-Метки
английский язык анимация афоризмы бордюры бродилочка видео девушки декор делаем коллаж делаем рамочки делаем рамочку день рождения детям диета женщины живопись зарядка здоровье искусство картинки кино клипарт клипарт девушки клипарт цветы клипарты книги компьютер кулинария лиру мои рамочки музыка музыкальный альбом надписи народная медицина натюрморты обои на рабочий стол осень оформление дневника оформление дневников оформление поста оформление постов плеер плейлист поздравления полезности помощь новичкам поэзия программа программы разделители рамочки рукоделие скрап-набор скрап-наборы советы хозяйке сообщество схемы текст текстуры уроки фотошоп флешки фоны фоны для дневников фото фотошоп фотошоп градиенты фотошоп инструменты фотошоп кисти фотошоп маски фотошоп плагины фотошоп плагины и фильтры фотошоп текст фотошоп уроки франция футажи цвета цветы шрифты эдитор яндекс
-Музыка
- Танцуя с Ветром и Дождем...
- Слушали: 8013 Комментарии: 0
- Слава Корецкий - Любимая женщина
- Слушали: 70 Комментарии: 0
- ФРАНЦУЗСКИЙ ПОЦЕЛУЙ...
- Слушали: 11400 Комментарии: 0
- Garou-Je n'attandais que Vous
- Слушали: 1857 Комментарии: 0
- Джо Дассен- Если б не было тебя...
- Слушали: 17294 Комментарии: 0
-Всегда под рукой
-Я - фотограф
-Рубрики
- (1)
- (0)
- Аватарки (53)
- Альбомы на Яндексе (38)
- Английский язык (119)
- Анимация фш (413)
- Афоризмы (17)
- Баннеры сообществ (55)
- Бродилочки (135)
- Видео (32)
- Видеоуроки фш (136)
- Генераторы,редакторы онлайн (107)
- генератор рифмы (1)
- генератор текста (25)
- генератор фона (6)
- генератор цвета (25)
- редактор рамочек (14)
- редактор фото (55)
- Делаем коллажи (1098)
- уроки от Алёна_48 (37)
- уроки от Semenova_Irina (41)
- уроки от Анты. (65)
- уроки от Галина_ПП (20)
- уроки от Mademoiselle_Viv (38)
- уроки от Millada_Kataleya (22)
- уроки от Ольги Витман (7)
- Делаем рамочки в фш (269)
- Делаем рамочки по формуле (457)
- рамочник (41)
- шаблоны рамочки (155)
- День рождения (72)
- мои поздравления (1)
- поздравления друзей (8)
- День Святого Валентина (78)
- Детям (172)
- Женщины (116)
- ЖЖ (6)
- Живопись (222)
- Иллюстрации (35)
- Животные (79)
- белочки (4)
- котоматрица (4)
- семейство кошачьих (60)
- собачки (14)
- Здоровье и красота (192)
- диеты (87)
- интересное (49)
- Искусство (98)
- Картинки (103)
- анимации (26)
- благодарики (10)
- демотиваторы (1)
- доброе утро (2)
- добрый вечер (1)
- добрый день (1)
- комментики (38)
- Картинки png (2279)
- игрушки (63)
- ангелы (20)
- бумаги,свитки (38)
- векторый клипарт (24)
- винтаж (18)
- время года (167)
- город (15)
- девушки (448)
- декор (617)
- деревья,трава,зелень (131)
- дети (100)
- драгоценности,деньги (23)
- Египет,Африка,Азия (23)
- еда,кухня (141)
- животные (104)
- интерьер (62)
- космос (6)
- кофе,чай,напитки (44)
- куколки (23)
- мебель мягкая (13)
- морская тема (43)
- мужчины (48)
- музыка (54)
- мультики (130)
- насекомые (24)
- новый год (51)
- огонь,вода,небо (41)
- окна,шторы,интерьер (68)
- парфюмерия (14)
- пары (29)
- пасха (47)
- пейзаж (148)
- птицы (54)
- религия (20)
- романтика (134)
- танцы (7)
- техника (13)
- цветы (271)
- цветы в вазах (71)
- Кино-онлайн (80)
- Компьютер для "чайников" (184)
- безопасность (95)
- браузер (40)
- разное (114)
- Кулинария (402)
- блюда грибные (17)
- блюда диетические (7)
- блюда из курицы (58)
- блюда мясные (75)
- блюда овощные (58)
- блюда рыбные (19)
- выпечка,сладкое (119)
- закуски (29)
- консервирование (36)
