-Рубрики
- Все про все=) (22)
- Журналистика (22)
- Уроки фотошоп (16)
- Видео (16)
- Программы (13)
- В контакте (7)
- Юмор (5)
- Учебник (5)
- Интересно знать (4)
- Картинки (4)
- Стихи (4)
- Фингер (3)
- Кино (2)
- Говорю сам с собой (2)
- Mr. Freeman (2)
- Альбомы (2)
- Новинки кино (1)
- Игры (1)
- Хакерские программы (1)
- Музыка (1)
- Искусство (1)
- Спорт (0)
- Взлом (0)
- Электротехника (0)
- Необъяснимо (0)
- Стильно (0)
- Уникально (0)
-Видео

- Пиздец Утёнку)))
- Смотрели: 82 (11)

- Эту страну нечем не возмеш)
- Смотрели: 20 (1)

- Цена Вашей шубы
- Смотрели: 30 (0)

- Неудачная лунная походка
- Смотрели: 41 (0)
-Музыка
- Реально класная! Ledi Gaga
- Слушали: 49 Комментарии: 0
-неизвестно
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Трансляции
-Статистика
![]()
Памятник Ленину снова облили краской |
 Памятник Ленину снова облили краской 17.8.2010 11:56
Памятник Ленину снова облили краской 17.8.2010 11:56
Портал напоминает, что памятник Ленину в Маневичах уже обливали краской в ноябре 2009 года, перед годовщиной Октябрьской революции.
Журналисты портала особо отмечают, что памятник Ленину продолжает стоять в райцентре Волынской области, которая является местом, где зародилась УПА (Украинская повстанческая армия), в годы Великой Отечественной войны действовавшая против советских войск.
Как следует из заметки, ни центральная, ни местная власть не делает ничего, чтобы демонтировать этот памятник.
В феврале 2010 года нападению вандалов подвергся другой памятник вождю пролетариата, установленный на Волыни. Тогда неизвестные оторвали голову Ленину, стоявшему в селе Сераховичи.
|
ЦРУ обвиняют в поджоге России (ФОТО) |
 ЦРУ обвиняют в поджоге России (ФОТО) 9.8.2010 12:43 | Богдан Буденецкий, RUpor
ЦРУ обвиняют в поджоге России (ФОТО) 9.8.2010 12:43 | Богдан Буденецкий, RUpor
Ведущий: Учёный, физик-теоретик Николай Левашов, который уверен, что действительно против нас применили климатическое оружие. Здравствуйте, Николай Викторович!
Н.В. Левашов: Добрый вечер Вам!
Ведущий: Проясните, пожалуйста, почему Вы уверены в том, что против Российской Федерации было применено климатическое оружие?
Н.В. Левашов: Во-первых, это происходит не первый раз. И не только против России, но и против стран Европы и Азии. И хотя бы то, что антициклон стоял на месте и не двигался полтора месяца – это не может быть естественным. В этот раз было применено два типа оружия – метеорологическое и геологическое. То есть, применялась спутниковая система, позволяющая создавать ионные линзы над определённой территорией. И ещё одна система, позволяющая создавать, скажем так, раскалённую «сковородку» в земле. Благодаря этой «сковородке», которая создана была на европейской части России, антициклон стоял неподвижно полтора месяца.
Ведущий: Николай Викторович, позвольте сразу задать уточняющий вопрос. Мне, например, непонятно, зачем нагревать европейскую часть Российской Федерации, если основные наши запасы энергоресурсов, вообще всё наше богатство сосредоточено за Уральским хребтом? И, если наносить климатический удар, то по вечной мерзлоте.
Н.В. Левашов: Нет, Вы не правы. Потери урожая в этом году уже явно будут, понимаете… Это сделано для того, чтобы заставить Россию покупать генно-модифицированные продукты, которые США произвели. Это генетическое оружие! Генно-модифицированные продукты приводят к тому, что сейчас не только во втором или в третьем поколении, но даже в первом поколении не будут рождаться дети. У нашей молодёжи не будут рождаться дети, если они будут есть генетически-модифицированные продукты. Так что, всё продумано очень хорошо.
Ведущий: Николай Викторович, при этом мы бьём в этом году рекорды 1920, 1936 и 1880 годов. Не кажется ли Вам это странным?
Н.В. Левашов: Нет, не кажется странным. Потому что, во-первых, такие аномалии, конечно, бывали в природе, и тысячу и две тысячи лет назад, никакого глобального потепления, естественно нет. А то, что это создано искусственно в этом году и не только в этом году, и не только в России, это, без всякого сомнения. Просто, когда была проведена определённая работа по уничтожению этого оружия, во вторник 20 и 22 числа, антициклон стал двигаться, видите, и пошли дожди.
Ведущий: Николай Викторович, на всякий случай уточняю: Вы сейчас говорите об американских разработках, о том, что они – злодеи – всё это придумывают. Что Вам известно о российских аналогичных разработках?
Н.В. Левашов: Во-первых, к сожалению, основой для американских разработок, стали разработки советских времён. То есть, вывезли советских учёных, создали на Аляске центр, где позволили им реализовать то, что они не могли реализовать в Советском Союзе. Так что, к сожалению это всё основано на разработке наших учёных, которые согласились передать и использовать, реализовать своё детище именно там.
Если говорить о чисто метеорологическом оружии, это весьма простая система: надземные мощные излучающие антенны, синхронные орбитальные спутники, на них находятся приёмные антенны, которые переизлучают сигнал, полученный со станций. Спутники расположены, как соты. Они создают ионную линзу в высоких слоях атмосферы. Это означает, что озоновый слой «открывается», и жёсткое космическое излучение – ультрафиолет и т.д. – идёт напрямую к земле, и, естественно, температура резко повышается.
Ведущий: Спасибо, Николай Викторович.
Н.В. Левашов: Пожалуйста.
Таинственная станция HAARP
«Комсомольская правда» в своих исследования пошла намного дальше.
Первой под подозрение газеты попала небезызвестная американская исследовательская станция HAARP. Она расположена на Аляске в 250 км северо-восточнее Анкориджа. С виду это огромное в 14 гектаров поле, утыканное, как подушечка для игл, 180 антеннами и 360 радиопередатчиками. Высотой все «иглы» 22 метра.

Об этом таинственном антенном комплексе вспоминают каждый раз, когда на Земле случается что-нибудь плохое - или природная, или техногенная катастрофа большого масштаба. Почему многие исследователи обвиняют HAARP в изменении климата?
«В объяснение американцев, что эта станция построена якобы для изучения полярных сияний, не очень-то верится, - отвечает научный сотрудник физического факультета МГУ Георгий Васильев. - Тем более что почему-то станция принадлежит военным. Кроме того, на сооружение, призванное изучать такое не самое сложное природное явление, ушло почти 20 (!) лет и 250 (!) миллионов долларов. Излучая в небеса 3600 киловатт (в 75 раз больше, чем коммерческая радиостанция), станция стала самым мощным в мире устройством для воздействия на ионосферу. Некоторые военные специалисты считают, что это оружие - геофизическое или ионосферное. Тем более что все существенные катаклизмы в России и мире начались, как ни странно, как раз после 1997 года, когда станция была запущена».
Самые памятные катаклизмы:
- в 1997 - 1998-х годах ураган «Эль-Ниньо» (Малыш) бушевал над многими городами; общая сумма ущерба составила 20 миллиардов долларов;
- в 1999 году в Турции землетрясение в 7,6 балла погубило около 20 000 человек;
- в 2003 году ураган «Изабель» был назван самым мощным и самым смертоносным, унесшим несколько тысяч жизней;
- в 2004 году у восточного берега индонезийского острова Суматра произошло одно из самых сильных и разрушительных землетрясений в современной истории. Приливная волна, вызванная этим землетрясением силой 9 баллов, унесла жизни около 300 тысяч человек;
- в 2005 году в Пакистане землетрясение с магнитудой 7,6 стало самым сильным за все время сейсмических наблюдений в Южной Азии. Погибли более 100 тысяч человек;
- в 2008 году неожиданное пробуждение спавшего сотни (!) лет вулкана Чаитен в Чили;
- в апреле 2010 года - извержение вулкана в Исландии, вызвавшего авиаколлапс в Европе.
Бывший военный синоптик капитан второго ранга в отставке Николай Караваев в этом нисколько не сомневается.
«HAARP - мощное новейшее оружие, предназначение и сила которого скрываются, но сегодня есть реальные теоретические разработки о климатическом оружии, - заявил он на днях для СМИ. - Они базируются на достижениях гражданских ведомств в области искусственного влияния на климат и погоду. Есть далеко идущие идеи - например, создание гигантской зоны высокого давления с помощью выведенных в космическое околоземное пространство мощных лазеров. Антициклональное воздействие (когда атмосфера очищается от облаков, а в зону воздействия провоцируется прорыв разогретого воздуха из смежных областей) приводит к деморализации населения и войск и к потере урожая».
На вопрос журналистов, есть ли документальные подтверждения о наличии климатического оружия, Караваев ответил, что официально климатическое оружие запрещено, но нет запрета на гражданские разработки по влиянию на погоду. По его словам, военные держат эти разработки под своим контролем.
В начале этого года в мировых СМИ был опубликован доклад аналитиков военно-воздушных сил США «Погода как умножитель силы: подчинение погоды к 2025 году». В нем описаны возможности воздействия на климат и погоду в боевых целях. Подводя итог, авторы пишут, что неплохо бы США выйти из «Конвенции о запрещении военного воздействия на окружающую среду», и считают, что климатическое оружие произведет в мире такой же переворот, как первые атомные бомбы. А то, что сегодня нет мировых регламентирующих документов по данной теме, повышает риск скрытого применения подобного оружия.
Беспилотный космический корабль X-37B
Нынешнюю аномальную жару в Центральной России Караваев связывает с климатическим оружием, исходя из фактов.
«Во-первых, метеосводки показывают: в то время как в Москве жара достигает 35 - 36 градусов, в Берлине - 18, в Варшаве - 25, в Вене - 20, в Париже - 20 градусов тепла. То есть напасть действует локально и целенаправленно. Во-вторых, причиной многонедельной жары стал гигантский циклон, зависший над европейской частью России и «закачивающий» раскаленный воздух из Средиземноморья и Центральной Азии. Таких циклонов здесь еще никогда не висело. В-третьих, в зоне аномального циклона, как утверждают ученые, часть земной атмосферы одномоментно сократилась на рекордные за 43 года наблюдений значения. Катаклизм имел место в термосфере - разреженном слое, находящемся на высоте 90 - 600 км. Он защищает планету от ультрафиолетового излучения. Естественных объяснений такому сокращению нет. И последнее: накануне нынешнего погодного катаклизма в космическое пространство выведен новый американский беспилотный космический корабль X-37B, способный нести мощное лазерное оружие. Миссия X-37B считается строго засекреченной, продолжительность полета тоже не сообщается. По некоторым данным, автоматический корабль проведет в космосе не менее 270 дней, после чего самостоятельно приземлится на одной из баз ВВС США. Сопоставление этих фактов приводит к мысли о возможности испытания над Россией нового климатического оружия. А поскольку дело это неопробованное, то заодно и другим регионам достается.
Метки: цру обвиняют в поджоге россии (фото) |
В Москве мрут тысячами. Трупы не успевают вывозить |
 В Москве мрут тысячами. Трупы не успевают вывозить 11.8.2010 08:19
В Москве мрут тысячами. Трупы не успевают вывозить 11.8.2010 08:19
Он не уточнил, на сколько именно эта цифра возросла, ограничившись лишь констатацией данного факта: "Это наша внутренняя информация". Тем не менее, отметил собеседник агентства, "специалисты справляются со всеми поступающими обращениями от граждан в полном объеме, каких-либо задержек при обработке заказов нет".
Накануне руководитель Департамента здравоохранения Правительства Москвы Андрей Сельцовский сообщил журналистам, что в мегаполисе из-за аномальной жары и задымленности от лесоторфяных пожаров в регионах серьезно ухудшилась экологическая обстановка и в два раза выросла смертность. "Летальность подскочила в столице в два раза. Если в обычные дни средняя летальность составляет 360-380 случаев в день, то сегодня (в понедельник - прим. автора) - около 700 случаев", - сказал он.
В Государственном унитарном предприятии "Ритуал" сообщили, что в столице действует 71 кладбище, из которых 12 расположены в черте города. Также работает четыре крематория.
Смертность в Москве в июле текущего года выросла по сравнению с аналогичным месяцем прошлого года в полтора раза. Об этом сообщил представитель столичного управления ЗАГС.
"За этот месяц в городе зарегистрировано 14340 смертей", - сказал источник.
Ранее увеличение смертности в своем регионе за последние три недели констатировали и власти Подмосковья. По данным министра здравоохранения области Владимира Семенова, она выросла на 25%. Однако, по его словам, "выводы о связи роста смертности с жарой и задымлением делать пока рано". "Надо сопоставить с показателями прошлых лет, проанализировать - не является ли это сезонным повышением", - сказал министр.
Источниками альтернативной информации в эти дни аномальной жары в очередной раз становятся блоггеры. Хотя ГУП "Ритуал" утверждает, что справляется со всеми вызовами, общественность во вторник всколыхнули признания автора "Живого журнала" под ником molitva-i-post. Девушка утверждает, что служба перевозки тел уже почти сутки отказывается вывозить тело ее деда, умершего дома.
"По дороге на Варшавку встретили 7 скорых. Скоро 24 часа, как умер дед. Дедушка до сих пор лежит в квартире, за окном +35. Мы накрыли тело мокрой простыней и закрыли окна, чтобы замедлить разложение. Дверь подоткнули мокрым одеялом. В службу трупоперевозки дозвониться нереально, на один "прозвон" уходит несколько часов. В скорой и милиции пожимают плечами — они сделали, что могли. Правительство Москвы, санэпидем и главврач РФ на автоответчике. Платные перевозки не работают. В моргах нет мест, им невыгодно ездить от одного к другому, их отфутболевают. Когда прозвонились в службу трупоперевозки, там сказали: "Есть на вас нарядик, но он еще не в работе". Мы сказали: "Мы заплатим". Диспетчер ответила: "Мы бы сами заплатили, лишь бы все это кончилось". На момент 9 вечера по Москве уже было 800 трупов. Максимальная выработка службы 300 в день. Ни одной дополнительной бригады им не выделили. Дед распух. Будут хоронить в закрытом гробу. Когда заберут, неизвестно".
В тоже время российское правительство не хочет признавать рост смертности из-за жары, пожаров и задымления в Центральной России и, в частности, в Москве. Зачем властям дополнительный негатив, если и так экономисты подсчитали, что температурная аномалия обойдется экономике страны только на первом этапе боле чем в 15 млрд долларов.
По материалам РИА «Новости», ИТАР-ТАСС, Росбалт, NEWSru.com
Метки: в москве мрут тысячами. трупы не успевают вывозить |
На Москву идет сильный шторм |
 На Москву идет сильный шторм 16.8.2010 11:55
На Москву идет сильный шторм 16.8.2010 11:55
Строительным организациям предписано позаботиться об устойчивости башенных кранов и других высотных конструкций. Поручено принять меры для бесперебойной работы энергетических, водоснабжающих и других жизненно важных объектов города, сообщает ВВС со ссылкой на пресс-секретаря мэра Сергея Цоя.
В усиленном режиме будут работать все аварийные службы.
Жителям столицы рекомендовано не выходить на улицу, не останавливаться самим и не ставить машины под деревьями и щитовыми конструкциями.
Метеобюро и МЧС России уже объявили штормовое предупреждение.
Ожидается, что наступающий с северо-запада фронт принесет в Москву и Подмосковье, грозы, ливни и град. Скорость ветра может достичь 15-20 м/сек.
Метки: на москву идет сильный шторм |
В Украину идет похолодание |
 В Украину идет похолодание 16.8.2010 12:58
В Украину идет похолодание 16.8.2010 12:58
"Где-то в конце недели похолодает… Есть тенденция к снижению температурного фона во второй половине недели", - сказал замначальника Укргидрометцентра Анатолий Прокопенко в понедельник, передает Интерфакс.
Он обнадежил: "Сразу станет холодно. Не скажу, что сильно холодно, но существенные изменения будут. По крайней мере, мы ожидаем".
Ранее сообщалось, что похолодание ожидается и в Москве. Согласно данным Гидрометцентра России, температура воздуха в Московском регионе к этим выходным опустится ниже +20, на неделе пройдут кратковременные дожди.
Метки: в украину идет похолодание |
Google снова обвиняют в шпионской деятельности |
 Google снова обвиняют в шпионской деятельности
Google снова обвиняют в шпионской деятельности
12.8.2010 16:39
Это случайность, оправдывается Google. По словам официального представителя американской компании, "лишние" данные были собраны случайно в результате работы над проектом Street View - сервисом, позволяющим рассматривать детальные фотографии городских улиц.
Разработчики недоработали: в код программного обеспечения для сканирования местности попал кусок кода из программы для анализа трафика, пишут "Известия".
Зато какой кусок - среди "случайно" перехваченных сведений имелись данные об IP-адресах пользователей, содержание их переписки по электронной почте и пароли к ней.
Заметим, что о незаконности действий Google уже объявляли власти Германии, Чехии, Италии, Испании и Франции. Более того, расследовать возможные нарушения взялся американский штат Коннектикут. Причина та же - нелегальный сбор данных автомобилями корпорации, осуществляющими проект Street View.
Правда это или нет, будет выяснять полиция. Но, так или иначе, это далеко не первый скандал, связанный с присутствием Google в Восточной Азии. Напомним, что в начале года популярный поисковик отказался фильтровать результаты поиска в Китае, сославшись на неподцензурную политику компании. В результате у американцев возникли проблемы с продлением лицензии в этой стране.
Ничего удивительного в политике Google нет, считает аналитик ИК "Финам" Леонид Делицин:
«Данные о пользователях собирают, по крайней мере, с середины девяностых годов все компании, чьи доходы связаны с размещением рекламы».
Но почему Google становится объектом пристального внимания? Да потому что именно эта компания занимает почти монопольное положение в области интернет-поиска. Она огромна, почти как "Майкрософт" - другой монополист в компьютерном мире.
«Да, мы не знаем, как Google будет распоряжаться собранной информацией, - рассуждает генеральный директор агентства Telecom Daily Денис Кусков. - Но могу предположить - компания не станет злоупотреблять собранными данными, ведь иначе ей придется столкнуться с исками со стороны американских судов».
Но ведущий эксперт Центра политической конъюнктуры России Дмитрий Абзалов указывает на то, что Google может предоставить секретную информацию заинтересованным лицам - причем в военных целях.
Иными словами, Google может попросту шпионить за гражданами других стран в пользу американской разведки. А это значит, что и в России, где популярна электронная почта компании, пользователи являются объектом слежки.
Метки: google снова обвиняют в шпионской деятельности |
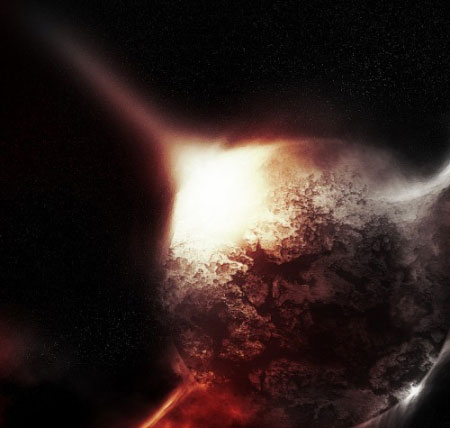
Быстрый способ создать планету в Фотошоп |
Быстрый способ создать планету в Фотошоп
В этом уроке я покажу вам, как сделать планету, звезды и метеорит в Photoshop. Некоторые этапы могут показаться сложными, но вы все равно попробуйте.
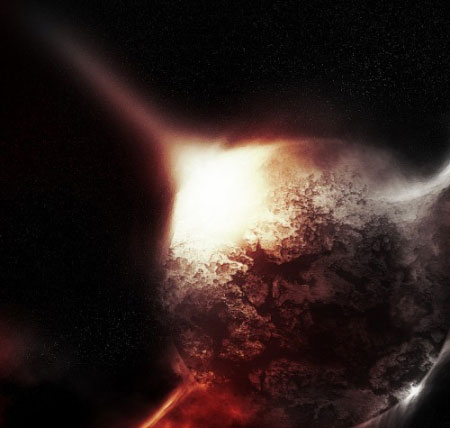
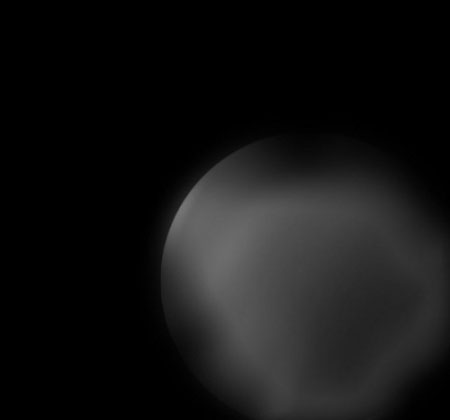
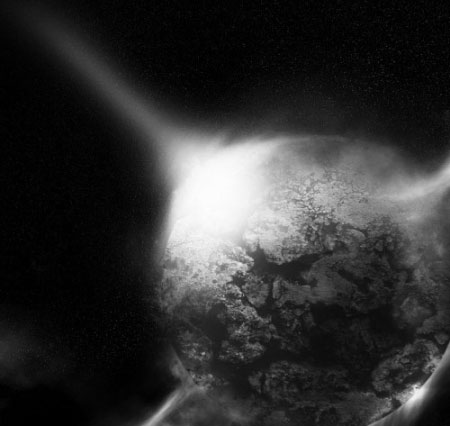
Вот что должно получиться.

