-Рубрики
- TV (3)
- авто (0)
- афоризмы (4)
- библиотеки (11)
- бисер (12)
- ВСЁ ПО ЛИРУ (112)
- ВЫШИВКА КРЕСТОМ (47)
- ВЯЗАНИЕ (1559)
- вяз цветы (365)
- Ирландка (195)
- журналы по ирландке (37)
- Журналы по вязанию (19)
- Мои вязалки (3)
- вязание крючком (942)
- вязание спицами (609)
- вязанные фигурки (418)
- деткам (360)
- жакеты жилеты пуловеры (318)
- купальники (28)
- куртки пальто (58)
- манишки шарфы палантины (74)
- следки,носки,сапожки, (58)
- отделка края (93)
- следки,носки,сапожки, (52)
- платья юбки (85)
- полезности для вязания (188)
- следки,носки,сапожки (64)
- узоры (130)
- уроки по вязанию (231)
- шапочки (134)
- декупаж (9)
- для дневника (181)
- разделители (9)
- здоровье (61)
- интересно (66)
- интересно и полезно (61)
- интерьер (12)
- компьютер (125)
- кулинария (58)
- молитвы (12)
- музыка (20)
- мысли вслух (19)
- обучение (286)
- поздравления (29)
- полезности (339)
- полезные советы (29)
- православие (22)
- притчи (5)
- причёски (7)
- програмки (93)
- психология (5)
- рамочки (27)
- РЕМОНТ КВАРТИРЫ СВОИМИ РУКАМИ (38)
- сайты рукоделия (16)
- стихи (22)
- темы и схемы (3)
- фотошоп (79)
- хибины (4)
- хозяйке (54)
- Чайникам нет! (4)
- швейная мастерская (16)
- школа (16)
- юридическая консульнация (5)
-Цитатник
Мишка Мишутка. 1. 2. 3. 4. 5. 6. 7.
Элегантная кофточка во французском стиле "Rue de Rivoli" - (0)Элегантная кофточка во французском стиле "Rue de Rivoli" Эта волшебная кофточка, очень же...
Накидка "Снежная Королева - (0)Накидка "Снежная Королева" Спасибо Skvo_li и Нашалим! http://forum.darievna.ru/post...
Летняя кепка крючком. - (2)Летняя кепка крючком Кепка летняя, ажурная связана из акриловой 100% пряжи, в 100гр.-400м....
Модуль зайка - (0)Модуль зайка. 1. 2. 3. 4. 5. 6. 7. 8. 9.
-Метки
-Ссылки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Резюме
-Музыка
- Обожаю
- Слушали: 794 Комментарии: 0
- Солдат спецназа
- Слушали: 133 Комментарии: 0
- Сергей Трофимов "Ты мой свет"
- Слушали: 377 Комментарии: 0
- денис майданов
- Слушали: 73 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 2478
Комментариев: 190
Написано: 3003
Другие рубрики в этом дневнике: юридическая консульнация(5), школа(16), швейная мастерская(16), Чайникам нет!(4), хозяйке(54), хибины(4), фотошоп(79), темы и схемы(3), стихи(22), сайты рукоделия(16), РЕМОНТ КВАРТИРЫ СВОИМИ РУКАМИ(38), рамочки(27), психология(5), програмки(93), причёски(7), притчи(5), православие(22), полезные советы(29), полезности(339), поздравления(29), мысли вслух(19), музыка(20), молитвы(12), кулинария(58), компьютер(125), интерьер(12), интересно и полезно(61), интересно(66), здоровье(61), для дневника(181), декупаж(9), ВЯЗАНИЕ(1559), ВЫШИВКА КРЕСТОМ(47), ВСЁ ПО ЛИРУ(112), бисер(12), библиотеки(11), афоризмы(4), авто(0), TV(3)
как вставить музыку |
Это цитата сообщения NaTuli-YA [Прочитать целиком + В свой цитатник или сообщество!]
У меня часто спрашивают, как вставить мелодию в свой пост. Знаю по себе, что это очень кажется непонятным сначала. Я также мучалась, пока научилась всем этим примудростям.Поэтому хочу облегчить вам вашу жизнь.
Постараюсь объяснить.
1. После того, как вы добавите текст в свое сообщение.Надо загрузить мелодию. Это делается при помощи кнопки

2.После загрузки мелодия в вашем сообщении появляется в виде вот такого проигрывателя.

Можно и так слушать мелодию, но хочется, чтобы было удобно и красиво. Тогда следующий этап.
3.Нажимаем на Редактировать. Появляется вот такой код.

Но нам нужно выделить код самой мелодии, чтобы потом вставить в плеер.Он выглядит вот так.

Копируете его.
Да, а этот не забудьте удалить.Он нам уже не нужен...
4.Коды плееров можно взять
5.Вставляете код песни в URL Аудио-файла

Да, еще можно менять цвет вашего плеера.

6.Получаете код плеера и вставляете его в любое место вашего поста.
7.Желаю удачи. Если что-то не понятно, обращайтесь, помогу.
Вот что у меня получилось, буквально за 5-7 минут.
Метки: обучение музыка |
клавиатура |
Это цитата сообщения Kailash [Прочитать целиком + В свой цитатник или сообщество!]
Часто мы пользуемся клавиатурой только для того, чтобы напечатать текст в блоге и вбить адрес в строке браузера. А вот флешка, которая детально объясняет что за клавиши имеются у нас на стандартной клавиатуре. А тут текстовая расшифровка
Искренне ваш Kailash
Метки: обучение клавиатура |
часики для дневника |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Так и хочется воздать руки к небу и сказать: "Господи! вы там все охренели, чтоли?Код для вставки:
[flash=500,500,http://www./clocks/915053.swf]
Снова решил вас порадовать хорошими коллекциями флэш часиков. На этот раз часики взял с сайта . Всего сделал несколько тематических коллекций. Сегодня выкладываю нестандартные часики с различными рисунками. Для вашего удобства все часики представлены с кодом, поэтому кто захочет их вставить в пост, комментарий или эпиграф, просто скопируйте код и вставьте куда вам надо. Если вы хотите изменить размер часов, то в коде после flash= измените первую и вторую цифру. К примеру щяс стоит 500,500 а можете выставить 300,300.
Метки: часики для дневника |
учимся работать на Лиру |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]
Я завела дневник 4 месяца назад Мне тоже было трудно освоиться, но я старалась Хочу вам предложить мои работы по работе в дневнике Я их писала так, как сама делаю и как понимаю Я "чайник" так что не судите очень строго Вот нажимайте ссылки тех тем, какие вам нужны и изучайте:
1. Выстраиваем картинки по центруhttp://www.liveinternet.ru/users/santa3/post139923729/
2. Сообщение и цитата сообщенияhttp://www.liveinternet.ru/users/santa3/post139332901/
3. О рубриках и тегахhttp://www.liveinternet.ru/users/santa3/post138097348/
4. О личкеhttp://www.liveinternet.ru/users/santa3/post135930695/
5. Хочу научитьhttp://www.liveinternet.ru/users/santa3/post135458290/
6. Дарим симпатииhttp://www.liveinternet.ru/users/santa3/post135180040/
7. Сообщения и цитаты сообщенияhttp://www.liveinternet.ru/users/santa3/post134934436/
8. ПИШИТЕ ЗАГОЛОВКИ http://www.liveinternet.ru/users/santa3/post134104678/
9. БУДЬТЕ БДИТЕЛЬНЫМИ!!!!! Это очень важно http://www.liveinternet.ru/users/santa3/post133804111/
10. МОИ РАЗМЫШЛЕНИЯ В СЛУХ http://www.liveinternet.ru/users/santa3/post132777587/
Метки: уроки обучение для дневника |
как оформить дневник |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки обучение |
ДЛЯ ЛИРУ |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В этом посте проверю работу новой возможности структурирования сообщений на Ли.ру: в конце поста должны быть ссылки на все сообщения из этой серии (о массовой загрузке изображений). В этот раз загрузка на примере предыдущего поста.

А пока вернемся к нашим баранам, имя которым – приложение "Я – фотограф". При составлении нового сообщения под окошком для текста в блоке загрузки файлов можно увидеть ссылку "Закачать много фотографий с помощью "Я – фотограф".
Метки: обучение уроки |
генератор текста |
Это цитата сообщения Margosha67 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки полезности |
работа из word |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Вообще, я пользуюсь таким способом давно (последнее время почти все посты публикую из Word 2007, этот – в том числе). Но опубликовать инструкцию (коротко рассказывал совсем недавно) захотелось после того, как в комментариях у Валеза в стотысячный раз увидел просьбу научить постить много фотографий. В Word 2007 это тоже возможно. Другие способы разместить в посте сразу большое количество фото описывались: тут, тут, тут, тут и тут (может быть, что-то пропустил).
Как публиковать сообщения на LiveInternet из MS Word 2007
Для начала, конечно, у вас должен быть установлен Microsoft Office 2007. После этого пишем текст в Word.

Метки: уроки обучение |
картинки в коментариях |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В правой части формы для добавления комментариев есть кнопка "Обзор". Нажимаем на нее, выбираем файл. При этом поле "Текст сообщения" не должно оставаться пустым – поставьте хоть точку. Хотя, я подробно рассказывал, как отправить "пустой" комментарий.

Как загрузить картинки, не используя Лиру, написано в этом посте - http://bravedefender.ru/post131375482/ (в конце поста даны ссылки на еще несколько разных способов).
Если форма для добавления комментариев у вас без кнопки "Обзор", нажмите на ссылку "Перейти к полной форме". Внимание! при этом не сохранится уже написанный вами текст.

Серия сообщений "Загрузка фотографий [Photo Uploading]":
Часть 1 - Инструкция по использованию фотохостинга
Часть 2 - Совместное использование Picasa 3.1 и Я-фотограф
...
Часть 9 - Как скачать сразу все фотографии по ссылкам-превью с помощью плагина DownThemAll! для Firefox
Часть 10 - Как публиковать сообщения из Word. Еще один способ размещения множества картинок
Часть 11 - Как добавить картинку в комментарий
Метки: уроки обучение |
часики |
Это цитата сообщения Ikarus [Прочитать целиком + В свой цитатник или сообщество!]
Флеш-часы для вставки в блог.
[flash=720,375,http://www.clocklink.com/clocks/world001-red.swf?TimeZone=R2T&]
Метки: уроки обучение |
как сделать схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: уроки обучение для дневника |
depositfiles |
Это цитата сообщения Шальной_Ангел_13 [Прочитать целиком + В свой цитатник или сообщество!]
Как скачать с depositfiles без надоедливого ожидания, или фразы: ''С вашего IP уже идет скачивание.”
В адресной строке перед depositfiles (рис.1) пишем ss (рис.2), и Вы автоматически перенаправляетесь на страницу где и скачиваете желаемый файл.
![]()
рис.1
![]()
рис.2
Но здесь есть ограничения: более одного файла одновременно скачивать нельзя, и не скачивать файл более 100 мб.
Метки: уроки обучение |
компьютерная грамотность |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки обучение |
Youtube |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
Метки: обучение уроки |
видеоуроки,обучение |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки обучение |
как делать схемку |
Дневник |
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: схемы |
о картинках на лиру |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Я хочу показать новичкам, как вставлять картинки в пост, а то вчера в ленте попадались сообщения с такими огромными картинками, что не помещались в экран.

Метки: обучение уроки для дневника |
как сменить аватар |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]
Я уже много готовила постов для тех, кто только появился на ЛИРу Вот по этой ссылке вы можете очень многому научиться "Для новеньких на ЛИРу" http://karat773.ru/post140162893/
А сегодня хочу рассказать как установить себе аватары Кстати картинки, что в моем посте "Новогодние обои для мобильного телефона)))" http://karat773.ru/post142782102/ вполне подойдут для этого
Метки: обучение уроки аватар |
несколько элементов на странице рядом |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]


Когда я только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.Я сама столкнулась и ещё столкнусь уверена,что бывает нужно спросить и не у кого...Как неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Нет времени и это понятно.Ведь нужно всё разжевать и понятным языком объяснить,куда,как и для чего... Многие не знают Как расположить несколько элементов на страничке рядом друг с другом.Например,как выставить рядом картинки,смайлики или снежинки...Я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.Сегодня я попробую вам объяснить,как это делать и с помощью чего...Первые шаги так сказать для начинающих,кто только начал делать шаги в области постов с картинками
Пока я знаю только два способа,которые подходят для картинок, флешек, часиков, линеечек и так далее
Первый способ: МЕЖДУ КОДАМИ ДВУХ КАРТИНОК ВСТАВЬТЕ НЕРАЗРЫВНЫЙ ПРОБЕЛ




Но учтите: этот способ не работает, если вы хотите поставить что-то рядом с табличкой.Например,под картинкой поставить код.

Метки: обучение уроки картинки |
анимированный алфавит |
Дневник |
Метки: алфавит буквы |
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: обучение уроки полезности |
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
Метки: обучение уроки для дневника |
letitbit |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
К сожалению, мой любимый сайт-скачиватель SaveFrom.Net перестал поддерживать скачку с Летитбит. Поэтому приходится делать это так же, как и всем остальным.
Кому интересно
LI 5.09.15
Метки: обучение уроки |
урок для рамочек |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ЛИРУШКИН ЛИКБЕЗ - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 30 - ТЕГИ-некоторые только для ЛИру (видны в редакторе)
Часть 31 - ТЕГИ-некоторые только для ЛИру (получены в простом редакторе)
Часть 32 - как получить КОД рамочки на ЛИру
Метки: обучение уроки |
Без заголовка |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Мне такой вопрос в личку написали. Отвечаю.
Когда опубликованный текст настолько велик, что нуждается в прокрутке мышкой для прочтения, то, конечно, такой текст лучше убирать под кат.
В больших статьях должен быть виден только первый абзац. А там уже сам читатель определит, хочет ли он увидеть весь текст, или отвернется чтобы читать другие статьи.
Особенно мучаются читатели когда в посте, не убранном под кат, много картинок. В такое дневники посетители ходить не любят.
А убрать большую часть поста под кат очень легко.
Достаточно в месте, где вы решили написать слова "Читать дальше", написать латинскими буквами MORE=
затем русскими буквами ЧИТАТЬ ДАЛЬШЕ
То есть четыре латинские буквы со знаком равенства, далее вплотную пояснительные слова на русском, и заключить эту конструкцию в квадратные скобки [ ]
И дальше пусть размещается остальной текст до самого конца, с картинками или без...
Посмотрите что должно получиться в итоге:
Затем в самом конце статьи, сразу после заключительной точки, снова пишешь MORE, но уже без знака равенства, зато впереди ставится слэш (косая черта). И опять квадратные скобки.
Вот так:
Слэш находится на нижней правой клавише, когда клавиатура включена в латинском режиме.
И хотя текст, на примере которого я показала действие тега MORE, довольно длинный, в опубликованном виде он выглядит вот так:

В примере статья Как работа помогает найти мужа.
Еще статьи на тему «Возня с компьютером»:
*Мы на Ли.ру зачем
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Рубрики, или Как в дневнике сделать порядок
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: обучение уроки |
помошник |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для дневника уроки обучение |
украшаем |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]

Ещё Картинки Анимашки:
1.Цветы для Вас!
2.Улыбнись с Микки Маусом )
3.Скажи СПАСИБО - красиво)
4.Скажи СПАСИБО - красиво) - 2
5.Скажи СПАСИБО - красиво) - 3
6.Пятница в картинках )
7.Спокойной ночи в картинках)
8.С добрым утром в картинках)
9.Смайлик + мультик = хорошее настроение)
10.Смайлик + мультик = хорошее настроение) - 2
11.Щенки и котята (анимация)
12.Привет в картинках)
13.Сердечки (анимашки) 2
14.Сердечки (анимашки)
15.Малыш Купидон (картинки)
16.Пчёлки в картинках)
Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
При вставке картинки в пост не забывайте убирать галочку напротив -Автоматически переводить URL в ссылку
Метки: для дневника украшения полезности |
рамочки |
Это цитата сообщения mikle0 [Прочитать целиком + В свой цитатник или сообщество!]
Всем доброго времени суток!
Хочу познакомить Вас с сервисом, непосредственно связанным с тематикой вашего сообщества, который может оказаться полезным как для простых любителей рамочек, так и для профессиональных Мастеров.
Этот сервис берет на себя всю "грязную" работу по созданию HTML-кода рамочек, позволяя сосредоточиться на главном - творческой составляющей.
Сервис называется Рамочник.
От создателей Текстокраса.
Вот, например, такую рамочку можно сделать с помощью Рамочника буквально за несколько минут.
|
Ниже - описание сервиса и примеры рамочек. Читать далее
Метки: уроки обучение рамочки |
Для дневника |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Зимнее оформление постов
Сделайте свои посты уникальными с помощью представленных ниже зимних рамочек. Чтобы оформить пост в рамочке необходимо будет просто скопировать код этой рамочки (он будет размещен под каждой рамочкой) и вместо "ВАШ ТЕКСТ" написать текст Вашего поста.
При цитировании убирайте галочку со строчки "Автоматически переводить URL в ссылку"
Чтобы изменить размер, шрифт или цвет текста найдите в коде рамочки эту строчку:
![]()
Красным подчеркнут размер текста
Синим подчеркнуто название шрифта
Зеленым подчеркнут цвет текста
Вы можете самостоятельно изменить любой из параметров по желанию.
ЗИМА:
|
|
|
|
Метки: рамочки |
разделители |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Разделители для постов - 1
Разделители для постов - 2
Разделители для постов - 3
Разделители для постов - 4
Для размещения в своем блоге или в комментариях к другим блогам просто скопируйте код из рамочки под любым разделителем.
При цитировании убирайте галочку из строчки "Автоматически переводить URL в ссылку"











Метки: для дневника полезности |
ОФОРМЛЕНИЕ БЛОГА |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Заголовок
Оформление блога
 Официальная помощь мейлрушному блогеру
Официальная помощь мейлрушному блогеру
Мои пояснения по оформлению блога
Памятка начинающим блогерам
Как спрятать часть текста "под cut"?
Как расположить картинку справа и слева от текста
Как расположить картинку в центре текста и по краям
Как сделать всплывающую подсказку к изображению
Как сделать фон для записи в блоге
Как сделать кликабельную картинку
Как вставить музыку в комментарий
Как сделать постраничное оглавление блога
Как сделать навигацию по блогу (бродилку, оглавление)
Как сделать картинку-кнопку для бродилки
Как сделать слайд-альбом
Как сделать скриншот - фотографию экрана
Как сделать скриншот с видео-изображения
Как скачать видео
Всякая всячина для блогов
Линеечки. Огромная коллекция
Кнопочки типа "Я люблю Васю"
Информер погоды
Счётчики посещаемости
Cursor Mania - курсоры, интересные смайлики
Оптические иллюзии
Палитра для текста
Специальные символы на клавиатуре
Анимашки, блестяшки и просто картинки
Fotozveri - большой сайт со зверушками
Angelsart - маленький сайт с ангелами, феями, эльфами
Страна фантазий - анимашки, картинки, часики, курсоры, календарики
33B.ru - огромная gif-коллекция блестящих и не очень картинок на все случаи
Красота - коллекция красивых блестящих картинок
Glitter-Graphics - много блестяшек-анимашек
Best gif - гигантский сайт анимашек (более 3000)
Glitter Graphics Now - новая коллекция блестяшек-анимашек
Всякие картинки - тематические gif-коллекции
Клип-арт - огромный алфавитный каталог картинок, бордюров и фонов
Анимационные картинки-открытки
Big gif - сайт с большими блестящими картинками
Art Gif - очень много анимашек
Blestiashky - блестяшки-анимашки
Новогодние картинки
Новогодние блестяшки
Best Gif - гламурные анимашки
Gif Pict - красивые анимашки с девушками
Гламурные картинки
Красивые картинки
Красивейшие картинки
Большой сайт фотографий разных цветов
Ещё фотографии цветов
Фэнтези I
Фэнтези II
Рисунки символами
Небольшой, но расширяющийся сайт с фотографиями
http://www.zwani.com/
http://www.glimboo.com/
http://recadosdaweb.com/
http://www.pimpinup.com/
Генераторы текста
Says-it - генератор надписей на аудиокассетах
Сryptogram - генератор надписей на сердечках (англ.)
Тext-image - генератор текстовых изображений
Imagechef - генератор анимированных и забавных надписей
Легче лёгкого - генератор радужного текста
Rainbow text - генератор радужного текста
Gifr! - генератор блестящих надписей на русском языке
Lintukoto - генератор баннеров
Glitterfy - генератор блестящих надписей
Glassgiant - генератор неоновых надписей
Dollzmania Glitter - генератор блестящих надписей и картинки с Долли
Create Glitter - генератор блёсток на вашей маленькой картинке
Your Gen - генератор блестящего текста
Crazy Pages - генератор разноцветного разноразмерного текста
Сaption.It - генератор надписей на фото
Image Chef - генератор надписей на картинках с разными эффектами
Image Chef - генератор текста, написанного цветами
GlitterKiss.com - генератор красивых блестящих буковок
Gifr. ru - аватарки, сияющие буковки
Фотогенераторы
Bighugelabs - генератор коллажей
Оnlinewahn - монета с собственным изображением
Magixl - генератор забавных карикатур
Wittycomics - классный генератор комиксов с поддержкой кириллицы
классный генератор, позволяющий создавать стереограммы
генератор красивых рамок для фото
генератор интересных фоторамок, фото на обложке журнала
генератор собственных заставок на рабочий стол
новые причёски к вашему изображению на обложке журнала
генератор забавных логотипов
онлайн генератор забавных изображений
генератор фото на обложке книги
3d-pack - генератор фотоизображений на трехмерных коробках с зеркальным отражением
Рhoto Funia - генератор фотографий в музее, космосе, на улице города и многое другое
Dumpr - фотогенератор "кубик-рубик", "музейная картина" и другие
Loona Рix - фотогенератор " фото в рамке" и прочие
Hero in.com - генератор "Твоё фото на обложке журнала"
Watereffect.net - генератор эффекта воды на фото
Fototrix - генератор различных рамок для фото
Flashbannernow - генератор флеш-баннеров (англ.)
Слайдшоу
СмайликиРасшифровка смайликов на IconsFree.org
Смайлики на http://smiles.dolf.ru/
Смайлики на http://smailiki.nm.ru/
Смайлики на http://smiles.rc-mir.com/
Смайлики на http://smiles.33b.ru/index.php
Смайлики на http://www.funportal.info/smiles.php
Смайлики на http://tritroichki.narod.ru/smajliki.html
Смайлики на http://www.vasilechki.ru/smile-kolobki/
Смайлики на http://smiles2k.net/big_smiles/index.html
Смайлики (png) http://www.novojonov.ru/resource/smiley-set-big.aspx
Хостинги изображений
Smages
Радикал
Keep4u.ru
Imageup
Imagebar
Фоторедакторы
Небольшой редактор для фото
фоторедактор - вырезать фрагмент или аватарку из фотографии
Fan studio - фоторедактор в интернет
Скачать бесплатно русифицированный Фотошоп -10
Англо -русский словарь терминов Фотошоп Из инета
Метки: обучение уроки |
рамочки |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Меня часто спрашивают, как взять рамочку, если в сообщении опубликована только собственно она, без кода для вставки. На самом деле, просто - нужно процитировать пост. Когда нажмете на "в цитатник", до собственно добавления цитаты в ваш дневник, появится это сообщение в режиме редактирования. Вот тогда и можно скопировать код рамочки.
Другой вопрос - если ее автор не поместил отдельный код, значит, он и не хотел, чтобы ею воспользовались. С другой стороны, возможно, он мог просто забыть это сделать, или не знать как.
Метки: обучение для дневника |
Без заголовка |
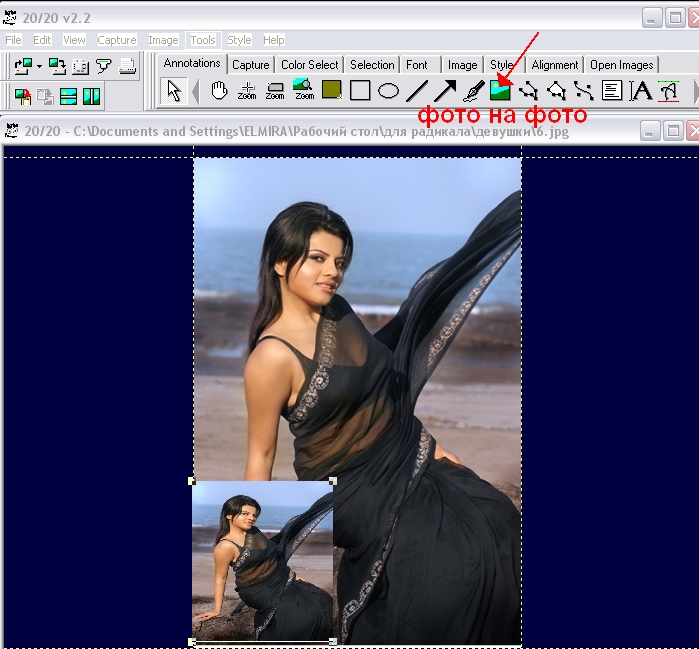
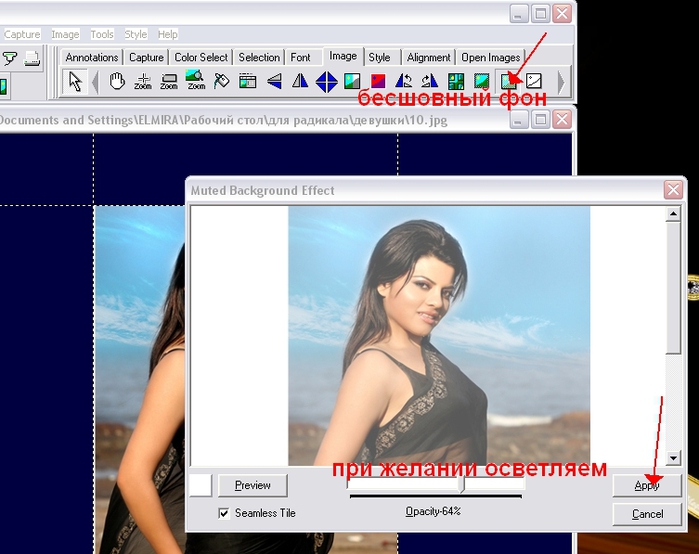
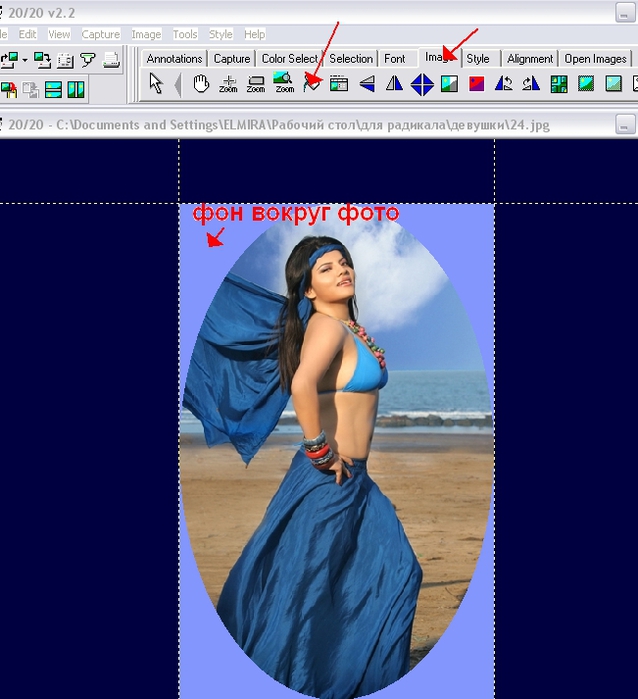
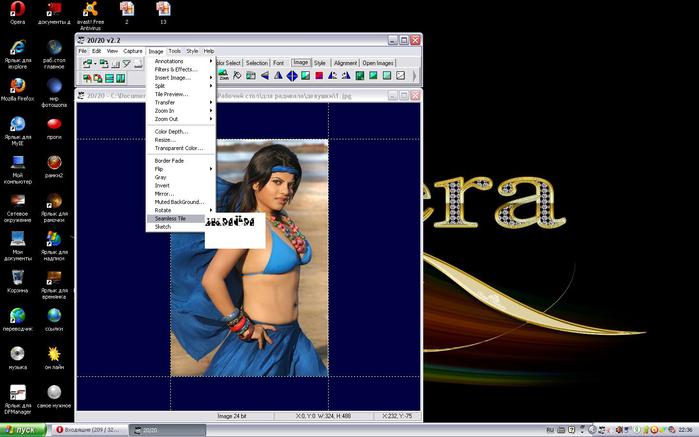
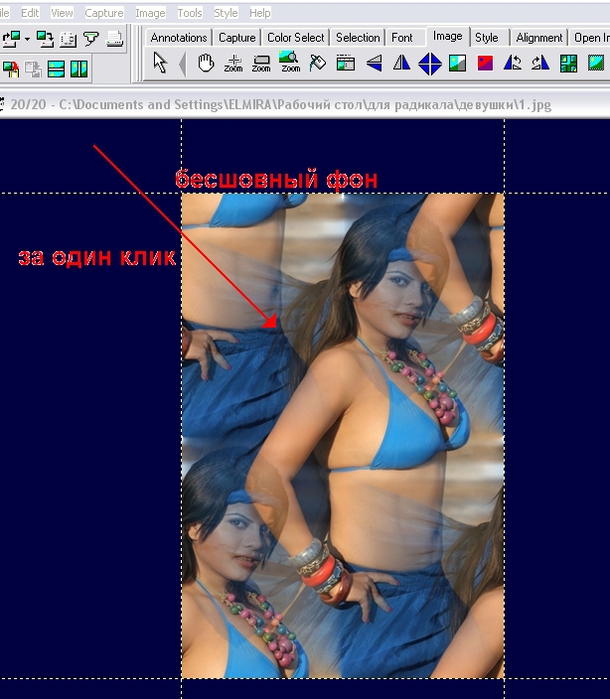
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
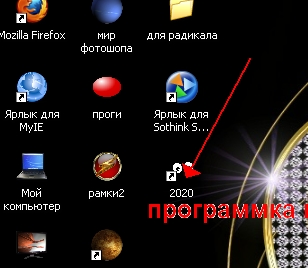
Предлагаю Вашему вниманию уникальную программку,
которая может практически всё!
Просто не верится,что ода малюсенькая программка
включает в себя столько полезностей!
И тем не менее это так!

