-Метки
-Рубрики
- РУКОДЕЛИЕ: (2670)
- Картины.Панно. (38)
- Ангелы. (34)
- Амигуруми (19)
- Мебель своими руками. (14)
- Батик. (8)
- Мокрое валяние. (6)
- Топиарий (4)
- Работы из фетра. (4)
- Журналы и книги по рукоделию. (3)
- Поделки из пакетов. (3)
- Воротнички. (2)
- Украшения для одежды. (2)
- Программа для рукодельниц. (2)
- Макраме (1)
- Для детского развития. (1)
- Бисероплетение. (67)
- Брелочки,кошелечки. (10)
- Букеты из конфет. (30)
- Бутылочки.Баночки. (88)
- Вазочки.Тарелочки. (55)
- Витражная роспись. (33)
- Аппликация. (42)
- Декупаж. (81)
- Домовята.Обереги. (31)
- Заколочки для волос. (75)
- Игольницы. (101)
- Игрушки своими руками. (158)
- Канзаши. (62)
- Квиллинг. (32)
- Киригами. (1)
- Ключницы. (16)
- Косметика своими руками. (43)
- Куклы. (32)
- Лампы,светильники. (20)
- Магнитики. (13)
- Мастер классы. (110)
- Мозаика. (26)
- Мочалки вязаные. (6)
- Мыло. (39)
- Оригами. (3)
- Плетение из газет. (90)
- Плетение мандалы. (8)
- Поделки из пластиковых бутылок. (61)
- Подушки.Пледы.Коврики. (253)
- Открытки,подарочнаая упаковка. (35)
- Покрывало своими руками. (10)
- Полимерная глина. (13)
- Прихватки. (74)
- Пэчворк. (40)
- Рабочее место рукодельницы. (19)
- Разные рукоделочки!!! (426)
- Рамки для фото. (17)
- Салфетки. (31)
- Свечи своими руками. (24)
- Соленое тесто. (15)
- Сумки. (63)
- Трафареты,орнаменты. (15)
- Цветочные горшки.Кашпо. (54)
- Цветы из капрона. (31)
- Цветы из лент. (162)
- Шкатулки. (68)
- ВЯЗАНИЕ: (1738)
- Панамки.Шляпки. (58)
- Кайма. (18)
- Мотив (11)
- Японский ажур (7)
- Вязание с мехом. (6)
- Бактус (3)
- Вязание на вилке (3)
- Для внука (1)
- Хотелки (1)
- Вязание с бисером (1)
- Варежки.Митенки. (79)
- Вяжем для женщин. (372)
- Вяжем для мужчин. (7)
- Вяжем для детей. (268)
- Вязаное нижнее белье,купальники. (26)
- Журналы,книги по вязанию. (5)
- Носки. (69)
- Пинетки. (257)
- Тапочки.Шлепки.Балетки.Угги. (253)
- Узоры крючком. (57)
- Узоры спицами. (27)
- Цветы вязаные. (83)
- Шали,косынки вязаные. (25)
- Шапки,шарфики,манишки. (159)
- КУЛИНАРНАЯ КНИГА: (1021)
- Это я приготовлю обязательно (111)
- Закуска. (58)
- Рыбные блюда. (48)
- Пирог (44)
- Напитки. (25)
- Запеканка. (19)
- Готовим из курицы (17)
- Десерт. (15)
- Кулинарные советы. (13)
- Рецепты теста. (12)
- Кетчуп.Соус. (12)
- Мультиварка (11)
- Хлеб (11)
- Пикник. (10)
- Торты без выпечки (7)
- Крем (5)
- Украшаем блюдо. (5)
- Вторые блюда (3)
- Пароварка (1)
- Первые блюда (1)
- Рецепты для копчения. (1)
- Готовим в горшочках. (5)
- Готовим в микроволновке. (2)
- Домашнее вино. (11)
- Конфетки,мармеладки. (45)
- Кулинарные рецепты. (101)
- Манты.Пельмени. (2)
- Пельмени.Манты.Вареники. (13)
- Пирожки.Булочки.Чебуреки. (162)
- Постные блюда. (11)
- Салаты. (106)
- Супы.Солянка. (10)
- Суши.Пицца. (35)
- Торты.Пироженое.Печенье. (165)
- ДЛЯ ДУШИ: (352)
- Просто красивые фото. (58)
- Живопись (40)
- Стихи. (40)
- Молитвы. (38)
- Заговоры. (28)
- Для друзей!От друзей! (21)
- Познавательно. (18)
- Это интересно (7)
- Юмор (4)
- Шебби шик (3)
- Мое увлечение (3)
- Куклы (1)
- Кино (1)
- Конфетки от друзей (1)
- Афоризмы.Притчи (1)
- Гадание. (5)
- Мой кубок признания. (12)
- Музыка. (24)
- Православие. (23)
- Фото цветов. (38)
- ДЛЯ ДАЧИ: (302)
- Журналы. (4)
- Мои цветы (2)
- Лунный календарь (1)
- Красивая дача. (104)
- Сад.Огород. (137)
- Садовые цветы. (46)
- ДЛЯ ДОМА: (280)
- Комнатные цветы. (44)
- Ремонт. (4)
- Дизайн потолка. (3)
- Домоводство. (53)
- Идеи для кухни. (157)
- Интерьер. (19)
- МЕДИЦИНА. (235)
- Официальная медицина. (32)
- Народная медицина. (204)
- ВЫШИВКА: (212)
- Вышиваем бисером. (18)
- Вышиваем крестиком,гладью. (48)
- Вышивка ковровая. (32)
- Вышиваем лентами. (115)
- ПРАЗДНИКИ: (156)
- Вербное воскресенье. (5)
- Крещение господне (2)
- Масленица. (6)
- Новый год! (32)
- Пасха. (105)
- Рождество. (6)
- ЖИВОТНЫЙ МИР. (68)
- Для любимых животных! (35)
- Котопес. (33)
- ДЛЯ СЕБЯ ЛЮБИМОЙ! (64)
- Нужная информация (2)
- Диеты.Худеем. (25)
- Маникюр. (21)
- Уход за волосами. (16)
- ФОТОШОП (48)
- Уроки фотошопа (39)
- Кисти (5)
- Уголки (4)
- Работы моих друзей. (26)
- Капелька политики (2)
- КРИК О ПОМОЩИ (2)
- Смузи (1)
- Вкусняшки от Марьяши. (1)
- (0)
- Телепрограмма на сегодня. (0)
- Журналы. (0)
- ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА. (297)
- Картинки для дневника. (49)
- Рамки. (37)
- Полезные штучки. (26)
- Скрап - набор (19)
- Кнопки далее (11)
- Генераторы (11)
- Клипарт (9)
- Разделители. (9)
- Фоны. (8)
- Flash АНИМАЦИЯ С МУЗЫКОЙ. (6)
- Украшалки (5)
- Мои схемки. (5)
- Настройки Лиру. (3)
- Эпиграфы (2)
- Для Лиру (2)
- Маски (1)
- GIMP (1)
- Мои рамочки. (1)
- Для телефона. (1)
- ДОМАШНЕЕ КОНСЕРВИРОВАНИЕ. (102)
- Варенье.Джем.Повидло. (23)
- Помидоры. (21)
- Баклажаны. (10)
- Салаты. (9)
- Заправка овощная. (7)
- Соус,кетчуп (5)
- Грибы. (4)
- Перец (3)
- Огурцы. (2)
- Капуста (1)
- Советы (1)
- Кино.Мультфильмы. (2)
- Компьютер. (14)
- Компьютерные игры. (1)
- Обои. (7)
- Прически. (15)
- Свадьба. (17)
- Украшения. (37)
- ШИТЬЕ. (176)
- Шьем для женщин. (31)
- Журналы и книги по шитью. (4)
- Шторы. (86)
- Шьем деткам. (29)
-Музыка
- Проститься - саксофон (музыка)
- Слушали: 19997 Комментарии: 0
- Сакис Рувас
- Слушали: 1822 Комментарии: 9
- Шарль Азнавур и Мирей Матье. Вечная любовь.Тегеран 43.
- Слушали: 8097 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 37601 Комментарии: 5
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "Уроки фотошопа":Выбрана рубрика Уроки фотошопа.
Часть 1 - Прозрачность и полупрозрачность в Photoshop
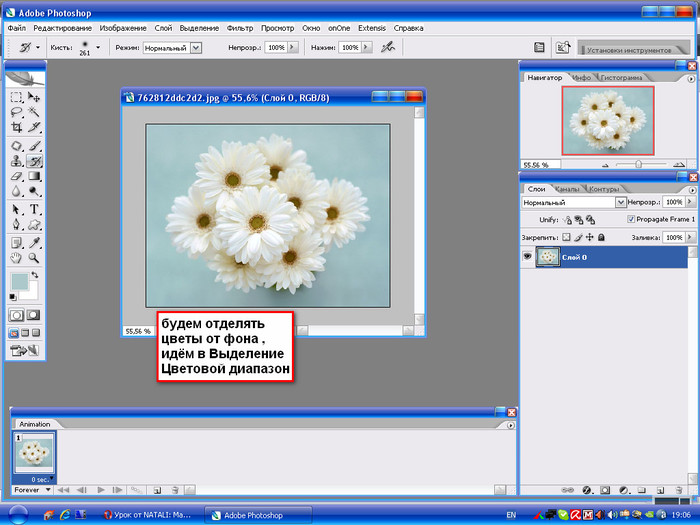
Часть 2 - Отделяем объект от фона.
Часть 3 - Урок для Photoshop cs-5-"Делаем плеер к музыке".
Часть 4 - Уроки Photoshop CS5: Марионеточная деформация
Часть 5 - Простые уроки фотошопа (photoshop cs5). Ретушь лица.
Часть 6 - Урок. Создание фигурной рамки в фотошоп.
Часть 7 - Генератор надписей на картинке
Часть 8 - Уроки фотошопа
Часть 9 - Универсальный код разрезных рамочек для Ли.ру и Блогов Мэ-(из блога La_Perla (Маргарита))
Часть 10 - Многослойная рамочка
Часть 11 - Делаем дым(пар), стандартными фильтрами ФШ урок от
Часть 12 - Развевающиеся волосы и марионеточная деформация
Часть 13 - ДЕЛАЕМ РАМКИ В ФОТОШОП CS5.
Часть 14 - Учимся делать часики.
Часть 15 - Онлайн фотошоп с самых азов. Урок4. Работа с цветом. Кисти.
Часть 16 - Онлайн фотошоп с самых азов. Урок2. С Приложением "Создание новогодней открытки".
Часть 17 - Самый лучший учебник по ФОТОШОПУ
Часть 18 - Фотошоп уроки эффекты(урок 8)
Часть 19 - Уроки анимации в фотошопе(урок 9)
Часть 20 - Уроки Ledy Olga.
Часть 21 - Урок :Рамочка многослойная
Часть 22 - Как сделать конвертик в ФШ?
Часть 23 - Как сделать рамочку-кластер в фотошопе
Часть 24 - Урок рамка фотошоп с картинкой. в Photoshop CS5
Часть 25 - Фотошоп в помощь декупажницам. Круглые рамочки.
Часть 26 - Онлайн фотошоп с самых азов. Урок3. Быстрый способ создания круглой рамочки из любых элементов.
Часть 27 - Создаем анимированную надпись в фотошопе.
Часть 28 - КАК ИЗБАВИТСЯ ОТ ОДНОТОННОГО ЗАДНЕГО ФОНА НА КАРТИНКЕ?
Часть 29 - УРОК =СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК=
Часть 30 - Анимация в фотошопе фильтром шум.
Часть 31 - Коллаж "В лабиринте"
Часть 32 - Учусь! Эффект с текстом!
Часть 33 - Пишущийся текст по уроку Елены Резвых!
Часть 34 - FotoMix - универсальная программа для оздания коллажей
Часть 35 - Уроки от Илоночки, фотошоп, просто супер.
Часть 36 - Отличная подборка уроков в фотошоп!
Часть 37 - Делаем открыточку на прозрачном фоне в Эдитор.
Часть 38 - Снегопад(анимация +создание actions)
Часть 39 - Урок для новеньких"Как вставить музыку на картинку"
Соседние рубрики: Уголки(4), Кисти(5)
Другие рубрики в этом дневнике: ШИТЬЕ.(176), ФОТОШОП(48), Украшения.(37), Телепрограмма на сегодня.(0), Смузи(1), Свадьба.(17), РУКОДЕЛИЕ:(2670), Работы моих друзей.(26), Прически.(15), ПРАЗДНИКИ:(156), Обои.(7), МЕДИЦИНА.(235), КУЛИНАРНАЯ КНИГА:(1021), КРИК О ПОМОЩИ(2), Компьютерные игры.(1), Компьютер.(14), Кино.Мультфильмы.(2), Капелька политики(2), Журналы.(0), ЖИВОТНЫЙ МИР.(68), ДОМАШНЕЕ КОНСЕРВИРОВАНИЕ.(102), Для телефона.(1), ДЛЯ СЕБЯ ЛЮБИМОЙ!(64), ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА.(297), ДЛЯ ДУШИ:(352), ДЛЯ ДОМА:(280), ДЛЯ ДАЧИ:(302), ВЯЗАНИЕ:(1738), ВЫШИВКА:(212), Вкусняшки от Марьяши.(1), (0)
Прозрачность и полупрозрачность в Photoshop |
Это цитата сообщения Помогай-ка [Прочитать целиком + В свой цитатник или сообщество!]
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
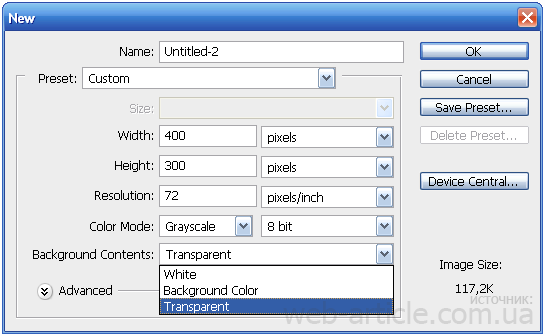
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:

|
|
Отделяем объект от фона. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок для Photoshop cs-5-"Делаем плеер к музыке". |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]

Уроки "Фотошопа CS-5" Делаем плеер к музыке.
|
|
Уроки Photoshop CS5: Марионеточная деформация |
Это цитата сообщения цветочек_с_колючками [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "фотошоп":
Часть 1 - Коллекция ссылок на качественные уроки по PS
Часть 2 - онлайн - РЕДАКТОР Ваших фотографий
...
Часть 33 - 16 Урок adobe photoshop cs6
Часть 34 - Простые уроки фотошопа (photoshop cs5). Ретушь лица.
Часть 35 - Уроки Photoshop CS5: Марионеточная деформация
|
|
Простые уроки фотошопа (photoshop cs5). Ретушь лица. |
Это цитата сообщения цветочек_с_колючками [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "фотошоп":
Часть 1 - Коллекция ссылок на качественные уроки по PS
Часть 2 - онлайн - РЕДАКТОР Ваших фотографий
...
Часть 32 - 15. Урок Фотошоп - Практика в Photoshop. Итоги.
Часть 33 - 16 Урок adobe photoshop cs6
Часть 34 - Простые уроки фотошопа (photoshop cs5). Ретушь лица.
Часть 35 - Уроки Photoshop CS5: Марионеточная деформация
|
|
Урок. Создание фигурной рамки в фотошоп. |
Это цитата сообщения ledi_Meledi [Прочитать целиком + В свой цитатник или сообщество!]
Итак, начнем. Создаем документ нужного размера (Новый-Файл-Новый_выставляем параметры и ОК). Можно сразу добавить новый слой
Нажимаем на форму, выбираем и растягиваем (потом можно будет поменять как надо и куда вам надо.)

|
|
Генератор надписей на картинке |
Это цитата сообщения Iskuschenie [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Уроки фотошопа |
Это цитата сообщения СВЕРЧОК50 [Прочитать целиком + В свой цитатник или сообщество!]
эти уроки вам окажут огромную помощь.
Если вы только начали изучать фотошоп,
то эти уроки вам окажут огромную помощь.
Скопируйте код рамки в комментариях
и всегда будете иметь уроки под рукой.
Уроки Ledy Olga.
Урок 1.http://blogs.mail.ru/mail/s_mihaylova/129E2D39B717A9EC.html
Урок 2.http://blogs.mail.ru/mail/s_mihaylova/57554097A440FF5B.html
Урок 3.http://blogs.mail.ru/mail/s_mihaylova/17A8EB60EF61FD8E.html
Урок 4. http://blogs.mail.ru/mail/s_mihaylova/20CCFD3EB15A5F1C.html
Урок 5.http://blogs.mail.ru/mail/s_mihaylova/436F8A38FC452A5F.html
Урок 6.http://blogs.mail.ru/mail/s_mihaylova/2CFBDBEC7E97104A.html
Урок 0. Где скачать фотошоп
Урок 1. Моргающие глазки -
Урок 2. Как сделать дождь -
Урок 3. Вставить фото или картинку в рамку PNG -
Урок 4. Надпись глиттерами -
Урок 5. Мерцающие звездочки -
Урок 6. Сделать блики -
Урок 7. Поставить рамку на картинку или аватар -
Урок 8. Рамка с применением шумов -
Урок 9. Цветные блики -
Урок 10. Яркий фрагмент на ч/б картинке -
Урок 11. Сделать фон из картинки -
Урок 12. Разрезаное фото -
Урок 13. Картинка в картинке -
Урок 14. Как загрузить кисти в ФШ -
Урок 15. Эффекты размытия -
Урок 16. Как сделать пост не громоздким -
http://www.liveinternet.ru/users/ledy_olga/post98993287/
Урок 17. Плавающее фото -
Урок 18. Как вставить глиттеры в ФШ -
Урок 19. Как загрузить стили в ФШ -
Урок 20. летящие.... -
Урок 21. Выпрыгивание из картинки) -
Урок 22. Мигание точек, звездочек и любых фигур -
Урок 23. Мигание звездочек 2 -
Урок 24. Яркий фрагмент на ч/б картинке -
Урок 25. Выделение в режиме быстрой маски -
Урок 26. Как добавить что-либо, при помощи штампа
Урок 27. Украсить глиттерами что-либо
Урок 28. Несколько рамок на одной картинке
Урок 29. Поменять цвет чего-либо
Урок 30. Убрать дефекты кожи
Урок 31. Радужная рамка
Урок 32. Как совместить форматы GIF и JPG
Урок 33. Коллаж из 2-х и более картинок.
Урок 34. Плавный переход одной картинки в другую
Урок 35. Появляющиеся буквы
Урок 36. Появляющаяся надпись
Урок 37. Поменять оттенок картинки
Урок 38. Как поменять размер картинки
Урок 39. Вырезать JPEG и GIF картинки из фона
Урок 40. Эффект маятника)
Урок 41. Собирающаяся надпись
Урок 42. Изменить цветовой формат
Урок 43. Фильтр - ПЛАСТИКА
Урок 44. Применение фильтра Xenofex
Урок 45. Блестящие полоски на картинке
Урок 46. Картинка овальной формы
Урок 47. Reflet
Урок 48. Двигаем руками)))
Урок 49. Слияние двух картинок. Способ 3
Урок 50. Как сделать бешовным фон
Урок 51. Бесшовный фон с рисунком по диагонали
Урок 52. Как сделать рамку для фото из любой картинки
Урок № 53. Сделать блестки фильтром по краю рамки
Урок № 54. Как уменьшить вес картинки
Урок № 55. Ползающие))
Урок № 56. Бриллиантики
Урок № 57.Как сделать очень простенькие рамки
Урок № 58.Сделать текст из картинки
Урок № 59.Сделать свой логотип
Урок № 60.Простейшие надписи со снегом
Урок № 61. Снег или летящие снежинки
Урок № 62. Еще один способ выделения
Урок № 63. Знакомство с уровнями
Урок № 64. Появляющийся рисунок
Урок № 65. Сделать схему для вышивания крестом
Урок № 66 - забытая программка - Reflet
Урок № 67. Сделать фон для дневника в фотошопе
Урок № 68. Пазлы (2 варианта применения)
Урок № 69. Пазлы (3-й вариант применения)
Урок № 70. Эффект c загнутыми уголками
Урок № 71. Сделать красивые иконки на рабочий стол
Урок № 72. Движущийся луч
Урок № 73. Как сделать картинку с прозрачными краями в формате PNG
Урок № 74. Как сделать луч света
Урок № 75. Свечение вокруг предмета
Урок № 76. Применение маски
Урок № 77. Как сделать пузырьки в шампанском
уроки Ledy Olga
http://blogs.mail.ru/mail/nadezhda.pol/6096ED470D397EAF.html
|
|
Универсальный код разрезных рамочек для Ли.ру и Блогов Мэ-(из блога La_Perla (Маргарита)) |
Это цитата сообщения овно4ка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Многослойная рамочка |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем дым(пар), стандартными фильтрами ФШ урок от |
Это цитата сообщения Лида_Юринец [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Развевающиеся волосы и марионеточная деформация |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

Дорогие мои! Вот опять по многочисленным просьбам пишу вам урок по фотошоп! На этот раз я расскажу вам ,как можно сделать анимацию волос. И не только! И так,приступим! Я взяла вот эту картинку.  "Читать далее..." |

Серия сообщений "Марионеточная деформация":
Часть 1 - Марионеточная деформация
Часть 2 - И еще о марионеточной деформации
Часть 3 - Марионеточная деформация - видео-урок
Часть 4 - Развевающиеся волосы и марионеточная деформация
|
|
ДЕЛАЕМ РАМКИ В ФОТОШОП CS5. |
Дневник |
Источник:http://blogs.mail.ru/mail/irina-chel/1E200DE26CDDE52E.htm
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку:

2. Снимаем замочек со слоя, перетаскиваем его в корзинку:

3.Зажав клавишу Ctrl, щелкаем по иконке картинки:

Наша картинка выделилась:

4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:

В появившемся окне, выставляем ШИРИНА - 10пк.,
нажимаем ОК:

5.На картинке появилось двойное выделение:

6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:

В появившемся окне, выставляем ШИРИНА - 20пк.,
нажимаем ОК:

7. Углы выделения на картинке закруглились:

8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ,
снимаем выделение Ctrl+D:

Вот такая получилась картинка:

ВАРИАНТ ВТОРОЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки
(картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):

5. Внутри картинки щелкаем правой кнопкой и,
в появившемся окне, выбираем
ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:

6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок
сетки трансформирования и тянем внутрь на ширину рамочки:

7. Нажимаем Enter. Набираем комбинацию Ctrl+j
(создаем новый слой):

8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:

9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения,
вы можете поэкспериментировать и выставить свои значения:


Получаем такую рамочку:

ВАРИАНТ ТРЕТИЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ
и выделяем внутри рамку:

3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):

4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ,
выставляем значение радиуса 25-30 пк.:


5. Не снимая выделения, снова идем
ВЫДЕЛЕНИЕ/ИНВЕРСИЯ
и затем нажимаем комбинацию клавиш Ctrl+j
(создали новый слой).
Вот такая у нас получилась размытая рамочка:

6. Чтобы сделать ее более выпуклой, идем в стили слоя:

Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:


Теперь рамочка получилась намного интересней:

|
|
Учимся делать часики. |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
|
|
Онлайн фотошоп с самых азов. Урок4. Работа с цветом. Кисти. |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
Цикл уроков подготовлен для декупажного журнала «Декупаж от А до Я»
Для работы воспользуйтесь любой из этих ссылочек.
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Перейти в фотошоп онлайн редактор
Так как у некоторых пользователей Ли-Ру на первой картинке урока текст не читается, размещаю его повторно под картинкой.

Продолжаем изучать инструменты фотошоп. В этом уроке вы познакомитесь с Палитрой цветов, Градиентом и такими инструментами как Пипетка и Кисть.
1.В самой нижней части Палитры инструментов расположены семь квадратиков. Один большой и шесть маленьких. Нажав на большой квадратик, вы попадёте непосредственно в Палитру цветов. В ней можно подобрать любой необходимый вам цвет. Передвигая мышкой кружок по кольцу, выбираем цвет. Передвигая кружок в квадратике, внутри кольца, меняем тон и оттенок этого цвета. Для этих же целей служат бегунки внизу. О работе с Палитрой цветов писать можно много, но размеры урока ограничены, вы сами немного поиграв с настройками, очень скоро поймёте, как подобрать нужный вам цвет. Кроме того, т.к фотошоп это программа, то любой цвет имеет свой код, который записан цифрами и латинскими буквами. Посмотрите, в окошечке стоит код 2f7a37. Это код того зелёного цвета который я подобрала. Существуют таблицы цветов, в которых указаны их коды. Найдя такую таблицу в сети, можно просто выбрать в ней цвет, его код записать в окошко, и получите нужный рабочий цвет.
В правой части вы видите прямоугольник, разделённый на две части. Верхняя часть окрашена в цвет, который на данный момент является рабочим (сейчас он чёрный). В этот цвет окрашен и большой прямоугольник в Палитре инструментов. Цвет нижней части будет меняться в зависимости от ваших манипуляций с цветами. Вот как раз по нему вы и будете определять получившийся цвет. Кроме того, если зная код, вы запишите его в окошко, цвет в нижней части прямоугольника изменится на цвет соответствующий этому коду. Когда цвет подобран, нажимаете кнопку Да.
|
|
Онлайн фотошоп с самых азов. Урок2. С Приложением "Создание новогодней открытки". |
Это цитата сообщения nextgem [Прочитать целиком + В свой цитатник или сообщество!]
1. В этом уроке продолжим изучать инструменты фотошоп. Но так как, изучив материалы этого урока, уже можно сделать несложный коллаж или открытку, вам будет полезна следующая информация. В этой программе, в отличие от обычного фотошопа, нет возможности задать параметры картинки в сантиметрах. Но достаточно запомнить одну цифру 28,3 (для разрешения 72пикс/дюйм). И перевести сантиметры в пиксели.
Запоминаем, как задать нужный размер, и переходим непосредственно к уроку. Для работы создадим новый документ, назовём его Урок 2. Размеры документа оставим 800х600пикс.

Рис.1
|
|
Самый лучший учебник по ФОТОШОПУ |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Фотошоп уроки эффекты(урок 8) |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп уроки эффекты
Как добавить блики в фотошопе
Интересные эффекты в фотошопе
Как сделать дуплекс
Как в фотошопе сделать салют
Салют для фотошопа
Золотые узоры для фотошопа
Ледяные узоры для фотошопа
сделать в фотошопе эффект взрыва планеты
Красивые заставки на рабочий стол
Как сделать фон в фотошопе
Красивые абстрактные обои
Металлический рисунок
Создаём трёхмерные объекты
Создаём острый лёд
Трехмерная абстракция
Вихрь
Разворот
Создаём свою планету
Выстрел сквозь стекло
Красивая лента из фотографий
Калейдоскоп
Компьютерный цветок
Циклон
Водоворот светa
Облака
Зрачок
Высший разум
|
|
Уроки анимации в фотошопе(урок 9) |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
Уроки анимации в фотошопе
Как в фотошопе сделать анимацию сердца
Простая текстовая анимация
Создаём анимированную кнопку для Вашего сайта
Создаём анимационную стрелку
Создаём слайд-шоу с переходами
Создаём слайд-шоу
Создаём мигающий текст
Создаём анимированный баннер для Вашего сайта
Решение проблемы для тех, у кого не сохраняется документ для WEB
Весёлое приведение
Бегущий муравей
Зажигалка
Пылающий факел
Прикольный анимированный аватар
Анимация полета
|
|
Уроки Ledy Olga. |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [2] 1 |