Ну, давайте начнем. Для этого урока вам понадобится вот эта текстура земли.
Шаг 1. Создайте новый документ размером 740px * 700px, залейте фон черным цветом. Создайте новый слой и назовите его «планета», используя Elliptical Marquee Tool ![]() (овальное выделение), удерживая нажатой клавишу Shift, нарисуйте круг как показано ниже:
(овальное выделение), удерживая нажатой клавишу Shift, нарисуйте круг как показано ниже:

И заполните круг белым.

Поместите этот круг в правый нижний угол при помощи инструмета move ![]() (перемещение).
(перемещение).

На слое с планетой примените следующие параметры слоя.
Drop Shadow (тень)

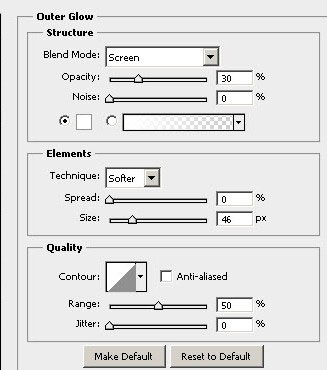
Outer Glow (внешнее свечение)

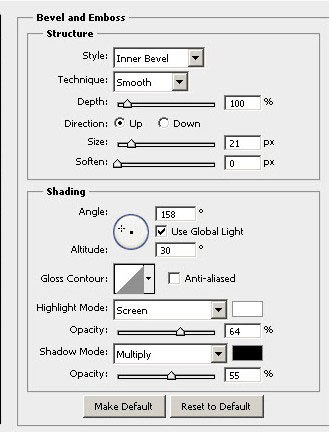
Bevel and Emboss (тиснение/скос)

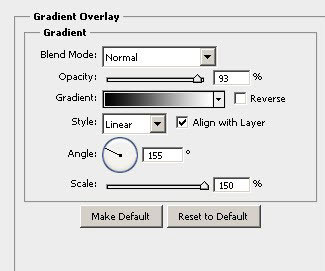
Gradient Overlay (перекрытие градиента)

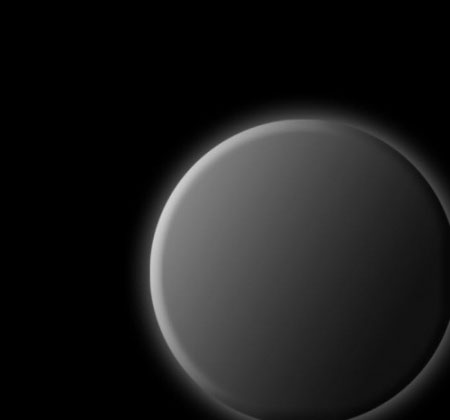
Вот что должно получиться:

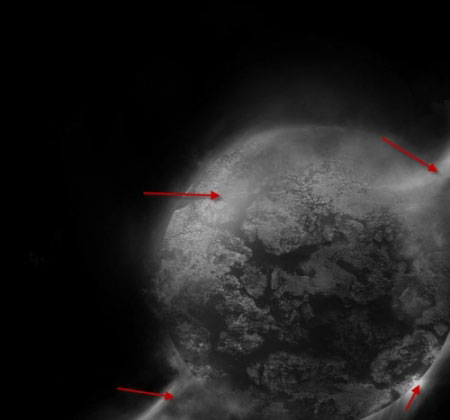
Шаг 2. Теперь я хочу добавить немного освещения вокруг планеты. Для этого добавьте слой-маску ![]() для слоя с планетой, как показано ниже.
для слоя с планетой, как показано ниже.

Вот что получилось после применения маски:

Загрузите изображение почвы в фотошоп, выделите часть почвы, а затем вставьте её на холст (убедитесь, что почва подходит по размеру к планете, что мы создали раньше, либо вы можете сделать обтравочную маску (убедившись, что активным является слой с почвой, нажмите Ctrl+Alt+G)).

Измените режим наложения на “Overlay” (перекрытие), понизьте непрозрачность до 65%

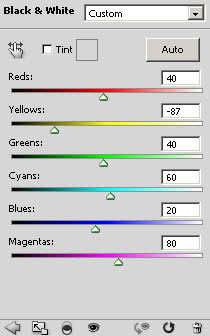
Добавьте следующие настройки слоя почвы (не забудьте поставить галочку "use previous layer as clipping mask" (использовать предыдущий слой для создания обтравочной маски) Black and White (черно-белое)

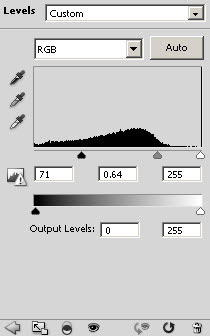
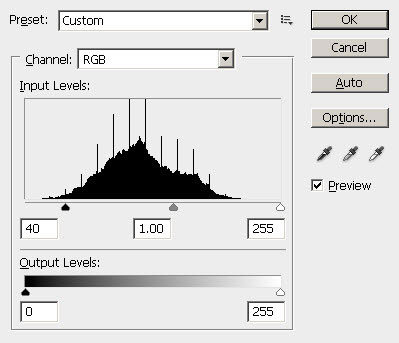
Levels (уровни)

Вот что должно получиться:

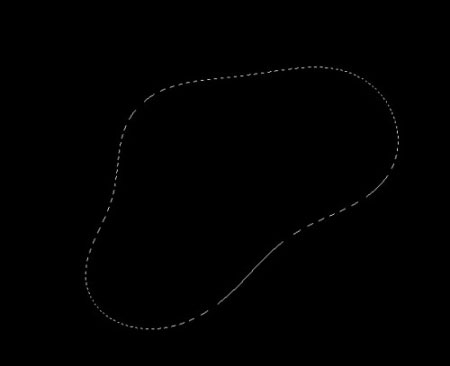
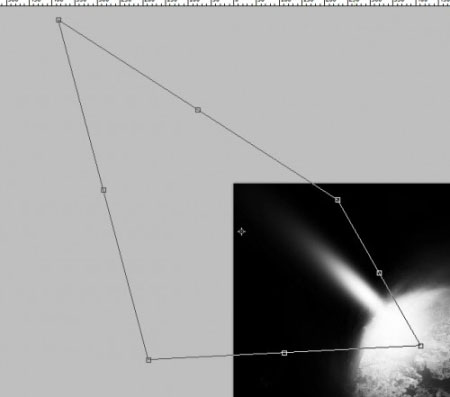
Шаг 3. Теперь давайте добавим эффект туманности, что бы наша планета выглядела более загадочной. Создайте новый слой «облако» и с помощью инструмента Lasso tool ![]() (лассо) с растушёвкой 50 пикс. сделайте выделение как показано ниже.
(лассо) с растушёвкой 50 пикс. сделайте выделение как показано ниже.

Создайте облака внутри выделения при помощи фильтра Сlouds (облака), как показано ниже

Нажмите Ctrl + L, что бы вызвать инструмент регулировки уровня, примените следующие параметры, что бы придать контрастность облаку.

