-Музыка
- Микаэл Таривердиев - Воспоминания
- Слушали: 842 Комментарии: 0
- Таривердиев Микаэл - Обещание любви
- Слушали: 3318 Комментарии: 0
- Исполнитель: Микаэл Таривердиев Композиция: М. Таривердиев. Воспоминания
- Слушали: 29 Комментарии: 0
- Романтическая мелодия
- Слушали: 403327 Комментарии: 0
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 89336 Комментарии: 0
-Метки
8 марта 9 мая анимация бродилка видео все для фш гадание гороскоп девушки декор день рождения день св. валентина дети детям дизайн для меня для рамочек друзьям заготовки для коллажей зимнее интересно интересные сайты информеры картинки клипарт коллаж+музыка конкурс летнее личное мой коллаж моя рамочка моя рамочка фш моя флешка музоткрытка музыка награда/приз новогоднее осеннее открытка память пасха патриотизм плагины-фильтры плеер плейкаст плейлист подарок поздравление полезное политика праздники работы друзей разделители разное рамочки по формуле религия рождество россия скрап-набор стихи тест уроки по html уроки по анимации уроки по ли.ру уроки по рамочкам уроки по фш уроки фш фильтры флеш флешматериал флешоткрытка флешплееры флешчасики фоны футажи фэнтези цветы шрифт юго-восток-украина юмор
-Рубрики
- День рождения! (149)
- Arnusha (127)
- Музоткрытка (58)
- День Победы (33)
- Marina-Rozina (28)
- Плейлист (27)
- Коллажи с материалом от Веры Ларионовой (18)
- Пасха (18)
- nadmirchik (15)
- рамочки по формуле (11)
- Rohkea (Виктория Виртанен) (6)
- VaSiLiSaM (6)
- Надежда Гостевская (5)
- Календарь (5)
- Cafe de Paris (4)
- Скрап-наборы (3)
- Президент (3)
- рамочка для фото (2)
- LEOTIGER (2)
- Радио (2)
- koreckolga (1)
- Виртуальные путешествия/панорамы (1)
- PaVelena (1)
- Живопись/художники (1)
- Татьяна Марковцева (1)
- Selesta L (1)
- Orfeus (10)
- Flash Magic (9)
- Herbstblatt (Тонечка Буч-Живаева) (6)
- LEDY_ANGEL (6)
- OLGA S-M (14)
- ProShow Producer (3)
- irinushka - oren (Иринушка) (75)
- Semenova_Irina(SemIra) (15)
- Skandalika (1)
- Sothink SWF Quicker (4)
- Vi-Natalka (19)
- wellax (18)
- Анимашки (3)
- Бродилочки (59)
- Видео (107)
- Виктория Т. (13)
- война (6)
- Все для оформления дневника (116)
- Все для ФШ (313)
- Галатея К (22)
- Генераторы (9)
- Гороскоп (35)
- Дамам... (1)
- День Св. Валентина (28)
- Детское (16)
- дизайн (23)
- друзьям (127)
- интересное (373)
- Интересные сайты (26)
- Информеры (11)
- Искусство (9)
- клипарт (269)
- Коллаж (432)
- Коллаж со стихами (11)
- Коллажи по урокам (176)
- Коллажи по урокам Mademoiselle Viv (7)
- Коллажи по урокам "Бабули" (3)
- Коллажи по урокам *ГП* (30)
- Коллажи по урокам Herbstblatt (45)
- Коллажи по урокам LEDY_ANGEL (13)
- Коллажи по урокам Mischel (11)
- Коллажи по урокам Алёна_48 (10)
- Коллажи по урокам Анты (127)
- Коллажи по урокам Вики (17)
- Коллажи по урокам Виктории Т. (2)
- Коллажи по урокам Ларисы Гурьяновой (59)
- Коллажи по урокам Миллады (37)
- Коллажи по урокам Семеновой Ирины (SemIra) (63)
- Конвертеры (1)
- Кулинария (1)
- Лариса Гурьянова (52)
- Лена Мамлеева (9)
- Личное (314)
- Лунный Свет-Захаринка (6)
- Любаша К. (184)
- Мадам_Ольга (18)
- Маски (для ФШ) (4)
- Масленица (7)
- Мои работы (891)
- Мой урок ФШ (2)
- музыка (371)
- Мультики (3)
- Награда/приз (24)
- Новый год (145)
- Открытка (129)
- открытки-пожелания (1)
- Память (20)
- Патриотизм (34)
- Плагины/фильтры (20)
- Плейкаст (13)
- Подарки (114)
- Поддержка (5)
- Поздравление для меня... (94)
- Позитивчик (3)
- Полезное (17)
- Полезные советы (3)
- Политика (13)
- Понравилось.. (172)
- Православие (52)
- Праздники/поздравление (348)
- Проги/уроки по программам (10)
- Проза (1)
- Работы друзей (433)
- Рамочка для видео (6)
- Рамочка ФШ (74)
- Рамочки - уроки (18)
- Рождество (20)
- Россия (33)
- Семья (12)
- Стихи (148)
- Тест/Гадание (366)
- Уроки для Корэл (1)
- уроки по html (23)
- Уроки по анимации (3)
- уроки по Ли.ру (84)
- Уроки по флеш (13)
- уроки по ФШ (71)
- флеш (213)
- флеш-книги (9)
- Флешматериал (34)
- Флешплеер (136)
- флешчасики (17)
- Фоны для коллажей (28)
- Фоны/текстуры/для рамочек (46)
- Футажи (3)
- Фэнтези (14)
- Шрифт (4)
- Эврика-121269 (15)
- Юго-Восток -Украина... (17)
- Юмор (11)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Arnusha
Flash_Magic
Herbstblatt
irinushka_-_oren
Kamelius
koreckolga
Kot-bez-zabot
kru4inka
LEDY_ANGEL
LEOTIGER
lyusya_kokorina
Marina-Rozina
Millada_Kataleya
mimozochka
nadmirchik
NADUSA
Olga_S-M
PaVelena
Rohkea
Selesta_L
Valentina_begi
VaSiLiSaM
Vera_Larionova
Vi-Natalka
wellax
Анточка
Белова_Наталья
Быкова_Любаша
Ваша_ТАНЯ_идущая_по_Судьбе
Виктория_Т
Галатея_К
Галина_Бухарина
Егорова_Таня
Захаринка
зинаида_казакова
Зиновия
Ирина_М-Лисёнок
КРАСИВЫЕ_ПОЗДРАВЛЕНИЯ
Лариса_Гурьянова
Мир_в_Душе
надюша2525
Небом_хранимая
Нина_Гуревич
Ольга-Мираж
просто__Ольга
СОЛНЫШКО_777
феечка_цветочек
Фрида_Серденко
Шадрина_Галина
-Сообщества
Участник сообществ
(Всего в списке: 3)
Аудио_плееры
Фабрика_открыток
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 3)
Мир_клипарта
Студия_и_К
Вернисаж_Ника
-Статистика
Объемные рамки разной конфигурации. Без фотошопа! |
Цитата сообщения Егорова_Таня
Недавно я давала урок по изготовлению рамок с круглыми углами. Посмотреть его можно здесь. А  Sergg62, подсказал как сделать рамки с разными углами и тенью. За это ему огромное спасибо!
Sergg62, подсказал как сделать рамки с разными углами и тенью. За это ему огромное спасибо!
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
Даю коды готовых рамок и коды "скелетиков". Как ими пользоваться можете посмотреть в предыдущем уроке.
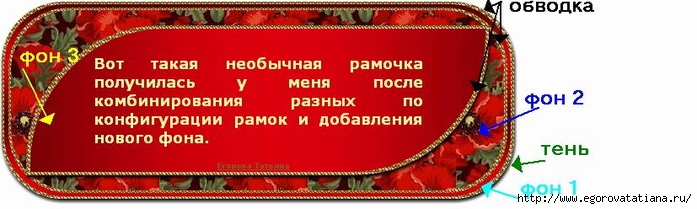
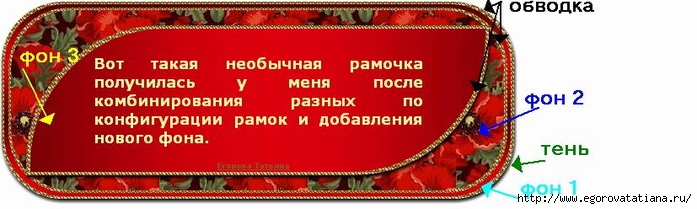
Расскажу теперь про эти рамки. Они с тенью и есть возможность делать углы разной закругленности, а значит и рамки разной конфигурации.
В принципе код для этих рамок-заготовок один. Можете взять его в окошке ниже.
Подставляя разные значения для "крутизны" углов, вы можете "гнуть" рамку как хотите. Вставляя разные заготовки друг в друга и меняя в их коде параметры, можно получить массу разнообразных вариантов рамок.
Вот смотрите.

Вместо моих слов ставите свои значения и URL картинок-фонов.

Radius: задает кривизну угла. В коде написано, например ВЕРХ ЛЕВЫЙ УГОЛ, значит подставляя цифру от 0 до 180, вы измените "округлость" верхнего левого угла. Значение 0 сделает угол прямым.
Можно изменить цвет тени-shadow: в коде стоит черный цвет-000000, вы можете заменить эти цифры на другие. Дальше идут цифры 6. Изменяя их в большую или меньшую стороны можно менять размер тени и ее отображение с одного или 3-х сторон.
Ниже даю код готовой рамки и рамки, в которой сохранены параметры, но только нет фонов, значений шрифта и ссылки на блог. Вы сможете подставить свои изображения-фоны.
Рамка 1
Код готовой рамки
Код "скелетика" рамки
Рамка 2
Код готовой рамки
Код "скелетика" рамки
Рамка 3
Код готовой рамки
Код "скелетика" рамки
Рамка 4
Код готовой рамки
Код "скелетика" рамки
Рамка 5
Код готовой рамки
Код "скелетика" рамки
Рамка 6
Код готовой рамки
Код "скелетика" рамки
Рамка 7
Код готовой рамки
Код "скелетика" рамки
Рамка 8
Код готовой рамки
Код "скелетика" рамки
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
Расскажу теперь про эти рамки. Они с тенью и есть возможность делать углы разной закругленности, а значит и рамки разной конфигурации.
В принципе код для этих рамок-заготовок один. Можете взять его в окошке ниже.
Подставляя разные значения для "крутизны" углов, вы можете "гнуть" рамку как хотите. Вставляя разные заготовки друг в друга и меняя в их коде параметры, можно получить массу разнообразных вариантов рамок.
Вот смотрите.

Вместо моих слов ставите свои значения и URL картинок-фонов.

Radius: задает кривизну угла. В коде написано, например ВЕРХ ЛЕВЫЙ УГОЛ, значит подставляя цифру от 0 до 180, вы измените "округлость" верхнего левого угла. Значение 0 сделает угол прямым.
Можно изменить цвет тени-shadow: в коде стоит черный цвет-000000, вы можете заменить эти цифры на другие. Дальше идут цифры 6. Изменяя их в большую или меньшую стороны можно менять размер тени и ее отображение с одного или 3-х сторон.
Ниже даю код готовой рамки и рамки, в которой сохранены параметры, но только нет фонов, значений шрифта и ссылки на блог. Вы сможете подставить свои изображения-фоны.
Рамка 1
|
Код готовой рамки
Код "скелетика" рамки
Рамка 2
|
Код готовой рамки
Код "скелетика" рамки
Рамка 3
|
Код готовой рамки
Код "скелетика" рамки
Рамка 4
|
Код готовой рамки
Код "скелетика" рамки
Рамка 5
|
Код готовой рамки
Код "скелетика" рамки
Рамка 6
|
Код готовой рамки
Код "скелетика" рамки
Рамка 7
|
Код готовой рамки
Код "скелетика" рамки
Рамка 8
|
Код готовой рамки
Код "скелетика" рамки
| Рубрики: | уроки по Ли.руРамочки - уроки уроки по html |
Понравилось: 4 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







