-ћетки
акции анимаци€ анимаци€-уроки бад бады блестки борьба с вредител€ми бродилки видео видео-уроки витаины витамины вкуснотища генераторы глиттеры/фоны дачные советы дизайн и интерьер дл€ здоровь€ дл€ лица дл€ ног дл€ фигуры живопись здоровье интересно истори€ истори€/украина карта клиента картинки кисти клипарт клипарт девушки клипарт декор клипарт парни клипарт пейзаж клипарт цветы коллаж коллажи коллажи мои компьютер конвертеры красивые коллажи красота красота-здоровье лирика лук лук-чеснок маски дл€ фш мои коллажи мои работы мои рамки молитва морковь мудрость мысли мужчинам муз.шкатулка натюрморты наши детки обои на рабочий стол обработка фото в фш оформление оформление дневника оформление: глиттеры/фоны пишем текст плагины плеер подкормки поздравл€лки позитифффчик полезные советы политика праздники притчи и легенды программы психологи€ рамки рамки дл€ записей рамочник регистраци€ религи€ рукоделие садоводам огородникам садоводам-огородникам садоодам-огородникам сибирское здоровье создание рамок стили схемки дл€ дневника текстура тест удобрени€ уроки уроки corel уроки mademoiselle viv уроки millada уроки natali уроки novichok56 уроки анимации уроки анты уроки л.гурь€новой уроки любаши уроки о.бор уроки фш уроки фш (учусь) уроки фш разных авторов уход за лицом фильтры фильтры и плагины-установка флеш-плеер флешки фоны фото футажи хоз€йкам на заметку художники цветы шитье школа шпаргалка шрифт эдитор уроки эко-продукци€
-–убрики
- FLASH-мастерска€/уроки (13)
- Ў№≈ћ —јћ» (10)
- SIBERIAN WELLNESS/—»Ѕ»–— ќ≈ «ƒќ–ќ¬№≈ (7)
- 9 ћјя - ƒ≈Ќ№ ѕќЅ≈ƒџ! (3)
- YouTube (4)
- ЅјЌ№ ј (12)
- Ѕ≈«ќѕј—Ќќ—“№ (8)
- Ѕ–ќƒ»Ћ » ѕќ ”–ќ јћ ‘Ў+разные (39)
- ¬ ”—Ќќ“»ўј (рецепты разные) (34)
- ¬—≈ ƒЋя ƒЌ≈¬Ќ» ј Ќј Ћи–у (37)
- √≈Ќ≈–ј“ќ–џ –ј«Ќџ≈ (18)
- ƒ≈Ћј≈ћ –јћ » (13)
- –амочник (7)
- ƒ≈Ћј≈ћ —Ќ≈√ ¬ ‘Ў (8)
- ƒ»«ј…Ќ, »Ќ“≈–№≈– (3)
- ƒЋя ∆≈Ќў»Ќ (35)
- ∆∆ (живой журнал) (8)
- ƒизайн ∆∆ (3)
- «ƒќ–ќ¬№≈ (50)
- »ƒ≈ћ ¬ Ў ќЋ”... (24)
- »Ќ“≈–≈—Ќќ≈ вокруг нас (46)
- »—“ќ–»я (228)
- »Ќ≈ћј“ќ√–ј‘ (9)
- Ћ»ѕј–“ (208)
- ƒекор разный + png (12)
- ќЋЋј∆» - 2015/2016 (68)
- ќЋЋј∆» ƒ–”«≈… (47)
- ќћѕ№ё“≈– (47)
- –ј—ќ“ј-«ƒќ–ќ¬№≈ (138)
- Ћ»–» ј ¬ ќЋЋј∆ј’ (62)
- Ћ»„Ќќ≈ (2)
- ћј√»я, ѕ–»ћ≈“џ, ќЅ–яƒџ (8)
- ћј— » ƒЋя ‘Ў (16)
- ћќ® ¬»ƒ≈ќ (5)
- ћќ» –јЅќ“џ ѕќ ”–ќ јћ (166)
- ћ”«џ ј, ѕЋ≈≈– (+ уроки) (27)
- ћ”«џ јЋ№Ќјя Ў ј“”Ћ ј (112)
- ћџ—Ћ» ¬—Ћ”’ (9)
- ЌјЎ ѕ–≈«»ƒ≈Ќ“! (17)
- Ќќ¬ќ√ќƒЌ≈≈ Ќј—“–ќ≈Ќ»≈ (9)
- ќ“ –џ“ » (8)
- ѕјћя“№ (4)
- ѕЋ≈≈–џ + уроки по плеерам (7)
- ѕќЋ»“» ј... (39)
- ѕ–ќ√–јћћџ (167)
- BluffTitler (6)
- COREL (15)
- Adobe Flash (14)
- Adobe Illustrator (1)
- Aleo Flash Intro Banner Maker. (8)
- Aurora 3D Animation Maker (3)
- CrazyTalk - дл€ анимации (1)
- Fanta Morph - плавна€ анимаци€ (2)
- Jasc Animation Shop.(JAS. ) (2)
- Nature Illusion Studio (3)
- ProShow Produce (29)
- Sothink SWF Easy (2)
- Sothink SWF Quicker (15)
- Sqirlz Water Reflections (1)
- –јћќ„ » –ј«Ќџ≈ (74)
- –ќƒ»“≈Ћяћ на заметку (38)
- –ќ——»я!!! (36)
- —јƒ » ќ√ќ–ќƒ (52)
- — –јѕы (2)
- —троим сами (и не сами) (7)
- “–≈Ќ»Ќ√» (3)
- ”–ќ » (разные) (26)
- ”–ќ » ‘Ў (724)
- ”–ќ » ќлега Ќакрошаева (2)
- ‘»Ћ№“–џ + ѕЋј√»Ќџ (111)
- ‘Ћ≈Ў » и материалы (55)
- ‘ќЌџ, “≈ —“”–џ (38)
- ‘ќ“ќ√јЋ≈–≈я (20)
- ‘ќ“ќЎќѕ (29)
- ¬ыделение объектов в ‘Ў и др. (1)
- ”становка дополнений в ‘Ў (12)
- ‘”“ј∆» (6)
- ’ќ«яёЎ јћ Ќј «јћ≈“ ” (53)
- ÷¬≈“ќ„Ќјя ‘»≈–»я (7)
- Ўѕј–√јЋ ј (154)
- Ёƒ»“ќ– (44)
-—сылки
-ћузыка
- ¬олшебна€ музыка зимы. ѕадал снег
- —лушали: 36413 омментарии: 0
- “ак плачет старый саксофон...
- —лушали: 35256 омментарии: 1
- јлександра –адова
- —лушали: 192 омментарии: 0
- Sonny Cher -Little Man
- —лушали: 8897 омментарии: 0
- Cesaria Evora - Crepuscular Solidao
- —лушали: 3387 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
ƒрузь€ оффлайн ого давно нет? ого добавить?
_Lyubasha_K_
Alina_Mix
Arnusha
BARGUZIN
Baroma
efrosnv
Flash_Magic
Galina90
Gegoma
Herbstblatt
Infinity_I
irina_99
Irina_Gizhdeu
jzayka
klavdia-France
LEDY_ANGEL
LudmelaRU
Millada_Kataleya
mimozochka
NATALI_KOMJATI
Nektariana
Nina_Rassvet
Prudent
Selesta_L
svetikya
Vera_Larionova
zhizn
ZOYA_50
јлици€_√адовска€
јстраханочка_51
ƒоктор_’аус_–у
ƒюанка
«ахаринка
»нноэль
ира_пичурова
»ришка-ћанюшка
–ј—ќ“ј_«ƒќ–ќ¬№я
убаночка
Ћариса_¬иноградова
Ћена-Ѕирюсинка
Ћогово_Ѕелой_¬олчицы
Ќадежда_–екунова
ѕрибалтийка
–»ћ»ƒјЋ
—≈ћ№я_»_ƒ≈“»
‘ар—олнце
„околадо
Ўадрина_√алина
Ёврика-121269
ёрий_ƒуданов
-ѕосто€нные читатели
-—татистика
—ери€ сообщений "Ёƒ»“ќ–":¬ыбрана рубрика Ёƒ»“ќ–.
„асть 1 - ”–ќ 2 - ƒелаем коллаж -(”рок ¬иктории из сообщества"Photoshop (ќнлайн фотошоп - Ёдитор)
„асть 2 - ”–ќ 1 - ќткрытка на прозрачном фоне (”рок ¬иктории -—ообщество "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 3 - ”рок 3. оллаж - фону добавл€ем гравировку и оформл€ем рамкой. - ”рок сообщества "Photoshop (онлайн фотошоп-Ёдитор)"
„асть 4 - ”–ќ 4 - ќтдел€ем объект от фона - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 5 - ”–ќ 5 - оллаж "“ень девушки" - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 6 - ”–ќ 6 - –абота с маской - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 7 - ”–ќ - 7. Ёффекты...- ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 8 - ”–ќ - 8. –абота с текстом. - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 9 - ¬озможности фоторедактора "Ёдитор"
„асть 10 - ”рок 9. оллаж без применени€ маски - ”рок из сообщества "Photoshop (ќнлайн-Ёдитор)"
„асть 11 - ”рок 11. –исуем шарик (дополнение) - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 12 - ”рок 11. –исуем шарик (дополнение) - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 13 - ”рок 14. —оздаем кисть в Ёдиторе дл€ придани€ эффектов в работе. - ”рок из сооющества "Photoshop (онлайн фотошоп-Ёдитор)
„асть 14 - ”рок 15. –абота с маской.- ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 15 - ”рок 16. ƒелаем рамочку - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 16 - ”рок -Ќаложение узора на фото - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 17 - ”рок 17. ƒелаем рамочку. - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)"
„асть 18 - ƒелаем рамочку
„асть 19 - ѕроста€ анимаци€ в фотошопе (”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)
„асть 20 - Ќовогодн€€ открыточка с часами.
„асть 21 - ”рок 10. - –исуем капельку (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 22 - ”–ќ 12.- –исуем жемчуг (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 23 - ”–ќ 13. - ённый художник (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 24 - ”–ќ 19. - –етушь (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 25 - ”–ќ 20. - ѕод кроной зелЄной... (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 26 - ”–ќ 21. - оллаж фэнтези.(”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 27 - ”–ќ 22. - оллаж "‘энтези - ќгонь (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 28 - ”–ќ 23. - Ёффект дл€ фото (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 29 - ”–ќ 24 - Ёффект исчезающей рамки (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 30 - ”–ќ 25 - –амочка "ќсенн€€ фантази€" (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 31 - ”–ќ 26 - ќтражение в воде (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 32 - ”–ќ 27 - —оздание бесшовного фона в Ёдиторе (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 33 - ”–ќ 28 - расивые надписи дл€ творческих работ (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 34 - оллаж с применением маски (урок - повтор из блога) (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 35 - оллаж в Ёдиторе (повтор) (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 36 - «агибаем уголок в Ёдиторе (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 37 - ѕридаем эффект фотографии (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 38 - –амочка дл€ видео (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 39 - ƒелаем рамочку дл€ видео - 2 (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 40 - Ѕродилочка по группе - (обновленна€) взамен не работающей
„асть 41 - ƒелаем клипарт (”рок ¬иктории —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 42 - ¬еликолепные кисти водопада. (из группы Photoshop + (ќнлайн фотошоп - Ёдитор)
„асть 43 - Ёƒ»“ќ–."- ”–ќ »
„асть 44 - ƒ≈Ћј≈ћ ѕ–ќ«–ј„Ќџ… ‘ќЌ.
ƒругие рубрики в этом дневнике: Ў№≈ћ —јћ»(10), Ўѕј–√јЋ ј(154), ÷¬≈“ќ„Ќјя ‘»≈–»я(7), ’ќ«яёЎ јћ Ќј «јћ≈“ ”(53), ‘”“ј∆»(6), ‘ќ“ќЎќѕ(29), ‘ќ“ќ√јЋ≈–≈я(20), ‘ќЌџ, “≈ —“”–џ(38), ‘Ћ≈Ў » и материалы(55), ‘»Ћ№“–џ + ѕЋј√»Ќџ(111), ”–ќ » ‘Ў(724), ”–ќ » (разные)(26), “–≈Ќ»Ќ√» (3), —троим сами (и не сами)(7), — –јѕы(2), —јƒ » ќ√ќ–ќƒ(52), –ќ——»я!!!(36), –ќƒ»“≈Ћяћ на заметку(38), –јћќ„ » –ј«Ќџ≈(74), ѕ–ќ√–јћћџ(167), ѕќЋ»“» ј...(39), ѕЋ≈≈–џ + уроки по плеерам(7), ѕјћя“№(4), ќ“ –џ“ »(8), Ќќ¬ќ√ќƒЌ≈≈ Ќј—“–ќ≈Ќ»≈(9), ЌјЎ ѕ–≈«»ƒ≈Ќ“!(17), ћџ—Ћ» ¬—Ћ”’(9), ћ”«џ јЋ№Ќјя Ў ј“”Ћ ј(112), ћ”«џ ј, ѕЋ≈≈– (+ уроки)(27), ћќ» –јЅќ“џ ѕќ ”–ќ јћ(166), ћќ® ¬»ƒ≈ќ(5), ћј— » ƒЋя ‘Ў(16), ћј√»я, ѕ–»ћ≈“џ, ќЅ–яƒџ(8), Ћ»„Ќќ≈(2), Ћ»–» ј ¬ ќЋЋј∆ј’(62), –ј—ќ“ј-«ƒќ–ќ¬№≈(138), ќћѕ№ё“≈–(47), ќЋЋј∆» ƒ–”«≈…(47), ќЋЋј∆» - 2015/2016(68), Ћ»ѕј–“(208), »Ќ≈ћј“ќ√–ј‘(9), »—“ќ–»я(228), »Ќ“≈–≈—Ќќ≈ вокруг нас(46), »ƒ≈ћ ¬ Ў ќЋ”...(24), «ƒќ–ќ¬№≈(50), ∆∆ (живой журнал)(8), ƒЋя ∆≈Ќў»Ќ(35), ƒ»«ј…Ќ, »Ќ“≈–№≈–(3), ƒ≈Ћј≈ћ —Ќ≈√ ¬ ‘Ў(8), ƒ≈Ћј≈ћ –јћ »(13), √≈Ќ≈–ј“ќ–џ –ј«Ќџ≈(18), ¬—≈ ƒЋя ƒЌ≈¬Ќ» ј Ќј Ћи–у(37), ¬ ”—Ќќ“»ўј (рецепты разные)(34), Ѕ–ќƒ»Ћ » ѕќ ”–ќ јћ ‘Ў+разные(39), Ѕ≈«ќѕј—Ќќ—“№(8), ЅјЌ№ ј(12), YouTube(4), SIBERIAN WELLNESS/—»Ѕ»–— ќ≈ «ƒќ–ќ¬№≈(7), 9 ћјя - ƒ≈Ќ№ ѕќЅ≈ƒџ!(3), FLASH-мастерска€/уроки(13)
”–ќ 2 - ƒелаем коллаж -(”рок ¬иктории из сообщества"Photoshop (ќнлайн фотошоп - Ёдитор) |
ƒневник |
¬ этом уроке будем мен€ть цвет фона и с помощью маски и придадим форму кра€м коллажа.
¬от такой коллаж должен получитьс€.
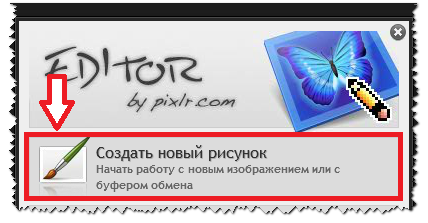
«аходим на сайт, жмите...
http://pixlr.com/editor/?loc=ru

—тавим в настройке 800 на 800 пик., галочку на прозрачность и нажимаем "ƒа".
«агружаем фон в рабочее окно, жмите на ссылку, сохраните на компьютер.
ƒалее...
"—лой" - "ќткрыть изображение как слой"
//img-fotki.yandex.ru/get/9229/214177006.9/0_c41e3_9b0bc803_XL.jpg
‘он у нас немного меньше рабочего окна, раст€нем его. “€ните за уголки.


‘он у нас зеленый, наша цель помен€ть цвет. ÷вет можно помен€ть разными способами. ¬ данном уроке € покажу два способа.


÷вет мен€ете по желанию. “еперь загружаем клипарт дл€ украшени€, жмите на ссылки и сохран€йте, затем загружайте в рабочее окно.
//img-fotki.yandex.ru/get/9172/214177006.9/0_c41e4_4c0cf6e_orig
//img-fotki.yandex.ru/get/9219/214177006.9/0_c41e5_2e3a493e_orig
//img-fotki.yandex.ru/get/9259/214177006.9/0_c41e6_8a601887_orig

«агружаем девушку.



«агружаем бабочек и перемещаем слой вниз, нажимаем дважды, потому что у нас с девушкой два сло€.


«агружаем клипарт цветные линии перемещаем слой на задний план. ”станавливаем и мен€ем цвет в тон коллажа. ћен€ете цвет первым способом.


«агружаем маску с помощью которой придадим форму кра€м.
//img-fotki.yandex.ru/get/6725/214177006.9/0_c4199_cee55952_orig
я специально не объедин€ю маску с коллажем чтобы не было лишних теней. ѕоэтому внимательно смотрите на скрины как удалить лишнее в фоне.





—тановимс€ на слой с маской и удал€ем ее.





∆елаю успеха в творчестве!!!
¬опросы будут обращайтесь.
–аботы выставл€йте в комментарии под постом.
|
ћетки: эдитор уроки |
”–ќ 1 - ќткрытка на прозрачном фоне (”рок ¬иктории -—ообщество "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
—делаем вот такую открыточку на прозрачном фоне.
«аходим на сайт http://pixlr.com/editor/?loc=ru
ѕеред нами открылось окно.

∆мите, смотрите на скрин.


¬ыбираем цвет и заливаем им рабочее окно.

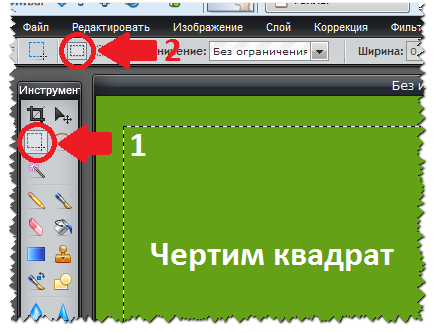
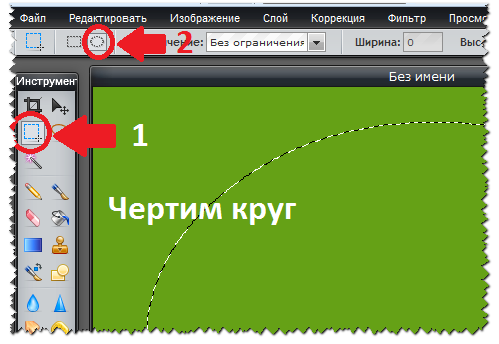
ћожно начертить квадрат, можно круг.



«агружает клипарт. ¬ы можете вз€ть дл€ примера свой. (≈сли у вас нету, найдите в поисковике. Ќапишите - клипарт в PNG.) —охраните себе на компьютер и будете загружать в рабочее окно.



ѕри переходе к следующему действию, по€витс€ окошко, жмите "ƒа".

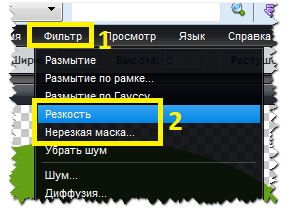
ѕридаем резкость.

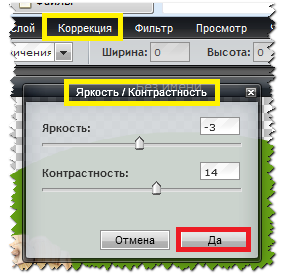
ѕридаем контрастность.




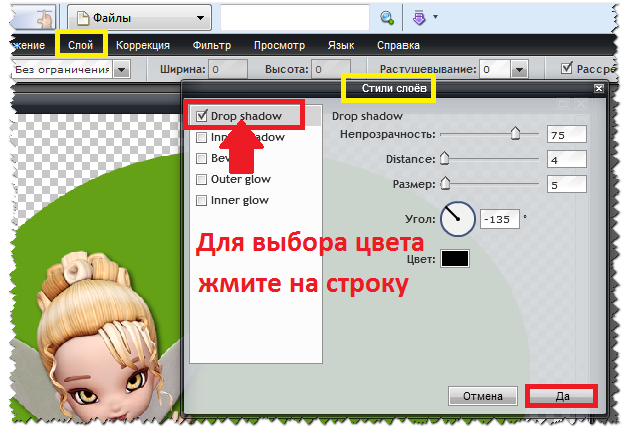
аждому клипарту придаете тень отдельно.
≈сли нужно переместить слой вниз или вверх, жмите.

“еперь в окошке справа ищем наш рабочий фон и нажимаем мышкой на этот слой.

» придаем тень.




|
ћетки: эдитор уроки |
”рок 3. оллаж - фону добавл€ем гравировку и оформл€ем рамкой. - ”рок сообщества "Photoshop (онлайн фотошоп-Ёдитор)" |
ƒневник |

 «агружаем девушку.//img-fotki.yandex.ru/get/6707/214177006.a/0_c4367_a2f48283_orig
«агружаем девушку.//img-fotki.yandex.ru/get/6707/214177006.a/0_c4367_a2f48283_orig





 «агружаем вуаль, увеличиваем и устанавливаем.//img-fotki.yandex.ru/get/9228/214177006.a/0_c4368_7ebf4509_orig
«агружаем вуаль, увеличиваем и устанавливаем.//img-fotki.yandex.ru/get/9228/214177006.a/0_c4368_7ebf4509_orig
 ћен€ем цвет вуали.
ћен€ем цвет вуали.