- мультиварка рецепты (13)
- напитки (6)
- салаты (31)
- соусы (7)
- украшение блюд (3)
- ЛиРу (94)
- разное (26)
- формулы HTML (49)
- Мои достижения (4)
- мои коллажи (19)
- Мои работы (37)
- Мои рамочки (16)
- Музыка (181)
- музыкальные альбомы (78)
- надписи (164)
- народная медицина (70)
- Немецкий язык (2)
- Новый год (166)
- Осень (284)
- анимация (17)
- делаем коллаж (41)
- клипарт (133)
- фото (100)
- фотошоп уроки (4)
- открытки (5)
- открыточки музыкальные (19)
- Оформление дневника (195)
- схемы (81)
- часики (20)
- эпиграфы (18)
- Оформление постов (359)
- кнопочки (30)
- курсоры (6)
- формулы и коды (170)
- плееры (130)
- Плэйкаст (13)
- подарки друзьям (12)
- полезности (50)
- помощь новичкам (81)
- поэзия (164)
- Праздники (92)
- 1 Мая (1)
- 23 февраля (5)
- 8-Марта (44)
- 9 Мая (17)
- масленица (3)
- Программы (133)
- Sothink SWF Quicker. (3)
- Aleo Flash Intro Banner Maker. (29)
- BluffTitler (3)
- Fanta Morph (2)
- Nature IllusionStudio 3.41 (10)
- программа 20/20. (5)
- программа PICASA (1)
- ФотоШОУ PRO (20)
- работы друзей (40)
- Разделители линеечки (92)
- золотые (10)
- красные (6)
- серебянные (7)
- фиолетовые (2)
- цветочные (13)
- рамочки (83)
- рамочки со стихами (9)
- Религия (10)
- Рождество (8)
- Рукоделие (172)
- вязание крючком (18)
- вязание спицами (10)
- шитье (127)
- Русский язык (10)
- Скрап-наборы (216)
- советы хозяйки (39)
- спорт (0)
- стили,кисти,градиенты (2)
- Таблица цветов (7)
- Текст (187)
- код цвета (48)
- шрифт текста (43)
- Тест (8)
- Украина (49)
- Уроки Виктории (171)
- фотошоп (150)
- эдитор (11)
- Уроки Ларисы Гурьяновой (40)
- Уроки от Милледи (27)
- Уроки от NATALI (64)
- уроки от Novichok56 (13)
- уроки полезные (4)
- флешки (129)
- Фоны (275)
- анимированные (27)
- безшовные (14)
- глиттеры (21)
- жёлтые (11)
- зелёные (12)
- золотые (12)
- красные (16)
- прозрачные (28)
- серебрянные (19)
- сиреневые (15)
- текстуры (28)
- фото (457)
- море (12)
- натюрморты (90)
- обои на рабочий стол (141)
- он и она (28)
- природа (158)
- фотохостинг (14)
- Фотошоп (387)
- надписи (177)
- фш инструменты (110)
- фш эффекты (24)
- фотошоп дополнения (505)
- градиенты (55)
- кисти (65)
- маски (132)
- плагины,фильтры (233)
- стили (33)
- фигуры (14)
- экшен (9)
- Фотошоп уроки (362)
- Фотошоп уроки 2 (350)
- Франция,французский язык (53)
- Футажи (29)
- Цветы (123)
- ландыши (5)
- пионы (9)
- розы (50)
- ромашки (23)
- шаблоны для фш (58)
- Эдитор (163)
- (1)
- Энциклопедия (14)
- юмор (17)
- Ярлычки (6)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
"Радикал",которым пользуюсь я... |
Метки: радикал-фотохостинг |
Понравилось: 5 пользователям
Урок . Бегущие кадры... |
 Урок "Бегущие кадры фотопленки" написала по просьбе участника нашего сообщества, да и раньше было много вопросов на эту тему. про облака, смотрите ЗДЕСЬ. Принцип один и тот же, так , что я в подробности сильно вдаваться не буду, а кратко объясню, как это можно сделать с пленкой. У меня есть клипарт одного кадра фотопленки, такой клипарт пленки можно скачать в интернете. Еще я взяла 3 картинки с котиками, у меня будет пленка из трех кадров, вы можете делать и больше и меньше, ну и один фон, он нам пригодится в конце урока.  Копируем кадр с пленкой 3 раза, переносим по одному кадру на новый документ и соединяем их в пленку. Берем наши картинки с котиками применяем трансформирование к каждой кар- тинке, делаем размер картинки какой нам нужен для того что бы вставить картинку в кадр, вставляем 3 картинки в 3 кадра , слои объединяем и получаем кусочек вот такой пленки с кадрами  Теперь идем ИЗОБРАЖЕНИЕ-РАЗМЕР ИЗОБРАЖЕНИЯ, у меня размер пленки получился 500 пикс ширина и 160 пикс высота. Нам нужно создать новый документ с шириной в три раза больше чем ширина пленки,а высоту оставим ту же. Создаем новый документ 1500 пикс шириной и 160 пикс высотой. Возвращаемся к нашей пленке и дублируем её два раза. У нас получи- лось три слоя с пленкой. Теперь берем эти три слоя пленки и переносим на наш новый документ, смотрите мой скриншот, чтоб у вас точно так и получилось. Слои объединяем.  Открываем наш фон. Я подготовила такой фончик с кисками, а вы берете такой какой нужен вам. Только теперь ширина нашего фона должна быть 500 пикс т.е. такая же как и ширина нашей пленки, а высоту делайте какую хотите.  Перемещаем нашу большую пленку на фон, и опять берем тот же инструмент перемещение и сдвигаем пленку влево до самого конца. Первый кадр у нас есть, выставляем время 0,2 с  Создаем 2 кадр и сдвигаем всю пленку с кадрами вправо до конца  Жмем на цепочку внизу и создаем промежуточные кадры 15, у нас получилось 17 кадров. 17 кадр удаляем т.к. он у нас уже есть. Включаем анимацию и если все нравится, идем файл-сохранить для Web и устройств.  Автор урока Сухачева Ирина.  |
Метки: анимация |
Процитировано 6 раз
Понравилось: 6 пользователям
Урок. Убираем черный фон у анимашки. |
Метки: футажи |
Процитировано 4 раз
Понравилось: 6 пользователям
Делаем открыточку.Урок Анты. |
Метки: делаем коллаж |
Понравилось: 1 пользователю
Тренинг "Делаем коллаж в ФШ" урок № 2. |
|
Метки: делаем коллаж |
Понравилось: 2 пользователям
Мои коллажи по уроку №97.Millada Kataleya. |
Метки: мои коллажи |
Понравилось: 5 пользователям
Милые подруженьки,с Днем 8-Марта!!! |
| Дорогие мои подруги!С нашим ,Вас, праздником!!! С днем весенним, не морозным, С днем веселым и мимозным, С днем безоблачным и снежным, С днем взволнованным и нежным, С днем просторным и сюрпризным Нашим славным женским днем!  |
Метки: мои |
Понравилось: 5 пользователям
МОИ ДОСТИЖЕНИЯ. |
Я успешно закончила тренинг по изучению Фотошопа в группе"Я+ Ты.Учимся вместе." |
Метки: мои |
Понравилось: 9 пользователям
Мои коллажи.Тренинг "Делаем коллаж в ФШ" урок 1. |
Метки: мои |
Понравилось: 6 пользователям
Урок по созданию градиента с помощью слоя-заливки |
Метки: фотошоп градиенты |
Учимся делать коллаж.Урок 1.Тренинг. |
Метки: тренинги |
Тренинг "Делаем коллаж в ФШ" урок № 1. |
Метки: тренинги |
Понятный Интернет |
Метки: компьютер |
Процитировано 5 раз
Понравилось: 3 пользователям
Необходимый Генератор подбора цвета к Картинке |
|
Метки: генератор цвета |
Как сделать ролик по программе Movie Maker |
|
Процитировано 2 раз
Понравилось: 3 пользователям
Мои работы по уроку Ларисы Гурьяновой"Делаем коллаж в ФШ". |
Метки: мои коллажи |
Процитировано 1 раз
Понравилось: 7 пользователям
Рамка с помощью плагина Filters.Unlimited_v2.0.3 . Урок д/нач. |
|
Метки: делаем рамочки |
Понравилось: 1 пользователю
Оформление картинки рамочкой в ФШ. |
|
Метки: делаем рамочки |
Процитировано 1 раз
Понравилось: 4 пользователям
Импорт фильтров в фильтр Unlimited 2.Урок**ГП** |
Много вопросов возникает по импорту фильтров в фильтр Unlimited 2.
Недавно я давала ссылку на свой фильтр с загруженными в него некоторыми фильтрами, которыми я пользуюсь Здесь
Этот фильтр я скачивала в своё время у Волшебной графики.
Загрузить дополнительные фильтры в него очень просто.

