-Метки
-Музыка
- Танцуя с Ветром и Дождем...
- Слушали: 8013 Комментарии: 0
- Слава Корецкий - Любимая женщина
- Слушали: 70 Комментарии: 0
- ФРАНЦУЗСКИЙ ПОЦЕЛУЙ...
- Слушали: 11400 Комментарии: 0
- Garou-Je n'attandais que Vous
- Слушали: 1857 Комментарии: 0
- Джо Дассен- Если б не было тебя...
- Слушали: 17294 Комментарии: 0
-Всегда под рукой
-Я - фотограф
-Рубрики
- (1)
- (0)
- Аватарки (53)
- Альбомы на Яндексе (38)
- Английский язык (119)
- Анимация фш (413)
- Афоризмы (17)
- Баннеры сообществ (55)
- Бродилочки (135)
- Видео (32)
- Видеоуроки фш (136)
- Генераторы,редакторы онлайн (107)
- генератор рифмы (1)
- генератор текста (25)
- генератор фона (6)
- генератор цвета (25)
- редактор рамочек (14)
- редактор фото (55)
- Делаем коллажи (1098)
- уроки от Алёна_48 (37)
- уроки от Semenova_Irina (41)
- уроки от Анты. (65)
- уроки от Галина_ПП (20)
- уроки от Mademoiselle_Viv (38)
- уроки от Millada_Kataleya (22)
- уроки от Ольги Витман (7)
- Делаем рамочки в фш (269)
- Делаем рамочки по формуле (457)
- рамочник (41)
- шаблоны рамочки (155)
- День рождения (72)
- мои поздравления (1)
- поздравления друзей (8)
- День Святого Валентина (78)
- Детям (172)
- Женщины (116)
- ЖЖ (6)
- Живопись (222)
- Иллюстрации (35)
- Животные (79)
- белочки (4)
- котоматрица (4)
- семейство кошачьих (60)
- собачки (14)
- Здоровье и красота (192)
- диеты (87)
- интересное (49)
- Искусство (98)
- Картинки (103)
- анимации (26)
- благодарики (10)
- демотиваторы (1)
- доброе утро (2)
- добрый вечер (1)
- добрый день (1)
- комментики (38)
- Картинки png (2279)
- игрушки (63)
- ангелы (20)
- бумаги,свитки (38)
- векторый клипарт (24)
- винтаж (18)
- время года (167)
- город (15)
- девушки (448)
- декор (617)
- деревья,трава,зелень (131)
- дети (100)
- драгоценности,деньги (23)
- Египет,Африка,Азия (23)
- еда,кухня (141)
- животные (104)
- интерьер (62)
- космос (6)
- кофе,чай,напитки (44)
- куколки (23)
- мебель мягкая (13)
- морская тема (43)
- мужчины (48)
- музыка (54)
- мультики (130)
- насекомые (24)
- новый год (51)
- огонь,вода,небо (41)
- окна,шторы,интерьер (68)
- парфюмерия (14)
- пары (29)
- пасха (47)
- пейзаж (148)
- птицы (54)
- религия (20)
- романтика (134)
- танцы (7)
- техника (13)
- цветы (271)
- цветы в вазах (71)
- Кино-онлайн (80)
- Компьютер для "чайников" (184)
- безопасность (95)
- браузер (40)
- разное (114)
- Кулинария (402)
- блюда грибные (17)
- блюда диетические (7)
- блюда из курицы (58)
- блюда мясные (75)
- блюда овощные (58)
- блюда рыбные (19)
- выпечка,сладкое (119)
- закуски (29)
- консервирование (36)
- мультиварка рецепты (13)
- напитки (6)
- салаты (31)
- соусы (7)
- украшение блюд (3)
- ЛиРу (94)
- разное (26)
- формулы HTML (49)
- Мои достижения (4)
- мои коллажи (19)
- Мои работы (37)
- Мои рамочки (16)
- Музыка (181)
- музыкальные альбомы (78)
- надписи (164)
- народная медицина (70)
- Немецкий язык (2)
