-Музыка
- Музыка-обожаю её!...Francis Goya...
- Слушали: 63248 Комментарии: 0
- Ванесса Мей "Шторм"
- Слушали: 37657 Комментарии: 0
- АККОРДЕОН.ФРАНЦУЗСКИЙ ВАЛЬС
- Слушали: 10783 Комментарии: 0
- Очень красивая мелодия
- Слушали: 268322 Комментарии: 0
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 81608 Комментарии: 0
-Всегда под рукой
-Рубрики
- Кулинария (10319)
- Салаты (2752)
- Закуски (875)
- Блюда из птицы (836)
- Блюда из мяса (798)
- Видеорецепты (425)
- Рыба (400)
- Котлеты мясные (386)
- Селёдочка (385)
- Кексы, рулеты, печенье (346)
- Пироги (335)
- Оформление блюд (313)
- Оладьи, блины, сырники (294)
- Блюда из картофеля (284)
- Торты без выпечки (268)
- Заливное,холодец (245)
- Заготовки (245)
- Бутерброды (197)
- Напитки (187)
- Пирожки, беляши, пончики (175)
- Грибы (165)
- Торты, пирожные (158)
- Праздничное меню (151)
- Первые блюда (128)
- Голубцы (128)
- Сало (123)
- Десерт (116)
- Лаваш, шаурма (113)
- Запеканка (112)
- Шашлык (94)
- Котлеты из птицы (93)
- Пицца (89)
- Соусы, заправки (68)
- Мультиварка (64)
- Пряности, специи, приправы (63)
- Шарлотка (62)
- Котлеты овощные (57)
- Овощное рагу (56)
- Канапе (56)
- Котлеты рыбные (53)
- Кабачки, баклажаны (47)
- Тарталетки (42)
- Кулинарные хитрости (34)
- Субпродукты (31)
- Суши, роллы (28)
- Сладкая колбаска (27)
- Котлеты из субпродуктов и др. (25)
- Коктейли, смузи (25)
- Жаркое (24)
- Цеппелины, колдуны (23)
- Заморозка (22)
- Паштет (21)
- Гречаники (20)
- Тыква (19)
- Хлеб (18)
- Завтрак (13)
- Плов (12)
- Пельмени (11)
- Макароны, спагетти (9)
- Скороварка (3)
- Рукоделия (3040)
- Шитьё (612)
- Вязание (крючок) (573)
- Разные (545)
- Канзаши, бантики (486)
- Вязание (спицы) (267)
- Плетения (223)
- Из фетра (161)
- Печворк (112)
- Тапочки, носки (91)
- Вышивание лентами (86)
- Коврики (58)
- Айрис фолдинг (49)
- Из бумаги (2836)
- Для дневника (2058)
- Фоны, обои (389)
- Схемы, часики (388)
- Clip Art (249)
- Рамочки (221)
- Для начинающих (191)
- Открытки (188)
- Эпиграф, флэшки (178)
- Спасибки (170)
- Разделители (118)
- Анимация, смайлы, бродилки (91)
- Аватары (43)
- Учебник ЛИРУ (17)
- Поделки (1695)
- Открытки (1658)
- Стихи (1625)
- Корзиночки, коробочки (1110)
- Рисуем, пишем (966)
- Декор (940)
- Для детей (838)
- Здоровье (784)
- Мне интересно (725)
- Народная медицина (634)
- Мастер - класс (606)
- Квиллинг (584)
- Полезности, советы (570)
- Аудио (568)
- Оригами (567)
- Скрап - наборы (549)
- Знаменитости, артисты (514)
- Видео (502)
- Свадебное (477)
- Уютный дом (411)
- Кошки (411)
- Юмор, позитив (376)
- Страны, города (373)
- Цветы (372)
- Акварели (331)
- Конфетные букеты (313)
- Жизнь (310)
- Причёски (304)
- Живопись (299)
- Притчи (297)
- Природа (296)
- Бисероплетение (288)
- Шаблоны, трафареты (286)
- Мудрые мысли, афоризмы (268)
- Идеи (264)
- Декупаж (257)
- Интерьер, ремонт (253)
- Валентинки (244)
- Психология (225)
- Аппликации (217)
- Русский язык (212)
- Друзья (190)
- Декор. бутылки, насыпушки (184)
- Натюрморты (180)
- Мода и стиль (170)
- Из солёного теста (167)
- Ритуалы, гадания, гороскопы (142)
- Сады и парки (139)
- Сад, огород (134)
- Подводный мир (133)
- Витражи (127)
- Фауна (127)
- Ракушки (123)
- Фотокомпозиции (118)
- Игры (116)
- Из холодного фарфора (114)
- Страницы истории, ностальгия (113)
- Шоколад (111)
- Духовное (101)
- Праздники (97)
- Тесты (95)
- Овощи, фрукты, ягоды (88)
- Аудиокниги (75)
- Полезные ссылки (69)
- Птицы (65)
- Мотиваторы, демотиваторы (62)
- Кактусы (57)
- Латвия (55)
- Креатив (49)
- Скрапбукинг (41)
- Янтарь (41)
- Клавиатура (40)
- Фотошоп (38)
- Флористика (38)
- Достопримечательности (27)
- Медитация (22)
- Страна Мастеров (20)
- Лайфхаки (19)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: Эпиграф, флэшки(178), Фоны, обои(389), Учебник ЛИРУ(17), Схемы, часики(388), Спасибки(170), Рамочки(221), Разделители(118), Открытки(188), Анимация, смайлы, бродилки(91), Аватары(43), Clip Art(249)
Другие рубрики в этом дневнике: Янтарь(41), Юмор, позитив(376), Шоколад(111), Шаблоны, трафареты(286), Цветы(372), Фотошоп(38), Фотокомпозиции(118), Флористика(38), Фауна(127), Уютный дом(411), Тесты(95), Страны, города(373), Страницы истории, ностальгия(113), Страна Мастеров(20), Стихи(1625), Скрапбукинг(41), Скрап - наборы(549), Свадебное(477), Сады и парки(139), Сад, огород(134), Русский язык(212), Рукоделия(3040), Ритуалы, гадания, гороскопы(142), Рисуем, пишем(966), Ракушки(123), Птицы(65), Психология(225), Причёски(304), Притчи(297), Природа(296), Праздники(97), Полезные ссылки(69), Полезности, советы(570), Поделки(1695), Подводный мир(133), Открытки(1658), Оригами(567), Овощи, фрукты, ягоды(88), Натюрморты(180), Народная медицина(634), Мудрые мысли, афоризмы(268), Мотиваторы, демотиваторы(62), Мода и стиль(170), Мне интересно(725), Медитация(22), Мастер - класс(606), Латвия(55), Лайфхаки(19), Кулинария(10319), Креатив(49), Кошки(411), Корзиночки, коробочки(1110), Конфетные букеты(313), Клавиатура(40), Квиллинг(584), Кактусы(57), Интерьер, ремонт(253), Из холодного фарфора(114), Из солёного теста(167), Из бумаги(2836), Идеи(264), Игры(116), Знаменитости, артисты(514), Здоровье(784), Жизнь(310), Живопись(299), Духовное(101), Друзья(190), Достопримечательности(27), Для дневника(2058), Для детей(838), Декупаж(257), Декор. бутылки, насыпушки(184), Декор(940), Витражи(127), Видео(502), Валентинки(244), Бисероплетение(288), Аудиокниги(75), Аудио(568), Аппликации(217), Акварели(331)
Загрузить картинку и получить ссылку... |
Это цитата сообщения NATALI_KOMJATI [Прочитать целиком + В свой цитатник или сообщество!]
...жми на картинку...

***Бесплатный фотохостинг онлайн специально разработан для того, чтобы оптимизировать процесс быстрого и удобного размещения фото, картинок и других изображений в блогах и на форумах, в чатах и на других сайтах интернета без регистрации!
***Фотохостинг — удобный сервис, который создан для того, чтобы генерировать изображения в ссылки, необходимые для использования их на форумах, в блогах, в новостных обзорах или статьях. Вы можете моментально поделиться своими эмоциями с друзьями и родными, выложить фото в социальных сетях или показать всему миру.
Серия сообщений "***ХОСТИНГ картинок":
Часть 1 - Хостинг картинок и изображений
Часть 2 - Сервис публикации и хранения изображений SAVEPIC.RU
...
Часть 4 - postimage ...Публикуйте фотографии здесь
Часть 5 - HOSTINGKARTINOK.COM
Часть 6 - Загрузить картинку и получить ссылку...
|
Генератор цвета |
Это цитата сообщения В_Ник [Прочитать целиком + В свой цитатник или сообщество!]
Flash-генератор для подборки нужного цвета!
|
Серия сообщений "ГЕНЕРАТОРЫ и ПРОГРАММЫ ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНА":
Часть 1 - Удобные flash-генераторы для подборки нужного вам цвета!
Часть 2 - *** Как скачивать с сайтов любое видео, музыку или флеш ***
Часть 3 - Сохраняйте онлайн видео-ролики и флеш-анимации с любых интернет-сайтов
Часть 4 - ПОДБИРАЕМ ЦВЕТА И ОТТЕНКИ ДЛЯ ДИЗАЙНА
Часть 5 - Flash-генератор для подборки нужного цвета!
|
Символы, которых нет на клавиатуре |
Это цитата сообщения LOVEirusjaLOVE [Прочитать целиком + В свой цитатник или сообщество!]
|
3 секрета Youtube |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]

1. Чтобы песня на YouTube крутилась по кругу, вставьте слово «repeat» в URL между www. и youtube и нажмите «enter».
2. Чтобы загрузить видео с YouTube, вставьте «ss» в URL между www. и youtube и нажмите «enter».
3. Как перевести видео с английского на русский на Youtube
|
Первый помощник под рукой-Цветовые коды |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Новое Оформление дневника для Лирушников. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок. Как правильно вставить содержимое своего поста в рамочку. |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
|

|
Учимся работать в ЭДИТОРе. Делаем клипарт. |
Это цитата сообщения алёна44 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник |
Как выложить фотографии своих работ (и не только)в дневник. |
Это цитата сообщения Lena-zelena [Прочитать целиком + В свой цитатник или сообщество!]
Пишу как это делаю я. Может быть кому-то пригодится, а может кто-то делает по-другому.Итак , подробно:
1).Сначала захожу в свой дневник и нажимаю ссылку" Написать". (Можно нажать "Новая запись")На картинке обведено красным.

2).Появляется вот такая страничка. Текстовой редактор должен быть нажат "простой".

Метки: дневник |
Как оформить ссылку? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Часто мне задают вопрос, как сделать так, чтобы написанный в сообщении интернет-адрес был "кликабельным". То есть - был ссылкой. Опишу это с помощью BB-кодов.
Вариант 1. Просто ссылка.
Пишем так:
[url]Адрес ссылки[/url]
Например:
[url]www.aliveinternet.ru/post37604791/[/url]
www.aliveinternet.ru/post37604791/
Замечу, что можно адрес ссылки не начинать с "http://".
Вариант 2. Ссылка с названием.
Пишем так:
[url=Адрес ссылки]Название ссылки[/url]
Например:
[url=www.aliveinternet.ru/post37604791/]FAQ для начинающего ЛиРушника[/url]
FAQ для начинающего ЛиРушника
Замечу, что можно адрес ссылки не начинать с "http://".
Вариант 3. Картинка-ссылка.
Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее:
[img]адрес картинки[/img]
Теперь, надеюсь, понятно, как сделать картинку ссылкой.
Пишем так:
[url=Адрес ссылки][img]адрес картинки[/img][/url]
Например:
[url=www.aliveinternet.ru/post37604791/][img]//img0.liveinternet.ru/images/attach/c/1//54/598/54598325_Samuyy_polnuyy_FAQ_po_LiRu_2_0.png[/img][/url]

Замечу, что можно адрес ссылки не начинать с "http://", а вот в начале адреса картинки это обязательно.
А вот тут написано, как сделать то же самое, но с помощью html кодов.
LI 5.09.15
Метки: дневник |
Полезные ссылки. Нашла,делюсь! |
Это цитата сообщения piskla [Прочитать целиком + В свой цитатник или сообщество!]
|
ШРИФТЫ он-лайн |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
http://blogs.mail.ru/bk/alyubus/1451C206A6E9AA44.html
|
Не хочу быть чайником. Подборка 7 |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
|
Как разделить текст на две части. Ч.1 http://lenyar.ru/post172612743/ Ч.2 http://www.liveinternet.ru/users/muza_serko/post221568603/ |
Защита текста от копирования |
Программа для защиты изображений |
|
Сайт для нарезки музыки |
Как увидеть в браузере пароль, скрытый звёздочками. http://www.liveinternet.ru/users/vladimir_shilnikov58/post253764171/ |
БЛОКИРОВКА РЕКЛАМЫ http://www.liveinternet.ru/users/erofeeva-alla/post253412135/ |
|
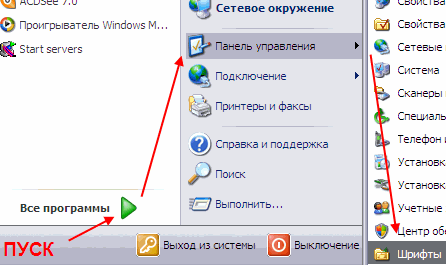
Закачивание шрифта на компьютер. Урок от Ирины Чекалиной. |
Пропал значок переключения языка RU/EN http://www.liveinternet.ru/users/vladimir_shilnikov58/post169184443/ |
Как восстановить данные с флешки |
|
Как удалить ЛИШНИЕ рубрики и как перенести из одной рубрики в другую все сообщения? Читаем... |
Увеличиваем рисунок на компьютере!!! Очень просто! |
Как восстановить то, что удалили |
|
Как узнаются данные людей в Интернете |
Лицензионные программы бесплатно! |
Как переносить посты с Мейла на ЛиРу. |
Не хочу быть чайником. Подборка 6
Метки: дневник |
Накладываем водяной знак на изображение |
Это цитата сообщения AnyOna [Прочитать целиком + В свой цитатник или сообщество!]
Привет! Меня часто просят рассказать, как накладывать водяные знаки на изображения — ведь каждая рукодельница хочет защитить свои работы от плагиата!
Конечно, есть различные графические редакторы, типа Adobe Photoshop, Corel Draw и т.д. Но что делать человеку, который не разбирается в этом всем?
Недавно я нашла в Интернете один интересный сайт, на котором можно легко и просто наложить водяной знак на ваши изображения!
Я предлагаю вам небольшой видео урок на эту тему.
Метки: дневник |
Изменить размер картинки онлайн |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если вам нужно изменить размер и вес изображения, а под рукой нет текстового редактора или вы не знаете, как им воспользоваться, можно это сделать онлайн и прямо на ЛиРу. Это очень просто!
Пишем новое сообщение. Делаем его закрытым (внизу страницы редактирования сообщения выбираем закрыть данную запись для всех, кроме хозяина дневника).
Грузим картинку. Не забываем, что одна картинка сама по себе не загрузится, нужно какой-нибудь (любой) текст напечатать. Публикуем сообщение, далее идем в редактирование этого сообщения.
Видим вот такой код:

Находим в этом коде параметры width и height. Это соответственно ширина и высота картинки. Меняем их цифровое значение, как нам надо. Самое главное - поменять только цифры, не задев закрывающие кавычки и не добавив лишних знаков.
Вот, собственно, и все. При повторной публикации картинка будет нужного нам размера.
Метки: дневник |
Как сделать простенькую рамочку |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот такую, например:
|
Это достаточно просто! Просто скопируйте нижеприведенный код:
Там, где надпись "Ссылка на изображение", ее надо аккуратненько удалить, не задев закрывающие кавычки, и вместо этой надписи вставить ПРЯМУЮ ссылку на изображение.
Где взять прямую ссылку? Например, загрузив картинку с вашего компьютера на какой-нибудь файлообменник, и взяв там из множества предложенных вариантов именно прямую ссылку - она должна начинаться на http и заканчиваться на jpg (или другое расширение вашего графического файла).
Есть еще один вариант - сделать закрытое сообщение в вашем блоге и загрузить картинку туда. Затем перейти в режим редактирования этого сообщения. Вы увидите целый большой код. Из него надо скопировать только саму ссылку и загрузить в рамочку.
Там, где в рамочке написано "Код цвета", нужно опять-таки аккуратно надпись стереть и вместо нее поставить код нужного вам оттенка. Где его взять? Очень просто - наберите в Яндексе "Таблица цветов" - и появится таблица Яндекса. Щелкаете по нужному оттенку, и справа будут коды. Вам нужен тот, который начинается на #. Копируете и вставляете.
Как вы видите, в этой рамочке предусмотрена ссылка на блог создателя. Соответственно там, где "Текст ссылки на ваш блог" - вставляете текст, например, "Дизайн от того-то", а там, где "Ссылка на ваш блог" - вставляете собственно адрес вашего блога (в виде ссылки на профиль или ленту сообщений).
Также учтите, в этой рамочке я использовала один основной фон - розы, и два прозрачных. Вы можете грузить любые фоны, помните, что первая ссылка на картинку - это основной фон, далее - по порядку, то есть фон сообщения - последний. И еще - все-таки желательно, чтобы фоны были бесшовные.
Метки: дневник |
Как расположить в посте картинки с текстом? |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник |
КАК ЗАВЕСТИ ДНЕВНИК НА ЛиРу...САМЫЕ ВОСТРЕБОВАННЫЕ УРОКИ ДЛЯ ЛиРу |
Это цитата сообщения RAMONKA [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: дневник |
КАК В ФШ СДЕЛАТЬ ВОДЯНОЙ ЗНАК |
Это цитата сообщения LIKA9966 [Прочитать целиком + В свой цитатник или сообщество!]
Знаю несколько способов, но расскажу о самом легком и, на мой взгляд, самом удачном.
Всего в три действия вы сможете создать водяной знак для защиты ваших фото.

Метки: дневник |
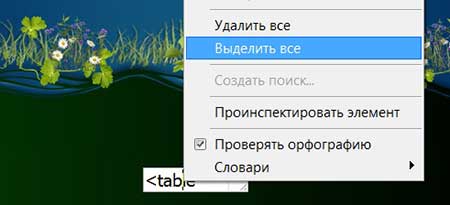
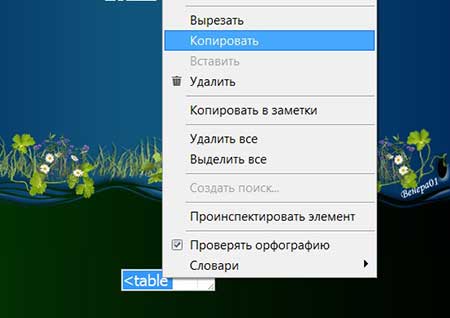
Как скопировать текст с сайта, который защищен от копирования. |
Это цитата сообщения Nadin2011 [Прочитать целиком + В свой цитатник или сообщество!]
  Как скопировать текст с сайта, который защищен от копирования. Как скопировать текст с сайта, который защищен от копирования. Многие пользователи выходят в интернет для поиска нужной для себя информацию для использования в своих проектах (как-то написание рефератов, заметок, статей). А некоторые ВЭБ- мастера по разным причинам не желают, чтобы посетители могли скопировать тексты или картинки находящиеся на их сайте. Они надеются, что неподготовленному пользователю будет лень перепечатывать материал и он оставит его в покое.  Для того чтобы уметь копировать защищенный текст, совсем необязательно быть или стать «воришкой». Эти знания нужды как Web-мастерам, так и копирайтерам для их профессиональной работы ну и не только им, а конечно же, простым пользователям для личных нужд (опять вспомним заметки, статьи, рефераты, курсовые, дипломные, и прочие работы. Ведь всем известно, что эти работы всегда используют выдержки из других работ, естественно со ссылкой на источник). Поэтому знать, как копировать текст, защищенный от копирования, просто необходимо, ну что бы чуть чуть облегчить себе жизнь. И никаких особых навыков для этого не нужно. Для того чтобы уметь копировать защищенный текст, совсем необязательно быть или стать «воришкой». Эти знания нужды как Web-мастерам, так и копирайтерам для их профессиональной работы ну и не только им, а конечно же, простым пользователям для личных нужд (опять вспомним заметки, статьи, рефераты, курсовые, дипломные, и прочие работы. Ведь всем известно, что эти работы всегда используют выдержки из других работ, естественно со ссылкой на источник). Поэтому знать, как копировать текст, защищенный от копирования, просто необходимо, ну что бы чуть чуть облегчить себе жизнь. И никаких особых навыков для этого не нужно.Одним из надежных способов скопировать не копирующийся текст, это вытащить нужный текст с самого кода страницы.  Итак, вы находитесь на некой Web странице. Наводите курсор мышки на нужный вам фрагмент текста и пытаетесь его выделить, а он не выделяется. Или текст выделился, а функция скопировать текст не появляется или не функциональна (правая клавиша мыши не функциональна). Итак, вы находитесь на некой Web странице. Наводите курсор мышки на нужный вам фрагмент текста и пытаетесь его выделить, а он не выделяется. Или текст выделился, а функция скопировать текст не появляется или не функциональна (правая клавиша мыши не функциональна).Выполняем следующее: В панели управления браузера Internet Explorer переходим в меню «Вид», там выбираем«Просмотр кода HTML». В браузере Mozilla Firefox, Opera и Google Chrome достаточно использовать быстрые (горячие) клавиши «Ctrl +U».  Откроется новое окно с исходным кодом HTML. Для того чтобы быстро найти нужный вам текст среди множества знаков html кода, нажимаем клавиши «Ctrl + F». В появившемся дополнительном окошке поиска вводим несколько слов начала нужного вам фрагмента текста. И нажимаем «найти» или клавишу «Enter». После того, как вы найдете фрагменты нужного вам текста, выделяете курсором мышки текст. Дальше нажимаете клавиши «Ctrl + C» (это означает, что вы скопировали текст в буфер обмена) или как привыкли – правая кнопка мыши, а затем Копировать, и вставляете в любой удобный для вас текстовой редактор (Word, блокнот и т.д.) нажатием клавиш «Ctrl + V» или правая кнопка мыши, а затем Вставить. Все, текст в вашем распоряжении, редактируйте его, как вам угодно. Откроется новое окно с исходным кодом HTML. Для того чтобы быстро найти нужный вам текст среди множества знаков html кода, нажимаем клавиши «Ctrl + F». В появившемся дополнительном окошке поиска вводим несколько слов начала нужного вам фрагмента текста. И нажимаем «найти» или клавишу «Enter». После того, как вы найдете фрагменты нужного вам текста, выделяете курсором мышки текст. Дальше нажимаете клавиши «Ctrl + C» (это означает, что вы скопировали текст в буфер обмена) или как привыкли – правая кнопка мыши, а затем Копировать, и вставляете в любой удобный для вас текстовой редактор (Word, блокнот и т.д.) нажатием клавиш «Ctrl + V» или правая кнопка мыши, а затем Вставить. Все, текст в вашем распоряжении, редактируйте его, как вам угодно. Очень часто бывает так, что на странице запрещено копирование при помощи "мышки", тогда просто нужно выделить нужный участок текста, или страницы, а потом скопировать текст комбинацией клавиш «Ctrl + C» а дальше вставить в ваш текстовый редактор комбинацией клавиш «Ctrl + V» и все дела то. Очень часто бывает так, что на странице запрещено копирование при помощи "мышки", тогда просто нужно выделить нужный участок текста, или страницы, а потом скопировать текст комбинацией клавиш «Ctrl + C» а дальше вставить в ваш текстовый редактор комбинацией клавиш «Ctrl + V» и все дела то.Возьмем для примера вот этот сайт . Он полностью защищен от копирования, и даже мышкой невозможно выделить какой то фрагмент. ЖМЕМ ЗДЕСЬ Тогда в браузере Mozilla Firefox, Opera и Google Chrome жмем быстрые (горячие) клавиши «Ctrl +U», и нам открывается вся страница с кодами. Теперь нам надо. быстро найти нужный текст среди множества знаков html кода, нажимаем клавиши «Ctrl + F», для того, что б открылось внизу ( в самом низу страницы) дополнительное окошечко для ввода нужной фразы.  В дополнительном окне я набираю текст ЧТО ДЕЛАТЬ ПРИ НАСМОРКЕ, и нужный мне фрагмент сразу находится. Осталось выделить его мышкой, и скопировать в буфер. А затем вставить куда надо.  Как видите все совсем несложно.  |
Метки: дневник |









 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми