-Цитатник
Все поискови...
Коды HTML для оформления постов, блогов - (0)Коды HTML для оформления постов, блогов ...
Кладезь для всех начинающих... - (0)Кладезь для всех начинающих... Я здесь буквально всё собрала,что касается текста,шри...
МЕГАПОИСКОВИК. - Найдется все!!! - (1)МЕГАПОИСКОВИК. - Найдется все!!! ...
Изменился код скрытого плеера с Ютуба - (0)Изменился код скрытого плеера с Ютуба Здравствуйте... Сегодня мне прислали комментарий и...
-Музыка
- МОЖЕТ БЫТЬ Эльфийская песня из кф ВЛАСТЕЛИН КОЛЕЦ
- Слушали: 3885 Комментарии: 2
- Serge Devant - Addicted
- Слушали: 6221 Комментарии: 0
- Sunlounger - Sunny Tales (Chill)
- Слушали: 783 Комментарии: 0
- Enya - Only time
- Слушали: 9207 Комментарии: 1
- YELLO - Drive/Driven
- Слушали: 1350 Комментарии: 0
-Рубрики
- ► ТЕМЫ И СХЕМЫ, АВЫ (155)
- ♥♥♥ ЛЮБИМОЕ (21)
- COREL PSP (45)
- - уроки COREL (32)
- - все для работы (1)
- - делаем коллаж (8)
- - плагины для Corel (6)
- - полезные советы по проге (4)
- БЕЗ СМЫСЛА (12)
- БРАТЬЯ НАШИ МЕНЬШИЕ (23)
- В СТИХАХ ПРЕКРАСНОЕ... (13)
- ВИДЕО RiaArei (9)
- ВИДЕО ИНТЕРЕСНОЕ И КРАСИВОЕ (20)
- ВКУСНОСТИ И ПОЛЕЗНОСТИ (1334)
- - блюда из картофеля (103)
- - блюда из рыбы (52)
- - варенья (2)
- - все из творога (11)
- - всё о курице (73)
- - выпекаем и жарим (343)
- - готовим в мультиварке (2)
- - закуски (97)
- - коктейли (3)
- - кухонные полезные советы (101)
- - мяско в ассортименте (89)
- - напитки (3)
- - овощные вкусности (139)
- - разносолы (25)
- - салаты (183)
- - сладкоежкам (206)
- - соусы и заправки для салатов (25)
- - страсти по макаронам (10)
- - супчики (30)
- - украшения блюд (8)
- - шашлычки разные (1)
- ВСЁ О ЕДЕ (19)
- - выбираем продуты (3)
- - полезные свойства продуктов (15)
- ВСЁ ОТ RiaArei (158)
- • PNG ассорти (12)
- • всё о св.Валентине (9)
- • кнопочки - переходы (30)
- • комментарии для постов (13)
- • мини-открыточки (7)
- • музыкальная открытка (4)
- • Новогодний микс (12)
- • открыточки "Благодарности" (2)
- • открыточки "С днём рождения" (15)
- • открыточки Новый Год (17)
- • открыточки с 8 Марта (1)
- • пожелайки (4)
- • рамочки (8)
- • фоны (33)
- ГОВОРИМ И ПИШЕМ ПРАВИЛЬНО (23)
- - богатый и могучий... (16)
- - умные слова (3)
- ДЛЯ ДЕТОК (125)
- - мультяшки и кинушки (37)
- - обучалки и развивашки (64)
- - отдых с ребенком (2)
- - полезное (54)
- ЖУРНАЛЫ (5)
- - здоровье и красота (1)
- ЗВЁЗДНАЯ ЖИЗНЬ (76)
- - звезды Голливуда в историях и картинках (6)
- - звезды музыкального мира (3)
- - модницы недели (8)
- - папарацци (29)
- - российский шоубиз (2)
- - таланты и поклонники (12)
- ИГРЫ (25)
- ИЗУЧАЕМ ИННОСТРАННЫЙ ЯЗЫК (89)
- - уроки английского (82)
- - уроки испанского (4)
- ИНТЕРЕСНЫЕ САЙТЫ И БЛОГИ (407)
- ИНТЕРНЕТ-ПОЛЕЗНОСТИ (135)
- ИНФОГРАФИКА (6)
- К ОБМАНУТЫМ ПРИРОДОЙ... (7)
- КИНО (66)
- - интересные факты (13)
- - кинопрокат месяца (8)
- - мультипликация он-лайн (2)
- - новости кино (15)
- - он-лайн кино (28)
- КНИГИ И КНИЖЕЧКИ (6)
- - любовный роман (2)
- КОМПЬЮТЕР (235)
- - Soft (111)
- - необходимое и полезное (127)
- - обои на рабочий стол (4)
- Soft и контент для VD, фото,флеш (5)
- КРАСОТА СТРАШНАЯ СИЛА (46)
- - женские штучки (25)
- - коллекция причёсок (7)
- - полезные советы (33)
- - советы от визажистов (3)
- КРЕАТИВЧИК (13)
- ЛиРу ПУТЕВОДИТЕЛЬ (277)
- - HTML шпаргалка (138)
- - в помощь блоггеру (49)
- - все о баннерах (5)
- - все о кнопочках (7)
- - все о плеерах (25)
- - все о рамках (96)
- - все о тексте (3)
- - все о фонах (24)
- - всео таблицах (13)
- - всё о схемах (12)
- - пишем красиво (1)
- ЛЮБИМЫЕ АКТЕРЫ (5)
- - Англия (1)
- - Испания (1)
- - Турция (1)
- ЛЮБИМЫЕ АКТРИСЫ (1)
- - Голливуд (1)
- МЕДИЦИНА И ЗДОРОВЬЕ (90)
- - всё о и для здоровья (38)
- - народная мудрость (10)
- - правильное и полезное питание (38)
- МОДНЫЕ ТЕНДЕНЦИИ (43)
- - битва платьев (1)
- - от дизайнеров (18)
- - свадебная мода (13)
- МОЁ НАСТРОЕНИЕ (6)
- МОЙ ФШ (7)
- МОЛИТВЫ (12)
- МУДРОСТЬ И НЕ ТОЛЬКО... (33)
- - правда жизни (21)
- - цитаты (12)
- МУЗЫКА (214)
- - классика (4)
- - красивое на иностранном (137)
- - красивое на русском (33)
- - музыка души (28)
- - музыкальное ассорти (13)
- - музыкальные альбомы (26)
- - новости музыкального мира (2)
- МУЗЫКА ОН-ЛАЙН (8)
- МЫ ТАКИЕ РАЗНЫЕ... (5)
- МЫСЛИ ВСЛУХ (24)
- - всяко/разно (3)
- - киношно & сериальное (2)
- - книжное (5)
- - мультяшное (1)
- О МУЖЧИНАХ с любовью (2)
- • и сердце биться перестало (2)
- ОБ ИСКУССТВЕ (34)
- - 3D картины (2)
- - картинная галерея (24)
- - стрит-арт (1)
- - фото (4)
- ОН-ЛАЙН СЕРВИСЫ (234)
- ПЛЕЙКАСТЫ RiaArei (12)
- ПРАЗДНИЧНОЕ (8)
- РАЗНОЕ (42)
- РАМОЧКИ ОТ... (448)
- ♦ OLGA S-M (17)
- ♦ be-ll (8)
- ♦ Franzuzhenka (8)
- ♦ geniavegas (225)
- ♦ koreckolga (11)
- ♦ La-Perla Margarita (30)
- ♦ lidija00 (3)
- ♦ Litizija (3)
- ♦ Lkis (22)
- ♦ mimozochka (14)
- ♦ nataliya_bezusko (3)
- ♦ PEROOO (11)
- ♦ Radeia (7)
- ♦ undina77 (4)
- ♦ Vi-Natalka (23)
- ♦ Зиновия (22)
- ♦ Ин_ночка (20)
- ♦ Оля-душка (8)
- РЕКЛАМА (3)
- С ФОТОКАМЕРОЙ В РУКАХ (4)
- САМЫЕ-САМЫЕ... (12)
- СЕРИАЛЫ (22)
- - испанские сериалы (2)
- - латиноамериканские сериалы (1)
- - новости сериалов (6)
- - он-лайн сериалы (13)
- СОВЕТЫ, СОВЕТЫ, СОВЕТЫ (113)
- ССЫЛКИ (4)
- СТРОЙНЕЕМ И ХУДЕЕМ (198)
- - диеты (40)
- - от теории к практике (25)
- - спорт, фитнес.... (134)
- ТВ ОН-ЛАЙН (9)
- ТВОРЧЕСТВО... (70)
- - волшебными ручками (6)
- - коллажи, обойки (4)
- - музыкальные открытки (27)
- - плейкасты (23)
- - поэзия души (6)
- - проза (10)
- УРОКИ РАЗНЫЕ (90)
- ФАКТЫ ОБО ВСЁМ (14)
- ФОТО ДНЯ (8)
- ФОТОСЕССИЯ (18)
- ФОТОШОП (626)
- - PNG, вектор (36)
- - аннимация (72)
- - видео-уроки (25)
- - делаем коллаж (30)
- - кисти (8)
- - маски (16)
- - плагины (79)
- - практические ФШ советы (36)
- - стили (4)
- - уроки ФШ (356)
- - фоны (8)
- - футажи (22)
- - шрифты (8)
- - экшены (9)
- ЦИАТНИК (4721)
- ЧТО ТАКОЕ...? (6)
- ШТУЧКИ ДЛЯ ДНЕВНИКА (579)
- - блестяшки (9)
- - видеорамки (14)
- - все для оформления (118)
- - все о цвете (22)
- - всяко-разно (45)
- - генераторы (88)
- - заготовки для постов (3)
- - информеры (4)
- - комментарии для постов (25)
- - плееры (15)
- - разделители (2)
- - рамки (97)
- - смайлы (2)
- - стрелки и кнопочки (13)
- - флешки (22)
- - фоны (206)
- - шрифты (15)
- ЭМОЦИИ (48)
- ЭТО ИНТЕРЕСНО (149)
- ЭТО ПРИГОДИТСЯ (73)
- ЮМОР (131)
-Ссылки
-Метки
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5465
Комментариев: 5484
Написано: 15749
Записи с меткой html шпаргалка
(и еще 389 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
corel html шпаргалка png картинки soft английский блюда из картофеля блюда из курицы блюда из овощей вкусности все от riaarei выпекаем и жарим выпечка генераторы для деток закуска изучаем иностранный интересные сайты интернет-полезности компьютер красивое на иностранном музыка мясные вкусности он-лайн сервисы пироги полезное для компа полезные советы программы рамки рамки от... салаты сладкоежка советы советы хозяйкам спорт стройнеем и худеем темы и схемы уроки английского уроки анимации уроки лиру уроки разные уроки фш фитнес фоны фоны бесшовные фш цитатник штучки для дневника это интересно это пригодится юмор
Как разделить текст на 2 части. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о тексте цитатник html шпаргалка |
сайты для оформления блога и днева |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Продолжение знакомства с HTML |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]

БЛОГГЕРСКИЙ ЯЗЫК HTML
Продолжаем знакомство с сайтами, где доступно объясняется применение языка HTML. Не забывайте смотреть записи с метками по этой теме и у ваших друзей, подсказок много.  Формула кнопки "выпадающего" меню Формула кнопки "выпадающего" меню
Написать текст прямо на картинке в записи
|
Метки: уроки лиру html шпаргалка цитатник |
Промотка текста в записи и Путешественник во времени Д.Тайтор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
Метки: генераторы цитатник он-лайн сервисы интересные сайты интернет-полезности уроки лиру все о рамках html шпаргалка |
ПОЛЕЗНАЯ ШПАРГАЛКА |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру html шпаргалка цитатник |
Основные стандартные шрифты |
Это цитата сообщения anohina-63 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру html шпаргалка цитатник все о шрифтах штучки для дневника шрифты |
КАК СДЕЛАТЬ ЦВЕТНУЮ ССЫЛКУ |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "HTML":
Часть 1 - Коды для оформления блога
Часть 2 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
...
Часть 14 - ПАЛИТРА ЦВЕТОВ HTML (буквенные коды цвета)
Часть 15 - Урок для новичков от MANGIANA (конвертация кликабельных картинок в простые, некликабельные)
Часть 16 - КАК СДЕЛАТЬ ЦВЕТНУЮ ССЫЛКУ
Метки: уроки лиру html шпаргалка цитатник |
уроки для новичков на ЛИРУ. с первого дня . |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: уроки лиру html шпаргалка цитатник |
Как правильно вставить музыку в код плеера |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Как правильно вставить музыку в код плеера
Допустим Вы увидели плеер примерно такой:

и захотели использовать его для своих целей.
Код аудио плеера, который Вы видите выше, выглядит вот так:

Что же вам надо делать, чтобы плеер воспроизвел Вашу музыку?
Cмотрим на картинку.
В ней я расписала всё, что Вам надо проделать.
А надо Вам найти в том коде, который Вы скопировали и вставили в сообщение, вот это слово- way -и вставить адрес музыкального файла до вот этих букв &swf
Обязательно надо обратить внимание, что весь код должен быть без пробелов.
Все одной цепочкой связано как одно целое.
2 вариант.
В современном HTML коде, которые используют все современные сайты, код аудио плеера начинается по другому.
Например,как правило, так:
![]()
Что надо делать в этом случае.
В этом случае все намного проще, чем в первом)))
Смотрим внимательно картинку и, если у вас есть адрес аудио плеера, вставляете его в нужное место. Адрес музыки тоже вставляете туда, куда показано.

Я думаю, что теперь у Вас проблем с вставкой музыки в любой плеер не будет.
Удачи Вам в творчестве.
Серия сообщений "Сайтостроение":Полезные советы. Ссылки. Заработок. Домен. Хостинг.Как выбрать.Коды.Часть 1 - Как сделать кликабельную кнопку.
Часть 2 - Перевод текста целыми страницами
...
Часть 11 - Как удалить спам из комментариев от социальной сети facebook.Урок.
Часть 12 - модерировать на страничках своего дневника комментарии из социальной сети ВКонтакте
Часть 13 - Как правильно вставить музыку в код плеера
Метки: уроки лиру html шпаргалка цитатник все о плеерах |
ПРОСТЫЕ РАМОЧКИ и ШРИФТ |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все о рамках уроки лиру html шпаргалка цитатник |
Дополнение к уроку " Рамка с разрывом." |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Если нужно поменять цвет и размер обводки
Урок рамки с разрывом
................................
....................................

Вот эти теги кроме последнего fieldset.
Поставьте их как на скрине .Когда процитируете увидите теги.
.......................................
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Часть 19 - Перевод урока"Tag Mysystere de janvier"
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Урок"Фон под запись с обводкой и картинкой в разрыве. |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Вот скрин,где цветом я отметила,что куда вставлять.

Красный---это адрес фона рамки
бирюзовый 700px--- ширина рамки
Желтый ----цвет текста
Розовый 5 -----размер текста
Черный left---- это место разрыва рамки,у меня слева. (Можно поменять на center или right)
Бежевый----адрес картинки в разрыв
Лиловый----адрес картинки для кат
Салатовый--- адрес ссылки откуда запись взяли
Зеленый----адрес дневника вашего и ник
Если вам надо уменьшить картинку подставьте значения width"100px"или другой размер сразу после кавычек адреса картинки.
А здесь в окошке код этой рамки. Только вам подставить свои значения.
Надеюсь вам понятно.Удачи!
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 15 - Урок"Делаем рамку 8 слоев" (по просьбе)
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Часть 19 - Перевод урока"Tag Mysystere de janvier"
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Меняем рамки |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Сплошная рамочка
 |
Точечная рамочка
 |
Двойная рамочка
 |
|
Пунктирная рамочка
 |
Внутренняя рамочка
 |
Внешняя рамочка
 |
|
Вогнутая рамочка
 |
Выпуклая рамочка
 |
border-width - задает толщину всех границ элемента.
Толщина может быть задана числовым значением (в пикселях). Также доступны три предопределенных значения: thin, medium, thick, рисующие тонкую, среднюю и толстую линию соответственно. Значение по умолчанию medium.
border-style задает тип границ элемента.
border-color задает цвет границ элемента страницы. Может принимать значение transparent для задания невидимой, но имеющей ширину границы.
Может быть задано от одного до четырех значений. Если задано одно значение, оно применяется ко всем четырем границам. Если задано два значения, первое относится в верхней и нижней границам, а второе - к левой и правой. Если задано три значения, то первое применяется к верхней границе, второе - к левой и правой, третье - к нижней.
Для установки рамки только на определенных сторонах элемента воспользуйтесь параметрами border-top, border-bottom, border-left, border-right:
border-style: none; - запрещает рисование границы (значение по умолчанию);
|
border задает все свойства границ элемента страницы в один прием. Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.
Вместо многоточия может быть table, blockquote, fieldset, img, p, div, textarea...
|
|
|
|||
|
|
|
|||
|
|
|
Серия сообщений "Черновик":
Часть 1 - КОД РАМКИ + урок
Часть 2 - Бордюры-черные.
...
Часть 34 - Флеш-открытка-шаблон
Часть 35 - Сонник
Часть 36 - Меняем рамки
Часть 37 - Манипуляции с курсором
Часть 38 - Летающая строка
Часть 39 - Меняем курсор на один из стандартных
Часть 40 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Простая цветная рамка с закруглёнными краями за 5 минут |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Очень удобна, без использования фона, будете только менять цвет фона, который вам удобен. Растягивается вниз, а ширину сами будете менять.
Вот код рамочки
<center><div style="padding:100px;border-radius: 45px;width: 500px; height: px;border: 8px solid #FFFF33;background: #2C55F9;color:#ffffff;margin-bottom:100px;"><td style="padding:20px;text-align:justify"><center><span style="font-family:Times New Roman;color:#FFFFAD;font-size:24px"><i>ВАШ ТЕКСТ
или
КАРТИНКИ</i></center></div>
А ниже немного инфы о тегах в коде рамочки
Метки: уроки лиру html шпаргалка все о рамках цитатник |
По просьбе "скелетик" кода такой рамки. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
Метки: уроки лиру html шпаргалка все о рамках цитатник |
Подписываем свои работы |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру html шпаргалка цитатник |
Делаем разноцветные рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Делаем разноцветные рамки
Здесь будет ваш текст.
Надеюсь, рамка вам нравится...))
Код рамки:
Метки: уроки лиру цитатник html шпаргалка все о рамках штучки для дневника рамки |
Рамка с круглыми углами. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Здесь урок для Яру
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Код готовой рамки
Метки: уроки лиру цитатник html шпаргалка все о рамках |
Как быстро найти нужное в коде |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
НАЙТИ НУЖНОЕ СЛОВО ИЛИ ЗНАКИ
Те, кто делает рамки, особенно новички, частенько теряют много времени, отыскивая в большом коде нужные участки, чтобы внести свои изменения. Иногда даже "Здесь будет Ваш текст" трудновато обнаружить с первого раза.
еще разные уроки
Что можно скачать бесплатно
Метки: уроки лиру html шпаргалка цитатник |
Объемные рамки разной конфигурации. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я давала урок по изготовлению рамок с круглыми углами. Посмотреть его можно здесь. А
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
Здесь урок для Яру
|
Код готовой рамки
Код "скелетика" рамки
Метки: уроки лиру все о рамках цитатник html шпаргалка |
Формулы и способы эксцентричного ввода текста в пост |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Примеры эксцентричного ввода текста в пост Написать текст справа налево Текст напечатан слева направо, но отображен справа налево. Перевернуть текст "вверх ногами" ¡ɯǝʚиdu ¡ɯǝʚиdu ¡ɯǝʚиdu перейти по ссылке иwɐɹон хdǝʚʚ ɯɔʞǝɯ qɯʎнdǝʚǝdǝu
В формуле изменить код цвета после *color="код"*, размер *"size="цифра"*, ширину *width="цифра"* и центровку *center (центр), left(левый край), right(правый край)* Формулы в окошках ниже.
Пример вертикальной линии красного цвета слева.
Линия будет увеличиваться в длину вместе с вводом текста
Ещё посты в дневнике с формулами Возможности программы Paint, встроенной в Windows
Фантазируйте, друзья! Удачи и интересных идей в творчестве! |
Метки: уроки лиру html шпаргалка цитатник |
Простые рамки с заголовком |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В этих рамках можно менять цвет и рамки, и заголовка.

Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Метки: штучки для дневника рамки цитатник уроки лиру html шпаргалка все о рамках |
Простые рамки с фоном |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Простые рамки с фоном
|
|
|
Что меняем в формуле?

Для кода цвета, как всегда, пользуемся генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Метки: штучки для дневника рамки цитатник уроки лиру html шпаргалка все о рамках |
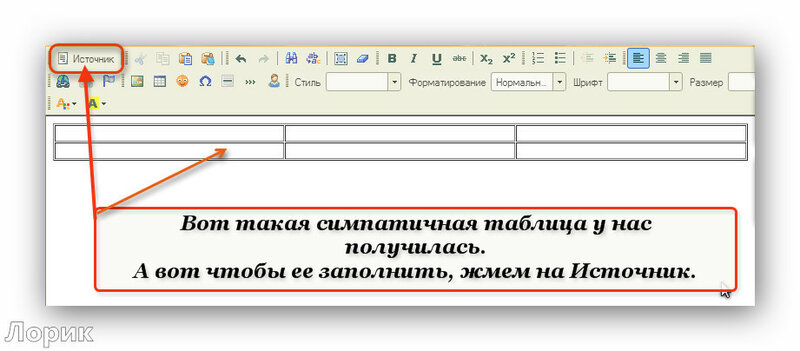
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Специально для
Бродилку по урокам






Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
Метки: уроки лиру html шпаргалка все о таблицах цитатник |
Текст с прокруткой |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Копируйте код из окошка и вместо слов ВАШ ТЕКСТ пишите то, что вам надо.
Метки: уроки лиру html шпаргалка цитатник все о тексте |
Разная прокрутка для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Каждую строчку надо заключать в теги
ПРИМЕР:
Давайте напишем стихотворение в прокрутке
Каждую строчку стихотворения тоже надо заключать в теги
Размеры size="10" - соответствует количеству строк в высоту. Если изменим размер на 2, получим следующую прокрутку:
Есть еще одна формула, для другой прокрутки:
В этой формуле не надо ставить теги
ПРИМЕР:
Метки: уроки лиру html шпаргалка цитатник |
Как сделать картинку круглой без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Было

Стало

Достаточно всего-навсего в HTML-формулу картинки в конце вставить тег
style="border-radius: 100%;"
как любая картинка становится круглой. Правда, здорово?
А если изменить проценты в этом теге, то можно закруглять края у картинки.
Вот, например, я поставила 16%
style="border-radius: 16%;"
И получили картинку с закругленными краями


Метки: уроки лиру html шпаргалка цитатник |
Картинки в одну линеечку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Чтобы несколько картинок встали в ряд, воспользуемся следующей формулой (на три картинки):
Адрес картинки берем через Яндекс.Фотки

 |  |  |  |
надо поставить столько раз, сколько потребуется
для вас Лариса Гурьянова
Метки: уроки лиру html шпаргалка цитатник |
Тег FIELDSET |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать такую рамку, нужно воспользоваться следующим кодом:
<fieldset><legend>Заголовок рамки</legend>
Содержимое рамки (здесь может быть текст, код плеера с музыкой, фото, видео)
</fieldset>
В заголовок также можно вставить все что угодно (фото, видео и др.). Достаточно прописать нужный код вместо фразы "Заголовок рамки".
Используя следующие теги можно задать цвет рамки Fieldset:
<fieldset style="border:1px #00BFFF solid;">
<legend> Содержимое рамки
</fieldset>
Здесь измене стиль рамки, цвет, размер, шрифт заголовка и сожержимого рамки.
Код такой рамки:
<fieldset style="border: #1874CD ridge thick;">
<legend> <b><span style="font-family:Monotype Corsiva;color:#104E8B;font-size:25px">Заголовок</b></span></legend><span style="font-family:Comic Sans MS;color:#8B795E;font-size:14px">Содержимое </span>
</fieldset>
Границы рамок border можете менять на свое усмотрение. Изменить размер, цвет и шрифт текста можете, пользуясь моей инструкцией. Пригодится Вам и таблица цвета HTML
<fieldset>содержимое рамки</fieldset>
Взято ЗДЕСЬ
Метки: уроки лиру html шпаргалка все о рамках цитатник |
Как создать плейлист на Привет.ру Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
адрес сайта http://music.privet.ru/
Девоньки и мальчики...
Этот плеер можно на Ли.ру устанавливать в посты...
И цвет подбирать под цвет рамочки или коллажа.
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
Часть 8 - Урок для Ли.ру от MissKcu. Как удалить цитируемый пост.
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
...
Часть 18 - Вы убрали Корону? ушли Рубрики и все остальное?
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Метки: уроки лиру html шпаргалка все о плеерах цитатник |
Альтернатива Постовому |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас многие жалуются, что в связи с проблемами на сайте Постовой, исчезли плееры.
Так есть альтернатива..))
Формулу для этого плеера я взяла с Привет.Ру. По-моему, ничуть не хуже..))
Можно менять ширину плеера и его цвет.
Вот формула такого плеера без квадратных скобок
flash=ШИРИНА ПЛЕЕРА,20,http://music.privet.ru/swf/mp3player.swf?autostart=false&bufferlength=3&showeq=true&file=ПРЯМАЯ ССЫЛКА НА МУЗЫКУ В МР3&id=299660142&callback=http://music.privet.ru/callback.php&backcolor=0xЦВЕТ ПЛЕЕРА&frontcolor=0xЦВЕТ ВНУТРЕННОСТЕЙ ПЛЕЕРА&lightcolor=0xCC3D1C
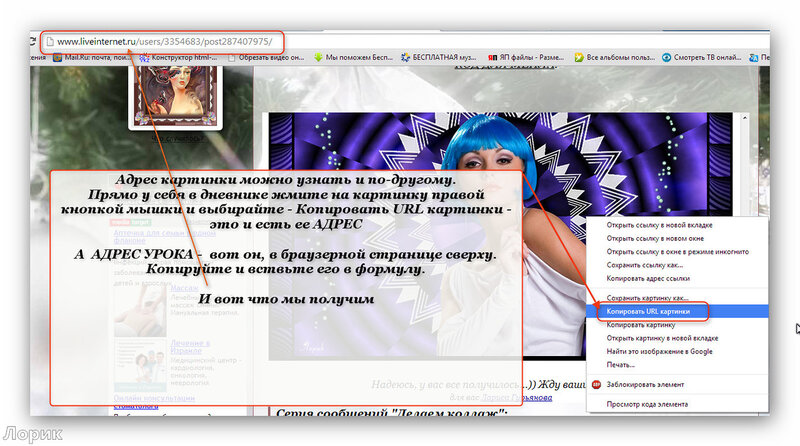
Как узнать прямую ссылку на МР3 файл смотрим ЗДЕСЬ
А цвет плеера я получаю с помощью генератора цвета.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
для вас Лариса Гурьянова
Метки: интересные сайты уроки лиру все о плеерах html шпаргалка цитатник штучки для дневника плееры |
Коды для плееров |
Это цитата сообщения valniko77 [Прочитать целиком + В свой цитатник или сообщество!]
Для некоторых проблема сделать пост с музыкой, так как не знают как вставить плеер с музыкой в свой пост. Я хочу просто дать ссылки не сайты, где имеются готовые коды плееров и объяснения.
http://jokeroro.narod.ru/CHKOLA-6/index_0_1_5_5.html
http://htmlka.com/vstavka-media-fajlov/
http://www.vseoblog.com/2012/12/blogger-blog-muzyka-pleer.html
Метки: интересные сайты цитатник уроки лиру все о плеерах html шпаргалка штучки для дневника плееры |
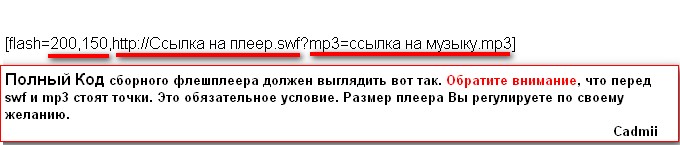
Плееры для музыки. Код. Вставить музыку. |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Плееры для вставки музыки