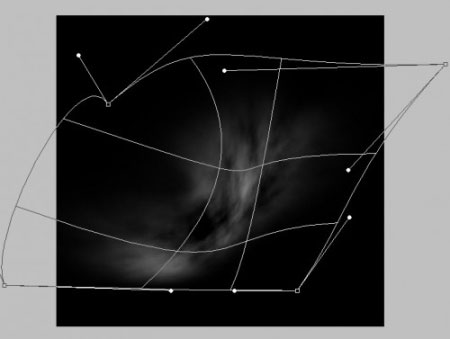
Деформируйте облако при помощи Warp (деформация), как показано ниже:

Вращая и изменяя облако, сделайте несколько его копий. Разбросайте копии облака вокруг планеты как показано ниже.

Продолжайте добавлять облака, пока не добьетесь нужного эффекта туманности. Понизьте opacity (непрозрачность) где потребуется.

Шаг 4. Теперь давайте добавим метеорит. Создайте новый слой и используя большую мягкую кисть сделайте один щелчок.

Дублируйте этот слой дважды, именитее режим наложения на “soft light” (мягкий свет).

Создайте новый слой, на этот раз используйте кисть меньшего размера. Сделайте один щелчок.

Дублируйте этот слой, измените у копии режим наложения на “overlay” (перекрытие)

Создайте новый слой поверх всех предыдущих. Используя белую мягкую кисть, сделайте один щелчок.

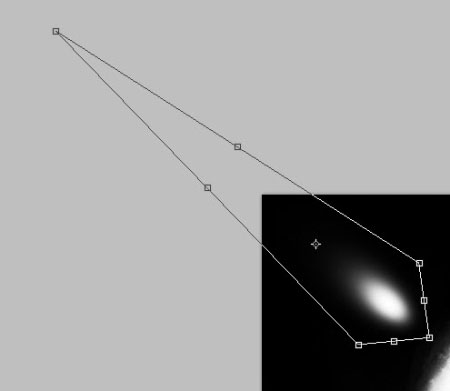
Исказите эту точку при помощи инструмента деформации Distort (искажение):

Нажмите клавишу Enter, а затем снова исказите точку.

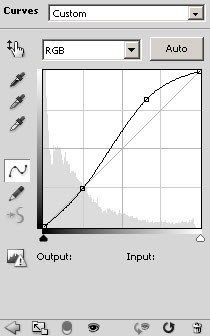
Добавьте Curves (кривые), что бы настроить контрастность изображения

Должно быть примерно так

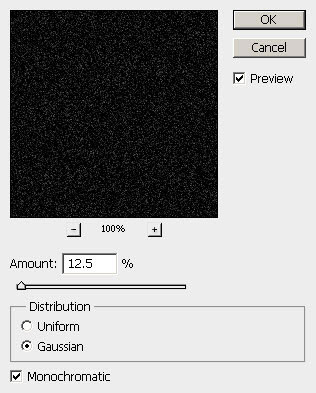
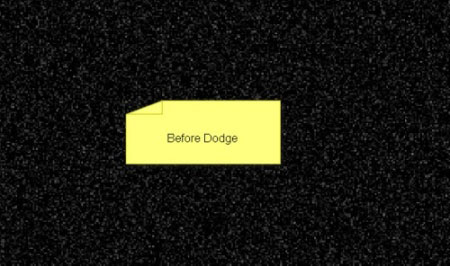
Шаг 5. Создайте слой поверх всех и назовите его «звезда». Заполните слой черным, добавьте шум Filter > Noise > Add Noise (фильтр – шум – добавить шум) и премините следующие настройки:

Измените режим наложения на “Screen” (осетление/экран)

Конечно, мы не хотим что бы весь холст покрывал шум, поэтому используйте мягкий ластик, что бы удалить шум, в областях, где его появление нежелательно.

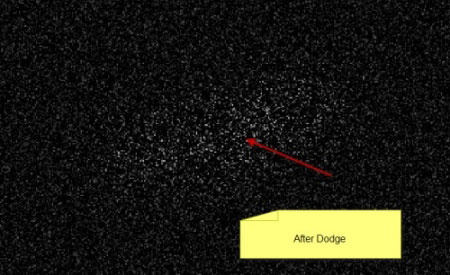
Для добавления глубины к звездам используйте инструмент dodge tool ![]() (осветлитель), это сделает звезды ярче, в нужных вам областях.
(осветлитель), это сделает звезды ярче, в нужных вам областях.
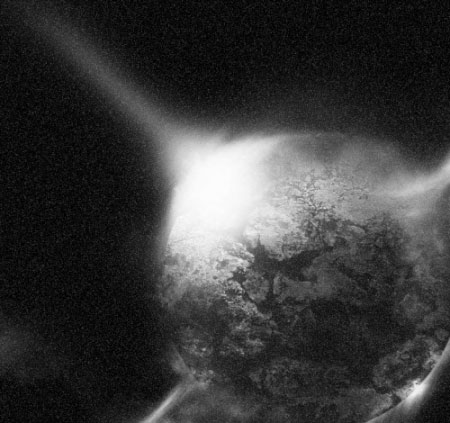
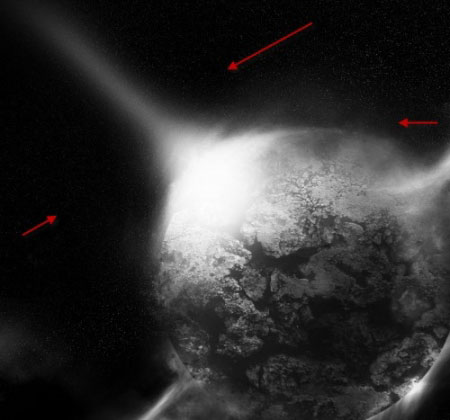
До:

После:

Результат:

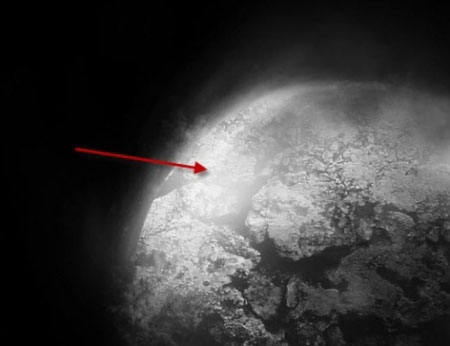
Шаг 6. Хорошо мы почти закончили. В заключение наведём резкость на изображение (на всякий случай сделайте дополнительную копию), дублируйте слой фона и премините к копии Smart Sharpen (умная резкость)


Я также добавил слой с цветом и добавил мягкой кистью цвет к области, показанной ниже.
Примеч. переводчика: видимо автор нарисовал на новом слое мягкой кистью пятна краски, а потом изменил режим наложения на “soft light” (мягкий свет) или на “overlay” (перекрытие).
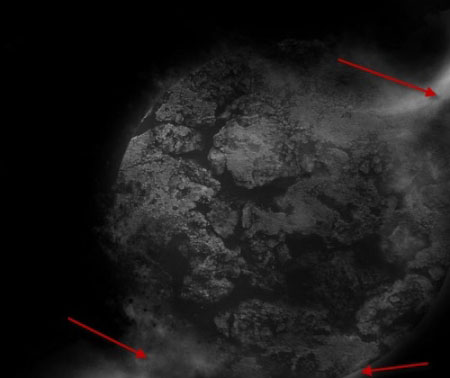
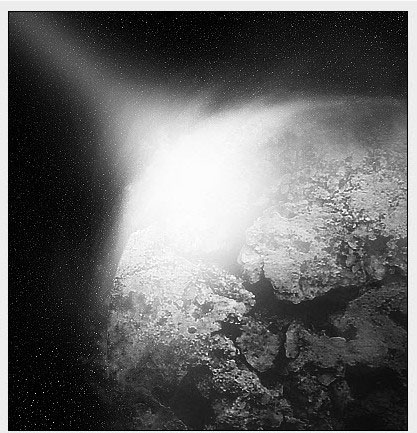
Так выглядит область с метеоритом:

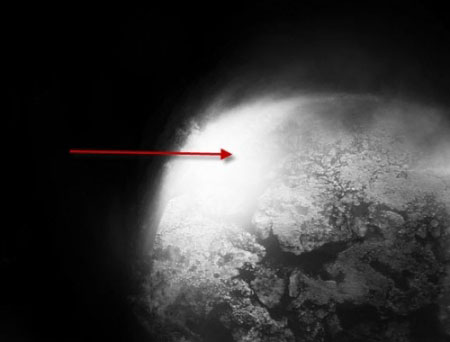
Область в нижней левой части планеты:

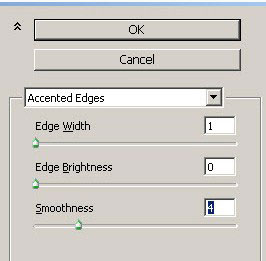
Для большего эффекта, еще раз дублируйте слой фона, а затем используйте фильтр Filter - Brush Strokes - Accented Edges (Фильтр - Штрихи - Акцент на краях) на копии с настройками:

Как видите некоторые части изображения будут иметь эффект мазка кисти

и изображение становится более живописным.

Вы так же можете добавить слой маску, чтобы удалить этот эффект где он не нужен.

Вот и все! Планета готова. Надеюсь, вам понравилось, и этот урок стал для Вас полезным и вдохновляющим.

Метки: быстрый способ создать планету в фотошоп |
Процитировано 1 раз
Создание суперпластичного эффекта с цветными линиями |
Создание суперпластичного эффекта с цветными линиями - Часть II
На сегодняшний день цветные линии являются одним из самых податливых эффектов, который вы с легкостью сможете создать в Фотошоп. Они легко приспосабливаются, где бы то ни было, и очень здорово смотрятся.
В этом уроке вы научитесь создавать эти фантастические разноцветные эффекты, используя только Фотошоп. Я покажу вам, как оформить иллюстрацию этими эффектами. Итак, приступим!
Превью конечного результата.
Давайте взглянем на изображение, которое мы будем создавать.

В прошлой части урока мы остановились здесь:

Теперь давайте покреативим.
Шаг 18. Выберите слой "p_line fills" (р_линия заливка), затем возьмите инструмент Лассо ![]() (Lasso) и создайте выделение вокруг некоторых оборванных линий (первое изображение ниже). Теперь кликните правой кнопкой мыши и выберите Копировать слой (Layer Via Copy). Это действие позволит скопировать кусочек, который мы выделили, вместе со стилем слоя. Теперь кликните правой кнопкой мыши по этой копии слоя и выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого создайте около 4-5 дубликатов (Command/Ctrl+J) и распределите их вокруг розовой линии. Сделайте несколько разворотов, используя Редактирование > Свободная трансформация (Edit > Free Transform).
(Lasso) и создайте выделение вокруг некоторых оборванных линий (первое изображение ниже). Теперь кликните правой кнопкой мыши и выберите Копировать слой (Layer Via Copy). Это действие позволит скопировать кусочек, который мы выделили, вместе со стилем слоя. Теперь кликните правой кнопкой мыши по этой копии слоя и выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого создайте около 4-5 дубликатов (Command/Ctrl+J) и распределите их вокруг розовой линии. Сделайте несколько разворотов, используя Редактирование > Свободная трансформация (Edit > Free Transform).
Причиной, по которой мы использовали параметр Преобразовать в Смарт-объект (Convert to Smart Object), является недопущение этим кусочкам пикселизироваться. До тех пор, пока они являются смарт-объектами, вы можете изменять их размер и разворачивать столько раз, сколько захотите, при этом вы не потеряете качество. Но не увеличивайте их размер, это не векторный объект.

Шаг 19. Вернитесь к группе "Blue line" (Синяя линия) и примените тот же эффект, что и в предыдущем шаге. Вы можете проделать это с каждой линией, которую создали. Я рекомендую поиграть с цветами заливки этих линий, вы можете добиться очень интересных результатов. Постарайтесь подогнать их к линиям, с которыми они соединяются.

Шаг 20. Теперь мы создадим более масштабные эффекты. Люди раньше создавали такой тип фигур в Иллюстраторе (прим. программа Adobe Illustrator), а затем экспортировали в Фотошоп. Так как не все знают, как правильно пользоваться Иллюстратором, я покажу вам, как создать эти фигуры в Фотошоп. Единственный минус заключается в том, что эти фигуры являются растровыми объектами, но ничего страшного, поскольку они легко восстанавливаются.
Для начала создайте новую группу над всеми остальными, назовите ее "blue drops" (синие капли). Внутри этой группы создайте новый слой и назовите его "b_drop" (с_капля). Перейдите к Палитре кистей (Brushes Palette) (Окно > Кисти (Window > Brushes)). Выберите Динамику формы (Shape Dynamics) и примените настройки, указанные ниже. Затем убедитесь, что настройки Кисти (Brush) установлены на Жесткости (Hardness) 100% и Нажима (Flow) 100%. В Палитре кистей (Brushes Palette) выберите Форму кисти (Brush Tip Shape) (второе изображение ниже) и снова примените настройки. Убедитесь, что Рассеивание (Spacing) установлено на 1%. Что касается размера Диаметра (Diameter), то он зависит от того, насколько большие фигуры вы хотите создать. Но для этого урока я рекомендую следовать всем настройкам, представленным ниже.
Затем выберите инструмент Эллипс ![]() (Ellipse) (U) и, удерживая клавишу Shift, нарисуйте круг примерно такого размера, как на рисунке ниже. Затем выберите инструмент Перо (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path).
(Ellipse) (U) и, удерживая клавишу Shift, нарисуйте круг примерно такого размера, как на рисунке ниже. Затем выберите инструмент Перо (Pen), кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path).

Шаг 21. Перейдите к Параметрам смешивания (Blending Options) слоя "b_drop" (с_капля) и поиграйте с настройками. Это важно, поскольку стандартный стиль слоя придает очень плоский вид. Чтобы избежать этого, убедитесь, что ваша фигура имеет соответствующие цвета бликов и теней.

Шаг 22. Теперь, когда вы создали объемную фигуру, пришло время дублировать ее (Command/Ctrl+J) несколько раз, чтобы подогнать к основной синей линии. Помните, всегда нужно оставлять одну фигуру в качестве запасной (прим. В случае, если что-то пойдет не так, вам не нужно будет создавать заново эту фигуру, вы просто воспользуетесь этой), поэтому сделайте один из этих дубликатов невидимым (никогда не знаешь, когда он может пригодиться). Что касается остальных копий, все зависит от того, что вы хотите сделать, мы оставим некоторые из них как обычные объекты, а некоторые преобразуем в смарт - объекты (smart-objects).
В предыдущих шагах я объяснял, как использовать смарт - объекты (smart-objects). Здесь я применил его только к одной фигуре (клик правой кнопкой мыши по слою > Преобразовать в смарт – объект (Convert to Smart Object)), поскольку я искал хорошее положение для фигуры и поворачивал ее много раз (Редактирование > Трансформация > Поворот (Edit > Transform > Rotate)). Что касается остальных объектов, я не преобразовывал их в смарт – объекты, потому что я хотел сохранить их стили слоя. И как только вы уменьшаете размер обычного объекта, стиль слоя остается незатронутым. Вы можете увидеть на изображении ниже, что маленькие фигуры темнее. Например, Внутреннее свечение (Inner Glow) имеет то же значение, а объект стал меньше.
В завершение данного шага, если вы хотите придать этим фигурам вид, будто они находятся в движении, отлетая маленькими капельками, поворачивайте их в разные стороны. Лучше расположить их все в разных направлениях друг от друга.

