-Ссылки
Бесподобный салат с говядиной и морковью по-корейски - (0)
Стильный объемный свитер оверсайз: два варианта вязания узора «Косы» - (0)
Гладим вещи правильно: секреты работы с утюгом - (0)
Цветоводство Хоста (Hosta Tratt.) - (0)
Как отбелить пластиковый подоконник от пятен, жира, грязи без разводов за 5 минут - (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Всегда под рукой
-Музыка
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Боярский М. - Все пройдет
- Слушали: 17410 Комментарии: 0
- Григорий Лепс - Крыса ревность
- Слушали: 788 Комментарии: 0
- Григорий Лепс - Натали
- Слушали: 3591 Комментарии: 0
- таисия повалий -одолжила
- Слушали: 1315 Комментарии: 0
-Стена
-Рубрики
- БЛОГИ И СТРАНИЧКИ (5426)
- аннимашки, картинки, открытки (460)
- бродилки и учебники (48)
- вопросы м ответы по ЛИРУ - Questions LiveInternet (56)
- для блогов и страничек (87)
- иконки (26)
- картинки (7)
- клипарт, скрап-наборы и украшалки (250)
- кнопки (331)
- обои для рабочего стола (38)
- разделители, бордюры (310)
- рамки (1785)
- смайлики (52)
- ссылки на сайты и коллекции (104)
- схемы (8)
- уроки и советы блогерам (806)
- уроки и советы блогерам 1 (450)
- уроки и советы блогерам 2 (32)
- Флешки, муз. открытки (252)
- фоны,текстуры,глиттеры,скрипты,футажи (388)
- эпиграфы,часы., календари,курсоры (201)
- АУДИО и ВИДЕО (124)
- ВКУСНЯТИНА (6606)
- бутерброды,канапе,тарталетки, роллы и т.п. (90)
- паштеты (25)
- вторые и первые блюда (577)
- вторые и первые блюда(сборники) (775)
- выпечка,оладьи,запеканки,пицца,вареники (882)
- выпечка,оладьи,запеканки,пицца,вареники(сборники) (442)
- десерты (1054)
- десерты (сборники рецептов) (293)
- духовка (1)
- микроволновка (30)
- мультиварка (224)
- напитки (405)
- полезности и советы (597)
- разное,ссылки, сайты (151)
- салаты и закуски (518)
- салаты и закуски(сборники рецептов) (660)
- соусы,маринады,варенье,консервация,пряности (384)
- холодные блюда (35)
- ВЯЗАНИЕ (14179)
- аппликации (26)
- болеро,накидки,пончо,шали (252)
- варежки,перчатки,митенки (239)
- выкройки (28)
- вяжем для животных (27)
- детское вязание (374)
- жен.вязание-пальто,куртки (180)
- жен.вязание-пальто,куртки 1 (101)
- женское вязание крючком (299)
- женское вязание крючком (463)
- женское вязание спицами (1312)
- женское вязание спицами 1 (437)
- женское вязание спицами 2 (435)
- женское вязание спицами 3 (436)
- женское вязание спицами 4 (437)
- женское вязание спицами 5 (435)
- женское вязание спицами 6 (438)
- журналы и книги по вязанию (342)
- мех и кожа в вязании (145)
- мужское вязание (227)
- носки,гольфы,гетры и колготки (215)
- обувь вязанная (141)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы (579)
- отделка:кайма,шнуры,пугов.-петли,резинки,швы 1 (354)
- пряжа (149)
- сайты (54)
- советы и др. по вязанию (240)
- ссылки и разное (34)
- сумки (71)
- сумки вязанные 1 (101)
- сумки из разных материалов (67)
- узоры и техники крючком,на вилке,тенерифе и др.1 (402)
- узоры,техники крючком, на вилке,тенерифе и др. (216)
- узоры,техники спицами (1156)
- узоры,техники спицами 1 (435)
- узоры,техники спицами 2 (260)
- ур.вяз.-горловина,ворот,бейки,кокетки (118)
- ур.вяз.-горловина,ворот,бейки,кокетки 1 (49)
- ур.вяз.-горловина,ворот,бейки,кокетки 2 (77)
- уроки вяз. - реглан,рукава,окаты (207)
- уроки вяз. - реглан,рукава,окаты 1 (36)
- уроки вяз. - реглан,рукава,окаты 2 (7)
- уроки вязания (крючок,вилка,тенерифе и др.) 1 (292)
- уроки вязания крючком и др. (195)
- уроки вязания спицами (242)
- уроки вязания спицами 1 (220)
- усл.обоз,переводы,табл,расчеты (210)
- фриформ и фелтинг (валяние) и др.техники (186)
- цветы,листья,насекомые и др. (549)
- шапки,шарфы детские (527)
- шапки,шарфы мужские (107)
- шапки,шарфы,манишки (850)
- шапки,шарфы,манишки и др.1 (462)
- ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче (114)
- ИГРЫ -онлайн, гаджеты (38)
- КОМПЬЮТЕР - ИНТЕРНЕТ (2941)
- уроки и советы (2681)
- уроки и советы 1 (251)
- КРАСОТА и ЗДОРОВЬЕ (2954)
- волосы,ресницы,брови (512)
- глаза (209)
- диета, упражнения и др. (602)
- лицо,шея,губы,зубы (1129)
- полезности, разное (282)
- тело, ноги, руки, ногти (425)
- МЕДИЦИНА (3627)
- заболевания,рецепты народ.мед.,советы (837)
- разное (2829)
- справочники и энциклопедии, журналы (31)
- МУЗЫКАЛЬНАЯ (296)
- иностранная музыка + разное (45)
- исполнители (соло) (53)
- музыка "РЕТРО" и муз.из к/ф (41)
- музыкальные онлайн сервисы (82)
- современная эстрада (19)
- шансон (60)
- ОНЛАЙН-СЕРВИСЫ (725)
- генераторы и конвертеры разные (252)
- генераторы картинок и текста 1 (54)
- генераторы картинок и текста 2 (51)
- генераторы картинок и текста 3 (255)
- онлайн-сервисы различной тематики (127)
- переводчики и поисковики онлайн (39)
- ПОЛЕЗНЫЕ СОВЕТЫ (1285)
- полезные советы и всякое нужное (805)
- полезные советы и всякое нужное 1 (480)
- ПРОГРАММЫ (703)
- Corel (12)
- Editor (66)
- Flash-программы (34)
- Gimp (87)
- Paint, Paint.het (18)
- разные программы (358)
- уроки по разным программам (41)
- РАЗНОЕ (115)
- разное (115)
- РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ (3155)
- болезни и вредителями,препараты (244)
- многолетники : Хосты (71)
- многолетники: гейхеры и гейхереллы (24)
- сорняки (19)
- готовимся к зиме:работы,укрытие,хранение (97)
- грибное (25)
- злаки и осоки (21)
- комнатные растения (430)
- кустарники (191)
- ландшафтный дизайн, делаем сами (676)
- лианы (42)
- луковичные и клубневые (223)
- многолетники (316)
- однолетники и двухлетники (272)
- почвы,компосты,субстаты,грунты,смеси,мульча (117)
- разное (131)
- рассада,подготовка семян,посадки-пересадки,черенки (267)
- сайты (2)
- сезонные работы (59)
- стимуляторы (55)
- суккуленты (24)
- удобрения, подкормка,препараты (204)
- хвойники (40)
- РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ (80)
- РУКОДЕЛИЕ (241)
- вышивка (41)
- из кожи (8)
- макраме и др. техники плетения (8)
- разное (47)
- украшения своими руками (138)
- ТЕЛЕФОН - ТЕЛЕВИЗОР (1150)
- ФОТОШОП и др. программы по аннимации (620)
- бродилки по фотошопу и др.программам (18)
- кисти и фильтры (25)
- многое для фотошопа (21)
- онлайн фотошоп (16)
- плагины для фотошопа (194)
- рамки (11)
- уроки фотошопа (339)
- ЧТОБЫ ПОМНИЛИ (11)
- ШИТЬЁ (3548)
- блузы,топы,туники,жакеты (380)
- блузы,топы,туники,жакеты 1 (133)
- брюки (203)
- брюки 1 (97)
- головные уборы, шарфы и пр. (171)
- декор из ткани,лент,шнуров,пуговиц и др (28)
- детское (141)
- пальто,куртки,плащи,пончо (143)
- перчатки,обувь (60)
- платья,сарафаны,халаты и т.п. (246)
- платья,сарафаны,халаты и т.п.1 (53)
- платья,сарафаны,халаты и т.п.2 (50)
- платья,сарафаны,халаты и т.п.3 (112)
- ПЭЧВОРК (10)
- разное (179)
- разное (модели и выкройки) (153)
- сайты и ссылки (58)
- советы по шитью (184)
- сумки (193)
- уроки шитья (561)
- уроки шитья 1 (53)
- уроки шитья 2 (50)
- усл.обозн,переводы,таблицы,расчеты (46)
- шторы, ламбрекены, постельное белье (104)
- юбки (212)
- юбки 1 (107)
- ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92)
- ЮРИДИЧЕСКАЯ (189)
-Цитатник
Ажурный узор с Косами Как вязать спицами Ажурный узор с Косами: Число петель кратно 18 + 1 ...
Оверлочный шов без машинки своими руками! - (0)Оверлочный шов без машинки своими руками! В заключительной стадии шитья изделия необходим...
Безумно красивый и лёгкий узор - мастер-класс по вязанию крючком! - (0)Безумно красивый и лёгкий узор - мастер-класс по вязанию крючком! Красота этого узора за...
Два способа плавно закрыть петли плеча без ступенек. - (0)Два способа плавно закрыть петли плеча без ступенек. Способ №1 Связав изделия до плеча, р...
Узор Рельефные Ромбы - (0)Узор Рельефные Ромбы Как вязать спицами рельефные ромбы: Число петель кратно 16 + 2 кром...
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 47557
Комментариев: 16254
Написано: 69097
Соседние рубрики: эпиграфы,часы., календари,курсоры(201), фоны,текстуры,глиттеры,скрипты,футажи(388), Флешки, муз. открытки(252), уроки и советы блогерам 2(32), уроки и советы блогерам (806), схемы(8), ссылки на сайты и коллекции (104), смайлики (52), рамки(1785), разделители, бордюры(310), обои для рабочего стола(38), кнопки(331), клипарт, скрап-наборы и украшалки(250), картинки (7), иконки(26), для блогов и страничек (87), вопросы м ответы по ЛИРУ - Questions LiveInternet(56), бродилки и учебники(48), аннимашки, картинки, открытки(460)
Другие рубрики в этом дневнике: ЮРИДИЧЕСКАЯ(189), ЭНЦИКЛОПЕДИИ,БИБЛИОТЕКИ,СПРАВОЧНИКИ,СЛОВАРИ (92), ШИТЬЁ(3548), ЧТОБЫ ПОМНИЛИ(11), ФОТОШОП и др. программы по аннимации(620), ТЕЛЕФОН - ТЕЛЕВИЗОР(1150), РУКОДЕЛИЕ(241), РЕЛИГИЯ,ЭЗОТЕРИКА,АСТРОЛОГИЯ(80), РАСТЕНИЯ,природа,насекомые.ДАЧНОЕ(3155), РАЗНОЕ(115), ПРОГРАММЫ(703), ПОЛЕЗНЫЕ СОВЕТЫ(1285), ОНЛАЙН-СЕРВИСЫ(725), МУЗЫКАЛЬНАЯ(296), МЕДИЦИНА(3627), КРАСОТА и ЗДОРОВЬЕ(2954), КОМПЬЮТЕР - ИНТЕРНЕТ (2941), ИГРЫ -онлайн, гаджеты(38), ДЕТЯМ :мультики,сказки,аудио,эл.библиотеки и проче(114), ВЯЗАНИЕ(14179), ВКУСНЯТИНА(6606), АУДИО и ВИДЕО (124), БЛОГИ И СТРАНИЧКИ(5426)
Как взять код плейлиста с YouTube |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Краткий словарь начинающих лирушников. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
Часть 26 - Краткий словарь начинающих лирушников.
|
Таблица кодов спецсимволов html |
Дневник |
|
СООБЩЕНИЯ НА ТЕМУ ПЛЕЕРЫ ИЗ ДНЕВНИКА ЛАРИСЫ ГУРЬЯНОВОЙ |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
|
ПРОСТОЙ и РАСШИРЕННЫЙ РЕДАКТОРЫ ЛИру - как ЭТО РАБОТАЕТ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Как занести непрошенных гостей в ЧС |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Многие, конечно, это знают. Но сегодня мне задали такой вопрос, поэтому отвечаю.
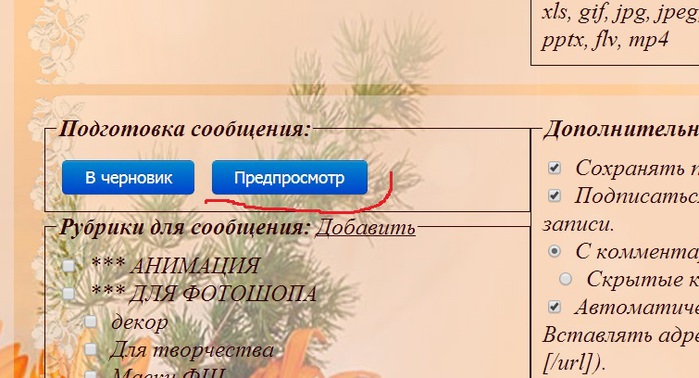
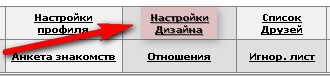
Сначала идем сюда, сверху днева есть такая настройка


А потом чуть ниже на страничке вы увидите такое окошко. Сюда и вносите того, кто вам сильно насолил...))

Вот так я копирую Ник

А в окошке ЧС жмем ПКМ на любом месте - Вставить. Все! Больше человек вас не потревожит.
для вас Лариса Гурьянова
Серия сообщений "* Для ЛиРу":
Часть 1 - ЧТО ЗА "СИМПОЧКИ"???
Часть 2 - КАК НА ЛиРу СМЕНИТЬ email?
...
Часть 18 - Про кнопку "Нравится"
Часть 19 - Флеш-приветствие в дневник с уроком - Как сменить эпиграф в дневнике
Часть 20 - Как занести непрошенных гостей в ЧС
Часть 21 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 22 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
...
Часть 24 - Как избавиться от неприятных гостей?
Часть 25 - Как переносить посты с Мейла на ЛиРу.
Часть 26 - Как легко перенести пост с Мейла на ЛиРу
|
Как закачать в дневник аудиокнигу? |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Хотите научиться, как вставить любую аудиокнигу в свой дневник?
Например, вот так
МЕТА Аудио
Для начала идем на этот сервис и регистрируемся там





Все. Мы зарегистрировались.












Ну, вот и все. Надеюсь, вы поняли, что таким образом можно загрузить не только аудиокнигу, но и любой MP3 файл
для вас Лариса Гурьянова
|
Энциклопедия ЛИРУ - уроки и советы блогерам ч.1 (Супер-серия сообщений) |
Дневник |

уроки и советы блогерам 1 (серия сообщений)
Серия сообщений "адрес":
Часть 1 - Очень полезная HTML-ШПАРГАЛКА
Часть 2 - Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы
Часть 3 - Что такое HTML. Видео-уроки: HTML с нуля. Уроки 1,2,3,4
Часть 4 - Учебник по HTML
Часть 5 - Создание HTML кода ссылки
Часть 6 - HTML на видео (о html, структура документа, атрибуты и заголовки)
Часть 7 - Всё о HTML...начинающим и не только...
Часть 8 - Как вставить HTML-код в сообщение, эпиграф, комментарий
Часть 9 - Генератор кодов
Часть 10 - HTML-ШПАРГАЛКА.Вот так помогалочка...
Часть 11 - Нужные формулы для дневника
Часть 12 - Использование спецкодов
Часть 13 - все формулы под рукой
Часть 14 - Простые формулы для ведения дневника
Часть 15 - Коды для оформления блога
Часть 16 - Коды для Мейла и ЛиРу
Часть 17 - самые необходимые ТЕГИ для оформления записей
Часть 18 - HTML коды для сайта
Часть 19 - Коды для постов.
Часть 20 - HTML Редактор -бесплатная программа, для блогеров ,не знающих HTML
Часть 21 - Шпаргалки новичкам. Несколько постоянно нужных вещей. Шпаргалка 6
Часть 22 - Использование спецкодов (ВВ-кодов) на Лиру
Часть 23 - Шпаргалочка по тегам Берём к себе в цитатник.
Часть 24 - ВСЕ о тегах и оформлении постов
Часть 25 - Теги, работающие на ЛиРу
Часть 26 - Как сделать окошко для кодов
Часть 27 - Делаем Окошко для кодов.
Часть 28 - Как вставить ПРОКРУТКУ в пост.
Часть 29 - оформление текста в дневнике
Часть 30 - Меняем размер шрифта в дневнике
Часть 31 - формулы шрифтов для постов
Часть 32 - образцы шрифтов с кодом
Часть 33 - Шрифты с кодом для Вас!
Часть 34 - Формулы красивых шрифтов с кодами.
Часть 35 - шрифты и коды к ним
Часть 36 - коды для трех красивых шрифтов
Часть 37 - Получение HTML-кода для любого цвета (флешка).
Часть 38 - Коды - цвет текста
Часть 39 - коды цвета текста
Часть 40 - Шпаргалка цветных текстов...
Часть 41 - Палитра цветов с кодировкой.
Часть 42 - Генератор таблиц для блогов
Часть 43 - Формулы таблиц
Часть 44 - использования таблиц на Li.ru
Часть 45 - Сложная таблица
Часть 46 - Делаем Таблицу с Картинками(ссылками).
Часть 47 - Урок,как разделить текст на 2 части...
Часть 48 - Как разбить текст на две колонки
Часть 49 - Пишем в два столбца без ФШ
Часть 50 - Отличный генератор кода цвета.
Часть 51 - Цветовой конструктор для текста.a>
Часть 52 - Уроки для новичков Лиру.
Часть 53 - HTML - супер сайт!
Часть 54 - полезности по кодам
Часть 55 - УРОК. Как взять код картинки для ЛИРу
Часть 56 - Полезно всем знать ...
Часть 57 - Как создавать рубрики в дневнике? Для новичков.
Часть 58 - видео-урок для ЛиРу - Как создавать рубрики и подрубрики
Часть 59 - Как добавить рубрику прямо из редактора при добавлении цитаты
Часть 60 - Самый полный FAQ по ЛиРу
Часть 61 - Ещё FAO по общим вопросам.
Часть 62 - Общие / Настройки / Мой дневник (*Все НОВЫЕ настройки ЛиРу в картинках*)
Часть 63 - Оформление дневника новые настройки.
Часть 64 - Краткий словарь начинающего лирушника
Часть 65 - Лиру - советы новичкам
Часть 66 - НОВИЧКАМ - первые шаги на ЛиРУ
Часть 67 - в помощь новичкам на ЛИРУ
Часть 68 - Все настройки ЛиРу в картинках.
Часть 69 - Разные советы по ЛиРу
Часть 70 - Всё,что должно быть у Лирушника под рукой(ссылки)
Часть 71 - 33 полезные кнопочки для работы...
Часть 72 - Памятка начинающим блогерам
Часть 73 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Часть 74 - Памятка длч начинающих блогеров
Часть 75 - Все полезности в дневнике Legionary
Часть 76 - Все для ведения и оформления дневника
Часть 77 - Полезность для блоггера
Часть 78 - В помощь блоггеру, бродилка
Часть 79 - Учебник Лиру
Часть 80 - Двигаем текст или картинку в дневнике (КОДЫ)
Часть 81 - Оформление дневника
Часть 82 - Полезности для новичков на LiveInternet.
Часть 83 - Уроки по Оформлению дневника для Лирушников
Часть 84 - Окошечки для вставки кодов.
Часть 85 - Оформление постов.HTML.Теги. Ответы на вопросы.
Часть 86 - *Справочник* по ЛиРу 2010 год.
Часть 87 - *Справочник* по ЛиРу-2 2010 год
Часть 88 - Как сделать окошко для кодов?
Часть 89 - Уроки по Ли.ру 2011 год.
Часть 90 - Делаем отдельный Список ваших постов-Бродилку.
Часть 91 - Новое Оформление дневника для Лирушников. 2013 год
Часть 92 - Всё про тег*more*
Часть 93 - Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой
Часть 94 - Как правильно использовать *кнопки, убирающие текст под кат. Урок*
Часть 95 - Убрать часть текста под кат
Часть 96 - Как убрать часть текста под КАТ
Часть 97 - Как спрятать текст под кат? Для новичков на Лиру.
Часть 98 - Как убрать часть сообщения под кат?
Часть 99 - Навигационные ссылки - настраиваем дневник
Часть 100 - Название дневника оформить картинкой
Часть 101 - Советы по оформлению дневничков
Часть 102 - урок- заполняем БРОДИЛКУ с окошками
Часть 103 - Что есть что в верхней панели ЛиРу?
Часть 104 - Как читать посты и комментарии, не заходя на ЛиРу?
Часть 105 - Как разделить свои сообщения и цитаты в своём дневнике? (Совет дня)
Часть 106 - 7 простых советов по оформлению блога
Часть 107 - Меняем курсор. Скрипты для блога
Часть 108 - Онлайн-уроки по дневникам LiveInternet
Часть 109 - Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки
Часть 110 - Как разложить все сообщения в дневнике по полочкам и другие самые важные рекомендации для новичков!
Часть 111 - помощь тем, кто решил сделать свой первый пост
Часть 112 - Учимся писать простые посты (сообщения)
Часть 113 - Делаем читабельные посты
Часть 114 - Лиру - пишем пост, разбираемся в редакторах
Часть 115 - как сделать свой пост с прокруткой текста.
Часть 116 - Как писать сообщения (тоже для совсем новичков)
Часть 117 - как делать подборки (про посты)
Часть 118 - Как создать пост только с картинкой?
Часть 119 - Как вставлять картинки в пост
Часть 120 - Как вставить картинку в пост с компа и др. сайтов (без Радикала)
Часть 121 - Как сделать пост с картинками или фото
Часть 122 - Суперфункция в Дневниках Лиру (при оформлении постов)
Часть 123 - Учебник ЛИ.ру. Как правильно писать пост
Часть 124 - Как делать сообщения. Переключение между редакторами.
Часть 125 - Как определить, каким редактором на ЛиРу вы пользуетесь?
Часть 126 - Маленькие советы для тех, кто не знает...Радикал теперь хранит картинки только год....Поиск исчезнувшей картинки
Часть 127 - ЭТО визуальный РЕДАКТОР ЛИру *CKEditor*
Часть 128 - ПРИМЕРЫ некоторых ВОЗМОЖНОСТЕЙ на liveinternet.ru
Часть 129 - как в сообщении(посте) сделать красивый текст
Часть 130 - Делаем серию сообщений в виде списка.
Часть 131 - Все эффекты смены картинок для слайд шоу
Часть 132 - О картинках на ЛиРу и длинных постах
Часть 133 - как сделать пост с картинкой на ЛИРУ
Часть 134 - Автоматическая публикация постов на Лиру.
Часть 135- Всё про изображения, музыку и видео на ЛиРу (и не только)
Часть 136 - Оформляем текст и картинки
Часть 137 - Как написать сообщение (пост)с картинками и ссылками?
Часть 138 - Всё про изображения (для ЛиРу и не только)
Часть 139 - Пакетная загрузка изображений
Часть 140 - выложить 100 фоток в сообщение дневника за 5 минут
Часть 141 - Как загрузить сразу много фотографий в фотоальбом на ЛиРу?
Часть 142 - Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
Часть 143 - ставим картинки в ряд
Часть 144 - Картинки в ряд, формула
Часть 145 - Способы вставки картинок в сообщение дневника + видео урок.
Часть 146 - Урок.Вставляем вертикальные разделители
Часть 147 - картинка, как фон для записи(урок)
Часть 148 - Как правильно вставлять картинки?
Часть 149 - Как вставить картинку в комментарий. Даже если не вставляется
Часть 150 - Простой способ вставить картинку
Часть 151 - Как вставить картинку (анимацию) в сообщение и комментарии?
Часть 152 - 5 причин, по которым использую на ЛиРу только картинками, загруженые на ЛиРу
Часть 153 - Как вставить картинку в пост, чтобы при клике на ссылку она открылась?
Часть 154 - Как добавить картинку, чтобы она увеличивалась при нажатии
Часть 155 - Как сделать кликабельную картинку?
Часть 156 - Как сделать картинку с увеличением ("кликабельной")
Часть 157 - урок-Как сделать кликабельную картинку
Часть 158 - Всплывающие картинки и курсор из своего фото
Часть 159 - Как вставить картинку в разрыв рамки
Часть 160 - вставляем изображение в запись
Часть 161 - Сжатия изображений ( Три способа )
Часть 162 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 163 - Как уменьшить вес изображений !?
Часть 164 - Как сделать картинку нужного размера.
Часть 165 - Изменить размер картинки онлайн в редакторе ЛИРУ
Часть 166 - ОТ МОДЕРАТОРА. Как уменьшить размер изображения, загружаемого через ЛИРУ
Часть 167 - Как загрузить фото через радикал
Часть 168 - 7 причин по которым не стоит вставлять в комментарии картинки
Часть 169 - Как разминировать картинку в блоге? Кликабельно. Красивые картинки с подвохом
Часть 170 - Как быстро взять картинку без кода и вставить в нужное место.Урок!
Часть 171 - как копировать код картинки.
Часть 172 - Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок.
Часть 173 - Вставляем правильно изображения в дневник.Урок.
Часть 174 - Как разместить текст или картинку слева, справа или посередине?
Часть 175 - Учимся вставлять Картинки с кодами в таблицу.
Часть 176 - Как быстро вставить картинки и разделители.
Часть 177 - Ещё справочник по общим вопросам. Ведение дневника
Часть 178 - Легкий способ вставить картинку в сообщение
Часть 179 - Фон для записи (в постах)
Часть 180 - Удобные кнопки расширенного редактора
Часть 181 - КНОПОЧКИ РЕДАКТОРА CKEditor
Часть 182 - Видео-урок для Лиру : Панель инструментов в расширенном редакторе
Часть 183 - Как сделать ВСПЛЫВАЮЩИЙ ТЕКСТ для Картинок
Часть 184 - Как написать свой текст в посте для ссылки в расширенных редакторах?
Часть 185 - Как копировать текст?
Часть 186 - Урок для чайников: Как выложить картинки с кодом
Часть 187 - ЦВЕТОВОЙ КРУГ ОСВАЛЬДА... ВЕЛИКОЛЕПНЕЙШАЯ шпаргалка для подбора цветов...
Часть 188 - Оптимальные способы загрузки картинок в разные места
Часть 189 - Вставка картинок в разные места текста
Часть 190 - Форматирование текста в сообщении(теги)
Часть 191 - в помощь новичку как вставить анимацию
Часть 192 - всё о схемах на ЛИРУ
Часть 193 - Украшаем дневник! Как применить и управлять схемами
Часть 194 - Как скопировать схему оформления чужого дневника на ЛиРу, в т.ч. если отключен блок «Схемы оформления»
Часть 195 - Как управлять схемами в дневнике
Часть 196 - картинка заголовка дневника - в схеме оформления
Часть 197 - Как создать, запомнить и выложить схемы. Часть 1
Часть 198 - Как создать, запомнить и выложить схемы. Часть 2.
Часть 199 - Советы по схемам
Часть 200 - 1. Как выложить схему в сообщество для обмена? 2. Как установить эпиграф?
Часть 201 - Новичкам самым новым. Как сохранить себе схему.
Часть 202 - как пользоваться схемами для оформления дневника
Часть 203 - Как делать СХЕМУ-ДИЗАЙНА дневника в новых настройках
Часть 204 - Делаем схему (старый дизайн)
Часть 205 - Учимся делать схемы для дневников(старый дизайн)
Часть 206 - Делаем схемы для дневника в ФШ
Часть 207 - Делаем схему дневника! СТАРЫЙ ДИЗАЙН
Часть 208 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.Старый дизайн
Часть 209 - делаем схему для блога сами
Часть 210 - Как изменить фон на страничке дневника(старый дизайн)
Часть 211 - Фон как одна большая картинка
Часть 212 - делаем большую картинку фоном для дневника
Часть 213 - Делаем бесшовные фоны для схем оформления дневника в программе GIMP
Часть 214 - Урок для самых новеньких(апрель2013)! Как загрузить картинку для фона страницы в дневнике
Часть 215 - Еще раз как сделать к каждой записи свой фон, без рамочки. Просто фон. Кладезь фонов.
Часть 216 - Поменять шрифт в схеме
Часть 217 - как изменить размер и цвет шрифта в схемах
Часть 218 - про внешний вид вашего блога (дизайн)
Часть 219 - Учимся работать с фоном
Часть 220 - сделать кликабельную ссылку на блоггера с ЛиРу
Часть 221 - внутренняя ссылка
Часть 222 - Сделать текстовую ссылку - это элементарно!
Часть 223 - Как оформить ссылку?
Часть 224 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 225 - Как создать ссылки в редакторе дневника
Часть 226 - как сделать активную ссылку
Часть 227 - Вставить ссылку
Часть 228 - Как сделать кликабельную ссылку
Часть 229 - Как сделать ссылку на пользователя ЛиРу? Как сделать ЛиРушную подпись?
Часть 230 - Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе?
Часть 231 - Написание ссылок в постах
Часть 232 - Оформление адреса ссылки
Часть 233 - Как дать ссылку? Просто!
Часть 234 - Делаем Текстовую ссылку.
Часть 235 - Делаем НИК ссылкой
Часть 236 - Для тех кто ещё не знает как делать вот такую ссылочку с иконкой.SvetlanaT
Часть 237 - Как скопировать ссылку?
Часть 238 - Эффекты с ссылками
Часть 239 - Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
Часть 240 - Как сделать картинку-ссылку
Часть 241 - Как сделать картинку или кнопку ссылкой.
Часть 242 - Делаем кликабельными надписи.
Часть 243 - Как использовать красивые аннимашки-переходы ? А я вам расскажу...
Часть 244 - УРОКИ-Как сделать самую простую кликабельную кнопку с надписью!
Часть 245 - Уроки–делаем кнопочки
Часть 246 - делаем кнопки
Часть 247- УРОКИ -окошки для текста и кнопки
Часть 248- Сделать кнопочку на сайте
Часть 249 - Делаем простую кнопку для дневника.
Часть 250 - Создать кнопку онлайн теперь просто!
Часть 251 - Создать кнопку прямо в дневнике ЛиРу
Часть 252 - Учимся делать свои банеры.
Часть 253 - как сделать баннер, учим HTML.
Часть 254 - Флеш-бродилка - *Делаем кнопки*
Часть 255 - кнопки-плеер
Часть 256 - Как сделать кнопку для цитирования сообщения с картинкой?
Часть 257 - УРОКИ -Как сделать кнопочку, что бы собрать воедино самые хорошие ссылки по одной теме.
Часть 258 - Перезаливаем флешки к себе и переписываем код.
Часть 259- Как найти и скопировать код Flash
Часть 260 - Как правильно записать код флешки под работой.
Часть 261 - Как пользоваться ссылками на флешку
Часть 262 - Где и как использовать ссылки на флешки
Часть 263 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
Часть 264 - Как вставить flash на ли.ру
Часть 265 - Делаем простую flash подпись используя шаблонные эффекты
Часть 266 - Уроки по созданию флеш
Часть 267 - Всё про использование флеш на ЛиРу
Часть 268 - Как скопировать флешку с инета и поставить в свой дневник...
Часть 269 - Делаем flash открытку с музыкой своими руками.
Часть 270 - Помещаем музыку в флешку
Часть 271 - Учимся создавать флеш плеер для своего сайта или блога.
Часть 272 - Еще раз о плеерах и флеш
Часть 273 - Как сделать флеш-плеер со своей музыкой, одеть в красивую *упаковку* и вставить в свой пост.
Часть 274 - Как во флеш-плеере поменять музыку...
Часть 275 - Как вставить флеш-часики на картинку
Часть 276 - Как вставить часики в эпиграф?Оригинальная коллекция часиков в Ваш дневничок
Часть 277 - Как вставить информер в блог: часы, календарь, погоду?
Часть 278 - Делаем часики под свой дизайн.(сайт)
Часть 279 - Всё про эпиграф блога на ЛиРу
Часть 280 - Делаем эпиграф
Часть 281 - Делаем Приветствие-Эпиграф в дневник?
Часть 282 - Эпиграф. Как написать, украсить, удалить...урок от Olia2010
Часть 283 - Как сделать аватар, эпиграф к цветовой схеме и другое...
Часть 284 - Добавляем картинку в эпиграф
Часть 285 - Как разместить картинку в эпиграфе по центру
Часть 286 - как загружать и редактировать флеш-файлы на ЛИ.РУ.
Часть 287 - Используем плеер ЛиРу внутри сообщения
Часть 288 - Как добавить существующую на ЛиРу музыку в раздел "Музыка"?
Часть 289 - Как найти и вставить музыку к себе в блог на ЛиРу за 5 кликов мыши?
Часть 290 - Плеер ЛиРу с плейлистом в сообщении
Часть 291 - Как загрузить музыку в раздел *Музыка* на ЛиРу?
Часть 292 - ЛиРу - как вставить плеер с музыкой в пост. Подборка плееров для вас.
Часть 293 - Как загрузить Музыку к себе в дневник на Лиру.
Часть 294 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Часть 295 - Как вставить музыку в свой текст? Самый легкий способ!
Часть 296 - Загружаем музыку в сообщение
Часть 297 - Учимся вставлять музыкальный файл в дневник
Часть 298 - как вставить в дневник mp3-плеер
Часть 299 - Как прощё всего разместить плеер с музыкой или видео на ЛиРу и ЖЖ?
Часть 300 - Урок для новичков. Загружаем музыку в дневник.
Часть 301 - Добавляем музыку в блог
Часть 302 - Как разместить аудио в посте или комментарии с помощью ВВ-кода
Часть 303 - Плеер-картинка
Часть 304 - Делаем плеер из любой картинки
Часть 305 - Добавить музыку на ваше фото
Часть 306 - Как сделать плеер-украшение
Часть 307 - Как вставить на ЛиРу музыку с сайта *muzebra.com*?
Часть 308 - Альтернатива Постовому - сайт Привет.Ру.(делаем плеер)
Часть 309 - Плеер для музыки с ЮТУБ
Часть 310 - Используем музыку с сайта *privet.ru* в других плеерах
Часть 311 - Делаем музыкальный плеер на сайте *grooveshark.com*
Часть 312 - Как скачать музыку Лиру
Часть 313 - Музыка + Плееры + Скачать(сайты)
Часть 314 - Где взять муз. файл в фрмате мр3. Вставить прямую ссылку в формате мр3. Майл и ЛИРУ
Часть 315 - Плеера от Ин_ночка_
Часть 316 - Как сделать музыкальный плеер со своей картинкой?
Часть 317 - Как скопировать музыку с LiveInternet …
Часть 318 - Адаптированные плеера с Мейла
Часть 319 - урок–как сохранять мелодии с MAIL.RU в компьютер
Часть 320 - Размещение музыки с другого сайта на ЛиРу (и не только на ЛиРу)
Часть 321 - Как создать сборник своей музыки.
Часть 322 - Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Часть 323 - Как сделать плеер-линеечку.
Часть 324 - чуть-чуть о плеерах
Часть 325 - интересное о плеерах
Часть 326 - Плейлист - это просто!
Часть 327 - Урок для новичков .Как вставить плейлист в рамку
Часть 328 - Получаем код плеера с помощью Рамочника
Часть 329 - Как изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку?
Часть 330 - Как сделать музыкальную открытку?
Часть 331 - Делаем сами музыкальную открытку
Часть 332 - делаем: открытка с аудио с Youtube
Часть 333 - Как создать свой Плейкаст (музыкальная открытка)видео
Часть 334 - Как вставить плейкаст в сообщение
Часть 335 - Секреты нового видеоплеера на Лиру.
Часть 336 - Для тех .кто ещё не совсем разобрался с Рамочником. Даю подсказку.
Часть 337 - новый рамочник и видео инструкция!
Часть 338 - Как сделасть простую рамочку, подоходящую по дизайну к вашей страничке
Часть 339 - Урок. Как сделать простую рамочку для текста
Часть 340 - Учимся сами делать свои рамочки.
Часть 341 - Фоны с кодами для оформления постов( для рамочек)
Часть 342 - Делаем фоны!
Часть 343 - Формулы рамочек, из блога La Perla (общие для Ли.ру и Блогов Мэйл.ру )
Часть 344 - о КОДЕ РАМКИ еще раз !!!
Часть 345 - Формула простой рамочки
Часть 346 - Формулы рамок
Часть 347 - формулы рамочек под рукой
Часть 348 - Как делать рамки
Часть 349 - делаем рамку для поста несколькими кликами мышки
Часть 350 - Как сделать простенькую рамочку
Часть 351 - Делаем рамочку в РАМОЧНИКЕ вместе.Урок.
Часть 352 - Как сделать довольно сложную рамочку (готовая формула)
Часть 353 - Делаем рамки – сайт bighugelabs.com
Часть 354 - учимся делать рамки, советы новичкам
Часть 355 - делаем рамочки - сайт isdntek.com
Часть 356 - Как сделать рамочку для текста самому.
Часть 357 - Делаем рамочку для поста самостоятельно. Урок1
Часть 358 - Летнее оформление постов(рамочки)
Часть 359 - Урок. Обводка поста рамочкой
Часть 360 - урок для тех, кто не знает как окружить текст рамочкой
Часть 361 - как красиво оформлять свои посты с использованием текстовых рамочек.
Часть 362 - Как при цитировании можно освободить информацию от рамочки,если она долго загружается.
Часть 363 - Урок по использованию рамочек от Летиции.
Часть 364 - РАМКИ с прокруткой (инструкция)
Часть 365 - Делаем простую рамку с двигающимся текстом
Часть 366 - Урок : рамка с картинками-линеечками
Часть 367 - Как использовать формулу разрезной рамочки)))Урок для новичков...
Часть 368 - урок: рамка в рамке
Часть 369 - Рамки для выделения текста.
Часть 370 - как выровнять текст в рамочках на LI.RU
Часть 371 - Коды для тех кто хочет поменять цвет текста в рамочках.
Часть 372 - Если вы хотите поделиться рамочкой...
Часть 373 - Урок *Как выложить рамочку с кодом*
Часть 374 - Ваша картинка с надписью и в рамке.Урок
Часть 375 - Как вставить рамочку в сообщение
Часть 376 - Инструкция пользования рамочками
Часть 377 - как подписать картинку не используя никаких программ
Часть 378 - Анимация текста без ФШ(коды)
Часть 379 - Как ПРАВИЛЬНО цитировать видео?
Часть 380 - Как вставить видео в свой дневник. Версия : март 2012 года
Часть 381 - Как загружать видео на ЛиРу?
Часть 382 - Как разместить видео на ЛиРу и добиться наилучшего результата?
Часть 383 - Как вставить видео с Mail.ru в сообщение на ЛиРу (и не только)?
Часть 384 - Как разместить видео из Instagram на ЛиРу?
Часть 385 - Как сохранить фото из Instagram?
Часть 386 - Как вставить видео с Ютуб в сообщение.январь 2013 г.
Часть 387 - Вставляем ролик с YouTube на ЛиРу
Часть 388 - Как вставить сообщение с YouTube на Лиру? Просто.
Часть 389 - Как вставить в дневник видео с You Tube с субтитрами и переводом на русский язык
Часть 390 - как разместить видео YouTube на ЛиРу / Сентябрь 2012
Часть 391 - Подбор параметров плеера для вставки кода с YouTube на ваш сайт
Часть 392 - Хитрoсти Youtube
Часть 393 - Размещение видео на ЛиРу (и не только на ЛиРу)
Часть 394 - Как скачать видео с YouTube сразу в формате *avi*программка Free YouTube
Часть 395 - Подписка по e-mail. Что это такое и зачем она нужна?
Часть 396 - *Почтовые уведомления* (Цикл *Все настройки ЛиРу в картинках*)
Часть 397 - Настроить трансляцию своих сообщений по ЛИРУ на почту!Все видим в письме.
Часть 398 - Настройки почтовых уведомлений: полный текст, до more и без текста
Часть 399 - Делаем фильтр для почты на *Mail.Ru*
Часть 400 - Майл ру Агент или Вэб? (Учетная запись используется на другом копьютере)
Часть 401 - Как сделать чтобы на почту не приходили уведомления из дневника?
Часть 402 - Как читать почтовые уведомления прямо из почты
Часть 403 - Что делать, если перестали приходить письма с ЛиРу? (Совет дня)
Часть 404 - Как получать новостной листок ЛиРу на почту?
Часть 405 - Как читать сообщения друзей через ЛЕНТУ ДРУЗЕЙ?
Часть 406 - НОВИЧКАМ: что нужно знать при добавлении в друзья
Часть 407 - Дни рождения друзей и ПЧ на Лиру. Как получить список или оповещение на почту
Часть 408 - Как удалить меня из друзей и перестать быть моим постоянным читателем?
Часть 409 - Как *воровать* чужое сообщение? (Совет Дня) от Post
Часть 410 - Как найти нужный дневник на Ли.ру часть
Часть 411 - Как найти друзей на Лиру. Советы новичкам
Часть 412 - Как найти в дневниках ЛиРу своих знакомых по переписке в почте и ICQ
Часть 413 - Как скопировать со страницы некопируемый текст
Часть 414 - Как прочесть удалённое сообщение на ЛиРу?
Часть 415 - Все о комментариях
Часть 416 - Как *скрыть* и *открыть* комментарии
Часть 417 - Что делать, если сбились настройки дневника
Часть 418 - Что делать, когда глючит ЛиРу? (инструкция для всех желающих)
Часть 419 - Как удалить сообщение или цитату?
Часть 420 - Исправляем рубрики (счетчик количества сообщений - в старом оформление дневника)
Часть 421 - Как читать плоховидимый текст
Часть 422 - Раскладываем(изменяем) записи по датам при редактировании
Часть 423 - О расширениях Google Chrome для пользователей Ли.ру
Часть 424 - Как найти и удалить опасное содержимое из дневника
Часть 425 - Как удалить свой дневник на ЛиРу и восстановить его обратно?
Часть 426 - Приложение *Всегда под рукой*
Часть 427 - Где нужно задавать вопросы по ЛиРу? (Совет Дня)
Часть 428 - правила в сообществе*ЛИРУ*
Часть 429 - Куда правильно писать о проблемах на ЛиРу
Часть 430 - Экспорт дневника на компьютер на WordPress.
Часть 431 - Переносим блог с Liveinternet на WordPress (на свой хостинг хранения файлов)
Часть 432 - А вы знаете, что ваш дневник можно сохранить на компьютере
Часть 433 - как увидеть пароль вместо звездочек
Часть 434 - Как восстановить пароль к дневнику ЛиРу, если нет доступа к регистрационной почте
Часть 435 - Напомнить пароль (восстановить доступ к дневнику)
Часть 436 - Удаляем всё лишнее на ЛиРу в браузере *Google Chrome*
Метки: уроки блогерам |
Делаем эпиграф |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сделать эпиграф очень просто! Достаточно зайти на Радикал фото (radikal.ru),либо другой похожий сайт, загрузить нужную картинку в формате jpg, выбрать размер файла - побольше или поменьше, и получить коды. Тот, который нужен для эпиграфа - второй сверху ("картинка в тексте"). Скопировать его, потом зайти в "Настройки" - "Настройки дневника" и вставить этот код в поле "Эпиграф дневника". Сохранить настройки. Готово!
Есть другой путь, если нужна, скажем, анимированная картинка.
Скопируйте вот этот код:

