-Рубрики
- ✿ Мысли вслух (1269)
- ✿Аватарки (286)
- ✿Восток (121)
- ✿Все для дачи (88)
- ✿Все о кофе (41)
- ✿Вся красота природы (635)
- = Путешествие по России (130)
- = Путешествие по миру (13)
- =Осеннее путешествие (13)
- =Зимнее путешествие (8)
- ✿ГАРМОНИЯ моей ВСЕЛЕННОЙ (21)
- ✿Гороскопы,тесты (431)
- ✿Дизайн,декор,стили, интерьер (850)
- ✿Для блога (364)
- = Клипарт (103)
- = кнопочки (18)
- =Линеечки - разделители (8)
- =Надписи (33)
- =Фоны (36)
- ✿Для меня (183)
- ✿Домоводство (302)
- =Вязание (181)
- =Сад на подоконнике (19)
- =Шитьё (9)
- ✿Драгоценные камни и все об украшениях (534)
- ✿Животные,птицы,насекомые, рыбы (184)
- ✿Интересные факты (287)
- ✿Искусство (1845)
- ✿История ,Россия (79)
- ✿Катастрофы ,стихии,бедствия,трагедии (35)
- ✿Ковид-19 (1)
- ✿Коллажи на прозрачном фоне 1 (155)
- =Коллажи на прозрачном фоне2 (114)
- ✿Красота по-рублевски (9)
- ✿Куклы,игрушки (178)
- ✿Кулинария и рецепты (1459)
- =Блюда в духовке и мультиварке (37)
- =Блюда из кролика, птицы и дичи (66)
- =Блюда из мяса и субпродуктов (93)
- =Блюда из рыбы и морепродуктов (104)
- =Блюда из творога и молокопродуктов (30)
- =Выпечка и торты (197)
- =Десерты ,пирожное (50)
- =Закуски и бутерброды (82)
- =Какао, шоколад, молоко, сливки (13)
- =Консервирование (34)
- =Кулинария в картинках (1)
- =Напитки (11)
- =Салаты (213)
- =Соусы и заправки (12)
- =Спиртные напитки (21)
- =Супы разные (57)
- ✿Медицина , здоровье и красота (612)
- ✿Мир женщин (490)
- ✿Мир моды ,стиль (1372)
- =История моды (55)
- ✿Мир мужчин (97)
- ✿Мои работы (8)
- ✿Мой взгляд на прекрасное (13)
- ✿Музыка (437)
- ✿На ЛИРУ (47)
- ✿Неопознанное, необъяснимое (170)
- ✿НОВЫЙ ГОД и Рождество (427)
- ✿Обои на рабочий стол (19)
- ✿Открытки и Колажи разных авторов (694)
- ✿Питер (13)
- ✿Поздравления и пожелания,праздники дру (910)
- ✿Полезные советы (426)
- ✿Полезные ссылки,компьютер (24)
- ✿Приветствие в блог (180)
- ✿Психология (410)
- ✿Путешествия (581)
- =Города ,деревни,села (248)
- =Замки ,дворцы,поместья,храмы (47)
- =Сады и парки (73)
- ✿Рамочки для текста простые (6608)
- =Рамочки весенние (1069)
- =Рамочки желтые,оранжевые. (22)
- =Рамочки зеленые,салатовые,хаки. (46)
- =Рамочки зимние (1500)
- =Рамочки коричневые (38)
- =Рамочки красные (90)
- =Рамочки летние (1659)
- =Рамочки осенние (1997)
- =Рамочки прозрачные (5)
- =Рамочки с прокруткой (2)
- =Рамочки синие,голубые,бирюзовые (53)
- =Рамочки сиреневые,розовые (45)
- =Рамочки черные ,серые,белые (306)
- ✿Рамочки ФШ (10189)
- = Рамочки С Днем Святого Валентина (15)
- =Рамочки разные (221)
- =Рамочки девушки (5892)
- =Рамочки девушки 2 (1382)
- =Рамочки Дождь (390)
- =Рамочки животные (180)
- =Рамочки кулинарные (13)
- =Рамочки морские (166)
- =Рамочки мужчины (184)
- =Рамочки Новогодние (330)
- =Рамочки религиозные (168)
- =Рамочки романтические (1150)
- =Рамочки с 8 марта (30)
- =Рамочки с 9 и 1 мая (29)
- =Рамочки с днем рождения (374)
- =Рамочки С добрым утром (676)
- ✿Религия,Ангелы (75)
- ✿Рецепты народных целителей (326)
- ✿Светлая память! (13)
- ✿Сказки,цитаты,афоризмы,притчи (216)
- ✿Современные художники (2811)
- Работы в нейросети (331)
- =Иллюстраторы (233)
- =Цифровой дизайн (55)
- =Атлантида (9)
- =Фентези,цифровое иск. (626)
- ✿Стихи,истории,рассказы,высказывания (3332)
- =Ирена Буланова (61)
- =Нина Ганькина (30)
- = Леонид Митенев (1)
- =Алина Ермолаева (5)
- =Анастасия Снегина (5)
- =Андрей Бандурин (4)
- =Андрей Бонди (5)
- =Андрей Степанов 88. (16)
- =Андрей Шумилов (74)
- =Ася Настасья (1)
- =Борис Рудин (7)
- =Бринг Бай Зе Винд (3)
- =Евгения Весенняя (3)
- =Инна Разумовская (13)
- =Ирина Самарина (180)
- =Ирина Стефашина (91)
- =Лариса Олейник (13)
- =Лео (2)
- =Любов Кукуруза (3)
- =Людмила Маковеева (2)
- =Мира Сколова (11)
- =Нина Гайворонская (1)
- =Ольга Ефименкова (4)
- =Рима Коровина (2)
- =Романова Людмила (25)
- =Светлана Чеколаева (49)
- =Эндрю Фриз (12)
- =Яков Баст (6)
- ✿Темы и схемы (1258)
- =схемки девушки (138)
- =схемки зима (225)
- =схемки орнамент (139)
- =схемки осень (174)
- =схемки разные (41)
- =схемки цветочные (496)
- ✿Фото и Фотосессии (2188)
- =Фотосессии весна лето (498)
- =Фотосессии зима (144)
- =Фотосессии мода (232)
- =Фотосессии осень (107)
- =Фотосессии разные (214)
- =Фотосессии свадебные (444)
- ✿Фотошоп (1)
- ✿Франция-Париж (144)
- ✿Эволюция (36)
- ✿Эротика и все о сексе (282)
- ✿Это интересно (1384)
- ✿Юмор (101)
-Музыка
- When you told me you loved me
- Слушали: 122612 Комментарии: 0
- Сергей Любавин - Нежность
- Слушали: 55794 Комментарии: 0
- Волшебная музыка зимы. Падал снег
- Слушали: 39184 Комментарии: 0
- LOUREN CHRISTY - The color of the night
- Слушали: 7261 Комментарии: 12
- Lonel Istrati -Люблю тебя
- Слушали: 1009 Комментарии: 5
-Друзья
-Сообщества
-Статистика
Записей: 36238
Комментариев: 10157
Написано: 74288
Другие рубрики в этом дневнике: ✿Юмор(101), ✿Это интересно(1384), ✿Эротика и все о сексе(282), ✿Эволюция(36), ✿Франция-Париж(144), ✿Фотошоп(1), ✿Фото и Фотосессии(2188), ✿Темы и схемы(1258), ✿Стихи,истории,рассказы,высказывания(3332), ✿Современные художники(2811), ✿Сказки,цитаты,афоризмы,притчи(216), ✿Светлая память!(13), ✿Рецепты народных целителей(326), ✿Религия,Ангелы(75), ✿Рамочки ФШ(10189), ✿Рамочки для текста простые(6608), ✿Путешествия(581), ✿Психология(410), ✿Приветствие в блог(180), ✿Полезные ссылки,компьютер(24), ✿Полезные советы(426), ✿Поздравления и пожелания,праздники дру(910), ✿Питер(13), ✿Открытки и Колажи разных авторов(694), ✿Обои на рабочий стол(19), ✿НОВЫЙ ГОД и Рождество(427), ✿Неопознанное, необъяснимое(170), ✿Музыка(437), ✿Мой взгляд на прекрасное(13), ✿Мои работы(8), ✿Мир мужчин(97), ✿Мир моды ,стиль(1372), ✿Мир женщин(490), ✿Медицина , здоровье и красота(612), ✿Кулинария и рецепты(1459), ✿Куклы,игрушки(178), ✿Красота по-рублевски(9), ✿Коллажи на прозрачном фоне 1(155), ✿Ковид-19(1), ✿Катастрофы ,стихии,бедствия,трагедии(35), ✿История ,Россия(79), ✿Искусство(1845), ✿Интересные факты(287), ✿Животные,птицы,насекомые, рыбы(184), ✿Драгоценные камни и все об украшениях(534), ✿Домоводство(302), ✿Для меня(183), ✿Для блога(364), ✿Дизайн,декор,стили, интерьер(850), ✿Гороскопы,тесты(431), ✿ГАРМОНИЯ моей ВСЕЛЕННОЙ(21), ✿Вся красота природы(635), ✿Все о кофе(41), ✿Все для дачи(88), ✿Восток(121), ✿Аватарки(286), ✿ Мысли вслух(1269)
Проблемы с доставкой почты на ящики сервиса mail.ru |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Почтовый сервис mail.ru в очередной раз сделал у себя довольно странное изменение алгоритма работы: теперь достаточно один раз нажать "В спам" на письмо с нашего сайта, чтобы после этого никогда и никаким образом не иметь возможности хоть одно письмо с нашего сайта получить. И ничего сделать невозможно ни с нашей стороны, ни даже с вашей - только писать в техподдержку почты и просить вновь начать получать письма - а затем заново подключать почту в настройках дневника, заново ее подтверждать.
Мои многократные попытки объяснить работникам сервиса почты mail.ru, что так делать нельзя, успехов не дали, как-будто они разучились слышать. Поэтому если с вами случилась такая беда: или пишите в техподдержку почты и добивайтесь нормальной, как на любом другом сервисе, работы ящика, или, что быстрее и проще - используйте другой почтовый ящик: на Яндексе, Гугле или где угодно еще. Это кому-то будет неудобно, но выбора никакого у нас нет.
|
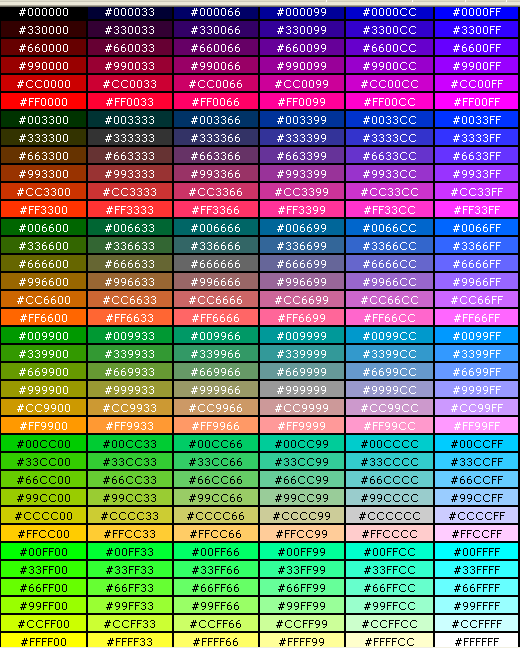
HTML-коды базисных оттенков основного цвета. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
*****Внимание : Если хоть одна ссылка не срабатывает тут же напишите в комментариях-я исправлю.
|
|
Мои фавориты. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Стильные рамки (блоки) |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Можно ли, не будучи веб-дизайнером, научиться разбираться в этом сложном наборе
параметров? Для чего? Ну, хотя бы для того, чтобы с помощью языка CSS создавать
блоки (рамочки), где будут размещаться текст, картинки или что нашей душе угодно.
Поэкспериментировала с кодами и получила вот такие стильные, лёгкие блоки.
Под каждым стоит его код. Можно менять размер (атрибут width: 650px), цвет фона,
обводок, чтобы получить разные по цветовому исполнению блоки.
Обозначение цвета: #ABEDF7, просто оставляем решётку #, убираем ABEDF7,
и ставим свой цвет.
|
Рамки, украшенные картинкой |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Не буду вдаваться в подробности, как их собрать с нуля, а поясню самое необходимое. Под каждой рамкой стоит готовый код шаблона.
 Ваша картинка будет располагаться слева от текста. При заполнении рамки текстом последний будет обтекать картинку. Если картинка большого размера, то и запись должна быть объёмной, иначе часть изображения выпадет за границы рамки, поскольку за разворот рамки отвечает именно текст.
Ваша картинка будет располагаться слева от текста. При заполнении рамки текстом последний будет обтекать картинку. Если картинка большого размера, то и запись должна быть объёмной, иначе часть изображения выпадет за границы рамки, поскольку за разворот рамки отвечает именно текст.
|
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР |
Это цитата сообщения Elena_Besedkina [Прочитать целиком + В свой цитатник или сообщество!]
Эту информацию нашла в дневнике моя калинка честно хотела процитировать, но почему то открылось окошко, что я не имею прав цитировать записи. Пришлось просто скопировать, но чтобы не обидеть автора указывааю, что настоящий автор этой записи Novichok56. Далее идет текст автора. Для меня это полезная информация, давно хотела научиться вставлять музыку.

Я думаю у многих возникает вопрос - КАК ВСТАВИТЬ В СООБЩЕНИЕ ПЛЕЕР С МЕЛОДИЕЙ?