Шаг 23. Как вы помните, мы назвали этот слой "b_drop" (с_капля) (с буквы b (с) начинается слово blue (синий)). И я упомянул, чтоб вы оставили бэкап слой b_drop" (с_капля). Итак, сделайте копию этого нетронутого слоя и переименуйте его в "g_drop" (з_капля). Создайте новую группу, назовите ее "green drops" (зеленые капли) и поместите в нее слой "g_drop" (з_капля). Затем измените Параметры смешивания (Blending Options) этого слоя. Установите все цвета на различные оттенки зеленого. Также поиграйте с Тиснением > Затенение (Emboss > Shading) (второе изображение ниже).
Затем повторите такой же процесс из предыдущего шага. Сделайте несколько дубликатов (Command/Ctrl+J) этой зеленой капли и придайте им динамики (используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate)).

Шаг 24. То же самое и здесь. Поскольку мы сделали три линии, и каждая из них имеет свой цвет, нам нужно сделать капли точно таких цветов. Поэтому повторите предыдущие шаги создания капель и примените эту технику для создания теперь уже розовых капель.
Вам постоянно нужно находить правильные цвета. Начните экспериментировать с ними, и вы убедитесь, насколько важнее настройки Параметров смешивания (Blending Options), чем какие-либо другие параметры. Постарайтесь уделить этому максимально времени, сколько сможете, чтобы все получилось.

Шаг 25. После того, как вы закончили работу над всеми линиями и каплями, пришло время скорректировать фон. Просто возьмите инструмент Кисть ![]() (Brush) (B), установите ее диаметр на достаточно большой размер, измените Жесткость (Hardness) на 0%, а Нажим (Flow) установите около 12-15%. Создайте новый слой над фоновым слоем и назовите его «Фоновый цвет» (background color). Измените свои цвета, как показано ниже, и просто рисуйте.
(Brush) (B), установите ее диаметр на достаточно большой размер, измените Жесткость (Hardness) на 0%, а Нажим (Flow) установите около 12-15%. Создайте новый слой над фоновым слоем и назовите его «Фоновый цвет» (background color). Измените свои цвета, как показано ниже, и просто рисуйте.
Делайте очень легкое нажатие на кисть, параметр Нажим (Flow) реагирует на нажим. Если вы слишком много раз в одном месте кликните мышью, цвет станет очень интенсивным, поэтому работайте только легкими кликами. Не удерживайте кнопку мыши во время рисования.
Заметка: Вы можете создавать каждый цвет на новом слое, а затем играть с его непрозрачностью (opacity).

Шаг 26. Итак, фон выглядит фантастически, он глубокий и сбалансированный. Теперь мы можем двигаться дальше. Откройте изображение шарика и вырежьте его с помощью инструмента Волшебная палочка ![]() (Magic Wand) (W). Мы используем этот инструмент, потому как шарик легко выделить. Вероятно, он уже был ранее вырезан и помещен на белый фон. Разместите его в своем основном документе, уменьшите его размер и отразите по горизонтали (для этого используйте Редактирование > Трансформация (Edit > Transform)). Переименуйте его в «зеленый шарик» (green balloon) и примените несколько коррекций цвета. Вы найдете их ниже:
(Magic Wand) (W). Мы используем этот инструмент, потому как шарик легко выделить. Вероятно, он уже был ранее вырезан и помещен на белый фон. Разместите его в своем основном документе, уменьшите его размер и отразите по горизонтали (для этого используйте Редактирование > Трансформация (Edit > Transform)). Переименуйте его в «зеленый шарик» (green balloon) и примените несколько коррекций цвета. Вы найдете их ниже:
- Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation).
- Изображение > Коррекция > Яркость/ Контраст (Image > Adjustments > Brightness/Contrast)
- Изображение > Коррекция > Выборочный цвет (Image > Adjustments > Selective Color)
- Изображение > Коррекция > Уровни (Image > Adjustments > Levels).

Шаг 27. Снова поместите красный шарик в наш основной документ и сделайте его дубликат (Ctrl/Command + J). Назовите первый слой «Розовый шарик» (pink balloon), а второй – «Синий шарик» (blue balloon). Для розового шарика используйте только Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation), потому что он красный, а мы добиваемся чего-то среднего между пурпурным и розовым. Для синего шарика используйте:
- Изображение > Коррекция > Цветовой тон/ Насыщенность) (Image > Adjustments > Hue/Saturation).
- Изображение > Коррекция > Яркость/ Контраст (Image > Adjustments > Brightness/Contrast)
- Изображение > Коррекция > Выборочный цвет (Image > Adjustments > Selective Color).

Шаг 28. Теперь вернитесь к настройкам кисти из 8 шага. Создайте два новых слоя, затем назовите их «Синяя веревочка» (blue rope) и «Зеленая веревочка» (green rope). Затем нарисуйте кривой контур под каждым шариком. Убедитесь, что размер кисти установлен на 1 px, а нажим (flow) на 100%. Кликните правой кнопкой мыши и выберите Обвести контур (Stroke Path). Используйте синие и зеленые цвета для обводки контура. Вы также можете скопировать стили слоя с предыдущих слоев линий/капель и вставить к слоям с веревочками.

Шаг 29. Теперь мы подошли к моей любимой части этого урока. Возможно, вам она тоже понравится. Создайте новую группу (new group) над фоновым слоем, назовите ее «Эффекты» (Effects), и теперь работайте в ней. Возьмите инструмент Произвольная фигура ![]() (Custom Shape) (U), установите ее параметр на Слой-фигура (Shape Layer) и выберите фигуру на свой выбор (настройки показаны на первом изображении ниже).
(Custom Shape) (U), установите ее параметр на Слой-фигура (Shape Layer) и выберите фигуру на свой выбор (настройки показаны на первом изображении ниже).
Найдите какое-нибудь пустое место в нашей иллюстрации и работайте на нем. Создайте контур (вы можете удерживать клавишу Shift для создания идеальной фигуры). Она автоматически зальется цветом переднего плана, который может быть белым. Назовите этот слой «Оранжевый» (Orange), затем перейдите к Параметрам смешивания (Blending Options) и примените к нему эффект.
Я попытался подобрать различные оттенки оранжевого цвета: от коричневого до желтого. Но расположение теней не так важно. Единственное, что вам здесь нужно – хорошее сочетание вариаций одного цвета (использование различных оттенков).

Шаг 30. Теперь у нас есть симпатичная векторная фигура, и она редактируемая. Перейдите в Редактирование > Трансформация > Деформация (Edit > Transform > Warp), затем изогните и скрутите эту фигуру для получения желаемого результата. Я просто обожаю этот шаг, вы можете экспериментировать с этими фигурами. После каждой трансформации нажимайте Enter, и снова переходите в Редактирование > Трансформация > Деформация (Edit > Transform > Warp).
Все скручивание ниже сделано именно таким путем деформация/enter/ деформация/enter и так далее, для достижения лучших результатов. Хорошо то, что эта фигура остается векторной, даже несмотря на преобразования.

Шаг 31. Вот к чему мы пришли вместе с этой замечательной фигурой (по-прежнему векторной!), и теперь мы можем поместить ее где угодно. Повторяя этот процесс, мы можем украсить весь фон за девочкой, используя различные вариации фигур. Теперь, используя эту технику, сделайте больше подобных фигур, затем разместите их за девочкой. Используйте параметры копирования и вставки стилей слоя каждый раз, когда создаете новую фигуру. Не применяйте их каждый раз заново вручную, иначе вы потеряете уйму времени.
Вот, о чем вы должны помнить: хотя это и векторная фигура, она может иногда становиться слишком резкой. Когда вы чересчур сильно скручиваете фигуру, она превращается в тонкую линию, на которой могут проявиться неровные края. Так что будьте внимательны, если вдруг у вас произошло что-то подобное, начните работать с этой фигурой заново. Или растрируйте векторный объект (клик правой кнопкой мыши по слою, выберите Растрировать слой (Rasterize Layer)). Затем, используйте инструмент Ластик ![]() (Eraser)(E) с Жесткостью (Hardness) 0% и Нажимом (Flow) около 80-100%, чтобы стереть лишние точки.
(Eraser)(E) с Жесткостью (Hardness) 0% и Нажимом (Flow) около 80-100%, чтобы стереть лишние точки.

Шаг 32. С маленькими фигурками мы закончили. Теперь давайте позаботимся о больших линиях. Для создания линии, которую вы видите на первом изображении ниже, я использовал ту же технику. Затем, я растрировал этот слой (клик правой кнопкой мыши и выбор Растрировать слой (Rasterize layer), и при помощи инструмента Ластик ![]() (Eraser) (E), я стер несколько точек. Маленькое руководство по изображениям, представленным ниже:
(Eraser) (E), я стер несколько точек. Маленькое руководство по изображениям, представленным ниже:
- Во втором изображении ниже я разместил эти линии за шариком.
- В третьем изображении ниже я создал новую фигуру, используя ту же технику.
В следующем изображении я дублировал (Command\Ctrl+J) эти кривые линии. Растрировал слой, когда мне это было нужно (клик правой кнопкой мыши > Растрировать слой (Rasterize layer)), и применял инструмент Ластик ![]() (Eraser) (E). Чтобы разместить эти линии, используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate). Весь процесс размещения линий занял у меня около 30 минут, потому что я менял их раз 10. Так что не сдавайтесь, чем больше вы приложите усилий к работе, тем лучше она будет выглядеть.
(Eraser) (E). Чтобы разместить эти линии, используйте Редактирование > Трансформация > Поворот (Edit > Transform > Rotate). Весь процесс размещения линий занял у меня около 30 минут, потому что я менял их раз 10. Так что не сдавайтесь, чем больше вы приложите усилий к работе, тем лучше она будет выглядеть.

Шаг 33. Ну, а теперь просто повторите шаги 29, 30 и 31, но теперь уже с зеленым. Используя ту же технику, создайте несколько зеленых фигур и разместите их за девушкой, а также смешайте их с оранжевыми фигурами.

Шаг 34. Думаю, сейчас я покажу вас кое-что интересное. Поскольку вы создали несколько тонких линий, зеленые фигуры, как на первом изображении ниже, используйте снова Редактирование > Трансформация > Деформация (Edit > Transform > Warp). Теперь попытайтесь вытянуть их в кривую (второе изображение ниже).
Теперь перейдите в Редактирование > Трансформация (Edit > Transform) и разверните эту фигуру так, чтобы она сочеталась с другими частями зеленой линии (третье изображение ниже). Перейдите снова в снова Редактирование > Трансформация > Деформация (Edit > Transform > Warp) и доведите линию до ума. После этого кликните по слою правой кнопкой мыши и выберите Растрировать слой (Rasterize Layer), возьмите инструмент Ластик ![]() (Eraser) (E) и сотрите нежелательные участки.
(Eraser) (E) и сотрите нежелательные участки.
Также, если у некоторых краев появились неровности, используйте инструмент Размазывание/Палец![]() (Smudge) (R) с Интенсивностью (Strength) 12%. Теперь размажьте края прямо по линии (вы можете это увидеть на 5 и 6 изображениях ниже).
(Smudge) (R) с Интенсивностью (Strength) 12%. Теперь размажьте края прямо по линии (вы можете это увидеть на 5 и 6 изображениях ниже).

Шаг 35. Итак, теперь давайте нанесем финальные штрихи. Возьмите инструмент Кисть ![]() (Brush), установите Жесткость (Hardness) на 0% и Нажим (Flow) около 10%. Измените цвет переднего плана на #481e39, создайте новый слой над слоем «Розовый шарик» (pink balloon) и назовите его «р_тень» (p_drop shadow). Затем начните рисовать под этой каплей, чтобы создать красивый штрих тени.
(Brush), установите Жесткость (Hardness) на 0% и Нажим (Flow) около 10%. Измените цвет переднего плана на #481e39, создайте новый слой над слоем «Розовый шарик» (pink balloon) и назовите его «р_тень» (p_drop shadow). Затем начните рисовать под этой каплей, чтобы создать красивый штрих тени.
Затем выделите слой с каплей (показано на изображении ниже), используйте сочетание клавиш Command\Ctrl + J, чтобы сделать копию этого слоя. Посмотрите на третье изображение ниже: в Параметрах смешивания (Blending Options) измените размер внутреннего свечения (Inner Glow) для копии с каплей. Затем понизьте непрозрачность (opacity) и поместите слой под слоем «р_тень» (p_drop shadow) для создания отражения.

Шаг 36. Чтобы придать этой иллюстрации некого смысла, я решил поместить в ней какую-нибудь забавную вещь, типа вот этого мишки. Я подумал, что раз есть маленькая девочка, много цветов, то надо добавить чего-то еще забавного.
Поэтому вырезаем мишку из оригинального изображения, используя инструмент Перо ![]() (Pen) (Р). Поместите его в наш основной документ. Назовите этот слой «Мишка» (Teddy) и поместите над всеми слоями. Теперь давайте произведем некоторую цветовую коррекцию, используя Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), а затем Изображение > Коррекция > Уровни (Image > Adjustments > Levels).
(Pen) (Р). Поместите его в наш основной документ. Назовите этот слой «Мишка» (Teddy) и поместите над всеми слоями. Теперь давайте произведем некоторую цветовую коррекцию, используя Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), а затем Изображение > Коррекция > Уровни (Image > Adjustments > Levels).
Дублируйте слой с мишкой, используя сочетание клавиш Command\Ctrl+J и выделите теперь эту копию. Измените ее Режим смешивания (Blending Options) на Мягкий свет (Soft Light). Перейдите к меню Изображение > Коррекция > Черно-белый (Image > Adjustments > Black and White) и придайте этому мишке глубоких цветов и немного контраста.
Мне по-прежнему кажется, что мишке нужно добавить больше цвета. Поэтому я удерживаю нажатой клавишу Command\Ctrl и кликаю левой кнопкой мыши по миниатюре слоя с мишкой, чтобы загрузить выделение. Затем я создал новый слой поверх всех слоев. Изменил его Режим смешивания (Blending Options) на Перекрытие (Overlay). Затем я установил цвет переднего плана на #fbc83a, взял инструмент Кисть ![]() (Brush) (B) с очень мягкими краями и закрасил немного ей внутри выделения.
(Brush) (B) с очень мягкими краями и закрасил немного ей внутри выделения.

Шаг 37. Поскольку у вас до сих пор активно выделение, нажмите сочетание клавиш Command\Ctrl+Shift+C (скопировать и слить слои), а затем дважды нажмите сочетание клавиш Command\Ctrl + V (вставить). Поместите этих медвежат так, как вы видите на первом изображении ниже. Затем возьмите одного из них и поместите его за «Зеленым шариком» (Green balloon) и сделайте так, чтобы его рука была вместо ноги.
Теперь создайте отражение со вторым мишкой. Для этого выделите другую копию мишки и перейдите в меню Редактирование > Трансформация > Искажение (Edit > Transform > Distort) и сделайте этого мишку более плоским (второе изображение ниже). Разместите его под оригиналом с мишкой, чтобы он смотрелся, как отражение. Если у вас есть некоторые выходящие за пределы края, сотрите их, используя инструмент Ластик ![]() (Eraser) (Е).
(Eraser) (Е).
Примените эту же технику для создания отражения ноги (как вы видите на 4 изображении ниже).
Затем загрузите выделение слоя «Зеленый шарик» (Green balloon) (Удерживайте клавишу Command\Ctrl и кликните левой кнопкой мыши по миниатюре слоя «Зеленый шарик» (Green balloon)). Теперь создайте новый слой под слоем «Мишка» (Teddy) и измените цвет переднего плана на #212b04. Возьмите инструмент Кисть ![]() (Brush) (B), установите настройки кисти на очень мягкие с Жесткостью (Hardness) 0%, Нажимом (Flow) 10-15% и закрашивайте под мишкой для создания тени. Нажмите Command\Ctrl + D для снятия выделения.
(Brush) (B), установите настройки кисти на очень мягкие с Жесткостью (Hardness) 0%, Нажимом (Flow) 10-15% и закрашивайте под мишкой для создания тени. Нажмите Command\Ctrl + D для снятия выделения.

Шаг 38. Итак, мы подошли к концу. Нажмите Command\Ctrl + А, чтобы выделить весь холст, затем нажмите Command\Ctrl + Shift + C (скопировать и слить). Перейдите к панели слоев и нажмите Command\Ctrl + V, чтобы все это вставить. Назовите этот слой «Окончательно раскрашенный» (final colored) и установите Режим смешивания (Blending Mode) на Мягкий свет (Soft Light). Теперь перейдите в Изображение > Коррекция > Карта градиента (Image > Adjustments > Gradient Map) и подберите подходящие цвета для сбалансирования цветов на этой иллюстрации. Ниже написаны мои цвета. Я добавил их и немного понизил Непрозрачность (Opacity) этого слоя.

Заключение
Вот и все, классная разноцветная иллюстрация с линиями и фигурами готова. Вам нужно быть очень внимательными при создании своего собственного подбора цветов. Подбор цветов отделяет хорошее искусство от плохого. Когда вы поймете, как они работают, все ваши работы будут выглядеть, как у профессионалов. Никогда не забывайте сохранять общий баланс. Это все, что нужно для качественной иллюстрации. Также не забывайте о тенях. Объекты хорошо смотрятся, когда они базируются на реальности.
Спасибо за прочтение урока. Вы можете посмотреть итоговое изображение ниже или в большей версии здесь.

|
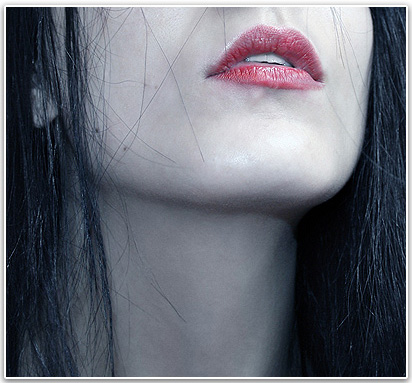
Создание реалистичной крови в Фотошоп |
Создание реалистичной крови в Фотошоп
Используя это изображение, я попытаюсь создать эффект реалистичной крови с тенями, динамично стекающей с губ. Без плоских оттенков. Кровь будет струиться по коже от губ, заканчиваясь небольшой каплей на подбородке.
До:

После:

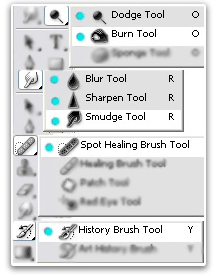
Основные инструменты/фильтры, необходимые для придания реалистичного вида крови:
Variations (Вариации);
History brush (Архивная кисть);
Blur (Размытие);
Sharpening (Резкость);
Smudge (Размазывание);
Spot Healing Brush (Лечащая кисть);
Burn (Затемнитель) и Dodge (Осветлитель).

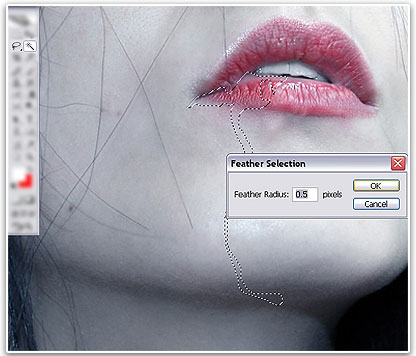
Шаг 1. Выберите инструмент Lasso ![]() (Лассо) в Панели инструментов. Отмечу, что вам нужно уделить особое внимание кривым линиям участка, на котором вы будете использовать инструмент Lasso (Лассо) (ведь кровь все время меняет свое направление, становясь похожей на кривую). Создайте тонкое выделение (в данном случае от уголка рта к линии подбородка). Из Панели инструментов выберите инструмент Magic Wand
(Лассо) в Панели инструментов. Отмечу, что вам нужно уделить особое внимание кривым линиям участка, на котором вы будете использовать инструмент Lasso (Лассо) (ведь кровь все время меняет свое направление, становясь похожей на кривую). Создайте тонкое выделение (в данном случае от уголка рта к линии подбородка). Из Панели инструментов выберите инструмент Magic Wand ![]() (Волшебная палочка), кликните правой кнопкой мыши и установите значение Feather (Растушевка) на 0,5. Feather (Растушевка) очень важна, поскольку она смягчает края участка, где будет кровь.
(Волшебная палочка), кликните правой кнопкой мыши и установите значение Feather (Растушевка) на 0,5. Feather (Растушевка) очень важна, поскольку она смягчает края участка, где будет кровь.

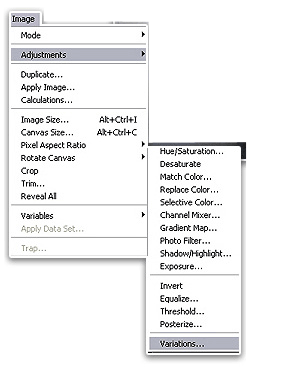
Шаг 2. Перейдите в меню Image>Adjustments>Variations (Изображение>Коррекция>Вариации). Здесь вы выберете цвет, насыщенность и яркость крови. Я предпочитаю кровь более темных и холодных оттенков, но на данном этапе вы можете выбрать настройки на свое усмотрение.


Переходим к смягчению: подходящим инструментом для этого будет инструмент History Brush (Архивная кисть).
Шаг 3. После того, как вы установите подходящий цвет, выберите инструмент History Brush (Архивная кисть) в Панели инструментов (значения Opacity (Непрозрачности) и Flow (Интенсивности) не должны быть высокими), затем тщательно проведите ей только по краям крови (например, там, где естественная тень кожи смешивается с красным цветом). Ваша задача состоит не в том, чтобы стереть весь красный цвет, а в том, чтобы придать объем. Сглаживаемые края не должны быть прозрачными или слишком текстурированными.
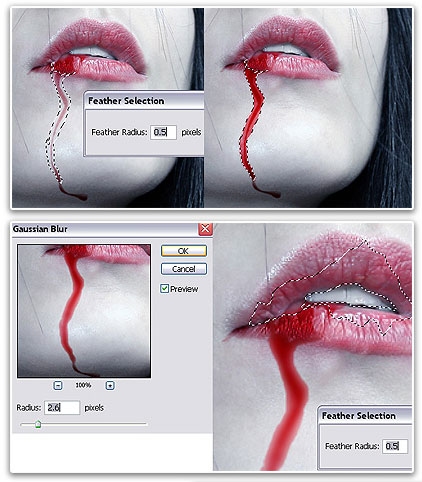
Выберите инструмент Lasso ![]() (Лассо) и еще раз повторите процесс с Feather (Растушевкой) и Variations (Вариациями). Теперь, когда у вас получился такой насыщенный красный цвет, пришло время немного размыть цвет. Filter>Blur>Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и размойте выделенный участок, установив радиус около 2,6 px.
(Лассо) и еще раз повторите процесс с Feather (Растушевкой) и Variations (Вариациями). Теперь, когда у вас получился такой насыщенный красный цвет, пришло время немного размыть цвет. Filter>Blur>Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и размойте выделенный участок, установив радиус около 2,6 px.
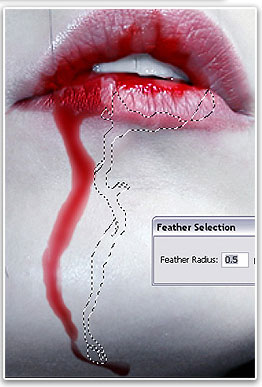
Шаг 4. Далее последует непрерывный процесс использования Lasso ![]() (Лассо), Variations (Вариаций), History Brush (Архивной кисти) и Blurring (Размытия). Опять же, оставляю на ваше усмотрение то, как будет течь кровь (много и в произвольном направлении или в виде ровной струи). Перед вами несколько выделений, которые я создал, где после каждого применения Variations (Вариаций) я применил немного blur (размытия) и стер лишнее.
(Лассо), Variations (Вариаций), History Brush (Архивной кисти) и Blurring (Размытия). Опять же, оставляю на ваше усмотрение то, как будет течь кровь (много и в произвольном направлении или в виде ровной струи). Перед вами несколько выделений, которые я создал, где после каждого применения Variations (Вариаций) я применил немного blur (размытия) и стер лишнее.

Шаг 6. Схитрите…
Реалистичная, объемная кровь требует реалистичности световых рефлексов. Это вполне выполнимо, но почему бы не упростить себе задачу и не воспользоваться тем, что уже есть? Губы являются отличным примером того, как здорово может выглядеть применение Variations (Вариаций) (в отличие от плоского красного цвета). Существующий свет на губах (как на этом изображении) может использоваться в качестве световых рефлексов крови. Текстура губ может играть ту же роль благодаря своим теням и светам. Тот же принцип применяется в случаях, когда вы хотите сделать эффект кровавых слез из глаз, обычно всегда в области нижнего края глаз есть участки с естественным светом.

Помните, я говорил о том, что собираюсь получить растекающуюся, темную, плотную струю крови с небольшими сгустками внизу и по краям. Как только вы достигли желаемого результата струи крови и все вроде бы примет необходимую форму, потребуется добавить дополнительных световых рефлексов, проходящих от более темных и более светлых теней, которые придадут ощущение большей реалистичности. Вам потребуется 6 специальных инструментов: Burn ![]() и Dodge
и Dodge ![]() (Затемнитель и осветлитель); Smudge
(Затемнитель и осветлитель); Smudge ![]() (Размазывание/Палец); Sponge
(Размазывание/Палец); Sponge ![]() (Губка) (или функция Hue/Saturation (Цветовой тон/Насыщенность)); Sharpen
(Губка) (или функция Hue/Saturation (Цветовой тон/Насыщенность)); Sharpen ![]() (Резкость); Spot Healing (Лечащая кисть).
(Резкость); Spot Healing (Лечащая кисть).

Шаг 7. Создание световых рефлексов.
Остановите свой взгляд на любом месте, где доминируют красные цветовые тона и любые похожие, которые кажутся слегка смешанными. Затем в панели инструментов выберите инструмент Dodge ![]() (Осветлитель). Установите radius (радиус) не более 8px (я обычно работаю с 3-5px), range (диапазон) установите на midtones (средние тона). Средние тона красного цвета станут ярче. Exposure (экспозицию) установите 20-25 (не нужно делать красный цвет слишком ярким). Используя инструмент Dodge (Осветлитель), создайте в любом участке красного цвета маленькую точку. Вы заметите, что красный цвет начнет становиться ярче. Аккуратно продолжайте осветлять, но позаботьтесь о том, чтобы не потерять красный цвет (если вы слишком сильно осветлите участок, то красный цвет может превратиться в серо-коричневый или даже в серый).
(Осветлитель). Установите radius (радиус) не более 8px (я обычно работаю с 3-5px), range (диапазон) установите на midtones (средние тона). Средние тона красного цвета станут ярче. Exposure (экспозицию) установите 20-25 (не нужно делать красный цвет слишком ярким). Используя инструмент Dodge (Осветлитель), создайте в любом участке красного цвета маленькую точку. Вы заметите, что красный цвет начнет становиться ярче. Аккуратно продолжайте осветлять, но позаботьтесь о том, чтобы не потерять красный цвет (если вы слишком сильно осветлите участок, то красный цвет может превратиться в серо-коричневый или даже в серый).
Затем замените midtones (средние тона) на highlights (Света) (это позволит осветлить только очень яркий красный оттенок). Теперь вы можете установить кисть размером 10px для инструмента Dodge ![]() (Осветлитель). Пройдитесь им не спеша по участкам, где только что были осветлены средние тона. Вы заметите, что начнет проявляться красный цвет. Если это произойдет, тогда продолжайте осветлять участок, используя время от времени инструмент Sponge
(Осветлитель). Пройдитесь им не спеша по участкам, где только что были осветлены средние тона. Вы заметите, что начнет проявляться красный цвет. Если это произойдет, тогда продолжайте осветлять участок, используя время от времени инструмент Sponge ![]() (Губка) для уменьшения насыщенности. Не переставайте работать с инструментом Dodge
(Губка) для уменьшения насыщенности. Не переставайте работать с инструментом Dodge ![]() (Осветлитель) до тех пор, пока осветляемый участок не станет совсем белым. Повторите этот процесс с другими участками красного цвета там, где вы посчитаете необходимым добавить бликов.
(Осветлитель) до тех пор, пока осветляемый участок не станет совсем белым. Повторите этот процесс с другими участками красного цвета там, где вы посчитаете необходимым добавить бликов.
Шаг 8. Формирование светового рефлекса.
Эта часть оставляется полностью на ваше усмотрение и на то, как на ваш взгляд должны выглядеть световые рефлексы. Они могут быть больше, шире или меньше и более тонкие, могут быть зигзагообразные или абсолютно прямые. Дайте волю фантазии. Кровь сама по себе может иногда иметь очень необычные, абстрактные световые рефлексы… а иногда и не иметь их вообще. Но в художественной работе (особенно в коллажах) вы можете спокойно объяснить, что если очень яркие рефлексы - откуда-то падает яркий свет, или наоборот, если недостаточно яркие, то для определенного участка так просто смотрится лучше. Когда вы будете готовы приступить к работе, помните: никогда не перебарщивайте со световыми рефлексами, слишком переливающаяся кровь – не кровь.
Выберите инструмент Smudge ![]() (Размазывание/Палец) в панели инструментов, Strenght (интенсивность) 50%, Brush (Кисть) 10px (приблизительно). Медленно проводите им по ранее осветленному участку. Это действие должно задать направление для всего участка с кровью. Как только вы будете удовлетворены результатом, который у вас получится, уменьшите размер кисти приблизительно до 3px, установите Strenght (интенсивность) около 70-85%. Это позволит определить вид крови. Повторите указанный процесс столько раз, сколько необходимо, столько, сколько вам захочется или до тех пор, пока все это не начнет выглядеть, как реалистичные световые рефлексы на стекающем потоке крови… это всего лишь простой пример того, как легко изобразить световой рефлекс.
(Размазывание/Палец) в панели инструментов, Strenght (интенсивность) 50%, Brush (Кисть) 10px (приблизительно). Медленно проводите им по ранее осветленному участку. Это действие должно задать направление для всего участка с кровью. Как только вы будете удовлетворены результатом, который у вас получится, уменьшите размер кисти приблизительно до 3px, установите Strenght (интенсивность) около 70-85%. Это позволит определить вид крови. Повторите указанный процесс столько раз, сколько необходимо, столько, сколько вам захочется или до тех пор, пока все это не начнет выглядеть, как реалистичные световые рефлексы на стекающем потоке крови… это всего лишь простой пример того, как легко изобразить световой рефлекс.
Шаг 9. Повышение резкости
Затем, естественно, почему бы не поиграть немного с резкостью крови и ее световых рефлексов… Она проявит их даже еще больше и сделает их ярче и четче. Но опять же, не переборщите. Если вы переборщите, результат может быть ужасающим.
Spot Healing Brush ![]() (Точечная восстанавливающая кисть) – это то, что я часто использую в своей работе, включая данный метод создания крови. Установите ее в режиме Proximity Match (Выбранный), это отличный корректирующий инструмент, который может клонировать окружающие детали с желаемой текстурой и другими эффектами. Комбинируйте ее с инструментом
(Точечная восстанавливающая кисть) – это то, что я часто использую в своей работе, включая данный метод создания крови. Установите ее в режиме Proximity Match (Выбранный), это отличный корректирующий инструмент, который может клонировать окружающие детали с желаемой текстурой и другими эффектами. Комбинируйте ее с инструментом
Sharpen ![]() (Резкость), это также отличный способ достичь потрясающего эффекта на отдельных участках.
(Резкость), это также отличный способ достичь потрясающего эффекта на отдельных участках.
Шаг 10. Обесцвечивание и затемнение крови
Вы можете сделать это, используя инструменты Sponge ![]() (Губка) и Burn (Затемнитель), или перейдя к меню Hue\Saturation (Цветовой тон \ Насыщенность) (Image\Adjustments (Изображение \ Коррекция).
(Губка) и Burn (Затемнитель), или перейдя к меню Hue\Saturation (Цветовой тон \ Насыщенность) (Image\Adjustments (Изображение \ Коррекция).
Sponge (Губка): Mode (Режим) Desaturate (Обесцвечивание)/ Flow (Интен ![]() сивность): приблизительно 40%.
сивность): приблизительно 40%.
Burn ![]() (Затемнитель): Range (Диапазон): Midtones (Средние тона)/ Exposure (Экспозиция): приблизительно 40%.
(Затемнитель): Range (Диапазон): Midtones (Средние тона)/ Exposure (Экспозиция): приблизительно 40%.
Hue\Saturation (Цветовой тон \ Насыщенность) – Edit (Редактирование): Reds (Красные).
Это поможет снизить насыщенность и одновременно затемнить цвета. Чтобы уберечь от изменений другие красные тона в работе, выберите инструмент Lasso ![]() (Лассо), выделите участки ярко-красной крови, где вы бы хотели немного снизить тон.
(Лассо), выделите участки ярко-красной крови, где вы бы хотели немного снизить тон.



Примечание: при добавлении насыщенности и затемнения красному, кровь становится более реалистичной.
… это все! Никаких слоев, никакой грязи. Не нужно никаких кистей или каких-нибудь дополнений. Но помните, это все делается с нуля, из ничего. Это всего лишь простой пример того, как можно нарисовать кровь. Успехов!
Метки: создание реалистичной крови в фотошоп |
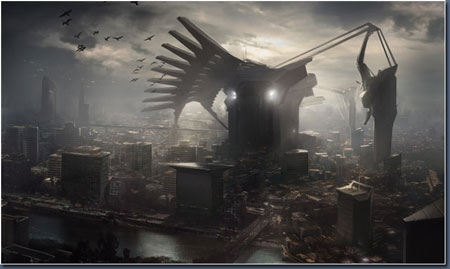
Город ангелов |
Город ангелов

Меня зовут Frank Hong и я жудожник из Торонто, Канада.
Работу "Город ангелов" я создал в 2009 году. Такая мысль возникла случайно, у меня даже не было четкой идеи того, что я хочу получить в итоге. Так как не было определенной направленности работы, я имел полную свободу выбора изображений для будущей картины.
Создание персонажа или объекта, определяющего настроение картины, и придание работе соответствующей атмосферы, я считаю, самыми важными этапами. Они добавят индивидуальности вашей работе.
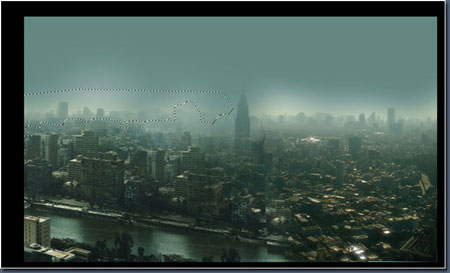
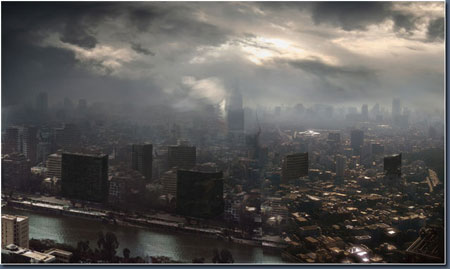
Я решил создать футуристический городской пейзаж затянутый утренним туманом и погруженный в атмосферу холода и пустоты.
Для этого я выбрал не совсем идеальное фото города. Кстати, несмотря на то, что мы будем создавать пейзаж будущего, для обработки фото города со старыми высокими зданиями и грязными улицами будет выглядеть намного лучше. В правой части изображения будет находиться более современные постройки, а посредине мы поместим скульптуру футуристического ангела. Таким образом, создадим контраст между новым и старым.
Новичкам браться за этот урок не советую, так как он рассчитан на тех, кто достаточно хорошо владеет программой Фотошоп.
Приступим!
Открываем фото города в Фотошопе и перетаскиваем на новый документ (размер выбирайте в соответствии с вашими идеями). Дублируем (CTRL+J) фото два раза, располагаем копии друг за другом, стараясь сделать так, чтобы место соединения было как можно менее заметно. Таким образом, мы заполнили левую часть полотна.

Когда я создаю новую работу, я для начала выбираю изображения, которые буду использовать. На данном этапе у меня уже была готова идея по заполнению правой части. Я выбрал замечательную фотографию современного города с множеством отблесков на крышах домов.

Я дублировал силуэты домов расположенных на заднем фоне, так как заметны светотеневые отличия двух фотографий. Это сделает их менее заметными.

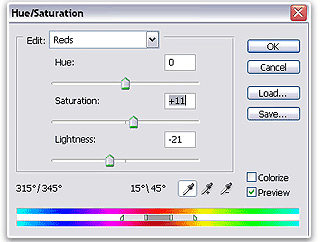
Далее мне необходимо было определиться с настроением работы. Зеленый оттенок был слишком груб и резок, поэтому я решил от него избавиться. С помощью Color Balance (Цветовой баланс) я повысил уровень красного и получил:
Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс)

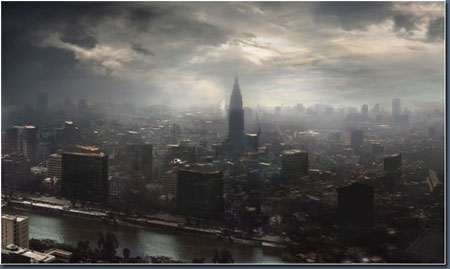
Следующим шагом было небо. Я выбрал такое небо, чтобы по освещению оно соответствовало настроению всей работы.

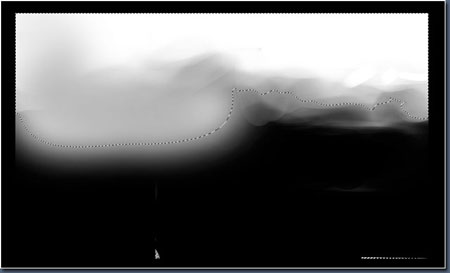
Я создал слой-маску ![]() (кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев) для слоя с небом и удалил нижнюю область. Использование слой-маски очень помогает в том случае, если вы слишком много удалили и нужно какой-то фрагмент восстановить, или наоборот, удалить. Удалять следует кистью черного цвета, а восстанавливать - белого. Убедитесь, чтобы слой-маска была активна, иначе ничего не получится (для этого просто кликните по ее миниатюре на панели слоев). На изображении ниже, вы видите мою слой-маску, белая часть - это то, что мы оставили, а черная - то, что удалили (на самом деле мы ничего не удаляем, а всего лишь маскируем; в этом и есть преимущество использования в таких случаях слой-маски).
(кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев) для слоя с небом и удалил нижнюю область. Использование слой-маски очень помогает в том случае, если вы слишком много удалили и нужно какой-то фрагмент восстановить, или наоборот, удалить. Удалять следует кистью черного цвета, а восстанавливать - белого. Убедитесь, чтобы слой-маска была активна, иначе ничего не получится (для этого просто кликните по ее миниатюре на панели слоев). На изображении ниже, вы видите мою слой-маску, белая часть - это то, что мы оставили, а черная - то, что удалили (на самом деле мы ничего не удаляем, а всего лишь маскируем; в этом и есть преимущество использования в таких случаях слой-маски).

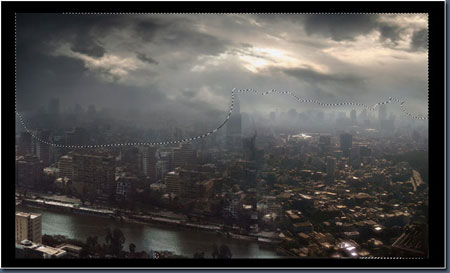
Я еще немного поработал с маской, удалив те участки, где небо закрывало здания. Также я добавил света на зданиях в левой части. Теперь отличия между городами не очень заметны, два разных фото выглядят как одно целое.


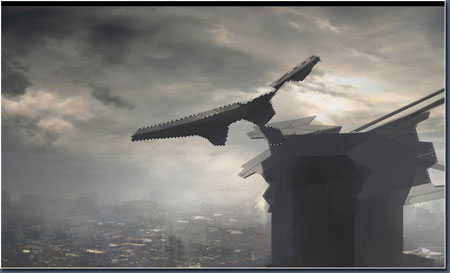
Далее я создал новый слой и, используя Polygonal Lasso Tool ![]() (Прямоугольное лассо) (L), создал формы для будущего футуристического ангела. Выделение я залил градиентом
(Прямоугольное лассо) (L), создал формы для будущего футуристического ангела. Выделение я залил градиентом ![]() . Я использовал эту технику для создания основания центрального сооружения.
. Я использовал эту технику для создания основания центрального сооружения.

Некоторые детали я нарисовал с помощью стандартных кистей. Благодаря таким мелочам работа стала интересней и, как я писал вначале, добавилась индивидуальность и характер, а также немного выделился силуэт. Чтобы подчеркнуть это еще больше, я добавлю внизу туман, который, к тому же сделает область возле каменного ангела-исполина более мягче и уменьшит цветовую контрастность работы.

Следующим этапом было создание "крыла" ангела. Для начала я нарисовал "перо" с помощью обыкновенной Brush Tool ![]() (Кисть) (B).
(Кисть) (B).

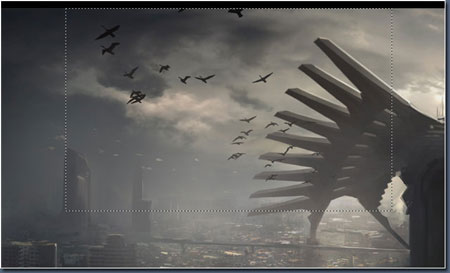
Затем я дублировал (CTRL+J) слой с "пером" и, с помощью Free Transform (Свободное трансформирование) (CTRL+T), изменил наклон дубликата.

Проделав вышеописанные действия несколько раз, я получил следующее:

Далее, выделив все слои с "перьями" (зажав клавишу CTRL, кликаем по слоям), я применил к ним Free Transform (Свободное трансформирование) (CTRL+T).

Затем я объединил все слои с "перьями" в один, чтобы можно было редактировать сразу все "крыло". Далее добавил туман на нижнюю часть крыла, чтобы оно не выглядело, как бы, отстраненно от общей картины.


Я продолжаю детализировать работу. С помощью мягкой стандартной кисти ![]() и режима наложения слоев Overlay (Перекрытие), я откорректировал цвет и яркость. Рисовать нужно на новом слое, затем поменять его blending mode (режим наложения) на Overlay (Перекрытие) (вверху панели слоев). Благодаря этому цвета стали смотреться более гармонично.
и режима наложения слоев Overlay (Перекрытие), я откорректировал цвет и яркость. Рисовать нужно на новом слое, затем поменять его blending mode (режим наложения) на Overlay (Перекрытие) (вверху панели слоев). Благодаря этому цвета стали смотреться более гармонично.