Читать далее...
Недавно я давала ссылку на свой фильтр с загруженными в него некоторыми фильтрами, которыми я пользуюсь Здесь
Этот фильтр я скачивала в своё время у Волшебной графики.
Загрузить дополнительные фильтры в него очень просто.

Метки: фотошоп плагины и фильтры |
Процитировано 1 раз
Понравилось: 1 пользователю
Друзья,с Днем Всех Влюбленных,Вас! |
|
Метки: мои |
Понравилось: 7 пользователям
Настройка почты: папки. |
 В данном разделе настроек вы можете создавать новые, удалять ненужные папки, очищать их от содержащихся писем, переименовывать, устанавливать на них пароли или делать их доступными для скачивания почтовыми программами (The Bat!, Outlook Express и т.п.). Чтобы перейти к редактированию, нажмите «Настройки» рядом с именем своего почтового ящика и выберите раздел «Папки». Либо ЕЩЁ - НАСТРОЙКИ - ПАПКИ. Перед вами откроется список ваших папок, а также список возможных функций для управления ими.Жмём на верхнюю кнопу ДОБАВИТЬ ПАПКУ.Даём название папки. Например, я получаю письма с сайта фотошопа. Называю свою папку ВИДЕОКУРСЫ ФОТОШОП. То есть название даётся произвольно, исходя из Ваших пожеланий.Если в этой папке будет храниться какая то ценная информация, лучше её запоролить. Если у Вас вдруг вскроют ящик, то иноформация в этой папке будет защищена. так же Вы можете запоролить любую из базовых папок ящика (исходящие, отправленные и прочие).Жмём СОХРАНИТЬ. Папка появилась в общем списке папок. Теперь письма , приходящие в папку ВХОДЯЩИЕ, Вы можете вручную перемещать в созданную папку. Для этого в открытом письме на верхних вкладках нажмите ПЕРЕМЕСТИТЬ и выбирайте нужную папку.В самом низу списка папок (под папкой КОРЗИНА) есть НАСТРОИТЬ ПАПКИ.Заходите туда и редактируйте, добвляйте, или удаляйте папки. Для этого просто наведите стрелочку на нужную папку и появтся значки редактирования и удаления.
В данном разделе настроек вы можете создавать новые, удалять ненужные папки, очищать их от содержащихся писем, переименовывать, устанавливать на них пароли или делать их доступными для скачивания почтовыми программами (The Bat!, Outlook Express и т.п.). Чтобы перейти к редактированию, нажмите «Настройки» рядом с именем своего почтового ящика и выберите раздел «Папки». Либо ЕЩЁ - НАСТРОЙКИ - ПАПКИ. Перед вами откроется список ваших папок, а также список возможных функций для управления ими.Жмём на верхнюю кнопу ДОБАВИТЬ ПАПКУ.Даём название папки. Например, я получаю письма с сайта фотошопа. Называю свою папку ВИДЕОКУРСЫ ФОТОШОП. То есть название даётся произвольно, исходя из Ваших пожеланий.Если в этой папке будет храниться какая то ценная информация, лучше её запоролить. Если у Вас вдруг вскроют ящик, то иноформация в этой папке будет защищена. так же Вы можете запоролить любую из базовых папок ящика (исходящие, отправленные и прочие).Жмём СОХРАНИТЬ. Папка появилась в общем списке папок. Теперь письма , приходящие в папку ВХОДЯЩИЕ, Вы можете вручную перемещать в созданную папку. Для этого в открытом письме на верхних вкладках нажмите ПЕРЕМЕСТИТЬ и выбирайте нужную папку.В самом низу списка папок (под папкой КОРЗИНА) есть НАСТРОИТЬ ПАПКИ.Заходите туда и редактируйте, добвляйте, или удаляйте папки. Для этого просто наведите стрелочку на нужную папку и появтся значки редактирования и удаления. Именно таким способом можно очистить папку, в которой скопилось очень много писем, например, когда вы были в отпуске.
Именно таким способом можно очистить папку, в которой скопилось очень много писем, например, когда вы были в отпуске."Сообщество ХОЧУ ВСЁ ЗНАТЬ"
Метки: почта друзей |
Процитировано 1 раз
Понравилось: 1 пользователю
Настройка почты: Фильтрация писем |

