-Музыка
- Пламя - снег кружится.
- Слушали: 387 Комментарии: 14
- Елена Ваенга***Руки Ивы***
- Слушали: 8802 Комментарии: 0
- Александр Малинин. Берега.
- Слушали: 5706 Комментарии: 0
- Белая роза
- Слушали: 662 Комментарии: 0
- Красивая музыка
- Слушали: 558 Комментарии: 6
-Метки
-Рубрики
- Paint,Paint net (25)
- Музыка на Простоплеер (1)
- "Мистика" (6)
- http://4maf.ru/ramochnik.php (2)
- http://pixlr.com/editor/ (4)
- http://www.online-image-editor.com/ (0)
- http://xvatit.com/photoshop/ (1)
- Аватарки (5)
- Анимация (19)
- Аудио-плейер (3)
- Бегущая строка (1)
- Бродилки (11)
- Видио (26)
- Все для дневника (41)
- Все для дома (45)
- Все для творчества (117)
- Вышивка лентами, нитками (11)
- Вязание крючком (3429)
- Безотрывное вязание (27)
- Видио-уроки по вязанию крючком (4)
- Воротнички крючком (49)
- Вяжем обувь,тапочки, носки (125)
- вяжем пинетки - крючком (32)
- Вязаные абажуры, зонтики и др. (19)
- Вязаные шляпки, понамки (30)
- Для детей (56)
- Для женщин (682)
- Для мужчин (2)
- Ирландское кружево,Тунисское вязание (19)
- Кайма крючком (76)
- Квадраты и мотивы (197)
- коврики, сидушки (159)
- Ленточное кружево (21)
- Обвязка края крючком (18)
- перуанское вязание (2)
- Покравало, пледы,,подушки (257)
- Пособие по вязанию (78)
- Прихватки, подставки под горячее (60)
- Разное (100)
- Салфетки и скатерти (632)
- Соединение мотивов в полотно (27)
- Сочетание ткани и вязания крючком (23)
- Сумки, клатчи, кошельки- крючком (40)
- Узоры по вязанию крючком (263)
- Филейное вязание (129)
- Цветы - крючком (79)
- Шали и накидки - крючком (24)
- шапки,береты, шарфы, палантины и варежки (60)
- Шторы, зановесочки -крючком (15)
- Вязание спицами (2649)
- Воротнички спицами (17)
- Вяжем обувь,тапочки, носки (132)
- вяжем пинетки - спицами (80)
- Для детей (103)
- Для женщин (1069)
- Для мужчин (20)
- Кайма спицами (8)
- Квадраты и мотивы (6)
- коврики, сидушки (5)
- Обвязка края спицами (10)
- Пледы и покрывала,подушки (44)
- Пособие по вязанию (285)
- Салфетки и скатерти (25)
- Узоры по вязанию спицами (430)
- шапки,береты, снуды, шарфы,накидки, шали , перчатк (235)
- Вязаные поделки для дома (136)
- ГЕНЕРАТОРЫ (33)
- Генератор рифм Онлайн (2)
- Генератор создания анимации (4)
- Генераторы цвета, фонов (2)
- Генераторы разные и печатей (5)
- Генераторы текста (11)
- Генераторы фотографий (9)
- Гимнастика лечебная (47)
- Гороскоп (24)
- Декор для творчества (8)
- Дизайн для дома (79)
- Интерьеры. Кухни (1)
- Интерьеры. Спальни (2)
- Дизайн для садового участка (51)
- ДРУГИЕ ПРОГРАММЫ ДЛЯ ДИЗАЙНА (1)
- Живопись (8)
- Животные (14)
- Журналы по вязанию и другие (60)
- Заговоры (8)
- Заготовки на зиму - желе - варенье (72)
- Заготовки на зиму - консервирование (270)
- Заготовки на зиму - соления, маринады (133)
- Здоровье (1513)
- Лечим Гипертонию (19)
- Лечим почки (28)
- Заболевания разные (430)
- Лечим Варикоз (18)
- Лечим щитовидку (22)
- Интересно (76)
- Информеры (6)
- Картинки (13)
- Керчь - мой город (4)
- Кинофильмы (92)
- Клипарт (236)
- Новый год (12)
- Кнопочка для блога (3)
- Коллаж (57)
- КОМНАТНЫЕ ЦВЕТЫ, РАСТЕНИЯ (39)
- Комнатные расстения (11)
- рассада, саженцы, удобрения (22)
- Удобрения для комн. цветов (1)
- Цветы на подоконнике (4)
- Компьютер (38)
- Красота и здоровье (365)
- Кулинария (1243)
- Рецепты из молочных продуктов (37)
- Блюда из лаваша (38)
- Вторые блюда (166)
- Готовим на скорую руку (6)
- Десерт (69)
- Домашняя колбаса, рулет... (78)
- Запеканка , пицца (61)
- Изделия из теста(на сковороде) (233)
- Каши разные (30)
- Кремы для тортов и десерта (10)
- Мясные закуски (53)
- Напитки разные (40)
- Овощные блюда и закуски (92)
- Пасхольная выпечка (23)
- Первые блюда (43)
- Различные виды теста (40)
- Рецепты блюд в мультиварке (10)
- Рецепты постных блюд (19)
- Соусы,приправы, майонез (38)
- Торт без выпечки (38)
- Кулинария - закуски (252)
- Кулинария - салаты (203)
- Кулинария - торты, печенье (329)
- Кулинария(Выпечка) (634)
- Кулинария- блюда из рыбы (73)
- Лекартвенные растения (37)
- Личное (8)
- Магазины для покупки (3)
- Магия (5)
- Маски для ФШ (7)
- Мои коллажи (181)
- Мои коллажи по урокам (12)
- Мои работы (17)
- Мои стихи (62)
- Мои стихи в работах друзей (2)
- Мой компьютер (53)
- Молитвы (65)
- Моя муз.открытка (143)
- Моя открыточка (5)
- Моя рамочка (145)
- Мудрость,высказывания,цитаты (105)
- Музыка (125)
- Музыкальная открытка (47)
- Музыкальная флешка (4)
- Музыкальный калейдоскоп/ шансон (10)
- Надписи (4)
- Народные методы лечения (695)
- Народные приметы (9)
- Открытки ФШ (8)
- Открытки к праздникам (12)
- Планета Земля (72)
- Крым... (5)
- Плетение из газетных трубочек (9)
- Поделки - своими руками (154)
- Поделки из пластиковых бутылок (17)
- Поздравления с Днем рождения (19)
- Полезное (75)
- Полезности для компьютера (4)
- Полезные советы (183)
- Полезные советы для сада и огорода (485)
- Полезные советы для чистоты в доме (70)
- Полезные советы по вязанию (89)
- Полезные советы по кулинарии (66)
- Полезные советы- как чистить одежду (14)
- Праздники и религия (21)
- Приметы.. (9)
- Притчи (32)
- Природа (17)
- Прически (11)
- Программы для компьютера (28)
- Психология и мы (79)
- Разделители и фоны (20)
- Рамочки (316)
- Рамочки для фото (4)
- Рамочки кулинарные (7)
- Рамочки по рукоделию (3)
- Религия (41)
- Ремонт и переделка мебели своими руками (50)
- Рукоделие своими руками (20)
- Рукодельная красота (9)
- Сад и огород (389)
- Выращиваем овощи (51)
- Выращиваем черенки кустарников (4)
- Выращивание рассады (22)
- Календарь огородника (3)
- Обустройство сада и огорода (7)
- САЙТЫ (65)
- Сайты по вязанию (15)
- Скрап- наборы (15)
- Слайд-шоу (11)
- Ссылки полезные (21)
- Стихи (789)
- Стихи Евгении Шерман (8)
- Схемки для дневника (25)
- Таблица безопасных цветов (1)
- Творчество (5)
- Тесты (109)
- Украшение праздничного стола (43)
- Умные мысли и афоризмы (41)
- Урок - Делаем кнопки (2)
- Урок - как разделить клипарт (2)
- Урок - создаем видиоролик (5)
- Урок Gimp. (15)
- УРОК ПО Li.Ru (77)
- Уроки - муз.открытка (14)
- Уроки - плеер (27)
- Уроки в Paint net (21)
- Уроки от Lyubov0848 (2)
- Уроки от Любаши К. (10)
- Уроки по Photoscape (2)
- Уроки по Оформлению дневника (47)
- Уроки по рамочкам (24)
- уроки по схемкам (1)
- Уроки по флешкам (6)
- Уроки по Эдитор (52)
- Уроки по Эдитор от Виктории (84)
- Уроки по Эдитор от Ирины (24)
- Уроки по Эдитор От Натальи не Ангел (14)
- Уроки по «Excel» (2)
- Уроки фотошоп (60)
- Уроки-анимация ФШ (7)
- Флеш - материал (10)
- Флеш-плееры, кнопочки (5)
- Флешки (27)
- Фоны (76)
- Фоны для коллажей (8)
- Формулы (28)
- Фото (15)
- Фоторедактор онлайн (23)
- Фотошоп (23)
- Фрукты, ягоды, грибы (10)
- Хозяйка - все для дома (82)
- Храмы ,Соборы,Монастыри (8)
- Цветы в палисаднике (104)
- Цветы на подоконнике (111)
- Шитье (146)
- Шпаргалки - подсказки (14)
- Энциклопедия. (1)
- Юмор (110)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 16773
Комментариев: 9660
Написано: 39840
Другие рубрики в этом дневнике: Юмор(110), Энциклопедия. (1), Шпаргалки - подсказки(14), Шитье(146), Цветы на подоконнике(111), Цветы в палисаднике(104), Храмы ,Соборы,Монастыри(8), Хозяйка - все для дома(82), Фрукты, ягоды, грибы(10), Фотошоп(23), Фоторедактор онлайн(23), Фото(15), Формулы(28), Фоны для коллажей(8), Фоны(76), Флешки(27), Флеш-плееры, кнопочки(5), Флеш - материал(10), Уроки-анимация ФШ(7), Уроки фотошоп(60), Уроки по «Excel»(2), Уроки по Эдитор От Натальи не Ангел(14), Уроки по Эдитор от Ирины(24), Уроки по Эдитор от Виктории(84), Уроки по Эдитор(52), Уроки по флешкам (6), уроки по схемкам(1), Уроки по рамочкам(24), Уроки по Оформлению дневника(47), Уроки по Photoscape(2), Уроки от Любаши К.(10), Уроки от Lyubov0848(2), Уроки в Paint net (21), Уроки - плеер(27), Уроки - муз.открытка(14), Урок Gimp. (15), Урок - создаем видиоролик(5), Урок - как разделить клипарт(2), Урок - Делаем кнопки(2), Умные мысли и афоризмы(41), Украшение праздничного стола(43), Тесты(109), Творчество(5), Таблица безопасных цветов(1), Схемки для дневника(25), Стихи(789), Ссылки полезные(21), Слайд-шоу(11), Скрап- наборы(15), Сайты по вязанию(15), САЙТЫ(65), Сад и огород(389), Рукодельная красота(9), Рукоделие своими руками(20), Ремонт и переделка мебели своими руками(50), Религия(41), Рамочки по рукоделию(3), Рамочки кулинарные(7), Рамочки для фото(4), Рамочки(316), Разделители и фоны(20), Психология и мы(79), Программы для компьютера(28), Прически(11), Притчи(32), Приметы..(9), Праздники и религия(21), Полезные советы- как чистить одежду(14), Полезные советы по кулинарии(66), Полезные советы по вязанию(89), Полезные советы для чистоты в доме(70), Полезные советы для сада и огорода(485), Полезные советы(183), Полезности для компьютера(4), Полезное(75), Поздравления с Днем рождения(19), Поделки из пластиковых бутылок(17), Поделки - своими руками(154), Плетение из газетных трубочек(9), Планета Земля (72), Открытки к праздникам(12), Открытки ФШ(8), Народные приметы(9), Народные методы лечения(695), Надписи(4), Музыкальный калейдоскоп/ шансон(10), Музыкальная флешка(4), Музыкальная открытка(47), Музыка(125), Мудрость,высказывания,цитаты(105), Моя рамочка(145), Моя открыточка(5), Моя муз.открытка(143), Молитвы(65), Мой компьютер(53), Мои стихи в работах друзей(2), Мои стихи(62), Мои работы(17), Мои коллажи по урокам(12), Мои коллажи(181), Маски для ФШ(7), Магия(5), Магазины для покупки(3), Личное(8), Лекартвенные растения(37), Кулинария- блюда из рыбы(73), Кулинария(Выпечка)(634), Кулинария - торты, печенье(329), Кулинария - салаты(203), Кулинария - закуски(252), Кулинария(1243), Красота и здоровье(365), Компьютер(38), КОМНАТНЫЕ ЦВЕТЫ, РАСТЕНИЯ(39), Коллаж(57), Кнопочка для блога(3), Клипарт(236), Кинофильмы(92), Керчь - мой город(4), Картинки(13), Информеры(6), Интересно(76), Здоровье(1513), Заготовки на зиму - соления, маринады(133), Заготовки на зиму - консервирование(270), Заготовки на зиму - желе - варенье(72), Заговоры(8), Журналы по вязанию и другие(60), Животные(14), Живопись(8), ДРУГИЕ ПРОГРАММЫ ДЛЯ ДИЗАЙНА(1), Дизайн для садового участка(51), Дизайн для дома(79), Декор для творчества(8), Гороскоп(24), Гимнастика лечебная(47), ГЕНЕРАТОРЫ(33), Вязаные поделки для дома(136), Вязание спицами(2649), Вязание крючком(3429), Вышивка лентами, нитками(11), Все для творчества(117), Все для дома(45), Все для дневника(41), Видио(26), Бродилки(11), Бегущая строка(1), Аудио-плейер(3), Анимация(19), Аватарки(5), http://xvatit.com/photoshop/(1), http://www.online-image-editor.com/(0), http://pixlr.com/editor/(4), http://4maf.ru/ramochnik.php(2), "Мистика"(6), Музыка на Простоплеер(1), Paint,Paint net(25)
КАК НАДПИСЬ СДЕЛАТЬ ССЫЛКОЙ КОТОРАЯ ВЕДЕТ НА ДРУГОЙ САЙТ. |
Это цитата сообщения Luba_G [Прочитать целиком + В свой цитатник или сообщество!]
Увидела у пользователя Li.ru ссылка вставлена в надпись и решила сделать урок, кто научился вставлять ссылку в картинку ,то для него это будет сделать легко. Как надпись сделать ссылкой которая ведет на другой сайт. Идем в расширенный редактор нажимаем кнопку редактировать открывается окно пишем текст НАЖМИТЕ НА МЕНЯ
Выделяем текст синим цветом [проводим по тексту мышкой от начала до конца] текст выделяется синим цветом, нажимаем на кнопку вставить редактировать ссылку, открывается окно ,туда вставляем ссылку, нажимаем ок
.

интересно узнать результат, что у вас получилось,напишите в комментариях.А в комментарий копируем и вставляем формулу надписи или картинки ссылки ![]()
НАЖМИТЕ НА МЕНЯ
|
Двигаем текст или картинку в дневнике |
Это цитата сообщения Voldemar_1949 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Двигаем текст или картинку в дневнике |
Для слепых котят и опытных блогеров. Полный справочник по ЛиРу |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Особенно трудно новичкам, они тыкаются во все углы, как слепые котята в поисках мамки, и не знают, что многие ответы совсем рядом.
Читать далее

Думаю, что такой справочник полезен не только слепым котятам, но и опытным блогерам. Пусть будет под рукой.
________________________________________
Полезный фильм BBC Похудеть без голодания bbc Часть 5
Beauty. Красивые ягодицы за восемь минут. Плоский живот за семь минут. Видео-тренировка
Комплекс упражнений. Качаем пресс. Красивый плоский живот.
Секреты красоты: красивый живот после родов.
Тренировка: упражнения для увеличения груди. Подними грудь! Видео-тренировка
Beauty. Семь секретов молодости и красивой кожи
Самый популярный рецепт: Сырные лепёшки за пять минут
Квас Самый простой и практичный способ приготовления кваса ! ! ! Квас петровский, хлебный, солодовый, русский, украинский, домашний, атомный.
Рецепт Таджикский плов… в стихах
Если интересно, становись постоянным читателем. Я буду очень рад!
Полный справочник по ЛиРу для слепых котят и не только

Метки: уроки |
Как пользоваться кнопками-переходами "Далее" |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

Метки: кнопочки |
Всё про картинки. Часть 4. Картинки в ряд и столбик. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 8 - Всё про картинки. Часть 2
Часть 9 - Всё про картинки. Часть 3.
Часть 10 - Всё про картинки. Часть 4. Картинки в ряд и столбик.
Метки: урок по постам |
ИНСТРУКЦИЯ "КАК СДЕЛАТЬ РАМКУ в РАМОЧНИКЕ" |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
...если Вы еще не знаете ? КАК СДЕЛАТЬ рамочку в "РАМОЧНИКЕ" ? ...с помощью Рамочника можно создавать необычные рамочки для оформления постов в блогах или дневничках , задавая цветной фон или фон в виде картинок (в том числе и блестящих). Рамочник выдает полностью готовый HTML-код, который затем нужно всего лишь вставить в HTML редактор и красиво оформленная запись в рамке украсит Ваш блог или дневник. ...кроме того ,на сайте имеется галерея рамочек, где Вы можете посмотреть и выбрать понравившиеся Вам рамочки или добавить туда свою. Читать далее  |
Серия сообщений "4.РАМОЧНИК":
Часть 1 - рамочка "павлин"
Часть 2 - рамочка...то счастливая и нежная...
...
Часть 28 - эталон рамки 2-е в одной прозрачные фоны (Рамочник)
Часть 29 - Получаем код плеера с помощью Рамочника
Часть 30 - ИНСТРУКЦИЯ "КАК СДЕЛАТЬ РАМКУ в РАМОЧНИКЕ"
Часть 31 - РАМОЧНИК с кодам на майл
Метки: Уроки по Ли.ру |
Без заголовка |
Дневник |
Метки: Учебник Li.Ru. Учебник по Li.Ru. |
Как сделать окошко для кодов? |
Это цитата сообщения Selena-13-amazonka [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать окошко для кодов?
Метки: уроки по ли.ру |
Двигающийся текст |
Это цитата сообщения Татьяна_Н-ва [Прочитать целиком + В свой цитатник или сообщество!]
| Выдержка из HTMLшпаргалки 1. Вот так! 2. или так Читать далее |
Метки: уроки(бегущий текст) |
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Метки: уроки(бегущий текст) |
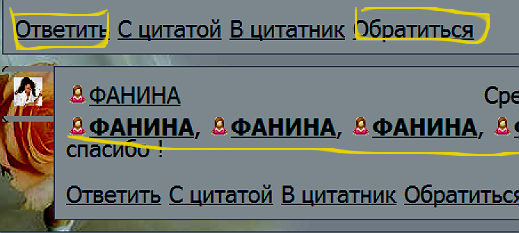
Как ответить на все комментарии одновременно |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки по Ли.ру |
Делаем Таблицу с Картинками(ссылками) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Делаем Таблицу |
Как сделать свой баннер из картинки? |
Это цитата сообщения ЖУРАВУШКА5 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Как сделать баннер и |
Всё про Курсор |
Это цитата сообщения fanta_girro [Прочитать целиком + В свой цитатник или сообщество!]
Знаю, что многие уже умеют вставлять курсоры!!! Для облегчения вставки и предлагаю вам целый список уже готовых кодов!!! А это общий код для тех, кто не знает:
<font style="cursor:url('URL адрес курсора формата cur или ani')">ВАШ ТЕКСТ</font>
Ниже вы увидите примеры кодов курсоров, изображенных на картинках!!!
К сожалению в окошке я не смогу показать код полностью, вам необходимо будет добавить двойные кавычки ", я их отметила в примере кода!!!
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
P.S.: Курсоры работают только в Internet Explorer и видны только на тексте!!! А если пост с таблицей, то на всей таблице!!!
Новые добавления курсоров!!!!!!
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
|
Метки: Всё про Курсор |
Коды( Формулы) для оформления блога |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Коды( Формулы) |
Делаем ссылку на свой дневник Урок От Светланы |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: делаем ссылку на свой дневник |
Лиру. Делаем пост, эпиграф с прокруткой |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Не ново это для многих, но для кого-то... будет открытием, возможно:)
Бывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
Рамки тут конечно нет, но так понятнее. Вот что получится в результате:
Вот примерно так получится. Это вариант мини, размер всего 100 на 100. Естественно размер вы можете менять как вам удобно.
Код такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">Ваш текст</div>
Соответственно вместо слов "Ваш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно и картинки:) Т.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непонятные" значки) прописать вместо "Ваш текст",- и весь ваш эпиграф будет в этой прокручивающейся рамочке:)
Числа "100"-обозначают размер (ширина и высота) поменяйте их на свое усмотрение. Именно ширину лучше делать не больше 600.
Как-то так.. очень просто. но очень полезно:)
©2010 Legionary
Метки: Урок - прокрутка |
Разные стили Прокрутки для поста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

По просьбам моих ПЧёлок немного про прокрутки.
Существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки. Не обязательно использовать одновременно все атрибуты. Стили Прокрутки бывают разные, с цветом и просто обычные серенькие.
Ещё раз из чего она состоит.
1.scrollbar-face-color-это цвет передней стороны панели прокрутки
2.scrollbar-arrow-color-это цвет треугольника на верхнем и нижнем квадратах.
3.scrollbar-3dlight-color-это цвет отсвета.
4.scrollbar-highlight-color-это цвет верхней и левой граней панели прокрутки.
5.scrollbar-shadow-color-это цвет нижней и правой граней панели прокрутки.
6.scrollbar-darkshadow-color-это нижний отсвет прокрутки.
7.scrollbar-track-color-это цвет полосы, по которой "ходит" панель прокрутки.
8. #FFFFFF ;#A21F0E-это коды цвета, которые можно менять.
ЗДЕСЬ далее...SvetlanaT
Метки: урок- прокрутка текста |
Уроки для новичков Ли.ру. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
В помощь новичкам сервиса дневников я взяла на себя смелость написать несколько уроков, которые стали следствием многочисленных писем с просьбой помочь в каких- то вопросах .Новичку трудно сразу освоиться и найти ответы на технические вопросы по управлению дневником. Поэтому, я объединила все свои уроки в рамочке, чтобы их легко можно было найти .
Всего 25 уроков, но...продолжение следует!!! Удачи в освоении дневника!
|
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Для самых начинающих лирушников.
...
Часть 34 - Для тех, кто еще не знает! Глюки или новшество? Как вернуть схему в дневнике?
Часть 35 - Пост о том, как я создаю кулинарную открытку с рецептом в черновике дневника
Часть 36 - Уроки для новичков Лиру.
Метки: уроки по ли.ру |
Делаем красивую кликабильную надпись |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем красивую кликабельну надписьМожно сделать так,а здесь Первый урок с помощью Радикала Заходим на сайт 1.Выбираем шрифт,размер текста, цвет  2.Получаем код и копируем  3.Меняем адрес сайта на свой  4.Получаем красивую кликабельную надпись  Здесь же можно писать глиттером , а далее как описано выше. Получаем:  |
Метки: делаем кликабильную подпись. |