-Рубрики
- ♡АФОРИЗМЫ И ЦИТАТЫ♡ (9)
- ٩ADOBE ILLUSTRATOR٩ (2)
- ♡ 3D ДЕВУШКИ,КУКЛЫ,ФЕИ И т.д♡ (10)
- ♡ АВАТАРКИ♡ (9)
- ♡ АНИМАЦИЯ, РАМОЧКИ, ФЛЕШ, ЧАСИКИ, КАЛЕН (102)
- ***Анимированные картинки*** (48)
- ***Флеш плееры*** (5)
- ☻АНИМАШКИ☻ (5)
- ***Анимашки (бабочки)*** (3)
- ♡ АСТРОЛОГИЯ / ГОРОСКОП♡ (20)
- ***Гадания*** (3)
- ***Эзотерика, душа и тело*** (1)
- ♡ БАНЕРЫ♡ (2)
- ☼ВОКРУГ СВЕТА☼ (1)
- ʕ•ᴥ•ʔВСЕ ДЛЯ ДЕТОК& (1)
- ***Развивалки*** (1)
- ♥ВСЕ ДЛЯ ДНЕВНИКА♥ (245)
- ***Мои***Схемы с девушками*** (3)
- ***Заготовки для рамок и коллажей*** (1)
- КНОПКИ (31)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (21)
- Разделители и бордюры (38)
- Рамочки для текста (59)
- ♥Схемы для дневника♥ (76)
- Уроки Лиру (4)
- ЭПИГРАФЫ И ИНФОРМЕРЫ (12)
- ВСЕ ДЛЯ ФОТОШОПА (40)
- ПЛАГИНЫ ДЛЯ ФОТОШОПА (7)
- УРОКИ ФОТОШОПА (31)
- ВСЕ СВОИМИ РУКАМИ (84)
- АППЛИКАЦИЯ (5)
- Бисером (6)
- Выкройки игрушек (2)
- Вышивка (10)
- Изделия и поделки из разных материалов (13)
- Кружево и схемы (3)
- Лепка из пластилина и глины (6)
- Шитье и схемы (14)
- ВЯЗАНИЕ (85)
- Вязание крючком (55)
- Вязание спицами (32)
- Схемы вязания крючком (29)
- ДИЕТЫ,ПОХУДЕНИЕ (16)
- ДЛЯ ОБЩЕНИЯ И ОФОРМЛЕНИЯ (19)
- Комментарии фразы и надписи (15)
- Смайлики и анимашки (7)
- ДОМ И УЮТ (27)
- ЖИВОТНЫЕ (3)
- Заставки на мобильный (2)
- ЗДОРОВЬЕ (70)
- БЕРЕМЕННОСТЬ И РОДЫ (2)
- ИНТЕРЕСНО ЗНАТЬ (28)
- КАРТИНЫ И ИССКУСТВО (24)
- КИНО,МУЛЬТИКИ (10)
- СТАРЫЕ СОВЕТСКИЕ ФИЛЬМЫ (7)
- КЛИПАРТЫ (114)
- Для украшения (94)
- КРАСИВЫЕ НАДПИСИ (5)
- КУЛИНАРИЯ (383)
- Вегетарианские блюда (6)
- Вторые блюда (41)
- Выпечка и десерты (105)
- Завтраки (8)
- Заготовки на зиму (15)
- Закуски (41)
- Мясные рулеты (8)
- Напитки (7)
- Несладкая выпечка (27)
- НОВОГОДНИЕ БЛЮДА (13)
- ОВОЩНЫЕ БЛЮДА (8)
- Оладьи, блины, сырники (10)
- Основные блюда (30)
- Паста и пицца (8)
- Первые блюда (16)
- Рыба и морепродукты (20)
- Салаты (54)
- Соусы и маринады (4)
- Сэндвичи и бутерброды (11)
- ЛИТЕРАТУРА (27)
- Книги (5)
- Стихи и поэзия (22)
- Макияж (3)
- МАНИКЮР И ПЕДИКЮР (9)
- МОДА И СТИЛЬ (17)
- МОИ РАБОТЫ ( КОЛАЖИ) (17)
- МУЖЧИНЫ И ЖЕНЩИНЫ (16)
- Женские мысли (2)
