-Рубрики
- анимация (45)
- мои флешки (44)
- Флеш (25)
- уроки анимации (12)
- все для ФШ (10)
- мои уроки (10)
- компьютер (6)
- обработка фото (3)
- На все случаи..... (3)
- Плагины и фильтры (2)
- (0)
- Бродилка Лиру (7)
- Бродилка фотошопа (6)
- Великие (2)
- видео (34)
- Все для блога (54)
- делаем коллаж (180)
- живопись (13)
- Животные (34)
- загадки и тайны (11)
- здоровье (3)
- интересно (21)
- Кулинария (29)
- Мои работы (286)
- молитва (4)
- мудрость (10)
- музыка (9)
- Мы и звезды (14)
- Поспорим (6)
- Природа (1)
- прогроммы (16)
- рукоделие (74)
- Русь (30)
- Стихи (12)
- Схемы (8)
- Уроки Лиру (34)
- уроки от Илоны (8)
- уроки от Ларисы Гурьяновой (9)
- уроки от Миллады (22)
- уроки от Мимозочки (0)
- уроки от Морелы (3)
- уроки от Семеновой Ирины (49)
- уроки фотошопа (256)
- фото (5)
- юмор (16)
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Ссылки
-Музыка
- Стиви Уандер
- Слушали: 3481 Комментарии: 3
-Всегда под рукой
-Метки
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Статистика
Записей: 1223
Комментариев: 832
Написано: 2839
Другие рубрики в этом дневнике: юмор(16), фото(5), Флеш(25), уроки фотошопа(256), уроки от Семеновой Ирины(49), уроки от Морелы(3), уроки от Мимозочки(0), уроки от Миллады(22), уроки от Ларисы Гурьяновой(9), уроки от Илоны(8), уроки анимации(12), Схемы(8), Стихи(12), Русь(30), рукоделие(74), прогроммы(16), Природа(1), Поспорим(6), Плагины и фильтры(2), обработка фото(3), На все случаи.....(3), Мы и звезды(14), музыка(9), мудрость(10), молитва(4), мои флешки(44), мои уроки(10), Мои работы(286), Кулинария(29), компьютер(6), интересно(21), здоровье(3), загадки и тайны(11), Животные(34), живопись(13), делаем коллаж(180), все для ФШ(10), Все для блога(54), видео(34), Великие(2), Бродилка фотошопа(6), Бродилка Лиру(7), анимация(45), (0)
Как своими руками сделать рамку в "Рамочнике" |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
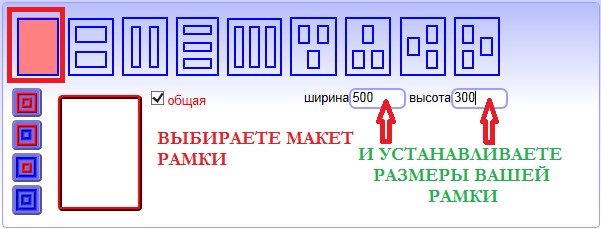
КАК ПОЛЬЗОВАТЬСЯ "РАМОЧНИКОМ" |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Как сделать схему на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Кнопки-переходы |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.

Метки: уроки |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "* Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 28 - Сетевой этикет (нетикет, сетикет)
Часть 29 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 30 - Нужные формулы для дневника
Метки: уроки |
про ЯндексФотки |
Это цитата сообщения Торнадо2112 [Прочитать целиком + В свой цитатник или сообщество!]
про ЯндексФотки/сменить обложку альбома.
Решила навести порядок в альбомах,а дружная команда Яндекса перед праздниками ввела новшества на ЯндексФотках,после которого многим захотелось уйти куда-нибудь....мне идти некуда,поэтому стала искать выход из положения.
Надо сменить обложку альбома.Жмем на альбом или его название.

открывается такая страница,жмем на "редактировать".

Вверху открывается ряд с превьюшками из этого альбома.Жмем на ту картинку,которую хотим сделать обложкой альбома.

Далее,на этой же странице опускаемся вниз,нажимаем на "сохранить".

Возвращаемся на страницу с альбомом,обновляем страницу,любуемся на результат.

да,заморочно,раньше было проще,но пока не вернули редактирование ,по другому обложку альбома не поменять.
если кто знает другой вариант,поделитесь!
Серия сообщений "liveinternet.ru":
Часть 1 - Отключение состоится в ночь с 26 (четверг) на 27(пятница) января
Часть 2 - Как определить, каким редактором на ЛиРу вы пользуетесь?
...
Часть 39 - публиковать сообщения из Word
Часть 40 - про Яндекс.Фотки.
Часть 41 - про ЯндексФотки/сменить обложку альбома.
Метки: уроки |
Глобус-информер |
Дневник |
Метки: уроки |
плейкаст |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 21 - Несколько сервисов для проверки скорости загрузки Вашего блога
Часть 22 - Генераторы разные
Часть 23 - Видео-урок - Инструкция по созданию плейкаста
Часть 24 - УРОКИ HTML
Часть 25 - Сетевой этикет (нетикет, сетикет)
Часть 26 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 27 - Нужные формулы для дневника
Метки: уроки |
Сложная таблица |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
| ячейка | ячейка | ячейка | ячейка |
для вас Лариса Гурьянова
Серия сообщений "Все для блога":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
...
Часть 16 - Как уменьшить объём изображения, удалив EXIF-информацию
Часть 17 - Погода в Москве и других городах
Часть 18 - Сложная таблица
Часть 19 - Информеры
Часть 20 - 58 инструментов для редактирования фотографий
...
Часть 25 - Сетевой этикет (нетикет, сетикет)
Часть 26 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 27 - Нужные формулы для дневника
Метки: уроки |
Яндекс-Диск |
Это цитата сообщения Юля_Линд [Прочитать целиком + В свой цитатник или сообщество!]


Метки: уроки |
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480"-ширина
height="290"-высота
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Чтобы поменять РАЗМЕР ПРОКРУТКИ находим вот такой тег
...position: width:99%;height: 218px...
Меняем цифры под ВЫСОТУ вашей картинки,только немного меньше.
У меня высота картинки 290,а высоту прокрутки я сделала 218.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки
или не была меньше её.
Идём дальше.Где написано URL ФОН
можно поставить фон.Внутрь одинарных кавычек.
Кавычки обязательно оставить иначе код может не загрузиться.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
А можно этот фон и неставить.
В моём случае я не стала добавлять Фон для текста.
Но бывает один неприятный нюанс-когда вы загружаете фон
он вставляется как ссылка и если в коде (где вы поставили фон)
у вас появилось [URL ...в начале и в конце .../URL]
вот такой значёк,в квадратных скобках его просто нужно убрать из начала и в конце.
Смотрите внимательно,чтобы кавычки не удалить.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.SvetlanaT
Метки: уроки |
Схемы оформления |
Это цитата сообщения Babajka [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/2670115/post151863814/
Мне часто задают разные вопросы по оформлению дневника, про то, как сделать схему, сохранить себе понравившуюся и т.п. Поэтому выкладываю такой пост, где собрала ссылки на свои уроки по созданию схем на ЛиРу. КАК САМОСТОЯТЕЛЬНО СДЕЛАТЬ СХЕМУ? Ответ ...
Серия сообщений "Оформление":
Часть 1 - Мои лучшие дизайны(с эпиграфом и аватарами)
Часть 2 - Часики 4(от Francis)
...
Часть 6 - Рамочка со всплывающим текстом
Часть 7 - Разбираемся в еще одном плеере для дневника.
Часть 8 - Схемы оформления дневников на Лиру
Часть 9 - Просмотр загруженных в дневник фотографий в размере 900х675
Часть 10 - Генераторы текста.
Метки: уроки |
ВСТАВЛЯЕМ ПЛЕЙЛИСТ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Рамка для текста |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Вот скрин,где цветом я отметила,что куда вставлять.

Красный---это адрес фона рамки
бирюзовый 700px--- ширина рамки
Желтый ----цвет текста
Розовый 5 -----размер текста
Черный left---- это место разрыва рамки,у меня слева. (Можно поменять на center или right)
Бежевый----адрес картинки в разрыв
Лиловый----адрес картинки для кат
Салатовый--- адрес ссылки откуда запись взяли
Зеленый----адрес дневника вашего и ник
Если вам надо уменьшить картинку подставьте значения width"100px"или другой размер сразу после кавычек адреса картинки.
А здесь в окошке код этой рамки. Только вам подставить свои значения.
Надеюсь вам понятно.Удачи!
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 15 - Урок"Делаем рамку 8 слоев" (по просьбе)
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Метки: уроки |
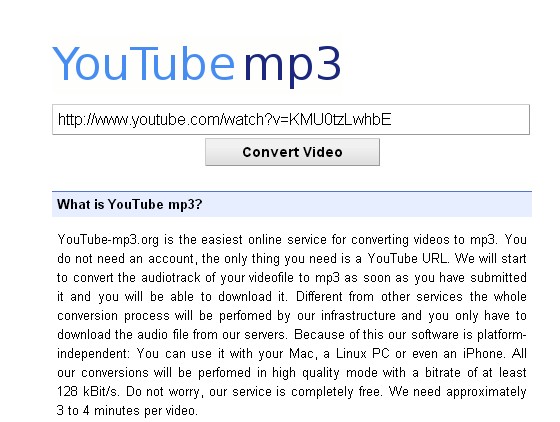
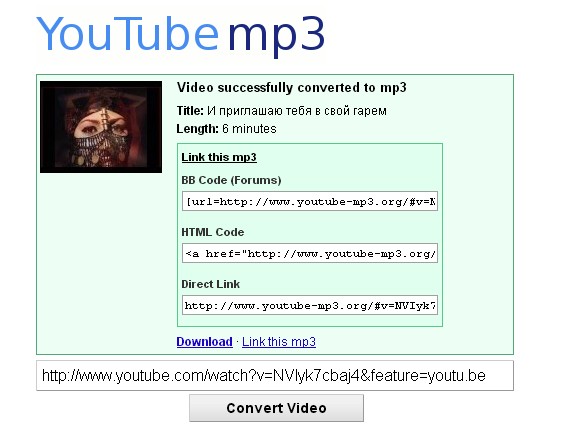
Конвертировать и сохранить музыку в Mp3 с You Tude |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Скрипты и HTML коды":Для сайта.Для дневника. Для рамок.Для флеш. Для плееров. Для видео. Разное.Часть 1 - Советы по ведению дневника от L-Day
Часть 2 - HTML коды для сайта
Часть 3 - Как защитить свои посты от плагиата
Часть 4 - Как заполнить мета теги для каждой статьи своего сайта
Часть 5 - Конвертировать и сохранить музыку в Mp3 с You Tude
Часть 6 - Как вставить пост в рамочку. Простые советы новичкам
Часть 7 - Анкор перехода на сайт с вопросительным знаком. Код
Часть 8 - Кнопка с подсветкой и пояснением. Код
Часть 9 - Новый Код для You Tabe
Часть 10 - HTML коды в картинках. Юмор.
Метки: уроки |
Как взять музыку, видео с You Tube |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Наверно многие ( и я в том числе) сталкивались с тем, что при попытке вставить фотошопную мейловскую рамочку на Ли.Ру., она (рамка) разрывается по высоте.
Чтобы такого не происходило, надо использовать для рамки другой код. Я знаю, по крайней мере, два варианта. Коды изобретены не мной, вот они:
Напоминаю вам, что ШИРИНА всех частей рамки должна быть ОДИНАКОВОЙ!!!
Удачи!
Серия сообщений "Делаем рамки":
Часть 1 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 2 - Рамочка с радужным градиентом
...
Часть 41 - Объемные рамки разной конфигурации. Без фотошопа!
Часть 42 - Делаем разноцветные рамки
Часть 43 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 44 - Как сделать разрезную рамку в ФШ
Часть 45 - Коды для Мейла и ЛиРу
Часть 46 - Делаем разрезную рамку в ФШ
Метки: уроки |
формулы рамок |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
...
Часть 46 - Это ты меня сделал такой.
Часть 47 - НАКАНУНЕ !!!
Часть 48 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
Часть 49 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Метки: уроки |
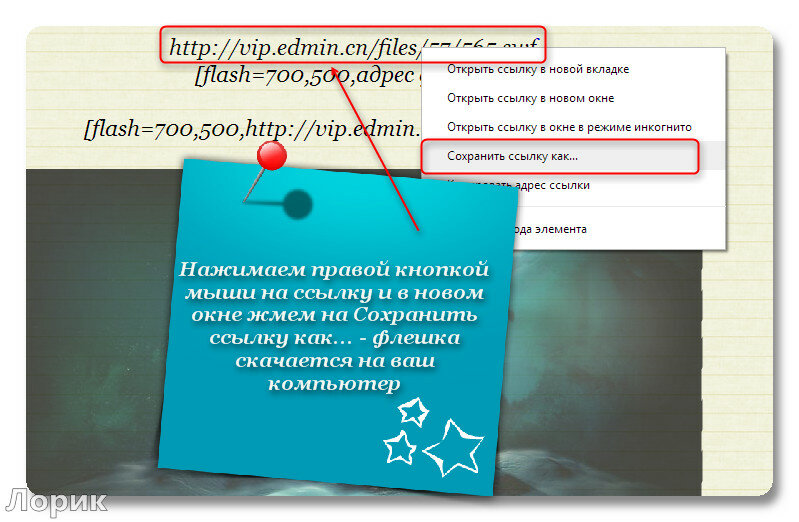
Как пользоваться ссылками на флешку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вот ссылка на флеш-материал http://vip.edmin.cn/files/57/565.swf
Если мы ее вставим в формулу
[flash=700,500,ссылка на флешку],
[flash=700,500,http://vip.edmin.cn/files/57/565.swf]
то получим картинку
А если мы хотим скачать флешку на свой компьютер, то делаем так

http://vip.edmin.cn/files/57/567.swf
http://vip.edmin.cn/files/57/561.swf
http://vip.edmin.cn/files/57/548.swf
http://vip.edmin.cn/files/57/566.swf
http://vip.edmin.cn/files/57/585.swf
http://vip.edmin.cn/files/57/590.swf
http://vip.edmin.cn/files/57/594.swf
http://vip.edmin.cn/files/57/598.swf
http://vip.edmin.cn/files/57/608.swf
http://yaorao.16789.net/domName/yaorao/20107195544975741.swf
https://dl.dropboxusercontent.com/u/11434782/46.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC82.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC100.swf
http://vip.edmin.cn/files/57/1.swf
http://vip.edmin.cn/files/57/43.swf
http://vip.edmin.cn/files/57/71.swf
http://vip.edmin.cn/files/57/94.swf
http://vip.edmin.cn/files/57/98.swf
http://vip.edmin.cn/files/57/153.swf
http://vip.edmin.cn/files/57/158.swf
http://vip.edmin.cn/files/57/160a.swf
http://vip.edmin.cn/files/57/161.swf
http://vip.edmin.cn/files/57/167.swf
http://vip.edmin.cn/files/57/168.swf
http://vip.edmin.cn/files/57/187.swf
http://vip.edmin.cn/files/57/187a.swf
http://vip.edmin.cn/files/57/192.swf
http://vip.edmin.cn/files/57/234.swf
http://vip.edmin.cn/files/57/259.swf
http://vip.edmin.cn/files/57/331.swf
http://vip.edmin.cn/files/57/359.swf
http://vip.edmin.cn/files/57/366.swf
http://vip.edmin.cn/files/57/369.swf
http://vip.edmin.cn/files/57/372.swf
http://vip.edmin.cn/files/57/373.swf
http://vip.edmin.cn/files/57/374.swf
http://vip.edmin.cn/files/57/384.swf
Серия сообщений "Флеш-материал":
Часть 1 - FLASH СВЕЧИ
Часть 2 - Флеш-материал для вашего творчества
...
Часть 25 - Flash материал.37
Часть 26 - Флеш заготовки из интернета (разные)
Часть 27 - Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку
Метки: флешка |
Плеер для музыки с ЮТУБ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Плеер можно сделать разного цвета, достаточно воспользоваться вот этой
ТАБЛИЦЕЙ ЦВЕТОВ
Код этого плеера таков:

КОД МУЗЫКИ на http://www.youtube.com/ узнаем следующим образом:

Таким образом, можно вставить любую музыку с ЮТУБа. Удачи!!!
для вас Лариса Гурьянова
Метки: музыка |
| Страницы: | [2] 1 |