 ѕридаем тень, внимательно смотрите настройки.
ѕридаем тень, внимательно смотрите настройки. —оздаем новый слой и перемещаем его наверх.
—оздаем новый слой и перемещаем его наверх. «аливаем слой выбранным цветом, смотрите скрин.
«аливаем слой выбранным цветом, смотрите скрин.




 «аливаем градиентом рамочку.
«аливаем градиентом рамочку.


 ѕридаем тень рамке.
ѕридаем тень рамке.
 ¬нимание - слои объедин€ть не нужно!!!—охран€ем нашу работу.
¬нимание - слои объедин€ть не нужно!!!—охран€ем нашу работу.
 ∆елаю успеха в творчестве!!!–аботы выставл€йте под постом!!!¬опросы будут, обращайтесь!!!
∆елаю успеха в творчестве!!!–аботы выставл€йте под постом!!!¬опросы будут, обращайтесь!!!|
ћетки: эдитор уроки |
”–ќ 4 - ќтдел€ем объект от фона - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
¬ этом уроке мы будем отдел€ть ромашку от фона многоугольным лассо. Ётим инструментом пользоватьс€ немного сложно, но просто нужно пон€ть принцип. » еще применим к ромашке фильтр "ƒиффузи€..."
«аходим на сайт http://pixlr.com/editor/?loc=ru
ƒл€ примера € вз€ла вот такую картиночку.
∆мите на ссылку и сохраните себе на компьютер.
//img-fotki.yandex.ru/get/9227/214177006.a/0_c4393_2d8e60ca_orig
«агружаем картинку в рабочее окно.


Ѕерем многоугольное лассо.

“еперь внимание!!! ўелкаем левой кнопочкой мыши на контур ромашки. Ќаша цель обвести ромашечку чтобы она была обведена ниточкой котора€ будет т€нутьс€ за мышкой. ликать мышкой нужно часто, в зависимости от загибов. ликать дважды по одному месту нельз€! ƒл€ соединени€ нужно кликнуть в начало обводки дл€ соединени€ ниточки. ƒолжна по€витьс€ обводка. ≈сли вы кликнули мышкой и не по€вилась обводка, кликните еще раз, значит вы не попали кликом на начало. Ќе кликайте дважды сразу, иначе пропадет обводка.

—оздадим новый слой и зальем его градиентом.



„ертить линии можно в разных направлени€х. Ћинии могут быть длинными, могут быть и очень короткими. ћожно начертить линии в середине, можно в любом уголке. Ќе понравилась заливка, начертите линию заново, фон зальетс€ по новому.
ѕеремещаем слой в низ.

— правой стороны в окошке со сло€ми становимс€ на слой с ромашкой.





«агружаем маску.
//img-fotki.yandex.ru/get/9224/214177006.a/0_c4395_309e9333_orig

¬олшебной палочкой удал€ем белый фон.


ћен€ем цвет маски.

ѕридаем тень маски.





«агружаем рамочку уменьшаем, устанавливаем по центру и мен€ем цвет.
//img-fotki.yandex.ru/get/9259/214177006.a/0_c4396_754ac22d_orig

ќбъедин€ть слои не будем, просто сохран€ем.


”спеха в творчестве!!!
¬опросы будут обращайтесь!!!
|
ћетки: эдитор уроки |
”–ќ 5 - оллаж "“ень девушки" - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
оллаж - тень девушки.

«аходим на сайт http://pixlr.com/editor/?loc=ru

¬ыставл€ем размеры 800 на 800 пик. и ставим галочку на прозрачность.
∆мите на ссылку.
//img-fotki.yandex.ru/get/6724/214177006.b/0_c43e9_da69c3e3_orig
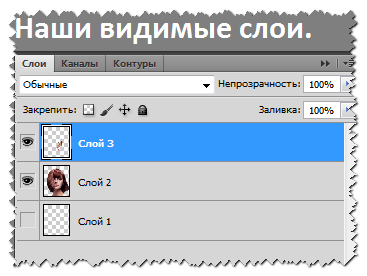
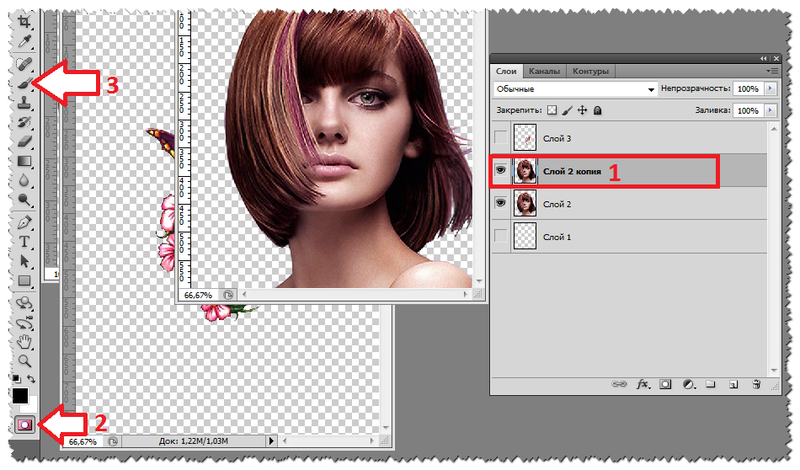
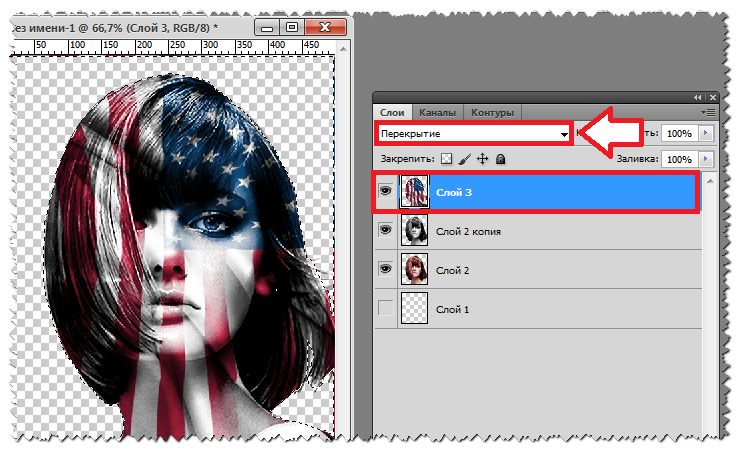
«агружаем девушку, дублируем слой. —лои устанавливаете как на скрине.

ѕрозрачность можете поставить в настройке от 66 до 42, по желанию.

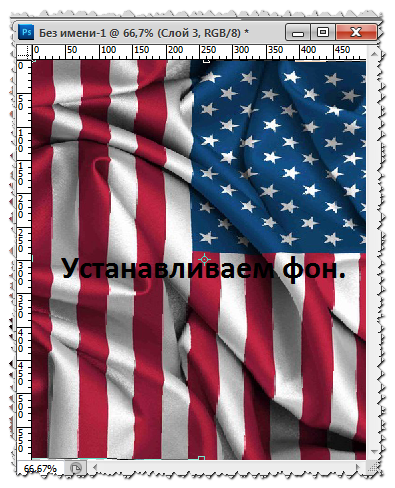
«агружаем маску фон, раст€гиваем на все рабочее окно и перемещаем слой вниз. ћен€ем цвет.
//img-fotki.yandex.ru/get/9152/214177006.b/0_c43eb_ca63bc3e_orig



«агружаем маску дл€ оформление кра€ коллажа. –аст€ните маску на все рабочее окно.
//img-fotki.yandex.ru/get/9225/214177006.b/0_c43ec_4c1fe0b5_orig

¬олшебной палочкой удал€ем белый и черный фон.



ра€м маски придадим прозрачность, очистив кра€ и раст€нем на все рабочее окно.


ћаски придадим тиснение. Ќа тиснение нажмем два раза дл€ контрастности.

ƒобавим слою тень в тон фона.


—лои не объедин€ем. —охран€ем коллаж
‘айл - —охранить...
—охран€ем в формате JPEG.
”спеха в творчестве!!!
≈сли у вас что - то не получаетс€, пишите в комментарии, помогу.
|
ћетки: эдитор уроки |
”–ќ 6 - –абота с маской - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
–абота с маской и закрепление урока є3 (рамочка залита€ градиентом), є5 (тень)

”рок є3 http://my.mail.ru/community/editor.ru/CBB873451D08399.html
”рок є5 http://my.mail.ru/community/editor.ru/7B1173A398E0CBD2.html
«аходим на сайт http://pixlr.com/editor/?loc=ru
—оздаем новый рисунок, выставл€ем размеры 800 на 600 пик. и ставим галочку на прозрачность.
«агружаем маску в рабочее окно.
—лой - ќткрыть изображение как слой.
ћаска - жмите на ссылку.
//img-fotki.yandex.ru/get/9222/214177006.e/0_c467a_8df4040a_orig
ƒобавл€ем тиснение слою.


¬ырезаем серединку маски.


ћен€ем цвет в маске.


≈ще раз мен€ем цвет.

—тановимс€ на слой с серединкой и немного увеличиваем ее.

ƒобавл€ем слою тень. ¬нимательно смотрите настройки.

≈ще добавл€ем тень.

¬олшебной палочкой удал€ем черный фон.


«агружаем девушку, добавл€ем тень,резкость, контрастность. ƒублируем слой, добавл€ем диффузию и перемещаем слой в низ. ≈ще раз загружаем девушку, устанавливаем дл€ придани€ тени. ѕридаем слою прозрачность. —лой должен находитс€ сверху основного сло€ с девушкой. ¬ клипарте с девушкой под ногами есть темна€ тень, чтобы она нам не мешала ее можно стереть растушеванным ластиком.
ƒевушка, жмите.
//img-fotki.yandex.ru/get/9155/214177006.e/0_c467c_25629032_orig
увшин, жмите.
//img-fotki.yandex.ru/get/9155/214177006.e/0_c467b_1211f01a_orig

ƒублируете слой с кувшином и придаете прозрачность слою и устанавливаете как тень.
—оздаем новый слой и заливаем его градиентом.

¬ырезаем рамочку. ƒобавл€ем тень. —лой можете переместить по желанию по отношению к коллажу.

ќбъедин€ть слои не нужно. —охран€ете работу в формате JPEG.
∆елаю успеха в творчестве!!!
–аботы выставл€йте под постом!!!
¬опросы будут, обращайтесь!!!
|
ћетки: эдитор уроки |
”–ќ - 7. Ёффекты...- ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
¬озможность придать эффект тени и прозрачность клипарту в коллаже.