Вот решила поделиться с вами своими знаниями.
ПЕРВЫЙ ВАРИАНТ:
Можно просто зайти на сайт ПРОСТОПЛЕЕР, вот его ссылка:
http://prostopleer.com/search?q=%D0%9F%D0%B5%D1%81...+%D0%BB%D0%B5%D1%82&page=2
и найти любимую мелодию в строке ПОИСК:

|
Простые рамочки -2 |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
|
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "* Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 28 - Сетевой этикет (нетикет, сетикет)
Часть 29 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 30 - Нужные формулы для дневника
|
Делаем самую простую кликабельную кнопочку с надписью. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
http://my.mail.ru/community/blog_galina.lena/73DD5DFB9CB79AA9.html
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 14 - Этот пост для тех, кто имел СВОЙ БЛОГ на майле
Часть 15 - Как и где найти ВСЕ свои метки в блогах, сохраненных на майле
Часть 16 - Делаем самую простую кликабельную кнопочку с надписью.
|
Как получить код музыки с сайта "Привет.Ру" |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как получить код музыки с сайта "Привет.Ру"
Да, да... Не код плеера, а, именно, код музыки. Для того, чтобы потом использовать ее в других флеш-плеерах.Если вы этого не умеете, я вас сейчас научу..))
Идем СЮДА. В поисковике находим нужную нам мелодию

|
ЧИТАТЬ ВСЕМ ОБЯЗАТЕЛЬНО!!! |
Это цитата сообщения Olga_S-M [Прочитать целиком + В свой цитатник или сообщество!]
|
CssRound.com-генератор рамочек. |
Это цитата сообщения BAROMA [Прочитать целиком + В свой цитатник или сообщество!]
|
Цветовая палитра на ЛиРу. |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Например, Удобная палитра цвета * Таблица базовых цвЕтов * Коды цвета для текстов. Или вот названия 364 цветов, их смешиваемость и сочетаемость. И удобный генератор для составления и преобразования различных комбинаций цветов. Но...вопросы ко мне до сих пор не иссякают. Сегодня я вам покажу практически всю существующую цветовую палитру, доступную человеческому глазу. Названия большинства из них знают только специалисты:)
Как это использовать? Впишите указанные английские названия цветов (или цифро-буквенные коды - они после знака #) перед своим текстом - вместо слова "цвет" в квадратных скобках: [color=цвет]. В конце текста ставите [/color]. И получите красоту! Копируем в цитатник!

Самая полная палитра цветов и их коды >>>
|
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
|
Что делать, если...? (сборник советов) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Подробности тут

Все эти и многие другие советы по ведении дневников или блогов на ЛиРу вы всегда сможете найти в сообщении "Разные советы по ЛиРу".
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
Урок по таблицам...полезный))) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Сегодня я расскажу Вам, о таблицах. Много говорят и пишут о них но мало кто понимает для чего они нужны..Мы обычно отмахиваемся от того что нам непонятно...мол Да ладно...Оно мне надо??!! |
|
Александр_Баловацкий |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Ниже Вы можете выбрать плеер понравившегося цвета
Ссылки МР3 ставить вместо крестиков+++++++++++++++++
Можно изменять размер (здесь установлено height="60" width="400)
Размер желательно изменять пропоционально.
Внизу кода есть команды:
autoplay (установлено-0 это ручное включение), замените его на 1, плеер будет включаться автоматически при открытии страницы.
volume (установлено 70- это громкость) Чем выше значение, тем громче звучание.
Ссылки МР3 ставяться вместо крестиков (ссылки смотрите выше)
Вобщем в плеера можно поствить любые ссылки МР3
Можно менять размер (размер установлен в 2-х местах, но достаточно изменить один верхний)
Есть команда autostart (здесь установлено-false это ручное включение) замените его на true, плеер будет включаться автоматически при открытии страницы.(команда также установлена в 2-х местах, но достаточно изменить одну верхнюю)
Делайте изменения очень внимательно, т.к. лишний знак или удаленный нужный приведет к отказу работы плееров.
FLASH ПЛЕЕР
(раскрываеться при нажатии на кнопку)
Настройки несложные:
размер изменяеться пропорционально.
Повтор мелодии:
loop=no -выкл.
loop=yes -вкл.
Автостарт:
autostart=no-выкл.
autostart=yes-вкл.
Если нужно-поменяйте команды.
Место установки ссылок мр3 в коде обозначено.
Единственное -будьте внимательны - не сотрите разделяющие значки
Вариант-1
автостарт-выкл
повтор выкл
Вариант-2
автостарт-вкл
повтор вкл
Cadmii

|