- Любовь,секс (8)
- Психология отношений (4)
- МУЗЫКА (11)
- НАШИ ДЕТКИ (10)
- ОБОИ ДЛЯ РАБ,СТОЛА (3)
- ОТКРЫТКИ (32)
- FLASH ОТКРЫТКИ (16)
- НОВОГОДНИЕ ОТКРЫТКИ (24)
- ПЛЕЙКАСТЫ (5)
- ПОЗДРАВЛЕНИЯ (10)
- ПОЛЕЗНЫЕ ВЕЩИ, СОВЕТЫ, ИДЕИ (8)
- ПРАЗДНИКИ И ОБЫЧАИ (36)
- Новый Год (33)
- ПРИЧЕСКИ (12)
- ПРОЭКТ ДЛЯ МАМ (1)
- РАЗДЕЛИТЕЛИ ТЕКСТА (4)
- Детские (1)
- Другие (2)
- Звездочки (1)
- РАЗНОЕ (7)
- Ретро (2)
- Ретро фото (1)
- Рисовалка (4)
- РИСУЕМ (2)
- САД И ОГОРОД (27)
- СКРАП НАБОРЫ (10)
- СОВЕТЫ (14)
- СПОРТИВНАЯ ГИМНАСТИКА (9)
- Технологии (1)
- УРОКИ ЛИРУ (2)
- Уроки макияжа (2)
- УРОКИ РАЗНЫЕ (1)
- УХОД И КРАСОТА (31)
- Ученикам инфо (2)
- ФОНЫ И ТЕКСТУРЫ (102)
- АНИМЕШНЫЕ ФОНЫ (35)
- Фоны, текстуры (90)
- ФОТО (2)
- ЦЫТАТЫ (6)
- ШАБЛОНЫ И РАМКИ (10)
- Шпаргалки (1)
- ШРИФТЫ (1)
- «Украшения» (4)
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (89305 место)
За все время набрано баллов: 15 (30570 место)
-Цитатник
♡ХРОНИКА вставки РАМКИ через "ИСТОЧНИК" РАСШИРЕННОГО РЕДАКТОРА ЛИру ♡ ...
Схема"ХОЛОДНАЯ НОЧЬ " - (0)ХОЛОДНАЯ НОЧЬ (МОЯ СХЕМА ДЛЯ ВАС)
Помошник... - (0)Помошник... Помощь блоггеру ...
Учебник ЛиРу. - (0)Учебник ЛиРу. Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны...
Рамочка для записи...с девушкой - (0)Рамочка для записи...с девушкой Здесь будет ваш текст... С благодарностью к АВТОРАМ клипар...
-Приложения
 Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной.
Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной.
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Серия сообщений "ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА":Выбрана рубрика ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА.
Часть 1 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 2 - Учебник ЛиРу
Часть 3 - Красивый текст Для Вашего блога
Часть 4 - Убрать под кат
Часть 5 - Помощь новичкам: Тег more или Как убрать текст под кат
Часть 6 - Цветное окошко для кодов (для текста)
Часть 7 - НОВИЧКАМ: вставляем эпиграф в дневник
Часть 8 - Учимся сами делать свои рамочки.
Часть 9 - Простые рамочки (Урок)
Часть 10 - Оформление дневника на Лиру. Схемы. Фоны.
Часть 11 - ГЕНЕРАТОР Онлайн
Часть 12 - разделители текста
Часть 13 - Картинки Разделители, бордюры, линии.
Часть 14 - Как правильно пользоваться рамочками?
Часть 15 - "Делаем в фотошопе КНОПКУ-ПЕРЕХОД"
Часть 16 - Красный декор для блога - элементы png
Часть 17 - Оформление дневника для начинающих и не только.
Часть 18 - >Как сделать так, чтобы сообщение всегда было впереди других
Часть 19 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 20 - Сохранение дневника LiveInternet с помощью браузера Firefox
Часть 21 - Как успешно цитировать пост с вложением в свой дневник на ЛиРу
Соседние рубрики: ЭПИГРАФЫ И ИНФОРМЕРЫ(12), Уроки Лиру(4), Рамочки для текста(59), Разделители и бордюры(38), КНОПКИ(31), ***Мои***Схемы с девушками***(3), ***Заготовки для рамок и коллажей***(1), ♥Схемы для дневника♥(76)
Другие рубрики в этом дневнике: «Украшения»(4), ШРИФТЫ(1), Шпаргалки(1), ШАБЛОНЫ И РАМКИ(10), ЦЫТАТЫ(6), ФОТО(2), ФОНЫ И ТЕКСТУРЫ(102), Ученикам инфо(2), УХОД И КРАСОТА(31), УРОКИ РАЗНЫЕ(1), Уроки макияжа(2), УРОКИ ЛИРУ(2), Технологии(1), СПОРТИВНАЯ ГИМНАСТИКА(9), СОВЕТЫ(14), СКРАП НАБОРЫ(10), САД И ОГОРОД(27), РИСУЕМ(2), Рисовалка(4), Ретро фото(1), Ретро (2), РАЗНОЕ(7), РАЗДЕЛИТЕЛИ ТЕКСТА(4), ПРОЭКТ ДЛЯ МАМ(1), ПРИЧЕСКИ(12), ПРАЗДНИКИ И ОБЫЧАИ(36), ПОЛЕЗНЫЕ ВЕЩИ, СОВЕТЫ, ИДЕИ(8), ПОЗДРАВЛЕНИЯ(10), ПЛЕЙКАСТЫ(5), ОТКРЫТКИ(32), ОБОИ ДЛЯ РАБ,СТОЛА(3), НАШИ ДЕТКИ(10), МУЗЫКА(11), МУЖЧИНЫ И ЖЕНЩИНЫ(16), МОИ РАБОТЫ ( КОЛАЖИ)(17), МОДА И СТИЛЬ(17), МАНИКЮР И ПЕДИКЮР(9), Макияж(3), ЛИТЕРАТУРА(27), КУЛИНАРИЯ(383), КРАСИВЫЕ НАДПИСИ(5), КЛИПАРТЫ(114), КИНО,МУЛЬТИКИ(10), КАРТИНЫ И ИССКУСТВО(24), ИНТЕРЕСНО ЗНАТЬ(28), ЗДОРОВЬЕ(70), Заставки на мобильный(2), ЖИВОТНЫЕ(3), ДОМ И УЮТ(27), ДЛЯ ОБЩЕНИЯ И ОФОРМЛЕНИЯ(19), ДИЕТЫ,ПОХУДЕНИЕ(16), ВЯЗАНИЕ(85), ВСЕ СВОИМИ РУКАМИ(84), ВСЕ ДЛЯ ФОТОШОПА(40), ♥ВСЕ ДЛЯ ДНЕВНИКА♥(245), ♡АФОРИЗМЫ И ЦИТАТЫ♡(9), ♡ БАНЕРЫ♡ (2), ♡ АСТРОЛОГИЯ / ГОРОСКОП♡ (20), ♡ АНИМАЦИЯ, РАМОЧКИ, ФЛЕШ, ЧАСИКИ, КАЛЕН(102), ♡ АВАТАРКИ♡ (9), ♡ 3D ДЕВУШКИ,КУКЛЫ,ФЕИ И т.д♡ (10), ☼ВОКРУГ СВЕТА☼(1), ☻АНИМАШКИ☻(5), ʕ•ᴥ•ʔВСЕ ДЛЯ ДЕТОК&(1), ٩ADOBE ILLUSTRATOR٩(2)
Как быстро вставить в пост на ЛиРу картинку из Интернета |
Дневник |


Как быстро вставить в пост на ЛиРу любую картинку из Интернета, из альбома на Яндекс-фото, или ЛиРу?
Многие читатели моего дневника, пришедшие на ЛиРу совсем недавно (как впрочем и я), в основном из за закрытия блогов на майле, не знают, как можно быстро, и не прописывая никаких кодов, вставить картинку в свой пост.
Для этого надо всего лишь получить ссылку на фотографию (то есть ее адрес) и вставить ее в расширенном или простом редакторе. Картинку можно брать из любого альбома или с любой интернет-страницы.
1. ЧАСТЬ. КОПИРУЕМ АДРЕС КАРТИНКИ.
Для тех, кто не знает КАК ВЗЯТЬ АДРЕС КАРТИНКИ (новичков) Напишу очень подробно как это сделать.
Остальные могут сразу переходить во вторую часть, взяв адрес картинки с ЛЮБОГО САЙТА.
Для того, что бы получить адрес картинки, надо встать мышкой на картинку, нажать ПРАВУЮ КНОПКУ МЫШИ, и выбрать:
В МАЗИЛЕ (Mozilla Firefox) - Копировать ссылку на изображение

В Opera этот адрес называется - Копировать адрес изображения

В Google Chrome выбрать - Копировать URL картинки

В Internet Explorer, чтобы скопировать адрес изображения, нужно сначала (нажав на нем правую кнопку мыши) выбрать пункт «Свойства».

А затем в окне «Свойства» копируем «Адрес (URL)» картинки. Для этого, выделяете адрес от http до расширения (.jpg, .png, .gif и другие) нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ, или копируйте клавишами – Ctrl+C

Вот и все, адрес нужного изображения находится в буфере обмена вашего компьютера (т.е. операционной системы) и его можно вставить в новый пост.
2. ЧАСТЬ. ВСТАВЛЯЕМ КАРТИНКУ В ПОСТ
Для этого - создаём новое сообщение, нажав кнопки НАПИСАТЬ, или НОВАЯ ЗАПИСЬ.

Новое сообщение открылось. Я пользуюсь ПРОСТЫМ РЕДАКТОРОМ, (в расширенном я еще мало что понимаю), поэтому и урок пишу по нему.
В простом редакторе, ссылку на изображение нужно поместить между тегами«IMG» и «/IMG». Можно сделать это вручную (написать), но лучше воспользоваться панелью спец кода — ссылка напротив надписи «Текст сообщения».

Если нажать на эту ссылку, то откроется панель с «vB Code». Нам нужна кнопка «IMG».

Нажимаем на кнопку «IMG» и в открывшемся окошке вставляем адрес изображения клавишами (Ctrl+V), или нажав правую кнопку мыши и выбрав ВСТАВИТЬ.. Так форма для вставки адреса фотографии выглядит в МАЗИЛЕ. В других редакторах окно подобное, только выглядит немного по другому.

При нажатии кнопки «ОК», в текстовом поле редактора появляется нужный код фотографии —«IMG» ССЫЛКА_НА_КАРТИНКУ«/IMG» :

Где выделено
ЖЕЛТЫМ - Адрес картинки, который мы копировали.
ГОЛУБЫМ - Открывающий тег «IMG»
ЗЕЛЕНЫМ - Закрывающий тег «/IMG»
Вот и всё! Как видите все очень просто. Скопировать адрес изображения, и вставить его (нажав на панель СПЕЦ КОДА), между двумя тегами
«IMG» ССЫЛКА_НА_ИЗОБРАЖЕНИЕ «/IMG» , и КАРТИНКА В ВАШЕМ СООБЩЕНИИ.
Успехов в вашем творчестве.

|
|
Учебник ЛиРу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Учебник ЛиРу.
 Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас!
Пользуйтесь!
Читать далее >>>
|
|
Красивый текст Для Вашего блога |
Дневник |
1. Вместо слов: Ваш текст 1 и Ваш текст 2 напишите свой текст, который будет цветным ( может использоваться, например, в качестве заголовка).
2. Вместо слов: Основной текст пишите остальной текст, который будет отображаться обычным шрифтом и черным цветом.
3. font-size:55px - размер первого текста, цифру 55 можно заменить на другую цифру: больше или меньше.
4. font-size:45px - размер второго текста, цифру 45 можно заменить на другую цифру: больше или меньше.
5. color: #3300CC - синий цвет 1 текста и color: #FF0066 - красный цвет второго текста. Чтобы изменить цвет текста, нужно вместо 3300CC и FF0066 подставить другой код цвета.
6.font-family: Impact- шрифт текста, можно поставить свой, например, Comic Sans MS или Monotype Corsiva
7. - отступ, можно убрать или добавить, для выравнивания текста.

Код надписи:
|
|
Убрать под кат |
Дневник |
- в упрощенном режиме (его еще называют простой режим) - это такой режим, в котором отображены кнопки для форматирования текста (жирный, курсив, выравнивание) и быстрой вставки различных элементом (медиа).
- в режиме html (режим для вставки кодов)

Wordpress
<!—more—> Основной текст
|
|
Помощь новичкам: Тег more или Как убрать текст под кат |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Наверняка вы встречали такие записи, когда первый абзац заканчивается ссылкой Читать далее, приглашая вас ознакомиться с остальной частью поста. Это очень удобно, если пост слишком большой, а про скрытую часть говорят — под катом.
Убрать по КАТ - значит спрятать часть поста — в дневнике на основной странице и в ленте друзей.

|
|
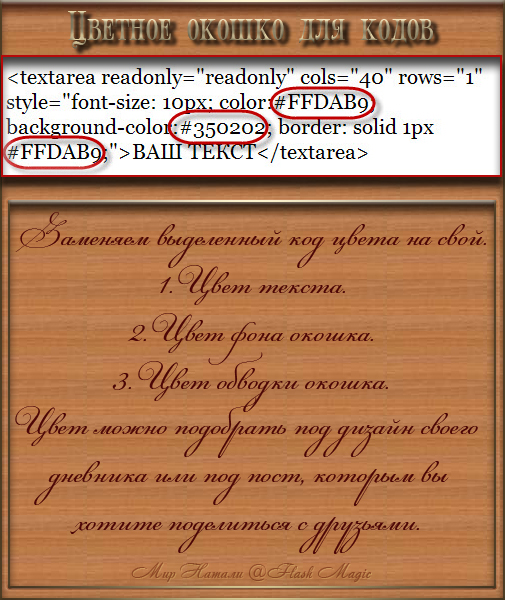
Цветное окошко для кодов (для текста) |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
|
|
НОВИЧКАМ: вставляем эпиграф в дневник |
Дневник |
На самом деле все очень просто и легко, объяснить намного дольше.
Итак, начнем.
Вы можете вставить эпиграф в свой дневник как через готовый код, так и непосредственно со своего компьютера.
Допустим, у нас есть расшифровка кода эпиграфа.

Вам нужно скопировать его весь - от первой и до последней скобки
Теперь идем в настройки своего дневника, выбираем "Настройки дневника"

Спускаемся к окошку для вставки-редактирования эпиграфа

Если мы вставляем уже готовый код, то нам нужен простой редактор.
Для этого вставляем скопированный код в окошко, ставим галочку напротив "Обнуление эпиграфа" и нажимаем кнопку "Внести изменение"

Готово!
Если же кода у Вас нет, но эпиграф сохранен на Ваш компьютер, то Вам потребуется Html- редактор
Для этого кликаете на надпись над рабочим окошком вставки-редактирования эпиграфа "Переключиться на HTML-редактор"

Здесь работаете полностью так же, как и при оформление в своем дневнике поста в расширенном редакторе. А именно:
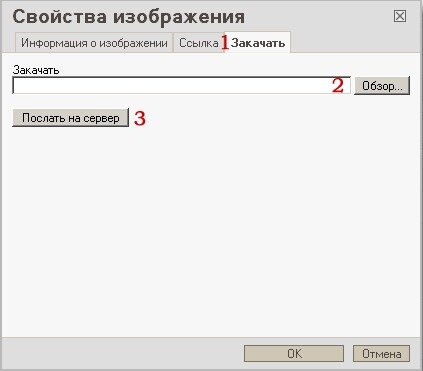
Кликаете на значок вставки изображения

Открываете вкладку "Закачать".
Через "Обзор" находите нужный файл на своем компьютере
И посылаете его на сервер

Появляется вот такое окошко

Просто нажимаете на "Ок"
Теперь открывается новая вкладка

Здесь тоже просто нажимаете на "Ок"
Вуаля! Ваш новый эпиграф красуется во всей красе в Вашем дневнике!
|
Учимся сами делать свои рамочки. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Меня часто девочки просят
Меня часто девочки просят
объяснить, как я делаю рамочки.
Здесь я собрала все уроки,
как научится самому делать
рамочки.Вам останется только
выбрать,что вам нтересно и
нажать на нужную кнопочку.
Уроки ещё будут пополняться.
|
|
Простые рамочки (Урок) |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
- Скопируйте код и развлекайтесь )

Вместо Х1, Х2, Х3 - надо ставить шестизначный код цвета.
Код цвета можно ТУТ взять. Для меня - это самый удобный вариант.
Но можно просто пользоваться таблицей - ТУТ
НАПРИМЕР:
border="5"
Х1 = 330000
Х2 = F8F1AA
Х3 = F8F1AA
Получите такую рамку
Пишите, что хотите, можете даже картинку вставить или плеер  |
________________________________________________
Вместо #Х3 можно поставить адрес картинки и будет рамочка с фоном.
ПРИМЕР
ПРИВЕТ ЛЮБИТЕЛЯМ ДОЖДЕЙ !  |
ВОТ КОД ПРИМЕРА
|
| в расширенном при редактировании сам чёрт ногу сломит. Лично я теряюсь... |
|
|
Оформление дневника на Лиру. Схемы. Фоны. |
Дневник |
Как сохранить понравившуюся схему?
вы просто сохраняете схему в настройках и можете в любой момент ее установить в своем дневнике, изменить, удалить… Что-то вроде «оставлю-ка я эту схему про запас, авось пригодится!»
~
или сохраняете готовую схему «как есть»
ИТАК, вы увидели схему, она вам понравилась, вы хотите такую же:
Смотрим профиль, ищем блок «СХЕМЫ ОФОРМЛЕНИЯ», если блок не отключен. (или идете сюда и выбираете понравившуюся).
нужно делать так:
1.нажать на ссылку «ПРИМЕРИТЬ СХЕМУ» (1), это позволит увидеть как схема будет выглядеть конкретно на вашем дневнике.
1.1. Если не нравится – закрываем страницу (традиционный крестик вверху).
1.2. а) Если нравится – кликаем «ИСПОЛЬЗОВАТЬ СХЕМУ» (3) (дневник сразу переоденется, заменив старую схему).
1.2. б) Или «СКОПИРОВАТЬ СХЕМУ» (3) (дневник останется прежним, схема сохранится в настройках, а у вас есть время на тщательное изучение схемы, адаптацию под себя каких-то элементов, в конце концов у вас просто нет времени возиться сейчас с внешним видом дневника и вы планируете заняться им позже…).
.
п. 0 (ноль). Можно сразу нажать на ссылку «СОХРАНИТЬ СЕБЕ» ( 2 ). Но только если вы уверены, что эта схема вам безусловно подойдет. Ведь тут как с одеждой (мужчины, гран пардон): на подружке блузочка сидит на зависть, а вы в ней смотритесь… мягко говоря, не очень.
Но если вы сразу, без примерки, нажали на «сохранить себе», то автоматом попадете в «Настройки дизайна» -> «Управление схемами». Далее из открывшегося каталога схем ищите выбранную (она будет первой в списке, выделана курсором). Жмете ссылку «ИСПОЛЬЗОВАТЬ СХЕМУ» внизу окошка каталога.
|
|