- Новый год (166)
- Осень (284)
- анимация (17)
- делаем коллаж (41)
- клипарт (133)
- фото (100)
- фотошоп уроки (4)
- открытки (5)
- открыточки музыкальные (19)
- Оформление дневника (195)
- схемы (81)
- часики (20)
- эпиграфы (18)
- Оформление постов (359)
- кнопочки (30)
- курсоры (6)
- формулы и коды (170)
- плееры (130)
- Плэйкаст (13)
- подарки друзьям (12)
- полезности (50)
- помощь новичкам (81)
- поэзия (164)
- Праздники (92)
- 1 Мая (1)
- 23 февраля (5)
- 8-Марта (44)
- 9 Мая (17)
- масленица (3)
- Программы (133)
- Sothink SWF Quicker. (3)
- Aleo Flash Intro Banner Maker. (29)
- BluffTitler (3)
- Fanta Morph (2)
- Nature IllusionStudio 3.41 (10)
- программа 20/20. (5)
- программа PICASA (1)
- ФотоШОУ PRO (20)
- работы друзей (40)
- Разделители линеечки (92)
- золотые (10)
- красные (6)
- серебянные (7)
- фиолетовые (2)
- цветочные (13)
- рамочки (83)
- рамочки со стихами (9)
- Религия (10)
- Рождество (8)
- Рукоделие (172)
- вязание крючком (18)
- вязание спицами (10)
- шитье (127)
- Русский язык (10)
- Скрап-наборы (216)
- советы хозяйки (39)
- спорт (0)
- стили,кисти,градиенты (2)
- Таблица цветов (7)
- Текст (187)
- код цвета (48)
- шрифт текста (43)
- Тест (8)
- Украина (49)
- Уроки Виктории (171)
- фотошоп (150)
- эдитор (11)
- Уроки Ларисы Гурьяновой (40)
- Уроки от Милледи (27)
- Уроки от NATALI (64)
- уроки от Novichok56 (13)
- уроки полезные (4)
- флешки (129)
- Фоны (275)
- анимированные (27)
- безшовные (14)
- глиттеры (21)
- жёлтые (11)
- зелёные (12)
- золотые (12)
- красные (16)
- прозрачные (28)
- серебрянные (19)
- сиреневые (15)
- текстуры (28)
- фото (457)
- море (12)
- натюрморты (90)
- обои на рабочий стол (141)
- он и она (28)
- природа (158)
- фотохостинг (14)
- Фотошоп (387)
- надписи (177)
- фш инструменты (110)
- фш эффекты (24)
- фотошоп дополнения (505)
- градиенты (55)
- кисти (65)
- маски (132)
- плагины,фильтры (233)
- стили (33)
- фигуры (14)
- экшен (9)
- Фотошоп уроки (362)
- Фотошоп уроки 2 (350)
- Франция,французский язык (53)
- Футажи (29)
- Цветы (123)
- ландыши (5)
- пионы (9)
- розы (50)
- ромашки (23)
- шаблоны для фш (58)
- Эдитор (163)
- (1)
- Энциклопедия (14)
- юмор (17)
- Ярлычки (6)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Урок №9.Коллаж без применения маски |
Метки: эдитор |
Процитировано 5 раз
Понравилось: 2 пользователям
Урок №8. Работа с текстом в Эдиторе. |
Работа с текстом в Эдиторе.
В Эдиторе можно сделать просто красивую надпись или подписать открыточку.
Сегодня я покажу разные варианты работы с текстом.
Заходим в Эдитор. http://pixlr.com/editor/?loc=ru
Выставляем размеры 800 на 300 пик., ставим галочку на прозрачность и нажимаем "Да".
Метки: эдитор |
Процитировано 7 раз
Понравилось: 3 пользователям
Урок №7. Возможность придать эффект тени и прозрачность клипарту в коллаже. |
Возможность придать эффект тени и прозрачность клипарту в коллаже.

Метки: эдитор |
Процитировано 4 раз
Понравилось: 2 пользователям
Урок №6. Работа с маской и закрепление урока №3 (рамочка залитая градиентом), №5 (тень) |
Работа с маской и закрепление урока №3 (рамочка залитая градиентом), №5 (тень)

Метки: эдитор |
Процитировано 4 раз
Понравилось: 2 пользователям
Урок №5. Коллаж - тень девушки. |
Коллаж - тень девушки.

Метки: эдитор |
Процитировано 4 раз
Понравилось: 3 пользователям
Урок №4.Будем отделять ромашку от фона многоугольным лассо |
В этом уроке мы будем отделять ромашку от фона многоугольным лассо. Этим инструментом пользоваться немного сложно, но просто нужно понять принцип. И еще применим к ромашке фильтр "Диффузия..."
Метки: эдитор |
Процитировано 4 раз
Понравилось: 2 пользователям
Урок №3. Коллаж - фону добавляем гравировку и оформляем рамкой. |
Коллаж - фону добавляем гравировку и оформляем рамкой.
Метки: эдитор |
Процитировано 5 раз
Понравилось: 3 пользователям
Урок №2.будем менять цвет фона и с помощью маски и придадим форму краям коллажа. |
В этом уроке будем менять цвет фона и с помощью маски и придадим форму краям коллажа.
Вот такой коллаж должен получиться.
Метки: эдитор |
Процитировано 5 раз
Понравилось: 3 пользователям
Урок №1.Начинаем изучать Эдитор. |
Начинаем изучать онлайн фотошоп.
Продолжение уроков, здесь...
Другие уроки по Эдитору здесь...
Сделаем вот такую открыточку на прозрачном фоне.
Смотрим далее...
Метки: эдитор |
Процитировано 14 раз
Понравилось: 5 пользователям
Уроки Ledy Olga. |
Метки: фотошоп уроки |
Понравилось: 1 пользователю
УРОК =Как убрать фон у картинки с анимацией |
|
Метки: фотошоп уроки |
СОЗДАЁМ ИЛЛЮЗИЮ ДВИЖЕНИЯ |
СОЗДАЁМ ИЛЛЮЗИЮ ДВИЖЕНИЯ  1 Открыла своё фото в программе Фотошоп. 2 На панели Слои создала 2 дубликата слоя с картинкой. 3 На верхнем отключила глазик. 4 Встала на первый дубликат и сделала его активным, т.е. синим на панели Слои. 5 Далее Фильтры - Размытие - Радиальное размытие. В открывшемся окне поставила точки-галочки Кольцевое, Наилучшее и подвинула ползунок до цифры 22. Нажала ОК. 6 Открыла глазик на втором дубликате и сделала этот слой активным, т.е. синим. 7 Выделила несколько элементов инструментом Быстрое выделение (но можно и другими инструментами.Например Пером.) Поставила курсор левой мышки на фон около выделенных элементов и правой мышкой слегка стукнула по этому месту. В появившемся окне нажала Вырезать на новый слой. 8 На панели Слои удалила слой с вырезанным фоном. 9 Сделала активным слой с оставшимися элементами и применила Фильтры - Усление резкости - резкость на краях, а затем ещё применила к этому слою Изображение - Автоматическая цветовая коррекция, Фотоконтраст, Автотон и уменьшила непрозрачность этого слоя до 55 (можно меньше или больше). 10 Поставила свой логотип. 11 Установила дозволенный размер изображения. 12 Нажала Файлы - Сохранить для WEB, установив при этом дозволенный вес картинки. Вот и всё. Можете всё это повторить на своих фото и выставить чтобы показать как получилось. Желаю всем творческих успехов. |
|
Обработка фотографий. Кисти для фотошопа. Как сделать фон |
Обработка фотографий. Кисти для фотошопа. Как сделать фон в фотошопе.  Обработка фотографий в фотошопе-увлекательное занятие. В этом уроке фотошопа я расскажу, как можно использовать кисти для фотошопа Boken_brushили кисти боке, чтобы создатькрасивый фон, как размыть фон в фотошопе, как скачать и установить кисти в фотошоп. Наступила осень и я поздравляю вас первым осенним деньком! В этом уроке фотошопа мы будем учиться создавать красивые картинки осени - фоны для текста, фоны для поздравления. Как сделать фон в фотошопе к любому празднику, вы узнаете из этого урока. Кликните по исходной картинке и скачайте ее в полном размере:  1.  ДАЛЕЕ... ДАЛЕЕ... |
Метки: делаем коллаж |
3D фото в ФШ |
 |
Метки: фотошоп уроки |
Как сделать клипАрт |
|
Метки: фотошоп уроки |
МАНИПУЛЯЦИИ С ТЕКСТОМ |
|
Метки: фотошоп уроки |
Как сделать уголки на рамочке? (урок) |
|
Метки: делаем рамочки |
Процитировано 2 раз
Понравилось: 1 пользователю
Каналы в фотошопе |
|
Метки: фотошоп уроки |
Анимация градиетном по контуру картинки |
|
Метки: фотошоп градиенты |
Урок анимации двумя фильтрами и кистями от Анты |
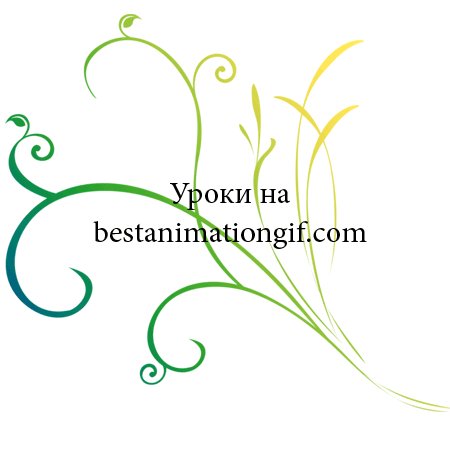
Сегодня я покажу как я делала анимацию вот на такой работе :
Все достаточно просто. Здесь нужно все выполнять очень внимательно.
Фильтры :
Alien Skin Xenofex 2 constellation
Xero – Fuzzifier .
Фильтры можно скачать ЗДЕСЬ
Кисти - лучи солнца, можно скачать ЗДЕСЬ
Итак начнем!
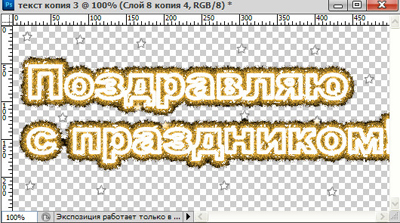
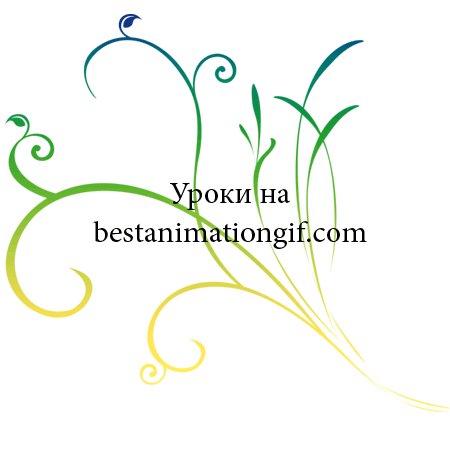
У меня на подготовительном этапе получилась вот такая картинка :

И, как мы видим, на ней нет анимации.
Сейчас мы этим и займемся.
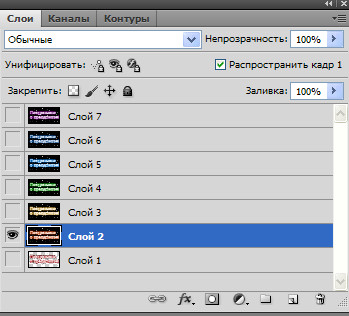
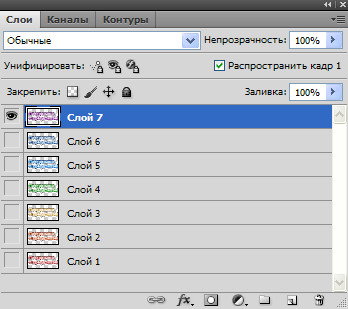
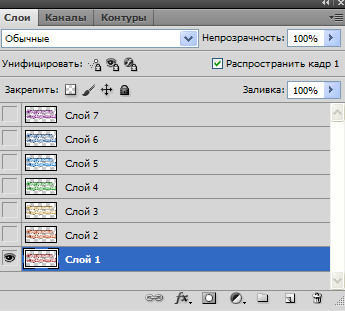
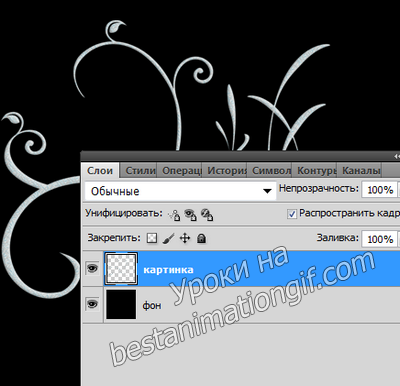
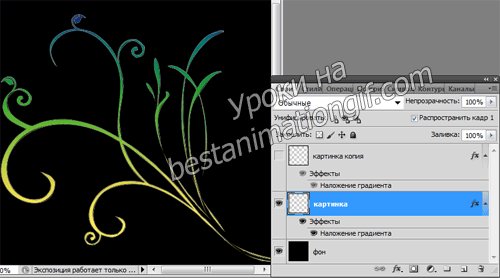
1. Когда у нас практически готова работа, то в слоях мы видим вот такую картинку

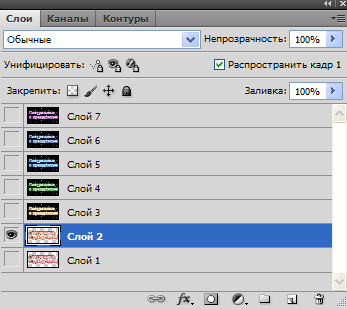
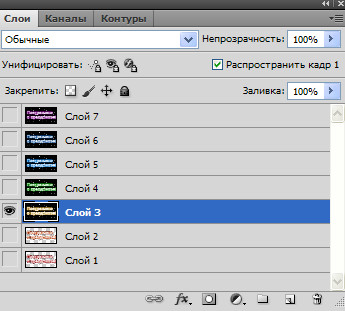
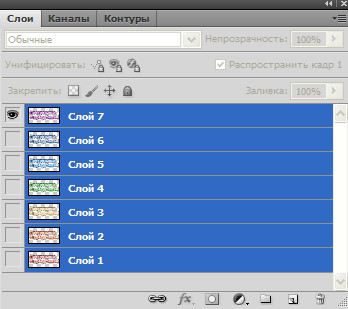
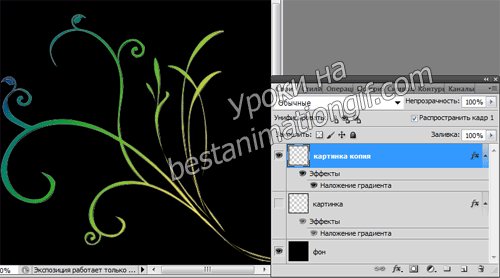
Для того, что бы у нас получилась анимация там, где задумано ( лес, девушка, уголки, лучи), оставляем ( т.е не объединяем уголки, дублируем их два раза, так что бы получилось три слоя с уголками) слои с уголками, затем два раза дублируем слой с нашим пейзажем, два раза дублируем слой с девушкой и создаем 6 новых слоев под кисть. Соответственно переименовываем слои для удобства. После того как мы продублировали нужные нам слои, у нас в слоях получилось вот так :

правда на этом скрине нет дубликатов слоев с девушкой. Но я изначально не думала делать анимацию с ней. А в дальнейшем вы увидите, что на слое с ней тоже проводилась анимация. Но это не столь важно, ведь у вас будут свои работы и в точности повторять за мной не обязательно. Просто фантазируйте!
2. Теперь начинаем подготовку к работе с фильтрами.
Становимся на слой «лес», активируем инструмент лассо и обводим на картинке те объекты, которые хотим анимировать. Вот как у меня. Для того, что бы у вас получилось несколько выделений, необходимо зажать клавишу Shift.
Должно получиться вот так :

3.Продолжаем стоять на слое лес, идем в фильтр Alien Skin Xenofex 2 constellation и выставляем такие настройки :

4. Становимся на слой «лес копия» и меняем только значение Random Seed :

5. Становимся на слой «лес копия 2» и опять меняем в настройках фильтра только значение Random Seed, нажа вот на эту кнопочку :

Итак анимацию на слоях с лесом мы сделали. Выделение отменить.
6. Все точно так же делаем на слое с девушкой.
7. Теперь нам нужно сделать анимацию на слоях с уголками.
Активируем слой «уголки».
Здесь нам ничего выделять не нужно.
Идем в фильтр Xero – Fuzzifier с такими настройками:

8. Становимся на слой «уголки копия» и опять в фильтр Xero – Fuzzifier с такими настройками, но меняем только верхнее значение, вот как у меня :

9. Становимся на слой « уголки копия 2» и опять применим фильтр Xero – Fuzzifier с такими настройками, но меняем только верхнее значение, вот как у меня :

10. А вот теперь начинается самый интересный этап. Мы должны нарисовать кистями наши лучи. Для этого мы уже заранее приготовили шесть совершенно пустых слоев и они у нас размещаются вверху .
Активируем инструмент кисть, в слоях переходим в кисти , должно быть как у меня:

и в палитре кистей выберем кисть с лучами солнца. У меня кисти загружены были заранее, их много в интернете и можно выбрать любые на свой вкус. Настройки сейчас такие :

11. Цвет кисти выберем белый. (Это у нас сейчас основной цвет ставим # ffffff – белый).
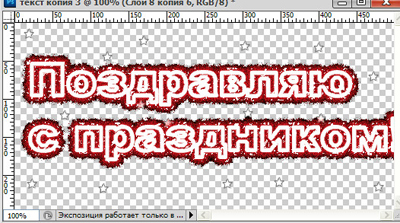
Теперь переходим в слои и рисуем кистью на работе примерно вот так :

Если вам захочется, что бы лучи не отражались на рамочке, значит аккуратно стираем ластиков все лишнее.
12. Переходим на слой «лучи 1», идем в палитру с кистями и выставляем такие настройки нашей кисточке :

Меняем только значение угла.
13. Теперь опять переходим в слои и рисуем кисточкой лучи, совмещая центр лучей. Должно получиться вот так :

14. Становимся на слой «лучи 2» и проделываем все тоже самое, меняя значение градуса в кистях на 20.
Становимся на слой «лучи 3» - градус 30.
Становимся на слой «лучи 4» - градус 40.
Становимся на слой «лучи 5» - градус 50. Не забываем при этом рисовать наши лучики на каждом слое, совмещая центр кисти. В результате получается вот такая картинка :

15. Мы видим, что у нас вся картинка залилась белым и лучи как бы слилась. На каждом слое с лучами выставляем непрозрачность 3%. Такая маленькая непрозрачность ставится для того, что бы наша работа выглядела максимально реалистично, а лучи не крутились как мельница. Если включить все слои с лучами, то получится вот так :

