-Рубрики
- Украшалочки для дневника (348)
- Рамочки для записей (138)
- Рамки Зимние (67)
- Рамки Цветы (44)
- Рамочки Осенние (25)
- Красивости (23)
- Рамочки Весенние (20)
- Рамочки религиозные (8)
- Рамки Кулинарные (8)
- Рамочки Рукоделие (7)
- Рамочки летние (3)
- Колажи Зимние (2)
- Вязалочки (187)
- Спицами (152)
- Крючком (11)
- Напитки (50)
- Наливка (20)
- Ликёр (16)
- Бальзам (3)
- Водка (2)
- Дача, огород (37)
- Борьба с вредителями (12)
- Помидоры (7)
- Рассада (5)
- ОЧумелые ручки (29)
- Холодный фарфор (14)
- Всё для дома (7)
- Бисер (5)
- Антикварная красота (5)
- Живопись (2)
- Украшения (2)
- Куклы (1)
- Танцуем (2)
- О войне (2)
- Помощь (2)
- Хиромантия (1)
- Детские развивалки (22)
- Здоровье (384)
- Лечебные частоты (12)
- Йога (10)
- Лечимся народными средствами (237)
- Массаж; Гимнастика (24)
- Похудей-ка (59)
- Знание - сила (65)
- Грамматика (13)
- Математика (21)
- Язык (15)
- Игры (5)
- Интересно !!! (83)
- История (37)
- Искуство (8)
- Русь великая (6)
- Прогноз от Артема Драгунова (3)
- Интересные книги (69)
- Аудиокнига (49)
- Карты (18)
- Компьютерная грамотность (36)
- Красота (137)
- Кулинария (1150)
- Сладости (84)
- Мясо (47)
- Торты без выпечки (44)
- Закуски (41)
- Печенье (40)
- Пасха (30)
- Блюда из лаваша (28)
- Каша (12)
- Праздничная выпечка (5)
- В горшочках (5)
- Запеканки (4)
- Праздничный стол (4)
- Варенье (27)
- Вторые блюда (79)
- Выпечка несладкая (237)
- Выпечка сладкая (116)
- Гренки (3)
- Консервируем (54)
- Мастер-класс (3)
- Первые блюда (33)
- Полезные ссылки (3)
- Просто и вкусно (101)
- Рыба (7)
- Салаты (55)
- Тесто (39)
- Украшения кулинарные (52)
- Кухня (9)
- Кухонные хитрости (6)
- Салаты (2)
- Магия (660)
- Заговоры (428)
- Техники (54)
- Исполнение желаний (44)
- Слова - Агмы (7)
- Псалом (2)
- Наузы (6)
- Обереги и талисманы (56)
- Музыка (131)
- Начинающим (367)
- Рамки (52)
- Рамочник, уроки (3)
- Схемы (42)
- Уроки (174)
- Нумерология (21)
- Разное (17)
- Посмеёмся (11)
- Релаксация (23)
- Исцеляющая музыка (21)
- Религия (135)
- Молитвы (122)
- Псалом (1)
- Сон Пресвятой Богородицы (7)
- Руны (465)
- Формулы (322)
- Лечение болезней (36)
- Благосостояние (36)
- Лекции по рунам (83)
- Психология и Саморазвитие (128)
- Медитация (16)
- Рэйки (6)
- Мантры (5)
- Самопознание (3)
- Мандалы (2)
- Секреты красоты (6)
- Маска для лица (4)
- Славяне (23)
- Советы полезные (71)
- Стихи для души (59)
- Страны мира (1)
- Театр и Кино (45)
- Уроки фотошопа (20)
- Учим языки (10)
- Ангийский (4)
- Учимся рисовать (39)
- Фотографии (1)
-Метки
-Музыка
- Горит свеча, стекает воск
- Слушали: 6 Комментарии: 1
- Мы в этой жизни только гости
- Слушали: 41 Комментарии: 3
- Вальс дождя
- Слушали: 1116 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Трансляции
Соседние рубрики: Уроки(174), Схемы(42), Рамочник, уроки(3), Рамки ЗИМНИЕ(0), Paint.NET(0)
