-Рубрики
- СХЕМЫ ДЛЯ ВЫШИВКИ (18)
- ИСТОРИЯ РУСИ (10)
- Война и Мифы (8)
- ЭПИГРАФ,ПРИВЕТСТВИЕ, ЧАСИКИ (9)
- merlinwebdesigner (3)
- УМНЫЕ МЫСЛИ (1)
- SURGE BLAVAT (1)
- Вечный православный календарь (1)
- РАЗНЫЕ ПРОГРАММЫ (1)
- "УКРАИНА МАЕ ТАЛАНТ" (1)
- MP 3 ПЛЕЕР (3)
- БИБЛИОТЕКА (46)
- БРАТЬЯ МЕЬШИЕ (2)
- В.С. ВЫСОЦКИЙ (2)
- ВСЕ ДЛЯ БЛОГА И ЧАСИКИ (21)
- флеш эпиграфы (1)
- ВСЯКИЕ ПОЛЕЗНОСТИ (3)
- ГАДАНИЕ (9)
- ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ (1)
- ГРАММАТИКА (3)
- ДЛЯ БЛОГА (21)
- ДОНБАСС В ОГНЕ... (594)
- политика (15)
- ЖИВОПИСЬ (117)
- акварели (12)
- карандаш (5)
- подборки Александра Смолянинова (4)
- ЗДОРОВЬЕ (31)
- и прочее (0)
- ИГРЫ (4)
- ИНТЕРЕСНОЕ (30)
- ИСКУССТВО (29)
- известные,знаменитые, великие (17)
- КИНО,ВИДИО (71)
- КЛАССНАЯ БРОДИЛКА ПО ИНЕТУ (1)
- КЛИПАРТЫ и прочее (30)
- ФЛЕШ ЗВЕРУШКИ (4)
- КНОПОЧКИ И ФЛЕШКИ (5)
- КОМПЬЮТЕР (13)
- КРАСОТА ПРИРОДЫ (6)
- МУЗЫКА (171)
- Лекции Михаила Казиник (2)
- о музыке (1)
- Олег Погудин (1)
- муз.открытка (2)
- От Е-NIN (49)
- поиск (2)
- ретро (3)
- МУЗЫКА И ДОЖДЬ (4)
- НОВОГОДНИЕ (46)
- НОВОСИБИРСК (2)
- НУЖНЫЕ ЗНАНИЯ (23)
- ПЛЕЕРЫ (12)
- ПОДАРКИ ОТ ДРУЗЕЙ!! (5)
- ПОЗДРАВЛЯЛКИ!!! (4)
- ПОИСК (1)
- ПОЛЕЗНЫЕ САЙТЫ (4)
- ПОЛЕЗНЫЕ СОВЕТЫ (14)
- ПОЭЗИЯ (5)
- ПРАВОСЛАВИЕ (13)
- ПРАЗДНИКИ (11)
- День Победы (8)
- ПУТЕШЕСТВИЯ (11)
- Работы Lyarder (20)
- РАДИКАЛ (1)
- РАЗДЕЛИТЕЛИ (9)
- РАЗНЫЕ ЗАБАВЫ (3)
- РАМОЧКИ (364)
- Зимние (12)
- осенние (4)
- для роликов (3)
- лунный свет (2)
- Поздравительные (1)
- кулинарные (29)
- от Iskuschenie (140)
- Рамочки от Ярика (25)
- РЕЦЕПТИКИ (311)
- для перекуса (10)
- закатка (5)
- напитки (1)
- Кулинарные хитрости (1)
- Китайские палочки (1)
- мясные блюда (52)
- о тесте (2)
- овощные блюда (25)
- пироги,пирожки и пр.... (20)
- рыбка (7)
- салаты (26)
- соусы (10)
- супы и супчики (7)
- тортики и пр.. (19)
- цукаты (1)
- РУБРИКИ (0)
- РУКОДЕЛИЕ (124)
- вышивка лентами (3)
- своими руками (1)
- вязание (53)
- декупаж (1)
- Тыльдочки (7)
- РУССКИЙ ЯЗЫК И ПРОЧЕЕ (4)
- С ПРАЗДНИКОМ (2)
- СМАЙЛИКИ (1)
- СТИХИ (154)
- Фазза (6)
- весеннее настроение (6)
- Маргарита Жукова (1)
- Дарья Ященко (2)
- зимнее настроение (7)
- Ирина Майская (1)
- о дожде (1)
- о любви (34)
- осенние (12)
- под настроение (31)
- Работы от Мari S.L (4)
- СТИХИ И ЖИВОПИСЬ (21)
- ФОТО (5)
- ТАНГО (3)
- все остальное (1)
- ТЕСТЫ (24)
- УРОКИ (107)
- ФАИНА РАНЕВСКАЯ (2)
- ФЛЕШОТКРЫТКИ (1)
- ФОНЫ (16)
- ФОТО на паспорт (1)
- ФОТОРЕДАКТОР (2)
- ФОТОШОП (5)
- ЦВЕТНИКИ (5)
- ЭРМИТАЖ (1)
- ЭТО ИНТЕРЕСНО (9)
- ЮМОР (7)
-Музыка
- Саксофон, флейта и дудук. - Душа абрикосового дерева.
- Слушали: 81466 Комментарии: 0
- Engelbert Hamperdinck " Release Me"
- Слушали: 9874 Комментарии: 0
- Зара - Недолюбила
- Слушали: 12140 Комментарии: 0
- Тимур Темиров - Если б тебя в этом мире любимая не было
- Слушали: 22528 Комментарии: 0
- Gary Butcher - Bitter Sweet
- Слушали: 20573 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 2680
Комментариев: 1644
Написано: 7623
Другие рубрики в этом дневнике: ЮМОР(7), ЭТО ИНТЕРЕСНО(9), ЭРМИТАЖ(1), ЭПИГРАФ,ПРИВЕТСТВИЕ, ЧАСИКИ(9), ЦВЕТНИКИ(5), ФОТОШОП(5), ФОТОРЕДАКТОР(2), ФОТО на паспорт(1), ФОНЫ(16), ФЛЕШОТКРЫТКИ(1), ФАИНА РАНЕВСКАЯ(2), УМНЫЕ МЫСЛИ(1), ТЕСТЫ(24), ТАНГО(3), СХЕМЫ ДЛЯ ВЫШИВКИ(18), СТИХИ И ЖИВОПИСЬ(21), СТИХИ(154), СМАЙЛИКИ(1), С ПРАЗДНИКОМ(2), РУССКИЙ ЯЗЫК И ПРОЧЕЕ(4), РУКОДЕЛИЕ(124), РУБРИКИ(0), РЕЦЕПТИКИ(311), РАМОЧКИ(364), РАЗНЫЕ ЗАБАВЫ(3), РАЗДЕЛИТЕЛИ(9), РАДИКАЛ(1), Работы Lyarder(20), ПУТЕШЕСТВИЯ(11), ПРАЗДНИКИ(11), ПРАВОСЛАВИЕ(13), ПОЭЗИЯ(5), ПОЛЕЗНЫЕ СОВЕТЫ(14), ПОЛЕЗНЫЕ САЙТЫ(4), ПОИСК(1), ПОЗДРАВЛЯЛКИ!!!(4), ПОДАРКИ ОТ ДРУЗЕЙ!!(5), ПЛЕЕРЫ(12), НУЖНЫЕ ЗНАНИЯ(23), НОВОСИБИРСК(2), НОВОГОДНИЕ(46), МУЗЫКА И ДОЖДЬ(4), МУЗЫКА(171), КРАСОТА ПРИРОДЫ(6), КОМПЬЮТЕР(13), КНОПОЧКИ И ФЛЕШКИ(5), КЛИПАРТЫ и прочее(30), КЛАССНАЯ БРОДИЛКА ПО ИНЕТУ(1), КИНО,ВИДИО(71), ИСТОРИЯ РУСИ(10), ИСКУССТВО(29), ИНТЕРЕСНОЕ(30), ИГРЫ(4), и прочее(0), ЗДОРОВЬЕ(31), ЖИВОПИСЬ(117), ДОНБАСС В ОГНЕ...(594), ДЛЯ БЛОГА(21), ГРАММАТИКА (3), ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ(1), ГАДАНИЕ(9), ВСЯКИЕ ПОЛЕЗНОСТИ(3), ВСЕ ДЛЯ БЛОГА И ЧАСИКИ(21), Вечный православный календарь(1), В.С. ВЫСОЦКИЙ(2), БРАТЬЯ МЕЬШИЕ(2), БИБЛИОТЕКА(46), SURGE BLAVAT(1), MP 3 ПЛЕЕР(3), "УКРАИНА МАЕ ТАЛАНТ"(1), РАЗНЫЕ ПРОГРАММЫ(1), merlinwebdesigner(3)
УРОКИ |
Дневник |
*** КНОПОЧКИ РЕДАКТОРА CKEditor ЛИРУшкин ликБЕЗ часть 1 ЛИРУшкин ликБЕЗ часть 2 ЛИРУшкин ликБЕЗ часть 3 ЛИРУшкин ликБЕЗ часть 4 ПРИНЦИП "ОТКРЫТИЯ ОКОН" описан ЗДЕСЬ <=== ...(дополнение к п.2) продолжаем изучение визуального РЕДАКТОРА ЛИру ДАЛЕЕ для ТЕХ,КОМУ ЭТА ИНФОРМАЦИЯ НУЖНА ИЛИ ИНТЕРЕСНА : ....... P.S.* * *  |
|
уроки |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
уроки |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
уроки |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |
|
уроки |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ПРОЦИТИРУЙТЕ эту запись и в своем редакторе Вы увидите КОД рамочки
***********************
КОД рамочки:
|
|
УРОКИ |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]

Часто вижу в дневниках, что сохраняют информацию ссылками на другие дневники.
А ведь они наверняка не знают, что... далее читайте подчеркнутое предложение.

Как процитировать чужое сообщение в свой дневник:
http://www.liveinternet.ru/users/olia2010/post215269689/
Как написать сообщение (пост) в дневник:
http://www.liveinternet.ru/users/olia2010/post211570967/
Как убрать большую часть сообщения под кат:
http://www.liveinternet.ru/users/olia2010/post241179622/
Как удалить пост из дневника:
http://www.liveinternet.ru/users/olia2010/post211805608/
Если вы считаете эту информацию полезной для себя или своих ПЧ,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ".
Ваша ![]() Olia2010
Olia2010

|
УРОКИ |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
|
УРОКИ |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]


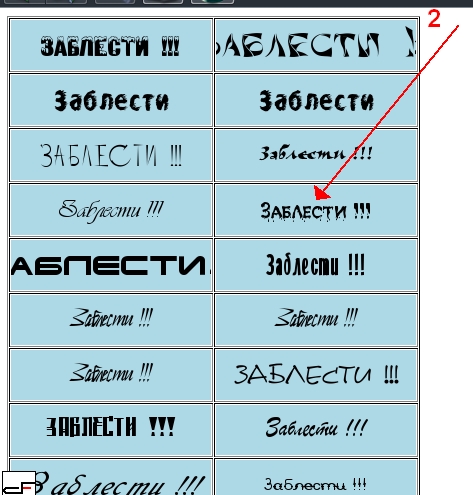
Это хорошая альтернатива сайта "Блестелки",
(перестал работать)
Делаем блестящие надписи в 4 клика.
Не требует установки и регистрации.
И так Поехали!…








копируем "прямую ссылку " и вставляем в тег.
<*img src="вот сюда" /*>
в конечном итоге должно получиться так..
<*img src="http://spb-tentorium.ru/generator/holdz/z4c06d90fc2cf6.gif"* />
..только без звёздочек.



Это хорошая альтернатива сайта "Блестелки",
(перестал работать)
Делаем блестящие надписи в 4 клика.
Не требует установки и регистрации.
И так Поехали!…
копируем "прямую ссылку " и вставляем в тег.
<*img src="вот сюда" /*>
в конечном итоге должно получиться так..
<*img src="http://spb-tentorium.ru/generator/holdz/z4c06d90fc2cf6.gif"* />
..только без звёздочек.