Их почти не видно, но когда вы заведете анимацию солнечных лучей, то поймете почему я поставила такую маленькую непрозрачность. Ну а там кому что нравится – делайте на ваш вкус.
16. А сейчас приступаем к анимации нашей работы!
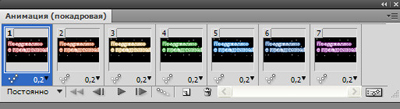
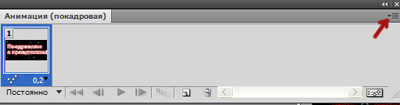
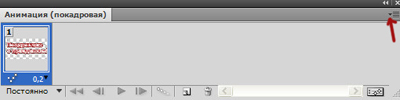
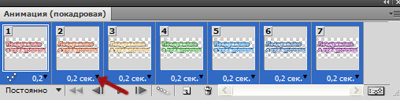
Теперь когда у нас все готово, в слоях оставляем включенными глазики вот как у меня и активный слой должен быть тоже как у меня, в окне «анимация» сразу выставляем время 0,2 :


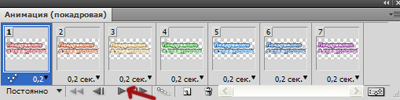
17. Создаем новый кадр, в слоях открываем глазики на слоях:
лес копия, девушка копия, уголки копия, лучи 1. Закрываем глазики на слоях : лес, девушка, уголки, лучи. (активность слоя роли не играет). Здесь активность слоя значения не имеет.
В слоях так :

В окне анимации так :

18. Создаем третий кадр :

В слоях так :

19. Создаем четвертый кадр :

В слоях так :

20. Создаем пятый кадр :

В слоях так :

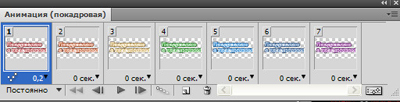
21. И наконец создаем последний шестой кадр :

В слоях так :

Теперь когда все готово, заводим нашу анимацию. И если все устраивает - сохраняем как для Web в формате Gif.
У меня получился вот такой коллажик с анимацией :
Готово!
Надеюсь, Вам понравилось! Удачи в творчестве! С любовью, Ваша Анта!
Из блога АНТОЧКИ !
Метки: фотошоп уроки |
Как применять «кривые» для коррекции фотографий в фотошопе. |
|
Метки: фотошоп уроки |
Клипарт"Цветы в вазе." |
Метки: декор |
Процитировано 1 раз
Работа с плагином:Alien Skin Xenofex - Constellation.Урок от Виктории. |
Не получается блеск ( Alien Skin Xenofex - Constellation). На что прежде нажать,что бы регулировать блеск.
Хотя на эту тему много уроков, я попытаюсь объяснить ход работы.
Я хочу показать принцип работы, а когда вы поймете, у вас уже появятся свои секреты в работе с этим плагином. Вариантов может быть очень много, все будет зависеть от вышей фантазии.
Рабочий материал.
//img-fotki.yandex.ru/get/9512/214177006.53/0_d7b89_476a87b7_orig
//img-fotki.yandex.ru/get/9514/214177006.53/0_d7b87_da208985_XL.png
//img-fotki.yandex.ru/get/9252/214177006.53/0_d7b88_985b1d5e_orig
Создаем рабочее окошко 800 на 800 пик., выбираем прозрачный фон и нажимаем - Да.
Загружаем фон, увеличиваем на все рабочее окошко и в фильтре делаем размытие по Гауссу...
В Изображении - Коррекции играем разными настройками и меняем цвет фона.
Рамочку для вашей работы можете сделать любую, я сделала плагином http://my.mail.ru/community/editor.ru/35991CD2206852AE.html
Загружаем листики, можно немного придать яркости цвет в Коррекции и фильтре придать резкость.
Загружаем розочку, увеличиваем и тоже добавляем резкость в фильтре, чтобы розочка стала контрастной.
Создаем два дубликата розочки, всего у нас слов с розочкой получится - три слоя. У меня три дубликата с розочкой, нижнему слою с розочкой я добавила тень для контрастности, но с нижнем слоем розочки мы делать ничего больше не будем, глазик с тенью будет включен во всех кадрах.
Открываем окно анимации, ставим строку - Постоянно, выставляем время - 0,1 сек. Становимся на нижний слой с розочкой, а у двух верхних слоев отключаем глазки. Добавляем два кадра и распределяем слои только с розочкой по кадрам, на всех остальных слоях у нас включены глазки.
Вот мы распределили слои по кадрам, теперь отправляемся в фильтр, чтобы с помощью плагина добавить блеск.







Смотрим что у нас получилось и сохраняем в формате GIF.
Вопросы будут, обращайтесь!!!
Готовые работы выставляйте в группу отдельным постом.
Желаю успеха в творчестве!
Метки: фотошоп плагины и фильтры |
Понравилось: 1 пользователю
Рамочка с помощью плагина:Unlimited 2.0 - Buttons & Frames - Glass Frame2 |

Метки: делаем рамочки |
Понравилось: 2 пользователям
Как в фотошопе придать фону или клипарту сочный, насыщенный цвет.Урок от Виктории. |
Для примера я взяла вот такой фон

И вот полученный результат


Двигайте бегунки и добивайтесь желаемого результата.

Заходим в - Изображение - Цветовой тон/Насыщенность



Желаю Вам Яркого настроения и успеха в творчестве!!!
Успеха в творчестве!!!
Метки: фотошоп уроки |
Урок - Стили в фотошопе (Работа с текстом) |















Можно поработать и с фоном.











Ну вот я вам показала примеры стилей которые имеются в фотошопе.
Но на просторах интернета есть очень много красивых стилей с помощью которых можно сделать оригинальные надписи.
Даю вам несколько ссылок для скачивания.
Огненные стили.
http://www.копирцентр.рф/photoshop/style/44718-ognennye-stili-dlya-photoshop.html
Золотые стили.
http://www.копирцентр.рф/photoshop/style/33899-300-zolotyh-stiley-dlya-fotosho.html
Скачиваете стили, на рабочем столе создаете новую папку где у вас будут храниться стили и перемещаете скаченные файлы в папку.
Заходите в фотошоп.


Находите папку со стилями и загружаете стили в фотошоп.
Вот они у меня уже появились внизу стандартных стилей.

Ссылку которую я вас дала на золотые стили, там 300 стилей, в папке они у вас будут выглядеть так:

Каждую часть загружаете по отдельности в фотошоп.
Вот мои загруженные стили.


Готовую работу сохраняете:
Файл - Сохранить для Web и устройств...
Выбираете формат - PNG - 24 (для работ на прозрачном фоне), а работу с фоном в формате JPEG.
Вопросы будут, обращайтесь!!!
Успеха в творчестве!!!
Метки: фотошоп уроки |
Понравилось: 1 пользователю
Урок - Красивые надписи для творческих работ. |

Заходим в Эдитор http://pixlr.com/editor/?loc=ru


Заходим на сайт с надписями http://www.x-lines.ru/letters/cyrillic/script.html
http://www.x-lines.ru/letters/cyrillic/basic.html



Наше предложение готово, кликаем по надписи правой кнопочкой мыши, откроется табличка и копируем ссылку на изображение.

Загружаем надпись в Эдитор.





На сайте очень много разных шрифтов, вы можете выбрать любой, жмите...

Вопросы будут, обращайтесь!!!
Успеха в творчестве!!!
Метки: эдитор |
Процитировано 7 раз
Понравилось: 4 пользователям
Рамочник. Рамка 3 в 1 |
Метки: рамочник |
Процитировано 1 раз
Понравилось: 1 пользователю
Средство от герпеса на губах. |
|
Метки: медицина народная |
Процитировано 1 раз
Понравилось: 1 пользователю
Урок для фотошопа "Интерьер с розой" от Анточки. |
Метки: делаем коллаж |
Процитировано 1 раз
Понравилось: 1 пользователю















































































 .
. 





































































































































































 Многие из нас знаю что такое перенесенная простуда на ногах, и как неприятно когда она затем выступает на наших лицах... Эта неприятная боль зудящее состояние, и всегда в самых неподходящих местах, а если еще и не подсыхает...?!
Многие из нас знаю что такое перенесенная простуда на ногах, и как неприятно когда она затем выступает на наших лицах... Эта неприятная боль зудящее состояние, и всегда в самых неподходящих местах, а если еще и не подсыхает...?!