Обратите внимание на картинку сверху.
Полный код плеера выглядит так, как на картинке.
Его можно написать и вручную, если есть желание)))
Адрес плеера оканчивается .swf (точка swf) .
Адрес музыки оканчиваться .mp3 (точка mp3).
Все пишется без пробелов.
Иначе код и плеер не будут работать.
1.
Метки: уроки лиру все о плеерах штучки для дневника плееры цитатник html шпаргалка |
Картинки в одну линеечку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Чтобы несколько картинок встали в ряд, воспользуемся следующей формулой (на три картинки):
Адрес картинки берем через Яндекс.Фотки

 |  |  |  |
надо поставить столько раз, сколько потребуется
для вас Лариса Гурьянова
Метки: уроки лиру html шпаргалка цитатник |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кладезь для всех начинающих...
|
маленький текст маленький текст Увеличить текст+1:текст + 1 Увеличить текст+2:текст + 2 Увеличить текст+3:текст + 3 Увеличить текст+4:текст + 4 КРАСНЫЙ:красный текст ЖЕЛТЫЙ:желтый текст ФИОЛЕТОВЫЙ:фиолетовый текст ЗЕЛЕНЫЙ:зеленый текст КОРИЧНЕВЫЙ:коричневый текст ГОЛУБОЙ:голубой текст СИНИЙ:синий текст ФУКСИЯ:фуксия текст текст по центру бегущая влево строка бегущая вправо строка
текст с правого краю
в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ
Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
"закрепитель" текст остается таковым, каким вы его пишете
|
Метки: уроки лиру html шпаргалка цитатник в помощь блоггеру |
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Коды HTML для оформления постов, блогов
|
Метки: уроки лиру html шпаргалка цитатник |
Делаем кнопки |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Например, есть кнопки - флешки (шуточные). Развлекаться тут: http://www.liveinternet.ru/users/ka82/post275377421
Есть кнопки "далее" (убрать текст под кат). Это можно делать с помощью картинок-гифок и просто картинок. [more=<img src="АДРЕС КАРТИНКИ" />]. Подробнее тут: http://www.liveinternet.ru/users/ka82/post171857399/
Примеры:
Берем картинку, например

Вставляем ее адрес в тег
[more=<img src="//img0.liveinternet.ru/images/attach/c/2//70/855/70855532_blu_1.gif" />]
Про то как убирать под кат полробнее тут: http://www.liveinternet.ru/users/ka82/post171857399/
А здесь я хочу остановиться на таких кнопках:
Метки: уроки лиру цитатник html шпаргалка все о кнопочках |
Расположение музыки на картинке |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "=ЛиРу/ формулы":
Часть 1 - Расположение музыки на картинке
Часть 2 - Урок по таблицам. Формулы
Часть 3 - Коды оформления блога
...
Часть 40 - Красивые рамки с уголками
Часть 41 - Двигаем текст или картинку в дневнике
Часть 42 - Урок. Вставляем вертикальные разделители
Серия сообщений "=уроки по музыке":
Часть 1 - Расположение музыки на картинке
Часть 2 - Как загрузить музыку в раздел "Музыка" на ЛиРу?
Часть 3 - Музыку загружаем в дневник ( 2 способа)
...
Часть 25 - Как сделать музыкальную открытку
Часть 26 - Учимся делать музыкальную картинку
Часть 27 - Делаем музыкальную открытку
Метки: уроки лиру html шпаргалка все о рамках цитатник |
ЕСЛИ ТЕКСТ ВЫХОДИТ ЗА ПРЕДЕЛЫ РАМКИ (УРОК ТАТЬЯНЫ ЕГОРОВОЙ) |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру все о рамках цитатник html шпаргалка |
Код разрезной рамочки для Лиру |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о рамках html шпаргалка цитатник |









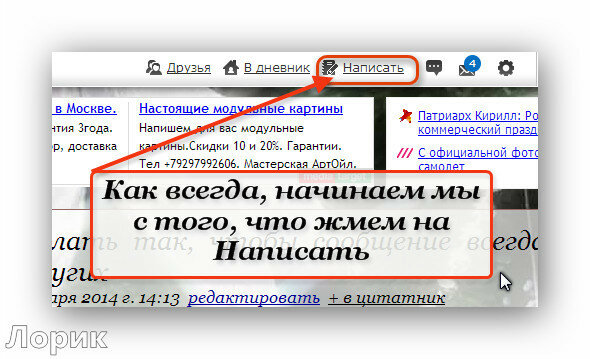
 Я уже приводил пример
Я уже приводил пример 












