-Рубрики
- Vue -Видео уроки (1)
- ДИЗАЙН основы (3)
- HTML и всё для блога (18)
- Генераторы Программы (5)
- Английский язык (84)
- Фразы и вопросы для поддержания разговора. (4)
- ДАЧА (17)
- ДЛЯ ДУШИ... (47)
- Интересные книги (1)
- мультики (8)
- Мысли (2)
- поиграем (11)
- Стихи (23)
- ЖЕНСКИЕ ЗАМОРОЧКИ (211)
- Здоровье (55)
- Быстрая кулинария (98)
- Заготовки на зиму (1)
- Карвинг (4)
- Кофе и шоколад (20)
- Украшения (2)
- Шпаргалки для дома (11)
- КЛИПАРТЫ (39)
- Фракталы (4)
- МАНИПУЛЯЦИИ МЫСЛИ (искусство) (11)
- НЕПОЗНАННОЕ (12)
- ОРИГАМИ (10)
- (1)
- РАЗДЕЛИТЕЛИ (2)
- Разное (19)
- СКРАП (2)
- Флеш (42)
- от βЄДЄΗЄЙ (10)
- от daf53 (5)
- от MIF (5)
- от Валерий (5)
- Флеш-Аквариум (8)
- ФЛЕШ УРОКИ (13)
- Sothink SWF Quicker-уроки от Legionary (4)
- Уроки Sothink SWF Easy (8)
- ФОНЫ (16)
- ФОТОCЪЁМКА (42)
- Canon (14)
- Снимаем портрет (5)
- ФОТООБРАБОТКА (105)
- Dodge and Burn (3)
- Lightroom (7)
- Александр Ипполитов (2)
- Выделение волос (2)
- Коррекция цвета (3)
- Ретушь (24)
- Тонирование (12)
- Эффекты (22)
- ФШ Анимация (26)
- ФШ БАЗОВЫЕ УРОКИ (85)
- Демиарт (ссылки) (6)
- коллажи (22)
- текст эффекты (10)
- Тень Освещение (11)
- ФШ ВИДЕО уроки (44)
- Коллаж (13)
- уроки Давыдовой Екатерины (5)
- Шар (3)
- ФШ Глиттеры (3)
- ФШ ДОПОЛНЕНИЯ (40)
- Action (2)
- Градиенты (1)
- Кисти (Brushes ) (11)
- маски (8)
- плагины (15)
- стили (1)
- Текстура (2)
- ФШ МОИ ПОДЕЛКИ (108)
- Коллаж (45)
- Открытки (15)
- По урокам Г.Петровой (18)
- Фотоэффект (30)
- ФШ РАБОТЫ МАСТЕРОВ (12)
- ФШ Рамки (6)
- ФШ уроки Галины Петровой (27)
- Анимация (5)
- ФШ уроки Ольги Бор.Millada_Kataleya (6)
- ЮМОР (16)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Объемный 3D текст в Photoshop CS6 |
В этом уроке мы создадим красивый вьющийся 3D текст из обычной надписи.
Результат урока:

«»
Дополнительные материалы:Шрифт «Teutonic No1 DemiBold»
Шаг 1. Загрузите шрифт «Teutonic No1 DemiBold» и напишите любое слово. Затем любым инструментом рисования соедините буквы, что бы создать вид одного единого блока.

Шаг 2.Выберите текстовый слой и перейдите в Меню – 3D – Новая экструзия из выделенного слоя.
Примечание: если у Вас отсутствует окно 3D, перейдите в Меню – Окно – 3D.
Теперь настроим 3D-объект. В окне 3D выберите слой:
Сетка:
Захватить тени: Включено
Наложить тени: Включено
Невидимый: Выключено
Отображение текстур: Шкала
Глубина экструзии: 1643

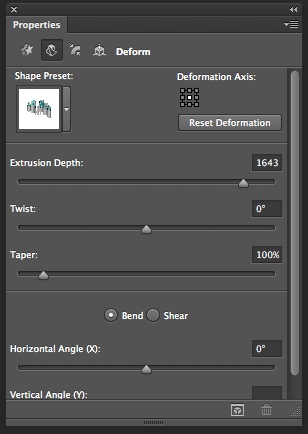
Щелкните по иконке «Деформировать» и установите такие значения:
Глубина экструзии: 1643
Скручивание: 0
Конусность: 100%
Изгиб
Угол по горизонтали: 0

Капитель:
Стороны: Спереди
Фаска:
Ширина: 100%
Угол: 45 градусов
Раздувание:
Угол: 45 градусов
Интенсивность: 0%

В окне 3D выберите пункт «Окружающая среда» и установите такие настройки:
Глобальное освещение: Чёрный
ИСБИ (IBL): Чёрный
Цвет: Чёрный
Интенсивность: 100%
Тень: Включено
Мягкость: 0%

Теперь выберите пункт «Фон материал передней выпуклости» и установите такие настройки:

Затем выберите пункт «Бесконечный свет 1» и установите такие настройки:

Шаг 3. Как только все настройки будут применены, текст должен выглядеть так, как показано ниже. Далее перейдите в Меню – 3D – Рендеринг.

Шаг 4. Как только процесс Рендеринга будет завершен, получится более четкий результат. Скопируйте слой с текстом (Ctrl+J), копия нам понадобится для создания маски.

Шаг 5. Растрируйте слой с текстом, щелкнув по нему правой клавишей мыши и выбрав пункт «Растрировать 3D». Перейдите в Меню – Изображение – Режим – Градации серого. Затем перейдите в Меню – Изображение – Режим – Битовый форма. Установите Выходное значение – 300 пикс/дюйм и для параметра «Способ» используйте «Полутоновый растр».

Шаг 6. В окне «Полутоновый экран» установите значения, как на скриншоте ниже:
Форма: линия

Шаг 7. Результат текста должен быть таким, как на скриншоте ниже. Теперь перейдите в Меню – Изображение – Режим – RGB. Выделите копию, удерживая клавишу Ctrl+щелчок левой клавишей мыши миниатюре текстого слоя.

Шаг 8. Создайте новый слой и при помощи инструмента «Заливка» (G) залейте его цветом #303030.

Шаг 9. Расположите серый слой ниже слоя с 3D текстом. Установите Режим наложения на Умножение.

Скопируйте слой с серым цветом (Ctrl+J) и установите Режим наложения для копии на Нормальный.

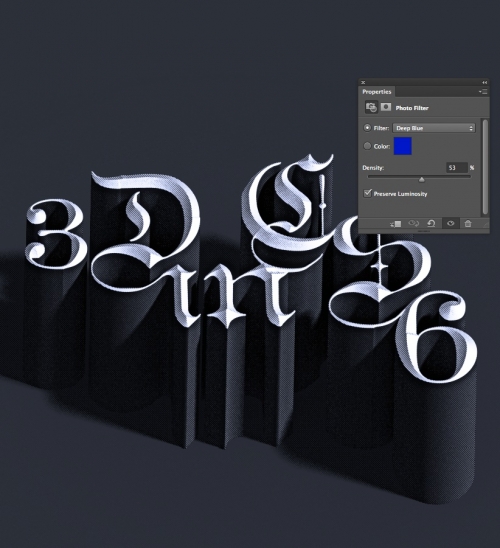
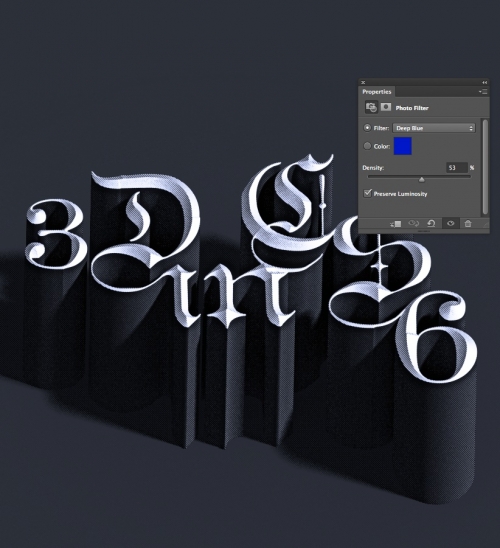
Шаг 10. Создайте Корректирующий слой – Фотофильтр и расположите его выше двух серых фоновых слоев. Установите такие настройки:
Фильтр: Глубокий синий
Плотность: 53%
Сохранить свечение: Включено

Шаг 11. Выделите все слои и объедините их в один слой, при помощи комбинации клавиш Ctrl+Shift+Alt+E. У Вас получится копия всех слоев. Выберите созданный слой и перейдите в Меню – Фильтр – Размытие – Размытие по гауссу и установите радиус: 10px.

Выберите размытый слой, установите Режим наложения на Перекрытие и установите Непрозрачность слоя на 50%.
Результат урока:

Автор: abduzeedo
Переводчик: Lucky

Результат урока:

«»
Дополнительные материалы:Шрифт «Teutonic No1 DemiBold»
Шаг 1. Загрузите шрифт «Teutonic No1 DemiBold» и напишите любое слово. Затем любым инструментом рисования соедините буквы, что бы создать вид одного единого блока.

Шаг 2.Выберите текстовый слой и перейдите в Меню – 3D – Новая экструзия из выделенного слоя.
Примечание: если у Вас отсутствует окно 3D, перейдите в Меню – Окно – 3D.
Теперь настроим 3D-объект. В окне 3D выберите слой:
Сетка:
Захватить тени: Включено
Наложить тени: Включено
Невидимый: Выключено
Отображение текстур: Шкала
Глубина экструзии: 1643

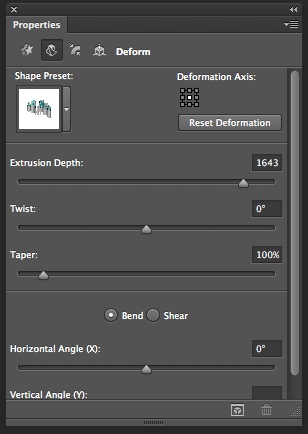
Щелкните по иконке «Деформировать» и установите такие значения:
Глубина экструзии: 1643
Скручивание: 0
Конусность: 100%
Изгиб
Угол по горизонтали: 0

Капитель:
Стороны: Спереди
Фаска:
Ширина: 100%
Угол: 45 градусов
Раздувание:
Угол: 45 градусов
Интенсивность: 0%

В окне 3D выберите пункт «Окружающая среда» и установите такие настройки:
Глобальное освещение: Чёрный
ИСБИ (IBL): Чёрный
Цвет: Чёрный
Интенсивность: 100%
Тень: Включено
Мягкость: 0%

Теперь выберите пункт «Фон материал передней выпуклости» и установите такие настройки:

Затем выберите пункт «Бесконечный свет 1» и установите такие настройки:

Шаг 3. Как только все настройки будут применены, текст должен выглядеть так, как показано ниже. Далее перейдите в Меню – 3D – Рендеринг.

Шаг 4. Как только процесс Рендеринга будет завершен, получится более четкий результат. Скопируйте слой с текстом (Ctrl+J), копия нам понадобится для создания маски.

Шаг 5. Растрируйте слой с текстом, щелкнув по нему правой клавишей мыши и выбрав пункт «Растрировать 3D». Перейдите в Меню – Изображение – Режим – Градации серого. Затем перейдите в Меню – Изображение – Режим – Битовый форма. Установите Выходное значение – 300 пикс/дюйм и для параметра «Способ» используйте «Полутоновый растр».

Шаг 6. В окне «Полутоновый экран» установите значения, как на скриншоте ниже:
Форма: линия

Шаг 7. Результат текста должен быть таким, как на скриншоте ниже. Теперь перейдите в Меню – Изображение – Режим – RGB. Выделите копию, удерживая клавишу Ctrl+щелчок левой клавишей мыши миниатюре текстого слоя.

Шаг 8. Создайте новый слой и при помощи инструмента «Заливка» (G) залейте его цветом #303030.

Шаг 9. Расположите серый слой ниже слоя с 3D текстом. Установите Режим наложения на Умножение.

Скопируйте слой с серым цветом (Ctrl+J) и установите Режим наложения для копии на Нормальный.

Шаг 10. Создайте Корректирующий слой – Фотофильтр и расположите его выше двух серых фоновых слоев. Установите такие настройки:
Фильтр: Глубокий синий
Плотность: 53%
Сохранить свечение: Включено

Шаг 11. Выделите все слои и объедините их в один слой, при помощи комбинации клавиш Ctrl+Shift+Alt+E. У Вас получится копия всех слоев. Выберите созданный слой и перейдите в Меню – Фильтр – Размытие – Размытие по гауссу и установите радиус: 10px.

Выберите размытый слой, установите Режим наложения на Перекрытие и установите Непрозрачность слоя на 50%.
Результат урока:

Автор: abduzeedo
Переводчик: Lucky

Серия сообщений "текст эффекты":
Часть 1 - Реалистичное отражение .
Часть 2 - Искристый светящийся текст
...
Часть 4 - Искрящийся огненный текст
Часть 5 - Безупречный золотой текст
Часть 6 - Объемный 3D текст в Photoshop CS6
Часть 7 - Ультра светящийся текст с текстурой
Часть 8 - Текст с заливкой Фрукты
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






