-Метки
-Рубрики
- Баннеры. (7)
- Библейские темы (324)
- Библейские истории (17)
- Вопрос пастору (50)
- Вопрос пастору 2 (21)
- Детям (50)
- Интересные проповеди (13)
- Лесные истории (2)
- Молитвы (9)
- Праздники (5)
- Псалмы сиона (9)
- Путь ко Христу (14)
- Религия (50)
- Религия 2 (15)
- Славим Бога (20)
- Цитирую Библию (50)
- Библиотека. (263)
- Аудио книги. (29)
- Бродилки. (22)
- Житейские истории (49)
- История. (14)
- Мудрые изречения (47)
- Словари и книги. (27)
- Спектакли. (8)
- Бродилки по ФШ. (43)
- Бродилки. (51)
- В работе (33)
- Ваш гардероб (6)
- Украшения (3)
- Всегда под рукой. (158)
- Бродилки (26)
- Коды. (50)
- Поздравления. (30)
- Полезные советы. (9)
- Уроки от друзей. (32)
- Всё для творчества. (85)
- Генераторы (4)
- Кнопочки. (22)
- Коменташки. (15)
- Оформление. (44)
- Всё о ли ру (8)
- Уроки (3)
- Уроки 2 (5)
- Детям. (14)
- Мультики. (7)
- Сказки. (7)
- Для дома (15)
- Домоводство (5)
- Обслуживание (3)
- Чистим, моем (7)
- Для души (65)
- Киски. (31)
- Собаки. (26)
- Задумаемся. (38)
- История (1)
- Подумай (18)
- Согласны? (12)
- Здоровье. (293)
- ГИМНАСТИКА 2 (10)
- Гимнастика. (50)
- Древние рецепты (20)
- Зарядка (13)
- Медикаменты. (4)
- Медицина -традиционная (11)
- Народные методики. (50)
- НАРОДНЫЕМЕТОДИКИ 2 (15)
- Питание. (45)
- Помоги себе сам. (26)
- Профилактика. (40)
- Уроки здоровья. (9)
- Золотые руки. (25)
- Умелые руки. (25)
- Изучаем ПК. (184)
- Бродилки. (29)
- Вопросы и ответы (26)
- Всё о десятке (8)
- Под рукой (10)
- Программы (15)
- уроки 3 (20)
- Уроки Любаши (22)
- Уроки. (50)
- Искусство. (17)
- Кинозал. (61)
- До слёз... (8)
- Любимые фильмы (26)
- ТЕЛЕ ПЕРЕДАЧИ (1)
- Христианские фильмы. (26)
- Кулинария. (574)
- Блюда из мяса. (47)
- Блюда из рыбы. (25)
- Бродилки. (38)
- В прок (1)
- Выпечки. (44)
- Домашние заготовки. (50)
- Из овощей и фруктов. (29)
- Лечебное питание. (23)
- Мои рецепты. (2)
- На зиму. (13)
- Напитки. (13)
- Овощи и фрукты (1)
- Первые блюда. (12)
- секреты повара (26)
- Соусы и специи. (12)
- Хитрости кулинара (13)
- Мои работы. (275)
- Видеоплееры. (3)
- Мои новые схемы. (50)
- Мои ролики. (36)
- Мои схемы (50)
- Мои уроки. (8)
- Рамочки. (42)
- стихи (8)
- Схемы (22)
- Схемы 2 (50)
- Музыка. (22)
- Гимны хвалы (7)
- Классика (2)
- Любимые песни (12)
- Ностальгия. (44)
- О жизни (1)
- Опыты веры (18)
- Поисковик (1)
- Полезные советы. (248)
- Ваше право (46)
- Для здоровья (1)
- Для кухни 1 (12)
- Для кухни. (50)
- Защита (6)
- Осторожно мошенники. (51)
- Разое. (32)
- Ремонт. (42)
- Уборка дома. (8)
- Праздники. (155)
- День победы. (23)
- Крещение. (15)
- Новый год. (39)
- Подарки. (52)
- Праздничные (9)
- Рождество Христово. (17)
- ПРИРОДА. (31)
- Русский язык (15)
- Говорим правильно (13)
- Пишем правильно (2)
- Сайты. (7)
- Советы психолога. (51)
- Интересные темы (22)
- Мои информеры (6)
- Стихи. (55)
- аудио запись. (3)
- Текстовые (52)
- Схемы оформления блога. (292)
- Мои схемы. (92)
- Схемы друзей 2 (6)
- Уроки от друзей. (31)
- Центровки для схем (18)
- Уроки от друзей. (5)
- Флэшки. (258)
- заготовки (10)
- Календари 1 (5)
- Календари.2 (16)
- Уроки от друзей. (32)
- Часы. (39)
- Эпиграфы 2 (1)
- Эпиграфы 3 (3)
- Эдитор и всё что с ним связано. (113)
- Эдитор 2 (3)
- Это интересно (48)
- Занятно (7)
- Любопытно (9)
- посмотри (22)
- Почитай (9)
- Юмор. (18)
-Цитатник
Выкройки платьев,р.54 ...
Все способы приготовления талой воды - (0)Все способы приготовления талой воды 6 МЕТОДОВ ПРИГОТОВЛЕНИЯ ТАЛОЙ ВОДЫ Метод № 1 Мето...
Красивая пятка носков "Купол" - (0)Красивая пятка носков "Купол" На днях придумалась такая пятка, немедленно делюсь. Те, кто ...
Как провязать последнюю петлю в японских укороченных рядах - (0)Как провязать последнюю петлю в японских укороченных рядах Как провязывать японские уко...
ШАПОЧКА Описание от Любовь Вострикова - (0)ШАПОЧКА Описание от Любовь Вострикова (t.me/lubovmorkovkina) Описание от Любовь Востри...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Музыка-обожаю её!...Francis Goya...
- Слушали: 70895 Комментарии: 0
- Ernesto Cortazar - Sicilian Romance
- Слушали: 3520 Комментарии: 0
- Ennio Morricone
- Слушали: 30577 Комментарии: 0
- Молитва Оптинских Старцев
- Слушали: 18256 Комментарии: 0
- *Лунная соната - Бетховен
- Слушали: 13305 Комментарии: 0
-Видео

- Хочет к маме на улицу.
- Смотрели: 21 (0)

- Прогулка на окне.
- Смотрели: 15 (0)

- Рыжик маленький.
- Смотрели: 22 (17)

- Нам 3 недели...
- Смотрели: 18 (0)

- Послушный мальчик.
- Смотрели: 17 (0)
-Фотоальбом

- Библейские сюжеты.
- 07:44 15.11.2013
- Фотографий: 12
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Серия сообщений "Коды.":Выбрана рубрика Коды..
Часть 1 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру
Часть 2 - МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ.
Часть 3 - HTML коды.
Часть 4 - Тэги на ЛИРУ.
Часть 5 - Окошко для баннера.
Часть 6 - Оформляем дневник.Подбираем ЦВЕТ под картинку.
Часть 7 - Как скопировать со страницы некопируемый текст.
Часть 8 - Найти любой цвет в HTML удобные сервисы.
Часть 9 - Шпаргалка по HTML № 2.
Часть 10 - ПОЛЕЗНАЯ ШПАРГАЛКА.
Часть 11 - ФОРМУЛЫ ТАБЛИЦ ДЛЯ КАРТИНОК С ОКОШКАМИ.
Часть 12 - HTML_всё под рукой .
Часть 13 - Продолжение знакомства с HTML.
Часть 14 - Цветные окошки для кодов + генератор цветов.
Часть 15 - Расположение музыки на картинке.
Часть 16 - Подписать картинку. (памятка).
Часть 17 - Где и как использовать ссылки на флешки.
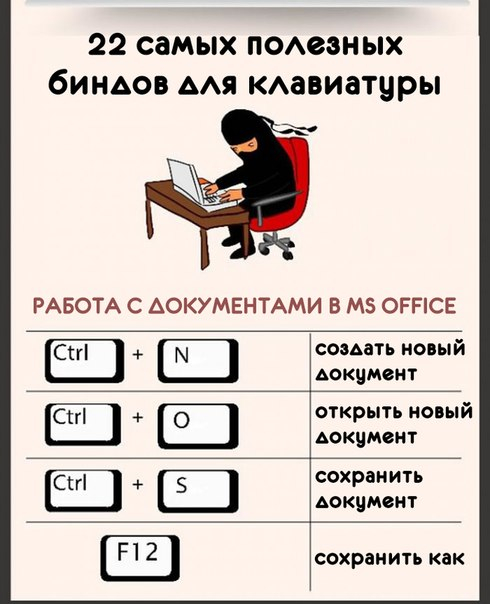
Часть 18 - 22 самых полезных биндов для клавиатуры.
Часть 19 - Как сделать бегущую строку и бегущее изображение в дневнике.
Часть 20 - Волшебная формула для изменения величины картинки без всяких генераторов.
Часть 21 - Прозрачные флеш-плееры для вас (с кодами)
Часть 22 - Окошко для кодов. Оформление дневника.
Часть 23 - Теги работающие на ЛиРу
Часть 24 - Коды цвета для текстов
Часть 25 - Как сделать кликабельной картинку или слово. Начинающим.
Часть 26 - Коды для оформления блога
Часть 27 - Супер полезный сервис!!!
Часть 28 - Цветосмеситель
Часть 29 - Уголки для текста
Часть 30 - HTML шпаргалка по линиям
Часть 31 - Пишем в два столбца без ФШ
Часть 32 - Волшебная формула для изменения величины картинки без всяких генераторов.
Часть 33 - Еще одна палитра цвета...
Часть 34 - Как правильно вставлять код в окошко для кодов.
Часть 35 - Как сделать картинку, раскрывающуюся по клику на полный размер.
Часть 36 - Набор цветных окошек для кодов
Часть 37 - Самоучитель HTML, теги по алфавиту и многое другое
Часть 38 - Таблицы делаем
Часть 39 - УНИКАЛЬНЫЕ СПЕЦКОДЫ в ПРОСТОМ ( HTML) РЕДАКТОРЕ ЛИру
Часть 40 - ещё о РАСШИРЕННОМ РЕДАКТОРЕ
Часть 41 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 42 - ФОРМУЛЫ НА КАЖДЫЙ ПОСТ!
