-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
-Рубрики
- Вязка для собачек (12)
- аватарки (2)
- аджика,соусы,горчица, майонез (5)
- алфавиты,шрифты, символы (8)
- анимашки, смайлики (7)
- бисероплетение (33)
- видео - уроки (9)
- видеорамки (2)
- все для детей (11)
- всегда под рукой (152)
- вторые блюда (0)
- выпечка (75)
- вязание (188)
- гадание, магия, эзотерика. гороскопы, заговоры, об (25)
- грузинская кухня (0)
- деликатесы (2)
- десерты (24)
- дизайн (0)
- животные (1)
- заготовки (32)
- закуски, соусы (87)
- здоровье (143)
- игры (2)
- интересные посты (120)
- калькулятор,клавиатура (2)
- клавиатура (2)
- клипарты, картинки, флешки, коллажи, эпиграф (65)
- книги, кинозал (11)
- кнопочки (5)
- комнатные цветы, уход (6)
- кулинария (45)
- личное (34)
- масленица, блины (4)
- мои поздравления (1)
- мои рамочки (учусь) (14)
- мои рецепты (25)
- музыка, видеоролики музыкальные (87)
- надписи (3)
- напитки (1)
- народные приметы (2)
- новый год (39)
- палитра цветов (9)
- память (8)
- пасха, куличи,приметы, поверье (27)
- пирожки, чебуреки, все из теста. (3)
- плееры (28)
- полезные ссылки (12)
- понтийская кухня (0)
- православие, религия (11)
- праздники (51)
- приветствия, гостевые (6)
- природа, весна, зима, лето, осень (2)
- притча, любовь (1)
- путешествие по миру (3)
- разделители (6)
- рамки (109)
- рамочки детские (1)
- религия (15)
- рецепты из овощей (0)
- рецепты из рыбы (9)
- рецепты из фарша (15)
- рукоделие, домоводство, шитье, идеи (80)
- садоводство (2)
- сайты редактирования (23)
- салаты (22)
- сало (2)
- слушаем книги (1)
- стихи (38)
- супы (8)
- схемы (0)
- ТВ радио,телевидение (18)
- тесто, хлеб (18)
- украшаем стол (2)
- уроки, компьютер, программы, скайп (143)
- фоны (36)
- формулы рамочек, коды, шрифт (31)
- фотошоп (4)
- хозяйке на заметку (54)
- часики (2)
- шрифты (0)
- Эдитор, http://pixlr.com/editor/, Раint.Net (20)
- языки, изучаем... (16)
-Метки
-Цитатник
Онлайн телевидение...Все ТВ каналы, прямой эфир..Телепрограмма. Онла...
Без заголовка - (0)ВСЕ ФОРМУЛЫ ПОД РУКОЙ ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМВСЕ В ОДНОМ МЕСТЕ Мне для работы нужно иметь в...
Всегда под рукой. Шпаргалка - (0)Всегда под рукой. Шпаргалка *Mariea@mmg* Все, что так необходимо для работы на сайт...
Муса Джалиль. - (0)Муса Джалиль. Смерть девушки... Сто раненых она спасла одна И вынесла из огневого шквала,...
-Музыка
- БЕССМЕРТНЫЙ ПОЛК
- Слушали: 315 Комментарии: 0
- Connie Francis " True Love"
- Слушали: 1530 Комментарии: 0
- Любовь
- Слушали: 1569 Комментарии: 0
- Francis Goya - Nights In White Satin
- Слушали: 6143 Комментарии: 0
- Сюи Монтан
- Слушали: 407 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2365
Комментариев: 220
Написано: 4405
Записи с меткой формулы
(и еще 7499 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
ТВ бисероплетение блины выпечка вязание вязание для четвероногих гороскоп десерт домоводство заготовки закуски здоровье ин интересные посты картинки каши клавиатура клипарты книги компьютер кулинария курица личное мои рецепты музыка новичкам новый год овощи от любаши палитра цветов память пасха плееры полезное православие праздники программы рамки рамки друзей рамочки религия рецепты греции рукоделие рыба сайты салаты скайп соусы стихи супы тесто укроп уроки уроки от любаши уроки от любашки фильмы фоны формулы шрифты эдитор
Уроки по рамочкам. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Код общей рамки внутри которой будет еще 3 (Текст1,Текст2,Текст 3)
padding: 12px 12px; — расстояние от края рамки (бордюра) до текста.
При необходимости меняем "12" на другую цифру.
background: #EFDBB8; — фон для записи. Можно вместо #FE9980 подставить другой цвет. width: 720px; — ширина рамки. Вместо "720" указываем своё значение. font-size: 20px; — размер шрифта. font-family: PT Serif; — вид шрифта. Можно поменять на Monotype Corsiva, Georgia. color: #8B795E; — цвет шрифта. border: 2px dashed #8B795E; — это пунктирная обводка. Можно вместо "2" указать другой размер, а вместо "8B795E" подставить другой цвет. border-radius: 15px; — скругление углов в рамке. box-shadow: 0 0 0 5px #EFDBB8, 3px 2px 7px 4px rgba(10,10,0,.5); — Внимание! В этой строке меняем обязательно только цвет #EFDBB8. Он должен быть идентичен с фоном для записи. Это будет продолжением нашего фона над пунктирной обводкой. text-shadow: 1px 1px 1px #000000; — возвращаемся к шрифту... Это его тень, то есть величина "1" и цвет тени "#000000".
|
||||||
Серия сообщений "***РАМКИ для текста": Часть 1 - Однотонные рамочки для записей
Часть 2 - Рамочка с прокруткой от "Flash Magic".
...
Часть 11 - Рамочки для видео (525х290),(600х370)
Часть 12 - Прозрачная рамочка с прокруткой от "Vi-Natalka"
Часть 13 - Моя рамочка
Часть 14 - Рамочки простые от "woman_by"
Часть 15 - Бордюрные рамочки для текста
...
Часть 33 - Золотые рамки с прокруткой
Часть 34 - Золотые рамки с прокруткой 2
Часть 35 - Рамка с листиком
Метки: формулы |
Учимся делать рамочки |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "рамки":
Часть 1 - Рамка к Пасхе.
Часть 2 - Душевная музыка. Светлана Копылова.
...
Часть 4 - Музыкальные рамки - открытки
Часть 5 - Урок по созданию музыкальной открытки
Часть 6 - Учимся делать рамочки
Часть 7 - Музыкальный альбом Горячий шоколад
Часть 8 - Учимся делать рамки. Урок 2.
...
Часть 10 - Рамки для постов
Часть 11 - Вставить рамку в пост
Часть 12 - Рамка "Светлой пасхи"
Метки: формулы |
Урок по таблицам...полезный))) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Сегодня я расскажу Вам, о таблицах. Много говорят и пишут о них но мало кто понимает для чего они нужны..Мы обычно отмахиваемся от того что нам непонятно...мол Да ладно...Оно мне надо??!! |
Метки: формулы |
Делаем рамочки - фоны |
Это цитата сообщения ZOYA_50 [Прочитать целиком + В свой цитатник или сообщество!]

Читать далее   |
Метки: формулы |
Без заголовка |
Дневник |
Метки: формулы |
Формулы и коды |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
В помощь для удобства и компактности ведения дневников
Это формула кнопок в форме таблички - бродилки. Использовать можно как угодно - ваши фантазии!
|
Метки: формулы |
Простые рамки-обводки |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: формулы |
УЧИМСЯ ДЕЛАТЬ РАМКУ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться делать вот такую простую рамку? Тогда скопируйте из окошка под рамкой формулу рамки и вставьте свои значения.
|
Формула состоит из тегов.
Рассмотрим, что обозначают основные теги.
Читать далее
Как сделать 3-х слойную рамку смотрим ЗДЕСЬ.
Серия сообщений "Делаем рамки":
Часть 1 - ГРАФИЧЕСКИЙ РЕДАКТОР - AMS Photo Framer
Часть 2 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
...
Часть 5 - Рамка в ОДИН слой
Часть 6 - Делаем разрезную рамку в ФШ
Часть 7 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 8 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 9 - ОТВЕТ ОППОНЕНТУ...))
...
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Коды для Мейла и ЛиРу
Часть 47 - Делаем разрезную рамку в ФШ
Метки: формулы |
Мои помощники генераторы для создания рамочек.. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
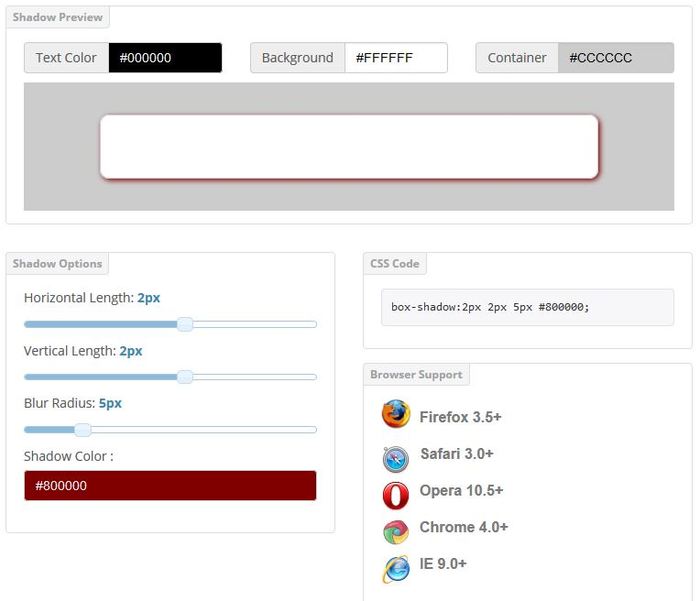
Дорогие мои, по многочисленным просьбам сегодня я хочу вас познакомить с парочкой генераторов, которые я часто использую для создания рамочек. Этот генератор создаёт округлость рамочек, тень для них и тень для текста.Генератор на английском языке, но всё в нём понятно.Кстати,генераторы для тех, кто разбирается в кодах HTML. Ниже я объясню основные шаги.
|

Метки: формулы |
Рамочка. |
Это цитата сообщения Nadin-YA [Прочитать целиком + В свой цитатник или сообщество!]
<font face="Monotype Corsiva" size="+3" color="Red">ВАШ ТЕКСТ</font>
*
Рамочка вокруг текста
<fieldset>ВАШ ТЕКСТ</fieldset>
*
Рамочка вокруг текста (разрыв слева)
<fieldset><legend><img src="КОД КАРТИНКИ"align="absmiddle">ТЕКСТ</legend>
*
Рамочка вокруг текста (разрыв справа) -
<fieldset><legend align="right">ТЕКСТ<img style="КОД КАРТИНКИ"align="absmiddle"></legend>
Метки: формулы |