-Цитатник
НЕПРАВИЛЬНЫЕ ПРАВИЛА 1. 2. 3. 4. 5. 6. ...
Считаем правильно. Рабочая тетрадь по математике. 1 класс - (0)Считаем правильно. Рабочая тетрадь по математике. 1 класс 1. 2. 3. ...
Логические задания. Орешки для ума - (0)Логические задания. Орешки для ума 1. 2. 3. 4. 5. ...
Читаем сами - (0)Читаем сами 1. 2. 3. 4. 5. 6. 7. ...
Великий могучий Русский язык - (0)Великий могучий Русский язык 1. 2. 3. 4. 5. 6...
-Рубрики
- Моя кулинарная книга (2959)
- Выпечка (903)
- Булки, оладьи, блины (412)
- Горячие блюда. (365)
- Салаты (277)
- Пироги, пицца (236)
- Десерт (205)
- Холодные закуски (109)
- Украшение блюд (92)
- Напитки (73)
- Соусы (71)
- Все о продуктах питания (46)
- Варенья, джемы, желе (41)
- Специи (13)
- Первые блюда (2)
- Уроки по ФШ (1387)
- ФШ-5 (159)
- Слайд-шоу (23)
- Шпаргалка (5)
- Фоны (1351)
- Наборы для дизайна (544)
- Для коллажа (203)
- Рамки для творчества (1304)
- Цветочные (127)
- Кулинария (76)
- Поздравительные (40)
- Для выделения текста (17)
- Учимся делать рамки (12)
- Школа (4)
- Рукодельные (3)
- Клипарты (981)
- Декор (175)
- Клипарты. Цветы (126)
- Девушки (101)
- Праздники. (88)
- Всё для школы (72)
- Сказки и мультики (57)
- Детский клипарт (52)
- Животные (45)
- Природа (45)
- Уголки (35)
- Куклы (26)
- Цветы (24)
- Птицы (18)
- Во саду, на огороде и в лесу (17)
- Посуда (7)
- Дети (2)
- Рукоделие (957)
- Узоры и схемы (546)
- Шитье (98)
- Бисероплетение (80)
- Цветы из ткани (62)
- Вязание крючком (33)
- Вязание спицами (20)
- Шитье для детей (5)
- Вязание спицами для женщин (938)
- Вязание крючком для женщин (862)
- Анимация (746)
- Фоны (175)
- Разделители (133)
- Открытки (85)
- Надписи для комментариев (81)
- Часики (72)
- Салюты и другие эффекты (37)
- Сердечки (28)
- Цветы (24)
- Животные (13)
- Клипарты (12)
- Бабочки (10)
- Рамочки (9)
- Живая природа (7)
- Свечи (5)
- Школа (4)
- Стрелки (3)
- 8 марта (1)
- Программы (736)
- Corel (78)
- ProShow Producer (37)
- Gimp (32)
- Jasc Animation Shop (21)
- Портативные (5)
- Фото (659)
- Цветы и растения (170)
- Парки, замки (164)
- Интересное фото (102)
- Чудеса природы (100)
- Ландшафты (56)
- По странам, по континентам... (44)
- Самые роскошные, красивые и богатые ... (40)
- Осень (14)
- Оформление дневника (634)
- Схемы для дневника (161)
- Коды (46)
- Блокнот блоггера (32)
- Путеводитель блогера (31)
- HTML-шпаргалка (20)
- Рамки для видео (18)
- Кнопочки (10)
- Инструмент скачивания файлов, музыки, видео (1)
- Все для ФШ (625)
- Плагины (161)
- Фильтры (112)
- Текстуры (28)
- Кисти (18)
- Градиенты (16)
- Экшены (12)
- Вяжем крючком детям (562)
- Пинетки (63)
- Вязание спицами для детей (507)
- Школа (432)
- Здоровье (401)
- Народная медицина (232)
- Скрап наборы (386)
- Флешки (384)
- Поэзия (317)
- Полезные советы (306)
- Сотовый (3)
- Вязание крючком для дома (268)
- Музыкальный салон (263)
- Музыкальные открытки (24)
- Секреты женской красоты (246)
- Прически (1)
- Уроки вязания (230)
- Фото животных (222)
- Рамки для ФШ (218)
- МК (196)
- Видео (193)
- Полезные сайты (189)
- Детская гостиная (188)
- Онлайн-ФШ (179)
- Интересное (178)
- Магия, гороскопы, легенды (173)
- Интересные фразы и афоризмы (169)
- Генераторы (167)
- Поделки (151)
- Заготовки на зиму (147)
- Притчи (129)
- Вязаные цветы (126)
- Компьютер (123)
- Живопись, картины (116)
- Всё для сада и дачи (106)
- Бродилки по дневникам (101)
- Игры (77)
- Кухонные секреты (75)
- Для дома (73)
- Фоторедакторы (67)
- Юмор (67)
- Дизайн (64)
- Комнатные цветы (64)
- Мастерим своими руками (60)
- Украшалочки (52)
- Стили (48)
- Женский гардероб (43)
- Интерьеры (40)
- Здоровый образ жизни (38)
- Видеоуроки по вязанию (37)
- Шрифты (35)
- Футажи (33)
- Тесты (31)
- Психология (31)
- Вязаные тапочки и носки (29)
- Все о знаменитостях (29)
- Бумагопластика (21)
- Фильмотека (19)
- Вязание спицами все для дома (18)
- Вышивка (17)
- Вязание на вилке (12)
- Искусство (11)
- Маски (11)
- Детские сайты (10)
- Прически (10)
- Вышивка лентами (10)
- Личное (9)
- Декупаж (7)
- Глиттеры (5)
- Дагестан (4)
- Шаблоны (4)
- Детский садик (3)
- Радио онлайн (3)
- Вязание для мужчин (3)
- Мультприложения Онлайн (1)
- Adobe Photoshop CS6 (1)
- Поисковики (1)
- (0)
-Музыка
- С.Любавин. Та женщина
- Слушали: 3806 Комментарии: 0
- Тимур Рахманов - Судьба (Sakis Rouvas - Na M'Agapas)
- Слушали: 13194 Комментарии: 0
- Очень красивая мелодия
- Слушали: 278985 Комментарии: 2
- MEHDI
- Слушали: 77040 Комментарии: 0
- MEHDI
- Слушали: 77040 Комментарии: 3
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Записей: 21398
Комментариев: 3326
Написано: 25883
Соседние рубрики: Схемы для дневника(161), Рамки для видео(18), Путеводитель блогера(31), Коды(46), Кнопочки(10), Инструмент скачивания файлов, музыки, видео(1), Блокнот блоггера(32)
Другие рубрики в этом дневнике: Юмор(67), Шрифты(35), Школа(432), Шаблоны(4), Футажи(33), Фоторедакторы(67), Фото животных(222), Фото(659), Фоны(1351), Флешки(384), Фильмотека(19), Уроки по ФШ(1387), Уроки вязания(230), Украшалочки(52), Тесты(31), Стили(48), Скрап наборы(386), Секреты женской красоты(246), Рукоделие(957), Рамки для ФШ(218), Рамки для творчества(1304), Радио онлайн(3), Психология(31), Программы(736), Прически(10), Притчи(129), Поэзия(317), Полезные советы(306), Полезные сайты(189), Поисковики(1), Поделки(151), Оформление дневника(634), Онлайн-ФШ(179), Мультприложения Онлайн(1), Музыкальный салон(263), Моя кулинарная книга(2959), МК(196), Мастерим своими руками(60), Маски(11), Магия, гороскопы, легенды(173), Личное(9), Кухонные секреты(75), Компьютер(123), Комнатные цветы(64), Клипарты(981), Искусство(11), Интерьеры(40), Интересные фразы и афоризмы(169), Интересное(178), Игры(77), Здоровье(401), Здоровый образ жизни(38), Заготовки на зиму(147), Живопись, картины(116), Женский гардероб(43), Для дома(73), Дизайн(64), Детский садик(3), Детские сайты(10), Детская гостиная(188), Декупаж(7), Дагестан(4), Глиттеры(5), Генераторы(167), Вязаные цветы(126), Вязаные тапочки и носки(29), Вязание спицами для женщин(938), Вязание спицами для детей(507), Вязание спицами все для дома(18), Вязание на вилке(12), Вязание крючком для женщин(862), Вязание крючком для дома(268), Вязание для мужчин(3), Вяжем крючком детям(562), Вышивка лентами(10), Вышивка(17), Всё для сада и дачи(106), Все о знаменитостях(29), Все для ФШ(625), Видеоуроки по вязанию(37), Видео(193), Бумагопластика(21), Бродилки по дневникам(101), Анимация(746), Adobe Photoshop CS6(1), (0)
РАБОТА С ТЕКСТОМ. html коды для текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня мы поговорим о шрифтах, тексте, его основных формулах, и различном написании.
Красиво написанный текст или оформленный заголовок всегда привлекает внимание к себе. Но не все знают как сделать это, да и трудно удержать в голове различные теги и формулы. Поэтому в этом посте собраны все основные теги и формулы по написанию и оформлению текста. Просто вписывайте свой текст в данные коды, и ваш текст будет выглядеть как в этих примерах. Значения размеров, толщину и цвет в кодах всегда можно поменять на свои.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
|
Как сделать форму(фрейм) для вставки КОДА для картинки |
Это цитата сообщения Smelena [Прочитать целиком + В свой цитатник или сообщество!]

На примере вот этой картинки, я сейчас расскажу как сделать ФРЕЙМ, или формочку, или окошечко,из которого можно скопировать теги ( т.е. форматирование текста и всех атрибутов на языке HTML), что нам и надо сделать только в ПРОСТОМ РЕДАКТОРЕ), и получить КОД этой картинки, или флешки, или музыкального файла, короче, любого файла!
Эта моя информация будет полезна и новичкам, потому как не раз меня спрашивали...
итак...приступим:
САМА ФОРМА


Чтобы картинка наша была по центру...
2.

3. после всех проделанных манипуляций вот он, кончный результат, после того, как мы нажмем - СОХРАНИТЬ ИЗМЕНЕНИЯ получим картинку с фреймом - окошечком:

еще раз теги для фрейма:(можно их скопировать на память в свой текстовый блокнотик)
Звездочки надо убрать...
Вроде бы все ясно...а если что-то непонятно, спашивайте, если смогу, то с радостью отвечу:)))
Удачи вам во всем, мои дорогие:)))
|
Как вставить плеер с сервиса ПростоПлеер (по просьбе ПЧ) |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
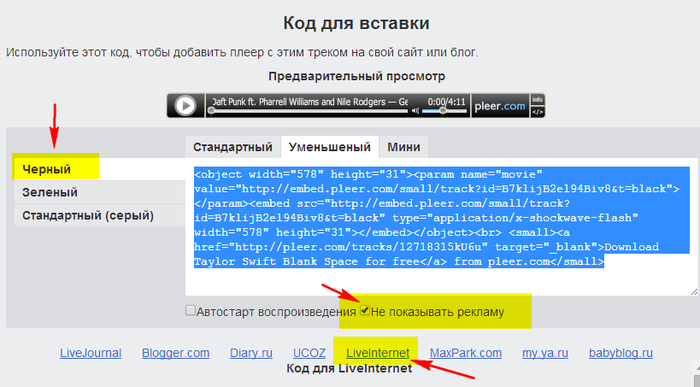
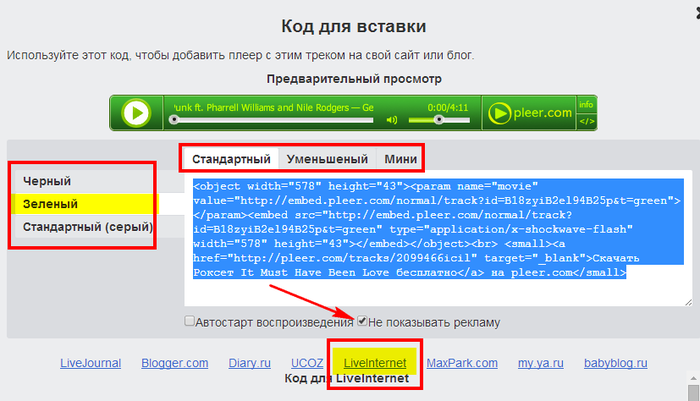
Как взять код с сервиса ПростоПлеер


В редакторе выровняйте плеер по центру и удалите ссылку на скачивание

А это уже другой вариант плеера (для наглядности)! Зеленый-стандартный

Все очень просто!
Серия сообщений "Музыка для Лиру":
Часть 1 - Удобный и бесплатный сервис для хранения и публикации медиа-файлов.
Часть 2 - Шесть способов вставки музыкального плеера в сообщение дневника
...
Часть 7 - Еще один способ создания и вставки музыкального плеера в сообщение дневника.
Часть 8 - Все варианты создания и вставки плеера в текст сообщения или в рамку с кодом
Часть 9 - Как вставить плеер с сервиса ПростоПлеер (по просьбе ПЧ)
|
Расположение музыки на картинке |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "= * формулы HTML, ВВ *":
Часть 1 - Моя шпаргалка по формулам
Часть 2 - Расположение музыки на картинке
Часть 3 - Простая рамка и кнопки
Часть 4 - HTML
...
Часть 35 - Простые формулы для ведения дневника
Часть 36 - Формулы для текста
Часть 37 - Текст с прокруткой
Серия сообщений "=сделать плеер, плейлист":
Часть 1 - Расположение музыки на картинке
Часть 2 - Плеер добавить в пост с сайта Постовой
Часть 3 - Конструктор плеера mp3 файлов для блога
...
Часть 39 - Генератор аудио и видеоплееров
Часть 40 - Учимся делать музыкальную картинку
Часть 41 - Урок. Как самому сделать весёлый плеер
|
HTML шпаргалка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
|
HTML-хулиганство |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
|
ВОТ ТАК ПОМОГАЛОЧКА... |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Уроки HTML |
Дневник |
Уроки HTML
•Форматирование текста
•Выравнивание текста
•Атрибут Border
•Бегущая строка-тег "Marquee"
•Бегущая строка -готовые коды
•Таблицы HTML -готовые коды
•Тег Span
•Атрибут ALT и TİTLE для картинок.
•Таблицы HTML
•Учимся создавать таблицы(урокN1)
•Таблица HTML(урокN2)атрибуты - wıdth,heıght
•Таблица HTML(урокN3)атрибуты - rowspan,colspan
•Таблица HTML(урокN4)атрибуты - align,valign
•Таблица HTML(урокN5)атрибуты -cellspacing,cellpadding
•Таблица HTML(урокN6) - Вложенные таблицы HTML
•Таблица HTML(урокN7) - Создание рамок в таблице.
|
ДЕЛАЕМ РАМОЧКИ |
Дневник |
|
МЕНЯЕМ ЦВЕТ ТЕКСТА В РАМОЧКЕ |
Это цитата сообщения BeeMaiya [Прочитать целиком + В свой цитатник или сообщество!]
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "для ЛИру,МАЙЛа,Яру по одной формуле":
Часть 1 - формула рамки в 1 слой для ЛИру,МАЙЛа и Яру
Часть 2 - образец рамки в 1 СЛОЙ для ЛИру,МАЙЛа и Яру
...
Часть 30 - Не замечаем, как уходят годы...
Часть 31 - о КОДЕ РАМКИ еще раз !!!
Часть 32 - унифицированные формулы рамок для ЛИру,Майла,Яру и ЖЖ
|
УРОКИ HTML |
Дневник |

|
|
|
|
|
|

|
Учимся вставлять Картинки с кодами в таблицу. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Многие любят делать в фотошопе свои картинки.
Или нашли в инете красивые картинки,как например эти куколки-ретро.
И конечно хочется поделиться кодами этих картинок со своими друзьями.
Красиво разместить их у себя в дневнике можно например вот так.
 |  |  |
 |  |  |
Жмём и смотрим как научится делать такое оформление.
|
КАК СДЕЛАТЬ РАМОЧКУ ПО ФОРМУЛЕ |
Это цитата сообщения Ангелика_Солнечная [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе постоянного читателя сообщества "Все для блога" я решила поделиться с Вами кодом-формулой рамочек, которые я делаю для собственного развлечения и вашего удовольствия и хорошего настроения (во всяком случае, я на это надеюсь ![]() ).
).
Если вдруг кто-то из Вас, мои дорогие друзья и читатели, заинтересуется и попробует сделать рамку, то мне будет очень приятно. А вдруг Вам тоже понравится ![]() ... Конечно же речь о тех друзьях, кто этого пока не делал. Среди моих подруг масса таких мастериц и искусниц ФШ, что мне до них никогда не допрыгнуть. И за это им мои искренние комплименты!!!
... Конечно же речь о тех друзьях, кто этого пока не делал. Среди моих подруг масса таких мастериц и искусниц ФШ, что мне до них никогда не допрыгнуть. И за это им мои искренние комплименты!!!
Чтобы было более понятно - предлагаю рассмотреть работу с формулой рамки на конкретном примере "Рамочки с телефоном и букетом". Честно сказать, я не большой мастер по урокам и разъяснениям, но тем не менее попробую.
Итак начнем!
И начнем мы с конца этого поста - а именно в самом низу, в окошке находится ОБЩАЯ ФОРМУЛА РАМКИ.
Скопируйте её из окошка, откройте Новую запись в расширенном формате в своём дневнике, нажмите кнопочку "Источник" и в эту новую запись вставьте скопированный КОД. Перед Вами окажется весьма большой набор устрашающих слов и терминов на английском языке - это HTLM-код рамки. Не пугайтесь! Главное - в этом тексте найдите слова ФОН №1, ФОН №2 и т.д.
А теперь:
1. Вместо слов ФОН № 1 - вставляем строго между кавычек адрес Вашего фона, загруженного через любой сервис публикации и хранения изображений (например Радикал или savepic; далее для сокращения буду указывать - Радикал). В примере - это тонкая зеленая обводка.
2. Вместо слов ФОН № 2 - также строго между кавычек вставляем адрес фона, загруженного через Радикал, который будет основой для написания текста Вашего поста, рецепта, стихов и прочих текстов, а также это фон, который залит между зеленой обводкой рамки. В примере - это светлый серо-голубой фон.
3. Вместо слов ФОН № 3 - строго между кавычек вставляем адрес (из Радикала) бесшовного фона, сделанного в ФШ из основной картинки. В примере - это цветной фон в широкой полосе и в узкой, обрамляющей текстовое поле. Если Вы не работаете в фотошопе, то на место ФОНА № 3 можно подобрать любой подходящий по цветовой гамме фон, хоть цветной, хоть однотонный.
4. Вместо слова КАРТИНКА - строго между кавычек вставляем адрес (из Радикала) НАШЕЙ ОСНОВНОЙ КАРТИНКИ с телефоном и букетиком.
5. Вместо слова РАЗДЕЛИТЕЛЬ - также между кавычек вставляем адрес (из Радикала) ЛЮБОГО РАЗДЕЛИТЕЛЯ, который по вашему мнению подходит к общей теме работы. Этот атрибут не обязательный, поэтому при желании его можно удалить.
6. Вместо слова ЦВЕТ ТЕКСТА вставлям код цвета (из любого генератора или палитры цветов), котрым будет написан наш текст поста. В примере, это зелёно-салатный цвет.
7. И, наконец, последний шаг. Слова АДРЕС Вашего ДНЕВНИКА - заменяете соответственно на адрес Вашего дневничка на Ли.Ру, а слова Ваш НИК - на НИК, под которым Вы зарегистрированы на ЛИ.РУ или на какое-либо словосочетание, устанавливающее Ваше авторство работ. У меня - это "Рамочки от Ангелики".
Вот собственно и всё! Надеюсь, кому-то пригодится! Пользуйтесь, пробуйте. Уверена, что всё у Вас получится. Удачи и творческого вдохновения, дорогие друзья!!!
|
|
Делаем Окошко для кодов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
SvetlanaT
|
HTML-шпаргалка |
Дневник |
|
|
Без заголовка |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
|

|
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Входит как отдельный раздел в

Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
Часть 14. Настройки личной переписки
LI 5.09.15
|
Без заголовка |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [1] |















 Коды для тех кто хочет поменять
Коды для тех кто хочет поменять 