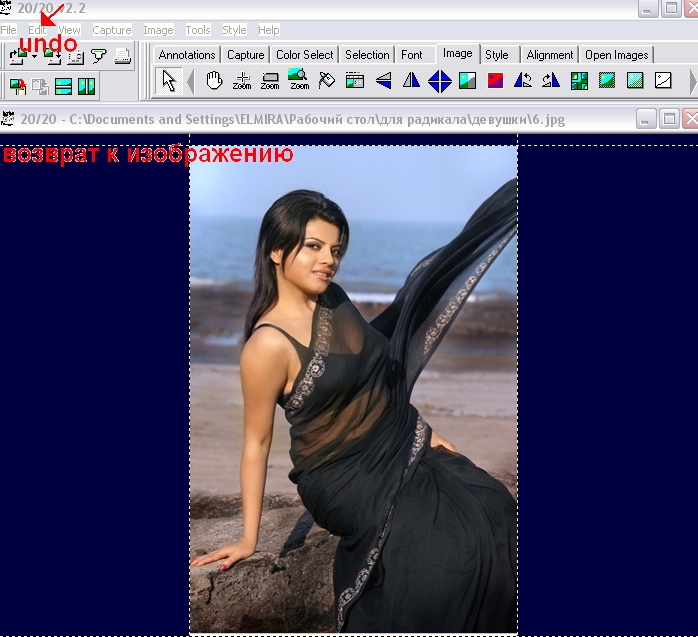
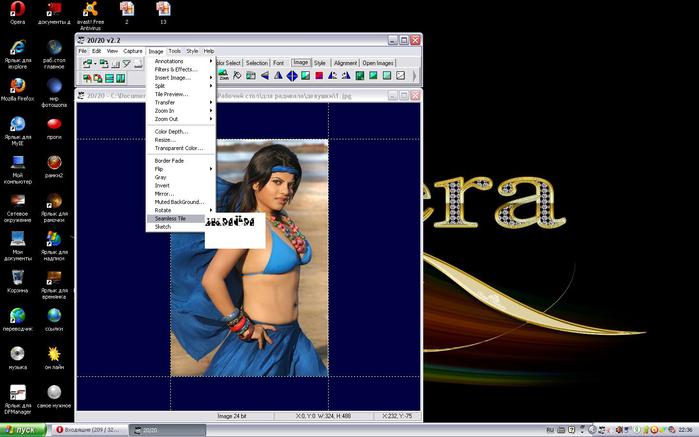
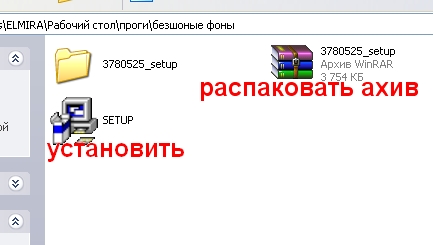
открываем файл