Далее я решил добавить мост, усовершенствовать здания и убрать на некоторых отражения. Также разместил еще несколько силуэтов на заднем плане. Перед тем как закончить детализацию, я попытался вспомнить здания, которые я видел в реальности, картины, на которых они изображены, чтобы не упустить важных деталей.


Я нарисовал летящих в небе птиц. Это добавило капельку жизни в этот мрачный город.
Подойдя к последнему этапу, я решил дорисовать ангелу светящиеся глаза, чтобы сфокусировать на нем внимание. Также я нарисовал отражения от глаз на крышах зданий и, с помощью Dodge Tool ![]() (Осветлитель) (O), выделил глаза, сделав их ярче.
(Осветлитель) (O), выделил глаза, сделав их ярче.

Осталось лишь добавить несколько мелких штрихов, подкорректировать светотеневые аспекты и готово!
Я надеюсь, что вам понравился этот урок и вы вдохновились на создание своей собственной работы.
Метки: город ангелов |
ESET Smart Security |

Представляем вашему вниманию сборку которая состоит из 2 антивирусов: ESET Smart Security Business Edition 4.2.40.10 Русская версия и ESET NOD32 Antivirus 4.2.40.10 Business Edition Русская версия. Пользователю на выбор предлагается установить любой из антивирусов, размер сборки всего 48 Мб. Работает на 32 и 64 битных версиях Windows.
Особенности сборки:
- Сборка создана на основе коммерческих дистрибутивов версии 4.2.40.10:
afeb6e3b9f0a59dd55e16583d281c90f *eavbe_nt32_rus.msi
cda9c5cf0ea07f9bdfe6bb4bb4f491df *eavbe_nt64_rus.msi
d07016cc190bda10c32dff9227020cd0 *essbe_nt32_rus.msi
af358219f7916e8739bb19d51d00223c *essbe_nt64_rus.msi скачанных с официального сайта.
- В сборку включены обновления по 14.08.2010г. (антивирусная база v5367) и можно дальше обновлять антивирус стандартным способом.
- Пользователю на выбор предлагается установить либо ESET Smart Security Business Edition 4.2.40.10 Русская версия, либо ESET NOD32 Antivirus 4.2.40.10 Business Edition Русская версия
- Официальный русский язык присутствует.
- Поддержка 32 и 64 битных систем.
Платформа: Windows XP, Vista, 7 (x32/x64)
Язык интерфейса: только русский
Размер файла: 202.3 Мб
Таблетка: keys

Метки: eset smart security |
KMPlayer |

KMPlayer- удобный проигрыватель, который способен воспроизвести практически любые форматы аудио и видео, например: формат VCD, DVD, AVI, MKV, Ogg Theora, OGM, 3GP, MPEG-1/2/4, WMV, RealMedia, QuickTime и другие. Также приложение понимает титры на DVD дисках и способна записывать звук, видео или картинки из любой части проигрываемого фрагмента. Плеер может работать с внутренними и внешними фильтрами и плагинами, что позволит управлять аудио-видео параметрами воспроизводимых файлов. KMPlayer включает в себя почти все основные кодеки для воспроизведения информации.
Изменения в сборке:
- по умолчанию все сплиттеры Gabest, переключение дорог тоже Gabest
- на всех профилях отключена встроенная обработка видео для H264, AVC1, WVC1, WMV3, MPG, на DVD обработки тоже нет
- в инсталляторе добавлен выбор декодера AC3/DTS который будет использоваться по умолчанию
- добавлены отдельные декодеры FLAC и AMR
Особенности сборки:
Аппаратное декодирование видео средствами GPU (DXVA) позволяет в значительной степени разгрузить CPU и в некоторых случаях значительно улучшить качество изображения. Для ускорения видео декодером CoreAVC with CUDA, подойдёт только видео карта GF8xxx или выше.
Под xp устанавливается версия 2.9.4.1437
Поддерживаемые форматы:
• HTTP Streaming(AVI etc including none-streaming media)
• Directshow playback (avi, mkv etc)
• Real Engine + Directshow (needs Real Player or Alternative)
• QuickTime Engine + Directshow (needs QuickTime player or Alternative)
• Mplayer Engine Support
• Winamp Input Plugin(decoder) Support
• Compressed Audio Album Support(zip, rar)
• Audio CD(2000, XP only / Win9x-Support by winamp plugin)
• Video CD/SVCD/XCD : CDXA Format (2000, XP only)
• DVD playback
• DTS Wave and AC3 files
• WDM device support like TV or Camera
• CD Image File (BIN/ISO/IMG/NRG) ; NRG needs mplayer.dll
• Shoutcast (Including NSV)
• AAC, OGG parser/decoder
• Shockwave Flash/FLC/FLI
• Ape/MPC/Flac/Module etc
• Various Image files like png, gif etc
• Incomplete/Damaged AVI file (Skip Damaged Frames)
• Locked Media Files while downloading or sharing
В данной сборке присутствует 6 профилей для воспроизведения:
(SOFT) CoreAVC Codec (H.264/AVC with CUDA)
(DXVA) MPC-HC Codec (H.264/AVC, VC-1)
(DXVA) ArcSoft Codec (H.264/AVC, MPEG2)
(HAM) CyberLink Codec (H.264/AVC, VC-1, MPEG2)
(DXVA) Nero Codec (H.264/AVC, VC-1, MPEG2)
(SOFT) FFdshow Codec with Smooth Video Pack
Как задействовать CUDA в CoreAVC кодеке:
1. включить в инсталляторе пункт - "Включить поддержку CUDA в кодеке CoreAVC [ NVIDIA G92 and Higher ]"
2. после установки зайти в меню Пуск > The KMPlayer > Config > Configure CoreAVC и включить пункты "Use Tray Icon" и "Prefer CUDA acceleration"
3. запустить видео в KMP, если значок в трее во время воспроизведения видео в форматах H.264/AVC зеленого цвета - CUDA работает.
Название: The KMPlayer 3.9.5.2648 (DXVA+CUDA+SVP)
Сайт разработчика: kmplayer.com
Год выпуска: 2010
Система: Windows 2000/XP/Vista/Se7en
Разработчик: KMPlayer
Язык интерфейса: Мультиязычный
Таблэтка: Не требуется
Размер: 41.32 Mb

Метки: kmplayer |
Paint.NET.3.5.2 |
Paint.NET - отличная замена стандартному редактору графических изображений из состава операционных систем Windows 2k/XP. Программа полностью бесплатна, но, в тоже время, обладает многими функциями, которые присутствуют в дорогих графических редакторах: - Поддержка слоев - Различные варианты кисти - Различные графические эффекты - Удаление эффекта "красных глаз" - Поддержка прозрачности PNG - Диапазон зума от 1% до 3200% - и многое другое.
Paint.NET is free image editing and photo manipulation software designed to be used on computers that run Windows. It supports layers, unlimited undo, special effects, and a wide variety of useful and powerful tools. It started development as an undergraduate college senior design project mentored by Microsoft, and is currently being maintained by some of the alumni that originally worked on it. Originally intended as a free replacement for the MS Paint software that comes with Windows, it has grown into a powerful yet simple tool for photo and image editing.
Changes in Paint.NET 3.5.2:
* All font variants (Arial vs. Arial Narrow, etc.) are now available with the Text tool in Win7/Vista with DirectWrite.
* Bitmap font types (Courier, Terminal, Fixedsys) are now available with the Text tool in Win7/Vista.
* Fixed some bad kerning with the Text tool at small sizes when antialiasing was turned off, with Win7/Vista + DirectWrite.
* Bilinear and Bicubic resampling for Image->Resize have improved quality, correctness, and performance. Super Sampling also has some performance improvement.
* Improved the rendering quality for the Hue/Saturation adjustment, as originally discussed here: viewtopic.php?f=27&t=23593 . Also made a new icon for it.
* The Move Selected Pixels tool had many subtle (and not-so-subtle :oops:) rendering issues which are now fixed. These were readily apparent when rotating or flipping a selected area.
* Fixed: The Line/Curve tool was applying pixel snapping to the curve nodes, which caused lines to "bend" when using the Shift key to constrain the angle.
* Fixed some extraneous CPU usage related to unnecessary or redundant thumbnail updates.
* Fixed a few dialogs that looked wrong with Aero glass with Remote Desktop or Virtual PC.
* Fixed a nasty memory leak with Flatten followed by Undo.
* Fixed some issues related to effects that took awhile to cancel -- as it turns out, drag-and-drop was enabled at this time, which could easily lead to crashes. Now, a dialog box will be shown when an effect takes "too long" to finish or cancel.
* Some Win7 systems could not detect that .NET 3.5 SP1 was installed, even though it was. A fallback detection function has been added.
* For plugin authors, the Effect class now has a pollable IsCancelRequested property. This can be used to improve responsiveness for expensive OnSetRenderInfo() implementations, which are otherwise non-interruptible.
* For plugin authors, the Surface.FitSurface() method is now multithreaded.
Год выпуска: 2010
ОС: Windows 2000/XP/Vista/7
Язык интерфейса: Русский/ML
Лекарство: Не требуется (Portable)
Размер: 23,4 Мб
Метки: paint.net.3.5.2 |
Скачать EVEREST Ultimate Edition 5.50 Final Rus Бесплатно |

EVEREST Ultimate Edition - утилита является мощным средством для идентификации и тестирования практически любых компонентов персонального компьютера под управлением операционных систем семейства Windows. Предоставляет вам детальные сведения обо всем аппаратном и программном обеспечении, кроме того, при помощи встроенных модулей для тестирования и калибровки можно провести дополнительную проверку отдельных подсистем ПК. Выводит подробные сведения обо всем аппаратном и программном обеспечении, установленном в системе.
Ранее программа существовала в единой версии и носила другое название (AIDA32), распространялась бесплатно, но впоследствии была переведена на коммерческую основу. По своим возможностям обходит практически все существующие аналоги программ для ОС Windows. Данная версия ориентирована на продвинутых пользователей, содержит тесты и расширенную информацию о режимах работы компонентов.
Тесты производительности центрального процессора, модуля вычислений с плавающей точкой, а также памяти помогают измерить реальную производительность системы и сравнить ее с ранее полученными результатами или с другими компьютерами. Более того, полная информация о программном обеспечении, операционной системе и настройках безопасности переводит продукт EVEREST Ultimate Edition в ранг всеобъемлющего средства диагностики, предоставляющего более 100 страниц информации о вашем компьютере. В состав EVEREST включена программа Lavalys CPUID, тесты стабильности системы и тесты монитора, включая калибровку, показ градиентов и цветов, а также просмотр читаемости текста Владельцам Vista несомненно понравится отдельная боковая панель с настраиваемыми элементами для отображения.
Возможности программы:
• Точная низкоуровневая информация о материнской плате и центральном процессоре
• Подробная информация о видеоадаптере, драйверах и мониторе
• Информация обо всех устройствах хранения
• Исчерпывающая информация о сетевых адаптерах, мультимедиа и устройствах ввода
• Информация о другом железе (PCI, PnP, PCMCIA, USB)
• Подробная информация о Windows, включая дату установки, лицензионный ключ и многое другое
• Информация об общих сетевых ресурсах, список пользователей, групп и многое другое
• Большой объем информации о сетевом статусе, учетных записях почты, сетевых ресурсах и настройках интернет
• Подробная информация об установленных программах, запланированных задачах и программах в автозапуске
• Информация о безопасности операционной системы
• Список межсетевых экранов, антишпионов и антитроянов
• Тест стабильности системы
• Панель CPUID
• Мониторинг аппаратного обеспечения
• Тесты производительности CPU и FPU
• Тесты производительности памяти
• Модуль тестирования производительности дисков
• Обнаружение возможных проблем настройки и совместимости программного и аппаратного обеспечения
• Мастер отчетов
• Отправка по почте и распечатка отчетов
Новые возможности пятой версии:
• Улучшенный модуль Мониторинга Аппаратного Обеспечения с функцией предупреждения
• Поддержка Intel Core i7, Intel Atom и AMD Phenom II процессоров
• Поддержка OpenGL 3.0
• Поддержка Windows 7 и новой функции автозагрузки в Windows Vista
• Расширенная аудио информация: OpenAL и High Definition Audio страницы
• Новая информационная страница для установленных Windows Vista Sidebar Гаджетов
• Информация GPGPU устройств для ATI Stream и nVIDIA CUDA
О файле:
Версия: 5.50.2100
Разработчик: Lavalys Inc
Дата выпуска: 6 апреля 2010 г.
Операционная система: Windows All
Интерфейс: Мультиязычный
Таблэтка: в архиве
Размер: 10.03 Mb
Метки: everest ultimate edition 5.50 final rus |
Mozilla Firefox 3.6.8 - сервисный релиз альтернативного кросс-платформенного браузера |

Mozilla Firefox - без сомнений лучший веб-навигатор всех времен и народов. Это быстрый и надежный, легкий в работе и хорошо защищенный бесплатный браузер. Одно из основных достоинств браузера Mozilla Firefox - гибкость и расширяемость.
Простой и лаконичный, но в тоже время удобный, интерфейс позволяет освоить программу за несколько минут.
Основные преимущества Mozilla Firefox:
- Удобная панель закладок, позволяющая одним кликом создать закладку или перейти на любимый сайт и узнать заглавия последних новостей.
- Интегрирована панель поиска с помощью которой можно находить информацию в различных поисковых системах. Количество поисковых систем можно увеличить, установив необходимые плагины.
- Вкладки. Возможность просматривать и работать с несколькими сайтами одновременно в отдельных вкладках одного окна браузера.
- Автоматическое обновление. В большинстве случаев размер обновлений не больше нескольких сотен килобайт.
- Защита приватности. Одним кликом мышки вы можете удалить все личные данные: историю навигации, cookies, данные веб-форм, пароли...
- Безопасная навигация по Интернету. Firefox хранит вашу конфиденциальность, защищает от вирусов, шпионских программ и всплывающих окон. А при помощи мгновенной идентификации веб-сайтов Firefox блокирует доступ на сайты сетевых жуликов, опасных сделок и подделок.
- Полноценное масштабирование. Возможность просмотра любой части веб-страницы,в увеличенном размере.
- Поддержка технологии RSS. Возможность создания закладок.
- Расширяемость. Mozilla Firefox - браузер, имеющий наибольшее количество дополнений (плагинов). Вы можете настраивать панели инструментов, ставить дополнительные модули и темы оформления. С помощью плагинов Mozilla Firefox превращается из маленького компактного браузера в прекрасный многофункциональный инструмент для путешествий по всемирной сети.
Изменения в последней версии:
Исправлена одна ошибка со стабильностью, что касалась некоторых страниц с плагинами.
Автор: Mozilla Foundation
Обновлено: 2010-07-24
Версия Windows: 98-Vista
Метки: mozilla firefox 3.6.8 |
Safari 5.0 Самый быстрый браузер. |

