-Рубрики
- СХЕМЫ ДЛЯ ВЫШИВКИ (18)
- ИСТОРИЯ РУСИ (10)
- Война и Мифы (8)
- ЭПИГРАФ,ПРИВЕТСТВИЕ, ЧАСИКИ (9)
- merlinwebdesigner (3)
- УМНЫЕ МЫСЛИ (1)
- SURGE BLAVAT (1)
- Вечный православный календарь (1)
- РАЗНЫЕ ПРОГРАММЫ (1)
- "УКРАИНА МАЕ ТАЛАНТ" (1)
- MP 3 ПЛЕЕР (3)
- БИБЛИОТЕКА (46)
- БРАТЬЯ МЕЬШИЕ (2)
- В.С. ВЫСОЦКИЙ (2)
- ВСЕ ДЛЯ БЛОГА И ЧАСИКИ (21)
- флеш эпиграфы (1)
- ВСЯКИЕ ПОЛЕЗНОСТИ (3)
- ГАДАНИЕ (9)
- ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ (1)
- ГРАММАТИКА (3)
- ДЛЯ БЛОГА (21)
- ДОНБАСС В ОГНЕ... (594)
- политика (15)
- ЖИВОПИСЬ (117)
- акварели (12)
- карандаш (5)
- подборки Александра Смолянинова (4)
- ЗДОРОВЬЕ (31)
- и прочее (0)
- ИГРЫ (4)
- ИНТЕРЕСНОЕ (30)
- ИСКУССТВО (29)
- известные,знаменитые, великие (17)
- КИНО,ВИДИО (71)
- КЛАССНАЯ БРОДИЛКА ПО ИНЕТУ (1)
- КЛИПАРТЫ и прочее (30)
- ФЛЕШ ЗВЕРУШКИ (4)
- КНОПОЧКИ И ФЛЕШКИ (5)
- КОМПЬЮТЕР (13)
- КРАСОТА ПРИРОДЫ (6)
- МУЗЫКА (171)
- Лекции Михаила Казиник (2)
- о музыке (1)
- Олег Погудин (1)
- муз.открытка (2)
- От Е-NIN (49)
- поиск (2)
- ретро (3)
- МУЗЫКА И ДОЖДЬ (4)
- НОВОГОДНИЕ (46)
- НОВОСИБИРСК (2)
- НУЖНЫЕ ЗНАНИЯ (23)
- ПЛЕЕРЫ (12)
- ПОДАРКИ ОТ ДРУЗЕЙ!! (5)
- ПОЗДРАВЛЯЛКИ!!! (4)
- ПОИСК (1)
- ПОЛЕЗНЫЕ САЙТЫ (4)
- ПОЛЕЗНЫЕ СОВЕТЫ (14)
- ПОЭЗИЯ (5)
- ПРАВОСЛАВИЕ (13)
- ПРАЗДНИКИ (11)
- День Победы (8)
- ПУТЕШЕСТВИЯ (11)
- Работы Lyarder (20)
- РАДИКАЛ (1)
- РАЗДЕЛИТЕЛИ (9)
- РАЗНЫЕ ЗАБАВЫ (3)
- РАМОЧКИ (364)
- Зимние (12)
- осенние (4)
- для роликов (3)
- лунный свет (2)
- Поздравительные (1)
- кулинарные (29)
- от Iskuschenie (140)
- Рамочки от Ярика (25)
- РЕЦЕПТИКИ (311)
- для перекуса (10)
- закатка (5)
- напитки (1)
- Кулинарные хитрости (1)
- Китайские палочки (1)
- мясные блюда (52)
- о тесте (2)
- овощные блюда (25)
- пироги,пирожки и пр.... (20)
- рыбка (7)
- салаты (26)
- соусы (10)
- супы и супчики (7)
- тортики и пр.. (19)
- цукаты (1)
- РУБРИКИ (0)
- РУКОДЕЛИЕ (124)
- вышивка лентами (3)
- своими руками (1)
- вязание (53)
- декупаж (1)
- Тыльдочки (7)
- РУССКИЙ ЯЗЫК И ПРОЧЕЕ (4)
- С ПРАЗДНИКОМ (2)
- СМАЙЛИКИ (1)
- СТИХИ (154)
- Фазза (6)
- весеннее настроение (6)
- Маргарита Жукова (1)
- Дарья Ященко (2)
- зимнее настроение (7)
- Ирина Майская (1)
- о дожде (1)
- о любви (34)
- осенние (12)
- под настроение (31)
- Работы от Мari S.L (4)
- СТИХИ И ЖИВОПИСЬ (21)
- ФОТО (5)
- ТАНГО (3)
- все остальное (1)
- ТЕСТЫ (24)
- УРОКИ (107)
- ФАИНА РАНЕВСКАЯ (2)
- ФЛЕШОТКРЫТКИ (1)
- ФОНЫ (16)
- ФОТО на паспорт (1)
- ФОТОРЕДАКТОР (2)
- ФОТОШОП (5)
- ЦВЕТНИКИ (5)
- ЭРМИТАЖ (1)
- ЭТО ИНТЕРЕСНО (9)
- ЮМОР (7)
-Музыка
- Саксофон, флейта и дудук. - Душа абрикосового дерева.
- Слушали: 81466 Комментарии: 0
- Engelbert Hamperdinck " Release Me"
- Слушали: 9874 Комментарии: 0
- Зара - Недолюбила
- Слушали: 12140 Комментарии: 0
- Тимур Темиров - Если б тебя в этом мире любимая не было
- Слушали: 22528 Комментарии: 0
- Gary Butcher - Bitter Sweet
- Слушали: 20573 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 2680
Комментариев: 1644
Написано: 7623
Другие рубрики в этом дневнике: ЮМОР(7), ЭТО ИНТЕРЕСНО(9), ЭРМИТАЖ(1), ЭПИГРАФ,ПРИВЕТСТВИЕ, ЧАСИКИ(9), ЦВЕТНИКИ(5), ФОТОШОП(5), ФОТОРЕДАКТОР(2), ФОТО на паспорт(1), ФОНЫ(16), ФЛЕШОТКРЫТКИ(1), ФАИНА РАНЕВСКАЯ(2), УМНЫЕ МЫСЛИ(1), ТЕСТЫ(24), ТАНГО(3), СХЕМЫ ДЛЯ ВЫШИВКИ(18), СТИХИ И ЖИВОПИСЬ(21), СТИХИ(154), СМАЙЛИКИ(1), С ПРАЗДНИКОМ(2), РУССКИЙ ЯЗЫК И ПРОЧЕЕ(4), РУКОДЕЛИЕ(124), РУБРИКИ(0), РЕЦЕПТИКИ(311), РАМОЧКИ(364), РАЗНЫЕ ЗАБАВЫ(3), РАЗДЕЛИТЕЛИ(9), РАДИКАЛ(1), Работы Lyarder(20), ПУТЕШЕСТВИЯ(11), ПРАЗДНИКИ(11), ПРАВОСЛАВИЕ(13), ПОЭЗИЯ(5), ПОЛЕЗНЫЕ СОВЕТЫ(14), ПОЛЕЗНЫЕ САЙТЫ(4), ПОИСК(1), ПОЗДРАВЛЯЛКИ!!!(4), ПОДАРКИ ОТ ДРУЗЕЙ!!(5), ПЛЕЕРЫ(12), НУЖНЫЕ ЗНАНИЯ(23), НОВОСИБИРСК(2), НОВОГОДНИЕ(46), МУЗЫКА И ДОЖДЬ(4), МУЗЫКА(171), КРАСОТА ПРИРОДЫ(6), КОМПЬЮТЕР(13), КНОПОЧКИ И ФЛЕШКИ(5), КЛИПАРТЫ и прочее(30), КЛАССНАЯ БРОДИЛКА ПО ИНЕТУ(1), КИНО,ВИДИО(71), ИСТОРИЯ РУСИ(10), ИСКУССТВО(29), ИНТЕРЕСНОЕ(30), ИГРЫ(4), и прочее(0), ЗДОРОВЬЕ(31), ЖИВОПИСЬ(117), ДОНБАСС В ОГНЕ...(594), ДЛЯ БЛОГА(21), ГРАММАТИКА (3), ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ(1), ГАДАНИЕ(9), ВСЯКИЕ ПОЛЕЗНОСТИ(3), ВСЕ ДЛЯ БЛОГА И ЧАСИКИ(21), Вечный православный календарь(1), В.С. ВЫСОЦКИЙ(2), БРАТЬЯ МЕЬШИЕ(2), БИБЛИОТЕКА(46), SURGE BLAVAT(1), MP 3 ПЛЕЕР(3), "УКРАИНА МАЕ ТАЛАНТ"(1), РАЗНЫЕ ПРОГРАММЫ(1), merlinwebdesigner(3)
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Код "СКЕЛЕТИКА" к этой рамке.
|
Без заголовка |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
|
ПРОЗРАЧНЫЙ ФОН |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
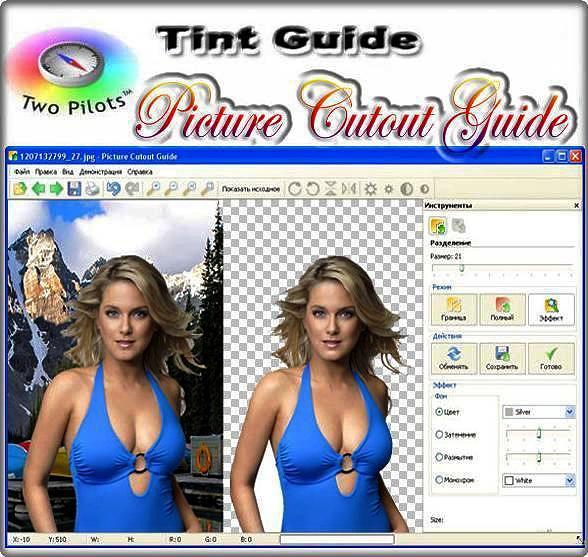
Программа - Picture Cutout Guide для отделения объекта от фона |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]

Picture Cutout Guide – простенькая программа,предназначенная для отделение объекта от фона и фотомонтажа. Если вам потребуется вырезать объект (человека, животное, автомобиль и др.) из одного изображения и переместить на другое, а у Вас нет специальных навыков и времени для детального изучения программ, то Picture Cutout Guide даст Вам возможность сделать фотомонтаж без специальной подготовки.
|
Всё для днева и не только, html !!! |
Это цитата сообщения MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Для вас от
New: Добавлена страница On-line сервисы
Все теги можно ставить в блог copy-paste‘ом
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Расстояние в 8 пробелов (между словами, картинками и т.д.):
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую спец. страничку Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Добавленный атрибут direction=right задаст направление движения слева направо, по умолчанию - справа налево
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!!
ваш текст
РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст + 1
Увеличить текст на 2 пункта: текст + 2
Увеличить текст на 3 пункта: текст + 3
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (можно ставить как “Имя” так и “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | grey | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
- ТАБЛИЦА БЕЗОПАСНЫХ ЦВЕТОВ (код ставите вместо названия)
- ВСЕ ЦВЕТА ИНТЕРНЕТА (выбрав цвет, кликаете, и полученный код ставите в font color=”…”)
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
Специальные теги блогсервиса ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
ВНИМАНИЕ: Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Аналогично делается и ссылка на жж-трансляцию.
Если надо так: wildmale
wildmale
или так:  comm
comm
Как вместо ![]() wildmale написать Дикий самец
wildmale написать Дикий самец
Ежели надо все же с “человечком”: ![]() Дикий самец
Дикий самец
cкопируйте след. код (не забыв заменить “wildmale” (в двух местах) и “Дикий самец” на свое):
Скопировав этот код, не забывайте, плиз, менять мои реквизиты на свои.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок (в ЖЖ и не только):
1.Открываешь ljplus.ru - (есть и другие хостинги, но новичку лучше сюда)
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь “Просто картинка” или “Картинка под катом” в поле поста или коммента
5. Постишь. Ждешь комментов. Много комментов.
Чтоб быстро вставить картинку с другого сайта, нужно написать:
затем войти в “Свойства” картинки, скопировать её URL и вставить меж кавычек
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху) может иметь вид:
Прекратить обтекание и вернуть текст под картинку можно тэгом
Закрывать не надо, он работает один.
выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Обратен ему по действию тег
- все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь:
(если текст с пробелами, из нескольких слов - кавычки обязательны!)
Если надо цветную рамку, добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать это окошечко покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
|
УРОК =РАБОТА В РАДИКАЛЕ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Оформляем дневник.Подбираем ЦВЕТ под картинку. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

изображение себе подбираем индивидуально,
под своё настроение.Мне например
больше нравяться яркие цвета
на тёмном фоне.
Вот подобрать нужные оттенки
под картинку порой очень сложно.
Но я нашла САЙТ КОЛОРИСТИКИ, который вам поможет в этом.
Небольшой мастер-класс как я подбираю цвета под нужную картинку.
ЗДЕСЬ далее...
|
Урок для чайников: Как выложить картинки с кодом |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Curious2010 [Прочитать целиком + В свой цитатник или сообщество!]
|
Наводишь курсор и видишь значения клавиш |
Это цитата сообщения Jiniya [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "флешки":
Часть 1 - Моим друзьям! Хорошо, что вы есть!
Часть 2 - Спокойной ночи...с Шопеном...
...
Часть 32 - Доброе утро всем!!!
Часть 33 - Далида и Ален Делон “Слова, слова”
Часть 34 - Наводишь курсор и видишь значения клавиш (по просьбе Бориса)
|
Плейлист для Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки от Любаши К":
Часть 1 - И СНОВА ПРО ЧИСТКУ КОМПА...
Часть 2 - ПРОПАЛА ЯЗЫКОВАЯ ПАНЕЛЬ
...
Часть 27 - Программа Торрент
Часть 28 - Фоторедактор Pixlr
Часть 29 - Плейлист для Лиру
|
Бродилка по ФШ |
Это цитата сообщения Татьяна_Гусакова [Прочитать целиком + В свой цитатник или сообщество!]
 |
|
Полезный сайт |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Новое Оформление дневника для Лирушников. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
|
Безвозвратное удаление данных |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
http://blog.pc-lessons.ru/news/bezvozvratnoe-udalenie-dannyx.html
|
Плейлист - это просто! |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

|
ВОТ ТАК ПОМОГАЛОЧКА...коды |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ВОТ ТАК ПОМОГАЛОЧКА...коды":
Часть 1 - Делаем Текстовую ссылку.
Часть 2 - Коды для оформления блога
Часть 3 - ВОТ ТАК ПОМОГАЛОЧКА...
Часть 4 - Учимся вставлять Картинки с кодами в таблицу.
Часть 5 - Оформление ТЕКСТА в дневнике.
Часть 6 - Делаем Окошко для кодов.
Часть 7 - Учимся сами делать свои рамочки.
Часть 8 - Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
Часть 9 - Ваша картинка с надписью и в рамке.Урок.
Часть 10 - Одно из основных ПРАВИЛ ЭТИКЕТА блогера
Часть 11 - Мои находки
Часть 12 - Кладезь для всех начинающих...
Часть 13 - Текстовые теги на Ли.Ру
Часть 14 - Для "чайников".Основные HTML теги.
Часть 15 - Шпаргалки кодов...
Часть 16 - НУЖНЫЕ КОДЫ ДЛЯ БЛОГОВ
Часть 17 - Нужные формулы для дневника
Часть 18 - Ставим бродилку в блог
Часть 19 - Коды для блога, от Юлии Чагиной
Часть 20 - Коды оформления блога
Часть 21 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
Часть 22 - Очень удобный генератор цвета
Часть 23 - Без заголовка
Часть 24 - Как вставить ПРОКРУТКУ в пост.
Часть 25 - Сделать текст с прокруткой.
Часть 26 - Таблица HTML кодов цветов
Часть 27 - Полезность по таблицам
Часть 28 - СТАВИМ КАРТИНКИ В РЯД
Часть 29 - СПИСОК ВСЕХ МОИХ УРОКОВ
Часть 30 - Фон для сообщений.
Часть 31 - Как вставить картинку в разрыв рамки
Часть 32 - Генератор таблиц-онлайн всех HTML кодов
Часть 33 - Рамки для выделения текста
Часть 34 - Много полезного!!!
Часть 35 - Картинка с окошком для кода(урок)
Часть 36 - Полупрозрачные рамки
Часть 37 - Оформление днева
Часть 38 - Дизайн сообщений днева
Часть 39 - Полупрозрачные фоны с узорчиком
Часть 40 - Необходимое для оформления.
|
Как правильно использовать "кнопки, убирающие текст под кат. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: Здесь пришлось показать в коде,потому что в отличие от Я.ру, на Ли.ру два раза убирать под кат нельзя,картинка просто не будет видна.А вот на Я.ру можно. По поводу кнопочек, которые указывают в сторону, я их использую редко и в том случае, когда надо нажать на баннер,например. То есть рядом должна стоять картинка, на которую надо нажать, на что и будет указывать кнопка.Так же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "ЖМЁМ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было понятно, на что он должен нажать, кнопка указывает направление... И последнее, код кнопок не должен быть кликабельным, то есть в нем не должно стоять вот этой части кода, которая ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> В противном случае,пост не откроется, а ссылка приведет на сайт, например на РАДИКАЛ, как ошибочно тут думают, ставя коды оттуда. Какие будут вопросы, пишите в личку, всем отвечу. Завтра напишу вам, как сделать рамку с прокруткой.Удачи,экспериментируйте!  |
|
38 клавиатурных сокращений, которые работают в любом браузере |
Это цитата сообщения Irisha-SR [Прочитать целиком + В свой цитатник или сообщество!]
|
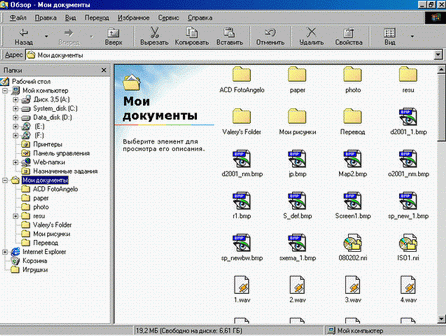
Программа Проводник. Начните работать уже Сейчас. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я хочу рассказать о программе Проводник, которая также входит в стандартный пакет программ Windows. С этой программой вы точно будете иметь дело каждый раз при работе на компьютере. Дело в том, что программа Проводник предназначена для работы с файлами и папками.
Программу Проводник называют файловым менеджером. Думаю, что тут все понятно: менеджер – это управляющий, а значит Проводник – программа по управлению файлами.

|
Учимся выживать на Ли.Ру |
Это цитата сообщения Вера_Петрикова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок, как поставить картинки в несколько рядов |
Это цитата сообщения Мир_находок [Прочитать целиком + В свой цитатник или сообщество!]
Хочу сегодня Вам рассказать, как поставить несколько картинок вряд в своём сообщении (посту). Меня этому научила одна моя добрая знакомая, теперь я хочу рассказать вам. Если Вы хотите чтоб ваши картинки стаяли в сообщении, так как у меня указано на картинке ниже
|
|
 |
 |
 |
 |
 |
И так приступим
Нажав на ссылку в своём дневнике, “Новая запись” или “добавить” мы попадаем в редактор сообщения. Жмём на значок
|
Без заголовка |
Это цитата сообщения LoRaLaRa [Прочитать целиком + В свой цитатник или сообщество!]

уроки и советы блогерам 1 (серия сообщений)
Серия сообщений "адрес":
Часть 1 - Очень полезная HTML-ШПАРГАЛКА
Часть 2 - Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы
Часть 3 - Что такое HTML. Видео-уроки: HTML с нуля. Уроки 1,2,3,4
Часть 4 - Учебник по HTML
Часть 5 - Создание HTML кода ссылки
Часть 6 - HTML на видео (о html, структура документа, атрибуты и заголовки)
Часть 7 - Всё о HTML...начинающим и не только...
Часть 8 - Как вставить HTML-код в сообщение, эпиграф, комментарий
Часть 9 - Генератор кодов
Часть 10 - HTML-ШПАРГАЛКА.Вот так помогалочка...
Часть 11 - Нужные формулы для дневника
Часть 12 - Использование спецкодов
Часть 13 - все формулы под рукой
Часть 14 - Простые формулы для ведения дневника
Часть 15 - Коды для оформления блога
Часть 16 - Коды для Мейла и ЛиРу
Часть 17 - самые необходимые ТЕГИ для оформления записей
Часть 18 - HTML коды для сайта
Часть 19 - Коды для постов.
Часть 20 - HTML Редактор -бесплатная программа, для блогеров ,не знающих HTML
Часть 21 - Шпаргалки новичкам. Несколько постоянно нужных вещей. Шпаргалка 6
Часть 22 - Использование спецкодов (ВВ-кодов) на Лиру
Часть 23 - Шпаргалочка по тегам Берём к себе в цитатник.
Часть 24 - ВСЕ о тегах и оформлении постов
Часть 25 - Теги, работающие на ЛиРу
Часть 26 - Как сделать окошко для кодов
Часть 27 - Делаем Окошко для кодов.
Часть 28 - Как вставить ПРОКРУТКУ в пост.
Часть 29 - оформление текста в дневнике
Часть 30 - Меняем размер шрифта в дневнике
Часть 31 - формулы шрифтов для постов
Часть 32 - образцы шрифтов с кодом
Часть 33 - Шрифты с кодом для Вас!
Часть 34 - Формулы красивых шрифтов с кодами.
Часть 35 - шрифты и коды к ним
Часть 36 - коды для трех красивых шрифтов
Часть 37 - Получение HTML-кода для любого цвета (флешка).
Часть 38 - Коды - цвет текста
Часть 39 - коды цвета текста
Часть 40 - Шпаргалка цветных текстов...
Часть 41 - Палитра цветов с кодировкой.
Часть 42 - Генератор таблиц для блогов
Часть 43 - Формулы таблиц
Часть 44 - использования таблиц на Li.ru
Часть 45 - Сложная таблица
Часть 46 - Делаем Таблицу с Картинками(ссылками).
Часть 47 - Урок,как разделить текст на 2 части...
Часть 48 - Как разбить текст на две колонки
Часть 49 - Пишем в два столбца без ФШ
Часть 50 - Отличный генератор кода цвета.
Часть 51 - Цветовой конструктор для текста.a>
Часть 52 - Уроки для новичков Лиру.
Часть 53 - HTML - супер сайт!
Часть 54 - полезности по кодам
Часть 55 - УРОК. Как взять код картинки для ЛИРу
Часть 56 - Полезно всем знать ...
Часть 57 - Как создавать рубрики в дневнике? Для новичков.
Часть 58 - видео-урок для ЛиРу - Как создавать рубрики и подрубрики
Часть 59 - Как добавить рубрику прямо из редактора при добавлении цитаты
Часть 60 - Самый полный FAQ по ЛиРу
Часть 61 - Ещё FAO по общим вопросам.
Часть 62 - Общие / Настройки / Мой дневник (*Все НОВЫЕ настройки ЛиРу в картинках*)
Часть 63 - Оформление дневника новые настройки.
Часть 64 - Краткий словарь начинающего лирушника
Часть 65 - Лиру - советы новичкам
Часть 66 - НОВИЧКАМ - первые шаги на ЛиРУ
Часть 67 - в помощь новичкам на ЛИРУ
Часть 68 - Все настройки ЛиРу в картинках.
Часть 69 - Разные советы по ЛиРу
Часть 70 - Всё,что должно быть у Лирушника под рукой(ссылки)
Часть 71 - 33 полезные кнопочки для работы...
Часть 72 - Памятка начинающим блогерам
Часть 73 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Часть 74 - Памятка длч начинающих блогеров
Часть 75 - Все полезности в дневнике Legionary
Часть 76 - Все для ведения и оформления дневника
Часть 77 - Полезность для блоггера
Часть 78 - В помощь блоггеру, бродилка
Часть 79 - Учебник Лиру
Часть 80 - Двигаем текст или картинку в дневнике (КОДЫ)
Часть 81 - Оформление дневника
Часть 82 - Полезности для новичков на LiveInternet.
Часть 83 - Уроки по Оформлению дневника для Лирушников
Часть 84 - Окошечки для вставки кодов.
Часть 85 - Оформление постов.HTML.Теги. Ответы на вопросы.
Часть 86 - *Справочник* по ЛиРу 2010 год.
Часть 87 - *Справочник* по ЛиРу-2 2010 год
Часть 88 - Как сделать окошко для кодов?
Часть 89 - Уроки по Ли.ру 2011 год.
Часть 90 - Делаем отдельный Список ваших постов-Бродилку.
Часть 91 - Новое Оформление дневника для Лирушников. 2013 год
Часть 92 - Всё про тег*more*
Часть 93 - Убираем под кат! Как в редакторе ссылку *Читать далее* заменить картинкой
Часть 94 - Как правильно использовать *кнопки, убирающие текст под кат. Урок*
Часть 95 - Убрать часть текста под кат
Часть 96 - Как убрать часть текста под КАТ
Часть 97 - Как спрятать текст под кат? Для новичков на Лиру.
Часть 98 - Как убрать часть сообщения под кат?
Часть 99 - Навигационные ссылки - настраиваем дневник
Часть 100 - Название дневника оформить картинкой
Часть 101 - Советы по оформлению дневничков
Часть 102 - урок- заполняем БРОДИЛКУ с окошками
Часть 103 - Что есть что в верхней панели ЛиРу?
Часть 104 - Как читать посты и комментарии, не заходя на ЛиРу?
Часть 105 - Как разделить свои сообщения и цитаты в своём дневнике? (Совет дня)
Часть 106 - 7 простых советов по оформлению блога
Часть 107 - Меняем курсор. Скрипты для блога
Часть 108 - Онлайн-уроки по дневникам LiveInternet
Часть 109 - Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки
Часть 110 - Как разложить все сообщения в дневнике по полочкам и другие самые важные рекомендации для новичков!
Часть 111 - помощь тем, кто решил сделать свой первый пост
Часть 112 - Учимся писать простые посты (сообщения)
Часть 113 - Делаем читабельные посты
Часть 114 - Лиру - пишем пост, разбираемся в редакторах
Часть 115 - как сделать свой пост с прокруткой текста.
Часть 116 - Как писать сообщения (тоже для совсем новичков)
Часть 117 - как делать подборки (про посты)
Часть 118 - Как создать пост только с картинкой?
Часть 119 - Как вставлять картинки в пост
Часть 120 - Как вставить картинку в пост с компа и др. сайтов (без Радикала)
Часть 121 - Как сделать пост с картинками или фото
Часть 122 - Суперфункция в Дневниках Лиру (при оформлении постов)
Часть 123 - Учебник ЛИ.ру. Как правильно писать пост
Часть 124 - Как делать сообщения. Переключение между редакторами.
Часть 125 - Как определить, каким редактором на ЛиРу вы пользуетесь?
Часть 126 - Маленькие советы для тех, кто не знает...Радикал теперь хранит картинки только год....Поиск исчезнувшей картинки
Часть 127 - ЭТО визуальный РЕДАКТОР ЛИру *CKEditor*
Часть 128 - ПРИМЕРЫ некоторых ВОЗМОЖНОСТЕЙ на liveinternet.ru
Часть 129 - как в сообщении(посте) сделать красивый текст
Часть 130 - Делаем серию сообщений в виде списка.
Часть 131 - Все эффекты смены картинок для слайд шоу
Часть 132 - О картинках на ЛиРу и длинных постах
Часть 133 - как сделать пост с картинкой на ЛИРУ
Часть 134 - Автоматическая публикация постов на Лиру.
Часть 135- Всё про изображения, музыку и видео на ЛиРу (и не только)
Часть 136 - Оформляем текст и картинки
Часть 137 - Как написать сообщение (пост)с картинками и ссылками?
Часть 138 - Всё про изображения (для ЛиРу и не только)
Часть 139 - Пакетная загрузка изображений
Часть 140 - выложить 100 фоток в сообщение дневника за 5 минут
Часть 141 - Как загрузить сразу много фотографий в фотоальбом на ЛиРу?
Часть 142 - Как расположить несколько элементов на страничке рядом друг с другом.Урок для начинающих!
Часть 143 - ставим картинки в ряд
Часть 144 - Картинки в ряд, формула
Часть 145 - Способы вставки картинок в сообщение дневника + видео урок.
Часть 146 - Урок.Вставляем вертикальные разделители
Часть 147 - картинка, как фон для записи(урок)
Часть 148 - Как правильно вставлять картинки?
Часть 149 - Как вставить картинку в комментарий. Даже если не вставляется
Часть 150 - Простой способ вставить картинку
Часть 151 - Как вставить картинку (анимацию) в сообщение и комментарии?
Часть 152 - 5 причин, по которым использую на ЛиРу только картинками, загруженые на ЛиРу
Часть 153 - Как вставить картинку в пост, чтобы при клике на ссылку она открылась?
Часть 154 - Как добавить картинку, чтобы она увеличивалась при нажатии
Часть 155 - Как сделать кликабельную картинку?
Часть 156 - Как сделать картинку с увеличением ("кликабельной")
Часть 157 - урок-Как сделать кликабельную картинку
Часть 158 - Всплывающие картинки и курсор из своего фото
Часть 159 - Как вставить картинку в разрыв рамки
Часть 160 - вставляем изображение в запись
Часть 161 - Сжатия изображений ( Три способа )
Часть 162 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 163 - Как уменьшить вес изображений !?
Часть 164 - Как сделать картинку нужного размера.
Часть 165 - Изменить размер картинки онлайн в редакторе ЛИРУ
Часть 166 - ОТ МОДЕРАТОРА. Как уменьшить размер изображения, загружаемого через ЛИРУ
Часть 167 - Как загрузить фото через радикал
Часть 168 - 7 причин по которым не стоит вставлять в комментарии картинки
Часть 169 - Как разминировать картинку в блоге? Кликабельно. Красивые картинки с подвохом
Часть 170 - Как быстро взять картинку без кода и вставить в нужное место.Урок!
Часть 171 - как копировать код картинки.
Часть 172 - Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок.
Часть 173 - Вставляем правильно изображения в дневник.Урок.
Часть 174 - Как разместить текст или картинку слева, справа или посередине?
Часть 175 - Учимся вставлять Картинки с кодами в таблицу.
Часть 176 - Как быстро вставить картинки и разделители.
Часть 177 - Ещё справочник по общим вопросам. Ведение дневника
Часть 178 - Легкий способ вставить картинку в сообщение
Часть 179 - Фон для записи (в постах)
Часть 180 - Удобные кнопки расширенного редактора
Часть 181 - КНОПОЧКИ РЕДАКТОРА CKEditor
Часть 182 - Видео-урок для Лиру : Панель инструментов в расширенном редакторе
Часть 183 - Как сделать ВСПЛЫВАЮЩИЙ ТЕКСТ для Картинок
Часть 184 - Как написать свой текст в посте для ссылки в расширенных редакторах?
Часть 185 - Как копировать текст?
Часть 186 - Урок для чайников: Как выложить картинки с кодом
Часть 187 - ЦВЕТОВОЙ КРУГ ОСВАЛЬДА... ВЕЛИКОЛЕПНЕЙШАЯ шпаргалка для подбора цветов...
Часть 188 - Оптимальные способы загрузки картинок в разные места
Часть 189 - Вставка картинок в разные места текста
Часть 190 - Форматирование текста в сообщении(теги)
Часть 191 - в помощь новичку как вставить анимацию
Часть 192 - всё о схемах на ЛИРУ
Часть 193 - Украшаем дневник! Как применить и управлять схемами
Часть 194 - Как скопировать схему оформления чужого дневника на ЛиРу, в т.ч. если отключен блок «Схемы оформления»
Часть 195 - Как управлять схемами в дневнике
Часть 196 - картинка заголовка дневника - в схеме оформления
Часть 197 - Как создать, запомнить и выложить схемы. Часть 1
Часть 198 - Как создать, запомнить и выложить схемы. Часть 2.
Часть 199 - Советы по схемам
Часть 200 - 1. Как выложить схему в сообщество для обмена? 2. Как установить эпиграф?
Часть 201 - Новичкам самым новым. Как сохранить себе схему.
Часть 202 - как пользоваться схемами для оформления дневника
Часть 203 - Как делать СХЕМУ-ДИЗАЙНА дневника в новых настройках
Часть 204 - Делаем схему (старый дизайн)
Часть 205 - Учимся делать схемы для дневников(старый дизайн)
Часть 206 - Делаем схемы для дневника в ФШ
Часть 207 - Делаем схему дневника! СТАРЫЙ ДИЗАЙН
Часть 208 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.Старый дизайн
Часть 209 - делаем схему для блога сами
Часть 210 - Как изменить фон на страничке дневника(старый дизайн)
Часть 211 - Фон как одна большая картинка
Часть 212 - делаем большую картинку фоном для дневника
Часть 213 - Делаем бесшовные фоны для схем оформления дневника в программе GIMP
Часть 214 - Урок для самых новеньких(апрель2013)! Как загрузить картинку для фона страницы в дневнике
Часть 215 - Еще раз как сделать к каждой записи свой фон, без рамочки. Просто фон. Кладезь фонов.
Часть 216 - Поменять шрифт в схеме
Часть 217 - как изменить размер и цвет шрифта в схемах
Часть 218 - про внешний вид вашего блога (дизайн)
Часть 219 - Учимся работать с фоном
Часть 220 - сделать кликабельную ссылку на блоггера с ЛиРу
Часть 221 - внутренняя ссылка
Часть 222 - Сделать текстовую ссылку - это элементарно!
Часть 223 - Как оформить ссылку?
Часть 224 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 225 - Как создать ссылки в редакторе дневника
Часть 226 - как сделать активную ссылку
Часть 227 - Вставить ссылку
Часть 228 - Как сделать кликабельную ссылку
Часть 229 - Как сделать ссылку на пользователя ЛиРу? Как сделать ЛиРушную подпись?
Часть 230 - Как сделать кликабельную ссылку с помощью панели спец кода в простом редакторе?
Часть 231 - Написание ссылок в постах
Часть 232 - Оформление адреса ссылки
Часть 233 - Как дать ссылку? Просто!
Часть 234 - Делаем Текстовую ссылку.
Часть 235 - Делаем НИК ссылкой
Часть 236 - Для тех кто ещё не знает как делать вот такую ссылочку с иконкой.SvetlanaT
Часть 237 - Как скопировать ссылку?
Часть 238 - Эффекты с ссылками
Часть 239 - Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
Часть 240 - Как сделать картинку-ссылку
Часть 241 - Как сделать картинку или кнопку ссылкой.
Часть 242 - Делаем кликабельными надписи.
Часть 243 - Как использовать красивые аннимашки-переходы ? А я вам расскажу...
Часть 244 - УРОКИ-Как сделать самую простую кликабельную кнопку с надписью!
Часть 245 - Уроки–делаем кнопочки
Часть 246 - делаем кнопки
Часть 247- УРОКИ -окошки для текста и кнопки
Часть 248- Сделать кнопочку на сайте
Часть 249 - Делаем простую кнопку для дневника.
Часть 250 - Создать кнопку онлайн теперь просто!
Часть 251 - Создать кнопку прямо в дневнике ЛиРу
Часть 252 - Учимся делать свои банеры.
Часть 253 - как сделать баннер, учим HTML.
Часть 254 - Флеш-бродилка - *Делаем кнопки*
Часть 255 - кнопки-плеер
Часть 256 - Как сделать кнопку для цитирования сообщения с картинкой?
Часть 257 - УРОКИ -Как сделать кнопочку, что бы собрать воедино самые хорошие ссылки по одной теме.
Часть 258 - Перезаливаем флешки к себе и переписываем код.
Часть 259- Как найти и скопировать код Flash
Часть 260 - Как правильно записать код флешки под работой.
Часть 261 - Как пользоваться ссылками на флешку
Часть 262 - Где и как использовать ссылки на флешки
Часть 263 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
Часть 264 - Как вставить flash на ли.ру
Часть 265 - Делаем простую flash подпись используя шаблонные эффекты
Часть 266 - Уроки по созданию флеш
Часть 267 - Всё про использование флеш на ЛиРу
Часть 268 - Как скопировать флешку с инета и поставить в свой дневник...
Часть 269 - Делаем flash открытку с музыкой своими руками.
Часть 270 - Помещаем музыку в флешку
Часть 271 - Учимся создавать флеш плеер для своего сайта или блога.
Часть 272 - Еще раз о плеерах и флеш
Часть 273 - Как сделать флеш-плеер со своей музыкой, одеть в красивую *упаковку* и вставить в свой пост.
Часть 274 - Как во флеш-плеере поменять музыку...
Часть 275 - Как вставить флеш-часики на картинку
Часть 276 - Как вставить часики в эпиграф?Оригинальная коллекция часиков в Ваш дневничок
Часть 277 - Как вставить информер в блог: часы, календарь, погоду?
Часть 278 - Делаем часики под свой дизайн.(сайт)
Часть 279 - Всё про эпиграф блога на ЛиРу
Часть 280 - Делаем эпиграф
Часть 281 - Делаем Приветствие-Эпиграф в дневник?
Часть 282 - Эпиграф. Как написать, украсить, удалить...урок от Olia2010
Часть 283 - Как сделать аватар, эпиграф к цветовой схеме и другое...
Часть 284 - Добавляем картинку в эпиграф
Часть 285 - Как разместить картинку в эпиграфе по центру
Часть 286 - как загружать и редактировать флеш-файлы на ЛИ.РУ.
Часть 287 - Используем плеер ЛиРу внутри сообщения
Часть 288 - Как добавить существующую на ЛиРу музыку в раздел "Музыка"?
Часть 289 - Как найти и вставить музыку к себе в блог на ЛиРу за 5 кликов мыши?
Часть 290 - Плеер ЛиРу с плейлистом в сообщении
Часть 291 - Как загрузить музыку в раздел *Музыка* на ЛиРу?
Часть 292 - ЛиРу - как вставить плеер с музыкой в пост. Подборка плееров для вас.
Часть 293 - Как загрузить Музыку к себе в дневник на Лиру.
Часть 294 - Для новичков. Загружаем музыку с ПК и создаем плеер.
Часть 295 - Как вставить музыку в свой текст? Самый легкий способ!
Часть 296 - Загружаем музыку в сообщение
Часть 297 - Учимся вставлять музыкальный файл в дневник
Часть 298 - как вставить в дневник mp3-плеер
Часть 299 - Как прощё всего разместить плеер с музыкой или видео на ЛиРу и ЖЖ?
Часть 300 - Урок для новичков. Загружаем музыку в дневник.
Часть 301 - Добавляем музыку в блог
Часть 302 - Как разместить аудио в посте или комментарии с помощью ВВ-кода
Часть 303 - Плеер-картинка
Часть 304 - Делаем плеер из любой картинки
Часть 305 - Добавить музыку на ваше фото
Часть 306 - Как сделать плеер-украшение
Часть 307 - Как вставить на ЛиРу музыку с сайта *muzebra.com*?
Часть 308 - Альтернатива Постовому - сайт Привет.Ру.(делаем плеер)
Часть 309 - Плеер для музыки с ЮТУБ
Часть 310 - Используем музыку с сайта *privet.ru* в других плеерах
Часть 311 - Делаем музыкальный плеер на сайте *grooveshark.com*
Часть 312 - Как скачать музыку Лиру
Часть 313 - Музыка + Плееры + Скачать(сайты)
Часть 314 - Где взять муз. файл в фрмате мр3. Вставить прямую ссылку в формате мр3. Майл и ЛИРУ
Часть 315 - Плеера от Ин_ночка_
Часть 316 - Как сделать музыкальный плеер со своей картинкой?
Часть 317 - Как скопировать музыку с LiveInternet …
Часть 318 - Адаптированные плеера с Мейла
Часть 319 - урок–как сохранять мелодии с MAIL.RU в компьютер
Часть 320 - Размещение музыки с другого сайта на ЛиРу (и не только на ЛиРу)
Часть 321 - Как создать сборник своей музыки.
Часть 322 - Варианты плееров для установки на Ваш сайт, блог. Код плеера.
Часть 323 - Как сделать плеер-линеечку.
Часть 324 - чуть-чуть о плеерах
Часть 325 - интересное о плеерах
Часть 326 - Плейлист - это просто!
Часть 327 - Урок для новичков .Как вставить плейлист в рамку
Часть 328 - Получаем код плеера с помощью Рамочника
Часть 329 - Как изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку?
Часть 330 - Как сделать музыкальную открытку?
Часть 331 - Делаем сами музыкальную открытку
Часть 332 - делаем: открытка с аудио с Youtube
Часть 333 - Как создать свой Плейкаст (музыкальная открытка)видео
Часть 334 - Как вставить плейкаст в сообщение
Часть 335 - Секреты нового видеоплеера на Лиру.
Часть 336 - Для тех .кто ещё не совсем разобрался с Рамочником. Даю подсказку.
Часть 337 - новый рамочник и видео инструкция!
Часть 338 - Как сделасть простую рамочку, подоходящую по дизайну к вашей страничке
Часть 339 - Урок. Как сделать простую рамочку для текста
Часть 340 - Учимся сами делать свои рамочки.
Часть 341 - Фоны с кодами для оформления постов( для рамочек)
Часть 342 - Делаем фоны!
Часть 343 - Формулы рамочек, из блога La Perla (общие для Ли.ру и Блогов Мэйл.ру )
Часть 344 - о КОДЕ РАМКИ еще раз !!!
Часть 345 - Формула простой рамочки
Часть 346 - Формулы рамок
Часть 347 - формулы рамочек под рукой
Часть 348 - Как делать рамки
Часть 349 - делаем рамку для поста несколькими кликами мышки
Часть 350 - Как сделать простенькую рамочку
Часть 351 - Делаем рамочку в РАМОЧНИКЕ вместе.Урок.
Часть 352 - Как сделать довольно сложную рамочку (готовая формула)
Часть 353 - Делаем рамки – сайт bighugelabs.com
Часть 354 - учимся делать рамки, советы новичкам
Часть 355 - делаем рамочки - сайт isdntek.com
Часть 356 - Как сделать рамочку для текста самому.
Часть 357 - Делаем рамочку для поста самостоятельно. Урок1
Часть 358 - Летнее оформление постов(рамочки)
Часть 359 - Урок. Обводка поста рамочкой
Часть 360 - урок для тех, кто не знает как окружить текст рамочкой
Часть 361 - как красиво оформлять свои посты с использованием текстовых рамочек.
Часть 362 - Как при цитировании можно освободить информацию от рамочки,если она долго загружается.
Часть 363 - Урок по использованию рамочек от Летиции.
Часть 364 - РАМКИ с прокруткой (инструкция)
Часть 365 - Делаем простую рамку с двигающимся текстом
Часть 366 - Урок : рамка с картинками-линеечками
Часть 367 - Как использовать формулу разрезной рамочки)))Урок для новичков...
Часть 368 - урок: рамка в рамке
Часть 369 - Рамки для выделения текста.
Часть 370 - как выровнять текст в рамочках на LI.RU
Часть 371 - Коды для тех кто хочет поменять цвет текста в рамочках.
Часть 372 - Если вы хотите поделиться рамочкой...
Часть 373 - Урок *Как выложить рамочку с кодом*
Часть 374 - Ваша картинка с надписью и в рамке.Урок
Часть 375 - Как вставить рамочку в сообщение
Часть 376 - Инструкция пользования рамочками
Часть 377 - как подписать картинку не используя никаких программ
Часть 378 - Анимация текста без ФШ(коды)
Часть 379 - Как ПРАВИЛЬНО цитировать видео?
Часть 380 - Как вставить видео в свой дневник. Версия : март 2012 года
Часть 381 - Как загружать видео на ЛиРу?
Часть 382 - Как разместить видео на ЛиРу и добиться наилучшего результата?
Часть 383 - Как вставить видео с Mail.ru в сообщение на ЛиРу (и не только)?
Часть 384 - Как разместить видео из Instagram на ЛиРу?
Часть 385 - Как сохранить фото из Instagram?
Часть 386 - Как вставить видео с Ютуб в сообщение.январь 2013 г.
Часть 387 - Вставляем ролик с YouTube на ЛиРу
Часть 388 - Как вставить сообщение с YouTube на Лиру? Просто.
Часть 389 - Как вставить в дневник видео с You Tube с субтитрами и переводом на русский язык
Часть 390 - как разместить видео YouTube на ЛиРу / Сентябрь 2012
Часть 391 - Подбор параметров плеера для вставки кода с YouTube на ваш сайт
Часть 392 - Хитрoсти Youtube
Часть 393 - Размещение видео на ЛиРу (и не только на ЛиРу)
Часть 394 - Как скачать видео с YouTube сразу в формате *avi*программка Free YouTube
Часть 395 - Подписка по e-mail. Что это такое и зачем она нужна?
Часть 396 - *Почтовые уведомления* (Цикл *Все настройки ЛиРу в картинках*)
Часть 397 - Настроить трансляцию своих сообщений по ЛИРУ на почту!Все видим в письме.
Часть 398 - Настройки почтовых уведомлений: полный текст, до more и без текста
Часть 399 - Делаем фильтр для почты на *Mail.Ru*
Часть 400 - Майл ру Агент или Вэб? (Учетная запись используется на другом копьютере)
Часть 401 - Как сделать чтобы на почту не приходили уведомления из дневника?
Часть 402 - Как читать почтовые уведомления прямо из почты
Часть 403 - Что делать, если перестали приходить письма с ЛиРу? (Совет дня)
Часть 404 - Как получать новостной листок ЛиРу на почту?
Часть 405 - Как читать сообщения друзей через ЛЕНТУ ДРУЗЕЙ?
Часть 406 - НОВИЧКАМ: что нужно знать при добавлении в друзья
Часть 407 - Дни рождения друзей и ПЧ на Лиру. Как получить список или оповещение на почту
Часть 408 - Как удалить меня из друзей и перестать быть моим постоянным читателем?
Часть 409 - Как *воровать* чужое сообщение? (Совет Дня) от Post
Часть 410 - Как найти нужный дневник на Ли.ру часть
Часть 411 - Как найти друзей на Лиру. Советы новичкам
Часть 412 - Как найти в дневниках ЛиРу своих знакомых по переписке в почте и ICQ
Часть 413 - Как скопировать со страницы некопируемый текст
Часть 414 - Как прочесть удалённое сообщение на ЛиРу?
Часть 415 - Все о комментариях
Часть 416 - Как *скрыть* и *открыть* комментарии
Часть 417 - Что делать, если сбились настройки дневника
Часть 418 - Что делать, когда глючит ЛиРу? (инструкция для всех желающих)
Часть 419 - Как удалить сообщение или цитату?
Часть 420 - Исправляем рубрики (счетчик количества сообщений - в старом оформление дневника)
Часть 421 - Как читать плоховидимый текст
Часть 422 - Раскладываем(изменяем) записи по датам при редактировании
Часть 423 - О расширениях Google Chrome для пользователей Ли.ру
Часть 424 - Как найти и удалить опасное содержимое из дневника
Часть 425 - Как удалить свой дневник на ЛиРу и восстановить его обратно?
Часть 426 - Приложение *Всегда под рукой*
Часть 427 - Где нужно задавать вопросы по ЛиРу? (Совет Дня)
Часть 428 - правила в сообществе*ЛИРУ*
Часть 429 - Куда правильно писать о проблемах на ЛиРу
Часть 430 - Экспорт дневника на компьютер на WordPress.
Часть 431 - Переносим блог с Liveinternet на WordPress (на свой хостинг хранения файлов)
Часть 432 - А вы знаете, что ваш дневник можно сохранить на компьютере
Часть 433 - как увидеть пароль вместо звездочек
Часть 434 - Как восстановить пароль к дневнику ЛиРу, если нет доступа к регистрационной почте
Часть 435 - Напомнить пароль (восстановить доступ к дневнику)
Часть 436 - Удаляем всё лишнее на ЛиРу в браузере *Google Chrome*
|
Без заголовка |
Это цитата сообщения answers [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды - слова. заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом(как в Word). Если очень нужно использовать еще и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-кода используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем разрешенные HTML коды (не полный список, но наиболее употребительные), затем BB-коды, которые могут заменять HTML коды (если кому так удобнее-привычнее).
|
Оформление дневника для начинающих и не только |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Подборка УРОКОВ для начинающих блогеров и не только.... Оформляем свой дневник. Здесь всё самое необходимое, чтобы сделать его красивым и интересным. ♥Оформление дневника новые настройки. ♥Картинки флеш,информеры для оформления дневника. ♥Полезное ДЛЯ НОВИЧКОВ на LiveInternet. ♥Как сделать ПОСТ С КАРТИНКОЙ ♥Как ВСТАВИТЬ КАРТИНКУ в пост. ♥МЕНЯЕМ ДАТУ ПОСТОВ на Лиру. ♥Как вставить ВИДЕО в дневник. ♥Как ЦИТИРОВАТЬ ЧУЖОЙ пост. ♥Как загрузить МУЗЫКУ к себе на Лиру. ♥УЧИМСЯ сами ДЕЛАТЬ свои РАМОЧКИ. ♥Делаем КРАСИВЫЙ ТЕКСТ для оформления дневника. ♥Полезные HTML ТЕГИ для новичков. ♥Как УБРАТЬ ТЕКСТ ПОД КАТ.(свернуть) ♥Делаем ОКОШКО ДЛЯ КОДОВ(флейм). ♥Делаем ТЕКСТОВУЮ ССЫЛКУ. ♥Как расположить КАРТИНКИ С ТЕКСТОМ? ♥ОФФОРМЛЕНИЕ ТЕКСТА в дневнике. ♥ПОЛЕЗНЫЕ ССЫЛКИ для оформления дневника. ♥Делаем ПРИВЕТСТВИЕ-ЭПИГРАФ в дневник? ЗДЕСЬ далее... |
|
Без заголовка |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
|
Как получить ссылку на музыку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Как получить ссылку на музыку
Уже в который раз спрашивают, как получить ссылку на музыку для вставки в плеер.
Опишу несколько способов, которые знаю...))
|
Как скачать видео с youtube за 2 клика.mp4 |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
Как взять ссылку mp3 с сайта Мой Мир |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Чайнику от чайника. Оглавление. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
1. Подробное описание клавиш клавиатуры.
2. Азбука для начинающего блоггера.
3. Компьютерные курсы для начинающих.
4. HTML Шпаргалка.
5. Шпаргалочка по тегам.
6. HTML - уроки по разметке текстовых документов, для домохозяек.
7. Компьютер - просто о сложном. Уроки новичку для быстрого освоения компьютера.
8. Секреты вашей клавиатуры.
9. Необычные надписи для дневника, пожелания для друзей.
10. Пишем цветным радужным текстом.
11. Цветной текст для Вашего дневника. Текстокрас.
12. Шрифты для заголовков в блоге.
13. Блестящий текст.
14. Как разделить текст на две колонки?
15. Как установить картинки в линеечку?
16. Сравним Windows 7 с Windows 8.
17. Анонимно выразили "антипатию".
18. Создаём индивидуальный баннер для блога (дневника).
19. Компьютерные курсы on-line. Подробные уроки для начинающих и не только...
20. Все настройки ЛиРу в картинках.
21. Информер для дневника в виде глобуса или карты.
22. Как правильно выключать экран ноутбука?
23. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 1
24. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 2.
25. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 3.
26. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 4.
27. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 5.
28. Синий экран смерти и что нужно делать при его появлении.
29. Ждущий режим или спящий режим, что лучше?
30. Полезный инструмент «Ножницы» на Windows 7. Информация для новичков!
|
HTML шпаргалка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Урок. Как сделать фон для днева из коллажа
...
Часть 30 - Как взять ссылку на музыку с Мейла, пока блоги не закрыли...))
Часть 31 - Если не приходят уведомления на почту
Часть 32 - HTML шпаргалка
Часть 33 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 34 - КАК НАЙТИ АНОНИМА
...
Часть 46 - Как легко перенести пост с Мейла на ЛиРу
Часть 47 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 48 - ВОПРОСЫ И ОТВЕТЫ
|
Дневники с рамочками |
Это цитата сообщения Tatiana_Miroshnichenko [Прочитать целиком + В свой цитатник или сообщество!]
Могу делать простые рамочки, а вот белее сложные -руки не доходят! Но я сделала для себя такую шпаргалку с ссылками на лучшие дневники с рамочками.
Может и Вам пригодится.
| |
|
|
Всё под рукой!(всё про ЛиРу) |
Это цитата сообщения овно4ка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
пишем на картинке |
Это цитата сообщения ВАЛЁНКА_-Я [Прочитать целиком + В свой цитатник или сообщество!]
 Чтобы написать текст на картинке воспользуемся формулой, приведенной в окошечке. Адрес картинки вставляется через Фоторадикал: http://www.radikal.ru/ (Ссылка № 1) В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки, нажав правую мышку, либо в том же Радикале) вот так у меня получилось
|
|
Для слепых котят и опытных блогеров. Полный справочник по ЛиРу |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Особенно трудно новичкам, они тыкаются во все углы, как слепые котята в поисках мамки, и не знают, что многие ответы совсем рядом.
Читать далее

Думаю, что такой справочник полезен не только слепым котятам, но и опытным блогерам. Пусть будет под рукой.
________________________________________
Полезный фильм BBC Похудеть без голодания bbc Часть 5
Beauty. Красивые ягодицы за восемь минут. Плоский живот за семь минут. Видео-тренировка
Комплекс упражнений. Качаем пресс. Красивый плоский живот.
Секреты красоты: красивый живот после родов.
Тренировка: упражнения для увеличения груди. Подними грудь! Видео-тренировка
Beauty. Семь секретов молодости и красивой кожи
Самый популярный рецепт: Сырные лепёшки за пять минут
Квас Самый простой и практичный способ приготовления кваса ! ! ! Квас петровский, хлебный, солодовый, русский, украинский, домашний, атомный.
Рецепт Таджикский плов… в стихах
Если интересно, становись постоянным читателем. Я буду очень рад!
Полный справочник по ЛиРу для слепых котят и не только

|
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
|
Без заголовка |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
...
Часть 46 - Это ты меня сделал такой.
Часть 47 - НАКАНУНЕ !!!
Часть 48 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 49 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
|
Как создать сборник своей музыки |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Изменения на Яндекс.Фотках |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Про способы вставить ролик с Ютуба |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем кликабельной ссылку или картинку |
Это цитата сообщения serbucna [Прочитать целиком + В свой цитатник или сообщество!]
|
Пишем онлайн |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
|
Моя бродилка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "* Флеш-бродилка":
Часть 1 - Бродилка ФШ дополнений
Часть 2 - Флеш-бродилка - Делаем коллаж
Часть 3 - Флеш-бродилка - "Делаем кнопки"
Часть 4 - Моя бродилка
Часть 5 - Флеш-бродилка "Конвертеры онлайн"
|
"ЛиРу": ликбез. Бродилка по дневникам №1 |
Это цитата сообщения VIOLETTA_55 [Прочитать целиком + В свой цитатник или сообщество!]
ЛИКБЕЗ - ликвадация безграмотности.
Для просмотра кликнуть по картинке
 Убрать под кат |
 Читаем почту в свое удовольствие!Настройка "Ленты Друзей" |
 Неприятные посетители - в ИГНОР |
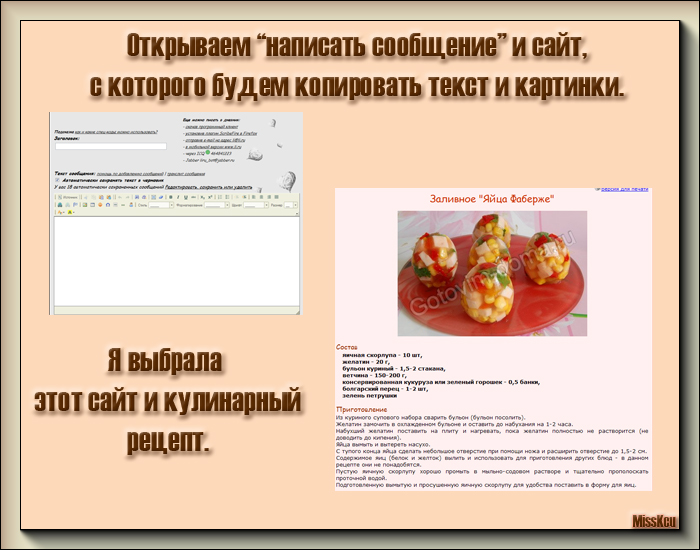
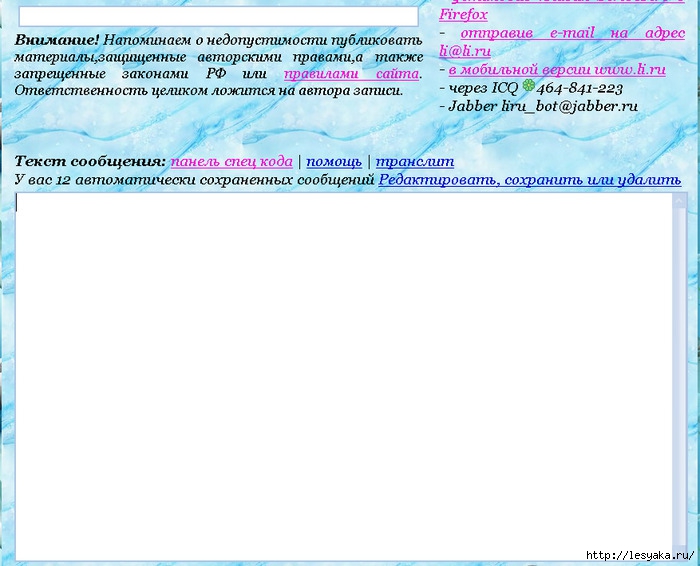
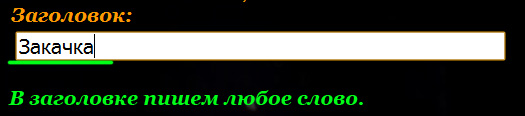
 Урок по написанию поста на Ли.ру от MissKcu |
 Как вставить ВИДЕО в дневник.С разных сайтов |
 Как нужно вставлять картинку или открытку в комментарий |
 Новичкам и тем кто эту кнопку игнорирует |
 Два редактора ЛиРу. Переключение между редакторами. |
 КАК СДЕЛАТЬ КНОПКУ С ВЫПАДАЮЩИМ МЕНЮ |
 Что такое картинка и как вставить её код-ссылку |
ВСЁ о схемах на ЛиРу |
Как сделать чтобы на почту не приходили уведомления из дневника |
|
Как оставить “содержание” в рубрике |
 Твой дневник - это ТВОЯ собственность, охраняемая Законом |
 Как избавиться в почте от цитат |
 Есть ли какие-нибудь права у тех кто цитирует на ЛиРу? |
 Советы для начинающих, только что завёвших себе дневник на ЛиРу |
 Как создавать посты. Пошаговая инструкция для начинающих |
 КАК ПРАВИЛЬНО НАЧАТЬ ВЕСТИ СВОЙ ДНЕВНИК, ЧТО БЫ ПОТОМ НИЧЕГО НЕ ПЕРЕДЕЛЫВАТЬ |
 Как увеличить картинку в сообщении. Уроки Лиру |
УРОК =УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ= |
Серия сообщений "ЛиРушнику.":
Часть 1 - ДЛЯ НАЧИНАЮЩИХ БЛОГГЕРОВ.
Часть 2 - Начинающим на ЛиРу
...
Часть 28 - Видео - все творим, всё новое!
Часть 29 - Это интересно и нужно знать
Часть 30 - "ЛиРу": ликбез. Бродилка по дневникам №1
Часть 31 - "ЛиРу": ликбез. Бродилка по дневникам №2
Часть 32 - КАК просто и быстро ВСТАВИТЬ В ДНЕВНИК НА ЛИ.Ру ВИДЕО С ЮТУБА
Часть 33 - КАК ЗАГРУЗИТЬ в ПОСТ МНОГО КАРТИНОК ОДНИМ КЛИКОМ МЫШИ
Часть 34 - Как взять код ролика
|
Без заголовка |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
 |
|
Как перенести ролик с Майла на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как быстро отделить объект от фона без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Работаем всего двумя инструментами и ластиком - все предельно просто и быстро.

|






















 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми