-Рубрики
- нейросеть (67)
- цифровое искусство (50)
- Обработка фото (15)
- Мои эпиграфы (12)
- Великолепный ВЕК (8)
- синематография (7)
- ВИДЕО (7)
- шоу программы (7)
- мои поделки (6)
- бродилки (3)
- генератор надписей (3)
- фотохостинг (1)
- генератор фонов (1)
- генератор рамок (0)
- (0)
- кулинария (661)
- кулинарные хитрости (195)
- постные блюда (11)
- мудрые мысли (145)
- ProShow Producer (31)
- аватарки (14)
- анимация (35)
- АРТ дизайн (1)
- аудиокниги (33)
- банер (1)
- Благодарики..комментики... (122)
- бродилка по сайтам (11)
- Видеошкатулка (49)
- Виноделие (11)
- Винтаж (41)
- времена года (111)
- все для блога (78)
- все для ФШ (112)
- фоны...картинки (9)
- кисти (7)
- маски (19)
- гадание (5)
- генератор рамок (11)
- для часов (1)
- гороскоп (5)
- дача (50)
- ДЕТСКОЕ (71)
- Вязание младенцу (8)
- Дизайн и интерьер (16)
- Достопримечательности (94)
- живопись (1019)
- исскуство (118)
- Животный мир (115)
- Заготовки на зиму (40)
- засолка рыбы (2)
- здоровье (202)
- игры (15)
- Календарь (183)
- праздники сегодня (178)
- каталоги (1)
- Кинофильмы (42)
- клипарт (512)
- кнопочки -переходы (31)
- коллаж (1596)
- коллажи в Корел (6)
- коллаж работы друзей (3)
- КОСТЮМЫ (2)
- красота (45)
- Личное (89)
- Любимые актеры (26)
- Магия (29)
- украшения (2)
- Мама (2)
- МОДА (41)
- мои награды (5)
- МОИ РАМОЧКИ ФОТОШОП (38)
- Мой компьютер (39)
- МОЛИТВА (46)
- Моя художественная мастерская (15)
- музыкальная шкатулка (138)
- Плееры (5)
- урок (1)
- надписи (56)
- народные приметы (10)
- натюрморт (125)
- Наш мир ...фауна (5)
- обои на рабочий стол (28)
- Открытки (71)
- ПАЛИТРА ДЛЯ ДИЗАЙНА (18)
- печаль.... (69)
- память (46)
- личное (46)
- плейкаст (13)
- подарки (44)
- полезные советы (63)
- поэзия (1763)
- мои стихи (2)
- православие (200)
- праздники (279)
- Презентации (0)
- приветствие (52)
- пожелания друзьям (38)
- притчи (59)
- программа для схем (1)
- программы (87)
- Фотошоп (5)
- проза (28)
- Психология (15)
- Настроение (3)
- РАЗВЛЕКАЛОЧКИ (7)
- разделители для текста (22)
- рамочки (402)
- для текста (231)
- рамочки для фото (1)
- рамочки для видео (8)
- редакторы (11)
- РЕЛАКС (6)
- рукоделие (454)
- мандала (6)
- уроки бисер (3)
- выкройки (27)
- сайты (49)
- схемы (32)
- Счастье (16)
- театральная жизнь (5)
- тесты (171)
- Тильдомания (27)
- урок Corel (31)
- фильтры КОРЕЛ (1)
- урок для майла (5)
- уроки ФШ (464)
- видеоуроки (51)
- Эдитор (12)
- Фильтры для ФШ (28)
- Установка фильров (21)
- Фильтры...плагины... (8)
- флеш- эффекты (66)
- нейросеть (11)
- Флеш-Эпиграф (6)
- Флористика (5)
- фоны (134)
- формулы рамочек (41)
- фотографии (420)
- МОИ ФОТО (65)
- Фотоманипуляция (55)
- фракталы (20)
- футажи (11)
- цветочное царство (125)
- шрифт (7)
- эзотерика (11)
- Это нужно знать (22)
- Эпоха (9)
- юмор (33)
-Музыка
- НОВАЯ ПЕСНЯ - Ожерелье из упавших звезд - муз. и исп. - Борис Леви, стихи - Петра Давыдова
- Слушали: 34112 Комментарии: 4
- Одинокая Волчица
- Слушали: 2619 Комментарии: 0
- Ф. Шопен - Хрустальная грусть
- Слушали: 1017 Комментарии: 0
- Е.Ваенга и А.Малинин -Две души
- Слушали: 12141 Комментарии: 0
- ДАЛИДА Salma Ya Salama
- Слушали: 1281 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 11378
Комментариев: 7270
Написано: 28694
Вложенные рубрики: ЖЖ(0)
Другие рубрики в этом дневнике: юмор(33), Это нужно знать(22), эзотерика(11), шрифт(7), шоу программы(7), цветочное царство(125), фракталы(20), фотохостинг(1), Фотоманипуляция (55), фотографии(420), формулы рамочек(41), фоны(134), Флористика(5), Флеш-Эпиграф(6), флеш- эффекты(66), Фильтры...плагины...(8), Фильтры для ФШ(28), уроки ФШ(464), урок для майла(5), урок Corel (31), Тильдомания(27), тесты(171), театральная жизнь(5), Счастье(16), схемы(32), синематография(7), сайты(49), рукоделие(454), РЕЛАКС(6), редакторы(11), рамочки для видео(8), рамочки(402), разделители для текста(22), РАЗВЛЕКАЛОЧКИ(7), Психология(15), проза(28), программы(87), программа для схем(1), притчи(59), приветствие(52), Презентации(0), праздники(279), православие(200), поэзия(1763), полезные советы(63), подарки(44), плейкаст(13), печаль....(69), ПАЛИТРА ДЛЯ ДИЗАЙНА(18), Открытки(71), Обработка фото(15), обои на рабочий стол(28), нейросеть(67), Наш мир ...фауна(5), натюрморт(125), народные приметы(10), надписи(56), музыкальная шкатулка(138), Моя художественная мастерская(15), МОЛИТВА(46), Мой компьютер(39), Мои эпиграфы(12), МОИ РАМОЧКИ ФОТОШОП(38), мои поделки(6), мои награды(5), МОДА(41), Мама(2), Магия(29), Любимые актеры(26), Личное(89), красота(45), КОСТЮМЫ(2), коллаж (1596), кнопочки -переходы(31), клипарт(512), Кинофильмы(42), каталоги(1), Календарь(183), игры(15), здоровье(202), засолка рыбы(2), Заготовки на зиму(40), Животный мир(115), живопись(1019), Достопримечательности(94), Дизайн и интерьер(16), ДЕТСКОЕ(71), дача(50), гороскоп(5), генератор фонов(1), генератор рамок(0), генератор рамок(11), генератор надписей(3), гадание(5), все для ФШ(112), времена года(111), Винтаж(41), Виноделие(11), Видеошкатулка(49), ВИДЕО(7), Великолепный ВЕК(8), бродилки (3), бродилка по сайтам(11), Благодарики..комментики...(122), банер(1), аудиокниги(33), АРТ дизайн(1), анимация(35), аватарки(14), ProShow Producer (31), мудрые мысли(145), кулинария(661), (0)
Муз. флеш эпиграфы от Beauti-Flash |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: флеш эпиграфы |
Приветствия для дневников с котиком от Beauti_Flash |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: приветствиядля дневников |
Плеер для музыки с ЮТУБ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Плеер можно сделать разного цвета, достаточно воспользоваться вот этой
ТАБЛИЦЕЙ ЦВЕТОВ
Код этого плеера таков:

КОД МУЗЫКИ на http://www.youtube.com/ узнаем следующим образом:

Таким образом, можно вставить любую музыку с ЮТУБа. Удачи!!!
для вас Лариса Гурьянова
Метки: формула для плеера |
Cкачать музыку с одноклассников |
Это цитата сообщения justvitek [Прочитать целиком + В свой цитатник или сообщество!]
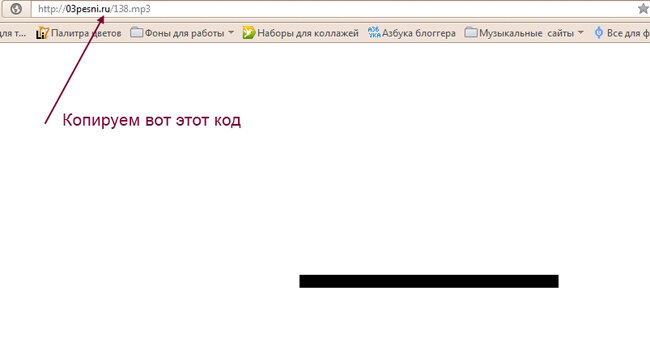
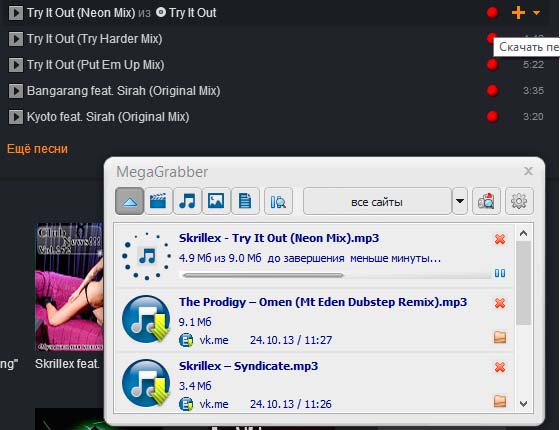
Сейчас на много удобней качать, смотреть, слушать музыку или видео в одноклассниках, а не на торренте, ютубе или еще где - то. Здесь большой объем информации, как аудио, так и видео, все можно найти, постоянно обновляется, выкладывают все новое и новое. У своих друзей, приятелей можно многое найти.
Тут есть все! В торрентах есть не все, в ютубе есть все, но не так просто найти.
В одноклассниках это и удобно и интересней.
Слушаешь и качаешь музыку, видео, еще и общаешься, обмениваешься с другими. Весело, живо все как - то.
На сайте megagrabber.ru можно скачать музыку с одноклассников легко и быстро!
На сайте megagrabber.ru очень удобно качать музыку и видео, более подробно вы сможете тут узнать сами, есть и интересные возможности!

Метки: уроки все для блога |
Как и где найти ВСЕ свои метки в блогах, сохраненных на майле |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  Записи стали доступны, но как разобрать их по МЕТКАМ, по которым они были разобраны в блогах, и где эти метки найти.  |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 13 - Этот пост для тех, кто еще не смог сохранить свой блог!
Часть 14 - Этот пост для тех, кто имел СВОЙ БЛОГ на майле
Часть 15 - Как и где найти ВСЕ свои метки в блогах, сохраненных на майле
Метки: урок для Майла |
Картинки флеш,информеры для оформления дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для блога оформление картинки |
ПРОЧИТАТЬ ВСЕМ!!!! |
Это цитата сообщения PASSIONANTE_TANYA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для блога оформление |
Как быстро найти рабочий материал для рамочек |
Это цитата сообщения Фрида_Серденко [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки все для блога |
Урок Использование уголков для украшения рамочек.... |
Это цитата сообщения Фрида_Серденко [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фш |
Шрифт для блога |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
|
образец шрифта Arial
|
образец шрифта Arial Narrow
|
|
образец шрифта Arial Black
|
образец шрифта Comic Sans MS
|
|
образец шрифта Garamond
|
образец шрифта System
|
|
образец шрифта Courier New
|
образец шрифта Georgia
|
|
образец шрифта Lucida Grande
|
образец шрифта Times New Roman
|
|
образец шрифта Trebuchet
|
образец шрифта Tahoma
|
|
образец шрифта Verdana
|
образец шрифта Wingdings
|
|
образец шрифта Monotype Corsiva
|
Метки: все для блога шрифт |
Как встроить музыку с Яндекс.Музыки? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно
Ранее на эту тему:
Как вставить музыку с сайта «prostopleer.com»?
Как разместить на ЛиРу видео с другого сайта?
LI 5.09.15
Метки: музыка |
Самые простые способы вставки музыкального плеера в сообщение |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

Первый и самый простой способ.
Создаем новую запись в редакторе. В тело сообщения ставим любое слово,набор любых букв или даже точку, главное, чтобы оно не было пустым. Затем, кнопкой ВЫБРАТЬ ФАЙЛ загружаем аудио файл из компьютера. Ждем, пока файл загрузится и......в предпросмотр или в черновик. Далее Вы можете добавить картинки или текст с помощью редактирования и смело публиковать в дневник. В этом способе загрузки файл будет принимать только то положение, которое указано в редакторе по умолчанию(сверху, слева, справа от текста).Поэтому, чтобы вставить плеер в середине или вверху поста нужно сначала его загрузить в черновик, а затем редактированием оформлять сообщение на свой вкус. Должно получиться вот так!
Метки: Все для блога. |
Кладезь для всех начинающих.. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: все для блога |
Поговорим с вами об эпиграфе+урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Речь сейчас пойдет о ваших эпиграфах. И пишу я сейчас то ли просьбу, то ли совет, не знаю. И попробую объяснить, причем тут эпиграф. Друзья мои, некоторые из вас обижаются на меня, что я не захожу в ваши дневнички. Я хочу зайти, но...не могу. Мало того, я даже не могу поздравить многих с Днем рождения. И всему виной ваши эпиграфы, загруженные по самое некуда флешками, видео...Мой ноут отказывается работать, зависает наглухо. И так каждый день. Уходит уйма времени, чтобы система заработала. А этого времени нам с вами ох как не хватает. Флешки есть очень тяжелые, долго грузятся при открытии ваших страниц. Смотришь, а там их и две и три. Да еще и плеер с музыкой, и ролик. А текста нет совсем. И стараются напихать туда в основном начинающие пользователи. Оно и понятно, столько красоты и все хочется взять и поставить. Чтобы все видели и думают они, вот увидят какой у меня красивый эпиграф и сразу читатели потянутся. Не потянутся, однозначно. А ведь эпиграф считается визитной карточкой вашего дневника, блога. Повторюсь, ведь когда в ваш дневник заходят новые читатели, они первым делом видят ваш эпиграф. И там по идее должна стоять краткая информация о вас, кто вы, что вы...и конечно же приглашение. И всё! А у вас и автомобили по эпиграфу туда сюда снуют и часики огромных размеров и флеш приветствие. А зашел человек познакомиться с вашим блогом, а у него трафик не безлимитный и все...приехали. Он к вам больше уже не придет. У кого безлимитный, тоже не придет. Потому что НЕВОЗМОЖНО ЗАЙТИ, полночи просидишь, и вспомнишь всю родню, плохую и хорошую..Если уж так хочется поставить флешку в эпиграф, ставьте..Есть легкие по весу. Но зачем ставить видеоролики, ведь это же не пост, это просто эпиграф. В общем, я объяснила причину, по которой я не захожу к многим из вас. Только ленту просматриваю, а дневник не могу. Уж извините.
Но могу показать, как можно украсить эпиграф и чтобы он был доступным для всех. Урок больше для новичков, которые не умеют пользоваться фотошопом, и другими программами, которых сейчас много. Опытные сами наверное знают, как это делается. Итак:
Я взяла для первого примера вот эти елочки, зима в разгаре, Новый год только наступил.
Они расположены с двух сторон, слева и справа, видите? Между ними я написала текст, обычный. Если просто поставить коды картинок, то они не будут стоять так ровно, они будут стоять криво. Поэтому ниже я вам покажу код таблицы, по которой вы сможете поставить свои украшалочки. Текст пишите свой, какой хотите. Я написала такой, можно и больше писать, можно и анимированный, пожалуйста.


Мир входящему,
ежели с добром!
Метки: все для блога |
УРОК Как можно расположить картинки в тексте |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
Метки: уроки |
Пишем красиво...Сайт для создания красивых надписей - логотипов |
Это цитата сообщения griwunjka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для блога. |
Скоро...скоро Новый Год.... |
Дневник |
Метки: новогодний информер |
Полезные ссылки для оформления дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все для блога |
Отличный генератор кода цвета - в помощь для ваших работ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Отличный генератор кода цвета - в помощь для ваших работ.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
Серия сообщений "Генераторы":
Часть 1 - On-line генераторы
Часть 2 - Как сделать слайд онлайн. Вариант 1
...
Часть 32 - Новогодние рамки для фото онлайн бесплатно
Часть 33 - Генераторы он-лайн
Часть 34 - Отличный генератор кода цвета - в помощь для ваших работ
Метки: все для блога генератор цвета |
Я проснулась с желанием жить... |
Дневник |
Метки: приветствие |
Новое Оформление дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
Метки: оформление для дневника |
Советы как сделать дневничок красивее |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
С помощью этих уроков вы сможете украсить свой дневничок и сделать его привлекательнее для посетителей вашей странички!
Как сделать баннер самостоятельно:
http://www.liveinternet.ru/users/2670115/post136343258/
Как сделать рамочку:
http://www.liveinternet.ru/users/2670115/post257485396/
Как поделиться рамочкой (выложить ее код):
http://www.liveinternet.ru/users/2670115/post257542131/
Как убрать часть сообщения под кат:
http://www.liveinternet.ru/users/2670115/post218767670/
Как отредактировать эпиграф:
http://www.liveinternet.ru/users/2670115/post137185550/
Как сделать прозрачный фон для оформления схемы:
http://www.liveinternet.ru/users/2670115/post244424681/
Как сделать одну большую картинку фоном схемы:
http://www.liveinternet.ru/users/2670115/post234375099/
Как сделать текстовую ссылку:
http://www.liveinternet.ru/users/2670115/post258741265/
Как вставить видео с Ютуб в сообщение:
http://www.liveinternet.ru/users/2670115/post257811713/
Как вставить плейкаст в сообщение:
http://www.liveinternet.ru/users/2670115/post257819257/
Где скачать очень удобный графический редактор GIMP
http://www.liveinternet.ru/users/2670115/post139836913/
Как сделать бесшовный фон для схемы за пару секунд:
http://www.liveinternet.ru/users/2670115/post212235775/
Метки: все по оформлению блога |
ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА ***ДОБРО ПОЖАЛОВАТЬ*** |
Это цитата сообщения klavdia-France [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКОВ":
Часть 1 - Добро пожаловать....
Часть 2 - ДОБРО ПОЖАЛОВАТЬ (Из блога Галины Шадриной)
...
Часть 33 - Все под рукой ОТ DALIDAS_1
Часть 34 - Календарик ОТ Татьяна_Козырева
Часть 35 - ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА ***ДОБРО ПОЖАЛОВАТЬ***
Метки: все для блога оформление |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
|
Фон для записи
|
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" data-cke-saved-name="h"/> name="h"/> <select data-cke-saved-name="links"><optgroup name="links"><optgroup label="-- 1 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup><optgroup label="-- 2 НАЗВАНИЕ РУБРИКИ"><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option><option value="URL АДРЕСС">НАЗВАНИЕ ССЫЛКИ</option></optgroup> </select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ" /></form>" />
Метки: все для блога, памятка начинающим
Метки: ФОРМУЛЫ для рамочек |
Как сделать простенькую рамочку |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот такую, например:
|
Это достаточно просто! Просто скопируйте нижеприведенный код:
Там, где надпись "Ссылка на изображение", ее надо аккуратненько удалить, не задев закрывающие кавычки, и вместо этой надписи вставить ПРЯМУЮ ссылку на изображение.
Где взять прямую ссылку? Например, загрузив картинку с вашего компьютера на какой-нибудь файлообменник, и взяв там из множества предложенных вариантов именно прямую ссылку - она должна начинаться на http и заканчиваться на jpg (или другое расширение вашего графического файла).
Есть еще один вариант - сделать закрытое сообщение в вашем блоге и загрузить картинку туда. Затем перейти в режим редактирования этого сообщения. Вы увидите целый большой код. Из него надо скопировать только саму ссылку и загрузить в рамочку.
Там, где в рамочке написано "Код цвета", нужно опять-таки аккуратно надпись стереть и вместо нее поставить код нужного вам оттенка. Где его взять? Очень просто - наберите в Яндексе "Таблица цветов" - и появится таблица Яндекса. Щелкаете по нужному оттенку, и справа будут коды. Вам нужен тот, который начинается на #. Копируете и вставляете.
Как вы видите, в этой рамочке предусмотрена ссылка на блог создателя. Соответственно там, где "Текст ссылки на ваш блог" - вставляете текст, например, "Дизайн от того-то", а там, где "Ссылка на ваш блог" - вставляете собственно адрес вашего блога (в виде ссылки на профиль или ленту сообщений).
Также учтите, в этой рамочке я использовала один основной фон - розы, и два прозрачных. Вы можете грузить любые фоны, помните, что первая ссылка на картинку - это основной фон, далее - по порядку, то есть фон сообщения - последний. И еще - все-таки желательно, чтобы фоны были бесшовные.
Метки: как сделать рамочку урок |
Как сделать схему на новом дизайне настроек... |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сначала идем в "Настройки". Это вот здесь:

Затем в левой колонке выбираем "Дизайн".
Выбираем цвет фона основной страницы, панели навигации и т.д. Цвет фона - это как бы "подложка" под тот фон в виде картинки, который будет загружен далее.
Соответственно, просто кликаем на "выбрать цвет", а далее выбираем из предложенного каталога. Можно также указать свой собственный оттенок, для этого нужно пойти в данном каталоге в раздел "Линейка" и указать значения цвета (эти цифры можно взять в фотошопе, но это уже для продвинутых пользователей).
Если вы будете грузить на сообщения прозрачный фон, поставьте галочку рядом с "Прозрачный".
Далее идем в "Цвет текста". Выбираем цвет.
Метки: уроки все для блога |
Для блестящих надписей-5 генераторов для текста |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|
 Код для Мэйл-ру
Код для Мэйл-ру
Лучшая благодарность - нажатие зеленой кнопочки НРАВИТСЯ

Метки: бродилка по сайтам |
Как загрузить музыку ы плеер |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: урок как загрузить музыку |
Простые формулы для ведения дневника |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки все для блога |
| Страницы: | 2 [1] |


























 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями.