-Цитатник
Летиция Ортис. Разведенная простолюдинка, ставшая королевой Испании Королева Испании Летиция вход...
Радуйтесь! - (0)Радуйтесь! Если голубые Небеса наполняют вас Радостью, если стебель полевой Травы не оставля...
Узоры Славянской Души. Павлопосадский платок. Часть 5. - (0)Узоры Славянской Души. Павлопосадский платок. Часть 5. Весь материал по теме здесь Павлово-пос...
Путешествие в Лиссабон. Один день в столице Великих открывателей - (0)Путешествие в Лиссабон. Один день в столице Великих открывателей ...
Иллюстрации Умберто Брунеллески (1879−1949). - (0)Иллюстрации Умберто Брунеллески (1879−1949). Как причудлива бывает жизнь... Родил...
-Музыка
- Филипп Киркоров - Милая
- Слушали: 3696 Комментарии: 1
- Филипп Киркоров - Гибну Я ( студийка)
- Слушали: 6814 Комментарии: 1
- Ф.Киркоров, Снег
- Слушали: 27425 Комментарии: 1
- НА ГЛУБИНЕ В ТЫСЯЧУ ПОЦЕЛУЕВ...
- Слушали: 7155 Комментарии: 1
- Сергей Серафимов
- Слушали: 1030 Комментарии: 2
-Метки
-Рубрики
- BatValentina (86)
- AGAPEO (26)
- astra4 (51)
- babeta-liza (66)
- E-Ledi (53)
- MANGIANA (3)
- Marishka_AG (Шедевры_от_Маришки) (10)
- Nata-Leoni (22)
- NIKALATA (26)
- SvetlanaT (10)
- Veta-z (63)
- Vi-Natalka (49)
- Алевтина Серова (18)
- АСТРОЛОГИЯ (9)
- БАННЕРЫ СООБЩЕСТВ, ДРУЗЕЙ (18)
- В сё от valvallu (20)
- ВАЛЮША ПП (26)
- Ваятели Мира (16)
- ВИДЕО ИЗ ИНТЕРНЕТА (666)
- АИДА ВЕДИЩЕВА (2)
- АЛЛА ПУГАЧЁВА (2)
- АННА ГЕРМАН (5)
- ДЗА ПИНАЦ (2)
- Киркоров Филипп (3)
- ЛАРИСА ДОЛИНА (1)
- ЛЮДМИЛА ПЕТРУШЕВСКАЯ (1)
- СОФИЯ РОТАРУ (8)
- ЮКАРИ ИТО (9)
- Видео от друзей (214)
- ВСЁ ОТ geniavegas (33)
- Всё от tomishka (41)
- всё от -Juliana-- (10)
- ВСЁ ОТ Arnusha (83)
- ВСЁ ОТ Beauti_Flash (37)
- всё от Belenaya (32)
- ВСЁ ОТ FlashMagic_ (30)
- ВСЁ ОТ izogradinka (12)
- Всё от koreckolga (26)
- ВСЁ ОТ Rietta (9)
- Всё от Sauly (0)
- ВСЁ ОТ TANIUSA47 (9)
- ВСЁ от галина5819 (40)
- ВСЁ ОТ ЕЛЕНЫ КРАЕВОЙ (55)
- ВСЁ ОТ МАРИНА УШАКОВА (64)
- ВСЁ ОТ СЛАВКА ЯДИН (33)
- всё от Таня Петербуржская (70)
- ВЯЗАНЫЕ ВЕЩИ (542)
- ВАРЕЖКИ (1)
- ВИДЕО ВЯЗОК (112)
- Для ДЕТЕЙ (16)
- Для НОГ (2)
- ЖУРНАЛЫ (36)
- ОДЕЖДА (83)
- УЗОРЫ (28)
- ЕДА НА СТОЛ (749)
- видео-рецепт (97)
- КУЛИНАРИЯ РЕЦЕПТЫ (530)
- КУЛИЧИ (169)
- ЖИВОТНЫЙ МИР ПЛАНЕТЫ (149)
- Млекопитающиеся (81)
- ЗДОРОВЬЕ ВСЕМ (231)
- видео медицина (27)
- Земледелие (36)
- Изделия ювелиров Мира (44)
- ИНТЕРЕСНОЕ (401)
- КНИГИ ГОСТЕВЫЕ (3)
- КОВАРСТВО ГЕОМЕТРИИ РИМАНА (21)
- 1. ЗАГАДОЧНЫЙ ГОРОД (6)
- 2. КИБЕРНЕТИЧЕСКИЙ АЗАРТ. (7)
- 3. СКАЗОЧНАЯ ДЕВОЧКА (3)
- 4.ВЕХАМИ ОТЦОВ (3)
- 5.БУНТАРСКИЙ КРАЙ (1)
- КОЛЛАЖИ от друзей (66)
- Личности Мира (407)
- АЛЕКСАНДР I (11)
- артисты (102)
- богатые люди (97)
- Космос, космонавты (14)
- Царственный дом (166)
- Любимые поэты (95)
- Моды (154)
- МУЗЫКА ИЗ ИНТЕРНЕТА (200)
- Музыка от друзей (133)
- Насекомые (6)
- Натали-Наталка (14)
- НАУКА (44)
- НАУКА И МЕДИЦИНА (74)
- ОБУЧЕНИЕ РАБОТЕ В ИНТЕРНЕТЕ (94)
- 1. СОВЕТЫ БЛОГЕРАМ (75)
- ОГОРОД (11)
- ОТКРЫТКИ (173)
- ОФОРМЛЕНИЕ ДНЕВНИКА (370)
- баннер - Линейка (6)
- ДИЗАЙН ДНЕВНИКА (107)
- КОДЫ (92)
- Сертификат (2)
- стикеры (2)
- СХЕМЫ (87)
- ЧАСИКИ (6)
- ЭПИГРАФЫ (45)
- ПЕРЕПОСТ ИЗ ИНТЕРНЕТА (744)
- ПИСАТЕЛИ (72)
- ПОЗДРАВИТЕЛЬНЫЕ (91)
- ПОЗДРАВИТЕЛЬНЫЕ С ДНЁМ РОЖДЕНИЯ (131)
- ПОЗНАНИЕ ЖАРЫ (33)
- 1. КРАСНАЯ ГЕРАНЬ (14)
- 2. НЕЗАБВЕННАЯ ЛИРА (13)
- 3. ЛЕТНИЕ ВЕТРЫ (10)
- Политика (48)
- ПОЭТЫ (201)
- ПТИЦЫ ПЛАНЕТЫ (14)
- РАМКИ (1044)
- Valentina_begi (49)
- klavdia-France (36)
- R-Oksana (111)
- ЛАРРОЧКА (30)
- Лунный_Свет-Захаринка (7)
- наташа Проценюк (8)
- ОТ ЛИДАНА (84)
- Я ни ЕВА (39)
- рассказ автора (10)
- РЕЛИГИЯ (130)
- Рождённые в СССР (192)
- РОССИЯ (224)
- СПОРТ (86)
- видео упражнений (6)
- ПИЛАТЕС (2)
- ФИТНЕС (13)
- Стихи автора (55)
- СТРАНИЧКИ ПОЗДРАВЛЕНИЯ (451)
- ТУРИЗМ (298)
- УЧЁБА В СООБЩЕСТВЕ (110)
- Novichok56 (8)
- ХУДОЖНИКИ (179)
- ЦВЕТОВОДСТВО (66)
- ШИТЬЁ (55)
- Юмор (175)
-Ссылки
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 8564
Комментариев: 2544
Написано: 18507
Вложенные рубрики: Novichok56(8)