Часть 43 - список html тегов с пояснениями.
Часть 44 - Расположение музыки на картинке
Часть 45 - Формулы и способы эксцентричного ввода текста в пост
Часть 46 - ВСЕ о тегах и оформлении постов
Часть 47 - Вставляем музыкальный плеер в определённое место
Часть 48 - Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы.
Часть 49 - Таблица HTML кодов
Часть 50 - Формулы и коды
Соседние рубрики: Уроки от друзей.(32), Полезные советы.(9), Поздравления.(30), Бродилки(26)
Другие рубрики в этом дневнике: Юмор.(18), Это интересно(48), Эдитор и всё что с ним связано.(113), Флэшки.(258), Уроки от друзей.(5), Схемы оформления блога.(292), Стихи.(55), Советы психолога.(51), Сайты.(7), Русский язык(15), ПРИРОДА.(31), Праздники.(155), Полезные советы.(248), Поисковик(1), Опыты веры(18), О жизни(1), Ностальгия.(44), Музыка.(22), Мои работы.(275), Кулинария.(574), Кинозал.(61), Искусство.(17), Изучаем ПК.(184), Золотые руки.(25), Здоровье.(293), Задумаемся.(38), Для души(65), Для дома(15), Детям.(14), Всё о ли ру(8), Всё для творчества.(85), Всегда под рукой.(158), Ваш гардероб(6), В работе(33), Бродилки.(51), Бродилки по ФШ.(43), Библиотека.(263), Библейские темы(324), Баннеры.(7)
КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Наверно многие ( и я в том числе) сталкивались с тем, что при попытке вставить фотошопную мейловскую рамочку на Ли.Ру., она (рамка) разрывается по высоте.
Чтобы такого не происходило, надо использовать для рамки другой код. Я знаю, по крайней мере, два варианта. Коды изобретены не мной, вот они:
Напоминаю вам, что ШИРИНА всех частей рамки должна быть ОДИНАКОВОЙ!!!
Удачи!
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 30 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 31 - Делаем ФШ рамку с помощью бордюрных масок
Часть 32 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 33 - Как сделать разрезную рамку в ФШ
Часть 34 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 35 - Коды для Мейла и ЛиРу
Часть 36 - Делаем разрезную рамку в ФШ
|
МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ. |
Это цитата сообщения BeeMaiya [Прочитать целиком + В свой цитатник или сообщество!]
|
HTML коды. |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Тэги на ЛИРУ. |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Оформляем дневник.Подбираем ЦВЕТ под картинку. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