Safari — бесплатный веб-браузер изначально разработанный компанией Apple Inc. для Mac OS X. С 2007 года существует также, предоставленная на этой странице, версия для Windows. По заверениям разработчиков Safari — самый быстрый браузер для этой операционной системы.
Браузер Safari предоставляет большинство обычных для современных браузеров функций. Кроме того он имеет ряд особенностей, которые выделяют его среди других подобных программ.
Основные характеристики Safari:
- Широкая поддержка вкладок, позволяющая менять их местами, переносить вкладки из одного окна в другое, и создание новых окон из вкладок.
- Размер формы поиска изменяется в зависимости от длинны вводимого поискового запроса. Можно использовать на выбор Google или Yahoo!
- Блокирование всплывающих окон. По умолчанию Safari блокирует все нежелательные окна.
- Поиск по истории навигации и закладкам.
- Проверка орфографии во всех полях ввода текста.
- Возможность изменения размеров текстовых полей, что делает очень удобным ввод текста больших размеров.
- Автозаполнение полей веб-форм.
- Встроенный менеджер паролей.
- Инструменты для подписки и чтения лент новостей.
- "Фирменная" система сглаживания текста.
Изменения в последней версии:
— При нажатии на значок «Только текст» (Safari Reader) веб-статьи отображаются в отдельном окне без посторонних элементов.
— Повышенная производительность. Safari 5 выполняет код JavaScript почти на 30% быстрее, чем Safari 4.
— Поиск с помощью Bing. Кроме Google и Yahoo! в поле поиска теперь есть вариант поиска с помощью поисковой системы Bing.
— Улучшенная поддержка HTML5. Safari поддерживает многие новые функции HTML5.
— Инструменты разработчика для Safari.
— Новые сочетания клавиш позволяют быстрее переключаться между панелями.
Автор: Apple Inc.
Обновлено: 2010-06-08
Версия Windows: XP, 2003, Vista, XP64, Vista64
Метки: safari 5.0 самый быстрый браузер. |
Аvast! Free Antivirus |

Аvast! Free Antivirus (ранее avast! Home Edition) — популярный бесплатный антивирус
специально разработанный для широкого использования на домашних компьютерах. Установивший его пользователь, получает полную защиту от вирусов и шпионских программ в режиме реального времени.
Среди других, наиболее важных возможностей avast! Free Antivirus — сканер избранных файлов, модуль проверки электронной почты, сканирование при загрузке, экран P2P, экран интернет-чатов… Есть в этом антивирусе и «карантин» для изоляции и хранения подозрительных объектов. Простой интерфейс avast! Free Antivirus обеспечивает быстрый доступ к настройке всех его параметров, применяемых для более точного и персонализированного сканирования.
Основные характеристики avast! Free Antivirus:
— Высокий уровень выявления вирусов, троянов, червей, веб-руткитов и шпионских программ.
— Эвристический движок avast! Free Antivirus способный выявлять вредоносные программы, которые не возможно определить обыкновенными средствами.
— Резидентный (в режиме реального времени), загрузочный и обычный сканеры. Сканирование архивов. Планировщик сканирования.
— Проверка входной и выходной электронной почты, пиринговых (P2P) соединений, сообщений интернет-мессенджеров. Экран поведения.
— Глубокая интеграция в систему. Любой файл можно проверить непосредственно из Проводника Windows, щелкнув по нему правой кнопкой мыши и выбрав надпись «Сканировать…».
— Карантин avast! изолированный от операционной системы, которая обеспечивает большую безопасность работы. Ни один файл, сохраняемый в карантине не может быть запущен.
— Игровой режим. Автоматическое обнаружения программ работающих в режиме полного экрана, и отключение всплывающих сообщений.
— Небольшие по размеру автоматические или запланированные обновления вирусных баз. Возможность «ручного» обновления.
Внимание:
avast! Free Antivirus требует бесплатной регистрации, которую нужно провести в течение 30 дней с момента первого запуска программы (делается это прямо в интерфейсе программы).
Изменения в последней версии (история изменений):
— Улучшена работа с восстановлением системы Windows.
— AswSP.sys: исправлены некоторые проблемы со стабильностью.
— Исправлены проблемы вставки файлов лицензии.
— Добавлена активация кода.
— Исправлена проблема, при которой avast постепенно замедлялся.
— Улучшена производительность экрана поведения.
— Заставка avast теперь доступна и в 64-bit Windows Vista.
— Улучшения стабильности в aswTdi.sys.
— IS firewall: исправлена потенциальная возможность BSOD.
— Некоторые улучшения в модуле песочницы avast!
— Различные исправления в GUI.
— Добавлены каталонский и белорусский языки.
Размер:30 Мб.
Метки: аvast! free antivirus |
FileZilla |

FileZilla - лучший среди бесплатных, удобный и простой в пользовании FTP-менеджер (программа для скачивания и загрузки файлов на FTP-сервер) для операционной системы Windows.
При разработке программы FileZilla было поставлена задача поддержки как можно большего количества возможностей программы, при сохранении скорости и надежности работы. Результат - программа, которая владеет приятным и удобным интерфейсом, имеет большое количество настроек, опций и возможностей. Работать с ней будет легко, как простым пользователям так и профессионалам.
Вид FileZilla легко настраивается под конкретную работу. Есть поддержка функции Drag and Drop, обеспечивается докачка файлов (при поддержке сервера) и множество других функций...
Основные возможности FileZilla:
- Поддерживает FTP, FTP под SSL/TLS (FTPS) и SSH File Transfer Protocol (SFTP).
- Работа в несколько потоков.
- Защита соединения (SSL).
- Возобновление соединения (Keep Alive).
- Определение таймаута FTP-сервера.
- Многоязыковой интерфейс FileZilla (в том числе русский).
- Поддержка докачки файлов размеров больше 4GB.
- Мощный менеджер сайтов и очереди передачи файлов.
- Настройка лимитов скорости.
- Фильтр имен файлов.
- Помощник настройки конфигурации сети.
- Аутентификация и шифровка с помощью Kerberos.
Разработчики отмечают то что FileZilla без проблем работает со многими файерволами (если их правильно настроить). Это обеспечивает защиту данных при работе с отдаленным FTP-сервером.
Метки: filezilla |
Adobe Photoshop CS4 (2008) Final + русификатор |

Adobe Photoshop CS4 (2008) Final + русификатор
Год выпуска: 2008
Версия: Portable / Портативная
Разработчик: Adobe
Совместимость с Vista: да
Язык интерфейса: russian
Активация: ключ не нужен
Размер: 69 MB
Adobe Photoshop является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. Программа предоставляет все необходимые средства для коррекции, фото-монтажа, подготовки изображений к печати и высококачественного вывода. Основное назначение программы Adobe Photoshop – создание фотореалистических изображений, работа с цветными сканированными изображениями, ретуширование, цветокоррекция, коллажирование, трансформации, цветоделение и другое. Adobe Photoshop располагает всеми методами работы с точечными изображениями, при этом имеет возможность работы со слоями и использует контуры.
По сообщениям Adobe, 64-битная версия Photoshop CS4 для Windows дает прирост производительности примерно в 10% по сравнению с 32-битным изданием, кроме того, отмечается также увеличение скорости открытия файлов и выполнения сложных процедур.
В новой версии:
- Включена поддержка 64-битных систем в том числе Windows Vista x64
- Добавлен ряд команд, для работы с 3D слоями.
- Появился новый инструмент: 3D Tool.
- В палитре Info добавлен новый раздел GPU Stats.
- В палитре Layers появилась настройка прозрачности маски: Layer Mask Density.
- Добавлено две новых команды: Creative Suite Color Settings – для синхронизации цветовых настроек и управлением цветом.
- Можно включить высококачественный предварительный просмотр: Use High-quality Previews…
- В директории Plug-Ins появилась новая папка 3D Engines с новым плагинами.
Метки: adobe photoshop cs4 (2008) final + русификатор |
Total Video Converter 3.20.090104 + Serial (Key) |
Total Video Converter поддерживает чтение и проигрывание большого количества видео и аудио форматов (3gp, mp4, psp, iPod, swf, flv, DVD, VCD, mp3, ac3, ogg, wav, aac…), а также конвертирует их в популярные video/audio форматы и форматы мобильных телефонов и наладонников. Присутствует возможность извлечения аудио из видеотреков и сохранение в mp3, ac3, ogg, wav, aac.
Поддерживаются видео стандарты DVD/SVCD/VCD, имеется встроенный плеер для просмотра и прослушивания. Total Video Converter имеем встроенный мощный алгоритм преобразования медиафайлов благодаря которому можно конвертировать их с очень высокой скоростью.
Total Video Converter распознает свыше 40 видео и аудио форматов и поддерживает конвертирование между свыше 30 форматами.
Основные возможности:
Поддерживаются видео стандарты DVD/SVCD/VCD, имеется встроенный плеер для просмотра и прослушивания. Total Video Converter имеем встроенный мощный алгоритм преобразования медиафайлов благодаря которому можно конвертировать их с очень высокой скоростью.
Total Video Converter распознает свыше 40 видео и аудио форматов и поддерживает конвертирование между свыше 30 форматами.
Main Features of Total Video Converter:
• Convert all kinds of videos to mobile videos or audios (mp4, 3gp, xvid, divx mpeg4 avi, amr audio) which are used by cell-phone, PDA, PSP, iPod;
• Photos slide show combines multi-photos and musics with more than 300 photos fantasy transition effect;
• High compatibility and high efficiency for Importing RMVB or RM video/audio;
• Convert various videos to MPEG videos compatible with standard DVD/SVCD/VCD;
• Burn the converted videos to DVD/SVCD/VCD;
• Rip DVD to popular videos of all sorts;
• Extract audio from various of videos and convert which to all kinds of audios (mp3, ac3, ogg, wav, aac);
• RIP CD to audios of all sorts directly;
• Support using with command line;
• Combine several video and audio files to one video file;
• Demultiplex or extract video and audio;
• Multiplex video and audio to one file;
• Flv Nelly Mosser audio extract and decode.
Total Video Converter supports reading the following file formats:
Video Formats:
. Convert from Rmvb (.rm,.rmvb)
. Convert from MPEG4 (.mp4)
. Convert from 3gp (.3gp, 3g2)
. Convert from Game Psp (.psp)
. Convert from MPEG1 (.mpg, mpeg)
. Convert from MPEG2 PS (.mpg, mpeg, vob)
. Convert from MPEG2 TS (DVB Transport Stream)
. Convert from DIVX (.divx)
. Convert from Ms ASF (.asf, .wmv)
. Convert from Ms ASF (.asf, .wmv)
. Convert from Ms AVI (.avi)
. Convert from Macromedia Flash video FLV (.flv)
. Convert from Real Video (rm)
. Convert from Apple Quicktime (.mov)
. Convert from FLIC format (.fli, .flc)
. Convert from Gif Animation (.gif)
. Convert from DV (.dv)
. Convert from Matroska (.mkv)
. Convert from ogm (.ogm)
. Convert from Video Formats Dx9 Directshow can open
Audio Formats:
. Convert from CD audio (.cda)
. Convert from MPEG audio (.mp3, mp2)
. Convert from Ms WAV (.wav)
. Convert from Ms WMA (.wma)
. Convert from Real Audio (.ra)
. Convert from OGG (.ogg)
. Convert from Amr audio (.amr)
. Convert from AC3 (.ac3)
. Convert from SUN AU format (.au)
. Convert from Macromedia Flash embedded audio (.swf)
. Convert from Audio Formats Dx9 Directshow can open
Game Video Formats:
. Technologies format, used in some games(.4xm)
. Playstation STR
. Id RoQ used in Quake III, Jedi Knight 2, other computer games
. format used in various Interplay computer games,Interplay MVE
. multimedia format used in Origin's Wing Commander III computer game,WC3 Movie
. used in many Sega Saturn console games, Sega FILM/CPK
. Multimedia formats used in Westwood Studios games, Westwood Studios VQA/AUD
. Used in Quake II, Id Cinematic (.cin)
. used in Sierra CD-ROM games, Sierra VMD
. used in Sierra Online games, .sol files
. Electronic Arts Multimedia, Matroska
. used in various EA games; files have extensions like WVE and UV2
. Nullsoft Video (NSV) format
Total Video Converter supports generating the following file formats:
Video Formats:
. Convert to MPEG4(.mp4)
. Convert to 3gp(.3gp, 3g2)
. Convert to Game Psp (.psp)
. Convert to MPEG1 (.mpg, mpeg)
. Convert to NTSC, PAL DVD mpeg and Burn to DVD disc
. Convert to NTSC, PAL SVCD mpeg and Burn to SVCD disc
. Convert to NTSC, PAL VCD mpeg and Burn to VCD disc
. Convert to Ms Mpeg4 AVI (.avi)
. Convert to Divx AVI (.avi)
. Convert to Xvid AVI (.avi)
. Convert to H264 AVI (.avi)
. Convert to Mjpeg AVI (.avi)
. Convert to HuffYUV AVI (.avi)
. Convert to Swf Video (.swf)
. Convert to Flv Video (.flv)
. Convert to Gif Animation (.gif)
. Convert to Mpeg4 Mov (.mov)
. Convert to Apple Quicktime (.mov)
. Convert to DV (.dv)
. Convert to WMV (.wmv)
. Convert to HD Mpeg TS (.ts)
. Convert to ASF (.asf)
Audio Formats:
. Convert to MPEG audio(.mp3, mp2)
. Convert to Ms WAV (.wav)
. Convert to Ms WMA (.wma)
. Convert to OGG (.ogg)
. Convert to Amr audio (.amr)
. Convert to AC3 (.ac3)
. Convert to SUN AU format (.au)
. Convert to m4a (mp4 audio)
. Convert to aac (aac audio)
. Convert to mmf (mmf audio)
. Convert to Flac (flac audio)
Год выпуска: 2009
Разработчик: Effectmatrix
Совместимость: All Windows
Категория: Мультимедиа
Язык интерфейса: Английский
Размер файла: 10,35 MB
Лекарство: Присутствует Serial (Key)
Метки: total video converter 3.20.090104 + serial (key) |