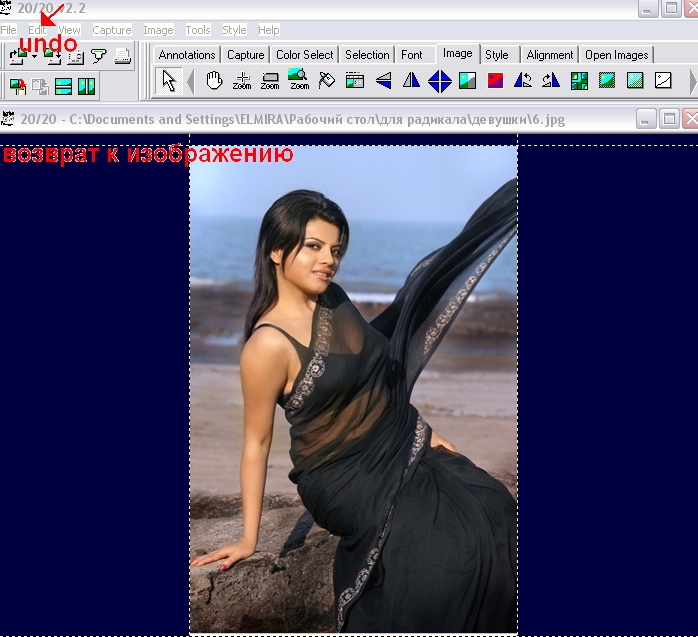
переходим к панели рисунок



удваиваем изображение

или так и далее пробуем

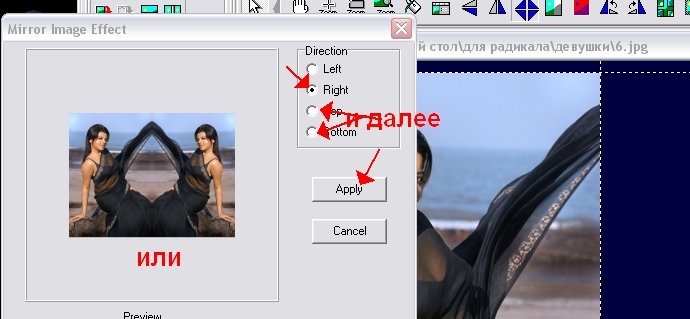
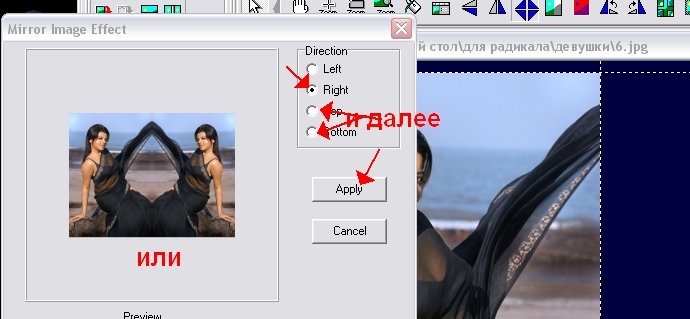
зеркальное отражение

здесь можно дать волю фантазии-
эксперементируйте!

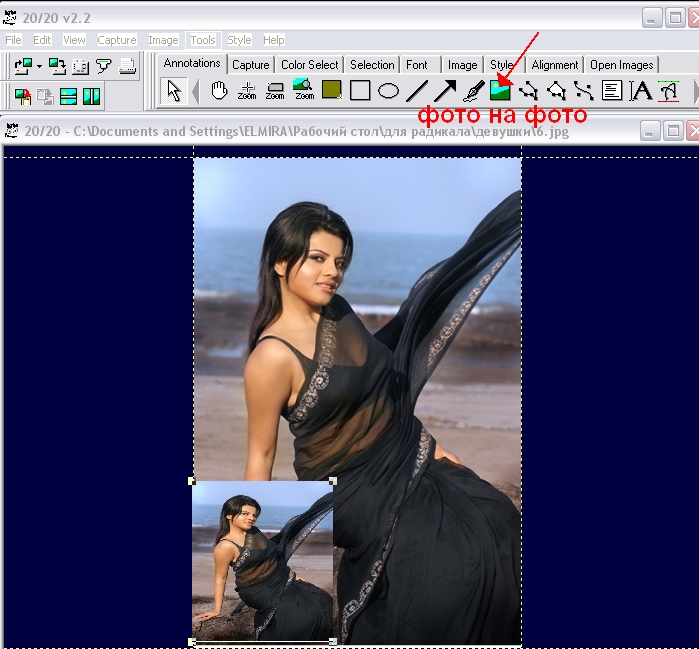
наложить фото на фото

сделать рамочку любой ширины

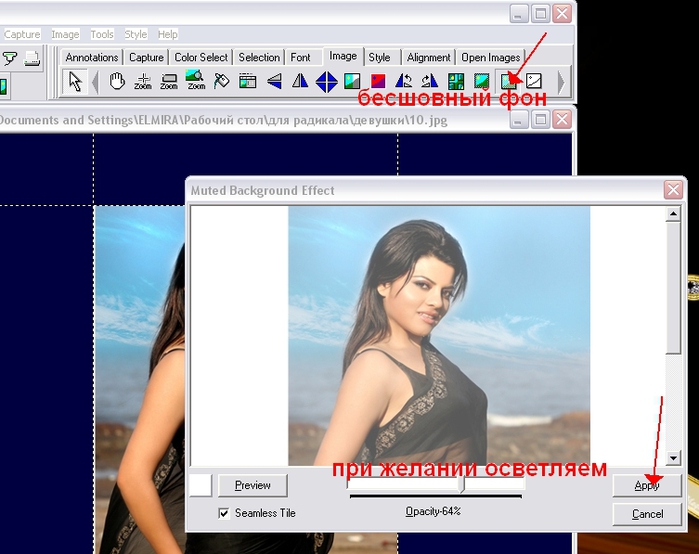
бесшовный фон-при желании осветляем

чёрно-белый вариант

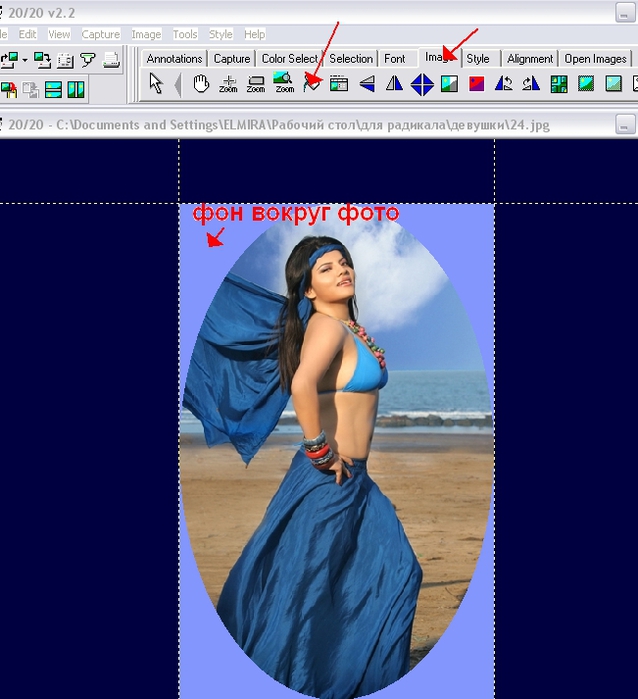
овальная и другие рамочки



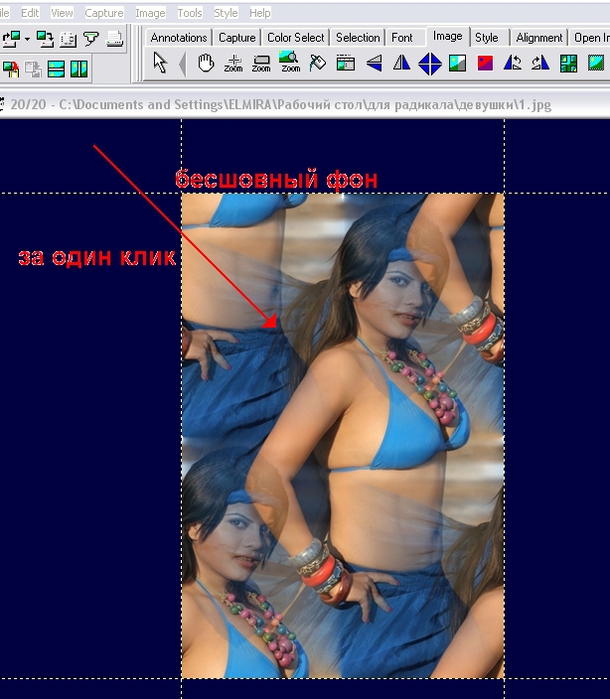
бесшовный фон-одним кликом


Я думаю это уже не мало!
Но если Вы напишете мне о других возможностях этой программки-
буду Вам очень признательна!
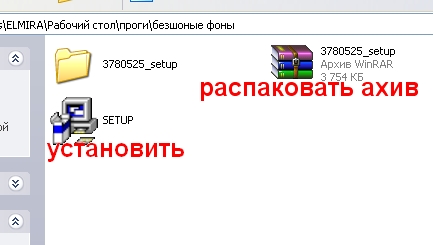
установка программы


открываем файл   переходим к панели рисунок    удваиваем изображение  или так и далее пробуем  зеркальное отражение  здесь можно дать волю фантазии- эксперементируйте!  наложить фото на фото  сделать рамочку любой ширины  бесшовный фон-при желании осветляем  чёрно-белый вариант  овальная и другие рамочки    бесшовный фон-одним кликом   Я думаю это уже не мало! Но если Вы напишете мне о других возможностях этой программки- буду Вам очень признательна! установка программы   |
Метки: полезности програмки |
Картинки нужного размера |

Картинка нужного размера. Картинка определенного размера Часто в пост хочется вставить понравившуюся картинку, но она то велика, то мала. Что же делать? А делается это очень просто. Нужно в код картинки подставить необходимые размеры и всё...
Метки: для дневника обучение уроки |
ГЕНЕРАТОР ТЕКСТА |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки обучение текст |
как уменьшить картинки |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: пейнт обучение уроки |
компьютерные сайты обучения |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "1.ЛИРУШКИН ЛИКБЕЗ - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 31 - ТЕГИ-некоторые только для ЛИру (получены в простом редакторе)
Часть 32 - РАСШИРЕННЫЙ РЕДАКТОР ЛИру часть1
Часть 33 - сайты-ИСТОЧНИКИ компьютерных ЗНАНИЙ
Часть 34 - формула"прокрутки" или ..."СКРОЛЛБАР"
Часть 35 - как получить КОД рамочки на ЛИру
Серия сообщений "1.МАЙЛОВСКИЙ ЛИКБЕЗ - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 13 - ВИДЕО и МУЗЫКУ теперь можно снова закачивать в сообщение
Часть 14 - если удалили верхнюю строчку управления
Часть 15 - сайты-ИСТОЧНИКИ компьютерных ЗНАНИЙ
Часть 16 - формула"прокрутки" или ..."СКРОЛЛБАР"
Метки: обучение уроки |
ВСЁ ЧТО НУЖНО ЗНАТЬ НА ЛИРУ |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: обучение уроки для дневника |
кат |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать часть сообщения под кат таким образом, чтобы ссылка, ведущая на эту скрытую часть сообщения говорила не просто "Читать далее", а содержала какие-то ваши слова, то что вы хотите написать? Это очень просто!
Воспользуйтесь указанными тегами: сначала идет открывающий, потом - закрывающий (курсив не обязателен, это у меня просто шрифт такой)):
Ну а как вообще убрать сообщение под кат, можно прочитать здесь.

Метки: кат обучение уроки |
как делать рамочку |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
У меня созрела идея написать урок как научится делать рамки может кому то будет интересно, начнём с простой рамки и потом перейдём к рамкам по сложнее.
Сделаем простую рамочку из 2-х слоев (фонов)
Вот такую.
|
Метки: уроки обучение |
полезности для компьютера |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: полезности украшения |
РАМОЧКИ ДЛЯ ПОСТОВ |
Это цитата сообщения atila [Прочитать целиком + В свой цитатник или сообщество!]
Теги вводятся в простом редакторе поста (внимание! в расширенном будет совсем не то что вы хотели)
1. Сплошная рамка.
Выглядит вот так:
Пишется так:
Метки: уроки обучение рамочки |
Учимся делать рамочки |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Иногда в личку приходят сообщения с просьбой рассказать как можно выделить текст простой рамкой, как бы делая акцент на определённую часть поста. Сейчас попробую это показать на примере.
Будем исходить из того что в кодах Вы полный ноль или Вам просто не хочется их вручную прописывать. Тогда первое что Вам нужно сделать - это открыть сообщение в простом редакторе, можно и в расширенном, но тогда не забудьте нажать на кнопку ИСТОЧНИК (в самом верху слева). Сделали? Молодцы, копируйте код из флейма и вставляйте в нужный участок поста.
Вставили? Идём дальше.
1. Там где написано - Сюда вставить адрес картинки - вставляете адрес нужной картинки. Иногда задают вопрос где её взять) Всё просто - есть только два варианта, первый Вы должны её загрузить со своего ПК, второй найти её в интернете и нажав на ней правую кнопку мыши копировать ссылку на изображение.
2. Где написано - Здесь написать Ваш текст думаю проблем не возникнет - пишите всё что посчитаете нужным.
Точно так же делается рамочка с заголовком вместо картинки. Копируйте код из флейма и вставляете тексты.
Вот и всё. В результате у Вас должно получится что-то подобное.
С картинкой
Без картинки - с заголовком.
Метки: обучение уроки рамочки |
окошко для кодов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Теперь чуть подробнее о коде и как его применять

rows="5" - Цифра 5 это ВЫСОТА окошка
cols="40" - Цифра 40 это ШИРИНА окошка
При необходимости поменяйте эти значения на нужные Вам.
Пример на картинке:
1. Загрузите нужную картинку,
2. Скопируете код окошка написанный выше и поставьте его после загруженной картинки,
3. Скопируете код картинки полностью и вставьте его после кода окошка.
КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ

Плюсом, то что Вас ещё может заинтересовать :
1.Сделай слайд-шоу
2.Коды цвета для текстов
3.Сделай для блога кнопку.
4.Как сделать баннер-картинку для блога.
5.Как сделать рамочку для текста самому.
Всё остальное для оформления - рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: обучение уроки |
коды для оформления |
Это цитата сообщения Сама_овца [Прочитать целиком + В свой цитатник или сообщество!]
Думаю новичкам так же будет интересно знать некоторые тэги,
чтобы было можно красиво оформить свой дневник
Тэги и для чего они служат:

<*p><*/p> - новый обзац
<*br><*/br> - красная строка
<*center><*/center> - форматирование текста по центру
[/more]
Метки: обучение для дневника |
шпаргалка для чайников! |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Метки: обучение шпаргалка теги |
Без заголовка |
Это цитата сообщения Nedomolvka [Прочитать целиком + В свой цитатник или сообщество!]
решила озвучить /показать/ некоторые теги...
а то у меня уже не один раз спрашивали что да как.
сама правда пользуюсь редко, на мало ли...кому пригодится.
для начала скажу вот что... у кого есть "расширенные редактор" - все просто и не *бите мозги )
ага )
там все легко и просто. а вот у кого нет...
/сама под Оперой пару мес. была - знаю под ней не работает (/
итак...
непосредственно сами тэги
В большинстве случаев закрывающий тэг не нужен, но если текст под кат не убирается - попробуйте его поставить.
ЗЫ. Потом допишу еще /сейчас, если честно, уже спать охота )))/, постепенно буду обновлять. ))
всегда Ваша,
(с) надергано из разных источников, учебников, шпаргалок и проч. про HTML. Хотите узнать больше - в любом учебнике есть )
Метки: обучение теги |
КАК КОПИРОВАТЬ |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы быстро перенести изображение с любого сайта к себе не страницу, не обязательно сохранять его у себя на компьютере. Достаточно знать его прямую ссылку.
Вот алгоритм действий:
1. Щелчок правой кнопкой мышки по картинке;
2. Выбираем графу "Копировать адрес изображения":

или если такой строки нет, то выбираем последнюю строчку "Свойства изображения" и в открывшемся окне копируем адрес изображения:

3. Вставляем ссылку в следующий код:
<img src="Ссылка на изображение">
Метки: обучение полезности |
КАК ДЕЛАТЬ БАННЕРЫ |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
код номер 1:
Подробное описание действий:
1.В начале выберите баннер,скопируйте его код,затем вставте в простом редакторе и напишите свой текст.Готово!
2.Теперь берем код номер 1,в простом редакторе в него вставляем адрес сайта на который вы хотите попасть при нажатии на баннер и уже вами заготовленный ранее код баннера.Публикуем,кликаем на баннер и попадаем на любимый сайт!Надеюсь подробно все объяснила,если возникнут вопросы,обращайтесь!Желаю удачи!Вот пример,нажимая на этот баннер,я попадаю в свой дневник:
|
Метки: полезности обучение для дневника |
КАК ДЕЛАТЬ БАННЕРОЧКИ |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: обучение для дневника полезности |