-Рубрики
- Английский (47)
- Астрология (68)
- Аюрведа (203)
- Карма (15)
- Чакры (66)
- Библиотека (40)
- Вегетарианство (61)
- Видеорецепты (20)
- Вознесение (34)
- Детям (159)
- Дневник (98)
- HTML (11)
- Картинки (6)
- Оформление (49)
- Рамочки (3)
- Здоровье (1318)
- Ароматерапия (77)
- гимнастика (49)
- Женщина (46)
- косметика (128)
- Мужчина (57)
- продукты (313)
- Рейки (6)
- Релаксация (41)
- хоопонопоно (8)
- Энергия (36)
- Ядовитые продукты (31)
- Интересное (514)
- Индиго (14)
- Индия (11)
- Фракталы (88)
- Йога (143)
- Компьютер (303)
- Вирусы (33)
- Космос (51)
- законы вселенной (22)
- Кристаллы, минералы (56)
- Кулинария (1321)
- Грибы (145)
- Десерты (381)
- Каши (14)
- Овощи (111)
- Пицца (59)
- Пост (63)
- Рыба (48)
- Салаты (195)
- Соусы (47)
- Специи (25)
- Супы (56)
- Сыроедение (6)
- Сыроедение (1)
- Украшения блюд (26)
- Фрукты (2)
- Шашлыки (62)
- японская кухня (51)
- Мандалы (16)
- Мантры (31)
- Медитации (52)
- Медицина (613)
- Восточная (71)
- Лекапства (27)
- Лекарства-убийцы (74)
- народная (361)
- Мудрость (92)
- Мудры (41)
- Музыка (39)
- Непознанное (129)
- Николай Левашов (53)
- Природа (79)
- Притчи (96)
- Россия (323)
- Геноцид русов (63)
- Наследие (107)
- Самопознание, саморазвитие (146)
- Ошо (34)
- Цитаты (24)
- Эзотерика (226)
- Практики (93)
- Таро (13)
- Энергетика (121)
- Юмор (38)
- Ясновидение (98)
- Интуиция (16)
-Музыка
- Филипп ~ Акапелла Души
- Слушали: 459 Комментарии: 0
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393422 Комментарии: 0
- И.-С. БАХ ПРЕЛЮДИЯ SOL MINOR: МУЗЫКА НЕБЕСНЫХ СФЕР
- Слушали: 3931 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Записей: 6227
Комментариев: 363
Написано: 7948
Вложенные рубрики: Рамочки(3), Разделители(0), Оформление(49), Картинки(6), HTML(11)
Другие рубрики в этом дневнике: Ясновидение(98), Юмор(38), Энергетика(121), Эзотерика(226), Цитаты(24), Самопознание, саморазвитие(146), Россия(323), Притчи(96), Природа(79), Непознанное(129), Музыка(39), Мудры(41), Мудрость(92), Медицина(613), Медитации(52), Мантры(31), Мандалы(16), Кулинария(1321), Кристаллы, минералы(56), Космос(51), Компьютер(303), Йога(143), Интересное(514), Здоровье(1318), Детям(159), Вознесение(34), Вегетарианство(61), Библиотека(40), Аюрведа(203), Астрология(68), Английский(47)
Код *глобуса визитов* и его установка в ваш блог |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Очень много вопросов по поводу этого глобуса, который устанавливается в профиль вашего дневника и в ЭПИГРАФ. Этот глобус показывает визиты читателей, гостей на ваши странички. Сейчас я вам расскажу и покажу, как его установить, поменять фон под ним и естественно сам код глобуса выложу. Глобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существования вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Это понятно,да? Фон у всех наверное черный стоит, а я в этом глобусе поменяла его и стало намного симпатичнее. Теперь более подробно обо всем этом. |
Метки: дневник оформление глобус |
ТЕКСТУРЫ - ЗОЛОТОЙ МЕТАЛЛ |
Это цитата сообщения Olga_S-M [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник оформление |
Коды для Лиру. HTMLка. |
Это цитата сообщения Nat-talla [Прочитать целиком + В свой цитатник или сообщество!]

Много раз на Лирушечке натыкаюсь на посты о помощи по работе с HTML.
В основном это разрозненные уроки. Чтобы собрать их воедино, приходится пользователям, особенно новичкам блогосферы, выискивать по кусочкам и складывать этот сложный пазл. Но ведь в сети уже давно существует специальный сайтик HTMLка , где собраны все полезности и подсказки, все нужные коды и объяснения по их применению.
Рекомендую воспользоваться первоисточником и у вас всё будет под рукой.
Вуаля!
сайт HTMLка
Детально ссылки создавать не буду , мне лень :)
Метки: дневник html |
Что такое HTML - урок 4. Видео HTML с нуля |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]

Не спи, блогер!
Не забудьте захватить "HTML с нуля" и другие очень полезные уроки "Каркас документа" и "Текстовые теги HTML"..
Сегодня у нас четвертый урок...
Метки: дневник html |
Лечение красотой |
Это цитата сообщения Планета_Здоровье [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник оформление |
Проблема создания второго дневника |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Не думал, что это действительно проблема. Но она, оказывается, возникает у многих недавно зарегистрировавшихся пользователей дневников, поэтому нужно рассказать, в чем причина и как проблему решить.
Ситуация такая… Цитирую почти дословно суть двух свежих вопросов:
«Перехожу в чужой дневник, а мне предлагают зарегистрироваться. Я уже зарегистрирована на сайте дневников, но послушно регистрируюсь снова. Но теперь, когда цитирую пост, то он попадает в новый дневник, а не в мой старый. Что делать и как избавиться от нового дневника?».
Метки: дневник |
Сделать текстовую ссылку - это элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сделать текстовую ссылку очень просто!
[ url=ваша ссылка ]ТЕКСТ ССЫЛКИ[ /url ]
Скопируйте указанный код.
Там где слова "ваша ссылка" поставьте собственно адрес ресурса, на который ссылаетесь, например: http://www.liveinternet.ru/users/2670115/profile. Обратите внимание, что ссылка должна начинаться с http.
Далее, там где "текст ссылки" напишите собственно свой текст.
Внимание! Самое главное! Удалите пробелы после первой квадратной скобки, перед второй квадратной скобкой, после третьей квадратной скобки и перед четвертой! Удалите только пробелы, не задевая символы!
Вот как будет выглядеть готовая текстовая ссылка:
Дневник Душицы
Метки: дневник |
Это интересно и нужно знать |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник |
Справочная система Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
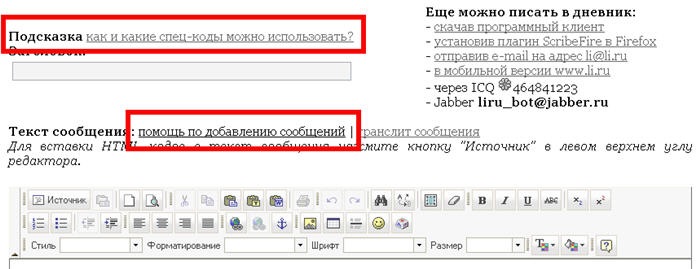
Многие не обращают внимания при написании сообщений на две ссылки: “как и какие спец-коды можно использовать” и ниже - “помощь при добавлении сообщений”.
Первую ссылку вы, наверное, уже изучили. Вторая ссылка ведет на одну из страниц Справочной системы LiveInternet “Добавление сообщений в дневник”.
Метки: дневник лиру |
HTML и оформление дневника |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
Метки: дневник html |
УЧЕБНИК ПО H T M L |
Это цитата сообщения Просто_Йа_2711 [Прочитать целиком + В свой цитатник или сообщество!]

Учебник по Html для чайников - Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Метки: дневник учебник html |
Возможности с текстом: новое! |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас вы смотрите: http://www.liveinternet.ru/users/ka82/post90899043/
Рекомендую также:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
Для того, чтобы сделать красочный пост, воспользуйтесь:
1. 1.1.
ОЧЕНЬ ЖИРНЫЙ ЗАГОЛОВОК
1.2.
ЗАГОЛОВОК
1.3.
ЗАГОЛОВОК
1.1.
1.2.
1.3.
2. СТИЛЬ ПЕЧАТАЮЩЕЙ МАШИНКИ
3. 3.1.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ЛЕВОМУ КРАЮ
3.2.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ПРАВОМУ КРАЮ
3.3.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ШИРИНЕ ДОКУМЕНТА ИЛИ ЛИСТА НУ В ОБЩЕМ СЕЙЧАС ПОСМОТРИМ ЧТО ТАМ В ИТОГЕ И ВЫРОВНЯЛОСЬ ЕСЛИ ВЫРОВНЯЛОСЬ ВЕДЬ НАВЕРНОЕ Я ПРАВА НАДЕЮСЬ НА ЭТО ОЧЕНЬ
3.4.
НОВЫЙ ПАРАГРАФ ПО ЦЕНТРУ
3.1.
3.2.
3.3.
3.4.
4.
 4.1. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.1. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.2. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.2. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.3. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.3. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.4. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.4. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.5. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.5. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
4.1.
4.2.
4.3.
4.4.
4.5.
5.

Устанавливает толщину рамки вокруг изображения. Отсутствие рамки: border="0"
6.
6.1. ТЕКСТ ДЛЯ КРАСНОГО ПОДЧЕРКИВАНИЯ
6.2. ТЕКСТ ДЛЯ ЗЕЛЕНОГО ПОДЧЕРКИВАНИЯ
6.1.
6.2.
Пояснение: можно сделать прозрачную картинку гиф с чертой любого цвета, потому что ссылка идет именно на такую картинку.
7.
7.1.
ВАШ
ТЕКСТ
ВАШ
ТЕКСТ
ВАШ ТЕКСТ
ВАШ
ТЕКСТ
ТТТ
ТТТ
ТТТ
ТТТ
7.2
7.
7.1
7.2 Вот форма тега:
<textarea cols=КОЛИЧЕСТВО ЗНАКОВ В ШИРИНУ НАПР.97 rows=КОЛИЧЕСТВО ЗНАКОВ В ВЫСОТУ НАПР,5 readonly style="border-width:ШИРИНА РАМКИ НАПР.2px;border-style:solid;color:ЦВЕТ РАМКИ НАПР.#557ef5;background-color:ЦВЕТ ФОНА НАПР.#ffff66;color:ЦВЕТ БУКВ НАПР.#990066;font-family:Tahoma;font-weight:bold;letter-spacing:0pt">Ваш текст</textarea>
8.
9.
9.1. ОСНОВНОЙ ТЕКСТТЕКСТ МЕЛКО ВНИЗУ
9.2. ОСНОВНОЙ ТЕКСТТЕКСТ МЕЛКО НАВЕРХУ
10.
Буквы начали дрожать... Замёрзли, видимо...
11.
12. ВАШ ТЕКСТ
13.
Пример фильтра Shadow
ПОЯСНЕНИЕ ПРО ФИЛЬТР
FONT-SIZE:25px размер в пикселях
(color= #F08080, direction=45) Color — цвет "тени", direction — направление в градусах
WIDTH: 600px ширина текста в пикселях
FONT-FAMILY: georgia гарнитура (варианты: arial, times, verdana и т.д.)
TEXT-ALIGN: center выравнивание текста (варианты left, right)
14. Линии
14.1.
14.2.
14.3.
14.1.
14.2.
14.3.
15. цвет текста
16.
16.1.
 | ВАШ ТЕКСТ |  |
16.2.
| ВАШ ТЕКСТ СЛЕВА |  | ВАШ ТЕКСТ СПРАВА |
16.1.
16.2.
17. меню выбрать переходы
Минус такого перехода: открывается новое окно в том же окне, где вы сейчас находитесь. В отдельном окне открыть не получается
18.
18.1.
18.2
18.1.
18.2.
19.
19.1. Как поставить ударение в слове?
Чтобы поставить ударение, например, в слове пошло, после ударной буквыо надо вставить код & #769 (естественно, без пробела) - получим, соответственно, пошло́ или по́шло.
19.2 Эти значки < дают основу тега. Для того, чтобы написать тег прямо в тексте, символ < следует заменить на &*l*t*; (уберите звездочки!) и тогда получится, например, <b>ka82</b> вместо преобразования ka82
20.
20.
Метки: дневник |
Html для начинающих ( часть 5-ая, практикуемся) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 5-ая, практикуемся)
Продолжаем познавать азы Html :-) Это 5-ая часть нашего обучения, остальные части смотрите ТуТ.
Пора немного попрактиковаться и создать свою первую более менее приличную страничку. Плюс,- узнать еще парочку тегов:-)
Итак, в результате получим примерно такое.
Сначала посмотрим весь "код", а потом разберем его по частям:
<html>
<head>
<title>Фридрих Ницше. Цитаты</title>
</head>
<body link="red" vlink="red" alink="#ffffff" background="http://legion-blog.narod.ru/yroki/01.jpg" ><center>
<table cellpadding="10" background="http://legion-blog.narod.ru/yroki/1.png" width="800" border="1">
<tr>
<td><center>
Читать дальше > > >
Метки: дневник |
Всё о HTML. |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/tomaraev/post142723934/
Всё о NTML... Буквально всё для новичков и не только... Код краткой шпаргалки для Вашего блога Принципы HTML Как вставлять готовые коды Разделительные линии Способы выделения текста Списки HTML Бегущая строка Шрифты HTML Как изменить размер, цвет...
Серия сообщений "Язык - HTML":
Часть 1 - Полезные символы.
Часть 2 - Всё о HTML...
Часть 3 - Учебник Лиру
Часть 4 - Html для начинающих ( разбираемся в кодах)
...
Часть 7 - УЧЕБНИК ПО H T M L
Часть 8 - КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
Часть 9 - HTML и оформление дневника
Метки: дневник |
Полезные символы. HTML |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Зачастую возникает необходимость поместить bb или html коды в посте или комментариях. Но не все знают, как заменить треугольные или прямоугольные скобочки, чтобы они отобразились именно "скобочками". Я, вроде как и знаю, как их писать, но с завидной регулярностью забываю и бреду по постам, чтобы скопировать этот крошечный злосчастный кодик, что отнимает время и ужасно портит настроение, ибо я начинаю на себя злиться :-)))
Поэтому выношу самые употребляемые символы в таблицу, чтоб были всегда под рукой. Может, кому-нибудь пригодятся :-)
Таблица дальше > > >
Метки: дневник HTML |
БРОДИЛКА "ВСЕ ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ" |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дневник оформление |
Что такое HTML. Видео-уроки: HTML с нуля |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]

Кайфующий, ленивый леопард. © Автора укажу после того, как найду его имя в Гугле.
Итак, видео-урок №1.
Метки: дневник html |
Новый mp3 плеер для дневника, сайта. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Наконец-то отчитываюсь:)
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
Метки: дневник плейер |
Подписать картинку. (памятка) |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Быстро наложить текст на картинку без графических редакторов:
В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки)
Можно изменить значение valign="bottom" .
Измениться положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображаться посередине) или изменить на "top" (текст окажеться вверху).
font color="#FF0000" - Цвет текста.
size="+2" - Размер текста.
Чем больше цифра, тем крупнее шрифт.
Вот примерный результат.
| Ветер перемен |
|---|
Серия сообщений "~ < htmlka >":
Часть 1 - <htmlka>
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
...
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
Часть 21 - Увеличить изображения по клику
Метки: дневник оформление подпись картинки |
ПОСТ В РАБОТЕ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Как изменить фон блога вручную Как вставить фон для комментариев Фоны для комментариев Панель новой записи Как поставить пост в начало блога КАК ЗАБРАТЬ ПОСТ ИЗ ЧУЖОГО БЛОГА Как поставить метки в левую колонку Как добавить запись в ИЗБРАННОЕ Как "спрятать" часть текста Как найти "ПРОПАВШИЙ" пост Как сделать СКРИНШОТ ВСЕ ФОРМУЛЫ ПОД РУКОЙ Картинки в одну линеечку РАСПОЛОЖЕНИЕ ТЕКСТА Как сделать "окошко" для кода ФОН ДЛЯ ЗАПИСИ Как разделить пост на две части Как вставить картинку в разрыв рамки Палитра цветов с кодами Как сделать баннер Как сделать кликабельную кнопку в бродилке Как сделать бродилку Как пронумеровать свой блог Формулы таблиц Сложная таблица Фон записи, таблица, многое другое Коды разных кнопок Как делать ссылки Создать опрос Как вставить картинку на прозрачном фоне ПРАВИЛЬНО ВСТАВЛЯЕМ КАРТИНКИ разных форматов Как вставить фото через Радикал Как сделать свою кнопочку Линеечки в блог Карта посетителей вашего блога Информеры разные Выпадающая кнопка Как сделать таблицу Рамка с разрывом Расположение текста и картинок ТАБЛИЦА БЕЗОПАСНЫХ ЦВЕТОВ Подписываем свои работы Как сделать рамку в 2 слоя Как сделать рамку в три слоя Как сделать рамку в четыре слоя Как сделать рамку в шесть слоев Как сделать рамку в восемь слоев Как сделать рамку с уголками Учимся делать рамочки Как написать на картинке без графического редактора КАК ПОМЕНЯТЬ КУРСОР ГАЛЕРЕЯ КАРТИНОК Генераторы текста ХОСТИНГИ ОНЛАЙН ГЕНЕРАТОРЫ Генератор прикольного текста ГЕНЕРАТОР ФОТО Генератор текста "БЛЕСТЕЛКА" ГЕНЕРАТОРЫ ГЕНЕРАТОРЫ ФОТО Как писать "горящим" текстом Генератор цветного текста Веб-сервис для сздания рамок Генератор текста ВСЯКАЯ ВСЯЧИНА Генератор прикольного текста Генератор текста (на английском) Генератор объемного текста ОГРОМНАЯ КОЛЛЕКЦИЯ ШРИФТОВ Оживляем фото ОН-ЛАЙН ФОТО_ПРИКОЛ он-лайн Закругляем уголки Как обрезать картинку с анимацией ПРОГРАММА XARA 3D6 Ссылка |
 |
КАК СОХРАНИТЬ БЛОГ Скачивание блога на компьютер Полезное для блоггера Юзербары Как сделать анимированную аватарку РАМОЧНИК Фото "Кубик-Рубика" Отражение в воде Как сделать аватарку Как вставить видео с сервисов RuTube и YouTube? Прсматриваем блог, не используя браузер Шрифты для блога Как сделать свой блог популярным КАК ПОДНЯТЬ ПОСЕЩАЕМОСТЬ БЛОГА Как проиндексировать блог КАК ВСТАВИТЬ СЧЕТЧИК НА СТРАНИЦУ БЛОГА Счетчик он-лайн посетителей блога КНОПКИ ДЛЯ БЛОГГЕРА FlipAlbum CD 1 Создаем в почте новые папки 2 Создаем в почте новые папки Как вставить музыку в блог, не записывая ее в МИР АНИМАЦИОННЫЕ КАРТИНКИ АТРИБУТЫ ТАБЛИЦ Как сделать рамку из таблицы Кнопки для блога и сайта Как написать на картинке без ФШ Кнопочки для работы Все для блога на одной строчке ВЫ ПОДЦЕПИЛИ ВИРУС БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ ПОЧТОВОГО ЯЩИКА БЕЗОПАСНОСТЬ БЛОГА Кубик-Рубика Что такое КУКИ Взлом защиты от копирования Дефрагментация диска Лечим компьютер Как вставить музыку в дневник ПЕРЕВОДЧИК САЙТОВ Убираем спам из раздела "ЧТО НОВОГО" Праздничные музыкальные открытки ТОСТЫ Делаем визитки Восстановление "СПАМА" Пропали записи в блоге?... О ПАРОЛЯХ ДРУЗЬЯ и БЕЗОПАСНОСТЬ БЛОГА Сайт для развлечения ПОДЕЛИСЬ ССЫЛКОЙ С ДРУГИМИ Фото-карикатура за один клик Что такое IP-адрес ДЕЛАЕМ БЕСШОВНЫЕ ФОНЫ ДЕЛАЕМ АНИМАЦИЮ БЕЗ ФОТОШОПа ГЕНЕРАТОР ФОНОВ Прокрутка для объемных текстов Настройка основного фото КАК СДЕЛАТЬ ПЛЕЕР Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка |
Метки: дневник оформление |