-Рубрики
- Украшалочки для дневника (348)
- Рамочки для записей (138)
- Рамки Зимние (67)
- Рамки Цветы (44)
- Рамочки Осенние (25)
- Красивости (23)
- Рамочки Весенние (20)
- Рамочки религиозные (8)
- Рамки Кулинарные (8)
- Рамочки Рукоделие (7)
- Рамочки летние (3)
- Колажи Зимние (2)
- Вязалочки (187)
- Спицами (152)
- Крючком (11)
- Напитки (50)
- Наливка (20)
- Ликёр (16)
- Бальзам (3)
- Водка (2)
- Дача, огород (37)
- Борьба с вредителями (12)
- Помидоры (7)
- Рассада (5)
- ОЧумелые ручки (29)
- Холодный фарфор (14)
- Всё для дома (7)
- Бисер (5)
- Антикварная красота (5)
- Живопись (2)
- Украшения (2)
- Куклы (1)
- Танцуем (2)
- О войне (2)
- Помощь (2)
- Хиромантия (1)
- Детские развивалки (22)
- Здоровье (384)
- Лечебные частоты (12)
- Йога (10)
- Лечимся народными средствами (237)
- Массаж; Гимнастика (24)
- Похудей-ка (59)
- Знание - сила (65)
- Грамматика (13)
- Математика (21)
- Язык (15)
- Игры (5)
- Интересно !!! (83)
- История (37)
- Искуство (8)
- Русь великая (6)
- Прогноз от Артема Драгунова (3)
- Интересные книги (69)
- Аудиокнига (49)
- Карты (18)
- Компьютерная грамотность (36)
- Красота (137)
- Кулинария (1150)
- Сладости (84)
- Мясо (47)
- Торты без выпечки (44)
- Закуски (41)
- Печенье (40)
- Пасха (30)
- Блюда из лаваша (28)
- Каша (12)
- Праздничная выпечка (5)
- В горшочках (5)
- Запеканки (4)
- Праздничный стол (4)
- Варенье (27)
- Вторые блюда (79)
- Выпечка несладкая (237)
- Выпечка сладкая (116)
- Гренки (3)
- Консервируем (54)
- Мастер-класс (3)
- Первые блюда (33)
- Полезные ссылки (3)
- Просто и вкусно (101)
- Рыба (7)
- Салаты (55)
- Тесто (39)
- Украшения кулинарные (52)
- Кухня (9)
- Кухонные хитрости (6)
- Салаты (2)
- Магия (660)
- Заговоры (428)
- Техники (54)
- Исполнение желаний (44)
- Слова - Агмы (7)
- Псалом (2)
- Наузы (6)
- Обереги и талисманы (56)
- Музыка (131)
- Начинающим (367)
- Рамки (52)
- Рамочник, уроки (3)
- Схемы (42)
- Уроки (174)
- Нумерология (21)
- Разное (17)
- Посмеёмся (11)
- Релаксация (23)
- Исцеляющая музыка (21)
- Религия (135)
- Молитвы (122)
- Псалом (1)
- Сон Пресвятой Богородицы (7)
- Руны (465)
- Формулы (322)
- Лечение болезней (36)
- Благосостояние (36)
- Лекции по рунам (83)
- Психология и Саморазвитие (128)
- Медитация (16)
- Рэйки (6)
- Мантры (5)
- Самопознание (3)
- Мандалы (2)
- Секреты красоты (6)
- Маска для лица (4)
- Славяне (23)
- Советы полезные (71)
- Стихи для души (59)
- Страны мира (1)
- Театр и Кино (45)
- Уроки фотошопа (20)
- Учим языки (10)
- Ангийский (4)
- Учимся рисовать (39)
- Фотографии (1)
-Метки
-Музыка
- Горит свеча, стекает воск
- Слушали: 6 Комментарии: 1
- Мы в этой жизни только гости
- Слушали: 41 Комментарии: 3
- Вальс дождя
- Слушали: 1116 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Трансляции
Вложенные рубрики: Уроки(174), Схемы(42), Рамочник, уроки(3), Рамки ЗИМНИЕ(0), Рамки(52), Paint.NET(0)
Другие рубрики в этом дневнике: Хиромантия(1), Фотографии(1), Учимся рисовать(39), Учим языки(10), Уроки фотошопа(20), Украшалочки для дневника(348), Театр и Кино(45), Танцуем(2), Страны мира(1), Стихи для души(59), Советы полезные(71), Славяне(23), Секреты красоты(6), Руны(465), Религия(135), Релаксация(23), Разное(17), Психология и Саморазвитие(128), Помощь(2), ОЧумелые ручки(29), О войне(2), Нумерология(21), Напитки(50), Музыка(131), Магия(660), Кухня(9), Кулинария(1150), Красота(137), Компьютерная грамотность(36), Карты(18), Интересные книги(69), Интересно !!!(83), Игры(5), Знание - сила(65), Здоровье(384), Детские развивалки(22), Дача, огород(37), Вязалочки(187), Антикварная красота(5)
Про почту |
Это цитата сообщения Svetlana2070 [Прочитать целиком + В свой цитатник или сообщество!]
Этот мой пост адресован, в первую очередь, новичкам на ЛиРу.
Заведя дневник, почти все добавляют себе друзей, принимают все приглашения о дружбе. И я сама так делала. Вслед за этим на почту обрушивается куча куча сообщений и цитат, нужных и ненужных, и мы тратим наше драгоценное время на разбор этой почты.
А как отписаться от ненужных сообщений, многие не знают.
Проще всего, конечно, удалить из друзей тех, чьи сообщения вы почти не читаете. Но многим кажется это не удобным. Это личное дело каждого. Хотя мое мнение - я создаю дневник для себя, и нет ничего особенного, если я удаляю из друзей тех, кого не читаю, и не в обиде на тех, кто удаляет меня.
Теперь собственно о том, для чего я пишу этот пост.
Всех друзей можно разделить на группы.
1.
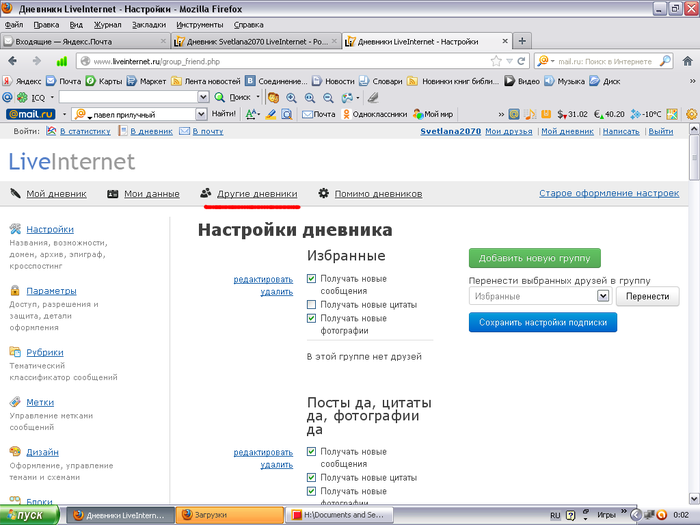
Открываете Настройки, выбираете Другие дневники - Группы друзей - откроется такое окно

|
Генераторы надписей |
Это цитата сообщения kassir-lera [Прочитать целиком + В свой цитатник или сообщество!]
http://prostobelka.ru/post117564058/
Познакомитесь с большой подборкой онлайн генераторов надписей, банеров, кнопок, табличек, надписи на предметах и много других ...
Генераторы on-line
генераторы значков изображающих ход загрузки
http://www.ajaxload.info/
http://www.webscr
|
Полезное |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Строим таблицу
|
Код простой сетки <TABLE border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Сетка с фоном <TABLE background="URL адрес ФОНА" border=8> Вместо URL адрес ФОНА поставляем адрес фонового рисунка.
|
Код сетки с фоном <TABLE background="URL Адрес фона"border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Рамки с разрывом рисунка: |
Рамки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка растягивается на всю ширину записи</fieldset> |
||||
| Рамка с разрывом текста: | Рамка с разрывом текста: <fieldset><legend>Запись в разрыве</legend>Основная запись</fieldset> | ||||
Фон записи поста
|
Код фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылку№1 Радикала border="0"> <TBODY> <TR> <TD width=650 > Вместо этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
|
Анимашки |
Это цитата сообщения Nataly_Nataliya [Прочитать целиком + В свой цитатник или сообщество!]
|
Оформление |
Это цитата сообщения AnutaBusik [Прочитать целиком + В свой цитатник или сообщество!]
Всё для оформления и ведения дневников
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
1.Специальные коды редактирования - теги, проигрывание MP3, flash, видео файлов, уборка под кат и т.д.
2. HTML - шпаргалка - рамки, бегущая строка, буквицы, кнопки и другие прибамбасы.
3. ColorBlender - создание цветовых палитр. Очень удобно для подбора цветовой гаммы дневника.
4. Style Archive - шаблоны дизайнов.
5. Stripe Generator - генератор полос. Сгенерировал, скачал, повернул на нужный угол - вот тебе полосатый фон для дневника.
6. Dollzmania - генератор блестящих надписей.
7. HTML LIVE - гора разных генераторов (баннеры, блестящие тексты, картинки с различными эффектами и т.д.)
8. Glass Giant - ещё один генератор, на этот раз "неоновых надписей".
9. Генераторы баннеров (на - английском языке, но при, наличии графического редактора, исправить несложно.
Famous Faces - "говорящие" знаменитости.
Comic Strip - говорящие мультяки и т.д.
Banner Generator - стандартные баннеры, очень большой выбор.
10. Смайлы и анимашки - самая большая коллекция из найденных.
11. Picsearch - служба поиска картинок и фотографий.
12. Шпаргалка по RSS-лентам
Бегущая строка
Бегущая вправо/влево строка>
Эпиграф
"Мой дядя самых честных правил
Когда не в шутку занемог..."
(А.С.Пушкин)
Автоскроллинг
Создание кликабельной картинки (баннера)
Вот, к примеру, баннер со ссылкой на дневник ValeZ

Это цитата этого сообщения в ![]() Макс_Оливер
Макс_Оливер
|
Код *глобуса визитов* |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Очень много вопросов по поводу этого глобуса, который устанавливается в профиль вашего дневника и в ЭПИГРАФ. Этот глобус показывает визиты читателей, гостей на ваши странички. Сейчас я вам расскажу и покажу, как его установить, поменять фон под ним и естественно сам код глобуса выложу. Глобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существования вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Это понятно,да? Фон у всех наверное черный стоит, а я в этом глобусе поменяла его и стало намного симпатичнее. Теперь более подробно обо всем этом. |
|
Привязка дневника к отдельному домену |
Это цитата сообщения Scodch [Прочитать целиком + В свой цитатник или сообщество!]

Многие владельцы дневников ЛИРУ задаются вопросом, как сделать отдельное доменное имя на ливинтернет? И эта статья как раз для этих людей.
Привязать свой дневник ЛИРУ к отдельному домену очень просто. А в результате мы получаем адрес нашего дневника не как у всех вида http://www.liveinternet.ru/users/scodch/, а просто имя понравившегося вам домена, в моём случае это домен scodch.ru ...
Посмотреть видео инструкцию Привязка дневника Liveinternet к отдельному домену
|
Как можно увеличить кол-во песен на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Фотогенератор для ваших фото |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как загрузить Музыку к себе в дневник на Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...SvetlanaT
|
Всё,что должно быть у Лирушника под рукой |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника.. Надеюсь они Вам помогут в Ваших дизайнерских работах.
|
|
Разделители и линии много (разные) |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
|
Разделители глиттеры |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
 |
|
Как импортировать дневник к себе в компьютер |
Это цитата сообщения Edoran [Прочитать целиком + В свой цитатник или сообщество!]
В связи с тем, что Лиру время от времени выдает разные сбои, чтобы не потерять информацию, я решила сохранить свой дневник на компьютере.
Импорт прошел успешно. Рассказываю, как я это сделала.
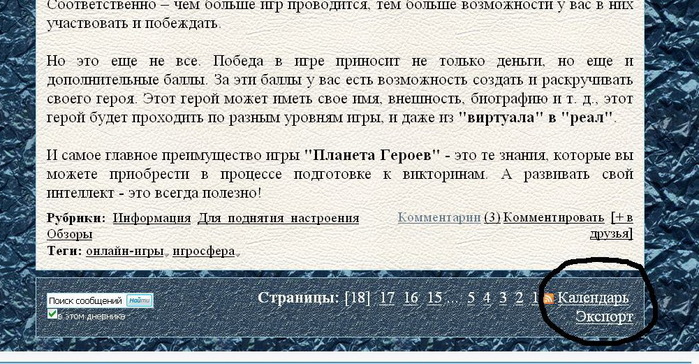
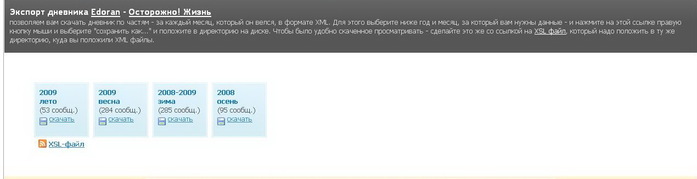
Сначала зашла в самый низ ленты постов, вот сюда (это там же, где стоят номера страниц):

Нажав на слово "Экспорт", я очутилась вот в такой вкладке:

Суть этой записи сводится к тому, что мой дневник разбит на файлы XML-формата. Под каждым есть слово "скачать", нужно навести курсор на это слово и правой клавишей мыши выбрать из подменю "сохранить как...". Что я и сделала, предварительно создав папку в компьютере под названием "Мой дневник". После того, как я скачала таким образом все файлы, точно так же скачала и XSL-файл под ними (тоже правой клавишей мышки "Сохранить как...") в ту же папку.

Вот такое получилось содержимое папки.
Дневник сохраняется без дизайна и без комментариев вот в таком виде:

Кстати, открывается он только Эксплорером. Опера и Фаерфокс выдают ошибку. Но и то хорошо, теперь буду каждый месяц сохранять данные.
Сохраняйте свои блоги, потому что Администрация данного сервиса оставила за собой право судить о содержании ваших страниц. Так что вполне возможно, что скоро будет введена цензура, причем по самым любым признакам.(( И это очень прискорбно.
|
Можно экспортировать свой блог в mail.ru! |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Да!
Можно экспортировать свой блог в mail.ru!
Нужно на mail зайти в "блоги"
Там увидите "Настройки" Дальше - "Импорт new"
Настройки
Импорт бета
|
||||||||||||||||||||||||||||
И тогда все (или частично - по Вашему выбору) будет дублироваться и там!
Сколько людей к Вам зайдут!
Сколько возможностей!
|
Вам в помощь...фоторесурс |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как вставить свой текст в готовую рамку? |
Это цитата сообщения Наташа_Зубова [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить свой текст в готовую рамку? Мне уже не первый раз задают этот вопрос, поэтому решила написать "урок" на эту тему.
Ну для начала начнем с того, что вы нашли красивую рамочку с кодом, которая вам понравилась. Теперь выделяем код и копируем его (Сtrl+С). теперь идем в свой дневник и нажимаем НАПИСАТЬ, в верней части дневника.

|
Учебник ЛИ.ру. Как правильно писать пост |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте,мои дорогие,читатели!
Многие меня просят написать как же я ,собственно пишу посты. Все очень просто.Сейчас мы с вами это разберем.Постараюсь остановиться на всех мелочах.Если все же что-то останется непонятным пишите в комментариях.
Итак:
Писать сообщения на ли.ру достаточно просто,потому что большинство функций уже укомплектованы в дополнительной панели,которая существенно облегчает жизнь и позволяет писать сообщения(посты) ничего не зная о языке HTML. Вот эта панель

подробно разберем ее позже как говорится на примере. Сразу оговорюсь,что я свои посты почти всегда пишу в расширенном редакторе. У него больше возможностей.Поэтому старайтесь писать только в нем. Я захожу в него через верхнее меню
![]()
выбираем "написать" .Обычно сразу открывается расширенный редактор.
Не забываем написать красивый и понятный заголовок. Не только вам понятный,но и допустим,если ваш пост попадет в ежедневную рассылку, чтобы по заголовку все смогли понять, что у вас там написано .
|
РАЗДЕЛИТЕЛИ |
Это цитата сообщения Элеонора_Дремина [Прочитать целиком + В свой цитатник или сообщество!]
|
Много красивых разделителей! И все с кодами |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Делаем потрясающие рамочки и пишем красивые тексты, не возясь с кодом)))
Готова пищать от восторга, чес. пионерское))) Так все просто и здорово получается)))))))))
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
|
Как скопировать код рамки из окошка и перенести рамку в свой дневник |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
КАК СКОПИРОВАТЬ КОД ПОСТА ИЗ ОКОШКА И ПЕРЕНЕСТИ РАМКУ В СВОЙ ДНЕВНИК. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
Часть 3 - Урок 2. СДЕЛАЕМ ПРОСТУЮ РАМОЧКУ ИЗ 3-х СЛОЕВ.
Часть 4 - Урок 3. Делаем вместе простую рамочку из 4-х слоев
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
Учимся делать Рамку с уголками |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД РАМКИ.
|
Делаем движущуюся галерею картинок |
Это цитата сообщения DALIDAS_1 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем движущуюся галерею картинок.
|
|
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 23 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 24 - Рамка для блога, имитирующая картину.
Часть 25 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 26 - Красивое разворачивание картинки в постах и рамках
Часть 27 - Как к каждой записи сделать свой фон.
...
Часть 39 - Как новичку не заблудится на ЛиРу
Часть 40 - Как сделать музыкальную открытку без фотошопа
Часть 41 - Как извлечь понравившуюся музыку из видео?
|
Как сделать окошко для кода |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ПОЛЕЗНЫЕ ССЫЛКИ |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
| ПОЛЕЗНЫЕ ССЫЛКИ ДЛЯ РАБОТЫ | Урок по созданию таблиц | Окошко для кодов |
| Бегущая строка.Эффекты с изображен. | Ссылка на автора поста... | |
| Эффекты с ссылками | Эффекты с текстом | |
| Вставка Флэш анимаций | Вставка Аудио | |
| Подбор цветов для работы | Бродилка по таблицам | |
| Информеры | Уроки html | |
| Счетчики | Клипарт | |
| Генераторы текста | Для оформления блога | |
| Уроки по фотошопу | Фоны | |
| Русский форум по фотошоп | сайт avatarkafree.ru | |
| Точное время | Таблицы в примерах | |
| Текстофот | Рамочник | |
| Бесплатный обмен файлами | Текстокрас | |
| Разбить текст на две колонки | Линии разделители | |
| Разные полезные эффекты | Сложные таблицы | |
| Полезные ссылки | Программы | |
| ХОСТИНГИ | photoshop-master.ru | |
| сайт ВСЕ о ФОТОШОП | Шрифты | |
| Лучший учебник html. Основы html | Уроки Фотошоп | |
| Уроки фотошопа | Учебник Фотошоп | |
| от Натальи | Установка кистей и плагинов | Flashstudio |
|
Блеск для Ваших постов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Удачного Вам дня и хорошего настроения!
Насобирала разделителей текста для постов, надеюсь кому-нибудь пригодятся)
Что нужно для вставки:
Расширенный редактор:
1. Копируете код из флейма
2. Новая запись - нажимаете кнопку ИСТОЧНИК - вставляете код в нужное Вам место - ещё раз нажимаете кнопку - ИСТОЧНИК
Простой редактор:
1. Копируете код из флейма
2. Новая запись , вставляете код в нужное Вам место бордюра
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога





|
ПРОСТЫЕ РАМОЧКИ и ШРИФТ |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Увидала в цитате примеры простых рамочек с каким-то диким, совершенно неудобоваримым кодом, да ещё и внизу рамочки ссылка на "дизайнера" (?!!
Не будем называть имён )
А между тем, всё намного проще и рамочку можно склепать за одну минуту, пользуясь очень простым кодом!
| ВАШ ТЕКСТ Рамочка раздвигается сама по ширине текста |
(по вертикали она сама раздвинется) |
В эти же рамочки можете вставлять картинки, плеер, видео.
_для тех, кто хочет научиться_
_коды, о шрифтах_

|
ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!! |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок. Обводка поста рамочкой |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать картинку круглой без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Было

Стало

Достаточно всего-навсего в HTML-формулу картинки в конце вставить тег
style="border-radius: 100%;"
как любая картинка становится круглой. Правда, здорово?
А если изменить проценты в этом теге, то можно закруглять края у картинки.
Вот, например, я поставила 16%
style="border-radius: 16%;"
И получили картинку с закругленными краями


|
Реклама в скайпе? Убираем.. |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Цветные рамочки для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Вы с легкостью можете менять в них цвет. Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 32 - Простая рамка для записи с часиками
Часть 33 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 34 - Цветные рамочки для текста
Часть 35 - Простые рамки с заголовком
Часть 36 - Простые рамки с фоном
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
|
Цветочные букетики - 2 для украшения дневничка |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
|
ТАБЛИЦА ЦВЕТОВ |
Это цитата сообщения Вера-Ивушка [Прочитать целиком + В свой цитатник или сообщество!]
Генератор цвета (быстрое и удобное получение кода)
Нажимайте на понравившийся цвет и получайте код для оформления дневничков, рамок и открыток
Если вашего цвета нет на барабане генератора, напишите в строке свой цвет и програмка сама его найдёт.

ТАБЛИЦА ЦВЕТОВ.

|
Уменьшаем ВЕС изображения |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня поговорим о том, как уменьшить ВЕС картинки. Именно ВЕС, а не сам размер. Вот посмотрите ниже три картинки. На первый взгляд они все абсолютно одинаковы.
1.

2.

3.

|
Как разделить текст на 2 части |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Друзей не выбирают – их встречают, Их берегут – им жизни отдают. И с ними время интересней пролетает, И с ними – радость, счастье и уют. Когда грущу – они мне помогают, Уеду далеко – приходят письма мне. Они страдают за меня, переживают – И нет друзей вернее на Земле! Ни беды, горести, ни расстояния Ни разлучат ни на секунду нас. И лишь одно мне грезится желанье – Хотя бы на мгновенье видеть вас... Почти уж год не видел я друзей, Лишь с фотографий светятся их блики. Хмелём я заглушу тоски душевной крики – И тает пелена тумана будних дней...  |
|
Нужные формулы кодов - в нужное время |
Это цитата сообщения vladarxipoff [Прочитать целиком + В свой цитатник или сообщество!]
|
Коды цвета для текстов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Коды для тех кто хочет поменять цвет текста в рамочках.
Рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе -
|
Стрелочки, кнопочки "MORE" |
Это цитата сообщения Valentina47 [Прочитать целиком + В свой цитатник или сообщество!]
|
Памятка начинающим блоггерам |
Это цитата сообщения Lyu-ba [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как спрятать часть текста |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Прятать большой текст стало проще с новым редактором в ЛиРу:
На этот значок нажимаем в том месте, где хотим прервать сообщение и спрятать его под кат.
Подробнее:
- Пишем часть текста, которая должна быть до прерывания.
- Вставляем значок.
- Пишем остальную часть текста..
Если берем где-нибудь готовый текст, то надо вставить курсор там, где хотим сделать прерывание.
|
Как сделать схему для дневника, применяя одну фоновую картинку страницы |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
Меня периодически спрашивают как делать схемы, применяя одну фоновую картинку страницы?
Сразу оговорюсь, что это не будет уроком по созданию фоновой картинки страницы.
По созданию фоновой картинки в фотошопе написано много уроков и писать их можно еще и еще.
Мне нравится, когда фон схемы сделан единой фоновой картинкой, но существуют много прекрасных схем, сделанных бесшовным фоном или другими способами.
Мы говорим о создании схемы на основе одной фоновой картинки страницы.
|
Как скопировать текст с сайта, который защищен от копирования |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  Многие пользователи выходят в интернет для поиска нужной для себя информацию для использования в своих проектах (как-то написание рефератов, заметок, статей). А некоторые ВЭБ- мастера по разным причинам не желают, чтобы посетители могли скопировать тексты или картинки находящиеся на их сайте. Они надеются, что неподготовленному пользователю будет лень перепечатывать материал и он оставит его в покое.   |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
Часть 3 - КАК ПЕРЕНЕСТИ ПОСТ ИЗ БЛОГА В ДНЕВНИК НА ЛиРу
...
Часть 39 - Как новичку не заблудится на ЛиРу
Часть 40 - Как сделать музыкальную открытку без фотошопа
Часть 41 - Как извлечь понравившуюся музыку из видео?
|
Как закрыть зависшую программу |
Это цитата сообщения Belenaya [Прочитать целиком + В свой цитатник или сообщество!]

|
Как разбить текст на две колонки |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]
 Часто бывает так ,что текст надо разбить на две колоночки,но как это сделать?Легко скажу я Вам..Всего лишь надо воспользоваться кодом Код для такой записи смотрите в окошечке Для примера возьмём стихотворение "ДОБРОТА"
Вот в принципе и всё ... Возможно, кому то и пригодится!
Сейчас ,как известно, популярностью пользуются интернет -магазины и на этом можно не плохо заработать.Если у Вас в голове возникла такая идея ,то советую ознакомится со статьёй ,где подробно описывается, где и как сделать интернет -магазин |
||
| >>> |
|
Как быстро взять картинку без кода и вставить в нужное место.Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Коды оформления блога
|
|










































































































































![30780078_1219014708_60l[1] (60x60, 1Kb)](http://img1.liveinternet.ru/images/attach/c/0//44/843/44843756_30780078_1219014708_60l1.gif)