-Музыка
- Микаэл Таривердиев - Воспоминания
- Слушали: 842 Комментарии: 0
- Таривердиев Микаэл - Обещание любви
- Слушали: 3318 Комментарии: 0
- Исполнитель: Микаэл Таривердиев Композиция: М. Таривердиев. Воспоминания
- Слушали: 29 Комментарии: 0
- Романтическая мелодия
- Слушали: 403327 Комментарии: 0
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 89336 Комментарии: 0
-Метки
-Рубрики
- День рождения! (149)
- Arnusha (127)
- Музоткрытка (58)
- День Победы (33)
- Marina-Rozina (28)
- Плейлист (27)
- Коллажи с материалом от Веры Ларионовой (18)
- Пасха (18)
- nadmirchik (15)
- рамочки по формуле (11)
- Rohkea (Виктория Виртанен) (6)
- VaSiLiSaM (6)
- Надежда Гостевская (5)
- Календарь (5)
- Cafe de Paris (4)
- Скрап-наборы (3)
- Президент (3)
- рамочка для фото (2)
- LEOTIGER (2)
- Радио (2)
- koreckolga (1)
- Виртуальные путешествия/панорамы (1)
- PaVelena (1)
- Живопись/художники (1)
- Татьяна Марковцева (1)
- Selesta L (1)
- Orfeus (10)
- Flash Magic (9)
- Herbstblatt (Тонечка Буч-Живаева) (6)
- LEDY_ANGEL (6)
- OLGA S-M (14)
- ProShow Producer (3)
- irinushka - oren (Иринушка) (75)
- Semenova_Irina(SemIra) (15)
- Skandalika (1)
- Sothink SWF Quicker (4)
- Vi-Natalka (19)
- wellax (18)
- Анимашки (3)
- Бродилочки (59)
- Видео (107)
- Виктория Т. (13)
- война (6)
- Все для оформления дневника (116)
- Все для ФШ (313)
- Галатея К (22)
- Генераторы (9)
- Гороскоп (35)
- Дамам... (1)
- День Св. Валентина (28)
- Детское (16)
- дизайн (23)
- друзьям (127)
- интересное (373)
- Интересные сайты (26)
- Информеры (11)
- Искусство (9)
- клипарт (269)
- Коллаж (432)
- Коллаж со стихами (11)
- Коллажи по урокам (176)
- Коллажи по урокам Mademoiselle Viv (7)
- Коллажи по урокам "Бабули" (3)
- Коллажи по урокам *ГП* (30)
- Коллажи по урокам Herbstblatt (45)
- Коллажи по урокам LEDY_ANGEL (13)
- Коллажи по урокам Mischel (11)
- Коллажи по урокам Алёна_48 (10)
- Коллажи по урокам Анты (127)
- Коллажи по урокам Вики (17)
- Коллажи по урокам Виктории Т. (2)
- Коллажи по урокам Ларисы Гурьяновой (59)
- Коллажи по урокам Миллады (37)
- Коллажи по урокам Семеновой Ирины (SemIra) (63)
- Конвертеры (1)
- Кулинария (1)
- Лариса Гурьянова (52)
- Лена Мамлеева (9)
- Личное (314)
- Лунный Свет-Захаринка (6)
- Любаша К. (184)
- Мадам_Ольга (18)
- Маски (для ФШ) (4)
- Масленица (7)
- Мои работы (891)
- Мой урок ФШ (2)
- музыка (371)
- Мультики (3)
- Награда/приз (24)
- Новый год (145)
- Открытка (129)
- открытки-пожелания (1)
- Память (20)
- Патриотизм (34)
- Плагины/фильтры (20)
- Плейкаст (13)
- Подарки (114)
- Поддержка (5)
- Поздравление для меня... (94)
- Позитивчик (3)
- Полезное (17)
- Полезные советы (3)
- Политика (13)
- Понравилось.. (172)
- Православие (52)
- Праздники/поздравление (348)
- Проги/уроки по программам (10)
- Проза (1)
- Работы друзей (433)
- Рамочка для видео (6)
- Рамочка ФШ (74)
- Рамочки - уроки (18)
- Рождество (20)
- Россия (33)
- Семья (12)
- Стихи (148)
- Тест/Гадание (366)
- Уроки для Корэл (1)
- уроки по html (23)
- Уроки по анимации (3)
- уроки по Ли.ру (84)
- Уроки по флеш (13)
- уроки по ФШ (71)
- флеш (213)
- флеш-книги (9)
- Флешматериал (34)
- Флешплеер (136)
- флешчасики (17)
- Фоны для коллажей (28)
- Фоны/текстуры/для рамочек (46)
- Футажи (3)
- Фэнтези (14)
- Шрифт (4)
- Эврика-121269 (15)
- Юго-Восток -Украина... (17)
- Юмор (11)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Сообщества
-Статистика
Записи с меткой уроки по html
(и еще 76 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
9 мая бродилка видео все для фш гадание гороскоп девушки декор день рождения день св. валентина для меня друзьям зимнее интересные сайты клипарт коллаж+музыка мой коллаж моя рамочка фш моя флешка музоткрытка музыка награда/приз новогоднее осеннее открытка память патриотизм плагины-фильтры плейлист подарок поздравление полезное праздники работы друзей рамочки по формуле религия рождество россия стихи тест уроки по html уроки по анимации уроки по ли.ру уроки по рамочкам уроки по фш уроки фш флеш флешматериал флешоткрытка флешплееры фоны
РАБОТА С ТЕКСТОМ. html коды для текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня мы поговорим о шрифтах, тексте, его основных формулах, и различном написании.
Красиво написанный текст или оформленный заголовок всегда привлекает внимание к себе. Но не все знают как сделать это, да и трудно удержать в голове различные теги и формулы. Поэтому в этом посте собраны все основные теги и формулы по написанию и оформлению текста. Просто вписывайте свой текст в данные коды, и ваш текст будет выглядеть как в этих примерах. Значения размеров, толщину и цвет в кодах всегда можно поменять на свои.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Все о бегущем тексте. Примеры и коды.
Часть 11 - Все о ссылках, оформление и коды.
Часть 12 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 13 - Он-лайн графические редакторы
Часть 14 - Бродилка по РУБРИКАМ моего дневника.
...
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
Метки: уроки по html |
Аудиоплеер, работающий без Adobe Flash Player |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по ли.ру уроки по html аудио плеер |
Как сделать бегущий текст на картинке, без всякого редактора |

Метки: дизайн уроки по html уроки по ли.ру |
Самые необходимые ТЕГИ для оформления записей... |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневника уроки по html |
Шрифты, HTML-коды / примеры с кодами... |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
| _ШРИФТЫ + КОДЫ_ |
| Monotype Corsiva Georgia MS Mincho Comic Sans MS | Garamond Wingding Times New Roman Courier New |
| _ОБЩИЙ ПРИНЦИП_ Задать размер текста можно двумя способами: отличный от обычного (±1, ±2,..) или размер текста в рх Код цвета можно задавать: буквенным написанием или кодом-HTML |
| Выбрать ШРИФТ можете из таблицы ниже. Скопировав его, вставьте в код вместо слов "выбранный ШРИФТ". |
Метки: дизайн уроки по html уроки по ли.ру |
Тень у рамки... |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: дизайн уроки по html уроки по рамочкам уроки по ли.ру рамочки по формуле |
Коды... Для начинающих и не только... |
Это цитата сообщения LAT [Прочитать целиком + В свой цитатник или сообщество!]
 htmlka
htmlka
Хороший сайт для тех, кто учится и творчески подходит к оформлению постов.
Метки: уроки по html |
ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Рамку в два слоя мы уже научились делать ЗДЕСЬ.
В три слоя - ЗДЕСЬ.
В четыре слоя - ЗДЕСЬ.
В шесть слоев - ЗДЕСЬ.
Чтобы сделать рамку, которую вы видите, - рамку в 8 слоев, вам достаточно скопировать формулу в окошке под рамкой.
|
Рассмотрим, что обозначают основные теги.