Там, где прочерк, нужно поставить ссылку на картинку, она должна начинаться на http и заканчиваться расширением картинки: gif, png или jpg.
Цифры, которые вы видите - это параметры картинки, их можно варьировать по своему усмотрению. Этот код вставить опять-таки в Настройки дневника. Готово!
|
Добавить музыку на ваше фото |
Это цитата сообщения ТИШИНА_500 [Прочитать целиком + В свой цитатник или сообщество!]
Добавить музыку на ваше фото
"Часть адреса вашего фото"
надо вставить между кавычками.
или текст сдвинулись ниже.
Втавьте ее один или несколько раз.
в котором мы соединим
ваше фото и музыку.
ПРИМЕЧАНИЕ:
Не забывайте менять размеры
подстраивая под размеры вашего фото.
Мои такие:
width="500" height="313"
|
использования таблиц на Li.ru |
Это цитата сообщения паганафора [Прочитать целиком + В свой цитатник или сообщество!]
|
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ о тегах и оформлении постов
|
Жирный текст |
Текст курсивом |
||
|
Подчеркнутый текст |
Мааахонький текст ;) |
||
|
|
Простой текст и Здесь всплывающая подсказка |
||
|
Размер шрифта +1 |
Размер шрифта +2 |
||
|
Размер шрифта +3 |
Размер +4 |
||
|
|
|
||
|
|
|
||
|
Закрепить текст |
|
|
|
||
|
|
||
|
|
||
|
|
|
Удаляем всё лишнее на ЛиРу в браузере *Google Chrome* |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
В связи с появлением на ЛиРу новой нижней панели, содержащей 6 видео, пришло время рассказать о замечательном расширении "AdBlock Plus", которое поможет вам избавиться как от этой панели, так и от рекламы на большинстве сайтов.
Кому интересно

Решение для браузера Opera
Решение для браузеров семейства Mozilla Firefox
LI 5.09.15
|
УРОК. Как взять код картинки для ЛИРу |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
МНЕ ОЧЕНЬ ПОНРАВИЛСЯ ВИДЕО РОЛИК ОТ ЛАРИСЫ ГУРЬЯНОВОЙ
НО У МЕНЯ КОГДА Я НАЖИМАЮ ПР.КНОПКУ МЫШКИ
НЕТ "ОТКРЫТЬ ИЗОБРАЖЕНИЕ"
ВОЗМОЖНО У КОГО-ТО ТОЖЕ НЕТ
И ХОЧУ ПОДЕЛИТЬСЯ КАК Я БЕРУ КОД КАРТИНКИ
ИДУ НА САЙТ в ПОИСКОВИКЕ НАБИРАЮ ЧТО МНЕ НУЖНО
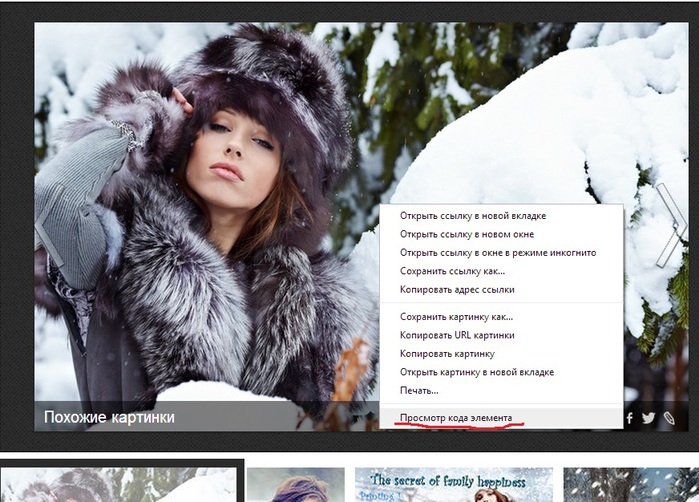
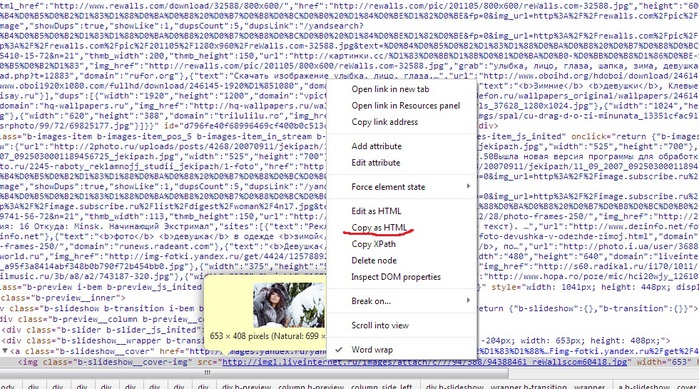
НАЖИМАЮ ПРАВ.КНОПКОЙ МЫШКИ НА КАРТИНКУ и ВЫБИРАЮ
ПРОСМОТР КОДА ЭЛЕМЕНТА, ЗАТЕМ ЛЕВ. КНОПКОЙ

ОТКРОЕТСЯ ВОТ ТАКОЕ ОКОШКО КАК НА СКРИНЕ
КОД ЭТОЙ КАРТИНКИ БУДЕТ СИНИЙ и КОГДА ПОДВЕДЕТЕ СТРЕЛОЧКУ
ВЫ УВИДИТЕ СВОЮ КАРТИНКУ

НАЖМИТЕ ПР. КНОПКОЙ МЫШКИ НА СИНИЙ КОД КАРТИНКИ
ВЫЙДЕТ ЕЩЕ ТАБЛИЧКА и НАЖМИТЕ ЛЕВОЙ КНОПКОЙ НА КОПИЮ HTML

НАЖАТЬ НА КРЕСТИК В ПРАВОМ УГЛУ И ТАБЛИЦА КОДОВ ЗАКРОЕТСЯ

ИДЕМ В ДНЕВНИК, НАЖИМАЕМ в ВЕРХНЕЙ ПАНЕЛИ "НАПИСАТЬ"
ВСТАВЬТЕ СКОПИРОВАННЫЙ КОД МОЖНО МЕНЯТЬ РАЗМЕРЫ КАКИЕ ВАМ НУЖНЫ
И ИДЕМ В ПРЕДПРОСМОТР


ВОТ НАША КАРТИНКА

НАЖИМАЕМ СОХРАНИТЬ ИЗМЕНЕНИЯ
И ЕСЛИ ВАС УСТРАИВАЕТ НАЖИМАЕМ ОПУБЛИКОВАТЬ В ЛИЧНЫЙ ДНЕВНИК,
ЕСЛИ ЖЕ НЕТ ТО ИДИТЕ В РЕДАКТИРОВАНИЕ

ВОЗМОЖНО МОЙ УРОК КОМУ- ТО ПОМОЖЕТ
БУДУ ОЧЕНЬ РАДА
УДАЧИ!
Метки: уроки блогерам |
Инструкция пользования рамочками |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
Инструкция пользования моими рамочками
|
Серия сообщений "помощь новичкам":
Часть 1 - Инструкция пользования моими рамочками
Часть 2 - Для новичков. "Как сделать картинку нужного размера"
Часть 3 - "Инструкция пользования моими рамочками - 2" и "Как взять код картинки, не выходя из дневника."
Часть 4 - Всем! Всем! Всем!
Метки: уроки блогерам |
видео-урок для ЛиРу - Как создавать рубрики и подрубрики |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки блогерам |
ДЕЛАЕМ СХЕМУ ДЛЯ БЛОГА САМИ... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем схему дневника!СТАРЫЙ ДИЗАЙН |
Это цитата сообщения АнгелинаБогословская [Прочитать целиком + В свой цитатник или сообщество!]
 Теперь по порядку:
Цвет фона:
Фон страницы:
Теперь по порядку:
Цвет фона:
Фон страницы:

|
Делаем схемы для дневника в ФШ |
Это цитата сообщения Selena-13-amazonka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
образцы шрифтов с кодом |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
ОБРАЗЦЫ ШРИФТОВ С КОДОМ (перепост)
 Скачать их вы сможете с моего Яндекс-диска по ссылке:http://yadi.sk/d/T8vuJsZWGJNYe Поменяйте цвет и высоту шрифта и ваши сообщения станут ярче и привлекательней. Вместо слов "очень красивый шрифт" вставьте свой текст. |
Метки: уроки блогерам |
Очень полезная HTML-ШПАРГАЛКА |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Меняем курсор. Скрипты для блога |
Это цитата сообщения Ирина_Шаманникова [Прочитать целиком + В свой цитатник или сообщество!]
СКРИПТЫ для блока
|
Метки: уроки блогерам |
Уроки для новичков Лиру. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Уроки для новичков Лиру.
В помощь новичкам сервиса дневников я взяла на себя смелость написать несколько уроков, которые стали следствием многочисленных писем с просьбой помочь в каких- то вопросах .Новичку трудно сразу освоиться и найти ответы на технические вопросы по управлению дневником. Поэтому, я объединила все свои уроки в рамочке, чтобы их легко можно было найти .
Удачи в освоении дневника!
|
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Для самых начинающих лирушников.
...
Часть 30 - Как добавить рубрику прямо из редактора при цитировании поста
Часть 31 - Как создать ссылки в расширенном редакторе дневника.
Часть 32 - Уроки для новичков Лиру.
Часть 33 - Способы вставки картинок в сообщение дневника + видео урок.
|
Способы вставки картинок в сообщение дневника + видео урок. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
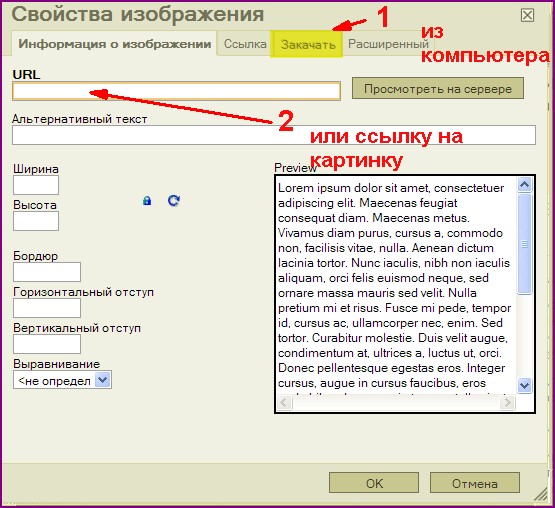
Способы вставки картинок в сообщение дневника + видео урок.
Чтобы было понятнее, сначала я покажу способы загрузки на скриншотах, а внизу этого поста смотрите видео урок . Картинку в сообщение можно загрузить несколькими способами: из компьютера через иконку ИЗОБРАЖЕНИЕ (закачать), копировать URL картинки в поисковых системах, копировать прямую ссылку с фотохостинга , копировать картинку в сети, через опцию "Выберите файл" .

|
Как удалить свой дневник на ЛиРу и восстановить его обратно? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как удалить свой дневник на ЛиРу и восстановить его обратно?
Пусть это будет небольшим дополнением в

Если вдруг кому-то интересно

|
Как читать почтовые уведомления прямо из почты |
Это цитата сообщения AVE-Elvira [Прочитать целиком + В свой цитатник или сообщество!]
Почтовые уведомления
Когда-то я прочитала пост о "Почтовых уведомлениях". В нем писали, что неудобно из почты постоянно забегать в дневник и читать комменты. Было обращение исправить в настройках. Я сразу исправила, и получила несколько "благодарностей". Мои комментарии и сообщения стало удобно читать.
Пожалуйста, кто не исправил, исправьте!
Я не могу также красиво создать пост с картинками. Поэтому просто объясняю, как это сделать.
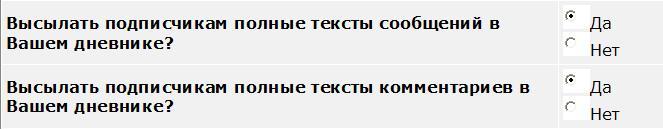
Заходите в "Настройки", затем в "почтовые уведомления" и внизу в двух пунктиках поставьте "да".
Заранее благодарна!
|
Экспорт дневника на компьютер на WordPress. |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Экспорт дневника на компьютер
Продолжаем разговор о переносе дневника ЛиРу на WordPress. Тут хочется сказать, что в Интернете можно кое-что найти по этой теме. Но я экспорт-импорт каждую неделю делаю практически, поэтому описываю то, что у меня реально работает. И как это работает.
На следующем занятии понадобится предыдущий пост «Вид файлов в папке Windows 8». То есть, можно обойтись и без него, но с ним — интереснее.
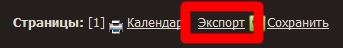
Итак... Дневник можно сохранить (экспортировать) на компьютере в формате XML. Чтобы это сделать, нужно перейти на страницу экспорта. Раньше ссылка на нее была внизу страницы дневника и выглядела примерно так:
После некоторых изменений дизайна сайта такой ссылки больше нет:

|
Как делать СХЕМУ-ДИЗАЙНА дневника в новых настройках |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как делать новую СХЕМУ-ДИЗАЙНА дневника.
Сегодня я объясню как вам сделать свою собственную
СХЕМУ ДИЗАЙНА ВАШЕГО ДНЕВНИКА.
Если вас не устраивают стандартные схемы,то их можно изменить.
Заходим в НАСТРОЙКИ—ДИЗАЙН.
Перед вами вверху всё что вам понадобиться,чтобы настроить
собственный дизайн дневника.
1.НАСТРОЙКА ФОНА ДНЕВНИКА.
Смотрим и делаем как я написала чуть ниже.

ЗДЕСЬ далее...
|
Переносим блог с Liveinternet на WordPress (на свой хостинг хранения файлов) |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Как перенести дневник Liveinternet на WordPress. Экспорт записей

В Интернете можно найти инструкции по переносу дневника Лиру на CMS WordPress – по-простому, на свой хостинг. Но там есть кое-какие тонкости, из-за которых не у всех всё получается. Так как я довольно часто переношу дневники на «вордпрессовские» блоги, то и опишу то, что действительно работает.
Долго собирался написать этот пост, скриншоты какие-то делал, то да сё. А потом подумал, что тем, кто далёк от WordPress, никакие скриншоты не помогут. Вернее, они и разбираться не будут. А те, кто разбирается, поймут и без картинок всяких.
Единственное, добавлю в пост все нужные файлы, чтобы не искать их по закоулкам Интернета. Может быть, даже кому-то доброе дело сделаю.
|
Справочная система для начинающих на ЛИРу |
Это цитата сообщения Elena_Besedkina [Прочитать целиком + В свой цитатник или сообщество!]
|
Плеер-картинка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Плеер-картинка
Чтобы заиграла песня группы "Браво" под названием "Плохой, хороший, злой", надо один раз нажать на кнопку и подождать некоторое время. Вот сегодня научу, как из любой картинки и музыки сделать вот такой плеер.
Кому интересно
Дополнение
Где взять ссылки на файлы mp3?
Метки: уроки блогерам |
Плейлист - это просто! |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Плейлист - это просто!

|
Как использовать формулу разрезной рамочки)))Урок для новичков... |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Как использовать формулу разрезной рамочки)))Урок для новичков...

По просьбе ПЧ решила сделать этот пост.
Здесь я расскажу ,как после того ,как вы сделали и загрузили
на фотохостинг свои детали рамочки, можно поставить их в формулу.
Урок как сделать рамочку в фотошопе я рассказывала
Здесь
|
Урок *Как выложить рамочку с кодом* |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
|
Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
|
перед вами флеш-картинка,часики и плеер,я их уменьшила в размере,чтобы они стояли в ряд.Под ними коды,которые работают здесь.
В каждой флешке,как и в открытке есть адрес,возьмем для примера адрес первой флеш-картинки.Вот он: http://www.xcwhw.cn/fla/bb/th/1.swf В коде на Ли.ру перед адресом стоят размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] Теперь внимание:чтобы поменять код в этом случае,нужен вот такой код,шаблон: <embed src="АДРЕС ФЛЕШКИ,ЧАСИКОВ,ПЛЕЕРА"width="ширина"height="высота"> |
|
Как загрузить сразу много фотографий в фотоальбом на ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Давно хотел написать про это, но как-то всё откладывал.
Сегодня научу, как добавить несколько фотографий в ваш фотоальбом на ЛиРу. Если вам не нужно добавлять сразу много фото в фотоальбом, а хочется добавить одно единственное, тогда вам лучше прочитать это сообщение: "Как загрузить одну фотографию в фотоальбом на ЛиРу?".
Кому интересно

|
56 команд для Windows, которые полезно знать |
Это цитата сообщения уврик [Прочитать целиком + В свой цитатник или сообщество!]
56 команд для Windows, которые полезно знать

56 команд, которые должен знать каждый пользователь Windows
При постоянной работе в Windows необходимо должное внимание быстрым способам доступа к различным инструментам, чтобы наиболее оперативно получать необходимое и выполнять задачи.
Ниже вы найдете список команд, которые запускают наиболее популярные инструменты и которые вам могут пригодиться в повседневной работе за компьютером.
|
Плеер ЛиРу с плейлистом в сообщении |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Плеер ЛиРу с плейлистом в сообщении

В своё время написал сообщение "Как использовать плеер ЛиРу внутри сообщения", в конце которого задал вопрос: "А как вставлять в этот плеер плейлисты?". Пришло время на него ответить.
Сразу начну с примера:
Хотите научиться вставлять такой плеер к себе в сообщение или эпиграф? Тогда читайте об этом тут

|
Как вставить видео с Mail.ru в сообщение на ЛиРу (и не только)? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить видео с Mail.ru в сообщение на ЛиРу (и не только)?

Сегодня опять научу вас, как вставить видео с Mail.Ru в сообщение на ЛиРу. Почему "опять"? Потому что в своё время уже про это писал в этом сообщении: "Как разместить на ЛиРу видео с другого сайта?" (см. главу №3). Но с тех пор много воды утекло. И сейчас всё немного не так. Не скажу, что теперь вставить видео с Mail.Ru на ЛиРу сложнее или проще, но делать это нужно немного по другому. Если вам интересно, как, читайте тут

|
Получение HTML-кода для любого цвета (флешка). |
Это цитата сообщения Лариса_Герман [Прочитать целиком + В свой цитатник или сообщество!]
Получение HTML-кода для любого цвета (флешка).
|
Всё,что должно быть у Лирушника под рукой(ссылки) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Всё,что должно быть у Лирушника под рукой(ссылки)
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника.. Надеюсь они Вам помогут в Ваших дизайнерских работах.
|
Как разместить видео из Instagram на ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как разместить видео из Instagram на ЛиРу?
Кому это интересно

|
Шпаргалка цветных текстов... |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалка цветных текстов
Наиболее часто используемые цвета на ЛиРу и их коды. Всё просто-вставьте свой текст вместо "Ваш текст".
Полезно также знать другие варианты: Удобная палитра цвета * Таблица базовых цвЕтов
А чтобы узнать популярно, как улучшить свой блог, нажмите сюда: Учебник ЛиРу.
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст |
|
Ваш текст |
|
||
| Ваш текст |
|
Ваш текст |
|
||
| Ваш текст |
|
Ваш текст |
|
||
| Ваш текст |
|
Ваш текст |
|
||
| Ваш текст |
|
Ваш текст |
|
||
| Ваш текст |
|
Ваш текст |
|
Другие цвета и нужные коды >>>
|
33 полезные кнопочки для работы... |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
коды цвета текста |
Это цитата сообщения интресс [Прочитать целиком + В свой цитатник или сообщество!]
Без заголовка
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
| Ваш текст |
|
|
HTML-ШПАРГАЛКА.Вот так помогалочка... |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
ВОТ ТАК ПОМОГАЛОЧКА...
|
|
Генератор кодов |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как во флеш-плеере поменять музыку... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как во флеш-плеере поменять музыку...
Как во флеш-плеере поменять музыку...
Cегодня ![]() Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Для тех, кто этого не знает - этот пост.
Рассмотрим на конкретном примере. Вот, у нас есть такой чудесный флеш-плеер, сделанный MIF
Код этого плеера такой:
|
Напомнить пароль (восстановить доступ к дневнику) |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Напомнить пароль (восстановить доступ к дневнику)
Восстановить пароль дневника можно на этой странице: http://www.liveinternet.ru/member.php?action=lostpw.
По логике, ссылка на эту страницу должна быть в форме входа (авторизации), но она есть не везде. Поэтому пользователь не знает, на что нажать, когда забывает пароль.
|
Как вставить флеш-часики на картинку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить флеш-часики на картинку

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вчера моя ПЧ задала вопрос - Я не умею работать в ФШ, а хочется картинки чем-нибудь украсить, например, часиками. Можно ли?
Конечно. На любую картинку можно поставить ВСЕ, что угодно: флешку, музыку, клипарт, текст и т.д.
Я не буду забивать вам голову теорией, а лучше покажу на примере как это выглядит.
Скопируйте под понравившемся вариантом формулу и вставьте в свой дневник в простом редакторе.
Для наглядности я использовала флеш-часики, которые можно взять ЗДЕСЬ. Большое спасибо всем, кто делает такую красоту.
|