изображение себе подбираем индивидуально,
под своё настроение.Мне например
больше нравяться яркие цвета
на тёмном фоне.
Вот подобрать нужные оттенки
под картинку порой очень сложно.
Но я нашла САЙТ КОЛОРИСТИКИ, который вам поможет в этом.
Небольшой мастер-класс как я подбираю цвета под нужную картинку.
ЗДЕСЬ далее...
|
Как скопировать со страницы некопируемый текст. |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Некоторые страницы имеют такое свойство, что текст на них невозможно выделить или невозможно скопировать. Веб-мастера хотят защитить контент от копирования и применяют разные уловки: отключают клик правой кнопкой мышки и так далее.
В большинстве таких случаев можно воспользоваться очень простым способом для копирования "некопируемого" текста (мне чёта лень делать скриншоты - поэтому пишу буквами).
Открываем страницу с текстом. Нажимаем комбинацию клавиш Ctrl и U (откроется исходный код страницы). Те, кто умеют, копируют код нужного текста. Те, кто испугался обилия знаков, копируют весь код - Ctrl+A и Ctrl+C (буквы латинские).
Затем создаем новое сообщение на Лиру. Нажимаем "Источник" в расширенном редакторе и вставляем скопированный код (Ctrl+V).
Сохраняем в черновик (хотя, можно и не сохранять - кто захочет, сам догадается, что делать дальше).
Смотрим внимательно на черновик, находим нужный фрагмент страницы и спокойно копируем текст.
|
Найти любой цвет в HTML удобные сервисы. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]

Если требуется определить цвет на глаз, или по названию, вам нужно нажать на "пуск" верхней картинки. Если нужно определить точный цвет пикселя на ВАШЕЙ картинке или фото, то тогда жмем на "пуск" у картинки №2. Дальнейшие шаги понятны на сервисе, или объяснение под катом.

Еще по теме http://www.liveinternet.ru/users/lo_spero/post177959515/
|
Шпаргалка по HTML № 2. |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
|
ПОЛЕЗНАЯ ШПАРГАЛКА. |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]

Серия сообщений "Всякая всячина":
Часть 1 - Каталог интересных и полезных сайтов
Часть 2 - Ссылки на лучшие бесплатные программы
...
Часть 24 - Конвертация видео в музыку и анимацию + обрезка звука
Часть 25 - Полезные бытовые советы
Часть 26 - ПОЛЕЗНАЯ ШПАРГАЛКА
Часть 27 - PHOTOSHOP (всякая всячина)
Часть 28 - Разные генераторы
Серия сообщений "Шпаргалки":
Часть 1 - Урок от Zomka. ПОЛЕЗНЫЕ ТЕГИ ПРИ ИЗГОТОВЛЕНИИ РАМОЧЕК
Часть 2 - ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ РАЗЛИЧНЫХ ШРИФТОВ
Часть 3 - ПОЛЕЗНАЯ ШПАРГАЛКА
Серия сообщений "Палитры цветов":
Часть 1 - Таблица для грамотного комбинирования разных цветов
Часть 2 - Налетай ! Сразу 6 !!! флеш-генераторов подбора цвета !!!
...
Часть 5 - Как быстро определить код цвета на экране?
Часть 6 - БЕСПЛАТНАЯ ПРОГРАММА PAINT.NET
Часть 7 - ПОЛЕЗНАЯ ШПАРГАЛКА
|
ФОРМУЛЫ ТАБЛИЦ ДЛЯ КАРТИНОК С ОКОШКАМИ. |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
|
HTML_всё под рукой . |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Это должно быть "всегда под рукой" Формулы разметки гипертекста. Форматирование Теги Атрибуты Графика Линии Рамки Кнопки Символы Полезные сайты - справочники |
|
Продолжение знакомства с HTML. |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]

БЛОГГЕРСКИЙ ЯЗЫК HTML
Продолжаем знакомство с сайтами, где доступно объясняется применение языка HTML. Не забывайте смотреть записи с метками по этой теме и у ваших друзей, подсказок много.  Формула кнопки "выпадающего" меню Формула кнопки "выпадающего" меню
Написать текст прямо на картинке в записи
|
|
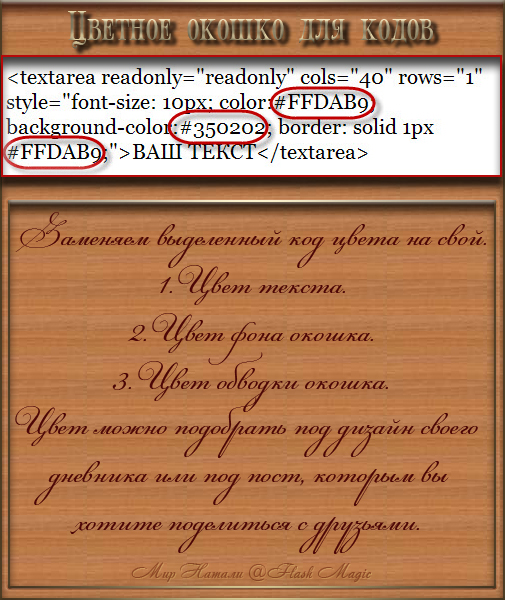
Цветные окошки для кодов + генератор цветов. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
|
Расположение музыки на картинке. |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "• формулы, коды":
Часть 1 - Расположение музыки на картинке
Часть 2 - Создание бродилочки (2)
Часть 3 - Создание бродилочки (1)
...
Часть 42 - Теги, работающие на ЛиРу
Часть 43 - Цветные окошки для кодов
Часть 44 - Формула разрезной рамочки
| КОД МУЗЫКИ |
|
Подписать картинку. (памятка). |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Быстро наложить текст на картинку без графических редакторов:
В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки)
Можно изменить значение valign="bottom" .
Измениться положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображаться посередине) или изменить на "top" (текст окажеться вверху).
font color="#FF0000" - Цвет текста.
size="+2" - Размер текста.
Чем больше цифра, тем крупнее шрифт.
Вот примерный результат.
| Ветер перемен |
|---|
Серия сообщений "~ < htmlka >":
Часть 1 - <htmlka>
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
...
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
Часть 21 - Увеличить изображения по клику
|
Где и как использовать ссылки на флешки. |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья, многие спрашивают как и где можно использовать готовые ссылки на флеш, описываю подробно.
1.
http://www.yapfiles.ru/files/311502/25.swf -это ссылка на флешку
2.
flash=800,600,здесь ссылка на флешку это формула, куда надо вставить ссылку, указанную выше, вместо слов «здесь ссылка на флешку»
3.
4.
flash=800,600, http://www.yapfiles.ru/files/311502/25.swf -так выглядит готовая формула со вставленной ссылкой, естественно, это все надо взять в квадратные скобки. Будьте внимательны, после цифр и запятой не должно быть пробела.
Теперь рассмотрим, где можно использовать флешки
1.
Вставить в комментарий, желательно вставить только ссылку, чтобы не нагружать пост флешкой, получатель кликнет на ссылку и увидит флешку
2.
Kто хочет научиться, ИДЕМ СЮДА

|
22 самых полезных биндов для клавиатуры. |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать бегущую строку и бегущее изображение в дневнике. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
|
Волшебная формула для изменения величины картинки без всяких генераторов. |
Это цитата сообщения Belenaya [Прочитать целиком + В свой цитатник или сообщество!]
|














 Коды для тех кто хочет поменять
Коды для тех кто хочет поменять