Другие рубрики в этом дневнике: Хиромантия(1), Фотографии(1), Учимся рисовать(39), Учим языки(10), Уроки фотошопа(20), Украшалочки для дневника(348), Театр и Кино(45), Танцуем(2), Страны мира(1), Стихи для души(59), Советы полезные(71), Славяне(23), Секреты красоты(6), Руны(465), Религия(135), Релаксация(23), Разное(17), Психология и Саморазвитие(128), Помощь(2), ОЧумелые ручки(29), О войне(2), Нумерология(21), Начинающим(367), Напитки(50), Музыка(131), Магия(660), Кухня(9), Кулинария(1150), Красота(137), Компьютерная грамотность(36), Карты(18), Интересные книги(69), Интересно !!!(83), Игры(5), Знание - сила(65), Здоровье(384), Детские развивалки(22), Дача, огород(37), Вязалочки(187), Антикварная красота(5)
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом)))
Готова пищать от восторга, чес. пионерское))) Так все просто и здорово получается)))))))))
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
|
Рамочки для текстов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!!!
Лето пора цветения полевых цветов. Не знаю почему утром вспомнила отрывок из старой песни " Не дари мне цветов покупных, подари мне букет полевых...") И решила сделать рамочки с полевыми цветами, надеюсь Вам понравятся! Удачи Вам и всего самого наилучшего!!!
Что нужно для вставки:
Расширенный редактор:
1. Копируете код из флейма
2. Новая запись - нажимаете кнопку ИСТОЧНИК - вставляете код - ещё раз нажимаете кнопку - ИСТОЧНИК - выделяете слова Ваш текст и пишите свой пост.
3. Нажимаете опубликовать и получаете Ваш пост в рамочке.
Простой редактор:
1. Копируете код из флейма
2. Новая запись , вставляете код и пишите всё что ходите там где написано ВАШ ТЕКСТ.
3. Нажимаете опубликовать и получаете Ваш пост в рамочке.
Если захотите хотите поменять цвет шрифта, то Коды цвета для текстов найдёте пройдя по ссылке.
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
|
|
|
|
|
рамочка с бегущим текстом(свиток из инета) |
Это цитата сообщения NATALI_KOMJATI [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "МОИ РАМКИ свитки":
Часть 1 - Рамочка-свиток для записи(основа из инета)
Часть 2 - РАМОЧКА для записи
...
Часть 6 - РАМОЧКА СВИТОК
Часть 7 - черная рамочка свиток..
Часть 8 - рамочка с бегущим текстом(свиток из инета)
Часть 9 - ...по шаблону Nata Vi-5
Часть 10 - рамочка-свиток
...
Часть 28 - рамочка с тюльпанами...
Часть 29 - Рамочка для записи
Часть 30 - Рамочка свиток..
|
Рамочки - линии для выделения текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
...
Часть 12 - Все о ссылках, оформление и коды.
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
|
Рамка в 2 слоя с картинкой сбоку.Скелетик рамки |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД "СКЕЛЕТИКА" к этой рамке.
Метки: Рамки Уроки |
Рамка КАРТИНКА как ФОН |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Код "СКЕЛЕТИКА" к этой рамке.
|
Как сделать красивую рамочку |
Это цитата сообщения Моисеева_Надежда [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем рамки |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Для начала нужно найти рисунок будущей рамки.

Для того что бы не приходилось менять размер рамки в зависимости от того что мы в ней разместим ( фотку или текст ), разобьем рисунок рамки на 8 одинаковых по размеру частей.

В результате получим 8 маленьких рисунков.
Верхний левый угол
Левая часть рамки
Нижний левый угол
Теперь нужно сделать таблицу 3х3
Что бы не загромождать код я вместо кода картинок в стиле background прописал цифры 1,2,3,4,5,6,7,8.
Когда вы зальете в дневник все 8 частей рамки вам останется вместо цифр подставить коды рисунков.
В моем случаее вместо 1 нужно прописать
( код рисунков виден при редактировании сообщения в простом редакторе)
Размеры ячеек таблицы width - ширина, height - высота должны соответствовать размерам рисунков частей рамки.
Из-за того что лиру думает за нас :), возможно прийдется подбирать размеры ячеек что бы не было разрывов рамки.
Для таблицы обязательно должно быть прописано border="0" cellpadding="0" cellspacing="0"!
И вот что получилось :)
| Ваш текст или фотка или текст и фотка :))) | ||
И напоследок ....сделать код в дневнике "повеселее" можно вот так
cols = ширина блока
rows - высота блока
background-color - цвет фона ( можно добавить color: #000000; - цвет текста )
border - вид рамки ( solid ), ширина рамки ( 1px ) и цвет рамки ( #0000f0 )
overflow - скрывать все что не помещается в блок
|
Как быстро найти нужное в коде |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
НАЙТИ НУЖНОЕ СЛОВО ИЛИ ЗНАКИ
Те, кто делает рамки, особенно новички, частенько теряют много времени, отыскивая в большом коде нужные участки, чтобы внести свои изменения. Иногда даже "Здесь будет Ваш текст" трудновато обнаружить с первого раза.
еще разные уроки
Что можно скачать бесплатно
|
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
|
Делаем кластеры |
Это цитата сообщения Моисеева_Надежда [Прочитать целиком + В свой цитатник или сообщество!]
|
|
PAINT net.Урок 1 от Магаданочки |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Начинаю уроки в программе Paint.NET. Уроки подготовила сама, любое сходство с другими источниками - исключается!  Программа небольшого объёма и не занимает много места на диске. В этой программе можно делать рамочки, коллажи, открытки, кроме анимации. В начале познакомимся с инструментами, которые будем использовать в работе. Их не очень много, а в процессе работы, они легко запоминаются.  | |
| lioness |
|
Учимся делать рамки. Рамка в 5-слоёв фона |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Код "СКЕЛЕТИКА" к этой рамке.
|
Учимся делать рамку в 3 слоя |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД РАМКИ "СКЕЛЕТИКА".
|
Делаем простую Рамку с двигающимся текстом |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
КОД РАМКИ.
|
5 урок. С нуля. Рамка и текст одновременно! |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Сделаем мигающую рамку и подпишем картинку или аватарку
примерно вот так!
Это может быть большая картинка с большой надписью,
маленькая аватарка со свои именем!
все что угодно.

|
ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Рамку в два слоя мы уже научились делать ЗДЕСЬ.
В три слоя - ЗДЕСЬ.
В четыре слоя - ЗДЕСЬ.
В шесть слоев - ЗДЕСЬ.
Чтобы сделать рамку, которую вы видите, - рамку в 8 слоев, вам достаточно скопировать формулу в окошке под рамкой.
|
Рассмотрим, что обозначают основные теги.
Читать далее
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
Как сделать простенькую рамочку |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот такую, например:
|
Это достаточно просто! Просто скопируйте нижеприведенный код:
Там, где надпись "Ссылка на изображение", ее надо аккуратненько удалить, не задев закрывающие кавычки, и вместо этой надписи вставить ПРЯМУЮ ссылку на изображение.
Где взять прямую ссылку? Например, загрузив картинку с вашего компьютера на какой-нибудь файлообменник, и взяв там из множества предложенных вариантов именно прямую ссылку - она должна начинаться на http и заканчиваться на jpg (или другое расширение вашего графического файла).
Есть еще один вариант - сделать закрытое сообщение в вашем блоге и загрузить картинку туда. Затем перейти в режим редактирования этого сообщения. Вы увидите целый большой код. Из него надо скопировать только саму ссылку и загрузить в рамочку.
Там, где в рамочке написано "Код цвета", нужно опять-таки аккуратно надпись стереть и вместо нее поставить код нужного вам оттенка. Где его взять? Очень просто - наберите в Яндексе "Таблица цветов" - и появится таблица Яндекса. Щелкаете по нужному оттенку, и справа будут коды. Вам нужен тот, который начинается на #. Копируете и вставляете.
Как вы видите, в этой рамочке предусмотрена ссылка на блог создателя. Соответственно там, где "Текст ссылки на ваш блог" - вставляете текст, например, "Дизайн от того-то", а там, где "Ссылка на ваш блог" - вставляете собственно адрес вашего блога (в виде ссылки на профиль или ленту сообщений).
Также учтите, в этой рамочке я использовала один основной фон - розы, и два прозрачных. Вы можете грузить любые фоны, помните, что первая ссылка на картинку - это основной фон, далее - по порядку, то есть фон сообщения - последний. И еще - все-таки желательно, чтобы фоны были бесшовные.
|
Прозрачная рамочка с прокруткой (по просьбам) |
Это цитата сообщения Vi-Natalka [Прочитать целиком + В свой цитатник или сообщество!]
|
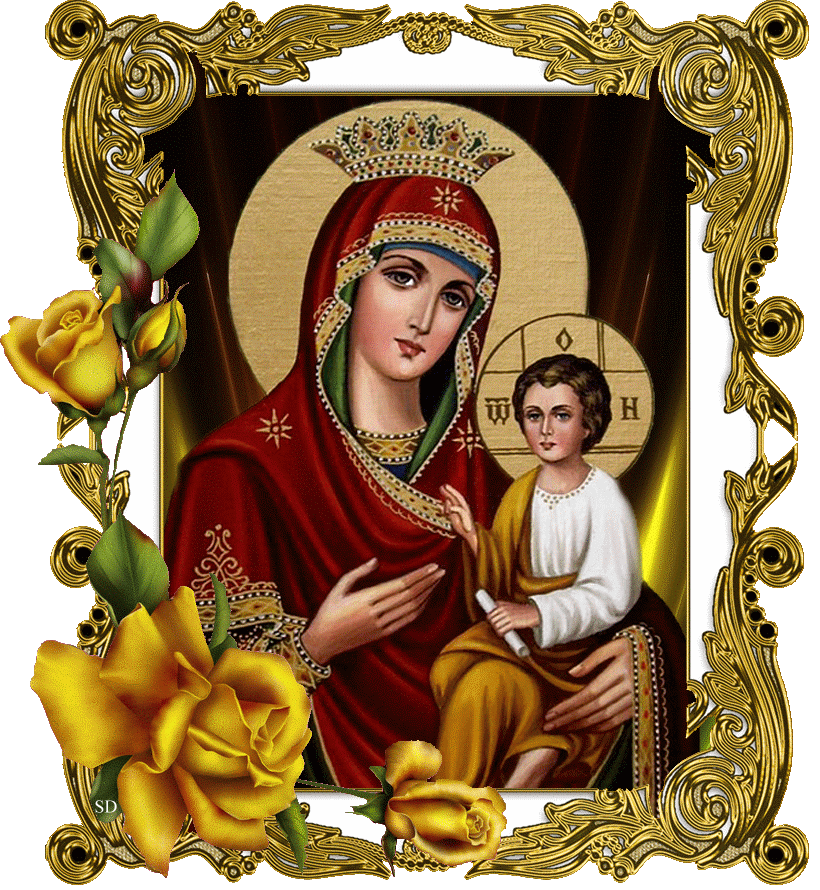
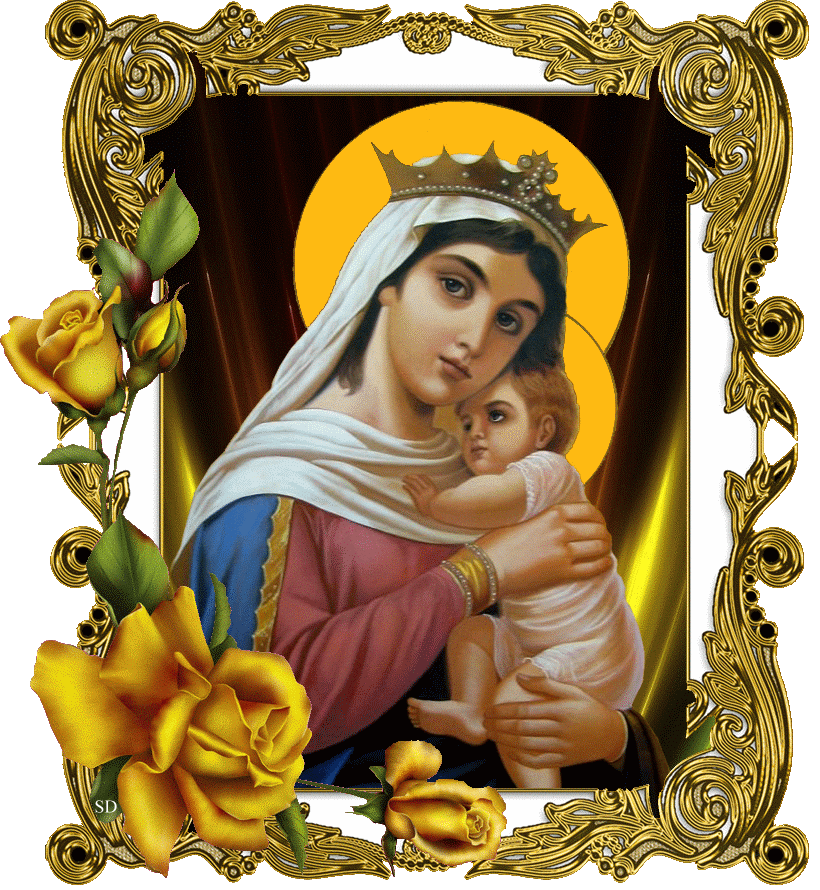
Иконы (посмотрите) из блога Галины Шадриной |
Это цитата сообщения телепатия [Прочитать целиком + В свой цитатник или сообщество!]





Скоропослушница Единая надежда


Иверская Почаевская


Смоленская Утоли мои печали

Скоропослушница

Единая надежда

Иверская

Почаевская

Смоленская

Утоли мои печали

Скоропослушница

Единая надежда

Иверская

Почаевская

Смоленская

Утоли мои печали


|
Заготовки |
Это цитата сообщения Иришка-Манюшка [Прочитать целиком + В свой цитатник или сообщество!]
|
Видеоуроки по созданию рамок от Гузель Ситниковой |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться делать вот такую простую рамку? Тогда скопируйте из окошка под рамкой формулу рамки и вставьте свои значения.
|
Формула состоит из тегов.
Рассмотрим, что обозначают основные теги.
Читать далее
Как сделать 3-х слойную рамку смотрим ЗДЕСЬ.
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 4 - Рамка в ОДИН слой
Часть 5 - Делаем разрезную рамку в ФШ
Часть 6 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 7 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 8 - ОТВЕТ ОППОНЕНТУ...))
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
ОТВЕТ ОППОНЕНТУ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| Простая рамка для записи |
Вот вам еще немного бордюрных фонов:
|
УЧИМСЯ ДЕЛАТЬ ПРОСТУЮ РАМКУ ДЛЯ ЗАПИСИ В ДВА СЛОЯ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите сделать такую рамку для записи, скопируйте код из окошка и вставьте в свой дневник в простой записи.
|
Как сделать 2-х слойную рамку с картинкой смотрим ЗДЕСЬ.
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 17 - ЗАГИБАЕМ УГОЛОК
Часть 18 - Урок - Рамочка многослойная в ФШ
Часть 19 - Учимся делать рамку для записи в 2 слоя
Часть 20 - Как вставить картинку в разрыв рамки
Часть 21 - Урок "Рамочка сделанная в Фотошопе"
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
Как вставить картинку в разрыв рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Для этого надо воспользоваться такой формулой:
для вас Лариса Гурьянова
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 18 - Урок - Рамочка многослойная в ФШ
Часть 19 - Учимся делать рамку для записи в 2 слоя
Часть 20 - Как вставить картинку в разрыв рамки
Часть 21 - Урок "Рамочка сделанная в Фотошопе"
Часть 22 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
Простые рамки с фоном |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Что меняем в формуле?

Для кода цвета, как всегда, пользуемся генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 34 - Цветные рамочки для текста
Часть 35 - Простые рамки с заголовком
Часть 36 - Простые рамки с фоном
Часть 37 - Прерывистые рамки для текста
Часть 38 - Делаем рамку
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
РАМКИ С КРУГЛЫМИ УГЛАМИ |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Код готовой рамки
|
Как сделать простую рамочку для текста |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Учимся делать рамку |
Это цитата сообщения Ramata [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделиться с вами простейшим кодом на изготовление рамочки. Даже самый ленивый ,может научиться .Берем этот код
и размещаем его в черновике,ищем на панели слово" Источник" нажимаем ,помещаем туда код,потом снова на" Источник". У вас появится вот такая рамочка.
|
Обводим слово" Картинка" мышкой и на это место загружаем картинку с вашего компа.Сохраняем пост в черновике и идем в Радикал
(Радикал-Фото - создай фотоальбом на любимом форуме - бесплатный хостинг фотографий)
У кого нет такого сайта,даю ссылку,зарегистрируйтесь и грузите туда ваши картинки.
Далее берем там ссылку № 1 на картинку,идем в черновик,открываем "Источник" и в код рамки вставляем вместо слов __ФОН №1__ кавычки не трогаем.Так все четыре Фона,не забываем сохранять в черновике,когда идете на Радикал. Когда рамка будет готова,цвет слова ТЕКСТ можно изменить и публикуем в свой дневник. Удачи!
Что непонятно спрашивайте.
|
Делаем рамочку с картинками |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Шаблоны":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Flash-uploader
Часть 3 - Делаем рамочку с картинками
Часть 4 - ШАБЛОН 2-Х СЛОЙНОЙ РАМОЧКИ
Часть 5 - Делаем 2-х слойную рамочку с применением фона и кода цвета
...
Часть 38 - Как сделать в журнале тематические блоки (интерактивное содержание)
Часть 39 - Закругляем углы на картинке
Часть 40 - ЖЖ-теги: шпаргалка. ( Кат, ссылки, форматирование текста и другое )
Серия сообщений "Изготовление рамочек":
Часть 1 - Делаем рамочку с картинками
Часть 2 - Очень красивые анимированные фоторамочки
Часть 3 - ШАБЛОН 2-Х СЛОЙНОЙ РАМОЧКИ
...
Часть 16 - Создание различных рамок в Фотошопе
Часть 17 - Простая цветная рамочка для ваших постов
Часть 18 - Генераторы!!! Четыре в одном!
|
Очень красивые анимированные фоторамочки |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Представляю Вашему вниманию генератор анимированных рамочек для ваших фотографий! Очень красивые Рамочки на любой вкус! Не требует скачивания! Обязательное условие-регистрация! Доставьте радость себе и своим друзьям! Уверена- вам понравиться!

(СМОТРЕТЬ ЦЕЛИКОМ)
Серия сообщений "Генераторы":
Часть 1 - Аниматоры
Часть 2 - Очень красивые анимированные фоторамочки
Часть 3 - КАК ИЗ ВАШИХ ФОТО СДЕЛАТЬ АНИМАЦИЮ
Часть 4 - БАННЕРЫ, КНОПКИ, ЛОГОТИПЫ, ШРИФТЫ
...
Часть 38 - Онлайн-генератор создания таблиц
Часть 39 - Программа для открытия паролей под звездочками + Генераторы паролей
Часть 40 - БЫСТРЫЙ ГЕНЕРАТОР БАННЕРОВ
Серия сообщений "Изготовление рамочек":
Часть 1 - Делаем рамочку с картинками
Часть 2 - Очень красивые анимированные фоторамочки
Часть 3 - ШАБЛОН 2-Х СЛОЙНОЙ РАМОЧКИ
Часть 4 - Делаем 2-х слойную рамочку с применением фона и кода цвета
...
Часть 16 - Создание различных рамок в Фотошопе
Часть 17 - Простая цветная рамочка для ваших постов
Часть 18 - Генераторы!!! Четыре в одном!
|
Сиреневая |
Дневник |
|
|
Рамочки для текста |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамочки от мастеров "BEST of GALLERY" |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Флешка бродилка по моим рамочкам!Нажми на рамочки! |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
P.S. Можете установить флешку у себя в дневнике что бы она всегда была под рукой.Размер её можете изменить,меняя числа в коде после flash=....
|
формулы ДЛЯ МЕЙЛА И ДЛЯ ЛиРу |
Это цитата сообщения белый_город [Прочитать целиком + В свой цитатник или сообщество!]
|
КАК СДЕЛАТЬ РАМОЧКУ ПО ФОРМУЛЕ |
Это цитата сообщения Ангелика_Солнечная [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе постоянного читателя сообщества "Все для блога" я решила поделиться с Вами кодом-формулой рамочек, которые я делаю для собственного развлечения и вашего удовольствия и хорошего настроения (во всяком случае, я на это надеюсь ![]() ).
).
Если вдруг кто-то из Вас, мои дорогие друзья и читатели, заинтересуется и попробует сделать рамку, то мне будет очень приятно. А вдруг Вам тоже понравится ![]() ... Конечно же речь о тех друзьях, кто этого пока не делал. Среди моих подруг масса таких мастериц и искусниц ФШ, что мне до них никогда не допрыгнуть. И за это им мои искренние комплименты!!!
... Конечно же речь о тех друзьях, кто этого пока не делал. Среди моих подруг масса таких мастериц и искусниц ФШ, что мне до них никогда не допрыгнуть. И за это им мои искренние комплименты!!!
Чтобы было более понятно - предлагаю рассмотреть работу с формулой рамки на конкретном примере "Рамочки с телефоном и букетом". Честно сказать, я не большой мастер по урокам и разъяснениям, но тем не менее попробую.
Итак начнем!
И начнем мы с конца этого поста - а именно в самом низу, в окошке находится ОБЩАЯ ФОРМУЛА РАМКИ.
Скопируйте её из окошка, откройте Новую запись в расширенном формате в своём дневнике, нажмите кнопочку "Источник" и в эту новую запись вставьте скопированный КОД. Перед Вами окажется весьма большой набор устрашающих слов и терминов на английском языке - это HTLM-код рамки. Не пугайтесь! Главное - в этом тексте найдите слова ФОН №1, ФОН №2 и т.д.
А теперь:
1. Вместо слов ФОН № 1 - вставляем строго между кавычек адрес Вашего фона, загруженного через любой сервис публикации и хранения изображений (например Радикал или savepic; далее для сокращения буду указывать - Радикал). В примере - это тонкая зеленая обводка.
2. Вместо слов ФОН № 2 - также строго между кавычек вставляем адрес фона, загруженного через Радикал, который будет основой для написания текста Вашего поста, рецепта, стихов и прочих текстов, а также это фон, который залит между зеленой обводкой рамки. В примере - это светлый серо-голубой фон.
3. Вместо слов ФОН № 3 - строго между кавычек вставляем адрес (из Радикала) бесшовного фона, сделанного в ФШ из основной картинки. В примере - это цветной фон в широкой полосе и в узкой, обрамляющей текстовое поле. Если Вы не работаете в фотошопе, то на место ФОНА № 3 можно подобрать любой подходящий по цветовой гамме фон, хоть цветной, хоть однотонный.
4. Вместо слова КАРТИНКА - строго между кавычек вставляем адрес (из Радикала) НАШЕЙ ОСНОВНОЙ КАРТИНКИ с телефоном и букетиком.
5. Вместо слова РАЗДЕЛИТЕЛЬ - также между кавычек вставляем адрес (из Радикала) ЛЮБОГО РАЗДЕЛИТЕЛЯ, который по вашему мнению подходит к общей теме работы. Этот атрибут не обязательный, поэтому при желании его можно удалить.
6. Вместо слова ЦВЕТ ТЕКСТА вставлям код цвета (из любого генератора или палитры цветов), котрым будет написан наш текст поста. В примере, это зелёно-салатный цвет.
7. И, наконец, последний шаг. Слова АДРЕС Вашего ДНЕВНИКА - заменяете соответственно на адрес Вашего дневничка на Ли.Ру, а слова Ваш НИК - на НИК, под которым Вы зарегистрированы на ЛИ.РУ или на какое-либо словосочетание, устанавливающее Ваше авторство работ. У меня - это "Рамочки от Ангелики".
Вот собственно и всё! Надеюсь, кому-то пригодится! Пользуйтесь, пробуйте. Уверена, что всё у Вас получится. Удачи и творческого вдохновения, дорогие друзья!!!
|
|
По просьбе "скелетик" кода такой рамки. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
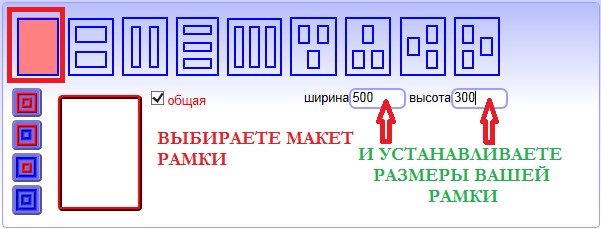
Как своими руками сделать рамку в "Рамочнике" |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
формулы рамок |
Это цитата сообщения VolNina [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Рамочка золотая |
Это цитата сообщения BatValentina [Прочитать целиком + В свой цитатник или сообщество!]

Автор: BatValentina
Создана: 25.06.2016 17:17
Скопировали: 2 раз
Установили: 1 раз
Примерить схему | Cохранить себе
|
образцы и формулы простых рамок |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]


ДОРОГИЕ МОИ! в этом постике я сделала для себя на всякий случай ШПАРГАЛКУ с ФОРМУЛАМИ простых рамочек, сделанных в РАМОЧНИКЕ,возможно,и Вам пригодятся.Эти рамочки можно разнообразить, подбирая подходящие ФОНЫ для ТЕКСТА,их место обозначено в ФОРМУЛЕ так...
" URL - адрес фона "
...все изменения дизайна в этих формулах лучше осуществлять в ПРОСТОМ (HTML) РЕДАКТОРЕ ЛИру...выглядит он вот так

|
Скелетики моих рамок по формулам Сергея Вам остается только вставить свои фоны |
Это цитата сообщения ЛЮБА-ЛЮБУШКА [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА
ВАШ ТЕКСТ
Ваш текст
Ваш текст
|
Набор рамочек с разрывом |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Рамочка с внешней тенью
Рамочка без тени
Рамочка с внутренней тенью
|
Как сделать тени в рамочке и на картинках |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня сделаю рамочки и открыточки с тенью без ФШ, используя
Сделали рамочку, но рамочка там плучается плоская, да и цвет фона однотонный...
Чтобы рамочка имела как бы объем, вот и воспользуемся подсказкой сайта
Серия сообщений "*** рамка для картинок":
Часть 1 - комментики на скорую руку
Часть 2 - рамочка-обводка
Часть 3 - Делаем круглые картинки без ФШ
Часть 4 - Как сделать тени в рамочке и на картинках
Часть 5 - Заснеженные лисы
Часть 6 - Открыточки с тенью по формуле
...
Часть 11 - Рамочка - слайд
Часть 12 - Мой маленький Ангел
Часть 13 - Рамочка для поздравлений с розой
Серия сообщений "*** уроки":
Часть 1 - комментики на скорую руку
Часть 2 - Делаем простую Рамку с двигающимся текстом.
...
Часть 16 - Внутренние тени изображений и текста
Часть 17 - Изучаю тени...
Часть 18 - Как сделать тени в рамочке и на картинках
Часть 19 - мастерская ZOMKI -рамочка
Часть 20 - Html - шпаргалка
...
Часть 36 - РАСШИРЕННЫЙ РЕДАКТОР ЛИру
Часть 37 - образцы и формулы нарядных РАМОЧЕК для текста
Часть 38 - Учимся делать рамочки
Серия сообщений "= МОИ УРОКИ":
Часть 1 - Фото - как задний план
Часть 2 - СОЗДАЕМ КЛЕТЧАТЫЙ ФОН
...
Часть 5 - Рисуем на кубе
Часть 6 - ФЛЭШКА и как вставить ее в картинку (подсказка моим друзьям)
Часть 7 - Как сделать тени в рамочке и на картинках
Часть 8 - Вот ты какоой........
Часть 9 - Учусь работать в Inkscape
...
Часть 12 - Сделать красивый заголовок (урок очень легкий)
Часть 13 - Маленькие секреты ФШ
Часть 14 - делаем рамочку из стандартного фильтра в ФШ
|
Красивые рамочки с кодами |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамочки простые |
Это цитата сообщения Radeia [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамочки нежные |
Это цитата сообщения BatValentina [Прочитать целиком + В свой цитатник или сообщество!]
|
Простые рамочки для записи |
Это цитата сообщения NATALI_KOMJATI [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [2] 1 |














 В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.
В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.