-Метки
-Рубрики
- Новый год (45)
- Осень (44)
- Молитвы (30)
- Флешки (29)
- Генераторы (26)
- Часики (24)
- Анимашки (18)
- Полезные сайты (16)
- Моя шпаргалка (15)
- Юмор (15)
- Информеры (15)
- Зима (14)
- Календарь (14)
- Подсказки от ЛЮБАШКИ (11)
- Полезности (8)
- Косметика (7)
- Весна (5)
- Аватары (5)
- Руны (4)
- Тесты (4)
- Формулы (4)
- Бабушкины советы (4)
- Смайлики (4)
- Лето (3)
- Калькулятор (3)
- Денежное дерево (3)
- Поисковики (2)
- HTML (1)
- Огород (1)
- Живопись (1)
- Это интересно (1)
- Женские штучки (1)
- Крайнон (1)
- Закуски (1)
- Мантры (1)
- "BEST of GALLERY" (1)
- Вязание (0)
- Вязание (0)
- Аватары (0)
- (0)
- Блюда в мультиварке (17)
- Бродилки (47)
- Афирмации (10)
- Аудиокниги (13)
- Видео (19)
- Всё для блога (41)
- Выпечка (62)
- - кексы (3)
- - блины (2)
- -пироги (12)
- Коды цвета (20)
- Градиенты (41)
- Дизайн дневника (4)
- Женщины (9)
- Заговоры (53)
- Заметки (32)
- Зарядка (26)
- Здоровье (57)
- ***Аптечка*** (8)
- ***Бродилка по сайтам*** (1)
- Здоровье наше (59)
- Картинки (105)
- -девушки (32)
- - животные (1)
- -кулинарные (11)
- -цветы (26)
- Клипарт (33)
- Книги (14)
- Кнопки-переходы (66)
- ***Зимние*** (9)
- ***Девушки*** (6)
- ***Осенние*** (4)
- ***Бродилка*** (1)
- ***Здоровье*** (1)
- ***кулинарные*** (25)
- ***Травы*** (3)
- Кнопки-переходы 2 (40)
- Кнопки-переходы 3 (40)
- Компьютер (47)
- - наша "клава" (10)
- Красота (52)
- Красота волос (28)
- Красота волшебная (39)
- Кулинария (87)
- ***Блюда из курицы*** (6)
- ***Напитки*** (5)
- ***Салаты*** (2)
- ***Соусы*** (2)
- ***Супы*** (1)
- *** Варенье*** (1)
- ***Бродилка по сайтам*** (7)
- ***Котлеты*** (1)
- ***Десерты*** (9)
- ***Кулинарные хитрости*** (6)
- ***Специи*** (8)
- Магия (15)
- Магия денег (24)
- Маски красоты (29)
- Мыловарение (7)
- Полезные советы (56)
- Разделители (63)
- ***Линеечки*** (11)
- ***Цветочные*** (5)
- ***кулинарные*** (4)
- ***Золотые*** (2)
- ***Осенние*** (2)
- ***Зимние*** (1)
- Рамочки (204)
- *** Для текста *** (57)
- ***Религиозные*** (7)
- ***Бродилка по рамочкам*** (5)
- ***Галерея Дефне*** (2)
- ***Женские штучки*** (1)
- ***Здоровье*** (6)
- ***Кулинарные*** (54)
- ***Салон красоты*** (5)
- - для видео (8)
- - для записи (26)
- - для полезных советов (3)
- Рамочки для текста (89)
- Религия (41)
- Ритуалы (25)
- Слушаем Радио (1)
- Спорт (0)
- Стихи (42)
- Схемы (339)
- ***Весна*** (60)
- ***Абстрактные*** (19)
- ***Новогодние*** (11)
- ***Цветочные*** (3)
- ***Пасхальная*** (2)
- ***Зима*** (48)
- ***Лето*** (90)
- ***Осень*** (86)
- Телевидение (4)
- Торты (29)
- Уборка дома (4)
- Уроки (153)
- - Работа с текстом - (37)
- - Делаем рамки - (28)
- - таблицы (6)
- - Делаем кнопочки - (4)
- -настройки дневника (5)
- -рубрики и метки (2)
- Формулы (33)
- Шпаргалки (25)
- Фоны (211)
- - анимированные (15)
- - для рамочек - (4)
- - цветочные (3)
- ***Зимние*** (1)
- - однотонные (60)
- - прозрачные (22)
- - фактурные (70)
- Шрифты (10)
- Эпиграфы (212)
- ***Лето*** (38)
- ***Зимние*** (25)
- ***Весна*** (19)
- ***Весна 2*** (17)
- Эпиграфы от ArNika-G (3)
- Эпиграфы от VETA (3)
- **Эриграф-часы** (1)
- ***Осень*** (62)
-Ссылки
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Редактор фотографийРедактор фотографий и изображений для быстрой обработки и сохранения. Возможности включают в себя: изменения размера, обрезка, наложение некоторых эффектов, улучшение качества изображения.
Редактор фотографийРедактор фотографий и изображений для быстрой обработки и сохранения. Возможности включают в себя: изменения размера, обрезка, наложение некоторых эффектов, улучшение качества изображения.
-Резюме
-Музыка
- Тает свеча / Слава Корецкий
- Слушали: 33491 Комментарии: 0
- Одинокий пастух
- Слушали: 214356 Комментарии: 0
-Всегда под рукой
-Цитатник
КАКОЙ СЕГОДНЯ ПРАЗДНИК? Название сайта говорит само за себя. Если хотите узнать, какой се...
Луна сегодня - (0)подробнее... Akimyan
Без заголовка - (0)Здесь будет текст... Здесь будет текст...
Обзор шрифтов онлайн и всегда рядом! - (0)Хороший онлайн конверт...
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Вложенные рубрики: Шпаргалки(25), Формулы(33), -рубрики и метки(2), -рамочка с уголками(0), -настройки дневника(5), - Работа с текстом -(37), - Делаем рамки -(28), - Делаем кнопочки -(4), - таблицы(6)
Другие рубрики в этом дневнике: Юмор(15), Это интересно(1), Эпиграфы(212), Шрифты(10), Часики(24), Формулы(4), Фоны(211), Флешки(29), Уборка дома(4), Торты(29), Тесты(4), Телевидение(4), Схемы(339), Стихи(42), Спорт(0), Слушаем Радио(1), Руны(4), Ритуалы(25), Религия(41), Рамочки для текста(89), Рамочки(204), Разделители(63), Полезные советы(56), Полезные сайты(16), Полезности(8), Поисковики(2), Подсказки от ЛЮБАШКИ(11), Осень(44), Огород(1), Новый год(45), Мыловарение(7), Моя шпаргалка(15), Молитвы(30), Маски красоты(29), Мантры(1), Магия денег(24), Магия(15), Лето(3), Кулинария(87), Красота волшебная(39), Красота волос(28), Красота(52), Крайнон(1), Косметика(7), Компьютер(47), Коды цвета(20), Кнопки-переходы 3(40), Кнопки-переходы 2(40), Кнопки-переходы(66), Книги(14), Клипарт(33), Картинки(105), Калькулятор(3), Календарь(14), Информеры(15), Зима(14), Здоровье наше(59), Здоровье(57), Зарядка(26), Заметки(32), Закуски(1), Заговоры(53), Живопись(1), Женщины(9), Женские штучки(1), Дизайн дневника(4), Денежное дерево(3), Градиенты(41), Генераторы(26), Вязание(0), Вязание(0), Выпечка(62), Всё для блога(41), Видео(19), Весна(5), Бабушкины советы(4), Аудиокниги(13), Анимашки(18), Аватары(0), Аватары(5), HTML(1), Смайлики(4), Афирмации(10), Бродилки(47), Блюда в мультиварке(17), (0), "BEST of GALLERY"(1)
РУБРИКИ и ТЕГИ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]

на ЛИРУшке аж 2 вида МЕТОК -
1 - РУБРИКИ (+ подрубрики) = МЕТКИ БЛОГА "СТОЛБИК";
2 - ТЕГИ = МЕТКИ БЛОГА "ОБЛАКО"
(правда мне не понятно,почему в редакторе ЛИРу применен термин "ТЕГИ" в смысле "ключевые слова", а в настройках это уже именно МЕТКИ ,но заморачивать на этом ни себя,ни Вас не буду...теги,метки ...РАЗРАБОТЧИКАМ ВИДНЕЕ )
НУЖНО только помнить,што "ключевые слова" - не сочинение на тему "как я провел ЭНтим летом",это одно,два слова,выражающие суть темы текста ;
ЗАТО в РУБРИКЕ и подрубрике можно и "разгуляться",например,написать не только "АРКАНЫ ТАРО", а "СТАРШИЕ АРКАНЫ ТАРО,как ФИЛОСОФСКАЯ СИСТЕМА МИРОЗДАНИЯ",например ...
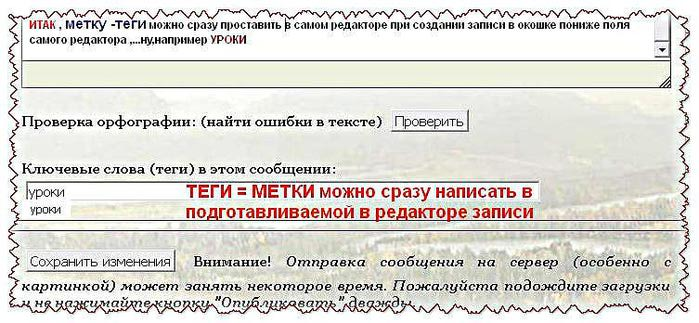
ИТАК , метку -теги можно сразу проставить в самом редакторе при создании записи в окошке пониже поля самого редактора ,...ну,например,"УРОКИ"...
1.
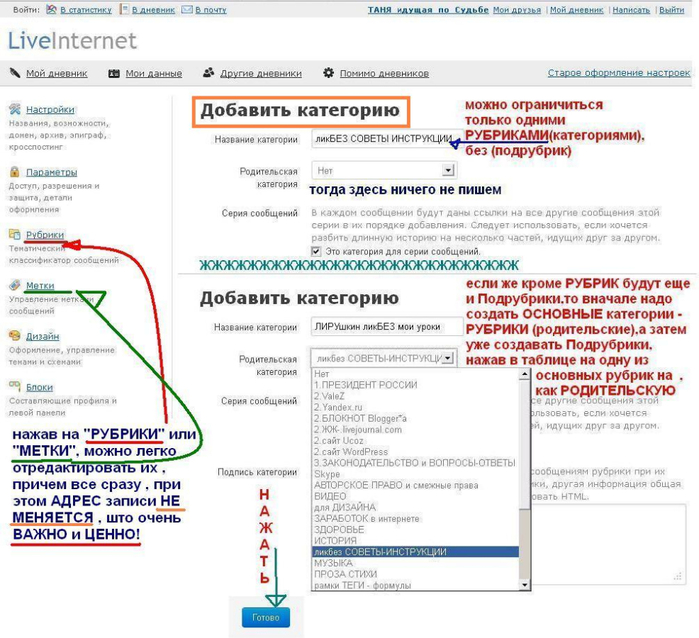
2....а вот РУБРИКИ и Подрубрики можно проставить так:
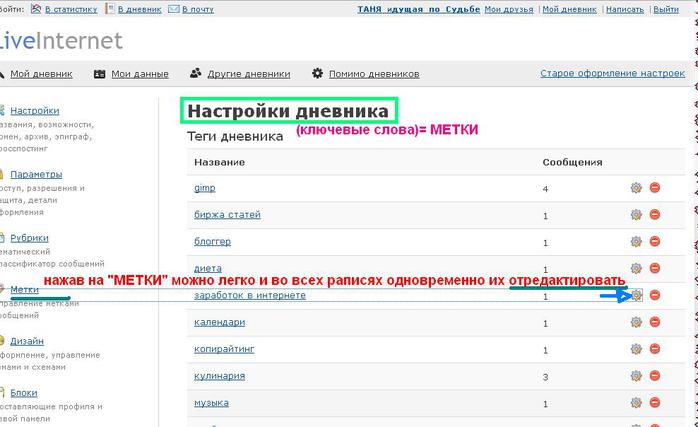
2.1.или нажав в дневнике под аватаркой на "НАСТРОКИ" ,
2.2. или на "ДОБАВИТЬ" под Рубриками так-же в дневе,
2.3. или уже в самом редакторе при подготовке записи нажать на " Рубрики для сообщения",если имеющихся рубрик и подрубрик недостаточно и нужна дополнительная.
к п. 2.1 и п. 2.2
к п. 2.1 продолжение ...РУБРИКИ,Подрубрики и ТЕГИ-МЕТКИ МЕНЯЮТСЯ в НАСТРОЙКАХ интуитивно , достаточно понажимать на названия "кнопочек"
к п. 2.1 продолжение ... рубрики и подрубрики можно переименовывать , нажав на "колесико", можно изменять порядок РУБРИК и Подрубник по желанию на этой странице
КОРРЕКТИРОВКА ТЕГОВ-МЕТОК ПРОИЗВОДИТСЯ во ВСЕХ ЗАПИСЯХ ДНЕВНИКА ОДНОВРЕМЕННО ТАМ-же в НАСТРОЙКАХ !!!
к п. 3 при желании , можно приспособиться и добавлять дополнительные РУБРИКИ и ПОДРУБРИКИ по мере необходимости непосредственно при оформлении новой записи , нажав на "ДОБАВИТЬ" в самом РЕДАКТОРЕ
|
Метки: ликбез уроки |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Текст в кавычках Полужирный текст Выделение текста курсивом Подчёркнутый текст Выделяемый текст маленький текст маленький текст Уменьшить текст текст - 2 Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
Метки: уроки формулы шпаргалки |
Как расположить несколько элементов рядом друг с другом.Урок для начинающих! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Как расположить текст справа и слева от картинки и т.д |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 34 - Как процитировать пост и сохранить в рубрике.
Часть 35 - Вставляем музыку в дневник из компьютера
Часть 36 - Как расположить текст справа и слева от картинки и т.д
|
Метки: уроки шпаргалки |
Большая шпаргалка по ЛиРу. |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ поЛиРу)
вам никто не рассказал.
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообществоСама_овца. Оно не только меня вдохновило на создание этого сообщения, но и поделилось первыми ссылками.
Итак, здесь будет что-то типа самый полный FAQ по ЛиРуВот и всё...

Метки: шпаргалки уроки |
Огненный текст без фотошопа |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
| Огненный текст без фотошопа Сегодня я расскажу, как сделать эффект огня на буквах. Это очень легко. Выбираете нужное "пламя" в рамке ниже. Копируете код из окошечка и вставляете вместо моих слов "Здесь будет Ваш текст" свой текст. Если захотите оформить таким огненным текстом стихи, то оставляйте между строк расстояние. Лучше всего такой текст смотрится на темных фонах. На светлом яркость теряется.
На фото ниже выделены параметры, которые можно менять в коде.  |
|
Метки: уроки |
Обводка для текста |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Разделяем текст линиями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: уроки разделители |
Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 18 - Как к каждой записи в дневнике, сделать свой простенький курсор, и вставить его в пост.
Часть 19 - Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Сделать текст с окошечком прокрутки (флеймом)
...
Часть 39 - Как новичку не заблудится на ЛиРу
Часть 40 - Как сделать музыкальную открытку без фотошопа
Часть 41 - Как извлечь понравившуюся музыку из видео?
Метки: уроки |
Как сделать схему для дневника, применяя одну фоновую картинку страницы |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки схемы |
Всё о картинке в тексте. |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
ЧТО-ТО ПОВТОРЮ, ЧТО-ТО ПЕРЕПРАВЛЮ...
1. Как вставить картинку. Здесь сам код, в который надо вставлять адрес картинки с сайта
[img]АДРЕС КАРТИНКИ В ИНТЕРНЕТЕ[/img]
2. Если картинка не подходит по размерам. Пишется так:
ВНИМАТЕЛЬНО СОБЛЮДАЙТЕ ПРОПОРЦИИ ЕСЛИ НЕ ХОТИТЕ ЧТОБЫ КАРТИНКА РАСПЛЫЛАСЬ. ПОДПИСЬ ПОЯВЛЯЕТСЯ ПРИ НАВЕДЕНИИ НА КАРТИНКУ КУРСОРА

|
Метки: уроки формулы |
Дизайн сообщений днева с принтскрином |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки рамочки формулы |
Рамки с картинкой в уголке (плюс умные фразы - по совместительству смешные) |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Рамки с картинкой в уголке (плюс умные фразы - по совместительству смешные)
Вот код рамки с НЕповторяющейся картинкой:
В быстром варианте некоторые ненужные обозначения можно не писать. Вот некоторые рамки-заготовки, где вместо слов ВАШ ТЕКСТ надо писать свой текст, а все остальное трогать необязательно. Или, воспользовавшись удобным положением картинки, замените ее адрес на свой вкус.
1 Картинка слева background-position:0% 100%;

|
Метки: уроки рамочки |
Хотите такие рамки? Заказывайте! +Конкурс! |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
|
*********************************2***************************************
|
|
*************************************3************************************
|
|
*************************************4************************************
|
Метки: уроки рамочки |
Делаем очень простые рамочки для текста. |
Дневник |
|
|
Метки: уроки рамочки для текста шпаргалки |
Все о ссылках, оформление и коды. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

ЗДЕСЬ МОЙ ДНЕВНИК МОЙ ДНЕВНИК ШАДРИНА ГАЛИНА

Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
Метки: формулы шпаргалки |
Все настройки ЛиРу в картинках |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: настройки дневника все для блога |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: теги формулы моя шпаргалка |
Как добавить анимацию на вашу картинку. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Ну что, мои хорошие...Освоим ка мы с вами еще один интересный урок.Вот посмотрите на картинку...
|
Метки: уроки |