Ќабор дл€ коллажа.
(можете использовать свой материал)
∆мите на ссылки.
‘он //img-fotki.yandex.ru/get/9111/214177006.f/0_c49e7_9cacc0dd_orig
”крашение дл€ фона //img-fotki.yandex.ru/get/9329/214177006.f/0_c49e9_58accc82_orig
ƒевочка //img-fotki.yandex.ru/get/9112/214177006.f/0_c49e8_c077a954_orig
«аходим на сайт http://pixlr.com/editor/?loc=ru
¬ариант є1.

ѕридаем тень.



»з этой маски € вырезала рамку дл€ оформлени€ коллажа.
//img-fotki.yandex.ru/get/9324/214177006.f/0_c49ea_4fb877f_orig


¬ариант є2.


¬ариант є3.


¬ариант є4.


¬ариант є5.


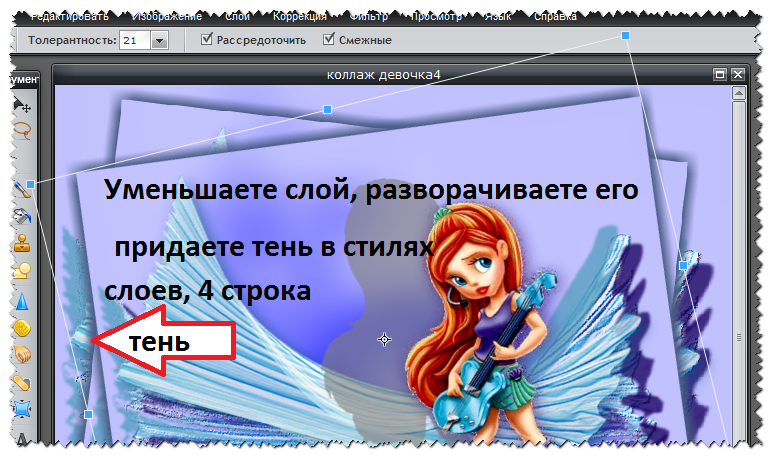
ƒублируете два раза слои, разворачиваете и придаете тень.

ќбъедин€ть слои не нужно. —охран€ете работу в формате JPEG.
∆елаю успеха в творчестве!!!
–аботы выставл€йте под постом!!!
¬опросы будут, обращайтесь!!!
|
ћетки: эдитор уроки |
”–ќ - 8. –абота с текстом. - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
–абота с текстом в Ёдиторе.
¬ Ёдиторе можно сделать просто красивую надпись или подписать открыточку.
—егодн€ € покажу разные варианты работы с текстом.
«аходим в Ёдитор. http://pixlr.com/editor/?loc=ru
¬ыставл€ем размеры 800 на 300 пик., ставим галочку на прозрачность и нажимаем "ƒа".


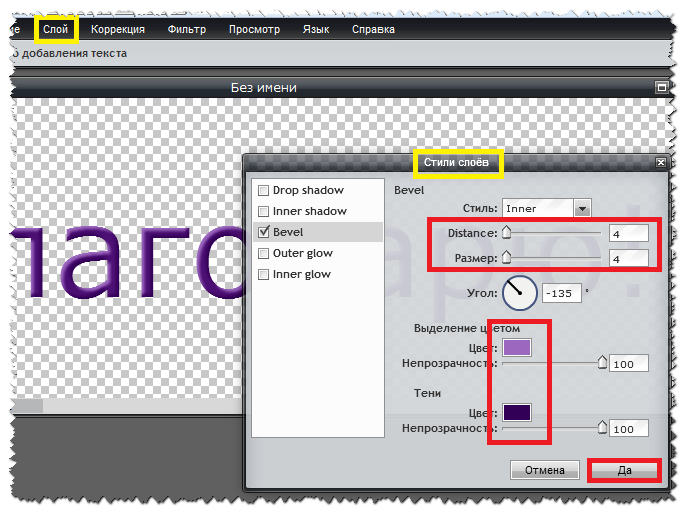
ћожно тексту придать тень.



ћожно текст залить градиентом.

“екст может выгл€деть по разному.




ћожно написать текст и залить его любым фоном.

Ќаписали текст, загружаем фон. ƒл€ примера € вз€ла первый попавшийс€.
//img-fotki.yandex.ru/get/9150/160780412.3a/0_b880f_fcd39a2a_orig
«агрузили, раст€ните на все рабочее окошко и переместите слой вниз.






¬от еще фон дл€ примера.
//img-fotki.yandex.ru/get/9171/160780412.3a/0_b8810_5fa81c11_orig

ћожно сделать тень продублировав слой.

ћожно тексту придать любую форму.



∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
¬озможности фоторедактора "Ёдитор" |
ƒневник |
  |
|
ћетки: эдитор уроки уроки Ћюбаши |
”рок 9. оллаж без применени€ маски - ”рок из сообщества "Photoshop (ќнлайн-Ёдитор)" |
ƒневник |
«аходим на сайт. http://pixlr.com/editor/?loc=ru
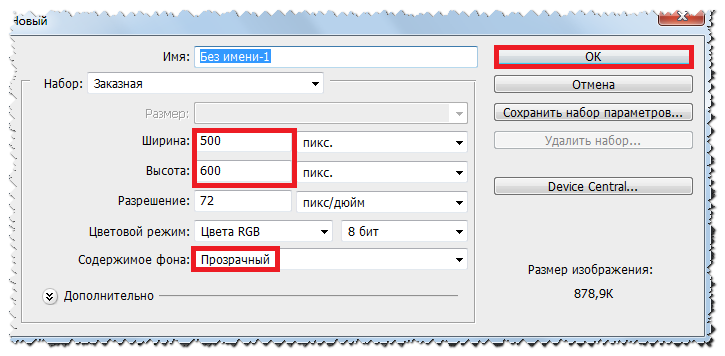
—оздаем новый рисунок. ¬ыставл€ем размеры 800 на 600 пик., ставим галочку на прозрачность и жмем "ƒа". (ћожете размеры выставить по своему желанию)
«агружаем фон, раст€гиваем его на все рабочее окошко. ∆мите на ссылку.
//img-fotki.yandex.ru/get/9220/214177006.12/0_c5243_70cafe44_orig

ѕри переходе к следующему действию по€витс€ табличка - жмите "ƒа".
‘ону делаем размытие .
«агружаем клипарт - цветы.
//img-fotki.yandex.ru/get/6706/214177006.13/0_c5244_7d6b991_orig
–аст€гиваем на все рабочее окно.

ѕридаем несколько раз резкость и нерезка€ маска.
—тановимс€ на слой с фоном и мен€ем цвет в тон клипарта.

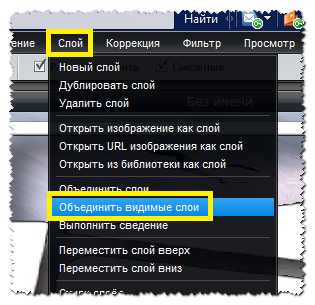
ќбъедин€ем видимые слои.

“еперь будем вырезать пр€моугольники нужной нам формы. ∆мите на скрин дл€ просмотра в большом формате.


∆мите.

ѕридаем тень, внимательно смотрите на скрин. ÷вет тени выбираем в тон квадрата. ∆мите.

∆мите.

ѕереходим к следующему квадрату. —тановимс€ в окошке слоев на слой с фоном и рисуем следующий квадрат. ∆мите.

∆мите.

∆мите.

∆мите.

ѕри переходе к следующему квадрату не забывайте становитьс€ на слой с фоном в окошке со сло€ми.
огда у вас будут все квадраты готовы, в окошке со сло€ми становитесь на слой с фоном и его удал€ете.
—лой - ”далить слой.
ќбъедин€ете видимые слои.
—лой - ќбъединить видимые слои.
ѕридаете резкость, тиснение или гравировку по желанию. ƒублируете слой и придаете диффузию.
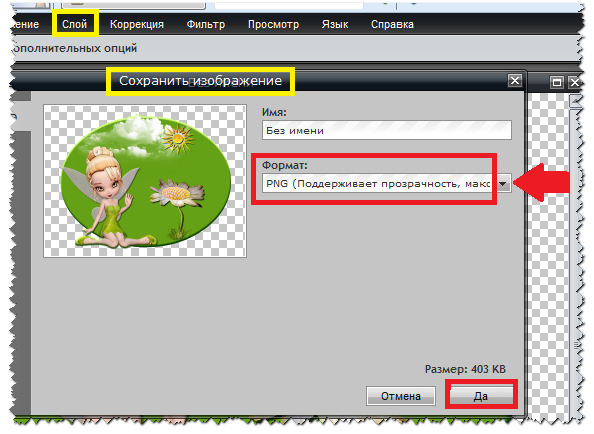
—охран€ете коллаж в формате PNG.
— этим коллажем € еще сделала рамочку.
—лой - Ќовый слой.
«алила его цветом выбранным в тон коллажа и уменьшила. —оздала дубликат сло€ и залила его уже другим цветом. «атем удалила лишнее с помощью пр€моугольного выделени€ и размыти€. ” мен€ в рамочке дл€ записи получилось 9 -10 слов. –амочку сохран€ете в формате PNG.
∆мите.


–абочий материал.
//img-fotki.yandex.ru/get/9220/214177006.12/0_c5243_70cafe44_orig
//img-fotki.yandex.ru/get/9089/214177006.13/0_c5245_fed2275a_orig
//img-fotki.yandex.ru/get/9259/214177006.13/0_c5246_ddb4831a_orig
//img-fotki.yandex.ru/get/9263/214177006.13/0_c5247_3a1c4024_orig
÷вет клипарта мен€ете в тон фона рамочки.
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок 11. –исуем шарик (дополнение) - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |

«аходим на сайт. http://pixlr.com/editor/?loc=ru
—оздаем новый рисунок, выставл€ем размеры 800 на 800 пик., ставим галочку на прозрачность и нажимаем - "ƒа".
∆мите на скрины дл€ просмотра в большом формате.
„ертим круг.

«аливаем градиентом.



ƒублируем слой и рисуем блики.


ƒелаем размытие по √ауссу...

“еперь нам нужно удалить лишнее в слое. —мотрите скрин. (¬нимание, у вас могут не совпадать номера слоев с моими на скрине, важно встать на нужный слой. ” вас будет показано в окошке слоев где слой с шариком, а где слой скопированный)
¬стаем на слой с шариком и жмем.
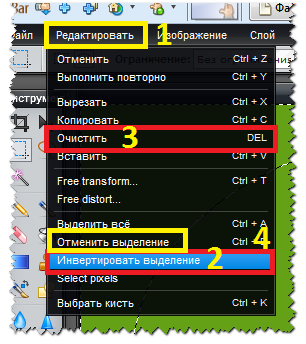
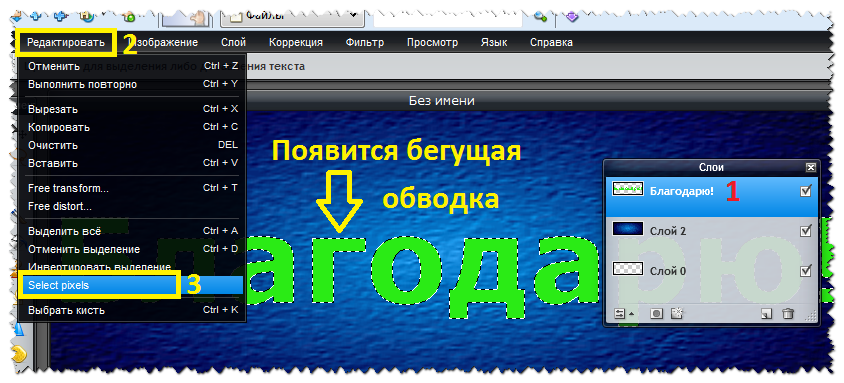
–едактировать - Select pixels
” нас вокруг шарика по€витс€ выделение. ¬новь идем...
–едактировать -
(и нажимаем)
- »нвертировать выделение
“еперь становимс€ на слой с копией.
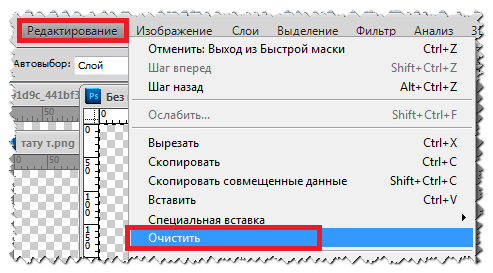
–едактировать - ќчистить
–едактировать - ќтменить выделение

ќбъедин€ем слои.
—лой - ќбъединить видимые слои
ѕридаем кругу форму шарика.

ѕридаете тень шарику.

—оздаем новый слой.
—лой - Ќовый слой
“еперь нарисуем треугольник, чтобы видно было, что наш шарик зав€зан тесьмой.

«аливаем цветом.




Ѕерем кисть и рисуем в низу треугольника волны.



ѕридаем тень.



”крашаем ленточкой, придаем тень и сохран€ем в формате PNG.
≈сли у вас нет ленточки, напишите в поисковик в яндексе - бантики PNG.
ћожно на шарике сделать надпись или украсить цветочком.

¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок 11. –исуем шарик (дополнение) - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
”рок здесь http://my.mail.ru/community/editor.ru/73B0360BC1D2B6F.html
∆мите на скрины дл€ просмотра в большом формате.





ј дальше по уроку - добавл€ете блики и оформл€ете.

¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок 14. —оздаем кисть в Ёдиторе дл€ придани€ эффектов в работе. - ”рок из сооющества "Photoshop (онлайн фотошоп-Ёдитор) |
ƒневник |

«аходим на сайт. http://pixlr.com/editor/?loc=ru
—оздаем новый рисунок 800 на 800 пик., ставим галочку на прозрачность и жмем - "ƒа"
Ѕерем кисть на панели инструментов и идем создавать новые кисти. —озданные кисти по€в€тс€ на на рабочей панели, но они не будут сохранены, если вы перезагрузите страничку.






—озданные кисти уже у нас на рабочей панели.

¬от варианты их применени€.
я вз€ла вот эту розочку.



¬от, что у нас получилось.

¬от еще наша кисть.

Ќа панели ставим галочку возле диффузии.





¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок 15. –абота с маской.- ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
¬ этом уроке € покажу как работать с маской. я приведу несколько примеров, но вариантов может быть очень много, все зависит от фантазии и темы коллажа.

«аходим на сайт http://pixlr.com/editor/
—оздаем новый рисунок, выставл€ем размеры 800 на 600 пик. и ставим галочку на прозрачность.
//img-fotki.yandex.ru/get/9262/214177006.20/0_c810e_7f75a213_orig
«агружаем маску и раст€гиваем ее на все рабочее окошко.







Ѕерем волшебную палочку, кликаем по фону и удал€ем его.




—тановитесь на слой с маской и волшебной палочкой удал€ете серединку маски.
—тановитесь в окошке слоев на новый слой и заливаете его выбранным цветом.



¬от еще варианты как можно помен€ть цвет.






÷вет мы выбрали, приступаем к оформлению.






≈ще вариант.






ћожно еще и так помен€ть цвет.





√отовую работу сохран€ем.



¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок 16. ƒелаем рамочку - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
¬ этом уроке будем делать рамочку с помощью маски и украсим низ рамочки уголками.

¬ыставл€ем размеры 900 на 800 пик. и нажимаем -"ƒа".

«агружаем маску, поворачиваем, раст€гиваем на все рабочее окошко и устанавливаем по центру.
//img-fotki.yandex.ru/get/9223/214177006.22/0_c8402_5641a786_orig



ѕри переходе к следующему действию по€витс€ табличка, жмите - "ƒа".

«агружаем фон.
//img-fotki.yandex.ru/get/9265/214177006.22/0_c876f_d6c4624_orig
–аст€гиваем фон на все рабочее окошко.


ƒобавл€ем резкость.

“еперь смотрите внимательно на скрин последовательность действий.


¬ новой вкладке открываем Ёдитор, выставл€ем размеры дл€ будущей рамки. я дл€ примера вз€ла 800 на 900 пик. и ставим галочку дл€ прозрачности (но така€ рамочка получаетс€ слишком широка€) вы можете выставить размеры меньше.











—оздаем новый слой.





—оздаем новый слой.




”крашаем низ рамочки. Ћенточки можете вз€ть на выбор.
//img-fotki.yandex.ru/get/6706/214177006.23/0_c8822_32c586bb_M.png
//img-fotki.yandex.ru/get/9162/214177006.23/0_c8821_f8624803_M.png

ћен€ем цвет ленточки.


”крашаем ленточкой, мен€ем цвет и придаем тень.
//img-fotki.yandex.ru/get/9221/214177006.23/0_c87dd_7123265e_orig
«агружаем феечку, устанавливаем, дублируем слой, придаем диффузию и перемещаем слой в низ. ¬ерхнему слою с феечкой придаем тень.
//img-fotki.yandex.ru/get/9474/214177006.23/0_c883b_77895c14_orig
ѕодписываем рамочку.
—лои не объедин€ем, просто сохран€ем в формате PNG.
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”рок -Ќаложение узора на фото - ”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |

Ётот урок заинтересует тех кто создает коллажи. Ќаложив фон или рисунок (тату) на фото, вы можете достигнуть необычных эффектов.
”рок длинный, с первого взгл€да может показатьс€ сложным, но все очень просто, нужно запомнить несколько последовательностей и все. ”рок рассчитан на новичков и состоит из двух частей.
я предлагаю несколько вариантов, а вы когда освоите урок, можете уже сами примен€ть свою фантазию. —ейчас модно делать различные тату. Ќо ведь можно их и в фотошопе сделать!!! аждый день мен€ть по желанию!!!

«агружаем девушку. ∆мите на ссылку...
//img-fotki.yandex.ru/get/6719/214177006.1c/0_c79e4_379453a7_orig










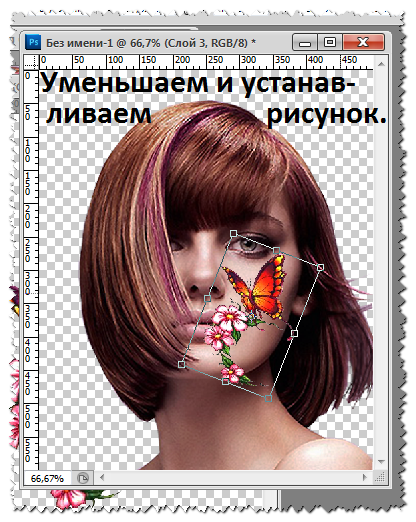
«агружаем наш рисунок, уменьшаем и устанавливаем. ѕридаем резкость, контрастность и насыщенность цвета.
//img-fotki.yandex.ru/get/6712/214177006.1c/0_c79e3_46d22cba_orig
//img-fotki.yandex.ru/get/9103/214177006.1c/0_c7a11_a99c389b_orig


ликаем правой кнопочкой мыши по слою с девушкой и создаем дубликат сло€.



Ќаш рисунок уменьшилс€, мы его можем немного увеличить с помощью свободного трансформировани€. ћожно и в начале его установить в более крупном плане, чтобы не увеличивать. Ќо это по желанию.



















¬торой вариант.

¬се по уроку с начала, но вместо рисунка загружаем картинку или фон.
//img-fotki.yandex.ru/get/9302/214177006.1c/0_c7994_92cbb9a7_orig



ћожно цифру поставить не 50, а больше, тем самым фон более будет облегать лицо.



я закрасила кистью все девушку дл€ примера, но вы можете закрашивать ту часть, на которой у вас будет картинка или фон.








√отовую работу сохран€ете в формате PNG - 24.
¬опросы будут, обращайтесь!!!
”спеха в творчестве!!!
|
ћетки: эдитор уроки |
”рок 17. ƒелаем рамочку. - ”рок сообщества "Photoshop (ќнлайн фотошоп-Ёдитор)" |
ƒневник |
‘он дл€ рамочки - игра цветом.
ѕерва€ причина - Ќедостаток Ёдитора в том, что он сохран€ет стили слоев с тен€ми и когда мы сделали рамочку и объединили слои сразу начинаем разрезать рамочку, то к каждой разрезанной детальке автоматически придаетс€ тень. » вот когда мы соберем в формуле рамочку, то увидим некрасивые полосы. ” нас не получилс€ сплошной, нужный нам фон дл€ текста. ƒл€ этого вначале когда вы закончили работу, сохраните рамочку, в новой вкладке откройте Ёдитор, загрузите рамочку и потом еЄ разрезайте.
¬тора€ причина - ћы выбрали готовый красивый фон и сделали рамочку. ћожет мы залили фон градиентом, ведь просто залить цветом фон, получаетс€ очень просто, а мы желаем придать рамочке оригинальность... » вот тут, когда мы разрежем рамочку и соберем ее, у нас в фоне рамочки с текстом по€вл€ютс€ горизонтальные полосы которые повтор€ютс€ по всему тексту. Ќет в рамочке с текстом сплошного фона.
¬ чем же причина? ј причина в том, что в нашем выбранном фоне или залитом фоне градиентом разна€ игра света и тени. Ёти тени расположены в разнообразной форме и нам никогда не удастс€ соединить их вместе.
ƒл€ примера € вам покажу несколько рамочек и вы увидите как некрасиво в этих рамочках выгл€дит текст.
1 «десь € просто разрезала готовый фон и вставила в формулу.
***«десь будет ваш текст*** ***** ***** ***«десь будет ваш текст*** |
«аходим на сайт http://pixlr.com/editor/
—оздаем новый рисунок, выставл€ем размеры 800 на 600 пик. и ставим галочку на прозрачность.
¬ыбираем в палитре цветов нужный нам цвет и заливаем ведерком рабочее окошко.

—оздаем новый слой.







“еперь мы можем помен€ть цвет по желанию.










“еперь нам осталось украсить нашу рамочку и сохранить.
—лои объедин€ть не нужно.
липарт дл€ украшени€ рамочки.
//img-fotki.yandex.ru/get/9313/214177006.24/0_c8906_2495e446_orig
//img-fotki.yandex.ru/get/6705/214177006.24/0_c8907_b7136ea_orig
//img-fotki.yandex.ru/get/9256/214177006.24/0_c8908_ec1fec3f_orig
//img-fotki.yandex.ru/get/6714/214177006.24/0_c8909_e33b0028_orig
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
ћетки: эдитор уроки создание рамок рамки |
ƒелаем рамочку |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
EDITOR by pixlr.com

”–ќ Ќ≈ ћќ…, ¬ќѕ–ќ—џ «јƒј“№ ¬џ ћќ∆≈“≈ «ƒ≈—№


”–ќ Ќ≈ ћќ…, ¬ќѕ–ќ—џ «јƒј“№ ¬џ ћќ∆≈“≈ «ƒ≈—№

|
ћетки: эдитор уроки |
ѕроста€ анимаци€ в фотошопе (”рок из сообщества "Photoshop (ќнлайн фотошоп-Ёдитор) |
ƒневник |

ќткрываем нашу работу в фотошопе.  ¬ окошке слоев снимаем замочек, кликаем мышкой два раза по замочку и в открывшемс€ окошке нажимаем - ќ .               ¬опросы будут, обращайтесь. ∆елаю успеха в творчестве! |

|
ћетки: анимаци€ эдитор уроки |
Ќовогодн€€ открыточка с часами. |
ƒневник |
–абочий материал.
//img-fotki.yandex.ru/get/9299/214177006.68/0_e0859_96317e34_XL.jpg
//img-fotki.yandex.ru/get/9317/214177006.68/0_e085a_e1968819_XL.png
//img-fotki.yandex.ru/get/6708/214177006.68/0_e085b_19ff93d9_XL.png
//img-fotki.yandex.ru/get/9514/214177006.69/0_e085c_eb22d77_XL.png
//img-fotki.yandex.ru/get/9319/214177006.68/0_e085d_8d2c6709_XL.png
//img-fotki.yandex.ru/get/9762/214177006.69/0_e085f_77ab9575_S.png
» мои заготовки.
//img-fotki.yandex.ru/get/9752/214177006.68/0_e0858_6338b802_XXL.jpg
//img-fotki.yandex.ru/get/9760/214177006.69/0_e085e_2343edbb_XL.jpg
//img-fotki.yandex.ru/get/6730/214177006.69/0_e0860_be53939c_M.png
//img-fotki.yandex.ru/get/9811/214177006.69/0_e0861_aab26c69_M.png
¬ы можете использовать свой рабочий материал, стрелочки можете сами сделать.

огда мы установили весь рабочий материал в нужном пор€дке (смотрите на окошко со сло€ми), становимс€ на слой с сек. стрелочкой, кликаем по слою правой кнопочкой мыши и создаем 23 дубликата сло€.





„тобы сн€ть выделение нажимаем клавишу - Enter.










–аспредел€ем слои по кадрам до конца, смотрим нашу анимацию и сохран€ем.

‘айл - —охранить дл€ Web и устройств...
¬ыбираете формат - gif.
Ќу а здесь € просто украсила работу клипартом и добавила блестки.
¬опросы будут, обращайтесь!!!
”спеха в творчестве!!!
|
ћетки: эдитор уроки анимаци€ |
”рок 10. - –исуем капельку (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

«аходим на сайт. http://pixlr.com/editor/?loc=ru
«агружаем нашу картинку на которой будем рисовать капельку. ∆мите.


∆мите.

ѕридаем тень, жмите.



∆мите.


√отовую работу сохран€ем.
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 12.- –исуем жемчуг (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |


«аходим на сайт. http://pixlr.com/editor/?loc=ru
—оздаем новый рисунок 800 на 800 пик. или 800 на 600 пик. —тавим галочку на прозрачность и жмем "ƒа".
ƒл€ просмотра скринов в большом формате, жмите на скрины.



—тановимс€ на слой 0.
“еперь нарисуем блики.
”дал€ем все лишнее.
—охран€ете в формате PNG.
¬торой вариант.
ќбъедин€ть слои не нужно, просто сохран€ете в формате PNG.
— таких жемчужин можно сделать различный клипарт или рамочки.

¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 13. - ённый художник (”рок ¬иктории - —ообщество Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

Ётот урок заинтересует тех у кого есть дети и внуки. Ќо если честно, думаю и многие взрослые заинтересуютс€ этим уроком!!!
«аходим на сайт. http://pixlr.com/editor/?loc=ru
—оздаем новый рисунок 800 на 800 пик. и ставим галочку на прозрачность.
Ѕерем кисть и идем в настройки. Ќам нужно загрузить дополнительные кисти дл€ работы. они все встроены в Ёдиторе, но не сохранены с обычными кист€ми. ћы их загрузим, они по€в€тс€ на панельки общих кистей, но они не будут сохранены, если вы перезагрузите страничку. ѕросто будете их закачивать при необходимости, на это тратитс€ не много времени.





“еперь будем выбирать кисть. ѕод выбранную кисть выбираем и цвет в палитре цветов. исти можно мен€ть в размете, увеличивать или уменьшать. Ёто делаетс€ в настройке, просто двигаете бегунок.

Ѕудем рисовать одуванчик.


ѕри каждом последующим действии всегда создавайте новый слой. ƒл€ чего мы создаем новый слой?
- ƒл€ того чтобы можно было перемещать, придавать тень, дублировать при необходимости слой, или если не понравитс€ просто удалить.




аждому слою придаем тень. ƒл€ этого в окошке со сло€ми становитесь на нужный слой.


—оздаем новый слой и рисуем травку. „тобы травка получилась более сочной, можно по одному месту кликать мышкой два или три раза.
—лой с травкой перемещаем вниз.
—лой - ѕереместить слой в низ.
” нас два сло€ уже есть, значит слой с травкой мы перемещаем вниз два раза.





«агружаем еще добавочные кисти и нарисуем травку возле одуванчика.
Ќажимаем на панели инструментов на кисть.




ќбъедин€ть слои не нужно.
”спеха в творчестве!!!
¬опросы будут обращайтесь!!!
|
ћетки: эдитор уроки |
”–ќ 19. - –етушь (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
ќчень часто мы сталкиваемс€ с проблемой, когда на фото видна угрева€ сыпь. »ли нужно просто убрать с лица волос.
¬от в этом уроке мы займемс€ ретушью.
ƒл€ примера € вз€ла вот это фото, и вы можете посмотреть результат работы до и после.

«аходим на сайт http://pixlr.com/editor/

«агружаем фото.
//img-fotki.yandex.ru/get/9259/214177006.28/0_ca6ea_34a923_orig

¬ окошке слоев снимаем замочек, щелкаем по нему дважды.

ѕридаем контрастность.


Ѕерем инструмент штамп, выбираем размер кисти, находим на лице участок с ровной поверхностью кожи возле угревой сыпи, зажимаем клавишу Ctrl и щелкаем мышкой. “еперь щелкаем мышкой по угревой сыпи. ѕрыщь исчез. » так выбира€ ровные поверхности кожи на лице и зажима€ клавишу Ctrl, щелкаем мышкой и убираем все не нужное с лица. –абота будет продвигатьс€ не очень быстро, но за то можно добитьс€ потр€сающих результатов. –азмер кисти можете мен€ть при необходимости.
“аким же способом можно подровн€ть брови. ¬ыбираем цвет возле бровей и удал€ем не нужное.

≈сли у нас остались еще точки, можно их удалить с помощью инструмента - “очечной коррекции.
¬ыбираете кисть и щелкаете по не нужной точке на лице.

—оздаем новый слой.

“еперь приступим к коррекции глаз.





—тановимс€ на слой 0.










÷вет глаз выбираете по желанию.

—тановимс€ на слой є2 и перемещаем его в верх.


–исуем тени.



Ѕерем ластик и удал€ем лишнее. Ћастик выбираете нужного размера.


“еперь загрузим реснички и установим. ¬ начале верхние, затем нижние.
//img-fotki.yandex.ru/get/6722/214177006.28/0_ca8b9_f53409f3_orig
//img-fotki.yandex.ru/get/9355/214177006.28/0_ca8bb_8a88b6ad_orig


ѕодкрашиваем губы. —тановимс€ на слой 0.




ѕеретаскиваем губы на место инструментом перемещение и устанавливаем.

ƒублируем слой и мен€ем цвет губ.


ѕеремещаем слой в низ. “еперь в окошке слоев становитесь на слой с губками без копии.


ƒобавим блеск губам.



¬от наш результат.

я решила еще сделать челку девушки и одела на нее парик, кра€ парика удалила растушеванным ластиком.
ѕарик.
//img-fotki.yandex.ru/get/9364/214177006.28/0_ca8ba_3acca6e2_orig
¬от така€ красавица у нас получилась.

¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 20. - ѕод кроной зелЄной... (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

¬ этом уроку мы придадим эффект фото, разместив девушку в ветв€х дерева.
“акой эффект придаст таинственность и загадочность любой вашей фотографии.
я дл€ примера вз€ла клипарт девушки. ј вы можете аккуратно удалить фон из фотографии и разместить на выбранном вами фоне.
«аходим на сайт http://pixlr.com/editor/
«агружаем фон.
//img-fotki.yandex.ru/get/9312/214177006.29/0_cb708_641d2f6b_orig

опируем ссылку на фон и вставл€ем в окошко. ƒождитесь загрузки.



«агружаем девушку и устанавливаем ее.
//img-fotki.yandex.ru/get/9091/214177006.29/0_cb70b_75b1cfe2_orig









—лои не объедин€ем, просто сохран€ем.

¬от вам еще фоны дл€ творчества.
//img-fotki.yandex.ru/get/9263/214177006.2a/0_cb7da_20513d96_orig
//img-fotki.yandex.ru/get/6720/214177006.2a/0_cb7db_10fba5a7_XL.jpg
//img-fotki.yandex.ru/get/9316/214177006.2a/0_cb7dc_8cbdac82_orig
//img-fotki.yandex.ru/get/9474/214177006.2a/0_cb7dd_669d7534_XL.jpg
//img-fotki.yandex.ru/get/6711/214177006.2a/0_cb7de_f0d4dd28_XL.jpg
//img-fotki.yandex.ru/get/9315/214177006.2a/0_cb7df_c0b90afe_XL.jpg
//img-fotki.yandex.ru/get/9116/214177006.2a/0_cb7e0_bf075c70_XL.jpg
//img-fotki.yandex.ru/get/6715/214177006.2a/0_cb7e1_abd239a9_XL.jpg
//img-fotki.yandex.ru/get/9558/214177006.2a/0_cb7e2_7cbeb8c3_XL.jpg
//img-fotki.yandex.ru/get/9584/214177006.2a/0_cb7e3_fb23ee3a_XL.jpg
//img-fotki.yandex.ru/get/9250/214177006.2a/0_cb7e4_51653293_XL.jpg
//img-fotki.yandex.ru/get/9351/214177006.2a/0_cb7e5_77f85049_XL.jpg
//img-fotki.yandex.ru/get/6722/214177006.2a/0_cb7e6_524eeb7_XL.jpg
//img-fotki.yandex.ru/get/9255/214177006.2a/0_cb7e7_a9494351_XL.jpg
//img-fotki.yandex.ru/get/9361/214177006.2a/0_cb7e8_d1685156_XL.jpg
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 21. - оллаж фэнтези.(”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
¬ этом уроке € вам предлагаю пофантазировать.
«аходим на сайт http://pixlr.com/editor/
‘он очень большого размера, но € его специально не уменьшаю. «агрузите готовый коллаж на яндекс,и с яндекса возьмете код нужного размера.
опируем ссылку на фон и загружаем в окошко.
//img-fotki.yandex.ru/get/9318/214177006.2a/0_cb871_24d824a0_orig


¬ окошке слоев щелкаем дважды по замочку и снимаем его.
«агружаем второй фон.
—лой - ќткрыть изображение как слой.
//img-fotki.yandex.ru/get/9312/214177006.2a/0_cb872_6916a9f_orig
”меньшаем.








«агружаем девушку.
//img-fotki.yandex.ru/get/9557/214177006.2a/0_cb91a_367b9421_orig



“еперь возьмем Ћассо, добавим растушевывание, обведем кра€ и удалим.
ƒл€ тех кто не знает как пользоватьс€ - Ћассо.
Ќажимаете все как показано на скрине (т.е. вз€ли инструмент - Ћассо). ўелкаете левой кнопочкой мыши в нужном месте и отводите руку в сторону, у вас за мышкой пот€нулась ниточка. —нова щелкаете мышкой через промежуток, чтобы выделить нужную вам форму. “ак щелкать нужно через сантиметр или меньше, или больше. ≈сли вам нужно обвести строго по контуру, значит щелкать кнопочкой будете каждые несколько мм. огда вы все выделили, вам осталось соединить ниточку с началом выделени€, дл€ этого щелкаете мышкой в начало ниточки, у вас должна по€витьс€ бегуща€ овбодка. ≈сли вы не попали на соединение, щелкните еще раз, но дважды подр€д щелкать нельз€, пропадет обводка.





—тановимс€ на слой 0 и дублируем его.

”меньшаем слой в ширину и делаем размытие ѕо √ауссу... и мен€ем цвет. ƒобавл€ем прозрачность.







–едактировать - »нвертировать выделение
–едактировать - ќчистить
–едактировать - ќтменить выделение










ƒублируем слой 3 и придаем слою тень. ѕоиграйте настройками.


«агружаем клипарт, раст€гиваем его под ногами девушки и перемещаем слой на задний план.
//img-fotki.yandex.ru/get/9491/214177006.2a/0_cb91c_15bdc7a_orig
”крашаем наш коллаж по желанию клипартом.
Ётот клипарт € продублировала несколько раз и разместила вокруг девушки.
//img-fotki.yandex.ru/get/6709/214177006.2a/0_cb91e_def277b4_orig
Ётот клипарт завершил работу.
//img-fotki.yandex.ru/get/9514/214177006.2a/0_cb91b_c2292af7_orig
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 22. - оллаж "‘энтези - ќгонь (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
ƒополнение к домашнему заданию.
http://my.mail.ru/community/editor.ru/64103AC7209C26DB.html
Ќабор дл€ коллажа.
//img-fotki.yandex.ru/get/9474/214177006.2b/0_cc955_6adc5c7d_orig
//img-fotki.yandex.ru/get/9502/214177006.2b/0_cc954_2c20963d_orig
//img-fotki.yandex.ru/get/9346/214177006.2b/0_cc956_4a5afd03_orig
//img-fotki.yandex.ru/get/9302/214177006.2b/0_cc959_e88f8e2e_orig
//img-fotki.yandex.ru/get/9498/214177006.2b/0_cc951_846515c5_orig
//img-fotki.yandex.ru/get/9299/214177006.2b/0_cc953_bbd6ffd2_orig
//img-fotki.yandex.ru/get/9250/214177006.2b/0_cc94f_973d087b_orig
//img-fotki.yandex.ru/get/9110/214177006.2b/0_cc950_a9c4bb05_orig
«аходим на сайт http://pixlr.com/editor/






”становите так, чтобы не видна была надпись на фоне.
















ћен€ем цвет сердечка.










«агружаем фон с девушкой и развернем этот слой в зеркальном отражении.
Ётим методом поделилась - Ќел€ —ычева!!! —пасибо ей огромное!!! ќчень удобно!!!



≈сли у вас в слое снизилась резкость, зайдите в фильтр и добавте резкость.




















—тановимс€ на слой с парнем и перемещаем его на верх рамки.
ѕодписываете работу и сохран€ете.
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 23. - Ёффект дл€ фото (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

¬ этом уроке € вам предлагаю пофантазировать. ¬едь если придать небольшой эффект фотографии или коллажу работа становитс€ неповторимой.
я вам покажу только принцип, а вы уже будете сами фантазировать!!!
«аходим на сайт http://pixlr.com/editor/
«агружаем девушку.
//img-fotki.yandex.ru/get/9110/214177006.2d/0_cd68a_896bb29b_orig





«агружаем фон.
//img-fotki.yandex.ru/get/9151/214177006.2d/0_cd688_977bbb9_orig


“еперь удал€ем фон по форме девушки. —ледите внимательно за сло€ми с которыми вы работаете.



—тановимс€ на сдублированный слой с девушкой.

ƒобавл€ем прозрачность слою.


”дал€ем лишнее с помощью Ћассо или ластиком с растушевыванными кра€ми. ѕридаем прозрачность слою.



“еперь с помощью ластика в двух сло€х нужно очистить глаза, брови, нос и губы у девушки. ” вас должно быть так в слое, чтобы через два сло€, виден был основной слой с девушкой.

”дал€ем у верхнего сло€ с девушкой и у сло€ в фоном.


«агружаем фон и перемещаем слой назад.
//img-fotki.yandex.ru/get/9312/214177006.2d/0_cd689_24b229aa_orig



√отовую работу сохран€ем, слои не объедин€ем!!!

ћожно еще и такой эффект добавить.


–абочий материал дл€ творчества.
//img-fotki.yandex.ru/get/9480/214177006.2d/0_cd68b_556b52da_XL.png
//img-fotki.yandex.ru/get/9257/214177006.2d/0_cd992_c4c63d28_XL.png
//img-fotki.yandex.ru/get/9516/214177006.2d/0_cda5a_b6e5b33e_orig
//img-fotki.yandex.ru/get/9362/214177006.2d/0_cdaa4_24bafae7_orig
//img-fotki.yandex.ru/get/9107/214177006.2d/0_cdabf_3ec7195f_orig
¬от мои варианты работ.




¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 24 - Ёффект исчезающей рамки (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
¬ этом уроке нам нужно сделать коллаж и украсить его рамочкой - обводкой, с эффектом исчезновени€ в определенных местах. Ётот эффект будете размещать в тех местах, чтобы зрительно было видно, что облачко заслонило рамку, дерево. ¬ общем все то, что вы пожелаете выделить сами по своей фантазии.
ƒл€ этого нам нужно размещать клипарт так, чтобы он был по кра€м нашей работы.
«аходим на сайт http://pixlr.com/editor/
¬ыставл€ем размеры 800 на 600 пик. и ставим галочку дл€ прозрачности.
–абочее окно можно залить градиентом или просто загрузить выбранный вами фон.
¬ данном случае € залила фон градиентом.

«агружаем клипарт и устанавливаем.
—лой - ќткрыть изображение как слой.
//img-fotki.yandex.ru/get/9115/214177006.31/0_cf2ad_8ea4b571_XL.png
ƒобавл€ем резкость и контрастность.


”станавливаем.
–едактировать - Free transform...

«агружаем девушку, устанавливаем, (не забывайте добавл€ть резкость и контрастность каждому слою) и добавл€ем тень.
//img-fotki.yandex.ru/get/9318/214177006.31/0_cf2b3_a2e50646_XL.png


«агружаем клипарт с радугой, устанавливаем и перемещаем слой вниз и за девушку и за слой с березами.
//img-fotki.yandex.ru/get/9301/214177006.31/0_cf4ef_fae3237a_L.png


≈сли есть желание, можете в настройках поиграть со слоем девушки и настроить цвет в тон основного фона. ƒл€ этого в окошке со сло€ми щелкните мышкой на слой с девушкой.

¬ окошке слоев становимс€ на слой с березами, перемещаем слой вверх и дублируем слой.
—лой - ƒублировать слой.

«агружаем два сло€ с лебед€ми и устанавливаем.
//img-fotki.yandex.ru/get/9500/214177006.31/0_cf2b1_b0eb2d9f_XL.png
//img-fotki.yandex.ru/get/6716/214177006.31/0_cf50b_37fb3581_L.png
//img-fotki.yandex.ru/get/9110/214177006.31/0_cf50c_419a1b76_L.png



«аливаете фон или выбранным цветом в палитре цветов или градиентом. ¬ырезаете рамочку обводку пр€моугольным выделением.




ƒобавл€ем рамочки обводки - тиснение.

Ѕерем ластик и удал€ем рамочку в нужных местах. ƒиаметр ластика мен€йте по необходимости.


ѕодписываете работу и сохран€ете.
‘айл - —охранить...
–абочий материал дл€ вашей фантазии.
//img-fotki.yandex.ru/get/9346/214177006.31/0_cf2ae_76d5e69d_XL.png
//img-fotki.yandex.ru/get/9509/214177006.31/0_cf2af_9011f657_L.png
//img-fotki.yandex.ru/get/9557/214177006.31/0_cf2b0_cd570f17_XL.png
//img-fotki.yandex.ru/get/9554/214177006.31/0_cf50a_e47f34ab_L.png
//img-fotki.yandex.ru/get/9265/214177006.31/0_cf50d_8ca4b636_XL.png
//img-fotki.yandex.ru/get/9326/214177006.31/0_cf50e_ecc57a98_L.png
//img-fotki.yandex.ru/get/9364/214177006.31/0_cf50f_54f25208_L.png
//img-fotki.yandex.ru/get/9261/214177006.31/0_cf510_ebf6d8cc_XL.png
//img-fotki.yandex.ru/get/9557/214177006.31/0_cf511_2f1a31_XL.png
//img-fotki.yandex.ru/get/6712/214177006.31/0_cf512_d71b3489_XL.png
//img-fotki.yandex.ru/get/9352/214177006.31/0_cf513_79288a08_L.png
//img-fotki.yandex.ru/get/9298/214177006.31/0_cf514_f394ab03_XL.png
//img-fotki.yandex.ru/get/9325/214177006.31/0_cf515_e87e57cc_XL.png
//img-fotki.yandex.ru/get/9315/214177006.31/0_cf516_afb05f_L.png
//img-fotki.yandex.ru/get/9312/214177006.31/0_cf517_c005f68_XL.png
//img-fotki.yandex.ru/get/9263/214177006.31/0_cf519_e2110f5c_L.png
//img-fotki.yandex.ru/get/9304/214177006.31/0_cf51b_952bfa7e_L.png
//img-fotki.yandex.ru/get/9060/214177006.31/0_cf51c_7e110e4_L.png
//img-fotki.yandex.ru/get/9362/214177006.31/0_cf51d_86bc2d5e_XL.png
//img-fotki.yandex.ru/get/9263/214177006.31/0_cf51e_d29901a7_XL.png
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 25 - –амочка "ќсенн€€ фантази€" (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
—оздаем новый рисунок 800 на 600 пик., и ставим галочку на прозрачность.
–азмеры можете выставить свои. я выставила 800 на 600 пик., но когда разрезала рамку в фотошопе € ее уменьшила до 680 пик., чтобы не была очень широкой.
Ќа панельки слева в палитре цветов выбираем цвет, берем ведерко и заливаем цветом, щелкаем ведерком по рабочему окошку. ‘он у нас залилс€. “еперь загружаем листочек, устанавливаем, и с помощью листочка вырежем форму листочка в двух местах.
//img-fotki.yandex.ru/get/9093/214177006.42/0_d1468_7b5693c6_XL.png
”становили листик и идем в редактирование.

Ћистик у нас выделилс€ бегущей обводкой. —тановимс€ в окошке со сло€ми на слой залитый цветом и идем в редактирование.


” вас в фоне осталась вырезанна€ форма листика, но вам это не видно, потому что листик заслон€ет вырезанную часть. —тановитесь в окошке со сло€ми на слой с листиком и передвигаете его.

¬ окошке со сло€ми становимс€ на слой с листиком и переносим его вниз, устанавливаем и вырезаем точно также, форму листика. ода все готово, листиком украшаем рамочку. я листик продублировала и разместила в двух местах.
“еперь по рамочке размещаем клипарт с пейзажами, устанавливаем девушку и парн€. ”голки рамки украшаем уголком.
ѕейзаж выбирайте по желанию.
//img-fotki.yandex.ru/get/9319/214177006.42/0_d1472_99c4b6f8_L.png
//img-fotki.yandex.ru/get/9311/214177006.42/0_d146f_a9871053_XL.png
//img-fotki.yandex.ru/get/9355/214177006.42/0_d1470_9c4ee86c_XL.png
ѕейзажи на яндексе
липарт.
//img-fotki.yandex.ru/get/9506/214177006.42/0_d1469_3f0bbead_XL.png
//img-fotki.yandex.ru/get/9353/214177006.42/0_d146a_94021963_XL.png
”голки.
//img-fotki.yandex.ru/get/9319/214177006.42/0_d146c_ab93f173_L.png
”голки на яндексе
ќбщему фону дл€ красоты в фильтре € добавила...

≈ще € встала на основной слой с фоном и вырезала пр€моугольным выделением - вз€ла круг, маленький круг, добавила тень в стил€х слоев треть€ срока - тень и украсила рамочку по уголкам.
ќсенний клипарт на яндексе
«агружаем маску, устанавливаем в центе, это у нас будет рамочка дл€ текста.
//img-fotki.yandex.ru/get/9360/214177006.42/0_d146b_cc12a7ed_XL.png
ƒобавл€ем тень.


ѕодписываем рамочку и сохран€ем.
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 26 - ќтражение в воде (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
Ѕыло и стало.



«аходим на сайт http://pixlr.com/editor/
ќткрываем нужное нам изображение.
я вз€ла вот это.
//img-fotki.yandex.ru/get/5005/214177006.46/0_d3239_24f7d7f2_XL.jpg

—нимаем замочек, в окошке со сло€ми кликаем мышкой два раза по замочку.
ћен€ем немного цвет, придаем эффект солнечного дн€.


















¬от результат работы.

∆ду ваши работы!!!
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!



ќткрываем нужное нам изображение.
я вз€ла вот это.
//img-fotki.yandex.ru/get/5005/214177006.46/0_d3239_24f7d7f2_XL.jpg

—нимаем замочек, в окошке со сло€ми кликаем мышкой два раза по замочку.
ћен€ем немного цвет, придаем эффект солнечного дн€.


















¬от результат работы.

∆ду ваши работы!!!
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 27 - —оздание бесшовного фона в Ёдиторе (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

«аходим на сайт http://pixlr.com/editor/
«агружаем картинку.
я вз€ла вот этого мишку.
//img-fotki.yandex.ru/get/9058/214177006.48/0_d3b43_ce4c2540_XL.jpg
¬ окошке слоев щелкаем два раза по замочку и снимаем замочек.


Ќам нужно запомнить размер нашего изображени€ дл€ дальнейшей работы.




я сохран€ла в формате JPEG но лучше сохран€ть в формате PNG, если у вас не получатс€ ровные стыки, не будет белых полос в работе.




–едактировать - ќтменить.
»зображение.


–едактировать - ќтменить.


ћы сохранили четыре разрезанных части нашей картинки. “еперь по очереди загружаем их в рабочее окошко.





«агружаем вновь картинку с мишкой и дублируем слой.



ѕеремещаем слой из квадратиков в верх. ќн в окошке слоев разместитьс€ в середине.


–астушевывание ставим - 28.




∆ду ваши работы!!!
¬опросы будут, обращайтесь.
∆елаю успеха в творчестве!
|
ћетки: эдитор уроки |
”–ќ 28 - расивые надписи дл€ творческих работ (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

«аходим в Ёдитор http://pixlr.com/editor/?loc=ru


«аходим на сайт с надпис€ми http://www.x-lines.ru/letters/cyrillic/script.html
http://www.x-lines.ru/letters/cyrillic/basic.html



Ќаше предложение готово, кликаем по надписи правой кнопочкой мыши, откроетс€ табличка и копируем ссылку на изображение.

«агружаем надпись в Ёдитор.





Ќа сайте очень много разных шрифтов, вы можете выбрать любой, жмите...

¬опросы будут, обращайтесь!!!
”спеха в творчестве!!!
|
ћетки: эдитор уроки |
оллаж с применением маски (урок - повтор из блога) (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
Ёдитор. ѕрименение маски.












«агружаем фон.
//img-fotki.yandex.ru/get/6708/214177006.c/0_c444f_6b2dcc6f_orig






«агружаем второй фон.
//img-fotki.yandex.ru/get/6720/214177006.c/0_c4450_6e5367ee_orig




«агружаем еще раз первый фон и перемещаем в низ.
«агружаем клипарт и перемещаем слой вниз.
//img-fotki.yandex.ru/get/9222/214177006.c/0_c4451_29bf9a1e_orig
«агружаем феечек. ”меньшаем и устанавливаем.
//img-fotki.yandex.ru/get/9163/214177006.c/0_c4453_8be23c76_orig
//img-fotki.yandex.ru/get/9114/214177006.c/0_c4452_48d6de6d_orig



ћожете просто кра€м коллажа придать тень. ј можете сделать рамочку. ƒл€ этого уменьшаем клипарт.



—охран€ем коллаж.
‘айл - —охранить...
”спеха в творчестве!!!
|
ћетки: эдитор уроки |
оллаж в Ёдиторе (повтор) (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |

«аходите на сайт, жмите...

«аходим в Ёдитор, указываем размеры (800 на 800пик.) и ставим галочку дл€ прозрачности.
ѕопалс€ мне фон - соты, вот и решила проэкспериментировать, что можно сделать из него!!! » даже не ожидала, вышел замечательный коллаж!!!
«агружаем в рабочее окошко наш фон - соты.

Ѕерете инструмент, размер мен€ете по желанию.

≈сли вас все устраивает, переходим к следующему действию.

«агрузим фон, и перемещаем слой в низ.
"—лой" - "ѕереместить слой в низ"

–аст€нем фон на все рабочее окошко.

“€ните за уголочек по середине, чтобы фон раст€нулс€ в длину.
ћен€ем цвет в наших сло€х. ўелкаете в окошке на тот слой с которым вы работаете.


¬ерхнему слою придаем шум.

ќбъедин€ем слои.
"—лой" - "ќбъединить видимые слои"
“еперь с помощью маски цветочка, придадим форму нашему будущему коллажу.
«агружаете маску, "—лой" - "ѕереместить слой вверх"
Ѕерете волшебную палочку и удал€ете белый фон внутри маски.
( ак удал€ть фон волшебной палочкой, смотрите скрины ниже.)


ќбъедин€ете видимые слои и удал€ете волшебной палочкой черный фон.



ѕридаем тень.

«агружаем девушку, устанавливаем и придаем тень.



“еперь загружаете по очереди оставшийс€ клипарт дл€ украшени€, мен€ете цвет, придаете тень.

—еточка подставочка дл€ низа коллажа. Ћишнее можете удалить ластиком.



≈сли все устраивает, объедин€ете видимые слои,пишите название коллажа и сохран€ете...
"‘айл" - "—охранить..."
“аким коллажем можно украсить рамочку или пост.
∆елаю удачи!!!
|
ћетки: эдитор уроки |
«агибаем уголок в Ёдиторе (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
|
ћетки: эдитор уроки |
ѕридаем эффект фотографии (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
|
ћетки: эдитор уроки |
–амочка дл€ видео (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
|
ћетки: эдитор уроки |
ƒелаем рамочку дл€ видео - 2 (”рок ¬иктории - √руппа Photoshop + (ќнлайн фотошоп - Ёдитор) |
ƒневник |
|
ћетки: эдитор уроки |
Ѕродилочка по группе - (обновленна€) взамен не работающей |
ƒневник |

ћетки: бродилки |
| —траницы: | [2] 1 |















 , дл€ отмены действи€ жмем на
, дл€ отмены действи€ жмем на  .
.
 , потом еще раз на такую же кнопку и сохран€йте к себе на комп, но только не мен€йте название картинки, которое написано при сохранении на сайте.
, потом еще раз на такую же кнопку и сохран€йте к себе на комп, но только не мен€йте название картинки, которое написано при сохранении на сайте.



 , и потом на
, и потом на  , дальше в открывшемс€ окне напишите им€ файла и нажмите на стрелочки - дальше - выйдет ваша папка дл€ сохранени€. ¬от что получилось у мен€...
, дальше в открывшемс€ окне напишите им€ файла и нажмите на стрелочки - дальше - выйдет ваша папка дл€ сохранени€. ¬от что получилось у мен€...
 - есть така€ кнопка -
- есть така€ кнопка -  , нажав на которую вы попадаете в галерею дополнительных эффектов.
, нажав на которую вы попадаете в галерею дополнительных эффектов.