Читать далее
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
Метки: уроки по рамочкам уроки по html уроки по ли.ру рамочки по формуле |
Как отступить от края записи |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Чтобы ваш текст начинался не с самого начала строки, поставьте перед нужным словом тег
Например, вот здесь, перед текстом, семь пробелов:
ВАШ ТЕКСТ
А вот здесь - три...
ВАШ ТЕКСТ
Метки: уроки по html уроки по ли.ру |
Как наложить ФЛЕШ, на прозрачном фоне, на любую картинку |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: флешматериал уроки по ли.ру уроки по html |
Изучаю тени... |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки по html уроки по ли.ру |
Как сделать скрытый аудиоплеер... |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по ли.ру уроки по html флешплееры музыка |
Как сделать тени в рамочке и на картинках |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня сделаю рамочки и открыточки с тенью без ФШ, используя
Сделали рамочку, но рамочка там плучается плоская, да и цвет фона однотонный...
Чтобы рамочка имела как бы объем, вот и воспользуемся подсказкой сайта
Метки: уроки по ли.ру уроки по html генератор рамок уроки по рамочкам |
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Наверно многие ( и я в том числе) сталкивались с тем, что при попытке вставить фотошопную мейловскую рамочку на Ли.Ру., она (рамка) разрывается по высоте.
Чтобы такого не происходило, надо использовать для рамки другой код. Я знаю, по крайней мере, два варианта. Коды изобретены не мной, вот они:
Напоминаю вам, что ШИРИНА всех частей рамки должна быть ОДИНАКОВОЙ!!!
Удачи!
Метки: уроки по html уроки по ли.ру |
Примеры работы с тенью текста |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки по рамочкам уроки по html |
Тень для текста |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по ли.ру уроки по html уроки по рамочкам |
Рамки с объемным фоном без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Не так давно здесь и здесь я давала уроки как делать без фотошопа рамки с круглыми углами и тенью. Сегодня даю небольшое дополнение к предыдущим урокам. Расскажу как сделать объемно-выпуклым центральный фон и вообще любой фон в рамке. Сравните. Рамка А без эффекта объема, рамка Б с таким эффектом и рамка В с усиленным эффектом.
РАМКА А
|
РАМКА Б
|
РАМКА В
|
Можно сделать рамку и с прямыми углами
|
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
Метки: уроки по рамочкам уроки по html уроки по ли.ру |
Как сделать тень на простой рамочке. |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по рамочкам уроки по html рамочки по формуле |
Объемные рамки разной конфигурации. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
|
Код готовой рамки
Код "скелетика" рамки
Метки: уроки по рамочкам уроки по html уроки по ли.ру |
Пишем в два столбца без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Так, как на этом свитке?
Тогда скопируйте код из окошка снизу и вставьте в свой дневник.
Метки: уроки по ли.ру уроки по html |
HTML_всё под рукой |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Это должно быть "всегда под рукой" Формулы разметки гипертекста. Форматирование Теги Атрибуты Графика Линии Рамки Кнопки Символы Полезные сайты - справочники |
Метки: уроки по html |
Цветные окошки для кодов + генератор цветов. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
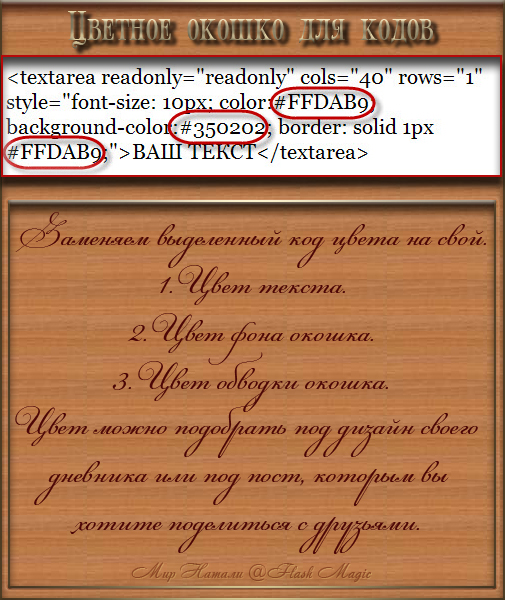
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
Метки: уроки по ли.ру уроки по html полезное |
Разные стили Прокрутки для поста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

По просьбам моих ПЧёлок немного про прокрутки.
Существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки. Не обязательно использовать одновременно все атрибуты. Стили Прокрутки бывают разные, с цветом и просто обычные серенькие.
Ещё раз из чего она состоит.
1.scrollbar-face-color-это цвет передней стороны панели прокрутки
2.scrollbar-arrow-color-это цвет треугольника на верхнем и нижнем квадратах.
3.scrollbar-3dlight-color-это цвет отсвета.
4.scrollbar-highlight-color-это цвет верхней и левой граней панели прокрутки.
5.scrollbar-shadow-color-это цвет нижней и правой граней панели прокрутки.
6.scrollbar-darkshadow-color-это нижний отсвет прокрутки.
7.scrollbar-track-color-это цвет полосы, по которой "ходит" панель прокрутки.
8. #FFFFFF ;#A21F0E-это коды цвета, которые можно менять.
ЗДЕСЬ далее...SvetlanaT
Метки: уроки по html уроки по ли.ру |
Плеер для Ли.ру... |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Итак, по просьбе
Скачать его можете по этой ссылке либо с оф.сайт производителя,- Тут
А скачать нам его надо:)
Но!!! Мне пришлось немного переделать плеер под нужды лиру, поэтому для использования этого плеера по моей инструкции про плейлист,- скачивайте его не с оф. сайта, а по моей ссылке (надеюсь, разработчики на меня не обидятся:) )
Итак, плеер рассчитан и на воспроизведение одной песни, и на воспроизведение целого плейлиста:)
Читать дальше > > >
Метки: уроки по ли.ру уроки по html плеер |
Плеер для музыки с ЮТУБ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Плеер можно сделать разного цвета, достаточно воспользоваться вот этой
ТАБЛИЦЕЙ ЦВЕТОВ
Код этого плеера таков:

КОД МУЗЫКИ на http://www.youtube.com/ узнаем следующим образом:

Таким образом, можно вставить любую музыку с ЮТУБа. Удачи!!!
для вас Лариса Гурьянова
Метки: плеер уроки по html уроки по ли.ру |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
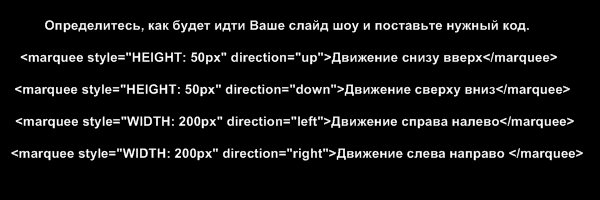
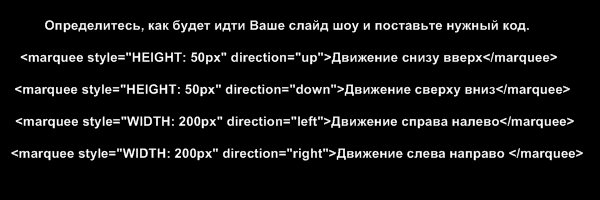
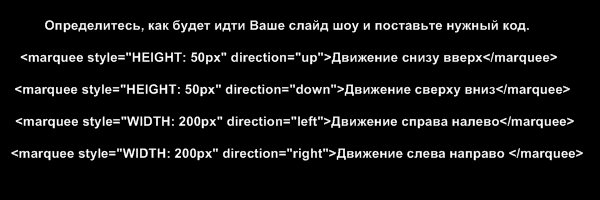
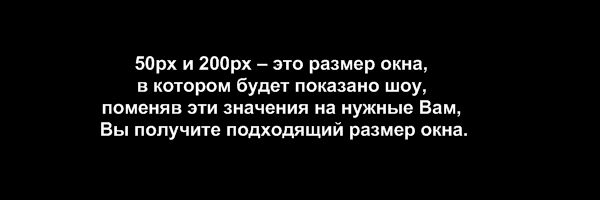
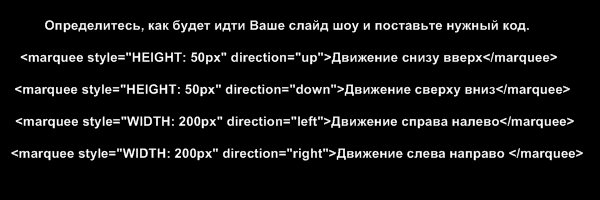
или ещё какой-то ерундой скролящийся вниз получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
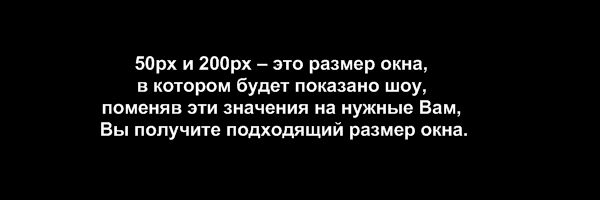
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.                 |
Метки: уроки по html уроки по ли.ру |
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
Метки: уроки по html уроки по рамочкам уроки по ли.ру |
формула рамки :прокрутка с обводкой и фоном |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
Очень оригинально получилось!!
|
Предлагаю ещё вариант оформления коллажа или картинки
текст с прокруткой ,в обводке и на прозрачном фоне.
Формула в окошке:
Заполнить подчёркнутые данные: картинка,размеры картинки и обводки, цвет
обводки и текста, ваши данные.Фон для записи ставить прозрачный и картинку
видно и текст, высоту обводки большую не делайте.Чтобы прокрутка с текстом была
в низу регулировать тегами
картинки значит надо добавить такие теги, либо убрать..

Значения и теги ставьте аккуратно не задевая ковычек,скобок и не допускать пропусков..
И всё у вас получится!!!
Творческих успехов!!
 для вас Ольга
для вас Ольга
Серия сообщений "мои уроки":
Часть 1 - формула рамки :прокрутка в обводке
Часть 2 - формула рамки :прокрутка с обводкой и фоном
Метки: уроки по рамочкам уроки по html уроки по ли.ру |
формула рамки :прокрутка в обводке |
Это цитата сообщения просто__Ольга [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю вариант удобной в пользовании рамки
|
Вариант прокрутки в обводке
---------------------------
Кто умеет работать с формулами не составит труда разобраться и
сделать вот такую рамку,хоть во ФШ или в Эдиторе.
Про прокрутку не повторяюсь т.к пост уже был,речь идёт об обводке вокруг прокрутки.Предлагаю вариант на мой взгляд симпотичной и удобной в пользовании
рамочки(не разрезной).
Не плохая альтернатива ФШ.(хотя ФШ рамка тоже собирается по формуле)
Формула рамки:
Где подчёркнуто-ставим свои значения размера,цвета,свои данные.

А в квадратиках -это менять размер обводки вокруг прокрутки
в соответствии с размерам рамки.У меня ширина рамки была 580px,а ширина обводки в прокрутке 530px , высота обводки будет на половину меньше рамки.
Заполнять рамку в простом редакторе:открыть новую запись,вставить скопированный
код рамки.Заполнить ваши размеры,цвет обводки и текста,ваши данные,сохранить
в черновик и проверить. Всё удачно подобрали? Далее идём в редактирование и
вставляем пост.Картинки широкие не ставьте..прокрутка растягивается.
Всё зависит от самой рамки,пробуйте,меняйте смотрите в редакторе.
При заполнении не делайте пропусков и не задевайте значки формулы
Творческих успехов!!
Рада если пригодится!!
для вас Ольга

Серия сообщений "мои уроки":
Часть 1 - формула рамки :прокрутка в обводке
Метки: уроки по рамочкам уроки по html уроки по ли.ру |
Дополнение к уроку " Рамка с разрывом." |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Если нужно поменять цвет и размер обводки
Урок рамки с разрывом
................................
....................................

Вот эти теги кроме последнего fieldset.
Поставьте их как на скрине .Когда процитируете увидите теги.
.......................................
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Метки: уроки по ли.ру уроки по html уроки по рамочкам |
| Страницы: | [2] 1 |





