Другие рубрики в этом дневнике: Юмор(175), ШИТЬЁ(55), ЦВЕТОВОДСТВО(66), ХУДОЖНИКИ(179), ТУРИЗМ(298), СТРАНИЧКИ ПОЗДРАВЛЕНИЯ(451), Стихи автора(55), СПОРТ(86), РОССИЯ(224), Рождённые в СССР(192), РЕЛИГИЯ(130), рассказ автора(10), РАМКИ(1044), ПТИЦЫ ПЛАНЕТЫ(14), ПОЭТЫ(201), Политика(48), ПОЗНАНИЕ ЖАРЫ(33), ПОЗДРАВИТЕЛЬНЫЕ С ДНЁМ РОЖДЕНИЯ(131), ПОЗДРАВИТЕЛЬНЫЕ(91), ПИСАТЕЛИ(72), ПЕРЕПОСТ ИЗ ИНТЕРНЕТА(744), ОФОРМЛЕНИЕ ДНЕВНИКА(370), ОТКРЫТКИ(173), ОГОРОД(11), ОБУЧЕНИЕ РАБОТЕ В ИНТЕРНЕТЕ(94), НАУКА И МЕДИЦИНА(74), НАУКА(44), Натали-Наталка(14), Насекомые(6), Музыка от друзей(133), МУЗЫКА ИЗ ИНТЕРНЕТА(200), Моды(154), Любимые поэты(95), Личности Мира(407), КОЛЛАЖИ от друзей(66), КОВАРСТВО ГЕОМЕТРИИ РИМАНА(21), КНИГИ ГОСТЕВЫЕ (3), ИНТЕРЕСНОЕ(401), Изделия ювелиров Мира(44), Земледелие(36), ЗДОРОВЬЕ ВСЕМ(231), ЖИВОТНЫЙ МИР ПЛАНЕТЫ(149), ЕДА НА СТОЛ(749), ВЯЗАНЫЕ ВЕЩИ(542), всё от Таня Петербуржская(70), ВСЁ ОТ СЛАВКА ЯДИН(33), ВСЁ ОТ МАРИНА УШАКОВА(64), ВСЁ ОТ ЕЛЕНЫ КРАЕВОЙ(55), ВСЁ от галина5819(40), ВСЁ ОТ TANIUSA47(9), Всё от Sauly (0), ВСЁ ОТ Rietta(9), Всё от koreckolga(26), ВСЁ ОТ izogradinka(12), ВСЁ ОТ FlashMagic_(30), всё от Belenaya (32), ВСЁ ОТ Beauti_Flash(37), ВСЁ ОТ Arnusha(83), всё от -Juliana--(10), Всё от tomishka(41), ВСЁ ОТ geniavegas(33), Видео от друзей(214), ВИДЕО ИЗ ИНТЕРНЕТА(666), Ваятели Мира(16), ВАЛЮША ПП(26), В сё от valvallu(20), БАННЕРЫ СООБЩЕСТВ, ДРУЗЕЙ(18), АСТРОЛОГИЯ(9), Алевтина Серова(18), Vi-Natalka(49), Veta-z(63), SvetlanaT(10), NIKALATA(26), Nata-Leoni(22), Marishka_AG (Шедевры_от_Маришки)(10), MANGIANA(3), E-Ledi(53), babeta-liza(66), astra4(51), AGAPEO(26), BatValentina(86)
Учимся делать рамки. Урок 1 |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "рамки":
Часть 1 - Рамка к Пасхе.
Часть 2 - Душевная музыка. Светлана Копылова.
...
Часть 4 - Музыкальные рамки - открытки
Часть 5 - Урок по созданию музыкальной открытки
Часть 6 - Учимся делать рамочки
Часть 7 - Музыкальный альбом Горячий шоколад
Часть 8 - Учимся делать рамки. Урок 2.
...
Часть 10 - Рамки для постов
Часть 11 - Вставить рамку в пост
Часть 12 - Рамка "Светлой пасхи"
Метки: урок от мастера bloginja Учимся делать рамки. Урок 1 |
Учимся делать рамки. Урок 3 |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
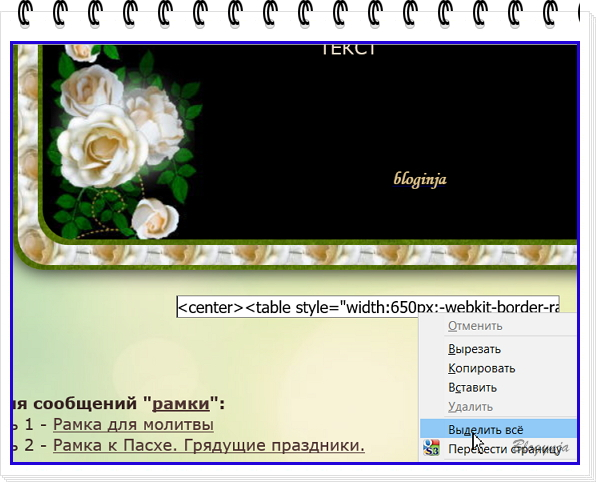
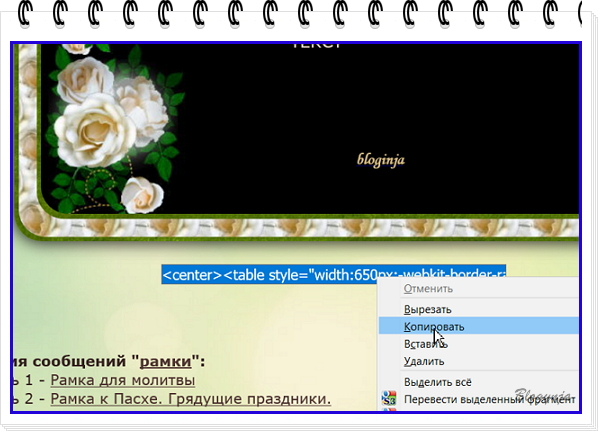
Рамка с картинкой сверху.
 ТЕКСТ |
В предыдущих уроках для создание рамки мы использовали тег table и его стилевые значения. Но здесь мы его заменим. Вместо table будем использовать элемент div.
Открываем редактор и начинаем писать
Читать дальше...
А так она будет выглядеть
 |
Урок 1
Урок 2
Урок 3
bloginja
Серия сообщений "рамки":
Часть 1 - Рамка к Пасхе.
Часть 2 - Душевная музыка. Светлана Копылова.
...
Часть 7 - Музыкальный альбом Горячий шоколад
Часть 8 - Учимся делать рамки. Урок 2.
Часть 9 - Учимся делать рамки. Урок 3
Часть 10 - Рамки для постов
Часть 11 - Вставить рамку в пост
Часть 12 - Рамка "Светлой пасхи"
Метки: Учимся делать рамки. Урок 3 от bloginja |
Учимся делать рамки. Урок 2. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
 Сегодня хочу рассказать, как сделать рамки с закруглёнными углами. С помощью атрибута border-radiusможно делать рамки разных форм.Читать дальше... Ну вот как-то так... Здесь ещё много нюансов можно описывать, но для начинающих и этого пока хватит. Что не понятно или что-то хотелось бы узнать, пишите в комменты. |
Серия сообщений "рамки":
Часть 1 - Рамка к Пасхе.
Часть 2 - Душевная музыка. Светлана Копылова.
...
Часть 6 - Учимся делать рамочки
Часть 7 - Музыкальный альбом Горячий шоколад
Часть 8 - Учимся делать рамки. Урок 2.
Часть 9 - Учимся делать рамки. Урок 3
Часть 10 - Рамки для постов
Часть 11 - Вставить рамку в пост
Часть 12 - Рамка "Светлой пасхи"
Метки: урок от мастера bloginja рамки разных форм. |
Как вставить рамку в свой пост |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "рамки":
Часть 1 - Рамка к Пасхе.
Часть 2 - Душевная музыка. Светлана Копылова.
...
Часть 9 - Учимся делать рамки. Урок 3
Часть 10 - Рамки для постов
Часть 11 - Вставить рамку в пост
Часть 12 - Рамка "Светлой пасхи"
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 14 - Скачать видео с Лиру.
Часть 15 - Изменения, которые должны будут случиться на ЛиРу в ближайшее время
Часть 16 - Вставить рамку в пост
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
Метки: урок от мастера bloginja чужую рамку себе в пост |
Бродилочка в Онлайн фоторедактор - Free Online-Image-Editor без знаний ФШ |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]

Добрый день.!
Сегодня учимся снова делать бродилочку.По просьбе наших учеников ПОШАГОВО
Для начала....смотрим урок
чтобы можно было разобрать работу
Серия сообщений "-уроки от VETA":
Метки: уроки от VETA Бродилочка в Онлайн фоторедактор |
Урок для новеньких "Как вставить музыку на картинку" |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки по музыке":
Часть 1 - Как легко найти и вставить музыку в дневник
Часть 2 - Добавляем музыку в дневник...
...
Часть 6 - Если в блоге не играет музыка.
Часть 7 - Учимся делать музыкальную открытку
Часть 8 - Урок для новеньких"Как вставить музыку на картинку"
Часть 9 - УРОК =ДЕЛАЕМ ПЛЕЕР С You Tube
Часть 10 - Конвертируем любое видео в МР3
...
Часть 19 - Как сделать Плейлист на Привет.ру - по новому.
Часть 20 - Как извлечь музыку из видео YouTube
Часть 21 - Ссылки MP3 - ко Дню Победы
Метки: от mimozochka урок Как вставить музыку на картинку |
Учебник Ли Ру |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Учебник ЛиРу.
 Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас!
Пользуйтесь!
Читать далее >>>
Метки: учебник ли ру |
Баннер Ли РУ сообщества |
Дневник |
Метки: баннер сообщество Ли Ру |
Урок. Обводка поста рамочкой |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Часть 6 - Урок. Обводка поста рамочкой от efachka |
Анимация воды |
Это цитата сообщения Елена_Краева [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок анимации от Елены Краевой ученик nimvfa |
Урок от мастера: чтение записей |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 11 - Урок по созданию музыкальной открытки
Часть 12 - Фон для поста
Часть 13 - Читать закрытые записи
Часть 14 - Скачать видео с Лиру.
Часть 15 - Изменения, которые должны будут случиться на ЛиРу в ближайшее время
...
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
Метки: урок от мастера bloginja Читать закрытые записи |
Бродилка |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]







Пустые папки смотрим в альбоме «БРОДИЛКИ-кликабельно!», автор z-z.zh на Яндекс.Фотках





Серия сообщений "ДЛЯ ДИЗАЙНА":
Метки: уроки от veta как подписать и сделать бродилку |
Урок от мастера: генератор анимированного текста |
Это цитата сообщения Любаша_Сумчанка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "генераторы текста":
Часть 1 - Генератор анимированного текста
Часть 2 - Генератор создания анимации
Часть 3 - Red Dodo - Генератор анимированных баннеров, картинок.
Часть 4 - Онлайн генератор красивых надписей.
Метки: уроки от мастеров анимация текста |
Урок от мастера: генератор анимации баннеров |
Это цитата сообщения Любаша_Сумчанка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "генераторы текста":
Часть 1 - Генератор анимированного текста
Часть 2 - Генератор создания анимации
Часть 3 - Red Dodo - Генератор анимированных баннеров, картинок.
Часть 4 - Онлайн генератор красивых надписей.
Серия сообщений "сайты(2 часть)":
Часть 1 - Red Dodo - Генератор анимированных баннеров, картинок.
Часть 2 - Вам не надо помнить адреса всех сервисов. Достаточно запомнить odno-okno.com
Часть 3 - ТОП-50 онлайн-ТВ - смотрите прямой эфир бесплатно.
Часть 4 - Делаем анимацию онлайн
Часть 5 - Подбор аналогов дорогих лекарств онлайн.
Часть 6 - Бесплатная ретушь портретов он-лайн
Метки: уроки от мастеров анимация баннеров |
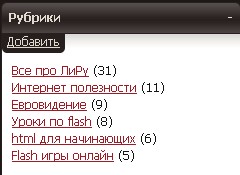
ЛиРу - распределение постов дневника по рубрикам. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - распределение постов дневника по рубрикам.
Давненько я что-то ничего не писал про наш всеми любимый ЛиРу:-)
Но этот пост, требует "быть", ибо уже очень часто возникают проблемы у пользователей. А соответственно и вопросы;-)
Тема простенькая, но по максимуму "разжую":-)
Помимо стандартного распределение постов в дневнике на цитаты, ссылки,видео, музыку и пр., вы можете завести себе отдельные рубрики на ваш вкус. Для удобства конечно же. Поместив пост по отдельной тематике в отдельную (свою) рубрику,- гораздо проще будет в дальнейшем его найти. Покажу на примере, как это выглядит у меня. Смотрим слева в столбике под списком тегов:

Удобство такого вот распределения вполне очевидное. Как сие сделать?
Сначала идем в настройки нашего дневника. Теперь, после видоизменения ЛиРу, чтобы попасть в настройки жмем либо надпись под своей аватаркой:
Читать дальше > > > > >
Метки: урок от друзей рубрики |
Вставляем музыкальный плеер у себя в пост |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
  Чтобы вставить плеер (и не только) в определённое место, нужно создать код и вписать туда нужные для этого теги. Код: <div align="center"><table border="0" cellpadding="0" background="ФОНОВАЯ КАРТИНКА"><tbody><tr><td style="padding: 0px;" width="ШИРИНА ФОНА" height="ВЫСОТА ФОНА" ТЕГИ ВЫРАВНИВАНИЯ>КОД ПЛЕЕРА</td></tr></tbody></table></div> Теги выравнивания: снизу по центру — valign="bottom" align="center" снизу справа — valign="bottom" align="right" снизу слева — valign="bottom" align="left" сверху в центре — valign="top" align="center" сверху справа — valign="top" align="right" сверху слева — valign="top" align="left" Примеры:
Вопрос был про плееры, но не могу не написать, что точно так же можно вставить картинки.
bloginja |
Читайте так же:
Плееры для вставки МР3
Плееры в дневник
Плейкаст
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
Метки: уроки от мастеров ученик nimvfa |
Лирушники с совестью, желающие жить честно и достойно- все в нашем сообществе! |
Это цитата сообщения svet-lana51 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: от svet-lana51 учёба в сообществе |
Учебник Ли Ру - Дом_советов |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге): Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Читать далее >>>
Метки: Дом_советов Учебник Ли Ру |
Пишем красиво |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Любаша К пишем красиво |
Оформление постов. Теги. Ответы на вопросы. |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Находясь на таком сайте, как ЛиРу, надо время от времени напоминать о кодах html. Без них здесь нельзя и шагу ступить - т.е. и строчки нормальной не написать. Кстати, интересно: самое популярное сообщение на лиру, набравшее более 10 тысяч цитат, посвящено именно этим кодам или по-другому - тегам. Тег - это элемент разметки гипертекста, иначе - дескриптор. Например, слово "тег" выше заключен между начальным тегом [b] и конечным тегом [/b] и предписывает отображать его жирным шрифтом. Вот она Таблица основных тегов HTML
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Что ж, поехали. Пост написан LexIncorp. Процитирован уже более 1000 раз, так что цитировать и ссылаться не запрещено:).

Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним (исключение составляет тег ката).
И еще: не бойтесь экспериментировать. Html не может убить ваш компьютер и стереть информацию)
Читаем, изучаем, практикуем >>>
Метки: учёба в сообществе Дом_советов ученик nimvfa |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
Метки: ученик nimvfa сообщения yaqut формулы под рукой |
Сложная таблица |
Дневник |
| стихи | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
Метки: ученик nimvfa |
Делаем рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Делаем рамки":
Часть 1 - Делаем рамки - серия уроков ФШ
Часть 2 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 3 - ДЕЛАЕМ В ФШ РАМКУ С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Часть 4 - Рамка в ОДИН слой
Часть 5 - Делаем разрезную рамку в ФШ
Часть 6 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 7 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 8 - ОТВЕТ ОППОНЕНТУ...))
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
Часть 14 - Шаблоны рамок
Часть 15 - КАК СДЕЛАТЬ "ЗАСНЕЖЕННУЮ" РАМОЧКУ В ФШ
Часть 16 - Делаем ФШ разрезную рамку с обрамлением
Часть 17 - Делаем ФШ-рамку
Часть 18 - ЗАГИБАЕМ УГОЛОК
Часть 19 - Урок для КОРЕЛА "Monika"
Часть 20 - Урок - Рамочка многослойная в ФШ
Часть 21 - Учимся делать рамку для записи в 2 слоя
Часть 22 - Урок "Рамочка сделанная в Фотошопе"
Часть 23 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 24 - Делаем ФШ рамку с помощью бордюрных масок
Часть 25 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 26 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 27 - Делаем в ФШ рамку для видео
Часть 28 - Делаем "рваную" рамку
Часть 29 - Как сделать рамочку в ФШ (1-я ЧАСТЬ урока) - урок от Мираж
Часть 30 - Как сделать рамочку в ФШ (2-я ЧАСТЬ урока) - урок от Мираж
Часть 31 - Делаем ФШ рамку - видео-урок
Часть 32 - Делаем рамку в Корел
Часть 33 - Простая рамка для записи с часиками
Часть 34 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 35 - Цветные рамочки для текста
Часть 36 - Простые рамки с заголовком
Часть 37 - Простые рамки с фоном
Часть 38 - Прерывистые рамки для текста
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - Как сделать разрезную рамку в ФШ
Часть 41 - Коды для Мейла и ЛиРу
Часть 42 - Делаем разрезную рамку в ФШ
Серия сообщений "Для ЛиРу":
Часть 1 - КАК ВСТАВИТЬ ЭПИГРАФ
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 12 - Как получить ссылку на музыку?
Часть 13 - Что сделать, если у вас в блоге не играет музыка?
Часть 14 - Делаем рамки
Часть 15 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
Часть 16 - Видео-урок: Работа со ссылками на лиру
...
Часть 42 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 43 - Начинающим на ЛиРу
Часть 44 - ВОПРОСЫ И ОТВЕТЫ
Метки: Лариса_Гурьянова ученик nimvfa уроки по рамкам |
Всё про картинки. Часть 2 |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 5 - HTML отображается, как текст
Часть 6 - Всё про картинки. Часть 1. Закругляем углы.
Часть 7 - Всё про картинки. Часть 2
Часть 8 - Всё про картинки. Часть 3.
Часть 9 - Всё про картинки. Часть 4. Картинки в ряд и столбик.
...
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
Метки: сообщения bloginja ученик nimvfa Картинки-2 |
Инструкция пользования рамочками от geniavegas |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: от geniavegas учёба в сообществе ученик nimvfa |
Можно ли защититься от анонимов на ЛиРу? |

Можно ли защититься от анонимов на ЛиРу?
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Можно ли защититься от анонимов на ЛиРу?
Можно и даже нужно. Для этого достаточно сделать то, что я посоветовала своей подруге
Когда она все сделала, я провела "разведку боем" - пыталась отправить ей коммент анонимно. Но...не тут то было....
Так что настраивайте свои дневники, чтобы ни один аноним не пролез к вам!
И еще один совет:
Как избавиться от неприятных гостей
для вас Лариса Гурьяно
Метки: УРОКИ НА ЛИРУ ученик nimvfa |
Видеоуроки для новичков ЛиРу |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
                        |
Серия сообщений "ШПАРГАЛКИ":
Часть 1 - Шрифты с кодами
Часть 2 - HTML-шпаргалка для чайников
...
Часть 36 - Как изменить размер ролика из Ютуба
Часть 37 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 38 - Видеоуроки для новичков ЛиРу
Часть 39 - Убираем кликабельность картинок
Часть 40 - Урок для Ли.ру Как создавать рубрики и подрубрики
...
Часть 46 - Таблица «безопасных» цветов
Часть 47 - Как взять код плеера с Яндекс музыки
Часть 48 - Техническая информация ошибка Connectionfailure — как исправить
Метки: от Veta-z Видеоуроки ученик nimvfa |
Урок. Обводка поста рамочкой |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учёба в сообществе мастер EFACHKA ученик nimvfa |
Формулы и способы эксцентричного ввода текста в пост |

Формулы и способы эксцентричного ввода текста в пост
Re.
Примеры эксцентричного ввода текста в пост
Написать текст справа налево
Текст напечатан слева направо, но отображен справа налево.
<bdo dir="rtl">Текст</bdo>
Перевернуть текст "вверх ногами"
¡ɯǝʚиdu ¡ɯǝʚиdu ¡ɯǝ
Метки: от пошехонка интересное |
Формулы и способы эксцентричного ввода текста в пост |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Re.
Примеры эксцентричного ввода текста в пост Написать текст справа налево Текст напечатан слева направо, но отображен справа налево. Перевернуть текст "вверх ногами" ¡ɯǝʚиdu ¡ɯǝʚиdu ¡ɯǝʚиdu перейти по ссылке иwɐɹон хdǝʚʚ ɯɔʞǝɯ qɯʎнdǝʚǝdǝu
В формуле изменить код цвета после *color="код"*, размер *"size="цифра"*, ширину *width="цифра"* и центровку *center (центр), left(левый край), right(правый край)* Формулы в окошках ниже.
Пример вертикальной линии красного цвета слева.
Линия будет увеличиваться в длину вместе с вводом текста
Ещё посты в дневнике с формулами Возможности программы Paint, встроенной в Windows
Фантазируйте, друзья! Удачи и интересных идей в творчестве! |
Метки: от Surge_Blavat уроки на лиру |
ФОРМУЛА РАМОЧКИ в 1 СЛОЙ для Лиру и МАЙЛа |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|