Ну, для начала нужно создать папку для этого человека.
Как создавать папку читайте ТУТ...
И так, создали папку , например, для Маши Ивановой и назвали папку так же "Маша Иванова". она появилась у вас в списке папок. Теперь нужно создать фильтр, который из папки ВХОДЯЩИЕ будет автоматом вытягивать все письма от Маши в созданную для неё папку.
Начинаем создавать фильтр.
Путь к настройке: ПОЧТА - ЕЩЁ - НАСТРОЙКИ - ФИЛЬТРЫ И ПЕРЕСЫЛКА.
В открывшемся окне жмём кнопу ДОБАВИТЬ ФИЛЬТР.
Открывается новое окно, где мы должны фильтру дать указания, по каким параметрам вытягивать письма и откуда.

...
Коль мы ждём писма ОТ Маши - то в поле ЕСЛИ должны выбрать "ОТ".
В строку СОДЕРЖИТ соответственно должны ввести адрес этой Маши.
В поле "ТО" должны указать папку, созданную для Маши. Далее должны указать, из какой папки фильтр будет вытягивать эти письма. По скольку он будет забирать их из входящих писем, значит ставим галочку ПРИМЕНЯТЬ К ПИСЬМАМ В ПАПКАХ и указываем папку ВХОДЯЩИЕ.

А теперь внимание! Так как вы хотите, чтобы в папку МАША ИВАНОВА поступали все пистьма от неё, то дополнительный условий мы создавать не будем.
Но бывают случаи, когда с одного адреса приходят письма разных тематик. Например, вы подписаны на одном сайте, но на разные рассылки (кулинария, политика, спорт и т.д.) - в этом случае нам нужно будет задать дополнительные условия, так как адрес сайта будет один, а темы разные. и вы хотели бы, чтобы все темы разбивались по разным папкам. Как правило, во всех входящих есть тема сообщения. Вот в дополнительном условии вы должны в поле ЕСЛИ выбрать ТЕМА и в строке СОДЕРЖАНИЕ ввести эту тему.
Давайте сейчас покажу более подробно на своём примере.
Вот я создатель сообщества. Все действия, производимые вами, ко мне приходят на почту: кто то откомментил, кто то проголосовал, кто то добавил в избранное. Но все они приходят с одного адреса мэйла.
Естественно, мне важнее комменты, поэтому я сейчас разделю все письма по папкам.
Для начала я создала три папки: КОММЕНТАРИИ, ГОЛОСОВАНИЕ, ДОБАВИЛИ В ИЗБРАННОЕ.
И так смотрите:
Вот так приходят письма с голосования:

Вот так с добавления в избранное:

Вот так о комментах:

То, что подчёркнуто синим - и есть темы писем.
Тепрь если мы откроем любое из этих писем, то увидим в строке ОТ КОГО один и тот же адрес мэйла myadmin@corp.mail.ru .
И так создаём первый фильтр для папки ГОЛОСОВАНИЕ.
В поле ЕСЛИ выбираем ОТ...в строку СОДЕРЖАНИЕ вносим адрес мэйла.
Теперь жмём ДОБАВИТЬ УСЛОВИЕ.
В поле ЕСЛИ выбираем ТЕМА....в строку СОДЕРЖАНИЕ вносим саму тему.
Выбираем папку ГОЛОСОВАНИЕ ставим галочку ПРИМЕНИТЬ К ПИСЬМАМ В ПАПКАХ, выбираем там ВХОДЯЩИЕ и сохраняем.

...
Таким же образом создаём фильтр для ДОБАВИЛИ В ИЗБРАННОЕ.

...
Таким же образом создаём фильтр для папки КОММЕНТАРИИ.
Но тут есть один нюанс. В теме таких писем указывается род человека. мужской, или женский. То есть от женщин будет тема писма Вашу запись прокомментировала, а от мужчин - прокомментировал. Если вы в теме укажете ПРОКОММЕНТИРОВАЛА - значит в данную папку будут приходить только комменты от женщин, если ПРОКОММЕНТИРОВАЛ - только от мужчин.
Для этого мы в строке СОДЕРЖАНИЕ напишем ПРОКОММЕНТИРОВАЛ*.
Звёздочка на конце слова означает любой символ, после буквы Л.
То есть это будет выглядеть так:

...
Если вы не хотите получать от кого то письма, можете так же создать фильтр , но дополнительно поставить галочку ОТВЕЧАТЬ АВТОМАТИЧЕСКИ - НЕТ ТАКОГО АДРЕСА. Либо СООБЩЕНИЕМ, текст которого вы сами зададите. Например, я введу какую нибудь чушь типа ЭТОТ АДРЕС НАХОДИТСЯ ПОД АРЕСТОМ. Значит человек, на которого я сделала фильтр, каждый раз, отправляя мне письмо, будет моментально получать автоматический ответ, что этот адрес под арестом))).

Теперь, зайдя в раздел ФИЛЬТРЫ, вы всегда сможете редактировать созданные фильтры, удалять их, либо добавлять новые, или временно отключать созданные.
Удачи!
С теплом Милледи Малиновская
Метки: почта друзей |
Процитировано 1 раз
Понравилось: 1 пользователю
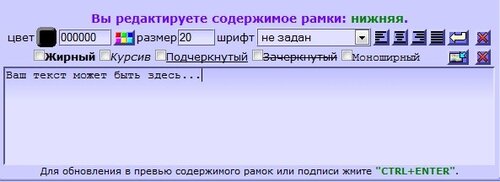
Пишем текст в Эдитор.Урок от Майи |
Метки: эдитор |
Процитировано 9 раз
Понравилось: 3 пользователям
Делаем рамку в Рамочнике |
|
Метки: рамочник |
Процитировано 3 раз
Понравилось: 3 пользователям
Я учусь... |
|
Метки: мои |
Понравилось: 2 пользователям
Некоторые хитрости помогут вам освоить перо в Фотошопе. |
| Некоторые хитрости помогут вам освоить перо в Фотошопе. Для тренировки создайте документ 600х600, разрешение 150, фон белый:  Для работы с контурами используют эти инструменты:  |
Метки: фотошоп инструменты |
Понравилось: 1 пользователю
Делаем рамочки по формулам. |
Метки: делаем рамочки |
Процитировано 1 раз
Понравилось: 2 пользователям
Делаем оригинальную кнопочку, для бродилок, банеров, и просто ссылок на сайты, в ЭДИТОРЕ. |

Сегодня я покажу как можно сделать свою, оригинальную кнопочку, для бродилок, банеров, и просто ссылок на сайты, в ЭДИТОРЕ. Делается это легко и просто.   Читать далее... |

Метки: эдитор |
Процитировано 4 раз
Понравилось: 5 пользователям
УРОК ОТ *ГП*.Как сделать анимацию на коллаже кистью. |

На примере этого коллажа вспомним очень простой способ анимации - кистью.
1.Для начала определимся , какой кисть мы хотим делать анимацию и какого цвета.
Для примера я взяла кисть листочка, можно снежинки , звездочки и т.д.
Нажимаем на стаканчик с кисточками в верхней панели кистей и можно сделать ,как на скрине

Можно подвигать ползунком и сделать пореже или почаще интервалы между листочками.
2.Создадим новый слой , на котором и будем рисовать, а затем и делать анимацию.
3.Возьмём нашу кисточку и щелкнем в левом нижнем углу. Затем зажимаем Shift и щёлкаем в левом верхнем углу. Получилась цепочка листиков. Опять зажимаем Shift и щёлкаем в правом верхнем углу, затем правом нижнем углу и соединим с нижним левым углом.
Получилась такая рамочка.
4.Сделаем 2 дубликата слоя с рамочкой, нажав на ctrl+J.Глазки отключаем .
5.Стоим на основном слое с рамочкой и на первом кадре анимации поставим время 0,2 сек.
6.Делаем дубликат кадра анимации и открываем глазик у первой копии слоя с рамочкой.
7.Делаем ещё один дубликат кадра в анимации и открываем глазик у копии2 слоя с рамочкой.
Анимация , как на коллаже готова.
Но можно здесь ещё и поиграть цветом.
Для этого стоя на любом кадре анимации , активируем соответствующий ему слой с рамочкой и нажимаем на ctrl+U . Подвигаем ползунками и поменяем цвет листиков на любой другой.
И получится у нас так

Метки: делаем коллаж |
Процитировано 1 раз
Урок от Натальи(НЕ АНГЕЛ)"Замена фона".Pixlr Editor. |
|
Метки: эдитор |
Процитировано 2 раз
Понравилось: 2 пользователям









































 Получим приглушённые тона
Получим приглушённые тона