-Метки
-Рубрики
- ~ Академия обрезки ветвей (1)
- ~ Аудио книги (3)
- ~ Аудио-запись (2)
- ~ Генераторы (6)
- ~ Демотиваторы (1)
- ~ Дочки-Сыночки (4)
- ~ Знаки Зодиака (2)
- ~ Знакомство с талантом (0)
- ~ Идеи для дома (6)
- ~ Идеи для сада (19)
- ~ Иконы (1)
- ~ Канал You Tube (2)
- ~ Кулинарный блокнот (47)
- ~ Любови запутанная нить (0)
- ~ Мировые достопримечательности (7)
- ~ Музыка (7)
- ~ Музыкальная открытка (21)
- ~ Наташа (22)
- ~ Наше Здоровье (1)
- ~ Нумерология (1)
- ~ Отношения (5)
- ~ Оформление дневника (8)
- ~ Певец,поэт и музыкант (42)
- ~ Персона (7)
- ~ Плеер (107)
- ~ Праздники (8)
- ~ Праздники Весенние (10)
- ~ Праздники Зимние (13)
- ~ Празники Летние (0)
- ~ Празники Осенние (1)
- ~ Программы в картинках (14)
- ~ Проза (2)
- ~ Растения комнатные и садовые (112)
- ~ Событие (15)
- ~ Советы (12)
- ~ Современная политика (3)
- ~ Старое радио (2)
- ~ Стихи чужие,как свои (21)
- ~ Схемы для дневника (9)
- ~ Уроки в картинках (10)
- ~ Флеш игры (1)
- ~ Флеш часы (1)
- ~ Фотохудожники (2)
- ~ Хорошо сказано (0)
- ~ Художники (7)
- ~ Цифровая этика (1)
- ~ Шерстяные истории (4)
- ~ Я здесь живу (12)
- ~ Авторские рамочки для текста (19)
- ~ Авторское видео (5)
- ~ Лунный календарь садовника (2)
-Музыка
- Родион Газманов "Гравитация"
- Слушали: 97 Комментарии: 3
- Христофор Трелей (Крис) "Natalia"
- Слушали: 78 Комментарии: 2
-Приложения
- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Сегодня в блогах
Сегодня в блогах Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
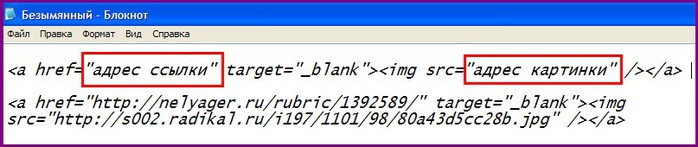
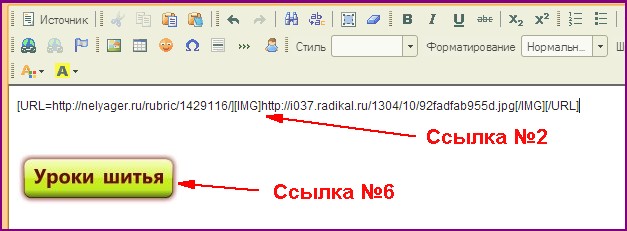
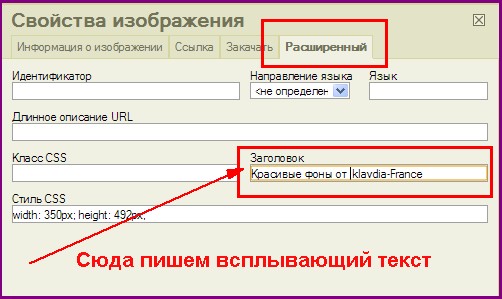
Как получить прямую ссылку на изображение |
Cообщение скрыто для удобства комментирования.
Прочитать сообщение
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |