-ћетки
-–убрики
- ћќ» ќЋЋј∆». (90)
- ѕ–ќ√–јћћџ ƒЋя ќћѕ№ё“≈–ј (37)
- —качать фотошоп (11)
- — ј„ј“№ Corel Paint Shop (10)
- ѕќƒ— ј« » ƒЋя ќћѕё“≈–ј (14)
- Hrome (5)
- Firefox (2)
- ќбои дл€ рабочего стола (2)
- ƒелаем Gif и Flash анимацию online из любого виде (1)
- шитье (1)
- Jasc Animation Shop (0)
- Windows 10 (4)
- Windows 7 (15)
- ¬—® ƒЋя ƒЌ≈¬Ќ» ј (149)
- ”чимс€ делать схеики дл ли ру (12)
- яндекс (8)
- ј¬ј“ј– » (2)
- √енераторы цветаи и html (8)
- ”„»ћ—я ƒ≈Ћј“№ –јћќ„ » (38)
- ƒелаем банер, бродилку и кнопки дл€ дневника (16)
- —ќ«ƒј®ћ ‘ќЌџ —јћ» (5)
- ƒелаем плеер (10)
- ƒЋя –јЅќ“џ ¬ ƒЌ≈¬Ќ» ≈ (19)
- оды цвета дл€ текстов (9)
- о Ћи–у (19)
- “екст с прокруткой (2)
- ”рок: " ак распаковать и создать архив" (2)
- —Ћј…ƒ_Ўќ” (1)
- ”–ќ » ‘ќ“ќЎќѕј (162)
- бродилки (5)
- ќбработка фотографий (4)
- –абота с текстом (3)
- –исование графики (2)
- —екреты фотошопа (7)
- ”роки - √алины_ѕѕ (1)
- ”роки анимации (43)
- Ёффекты (2)
- ¬—® ƒЋя ‘ќ“ќЎќѕј (57)
- √радиенты (2)
- исти (5)
- ћаски (13)
- стили (4)
- формы (4)
- футожи (5)
- Ўрифты (13)
- ‘»Ћ№“–џ, ѕЋј√»Ќџ ƒЋя ‘ќ“ќЎќѕј » CORELA (34)
- ѕресеты пользовательских фильтров (1)
- ¬—® ќ COREL (82)
- ѕервые уроки COREL (33)
- √радиенты (6)
- «аливки (1)
- исти (3)
- ”роки по коллажам в Corel (28)
- ‘ормы (5)
- Ўрифты (5)
- Ћ»ѕ-ј–“ (298)
- Tube (75)
- Gif (1)
- ластеры (1)
- јнимашки (7)
- јфрика клип-арт (1)
- Ѕабочки (2)
- Ѕлинги (1)
- ¬осток клип-арт (1)
- ƒевушки (61)
- ƒевушки 3 д (22)
- ƒекор (12)
- ƒень св€того ¬алентина (2)
- ƒети (3)
- ƒомашний ассортимент (2)
- ≈гипет (1)
- ∆ивотные (4)
- «онты (1)
- »нтерьеры (2)
- ружево (5)
- ћорской (1)
- ћужчины (5)
- Ќадписи (5)
- Ќадписи анимированые (1)
- Ќапитки в png (2)
- Ќовый год (9)
- ќбувь (1)
- ќн и она (5)
- ќсень (5)
- ѕарфюм (1)
- ѕейзажи, города (8)
- ѕосуда (1)
- ѕрозрачные фоны (13)
- ѕтицы (4)
- –азделители (3)
- –амочки дл€ фотошопа (2)
- —краб- наборы (29)
- ”голки (4)
- ‘оны (28)
- ÷веты (23)
- „асти тела (1)
- –ецепты (7)
- флешки (4)
- ћ”«џ ј (8)
- Ќатюрморты (4)
- Ў»“№® (3)
- ∆урнал ∆∆ (1)
- «доровье (13)
-÷итатник
*** ћои рубрики *** ѕќЋ≈«Ќќ—“» ƒЋя PHOTOSHOP (1133) ƒ≈ ќ– (...
ћќ… ќЋЋј∆ » ”–ќ Ќ≈ћ” Ѕ≈« «јћќ–ќ„≈ ... - (0)ћой коллаж и урок к нему без заморочек... ћј“≈–»јЋ; 1. »ли вот эту можете вз€ть: ...
—амый простой способ "сделать дождь" в ‘отошопе - (0)—амый простой способ "сделать дождь" в ‘отошопе ‘ќ“ќЎќѕ дл€ Ќј„»Ќјёў»’ орректиру€ свою бр...
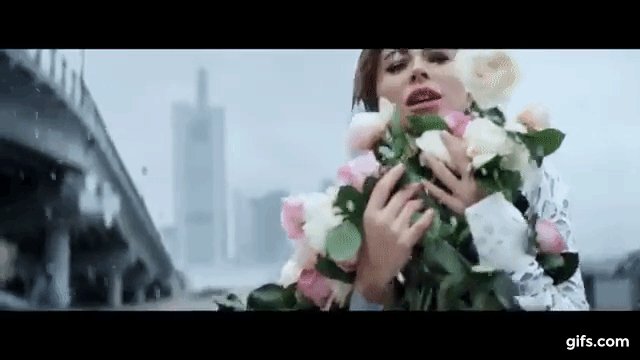
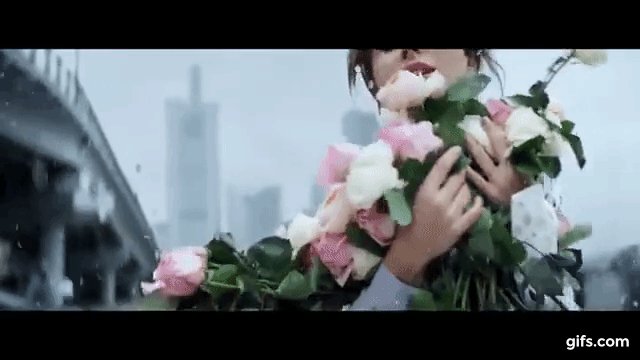
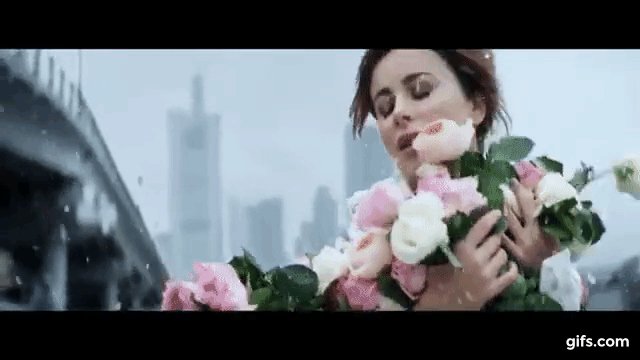
”рок дл€ фотошоп "ћечта хрупка... - (2)”рок дл€ фотошоп "ћечта хрупка..." ”рок дл€ фотошоп "ћечта хрупка..."–азмер коллажа 800х560 пик...
ѕрограмма ‘ќ“ќЎќѕ ... всего! ƒл€ 32 (и 64) ќ—! - (0)ѕрограмма дл€ ... всего! ƒл€ 32 (и 64) ќ—! ƒа, это общеизвестна€ программа ‘ќ“ќЎќѕ ! ...
-—сылки
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
*** ћои рубрики *** от Ёћ»ЋЋ» |
Ёто цитата сообщени€ Ёћ»ЋЋ» [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
- ѕќЋ≈«Ќќ—“» ƒЋя PHOTOSHOP (1133)
- ƒ≈ ќ– (205)
- ѕЋј√»Ќџ (104)
- ‘ќЌџ (58)
- ћј— » (48)
- —“»Ћ» (23)
- ”—“јЌќ¬ ј (7)
- √–јƒ»≈Ќ“џ (4)
- ќ–Ќјћ≈Ќ“,”«ќ–џ (2)
- јЋ№‘ј јЌјЋџ (1)
- ‘ј…Ћ ¬ ѕќ—“ (1)
- ‘»√”–џ (1)
- ”–ќ » PHOTOSHOP (948)
- ”–ќ » DEMIART.RU (59)
- –»—ќ¬јЌ»≈ (46)
- PHOTOSHOP-MASTER.RU (36)
- ”–ќ » Mademoiselle Viv (28)
- ”–ќ » PHOTOSHOP CS5 (24)
- ќ“ CRYING SILENCE (16)
- ѕ≈–ќ (4)
- –јћќ„ » (3)
- —ќ«ƒјЌ»≈ ќћѕќ«»÷»… (1)
- »Ќ—“–”ћ≈Ќ“џ (17)
- ѕ≈–≈¬ќƒџ от SABINE (5)
- –»—ќ¬јЌ»≈ (2)
- ћќ» –јЅќ“џ ¬ COREL (693)
- ”Ћ»Ќј–»я (654)
- ¬“ќ–ќ≈ »« ћя—ј (113)
- ¬“ќ–ќ≈ »« ќ¬ќў≈… (37)
- —ќ”—ј (26)
- —”ѕџ (25)
- ћќ–≈ѕ–ќƒ” “џ (20)
- —џ–џ,ћј—Ћќ (8)
- –џЅј (6)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ (3)
- ѕјЎ“≈“џ (3)
- –≈ћј (2)
- ѕ–ј«ƒЌ»„Ќџ… —“ќЋ (2)
- —ѕ≈÷»» (2)
- ƒќћјЎЌ»≈ —џ–џ (1)
- ƒ≈¬”Ў » (207)
- ƒ≈“— ќ≈ (7)
- ј–“,—ё– (92)
- PHOTOSHOP (34)
- ” –јЎ≈Ќ»я (9)
- »ЋЋё—“–ј÷»» (2)
- Ќќ¬џ… √ќƒ (176)
- ѕќЋ≈«Ќќ—“» ƒЋя COREL (160)
- »—“» (22)
- ћј— » (7)
- √–јƒ»≈Ќ“џ (5)
- ћј –ќ—џ (3)
- Ё Ў≈Ќџ (1)
- ѕј““≈–Ќџ (1)
- “≈ —“”–џ (1)
- ћј« » »—“» (1)
- Ќј—“–ќ… ј ѕј–јћ≈“–ќ¬ (1)
- ѕ–»–ќƒј (45)
- ƒ»«ј…Ќ »Ќ“≈–№≈–ј (2)
- ќЌ¬≈–“ќ– (1)
- Ћ»ѕј–“ ќ“ ANNA DU (79)
- ¬џƒ≈Ћ≈Ќ»≈ ¬ќЋќ— (20)
- ЋќЎјƒ» (1)
- –ј— », »—“» (1)
- ј–“»Ќ » ƒЋя ќћћ≈Ќ“ќ¬ (10)
- Ќј…“» ЋёЅќ… ƒќћ (1)
- —ќ«ƒј“№ ѕјѕ ” Ќј —“ќЋ (1)
- ƒ≈“— ќ≈ (91)
- ћќ» –јЅќ“џ ¬ PHOTOSHOP (91)
- ѕ–ј«ƒЌ» » (75)
- HALLOWEEN (19)
- ƒ≈Ќ№ ѕќЅ≈ƒџ (10)
- “–ќ»÷ј (3)
- ћј—Ћ≈Ќ»÷ј (1)
- ‘ЁЌ“≈«» (67)
- ƒ»«ј…Ќ »Ќ“≈–№≈–ј (56)
- √ќ—“»ЌЌјя (8)
- ƒ≈“— јя ќћЌј“ј (6)
- ѕ–ќ√–јћћџ » Ќ»√» (1)
- ¬јЌЌјя ќћЌј“ј (1)
- ‘ќЌџ (46)
- –јЅќ“џ ћќ»’ ƒ–”«≈… (46)
- —’≈ћџ (44)
- ћќ… ќћѕ№ё“≈– (43)
- „»—“»ћ ќћѕ (3)
- ћќ» «ј Ћјƒ » (2)
- —≈ –≈“Ќџ≈ Ћј¬»Ў» (2)
- ƒ≈Ћј≈ћ ЅјЌ≈– (1)
- —»—“≈ћЌџ≈ ѕјѕ » (1)
- –≈ Ћјћ≈ "Ќ≈“" (1)
- «јЅ–ј“№ ј–“»Ќ ” — яЌƒ≈ — (1)
- ”—“јЌќ¬ ј WINDOWS 7 (1)
- ”–ќ » MICROSOFT WORD (1)
- ”–ќ » EXCEL (1)
- ќ“ Ћё„»“№ ј¬“ќ«ј√–”« ” (1)
- — –»ЌЎќ“ Ё –јЌј (1)
- ”–ќ » (25)
- ѕ–»–ќƒј (30)
- »“јЋ»я (1)
- ¬»ƒ≈ќ”–ќ » (30)
- ѕќ«ƒ–ј¬Ћ≈Ќ»я (26)
- –ќ∆ƒ≈—“¬ќ (1)
- ќ“ –џ“ » (26)
- ћќ» ѕ≈–≈¬ќƒџ ¬ COREL (20)
- —“»’» (17)
- ”–ќ » ¬ GIMP (14)
- ћќ» «ј√ќ“ќ¬ » (13)
- ЌјЅќ–џ ƒЋя ќЋЋј∆≈… (13)
- ћќ» ”–ќ » (12)
- √≈Ќ≈–ј“ќ–џ (9)
- ”ƒјЋ»“≈Ћ№ ‘ќЌј (1)
- √≈Ќ≈–ј“ќ– –јћќ (1)
- ћќ… ¬Ќ” ƒјЌ≈„ ј (9)
- TUBES (8)
- ѕјЋ»“–ј (3)
- —“ј–≈Ќ»≈ (1)
- ”–ќ » (1)
- ”–ќ » в Adobe Illustrator (2)
- „»—“ ј Ќќ”“Ѕ” ј (2)
- –≈Ћ»√»я (2)
- ћќ» Ќј√–јƒџ (2)
- “јЋјЌ“џ (1)
- ќЌ¬≈–“≈– (1)
- ¬≈Ћ» »≈ ј “®–џ (1)
- ”роки в LIGHTROOM (1)
- ¬≈„Ќџ… јЋ≈Ќƒј–№ (1)
- — ј…ѕ (1)
- ћќ… “≈Ћ≈‘ќЌ (1)
- –јƒ» јЋ (1)
- SOTHINK SWF QUICKER (0)
ћетки: ”–ќ » PHOTOSHOP |
ћќ… ќЋЋј∆ » ”–ќ Ќ≈ћ” Ѕ≈« «јћќ–ќ„≈ ... |
Ёто цитата сообщени€ Herbstblatt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "”роки по коллажам в Corel ":
„асть 1 - Tutorials PSP
„асть 2 - Diva
...
„асть 26 - ѕеревод урока ЂW.A.S.Pї - ”роки Corel PaintShop Pro - ”роки Corel PaintShop Pro - аталог файлов - PhotoShop
„асть 27 - Ѕродилка по урокам от друзей - ‘отошоп и Corel
„асть 28 - ћќ… ќЋЋј∆ » ”–ќ Ќ≈ћ” Ѕ≈« «јћќ–ќ„≈ ...
|
ћетки: јвтор јнтонина(Herbstblatt) |
ѕонравилось: 2 пользовател€м
—амый простой способ "сделать дождь" в ‘отошопе |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


орректиру€ свою бродилку, € обнаружила, что в уроках моей учительницы
ѕервый урок "«акрываем глазки" € уже делала, кому интересно он здесь.
ѕоэтому начинаю со второго урока

—ери€ сообщений "”роки анимации":
„асть 1 - ”рок "–исуем разделители/декор" є2 + рисуем декор листь€/веточки
„асть 2 - движение фона
...
„асть 41 - јнимаци€ плагином - Alien Skin Xenofex - Constellation - —екреты ¬иктории.
„асть 42 - “екстуры битого стекла
„асть 43 - —амый простой способ "сделать дождь" в ‘отошопе
—ери€ сообщений "Ёффекты":
„асть 1 - јбстрактные линии
„асть 2 - —амый простой способ "сделать дождь" в ‘отошопе
|
ћетки: фотошоп |
ѕонравилось: 3 пользовател€м
”рок дл€ фотошоп "ћечта хрупка... |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: фотошоп |
ѕонравилось: 5 пользовател€м
ѕрограмма ‘ќ“ќЎќѕ ... всего! ƒл€ 32 (и 64) ќ—! |
Ёто цитата сообщени€ Jorjorych [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒа, это общеизвестна€ программа ‘ќ“ќЎќѕ !
Ќе удивил, но: € обратил внимание, что многие пользуютс€ компьютерами (ноутбуками...) с 32(86)-битными операционными системами. ј последние релизы фотошопа (линейка 2019) выпускаютс€ только дл€ 64-битных ќ—!
ѕерепаковал, отредактировал и делюсь: фотошоп портативный (не требует установки на комп), последний (почти) релиз 32-битной разр€дности, запускаетс€ на ќ— Windows 7...10 (32 и 64 бит). «агружаютс€ плагины и прочие пресеты (32 бит). “олько дл€ запуска и работы на компьютер должно быть установлено Microsoft Visual C++ Redistributable, который вложен в архив. “акже вложен Framework 4.7.2. ¬ам нужно скачать архив, распаковать, запустить ... ¬ архиве вложен информативный текстовый документ, почитайте
P.S; ≈сли на ¬ашем компе установлен Visual C++, то всЄ равно можете его переустановить из данного архива, это последнее обновление на данный момент!
» ... нажмите на картинку выше, и ... в добрый путь к вершинам творчества!
¬опросы, пожелани€ - в комментари€х или в личную почту.
ћетки: фотошоп |
ѕонравилось: 1 пользователю
”становочные файлы дл€ установки фильтров в ‘Ў и PSP |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ам потребуетс€ войти в свой аккаунт администратора компьютера
- распакуйте DLL (не забудьте извлечь его из папки!
 )
)
—копируйте и перенесите в:
C: / / Windows / System, а также в C: / / Windows/System32
ƒл€ Windows 7 64-бит, вы должны поставить DLL
C: / / system , system 32 , SysWOW64

—ери€ сообщений "‘»Ћ№“–џ, ѕЋј√»Ќџ ƒЋя ‘ќ“ќЎќѕј » CORELA":
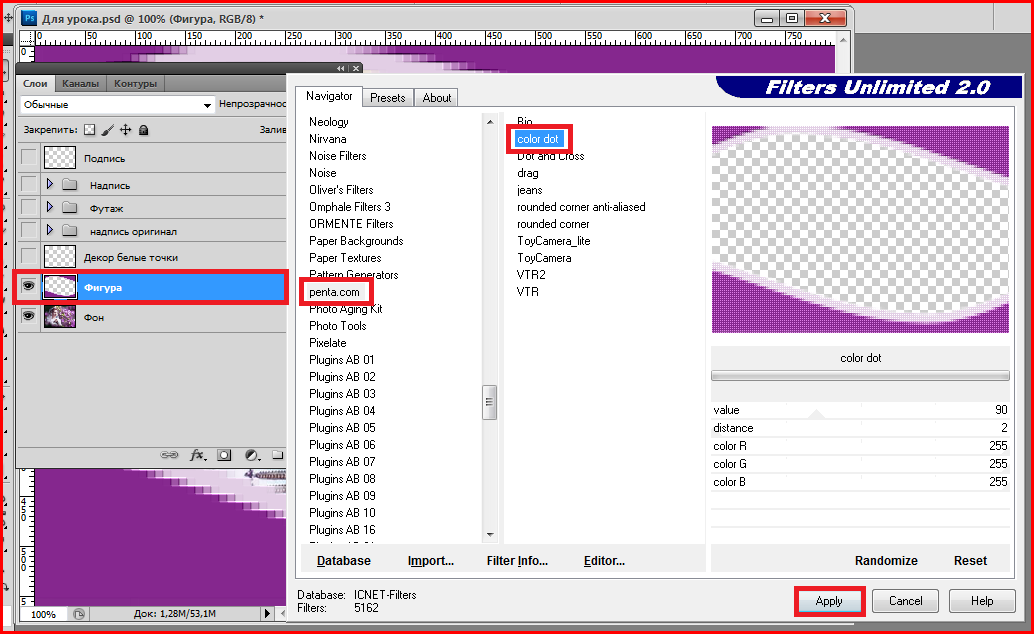
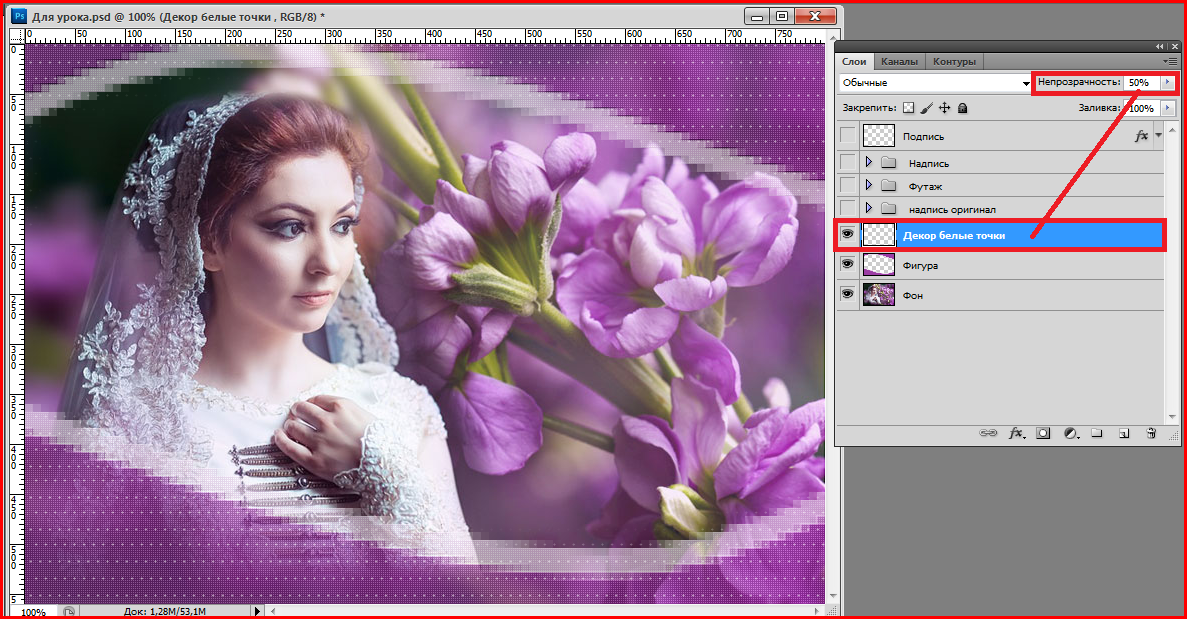
„асть 1 - Ќабор фильтров дл€ ‘отошопа -Filters Unlimited
„асть 2 - ѕј“„≈–
...
„асть 32 - как € делала такой вот ‘ќЌ
„асть 33 - ак сделать круглую рамку в Muras Meisters.
„асть 34 - ”становочные файлы дл€ установки фильтров в ‘Ў и PSP
|
ћетки: ”становочные файлы |
ѕонравилось: 1 пользователю
ѕроблема при установки нового плагина в фотошоп! |
Ёто цитата сообщени€ IrchaV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе удалось найти компонент MSVCRT10.dll =(

¬ыход есть, не нужно переустанавливать фотошоп!
—ери€ сообщений "—екреты фотошопа":
„асть 1 - ’итрости Adobe Photoshop CS5
„асть 2 - —екреты фотошопа от Ћенусика!!!
...
„асть 5 - „то надо сделать, если картинка не открываетс€ в фотошопе ”рок
„асть 6 - Ќастраиваем Photoshop перед работой
„асть 7 - ѕроблема при установки нового плагина в фотошоп!
|
ћетки: плагин |
ѕонравилось: 1 пользователю
Ќастраиваем Photoshop перед работой |
Ёто цитата сообщени€ »ннушка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "—екреты фотошопа":
„асть 1 - ’итрости Adobe Photoshop CS5
„асть 2 - —екреты фотошопа от Ћенусика!!!
...
„асть 4 - „то надо сделать, если картинка не открываетс€ в фотошопе ”рок
„асть 5 - „то надо сделать, если картинка не открываетс€ в фотошопе ”рок
„асть 6 - Ќастраиваем Photoshop перед работой
„асть 7 - ѕроблема при установки нового плагина в фотошоп!
|
ћетки: Photoshop |
ѕонравилось: 3 пользовател€м
девушек - разные |
Ёто цитата сообщени€ Kamelius [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: девушки Kamelius |
ѕонравилось: 8 пользовател€м
ћои гиф Gif |



ћетки: Gif |
ѕонравилось: 63 пользовател€м
ƒелаем Gif и Flash анимацию online из любого видео на YouTube! |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ƒелаем Gif |
ѕонравилось: 2 пользовател€м
Ѕез заголовка |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ќбои дл€ рабочего стола |
ѕонравилось: 5 пользовател€м
роскошные зарисовки зимней природы |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
роскошные зарисовки зимней природы



ћетки: ќбои дл€ рабочего стола |
ѕонравилось: 5 пользовател€м
Ћ»ѕј–“ ƒ≈¬”Ў≈ ¬ ѕЋј“№≈.¬џ–≈« ј ¬≈–џ Ћј–»ќЌќ¬ќ…. |
Ёто цитата сообщени€ Vera_Larionova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

∆мите на клипарт и берите в полном размере.
‘отографии в альбоме Ђклипарт девушек в платьеї, автор ¬ера Ћарионова на яндекс.‘отках
|
ѕонравилось: 3 пользовател€м
Ўвейна€ опилка |

—ери€ сообщений "Ў»“№®":
„асть 1 - ак сшить модный кейп
„асть 2 - ак сшить модный кейп
„асть 3 - Ўвейна€ опилка
ћетки: Ўвейна€ опилка |
ѕроцитировано 2 раз
ѕонравилось: 5 пользовател€м
оллаж ЂHarmonyї |
ћетки: мои работы |
ѕроцитировано 1 раз
ѕонравилось: 29 пользовател€м
ћои работы |
ћетки: мои работы |
ѕроцитировано 2 раз
ѕонравилось: 33 пользовател€м
ќчистка диска от ненужных файлов Windows 7 8 10 системным методом. |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень часто бывает, что вам нужна очистка диска от ненужных файлов, но вы пока не успели установить каких-либо программ по очистки диска.
Ќе беда, мы выполним данную операцию системным методом. ѕервый делом, нужно войти в ѕроводник и выбрать диск —. ƒл€ этого, кликнем левой кнопкой мыши по €рлыку Ђ омпьютерї. ¬ проводнике, кликаем по диску — правой кнопочкой мышки и выбираем Ђсвойстваї.

—ери€ сообщений "Windows 10":
„асть 1 - ак отключить слежение Windows 10 ?
„асть 2 - Windows 10 Ч все инструкции
„асть 3 - Windows 10 Ч все инструкции
„асть 4 - ќчистка диска от ненужных файлов Windows 7 8 10 системным методом.
ћетки: Windows 7 |
ѕонравилось: 1 пользователю
Ђƒевушки 3Dї |
‘отографии в альбоме «ƒевушки 3D», автор anzhela.S.K на яндекс.‘отках





















































—ери€ сообщений "ƒевушки 3 д":
„асть 1 - ƒевушки 3D 1
„асть 2 - ƒевушки 3D 2
...
„асть 20 - ƒевушки 3D - Dark_Angel_2
„асть 21 - Ђƒевушки 3Dї9
„асть 22 - Ђƒевушки 3Dї
ћетки: Ђƒевушки 3Dї |
ѕроцитировано 7 раз
ѕонравилось: 19 пользовател€м
Ѕродилка по урокам от друзей - ‘отошоп и Corel |
Ёто цитата сообщени€ Mirosslava [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "”роки по коллажам в Corel ":
„асть 1 - Tutorials PSP
„асть 2 - Diva
...
„асть 25 - ”рок анимаци€ шумом в кореле фильтром DSB Flux
„асть 26 - ѕеревод урока ЂW.A.S.Pї - ”роки Corel PaintShop Pro - ”роки Corel PaintShop Pro - аталог файлов - PhotoShop
„асть 27 - Ѕродилка по урокам от друзей - ‘отошоп и Corel
„асть 28 - ћќ… ќЋЋј∆ » ”–ќ Ќ≈ћ” Ѕ≈« «јћќ–ќ„≈ ...
ћетки: Ѕродилка |
ѕонравилось: 1 пользователю
Corel PaintShop Pro X9 Ultimate 19.0.2.4 RePack by KpoJIuK + Content Pack [Multi/Ru] |
Ёто цитата сообщени€ tim2ati [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ерси€ программы: 19.0.2.4
ќфициальный сайт: Corel Corporation
язык интерфейса: –усский, јнглийский и другие
Ћечение: не требуетс€
—истемные требовани€:
Windows 10, Windows 8/8.1, Windows 7 with latest service pack (32-bit or 64-bit editions)
- Intel or AMD 1.5 GHz or faster processor with SSE2 supported (multi-core processor recommended)
- 2 GB RAM (4 GB or higher recommended)
- 1 GB hard disk space (2 GB recommended)
- 1024 x 768 resolution with 16-bit color display (1366 x 768 resolution with 24-bit or higher color display recommended)
- DirectX 9 or higher compatible audio card with latest driver
- Internet connection required for online features and tutorial videos
- Windows compatible CD/DVD drive for installation
- ON1 Perfect Effects 9 is compatible with 64-bit systems only
—ери€ сообщений "ѕ–ќ√–јћћџ ƒЋя ќћѕ№ё“≈–ј":
„асть 1 - ѕрограмма - Sqirlz Water Reflections version 2.0 + –уссификатор
„асть 2 - Adobe Photoshop CS6 13.0 Extended от Mario Last.
...
„асть 32 - Windows 7 SP1 [x86-x64 -18 in 1] (2016/PC/–усский) | by m0nkrus
„асть 33 - ‘отошоп дл€ всех: творить, радоватьс€ и радовать!
„асть 34 - Corel PaintShop Pro X9 Ultimate 19.0.2.4 RePack by KpoJIuK + Content Pack [Multi/Ru]
—ери€ сообщений "— ј„ј“№ Corel Paint Shop ":
„асть 1 - —качать Corel PaintShop Photo Pro X4 14.2.0.1 (2012) PC | + RePack 2012, Repack, Wind
„асть 2 - Corel PaintShop Pro X5 SP1 15.1.0.10 Multilingual
...
„асть 8 - Corel
„асть 9 - Jasc Paint Shop Pro 9 [јнглийский,–усский]
„асть 10 - Corel PaintShop Pro X9 Ultimate 19.0.2.4 RePack by KpoJIuK + Content Pack [Multi/Ru]
|
ћетки: Corel PaintShop Pro X9 |
‘оны |

—ери€ сообщений "‘оны":
„асть 1 - ‘оны дл€ рамочек
„асть 2 - ‘ќЌџ
...
„асть 26 - “Ємные 2D текстуры.
„асть 27 - Ўикарные текстуры чЄрного цвета.
„асть 28 - ‘оны
ћетки: фоны |
ѕроцитировано 4 раз
ѕонравилось: 7 пользовател€м
расивый текст дл€ блога |
Ёто цитата сообщени€ ёли€_√урбер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
расивый текст дл€ блога
|
—ери€ сообщений "Ўрифты":
„асть 1 - расивые рукописные шрифты
„асть 2 - Ўрифты от Ћарисы √урь€новой!!!
„асть 3 - ќчень красивые рукописные шрифты - много!!!
„асть 4 - Ў–»‘“џ
„асть 5 - расивый текст дл€ блога
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
—ери€ сообщений "ƒЋя –јЅќ“џ ¬ ƒЌ≈¬Ќ» ≈":
„асть 1 - √енератор цвета
„асть 2 - оды дл€ оформлени€ блога
...
„асть 18 - „асто использую, а запомнить никак не могу...(мини шпаргалка)
„асть 19 - ‘оновое изображение в рамке. „асть 1
„асть 20 - расивый текст дл€ блога
ћетки: делаем рамочки |
ѕонравилось: 3 пользовател€м
–амочки с закруглЄнными углами |
Ёто цитата сообщени€ ёли€_√урбер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
дл€ текста? Ќапример, такую:
-------
»ли такую:
-------
“огда смотрим и берЄм на заметку.
—мотрим дальше
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 35 - ‘оновое изображение в рамке. „асть 1
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
ѕонравилось: 1 пользователю
—тильные рамки (блоки) |
Ёто цитата сообщени€ ёли€_√урбер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћожно ли, не будучи веб-дизайнером, научитьс€ разбиратьс€ в этом сложном наборе
параметров? ƒл€ чего? Ќу, хот€ бы дл€ того, чтобы с помощью €зыка CSS создавать
блоки (рамочки), где будут размещатьс€ текст, картинки или что нашей душе угодно.
ѕоэкспериментировала с кодами и получила вот такие стильные, лЄгкие блоки.
ѕод каждым стоит его код. ћожно мен€ть размер (атрибут width: 650px), цвет фона,
обводок, чтобы получить разные по цветовому исполнению блоки.
ќбозначение цвета: #ABEDF7, просто оставл€ем решЄтку #, убираем ABEDF7,
и ставим свой цвет.
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 34 - ак использовать формулу разрезной рамочки)))
„асть 35 - ‘оновое изображение в рамке. „асть 1
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
|
ћетки: делаем рамочки |
‘оновое изображение в рамке. „асть 1 |
Ёто цитата сообщени€ ёли€_√урбер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ представленной рамке фон-изображение вставл€етс€ в верхний слой снаружи.
ќбъ€снительна€ часть
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 33 - ”рок как сделать закруглени€ по кра€м и "кармашки"
„асть 34 - ак использовать формулу разрезной рамочки)))
„асть 35 - ‘оновое изображение в рамке. „асть 1
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
—ери€ сообщений "ƒЋя –јЅќ“џ ¬ ƒЌ≈¬Ќ» ≈":
„асть 1 - √енератор цвета
„асть 2 - оды дл€ оформлени€ блога
...
„асть 17 - ќбъЄмный текст без фотошоп.
„асть 18 - „асто использую, а запомнить никак не могу...(мини шпаргалка)
„асть 19 - ‘оновое изображение в рамке. „асть 1
„асть 20 - расивый текст дл€ блога
ћетки: делаем рамочки |
ћои работы |
ћетки: мои работы |
ѕроцитировано 1 раз
ѕонравилось: 31 пользовател€м
ак использовать формулу разрезной рамочки))) |
Ёто цитата сообщени€ Semenova_Irina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕо просьбе ѕ„ решила сделать этот пост.
«десь € расскажу ,как после того ,как вы сделали и загрузили
на фотохостинг свои детали рамочки, можно поставить их в формулу.
”рок как сделать рамочку в фотошопе € рассказывала
«десь
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 32 - —овет по кодам дл€ разрезных рамочек ‘Ў
„асть 33 - ”рок как сделать закруглени€ по кра€м и "кармашки"
„асть 34 - ак использовать формулу разрезной рамочки)))
„асть 35 - ‘оновое изображение в рамке. „асть 1
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
”рок как сделать закруглени€ по кра€м и "кармашки" |
Ёто цитата сообщени€ Vi-Natalka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
|
|
од рамочки: 
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 31 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
„асть 32 - —овет по кодам дл€ разрезных рамочек ‘Ў
„асть 33 - ”рок как сделать закруглени€ по кра€м и "кармашки"
„асть 34 - ак использовать формулу разрезной рамочки)))
„асть 35 - ‘оновое изображение в рамке. „асть 1
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
ѕонравилось: 1 пользователю
—овет по кодам дл€ разрезных рамочек ‘Ў |
Ёто цитата сообщени€ Ћюба47 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬з€ла на себ€ смелость поставить такой пост
|
—ери€ сообщений "Ўѕј–√јЋ »":
—ери€ сообщений "-HTML":
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 30 - ”рок" ак избежать делени€ рамочки ‘Ў при написании в ней текста"
„асть 31 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
„асть 32 - —овет по кодам дл€ разрезных рамочек ‘Ў
„асть 33 - ”рок как сделать закруглени€ по кра€м и "кармашки"
„асть 34 - ак использовать формулу разрезной рамочки)))
...
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
”рок рамка фотошоп с картинкой. в Photoshop CS5 . |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
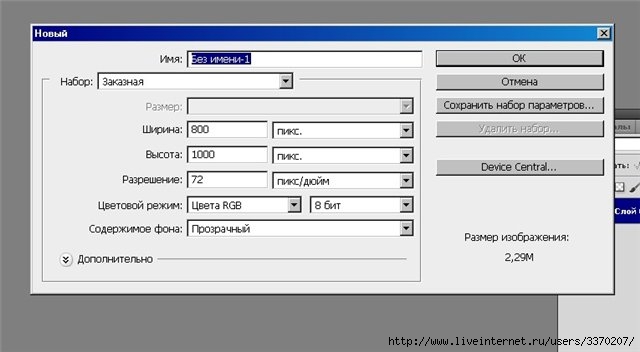
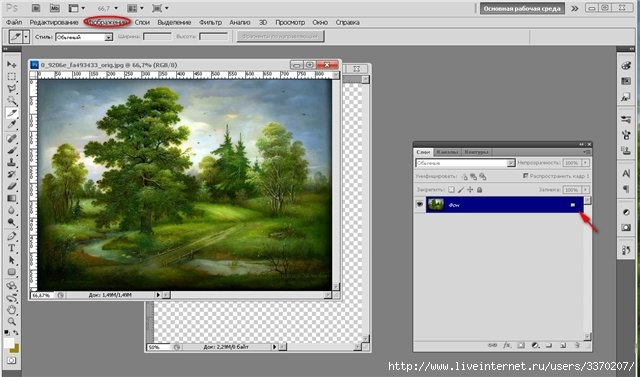
”рок дл€ тех ,кто хочет научитьс€ делать рамочки в фотошопе.”рок дл€ Photoshop CS5 . Ѕудем делать рамочку не сложную с картинкой. 1ќткрываем фотошоп,идем файл ,создать. вот такие параметры.  2 ќткрываем картинку,которую хотим видеть в рамке.(у мен€ пейзаж). —нимаем замочек в панели слоев.ѕодгон€ем размер картинки(изображение,изменить размер. ћен€ем ширину на 800px ,высота автоматически помен€етс€) .  |
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 29 - ”рок - делаем рамочку в фотошопе.
„асть 30 - ”рок" ак избежать делени€ рамочки ‘Ў при написании в ней текста"
„асть 31 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
„асть 32 - —овет по кодам дл€ разрезных рамочек ‘Ў
„асть 33 - ”рок как сделать закруглени€ по кра€м и "кармашки"
...
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
ѕонравилось: 1 пользователю
”рок" ак избежать делени€ рамочки ‘Ў при написании в ней текста" |
Ёто цитата сообщени€ undina77 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј »«Ѕ≈∆ј“№ ƒ≈Ћ≈Ќ»я –јћќ„ » ‘Ў ѕ–» Ќјѕ»—јЌ»» ¬ Ќ≈… “≈ —“ј  Ётот урок € сделала по просьбе. »звин€юсь заранее,что € далеко не мастер писать уроки,но что получилось,то получилось. «адавайте вопросы ,если непон€тно. ќговорюсь,что во все тонкости изготовлени€ рамки вдаватьс€ не буду,потому как урок рассчитан на тех,кто уже делает рамочки и столкнулс€ с проблемой,когда рамочка делитс€ на части ("идет полосками"),когда в ней пишут текст. ќсобенно часто это бывает при использовании градиентной заливки. ак € стараюсь избегать этого,рассказываю. ј это просто лирическое отступление)) |
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 28 - „асто использую, а запомнить никак не могу...(мини шпаргалка)
„асть 29 - ”рок - делаем рамочку в фотошопе.
„асть 30 - ”рок" ак избежать делени€ рамочки ‘Ў при написании в ней текста"
„асть 31 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
„асть 32 - —овет по кодам дл€ разрезных рамочек ‘Ў
...
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочки |
”рок - делаем рамочку в фотошопе. |
Ёто цитата сообщени€ vdomarvik [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "”„»ћ—я ƒ≈Ћј“№ –јћќ„ »":
„асть 1 - Ўаблоны рамок
„асть 2 - ‘ќ–ћ”Ћџ –јћќ„≈
...
„асть 27 - ќбъЄмный текст без фотошоп.
„асть 28 - „асто использую, а запомнить никак не могу...(мини шпаргалка)
„асть 29 - ”рок - делаем рамочку в фотошопе.
„асть 30 - ”рок" ак избежать делени€ рамочки ‘Ў при написании в ней текста"
„асть 31 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
...
„асть 36 - —тильные рамки (блоки)
„асть 37 - –амочки с закруглЄнными углами
„асть 38 - расивый текст дл€ блога
ћетки: делаем рамочку в фотошопе |