|

|
Метки: Ваша_ТАНЯ_идущая_по_Судьбе учёба в сообществе ученик nimvfa |
Шаблон простой рамочки с уголками |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Tatiana_Goroshko учёба в сообществе ученик nimvfa |
Как сделать рамочку для текста самому. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Очень и очень часто мне в личку приходит один и тот же вопрос – «Как сделать рамочку самому?»
Вот не подходит человеку цвет или ещё что-то, все хотят быть оригинальными. Хочу попробовать на примере рассказать, как это делается. Учитель из меня фиговый так что строго не судите и если останутся вопросы, то пишите.
Перед нами рамочка уже готовая с кодом для вставки:
|
Это фото кода, Вы его можете просто из флейма скопировать в Word или блокнот, и получите то же самое.

1. Там где обведено красным и стоит цифра 1 это ссылка на цвет окантовки рамки, в данном примере это
Те кто не хотят возиться с изготовлением можете зайти в раздел - Для оформления блога и взять уже готовые рамочки.
PS: добавила по просьбе. Это коды для изменения цвета текста в Ваших постах.
красный текст
зеленый текст
синий текст
фиолетовый текст
желтый текст
фуксия текст
коричневый текст
голубой текст
Сделать картинку или текст по центру
Справа и слева загружайте как обычно с указанием направления
Метки: урок от Дайтека ученик nimvfa |
УРОКИ -РАМКИ-ОКАНТОВКИ И ФОРМУЛЫ К НИМ |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Liudmila_Sceglova [ уроки по рамкам ученик nimvfa |
Простые Рамки для выделения текста |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: mirela-MONI4KA учёба в сообществе ученик nimvfa |
ДЕЛАЕМ БАННЕР ЗА ПАРУ МИНУТ! |
Это цитата сообщения Иришка-Манюшка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по ли.ру Иришка-Манюшка баннер сами ученик nimvfa |
Эти клавиши клавиатуры Вы должны знать! |
Это цитата сообщения Самазнаю [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: учёба в сообществе Самазнаю ученик nimvfa клавиши клавира |
Урок от NATALI: Плавное движение веточек |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: NATALI-NG урок анимации |
Нужно ли писать комментарии при цитировании? |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]

Дорогие друзья! Обращаюсь прежде всего к новичкам ЛИРУ.
Мы часто цитируем материал ( иногда без заголовка), забывая поблагодарить автора, который потратил время, труд, чтобы познакомить нас с интересным материалом, который Вам понравился.
Нам некогда поставить " +" ,написать элементарно "спасибо" за пост. А ведь в этой ситуации можете оказаться и Вы сами. А ведь это элементарный этикет. Быть ли вежливым и доброжелательным - решать Вам, но поверьте очень неприятный осадок остается на душе, когда сталкиваешься с такой ситуацией.
Кроме того при написании комментариев повышается рейтинг и автора, и человека,пишущего комментарий ( посмотрите на "звездочки" на своем профиле около фотографии, конечно это не столь важно).
Если мы цитируем АВТОРСКИЙ ПОСТ, то
1. Нажимаем на слово "нравится", а далее в выпавшем меню на слово "понравилось"
2. Пишем текст, можно вставить картинку,(если автор не против)
Если мы цитируем ПЕРЕПОСТ,то здесь следует поблагодарить:
1.Автора перепоста ( не красиво "перепрыгивая" через него ,не сказав спасибо, сразу идти к автору и цитировать)
2. Автора САМОГО ПОСТА, нажав в заголовке на слова "Прочитать "целиком", мы попадем на авторскую страницу
3. Иногда бывает, что автор или соавтор отключает комментарии, но остается кнопочка "Нравится"
Да это - время, это труд, . Решать Вам, насколько Вы воспитанны. Жду Ваших комментариев .
Метки: Вежливость на ЛиРу |
Учимся делать рамку в 3 слоя. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД РАМКИ "СКЕЛЕТИКА".
Метки: от SvetlanaT учёба в сообществе ученик nimvfa |
Простые рамочки.Делаем сами. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: учёба в сообществе Простые рамки ученик nimvfa |
Маленький секрет качества Гиф Анимации в GIF Movie Gear- Уроки Веденея! |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]
Ссылка на программу:
https://yadi.sk/d/yVlCHbzI3QC8Yw
Метки: от marinapetrova1950 урок анимации ученик nimvfa |
Пишем красиво затухающим текстом |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 32 - Для ленивых студентов и не только
Часть 33 - Добавляем свой текст на любое изображение
Часть 34 - Пишем красиво затухающим текстом
Метки: от шадрина_галина урок по тексту ученик nimvfa |
Генератор прокрутки для текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: от шадрина_галина учёба в сообществе ученик nimvfa |
Как быстро вставить картинку в комментарий |
Это цитата сообщения Сизарка [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Сизарка учёба в сообществе ученик nimvfa |
Учимся делать рамочку по предложенной формуле |
Это цитата сообщения tomishka [Прочитать целиком + В свой цитатник или сообщество!]
Перед вами две рамочки, выполненные по довольно простой формуле. Сейчас я попытаюсь рассказать, как каждый из вас может научиться делать такие рамочки.
|
|
Просмотрим код-шаблон в окошке вверху и попытаемся разобраться с ним. В коде есть три обводки: ОБВОДКА РАМОЧКИ, ОБВОДКА КАРТИНКИ И ОБВОДКА ДЛЯ ТЕКСТА, можно все обводки сделать одинаковыми и тогда адрес будет один и тот же для трех мест. Есть два фона: ФОН ПОД КАРТИНКУ и ФОН ПОД ТЕКСТ, их тоже можно сделать одинаковыми, надо только подобрать фон, который бы подходил к картинке. Наконец, есть ФОН РАМОЧКИ, что-то подобное багетной рамочке, внутри которой расположена картинка и текст. Этот фон желательно взять не однотонным, но гармонирующим с остальными фонами, чтобы рамочка смотрелась красиво. Выбранная для рамочки картинка, должна быть по ширине не менее 550 px, можно взять картинку и меньшего размера, но рамочка в этом случае будет выглядеть чуть хуже. ССЫЛКА НА БЛОГ и ИМЯ БЛОГЕРА также надо заменить на свои собственные. Все замены надо делать очень аккуратно, не затрагивая кавычек, причем ни в начале ( после открывшейся кавычки), ни в конце ( перед закрывшейся кавычкой) не должно быть пробелов. Текст и имя блогера будут напечатаны черным цветом, так как выбран код цвета, состоящий из шести нулей, при желании цвет можно изменить на другой. Немного разобрались с тем, что собой представляет код рамочки, теперь попытаемся разобраться с тем, как этим кодом воспользоваться, если мы нашли картинку и подобрали три подходящих фона. Чтобы сделать рамочку по предложенному "скелетику", надо:
1. скопировать код из окошечка
2. перейти к дневнику и кликнуть на *НОВАЯ ЗАПИСЬ* (в левом верхнем углу странички своего дневника)
3. когда откроется ПРОСТОЙ РЕДАКТОР, кликнуть на *ПЕРЕЙТИ К ПОЛНОЙ ФОРМЕ* (в правом верхнем углу странички)
4. когда откроется текстовый редактор (но только полный), в большое белое текстовое поле вставить код рамочки
5. кликнуть на "ПРЕДПРОСМОТР" и посмотреть, что мы получили (пока практически только контуры рамочки )
6. кликнуть на "РЕДАКТИРОВАТЬ" и аккуратно занести все, что требуется для замены текстов
7. найти внизу страницы "СОХРАНИТЬ ИЗМЕНЕНИЯ" и, кликнув, просмотреть, что получили
8. убедившись в том, что мы с работой справились, нажать "ОПУБЛИКОВАТЬ"
ЖЕЛАЮ УДАЧИ!
Метки: tomishka уроки по рамкам ученик nimvfa |
Делаем Рамку в 3 слоя фона с бордюром. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
КОД "СКЕЛЕТИКА" РАМКИ.
Метки: SvetlanaT уроки по рамкам в 3 слоя фона с бордюром |
КАК ИЗ ФОНА СДЕЛАТЬ КРАСИВУЮ РАМОЧКУ. ВИДЕО + |
Это цитата сообщения Огонёкк [Прочитать целиком + В свой цитатник или сообщество!]
1.

2.

3.

4.

Метки: рамочки из фона видеоуроки |
Урок "Анимация воды в стакане" |
Это цитата сообщения Vi-Natalka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок от мастера bloginja "Анимация воды в стакане" |
Рамочка для видео и урок |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "МОИ УРОКИ":
Часть 1 - Еще раз о рамочках в 4 слоя-урок от VETA
Часть 2 - Урок от VETA-рамочка сложная
...
Часть 6 - делаем плеер-Урок от VETA
Часть 7 - Кнопки в Онлайн фоторедактор - Free Online-Image-Editor без знаний ФШ( урок от VETA)
Часть 8 - рамочка для видео и урок
Часть 9 - Как изменить размер ролика из Ютуба
Часть 10 - Решили изменить дизайн на ЖЖ ?нет проблем!
...
Часть 13 - Рамочка.Бродилочка+ урок
Часть 14 - бродилочка + урок
Часть 15 - Рамочка для видео + урок
Метки: уроки от veta рамка под видео |






































 можете вставить КАРТИНКУ большую или маленькую,как хотите(ССЫЛКА №6 РАДИКАЛА)
можете вставить КАРТИНКУ большую или маленькую,как хотите(ССЫЛКА №6 РАДИКАЛА)