-Рубрики
- НАТЮРМОРТЫ (8)
- Уроки страна проектов (6)
- Сервис для творчества (5)
- Декоративный материал для коллажей (4)
- Урок по Sony Vegas (4)
- Уроки Натальи Прекрасной (3)
- Уход за ножками (2)
- Уход за ножками (2)
- Цветочные милоты (2)
- Пошив и ремонт одежды (2)
- Урок в Blufftitler (1)
- Упражнение для похудания (1)
- Стихи (1)
- Проекты и строение одноэтажного дома. (1)
- Урок Галины Шадриной (1)
- Картинки С днём ВМФ (1)
- Вино (1)
- Уроки анимации (1)
- WhatsApp (1)
- Изделие из стекла (1)
- Уход за волосами (1)
- Молитва (1)
- 100 курсов (1)
- конвертировать анимированные GIF в SWF (1)
- Генераторы кнопок (1)
- Швейная машинка (1)
- Сочетание цвета (0)
- ФИЛЬТРЫ ДЛЯ ФОТОШОП (0)
- Проекты и строение одноэтажного дома. (0)
- Рамочки для текста (0)
- Как извлечь звук из видео (1)
- Уроки GIMP. (5)
- 8 марта (1)
- GIF заготовки (3)
- Windows 10 (3)
- Анимация (7)
- Анимированные фоны (3)
- багеты и рамочки (1)
- Билинги (1)
- Бисероплетение (1)
- Бордюры и уголки для творчества (3)
- Бродилка (6)
- В СТРАНЕ ФОТОШОПА.УРОКИ (9)
- Весенний сад борьба с вредителями (1)
- Видео-урок № 1, часть 1 по работе в программе iClo (1)
- Все настройки Лиру (4)
- Всё о Windows 7 (2)
- Генератор бесшовных фонов (1)
- Девушки (8)
- Декоративные кружева (1)
- Декоративные кружева (0)
- Дизайн дневника для начинающих (2)
- Журнал мод Бурда (0)
- Заготовки для баннеров (1)
- Здоровье (13)
- Инстаграм (2)
- Информеры (1)
- Как установить или удалить Microsoft Office 2007 (1)
- КАКИЕ ПРОГРАММЫ УСТАНОВИТЬ НА КОМПЬЮТЕР? (2)
- Кактусы (1)
- Клипарты (51)
- Компьютерная грамотность (12)
- Красивые надписи, текст (1)
- Кулинария (11)
- Кулинарные рецепты (12)
- маски для фотошоп (5)
- Мои слайд-шоу (7)
- Мои слайд-шоу поздравления. (6)
- Музыка (8)
- Музыкальные открытки (23)
- Новогодние клипарты (2)
- Обои (2)
- Обучающие уроки (12)
- Он-Лайн генераторы (1)
- Онлайн программы для творческой работы. (1)
- от З.Лукьяновой (1)
- ОТ Ирины Ткачук (12)
- от Ларисы Гурьяновой (16)
- От Тани Егоровой (2)
- Оформление дневника на liveinternet (1)
- Поздравление в стихах. (1)
- Полезные советы Интернета (1)
- Праздники в течение года. (2)
- Программы для творчества (22)
- разделители (7)
- Рамки для фото (5)
- Рамочки для видео (5)
- РОЖДЕСТВЕНСКИЕ КЛАСТЕРЫ И ФОНЫ (2)
- РУКОДЕЛИЕ (2)
- САД-ОГОРОД (5)
- Серверы с бесплатными бесшовными фонами (1)
- Сканер для удаления вируса на компьютере (3)
- Скрап наборы (9)
- скрипты для сайта (3)
- Создаем кнопочки WebAudioPlus (2)
- Стили для фотошоп (1)
- Удаляем вирусы в Браузере. (2)
- украшалочки для вашего творчества (10)
- Урок программы SWF Quicker (1)
- Урок Aleo Flash Intro Banner Maker (3)
- Урок PAINT.NET (3)
- Урок ProShow Producer (6)
- Урок Schamada Оленька (1)
- Урок по Muse (1)
- Урок по Photoshop (51)
- Уроки Ирины Ткачук (30)
- Уроки от Любаши (2)
- Фильмы для просмотра (1)
- фильтры для фотошоп (5)
- Фишки YouTube (1)
- Флеш материалы (2)
- Флеш плеер (2)
- Фоны (22)
- футажи эффекты. (11)
- Цветы без фона (2)
- Цветы на рабочий стол (5)
- Церковные обряды. (3)
- Шляпы в ПНГ (1)
- Шрифты (2)
- Элементы для творчества (14)
- «Adobe Illustrator для новичков» (3)
-Новости
-Видео

- Я рисую море, море голубое.
- Смотрели: 0 (0)

- С праздником 9 мая! #День победы в Вел
- Смотрели: 5 (0)

- Христос Воскрес.
- Смотрели: 2 (0)

- Уходящий год обезьяны. Обезьяна поздравл
- Смотрели: 1 (0)

- Видео поздравление с днём рождения! для
- Смотрели: 11 (0)
-Музыка
- Водопад.Гендель
- Слушали: 19046 Комментарии: 0
- Исповедь
- Слушали: 3410 Комментарии: 0
- Симфония моря
- Слушали: 114342 Комментарии: 0
- Jacgues-Brel-Emanuelle
- Слушали: 4075 Комментарии: 0
- Рикки Мартин
- Слушали: 7503 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: «Adobe Illustrator для новичков»(3), Элементы для творчества(14), Шрифты(2), Шляпы в ПНГ(1), Швейная машинка(1), Церковные обряды.(3), Цветы на рабочий стол(5), Цветы без фона(2), Цветочные милоты(2), футажи эффекты.(11), Фоны(22), Флеш плеер(2), Флеш материалы(2), Фишки YouTube(1), ФИЛЬТРЫ ДЛЯ ФОТОШОП(0), фильтры для фотошоп(5), Фильмы для просмотра(1), Уход за ножками(2), Уход за ножками(2), Уход за волосами(1), Уроки страна проектов(6), Уроки от Любаши(2), Уроки Натальи Прекрасной(3), Уроки Ирины Ткачук(30), Уроки анимации(1), Урок по Sony Vegas(4), Урок по Photoshop(51), Урок по Muse(1), Урок Галины Шадриной(1), Урок в Blufftitler(1), Урок Schamada Оленька(1), Урок ProShow Producer(6), Урок PAINT.NET(3), Урок Aleo Flash Intro Banner Maker(3), Урок программы SWF Quicker(1), Упражнение для похудания(1), украшалочки для вашего творчества(10), Удаляем вирусы в Браузере.(2), Стихи(1), Стили для фотошоп(1), Сочетание цвета(0), Создаем кнопочки WebAudioPlus(2), скрипты для сайта(3), Скрап наборы(9), Сканер для удаления вируса на компьютере(3), Сервис для творчества (5), Серверы с бесплатными бесшовными фонами(1), САД-ОГОРОД(5), РУКОДЕЛИЕ(2), РОЖДЕСТВЕНСКИЕ КЛАСТЕРЫ И ФОНЫ(2), Рамочки для текста(0), Рамочки для видео(5), Рамки для фото(5), разделители(7), Проекты и строение одноэтажного дома.(1), Проекты и строение одноэтажного дома.(0), Программы для творчества(22), Праздники в течение года.(2), Пошив и ремонт одежды(2), Полезные советы Интернета(1), Поздравление в стихах.(1), Оформление дневника на liveinternet(1), От Тани Егоровой(2), от Ларисы Гурьяновой(16), ОТ Ирины Ткачук(12), от З.Лукьяновой(1), Онлайн программы для творческой работы.(1), Он-Лайн генераторы(1), Обои(2), Новогодние клипарты(2), НАТЮРМОРТЫ(8), Музыкальные открытки(23), Музыка(8), Молитва(1), Мои слайд-шоу поздравления.(6), Мои слайд-шоу(7), маски для фотошоп(5), Кулинарные рецепты(12), Кулинария(11), Красивые надписи, текст (1), конвертировать анимированные GIF в SWF(1), Компьютерная грамотность(12), Клипарты(51), Картинки С днём ВМФ(1), Кактусы(1), КАКИЕ ПРОГРАММЫ УСТАНОВИТЬ НА КОМПЬЮТЕР?(2), Как установить или удалить Microsoft Office 2007(1), Информеры(1), Инстаграм(2), Изделие из стекла(1), Здоровье(13), Заготовки для баннеров(1), Журнал мод Бурда(0), Дизайн дневника для начинающих(2), Декоративный материал для коллажей(4), Декоративные кружева(0), Декоративные кружева(1), Девушки(8), Генераторы кнопок(1), Генератор бесшовных фонов(1), Всё о Windows 7(2), Все настройки Лиру(4), Вино(1), Видео-урок № 1, часть 1 по работе в программе iClo(1), Весенний сад борьба с вредителями(1), В СТРАНЕ ФОТОШОПА.УРОКИ(9), Бродилка(6), Бордюры и уголки для творчества(3), Бисероплетение(1), Билинги(1), багеты и рамочки(1), Анимированные фоны(3), Анимация(7), Windows 10(3), WhatsApp(1), GIF заготовки(3), 8 марта(1), 100 курсов(1), Уроки GIMP.(5), Как извлечь звук из видео(1)
Без заголовка |
Это цитата сообщения milochka56 [Прочитать целиком + В свой цитатник или сообщество!]
Скачать портабельную программу ЗДЕСЬ
**************************************************
|
Метки: Обучение рисуем картинку |
Рамки из прозрачных масок в ProShow Producer |
Это цитата сообщения ЛюдоМилка [Прочитать целиком + В свой цитатник или сообщество!]

Используется свойство прозрачной маски. Из всего слоя, который она маскирует, видим только то, где сама маска непрозрачна. Учитываем, что если маска белая, маскируемый слой виден четче.
То есть, маска окрашивается маскируемым рисунком или фото.
В зависимости от контура можем получить рамку, разные цветочки и прочее или фото на подложке любой формы.
Для создания рамки берем подходящий контур любого цвета.
Дальше дело фантазии......
далее смотрим здесь:
http://shoulike.ru/ramki-iz-prozrachnyh-masok/#ixzz3F0VIB5z1
Метки: маски в ProShow Producer Рамки из прозрачных масок |
Бесплатные компьютерные курсы |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Где брать уроки
Кто автор
|
Метки: Бесплатные компьютерные курсы обучающие компьютерные курсы курсы |
Делаем рамочки для видео без ФШ |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]

Добрый день,мои дорогие друзья!
сегодня учимся делать рамочку для видео,она мало чем отличается от разрезных рамочек ФШ,которые мы с вами уже делали.смотри тут
Освежим память,просмотрев видео урок по Онлайн фото редактор - Free Online-Image-Editor

Серия сообщений "КУРАТОРЫ":
Серия сообщений "-уроки от VETA":
Метки: рамочки для видео без ФШ обучающий урок |
ФотоШОУ PRO |
Это цитата сообщения milochka56 [Прочитать целиком + В свой цитатник или сообщество!]

Лично я пользуюсь этой программой. Мне она очень нравится. Компактная, удобная и на все случаи жизни.
«ФотоШОУ PRO» - это удобный инструмент для создания анимированных видеороликов из фотографий с музыкой и спецэффектами. Благодаря простому русскоязычному интерфейсу и обширным возможностям редактирования программа позволяет подготовить красочное слайд-шоу всего за несколько кликов.
http://www.amssoft.ru/lands/fotoshow/main.php?ap=368


Метки: ФотоШОУ PRO обучение |
Урок по Sothink SWF Easy |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
Есть такая программа Sothink SWF Easy . Простая в использовании и незаменимая при создании Flash и Gif анимации. C ee помощью можно создавать банеры, кнопки, поздравительные открытки, альбомы и текстовую анимацию. И в том числе можно делать различные flash эффекты. Вот этим мы сейчас и займемся. Будем делать вот такой эффект:
Программу можно скачать по ссылке :http://dfiles.ru/files/llhwgxqti
Серия сообщений "Mои уроки Flash":
Часть 1 - Урок по Sothink SWF Easy (создание эффектов)
Часть 2 - Урок Sothink SWF Easy (эффекты со звездами)
Часть 3 - Урок Sothink SWF Easy (Луна)
...
Часть 10 - Урок по созданию флешколлажа "Мир осени пришел"
Часть 11 - Урок ArtVaver "Речка"
Часть 12 - Делаем из эмиттера Magic Particles флешэффект на прозрачном фоне
Метки: создание эффектов обучающий урок обучение в Sothink SWF Easy |
кнопочки далее в Онлайн фоторедакторе |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]