|
УРОКИ |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
уроки |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
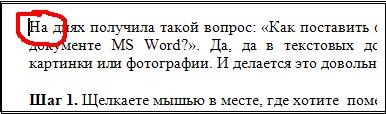
На днях получила такой вопрос: «Как поставить фото на резюме для вывода на печать в документе MS Word?». Да, да в текстовых документах можно и нужно размещать картинки или фотографии. И делается это довольно просто.
Шаг 1. Щелкаете мышью в месте, где хотите поместить фото или картинку.
Шаг 2. Затем жмете “Вставка” – “рисунок” – “из файла”.
|
уроки |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
УРОКИ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
УРОКИ |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 .
.Сегодня научу, как сделать банер в виде изображения, при нажатие на которое будет осуществляться переход по ссылке. В качестве примера буду использовать кнопку и ссылку на свой "FAQ".
Кому интересно
|
УРОКИ |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сообщения и комментарии":
Часть 1 - Автоматическая публикация сообщений из черновика в указанное время
Часть 2 - Как писать личное сообщение
...
Часть 6 - ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих")
Часть 7 - Как вставить разделители в пост. Урок от MissKcu
Часть 8 - Урок по написанию поста на Ли.ру от MissKcu
Часть 9 - Как сделать рамочку прокрутку в дневнике
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
...
Часть 15 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
|
УРОКИ |
Это цитата сообщения Alyona_Yashina [Прочитать целиком + В свой цитатник или сообщество!]
подскажи пожалуйста, как в дневник вставить фотки, ну вот в сам пост... на какие кнопочки тыкать?)))))) у тебя это так удачно получается. как в сообщение вставить не одну, а несколько фотографий? и что- бы в ленте сообщений можно было дать ссылку. © formspring.me
Я, конечно, не великий моsk, попытаюсь объяснить по картинкам
Всё очень просто, если вы понимаете язык Белок. смайлик.
|
УРОКИ |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
взял тут
|
http://blogs.mail.ru/mail/ayeriyf/42FBE2895A12C1B2.html
|
УРОКИ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Сегодня я расскажу Вам, о таблицах. Много говорят и пишут о них но мало кто понимает для чего они нужны..Мы обычно отмахиваемся от того что нам непонятно...мол Да ладно...Оно мне надо??!! |
|
УРОКИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Для тех кто ещё не знает как делать вот такую ссылочку с иконкой. Эта ссылочка ведёт на мой дневник. Здесь на Лиру есть специальные коды. Коды, заключенные в квадратные скобки, называются BB-кодами. Что такое Спец. коды на Лиру? Поподробней можно посмотреть ЗДЕСЬ. Так же пользуясь специальным кодом можно сделать ссылочку на конкретного пользователя сайта с иконкой. Выглядить это будет очень забавно например вот так: Или КОД... [user=SvetlanaT] Вместо моего ника ставьте свой. Когда НИК написан правильно , в зависимости от пола пользователя. Иконка ставится автоматически. Можно конечно и подурачится написать например так: В данном коде ссылочка будет вести на мой дневник, |
|
УРОКИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
УРОКИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
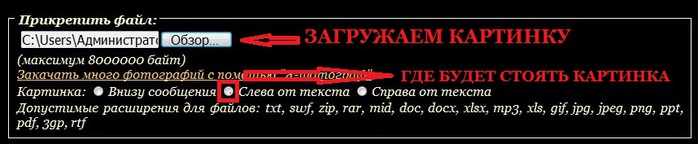
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
|
УРОКИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
УРОКИ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
 В жизни женщины может быть много мужчин - Не с одним танцевать, не с одним целоваться! Но всегда в её сердце живет тот один, С кем ей, трижды расставшись, вовек не расстаться.. С ним рассветы встречать, даже если другой Ослепил фейерверком короткого света. Он, невидимый, вечно стоит за спиной, Заслоняя собою от зноя и ветра. Среди тысячи лиц узнаваем, как Бог, Он спасенье от всех на земле одиночеств. Он - маяк всех морей, горизонт всех дорог, Даже если другой выстлал звёздами ночи. В жизни женщины может быть много мужчин. Но единственный взгляд, ей ниспосланный свыше - Проведенье, судьба, всех забот её клин. Где бы он не летал, им всегда она дышит . Уплывая в закат, в неизбежный полёт Его руку в своей она держит незримо. И ласкает его, и прощения ждет, И уносит с собой за черту его имя.. Анна Ахматова *** |
|
УРОКИ |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Готова пищать от восторга, чес. пионерское))) Так все просто и здорово получается)))))))))
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
|
УРОКИ |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Очень и очень часто мне в личку приходит один и тот же вопрос – «Как сделать рамочку самому?»
Вот не подходит человеку цвет или ещё что-то, все хотят быть оригинальными. Хочу попробовать на примере рассказать, как это делается. Учитель из меня фиговый так что строго не судите и если останутся вопросы, то пишите.
Перед нами рамочка уже готовая с кодом для вставки:
|
Это фото кода, Вы его можете просто из флейма скопировать в Word или блокнот, и получите то же самое.

1. Там где обведено красным и стоит цифра 1 это ссылка на цвет окантовки рамки, в данном примере это
Те кто не хотят возиться с изготовлением можете зайти в раздел - Для оформления блога и взять уже готовые рамочки.
PS: добавила по просьбе. Это коды для изменения цвета текста в Ваших постах.
красный текст
зеленый текст
синий текст
фиолетовый текст
желтый текст
фуксия текст
коричневый текст
голубой текст
Сделать картинку или текст по центру
Справа и слева загружайте как обычно с указанием направления
|
уроки |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ЛИРУшкин ликбез - мои УРОКИ":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - ТЕГИ-некоторые только для ЛИру
...
Часть 57 - самые необходимые ТЕГИ для оформления записей
Часть 58 - БЛОКНОТ Blogger*a - УРОКИ для Вас
Часть 59 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
...
Часть 34 - о КОДЕ РАМКИ еще раз !!!
Часть 35 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 36 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
|
УРОКИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
|
УРОКИ |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
 "Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я
"Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я ![]() Olia2010 изменила настройки, чтобы написать этот пост.
Olia2010 изменила настройки, чтобы написать этот пост.
Если у вас такая же ситуация, то это сообщение для вас!
Если вы считаете это сообщение полезным для себя или ваших ПЧ,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ"
Ваша ![]() Olia2010
Olia2010

|
УРОКИ |
Это цитата сообщения BeeMaiya [Прочитать целиком + В свой цитатник или сообщество!]
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
УРОКИ |
Это цитата сообщения Art-Di [Прочитать целиком + В свой цитатник или сообщество!]
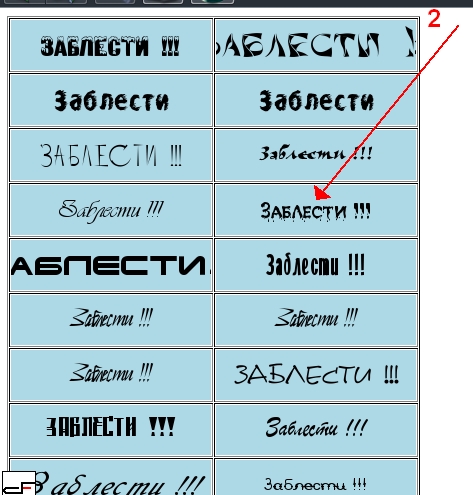
...так выглядит окошко Лиру с вложенным кодом рамочки:
1...так выглядит пустое окошко ЛИру:
2...это формула известного стандартного окошка ,которое подходит и к ЛИру ,и к майлу:
3. ...вкладываем "окошко ЛИру" в стандартное "окошко"...получаем контейнер с носителем кода на ЛИру:
......
ПРОВЕРКА:
...а теперь вкладываю в контейнер код "окошка ЛИру"...если все сделано верно,то в итоге я это "окошко ЛИру" и должна получить при копировании...
вынула код из контейнера...и вставила в редактор..."окошко ЛИру" получилось...
Серия сообщений "разные ТЕГИ":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 15 - Без заголовка
Часть 16 - Без заголовка
Часть 17 - контейнер для "окошек ЛИру" с любыми кодами
Часть 18 - формула рамочки
Часть 19 - сделать часики самостоятельно
...
Часть 24 - Без заголовка
Часть 25 - ссылки на САЙТЫ помощь в дизайне блога
Часть 26 - Flash генератор бегущей строки
|
УРОКИ |
Это цитата сообщения овно4ка [Прочитать целиком + В свой цитатник или сообщество!]
 |
Составить свой музыкальный альбом или альбом видеоклипов ,
даже не зная примудростей програмирования,
не составит большого труда и требует минимум знаний.
На сайте есть набор инструментов для содания своей музыкальной открытки,
которую Вы сможете подарить свом друзьям !!!
Сайт muz-play.net
Как добавить свой видеоальбом
Посмотреть видеоальбомы, плейкасты,флеш-открытки можно здесь!
Видеоальбомы!

|
УРОКИ |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
УРОКИ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "РЕДАКТОРЫ-ГЕНЕРАТОРЫ он-лайн коллажей":
Часть 1 - сайты в помощь для дизайна
Часть 2 - генератор он-лайн для фотоколлажей,надписей,обрезки ...
...
Часть 30 - Онлайн фоторедактор Avatan.Ru
Часть 31 - ГЕНЕРАТОРЫ РАЗНЫЕ
Часть 32 - сайты онлайн дизайна
Серия сообщений "ОФОРМИТЕЛЬСКИЕ сайты":
Часть 1 - Как создать из ролика YouTube анимированный Gif-файл
Часть 2 - сделать шаблон аудио плеера и формула
...
Часть 9 - сделать ГИФку
Часть 10 - ГЕНЕРАТОРЫ РАЗНЫЕ
Часть 11 - сайты онлайн дизайна
Часть 12 - TV ОНЛАЙН
|
УРОКИ |
Это цитата сообщения alena41 [Прочитать целиком + В свой цитатник или сообщество!]
|
уроки |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ВНИМАНИЕ:нажмите на "+в цитатник" и эта рамочка будет уже в ЦИТАТНИКЕ
Вашего днева - составной,а для некоторых и основной его части...
|
|
Без заголовка |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Находясь на таком сайте, как ЛиРу, надо время от времени напоминать о кодах html. Без них здесь нельзя и шагу ступить - т.е. и строчки нормальной не написать. Кстати, интересно: самое популярное сообщение на лиру, набравшее более 10 тысяч цитат, посвящено именно этим кодам или по-другому - тегам. Тег - это элемент разметки гипертекста, иначе - дескриптор. Например, слово "тег" выше заключен между начальным тегом [b] и конечным тегом [/b] и предписывает отображать его жирным шрифтом. Вот она Таблица основных тегов HTML
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Что ж, поехали. Пост написан LexIncorp. Процитирован уже более 1000 раз, так что цитировать и ссылаться не запрещено:).

Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним (исключение составляет тег ката).
И еще: не бойтесь экспериментировать. Html не может убить ваш компьютер и стереть информацию)
Читаем, изучаем, практикуем >>>
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
|
Без заголовка |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Nataly_Nataliya [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Улыбка_Ольга_Н [Прочитать целиком + В свой цитатник или сообщество!]
Это цитата сообщения BraveDefender
Только что обратил внимание, что у некоторых пользователей картинки в эпиграфе расположены по левому краю. Подозреваю, что они просто не увидели кнопочку "По центру" в расширенном редакторе.
В "Настройках дневника" - "Эпиграф дневника" ее просто нет:

А так она выглядит в расширенном редакторе при добавлении сообщений:

|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Супер_Гарнюня [Прочитать целиком + В свой цитатник или сообщество!]
http://www.aliveinternet.ru/post256698503/
Как скачать музыку и видео с сайта одноклассники.ру (odnoklassniki.ru)
Все предельно просто.
Переходим по этой ссылке и устанавливаем "SaveFrom.net помощник".
Заходим на odnoklassniki.ru и радуемся появившейся возможности скачивать музыку и видео.
Приятным бонусом будет то, что расширение добавит возможность скачивать и с других сайтов, например, c вконтакте (vk.com) и ютьюба (youtube.com)
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
|
Без заголовка |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
|
Без заголовка |
Это цитата сообщения Гриола [Прочитать целиком + В свой цитатник или сообщество!]
Код картинки в сообщении. Как он выглядит? Посмотрим. Для этого загрузим картинку с компьютера, нажимаем "предпросмотр" ( первый раз ), "опубликовать" ( в дальнейшем ). Потом "редактировать". Теперь можно посмотреть, как выглядит запись картинки.  Читать далее |
Серия сообщений "Новичкам":
Часть 1 - Как начать писать сообщения.
Часть 2 - Отношения на ЛиРу.
...
Часть 5 - Как поместить фотографию в сообщение.
Часть 6 - Как читать сообщения.
Часть 7 - Код картинки в сообщении.
Часть 8 - Как поместить много фотографий в сообщение с компьютера.
Часть 9 - Как вырезать фрагмент из фотографии. XnView.
...
Часть 44 - О комментариях.
Часть 45 - Как поставить гиперссылку.
Часть 46 - Гиперссылки.
|
Без заголовка |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|





















 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?














































 Коды для тех кто хочет поменять
Коды для тех кто хочет поменять 




























 ,
, 


















 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями. 
