-Рубрики
- ►Cекреты красоты (28)
- аромамасла (эфирные) (5)
- ►Анимашки (4)
- ►Видео (10)
- ►Вязание (0)
- Гадание (9)
- Гороскоп (8)
- Здоровье (56)
- лечение травами (19)
- Избранное (21)
- Интересно (6)
- К Новому году (21)
- Картины (17)
- Клипарт (41)
- Кнопочки (1)
- Магия, ритуалы (10)
- Мое (8)
- Мои муз.открытки (5)
- Мои открытки ФШ (35)
- Мои рамочки (12)
- Мои рамочки ФШ (38)
- Мои схемы (10)
- Музыка (13)
- Музыкальные открытки (1)
- Настроение (6)
- Оригами (3)
- Праздники (11)
- 8 марта (2)
- Новый год (2)
- Татьянин день (2)
- юбилеи (2)
- Пригодится (4)
- Программы и сайты онлайн (5)
- Психология (10)
- Разделители (2)
- Рамочки для вас (18)
- Рамочки для видео (3)
- Религия (20)
- Рецепты (8)
- Смайлики (4)
- Ссылки (10)
- Схемы (7)
- Тесты (6)
- УРОКИ (75)
- уроки комп. (6)
- уроки Лиру (9)
- уроки по ФШ (14)
- уроки флэш (1)
- уроки-музыка (8)
- уроки-рамочки (20)
- уроки-текст (15)
- Флэшки (14)
- Фоны (9)
- Цветы (4)
- Цитатник (0)
- Цитаты (3)
- Юмор (15)
-Ссылки
-Музыка
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 408624 Комментарии: 2
- Оттепель-Паулина Андреева
- Слушали: 9615 Комментарии: 0
- Елена Ваенга. Шопен.
- Слушали: 10060 Комментарии: 2
- ДиДюля - Фламенко
- Слушали: 100 Комментарии: 3
- Цвет ночного неба среди звезд - Ефрем Амирамов
- Слушали: 97 Комментарии: 6
Серия сообщений "уроки-рамочки":Выбрана рубрика уроки-рамочки.
Часть 1 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 2 - формулы рамочек
Часть 3 - Цветные рамочки для текста
Часть 4 - Простые рамки с заголовком
Часть 5 - Как вставить ПРОКРУТКУ в пост
Часть 6 - Как вставить ПРОКРУТКУ в пост-2
Часть 7 - Простые рамки с фоном
Часть 8 - контейнер для "окошек ЛИру" с любыми кодами
Часть 9 - Лиру. Делаем пост, эпиграф с прокруткой
Часть 10 - Как пользоваться кнопками-переходами Далее
Часть 11 - Делаем таблицу с картинками(ссылками)
Часть 12 - Как сделать таблицу на ЛиРу
Часть 13 - Коды для оформления блога
Часть 14 - Ну очень простые рамки
Часть 15 - Делаем оригинальные рамочки без фонов.
Часть 16 - Обводка для текста
Часть 17 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 18 - Картинки в ряд, формула
Часть 19 - Рамочка с разрывом
Часть 20 - Разделяем текст линиями
Соседние рубрики: уроки-текст(15), уроки-музыка(8), уроки флэш(1), уроки по ФШ(14), уроки Лиру(9), уроки комп.(6)
Другие рубрики в этом дневнике: Юмор(15), Цитаты(3), Цитатник(0), Цветы(4), Фоны(9), Флэшки(14), УРОКИ(75), Тесты(6), Схемы(7), Ссылки(10), Смайлики(4), Рецепты(8), Религия(20), Рамочки для видео(3), Рамочки для вас(18), Разделители(2), Психология(10), Программы и сайты онлайн(5), Пригодится(4), Праздники(11), Оригами(3), Настроение(6), Музыкальные открытки(1), Музыка(13), Мои схемы(10), Мои рамочки ФШ(38), Мои рамочки(12), Мои открытки ФШ(35), Мои муз.открытки(5), Мое(8), Магия, ритуалы(10), Кнопочки(1), Клипарт(41), Картины(17), К Новому году(21), Интересно(6), Избранное(21), Здоровье(56), Гороскоп(8), Гадание(9), ►Вязание(0), ►Видео(10), ►Анимашки(4), ►Cекреты красоты(28)
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Наверно многие ( и я в том числе) сталкивались с тем, что при попытке вставить фотошопную мейловскую рамочку на Ли.Ру., она (рамка) разрывается по высоте.
Чтобы такого не происходило, надо использовать для рамки другой код. Я знаю, по крайней мере, два варианта. Коды изобретены не мной, вот они:
Первый вариант:
Код рамки:
Второй вариант.
Код рамки:
Напоминаю вам, что ШИРИНА всех частей рамки должна быть ОДИНАКОВОЙ!!!
Удачи!
для вас Лариса Гурьянова
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Наверно многие ( и я в том числе) сталкивались с тем, что при попытке вставить фотошопную мейловскую рамочку на Ли.Ру., она (рамка) разрывается по высоте.
Чтобы такого не происходило, надо использовать для рамки другой код. Я знаю, по крайней мере, два варианта. Коды изобретены не мной, вот они:
Напоминаю вам, что ШИРИНА всех частей рамки должна быть ОДИНАКОВОЙ!!!
Удачи!
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 29 - Урок "Рамочка сделанная в Фотошопе"
Часть 30 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 31 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 32 - Как сделать разрезную рамку в ФШ
Часть 33 - Делаем разрезную рамку в ФШ
Часть 34 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 35 - Коды для Мейла и ЛиРу
|
|
формулы рамочек |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
УЧИМСЯ ДЕЛАТЬ РАМКУ В ВОСЕМЬ СЛОЕВ
Рамку в два слоя мы уже научились делать ЗДЕСЬ.
В три слоя - ЗДЕСЬ.
В четыре слоя - ЗДЕСЬ.
В шесть слоев - ЗДЕСЬ.
Чтобы сделать рамку, которую вы видите, - рамку в 8 слоев, вам достаточно скопировать формулу в окошке под рамкой.
Формула состоит из тегов.
Рассмотрим, что обозначают основные теги.
Читать далее
Рамку в два слоя мы уже научились делать ЗДЕСЬ.
В три слоя - ЗДЕСЬ.
В четыре слоя - ЗДЕСЬ.
В шесть слоев - ЗДЕСЬ.
Чтобы сделать рамку, которую вы видите, - рамку в 8 слоев, вам достаточно скопировать формулу в окошке под рамкой.
|
Рассмотрим, что обозначают основные теги.
Читать далее
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 16 - Учимся делать рамку в три слоя
Часть 17 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 18 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 19 - Как вставить ПРОКРУТКУ в пост
Часть 20 - Делаем простую Рамку с двигающимся текстом
...
Часть 33 - Делаем разрезную рамку в ФШ
Часть 34 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 35 - Коды для Мейла и ЛиРу
|
|
Цветные рамочки для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Здесь будет ваш текст
Здесь будет ваш текст
Здесь будет ваш текст
Вы с легкостью можете менять в них цвет. Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 37 - Простая рамка для записи с часиками
Часть 38 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 39 - Цветные рамочки для текста
Часть 40 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 41 - Как сделать разрезную рамку в ФШ
Часть 42 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 43 - Коды для Мейла и ЛиРу
Часть 44 - Делаем разрезную рамку в ФШ
|
|
Простые рамки с заголовком |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В этих рамках можно менять цвет и рамки, и заголовка.

Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 38 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 39 - Цветные рамочки для текста
Часть 40 - Простые рамки с заголовком
Часть 41 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 42 - Как сделать разрезную рамку в ФШ
Часть 43 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 44 - Коды для Мейла и ЛиРу
Часть 45 - Делаем разрезную рамку в ФШ
|
|
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480"-ширина
height="290"-высота
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Чтобы поменять РАЗМЕР ПРОКРУТКИ находим вот такой тег
...position: width:99%;height: 218px...
Меняем цифры под ВЫСОТУ вашей картинки,только немного меньше.
У меня высота картинки 290,а высоту прокрутки я сделала 218.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки
или не была меньше её.
Идём дальше.Где написано URL ФОН
можно поставить фон.Внутрь одинарных кавычек.
Кавычки обязательно оставить иначе код может не загрузиться.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
А можно этот фон и неставить.
В моём случае я не стала добавлять Фон для текста.
Но бывает один неприятный нюанс-когда вы загружаете фон
он вставляется как ссылка и если в коде (где вы поставили фон)
у вас появилось [URL ...в начале и в конце .../URL]
вот такой значёк,в квадратных скобках его просто нужно убрать из начала и в конце.
Смотрите внимательно,чтобы кавычки не удалить.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.SvetlanaT
|
|
Как вставить ПРОКРУТКУ в пост-2 |
Это цитата сообщения M_i_K_a_z_Z_z [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ПРОКРУТКУ в пост
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.

Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height="280".
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю"280"
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Как вставить ПРОКРУТКУ в пост.

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height="280".
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю"280"
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
Серия сообщений "Разное":
Часть 1 - Коды оформления блога
Часть 2 - Как вставить ПРОКРУТКУ в пост
Часть 3 - Делаем баннер
Часть 4 - Ассорти новогодних ссылок
...
Часть 16 - А что дальше? Для рукодельниц (продолжение)
Часть 17 - Кнопочки-переходы для кулинарных постов. ►1◄
Часть 18 - Музыка ветра для сайта
|
|
Простые рамки с фоном |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Что меняем в формуле?

Для кода цвета, как всегда, пользуемся генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 39 - Цветные рамочки для текста
Часть 40 - Простые рамки с заголовком
Часть 41 - Простые рамки с фоном
Часть 42 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 43 - Как сделать разрезную рамку в ФШ
Часть 44 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 45 - Коды для Мейла и ЛиРу
Часть 46 - Делаем разрезную рамку в ФШ
|
|
контейнер для "окошек ЛИру" с любыми кодами |
Это цитата сообщения Art-Di [Прочитать целиком + В свой цитатник или сообщество!]
...так выглядит окошко Лиру с вложенным кодом рамочки:
1...так выглядит пустое окошко ЛИру:
2...это формула известного стандартного окошка ,которое подходит и к ЛИру ,и к майлу:
3. ...вкладываем "окошко ЛИру" в стандартное "окошко"...получаем контейнер с носителем кода на ЛИру:
......
ПРОВЕРКА:
...а теперь вкладываю в контейнер код "окошка ЛИру"...если все сделано верно,то в итоге я это "окошко ЛИру" и должна получить при копировании...
вынула код из контейнера...и вставила в редактор..."окошко ЛИру" получилось...
|
|
Лиру. Делаем пост, эпиграф с прокруткой |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Не ново это для многих, но для кого-то... будет открытием, возможно:)
Бывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
Рамки тут конечно нет, но так понятнее. Вот что получится в результате:
Вот примерно так получится. Это вариант мини, размер всего 100 на 100. Естественно размер вы можете менять как вам удобно.
Код такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">Ваш текст</div>
Соответственно вместо слов "Ваш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно и картинки:) Т.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непонятные" значки) прописать вместо "Ваш текст",- и весь ваш эпиграф будет в этой прокручивающейся рамочке:)
Числа "100"-обозначают размер (ширина и высота) поменяйте их на свое усмотрение. Именно ширину лучше делать не больше 600.
Как-то так.. очень просто. но очень полезно:)
©2010 Legionary
Бывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
Рамки тут конечно нет, но так понятнее. Вот что получится в результате:
Вот примерно так получится. Это вариант мини, размер всего 100 на 100. Естественно размер вы можете менять как вам удобно.
Код такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">Ваш текст</div>
Соответственно вместо слов "Ваш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно и картинки:) Т.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непонятные" значки) прописать вместо "Ваш текст",- и весь ваш эпиграф будет в этой прокручивающейся рамочке:)
Числа "100"-обозначают размер (ширина и высота) поменяйте их на свое усмотрение. Именно ширину лучше делать не больше 600.
Как-то так.. очень просто. но очень полезно:)
©2010 Legionary
|
|
Как пользоваться кнопками-переходами Далее |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
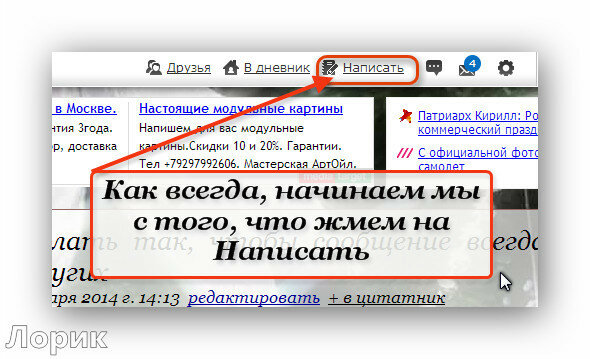
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

|
|
Делаем таблицу с картинками(ссылками) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Специально для
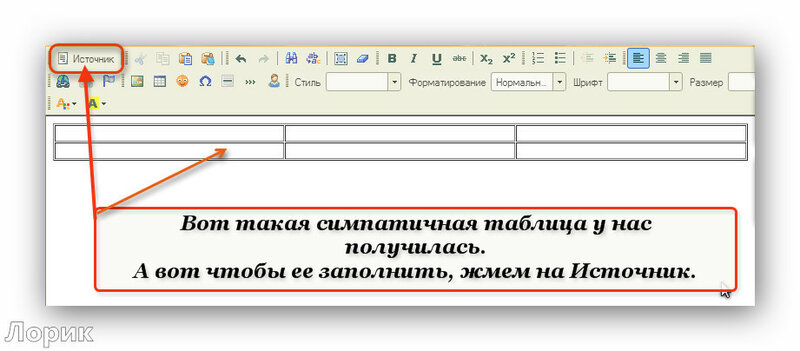
Бродилку по урокам






Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
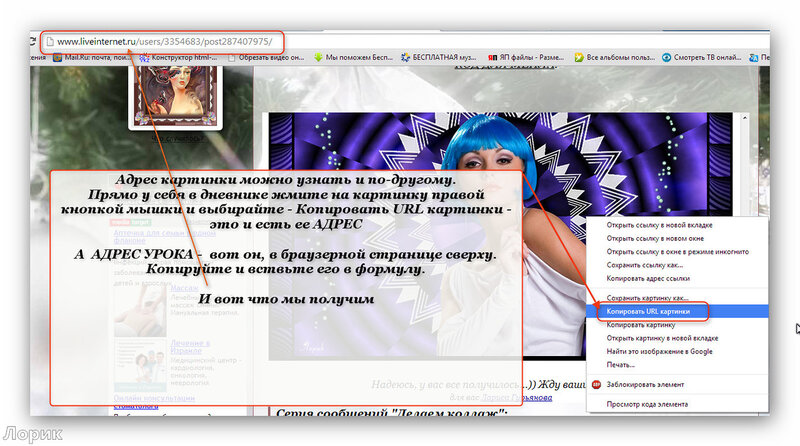
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Урок. Как сделать фон для днева из коллажа
...
Часть 30 - Не надо бояться!!!!
Часть 31 - Как сделать так, чтобы сообщение всегда было впереди других
Часть 32 - Как сделать таблицу на ЛиРу
Часть 33 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 34 - КАК НАЙТИ АНОНИМА
...
Часть 46 - Как легко перенести пост с Мейла на ЛиРу
Часть 47 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 48 - ВОПРОСЫ И ОТВЕТЫ
|
|
Коды для оформления блога |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Ну очень простые рамки |
Это цитата сообщения Vi-Natalka [Прочитать целиком + В свой цитатник или сообщество!]
| Рамочка растягивает в длину и в ширину до нужного Вам размера |
Код рамочки:

|
|
Делаем оригинальные рамочки без фонов. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

|
|
Обводка для текста |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
|
|
Если надо вставить текст в рамку.
Копируем в окошечке код.
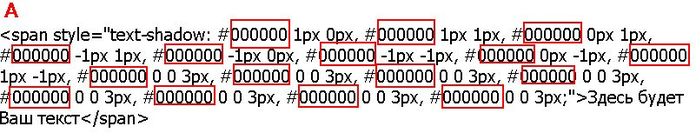
Код будет выглядеть вот так (см. фото А)

Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов "Здесь будет Ваш текст" вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)

В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
|
|
Простые ОБЪЕМНЫЕ рамочки разной формы |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 6 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 7 - Красивые слайд-шоу в ваш дневник
Часть 8 - Простые ОБЪЕМНЫЕ рамочки разной формы
|
|
Картинки в ряд, формула |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Здесь берем код < table border="0" > border="0" рамочки у таблицы не будет видно, меняем на 1 появилась рамочка Еще о таблицах Генератор таблиц Таблица для бродилки |
|
|
Рамочка с разрывом |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Как то уже давненько не встречала рамок, в которых есть рамочка с разрывом. Но тут мне о них напомнила  falconet-n. Благодаря ей и появился этот урок. На фоне показаны несколько примеров таких рамок.
falconet-n. Благодаря ей и появился этот урок. На фоне показаны несколько примеров таких рамок.
Читать далее
| урок провела Егорова Таня |
|
|
Разделяем текст линиями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 35 - Вставляем музыку в дневник из компьютера
Часть 36 - Как расположить текст справа и слева от картинки и т.д
Часть 37 - Разделяем текст линиями
|
|
| Страницы: | [1] |

