Добрый день.!
Сегодня учимся делать кнопки в Free Online-Image-Editor..По просьбе наших учеников ПОШАГОВО
Для начала....смотрим урок
Серия сообщений "МОИ УРОКИ":
Часть 1 - Еще раз о рамочках в 4 слоя-урок от VETA
Часть 2 - Урок от VETA-рамочка сложная
...
Часть 5 - Бродилочка
Часть 6 - делаем плеер-Урок от VETA
Часть 7 - Кнопки в Онлайн фоторедактор - Free Online-Image-Editor без знаний ФШ( урок от VETA)
Метки: кнопочки далее онлайн редактор |
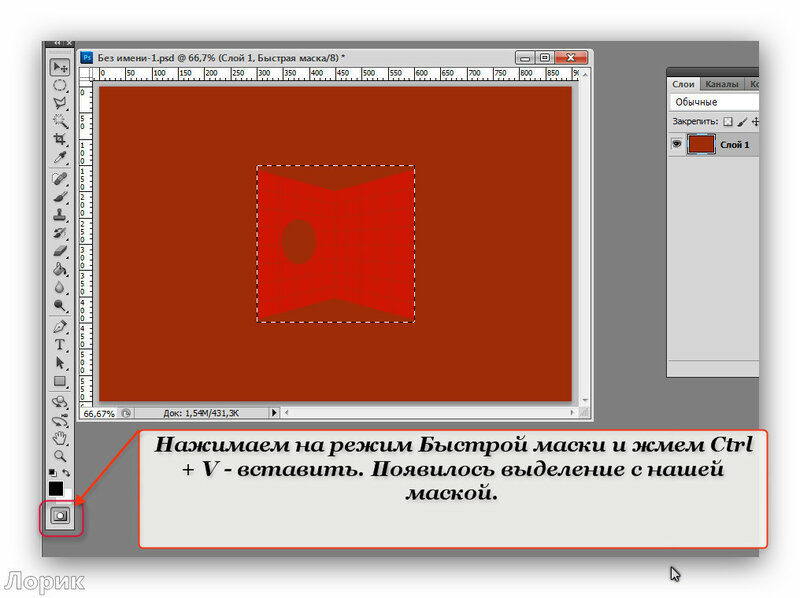
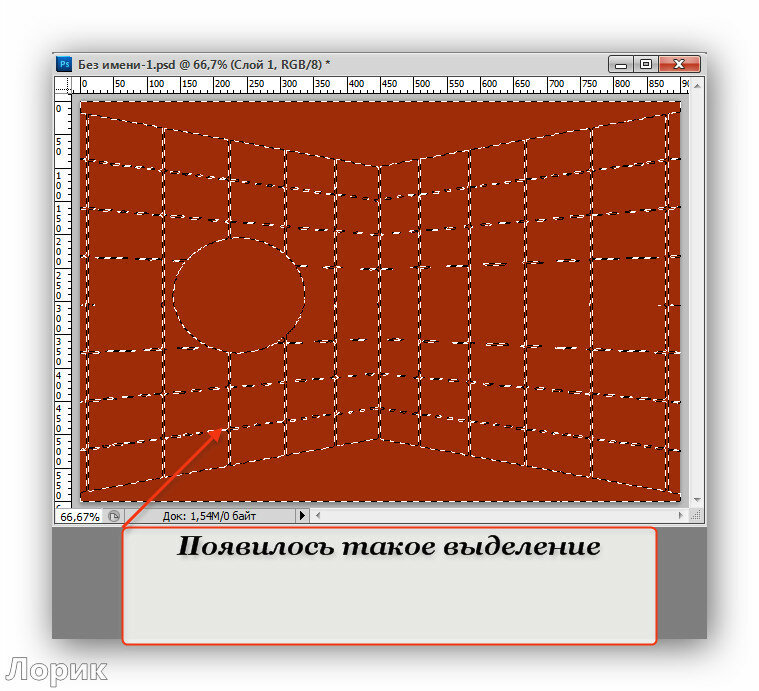
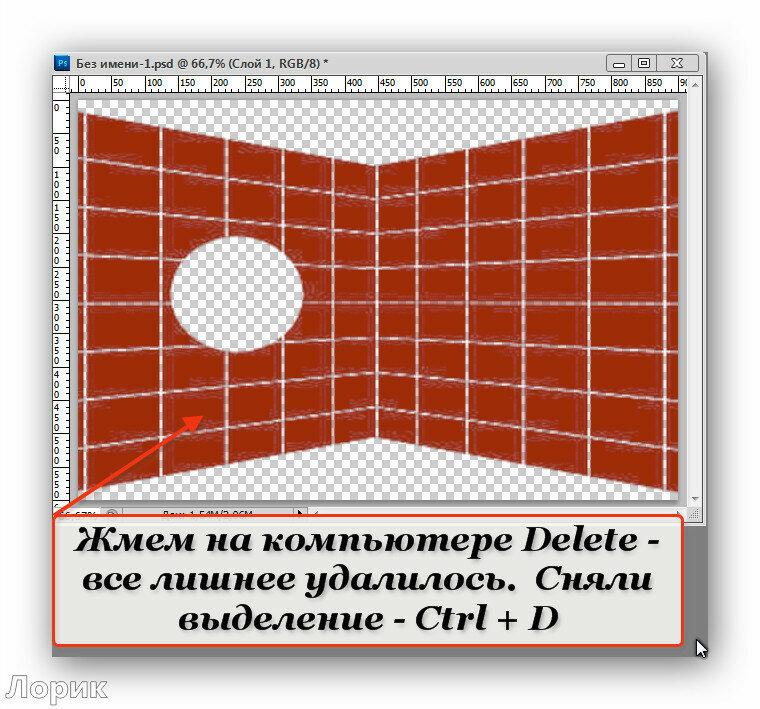
Как работать с маской в ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Мы все знаем, как работать с маской через Каналы.
Хочу предложить вам новый способ - мне он нравится больше.







Вот и все. Попробуйте и вам, думаю, понравится.
для вас Лариса Гурьянова
Серия сообщений "* Фишки фотошопа":
Часть 1 - Adobe Photoshop CS 5. Error 16. (Ошибка 16)
Часть 2 - Как увеличить количество запоминаемых шагов истории в Photoshop?
...
Часть 7 - "Горячие" клавиши в Фотошопе
Часть 8 - Настройка программы Photoshop CS5
Часть 9 - Как работать с маской в ФШ (новый способ)
Метки: Фишки фотошоп работа с масками ПАМЯТКА НАЧИНАЮЩИМ |
Делаем простую Рамку с двигающимся текстом. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
КОД РАМКИ.
Метки: рамочка для текста |
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневника |
Шпаргалка по HTML |
Это цитата сообщения ВасилисаСчастливаяЯ [Прочитать целиком + В свой цитатник или сообщество!]
Цитата сообщения --Калипсо--
Шпаргалка по HTML
|
Метки: шпаргалка по HTML |
Делаем Бродилку-урок от Nataly_Nataliya |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
урок от Nataly_Nataliya
Серия сообщений "ШПАРГАЛКИ":
Часть 1 - Шрифты с кодами
Часть 2 - HTML-шпаргалка для чайников
...
Часть 18 - Волшебная формула для изменения величины картинки без всяких генераторов.
Часть 19 - "• формулы, коды"
Часть 20 - Делаем Бродилку-урок от Nataly_Nataliya
Часть 21 - Делаем оригинальные рамочки без фонов. Урок!
Часть 22 - Рамки с объемным фоном без фотошопа!
...
Часть 35 - Для новичков на Лиру. Вам это пригодится )))
Часть 36 - Первые шаги по ведению дневника на Ли ру
Часть 37 - Делаем кликабельные кнопочки на Рубрики в Дневнике
Серия сообщений "-уроки":
Часть 1 - Кнопки
Часть 2 - плееры украшения
...
Часть 8 - Делаем СВОЙ курсор
Часть 9 - - КАК БЫСТРО СДЕЛАТЬ ОТКРЫТКИ В ОНЛАЙН
Часть 10 - Делаем Бродилку-урок от Nataly_Nataliya
Метки: бродилка обучение урок бродить по сайту |
| Страницы: | [1] |














 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми

