-Музыка
- Ария Мистера Икса в исполнении Феликса Царикати
- Слушали: 3902 Комментарии: 2
- Daveed - With You
- Слушали: 4032 Комментарии: 1
- Beatles
- Слушали: 2961 Комментарии: 2
-Рубрики
- живопись (10885)
- Видеоклипы,кинофильмы (8037)
- Ювелирные изделия (7542)
- Вокруг света (5190)
- Украина (341)
- Моя дача (4997)
- Огород (1286)
- Цветоводство (1023)
- сад (859)
- Самоделки (678)
- Строительство (492)
- Ландшафтный дизайн (344)
- Мини ферма (316)
- Голуби (119)
- Беседки,веранды, террасы (71)
- Дорожки на даче (58)
- Альпийские горки (53)
- Пруд (51)
- скамейки (29)
- история (4729)
- История России (1732)
- Зарубежная история (1520)
- СССР (896)
- 2 мировая война (785)
- 1812год (16)
- Пейзаж (4657)
- Антиквариат (3980)
- Всё интересное (3585)
- Фарфор,Керамика,Статуэтки (2945)
- Кулинария (2830)
- Иллюстрации (2765)
- Личности (2688)
- стекло,хрусталь (2647)
- Здоровье (2635)
- Филателия (2259)
- Художники разных стран-5 (96)
- Полезная информация (80)
- История России (69)
- Фауна (68)
- Культура,образование,искусство (65)
- Международные праздники,организации,выставки (61)
- Художники разных стран-7 (59)
- Освоение космоса-2 (56)
- Картины русских,советских художников-3 (54)
- Писатели-2 (53)
- Русские и советские художники 19-20 вв (52)
- Учёные,изобретатели,конструкторы-2 (51)
- Русские и Советские художники 19 в-2 (51)
- Революционные и политические деятели-2 (51)
- Художники разных стран-3 (50)
- Художники разных стран-2 (50)
- Художники разных стран-1 (50)
- СССР-1 (50)
- Русские художники-19в-1 (50)
- Картины Русских и Советских художников-1 (50)
- СССР-2 (49)
- Револллюционные и политические деятели-1 (49)
- Художники СССР-20В (48)
- Учёные,изобретатели,конструкторы-1 (48)
- Освоение космоса-1 (48)
- Картины Русских и Советских художников-2 (48)
- СССР-3 (47)
- Писатели-1 (47)
- Война 41-45(1) (47)
- Это интересно (46)
- СССР-4 (46)
- Война-41-45(2) (46)
- Авиация,воздухоплавание (43)
- Города и объекты России и СССР-2 (39)
- Русские художники-14-18вв (38)
- Города и объекты России и СССР-1 (38)
- Музыка (37)
- Флора (36)
- Республики и автономии СССР (35)
- Художники разных стран-4 (34)
- Революция и гражданская война (34)
- Междунрдные праздники,организации,выставки-II (27)
- Театр (27)
- Зеркальные картины (26)
- Война-41-45(3) (22)
- Природа (20)
- Учёные,изобретатели,конструкторы-3 (20)
- Советские и постсоветские художники (19)
- Художники разных стран-6 (11)
- СССР и другие страны (9)
- Художники разных стран-8 (5)
- Архитектура (4)
- Драгоценные камни Минералы Камнерезное искусство (2133)
- Десерты,сладкое (2048)
- Выпечка (1947)
- Натюрморты (1826)
- Новый год,Рождество (1651)
- Загадки и тайны природы (1593)
- салаты,закуски (1494)
- Поэзия (1491)
- Хокку и танка-японская поэзия (78)
- Праздники (1467)
- По России,достопримечательности (1328)
- Замки (1308)
- Замки Центральной Европы (509)
- Замки Восточной европы (262)
- Замки Франции (216)
- Замки Южной Европы и Азии (147)
- Замки Скандинавии (47)
- Природа (1206)
- Юмор (1183)
- зима (1166)
- Заготовки (1101)
- Кошки (1017)
- Рукоделие (1016)
- Афоризмы и цитаты (927)
- оформление (835)
- Рамочки (532)
- Фоны,разделители,декор (70)
- Кнопки переходы (54)
- Схемы, Аватары,Эпиграфы (37)
- плееры (27)
- Рамочки для видео (12)
- Обои (9)
- Птицы (777)
- Уютный дом (772)
- Рассказы ,притчи (750)
- Картины на ткани,вышивка (737)
- Из бумаги, дерева, соломки , кости,металла (715)
- юмор в искусстве (695)
- Морская тематика (660)
- картины (622)
- деревня (616)
- Мир фантазий (612)
- Музыка (590)
- Красота,мода,одежда,обувь (519)
- Зверята (504)
- монастыри (467)
- Архангельская область (77)
- Нижегородская область (31)
- Монастыри Европы (24)
- Татарстан (19)
- Новгородская область (17)
- Ярославская область (16)
- Свердловская область (15)
- Псковская область (15)
- Ленинградская область (14)
- Алтайская Край (13)
- Мордовия (13)
- Рязанская область (12)
- Липецкая область (11)
- Карелия (11)
- Москва (11)
- тульская область (10)
- Пензенская область (9)
- Московская область (9)
- Пермский Край (8)
- Орловская область (8)
- Тамбовская область (8)
- Краснодарский край (7)
- курская область (7)
- Саратовская область (7)
- Кировская область (6)
- Санкт-Петербург и пригороды (6)
- Украина (6)
- Смоленская область (6)
- Чувашия (6)
- Красноярский край (5)
- Новосибирская область (5)
- Вологодская область (5)
- Астраханская область (4)
- Амурская область (4)
- Омская область (4)
- Республика Коми (4)
- Ростовская область (4)
- Монастыри Азии (4)
- курганская область (3)
- Приморский край (3)
- Ставропольский край (3)
- Тюменская область (3)
- Самарская область (3)
- Костромская область (2)
- Калужская область (2)
- Мурманская область (1)
- Воронежская область (1)
- Классное фото (466)
- Славянская тема (451)
- История славян (257)
- Славянские художники (148)
- Оружие,вооружение (439)
- бисер (421)
- Гифки (413)
- Парусники (392)
- гитара (372)
- холодное оружие (361)
- резьба по дереву (347)
- Советы (346)
- Как,что и почему? (182)
- Пост с плеером (40)
- Пост с картинкой (37)
- Пост с видео (23)
- Напитки (294)
- Оригами (288)
- Арктика (286)
- Охота (276)
- Зверьё (88)
- Картины с охотничьей тематикой (53)
- Охотничьи ножи (45)
- Охотничьи рассказы (31)
- Охотничьи ружья (30)
- охотничьи собаки (27)
- Рыбалка (270)
- Шансон (269)
- Цветы (269)
- Авто (260)
- Авиация и воздухоплавание (252)
- Собаки (241)
- чай (240)
- Пенсии (235)
- Сказки (235)
- ботанические сады (220)
- вязание (209)
- Анимация (182)
- Право (178)
- БЛЮЗ (170)
- Рыбы (169)
- открытки на все случаи (148)
- Индейцы (118)
- Змеи ,лягушки (116)
- Казаки (108)
- Насекомые (102)
- Нумизматика (99)
- Толстушки (99)
- Лошади (98)
- бизнес (85)
- аквариум (82)
- Каталог сайтов (47)
- Картинки для декупажа (41)
- Спасибки (40)
- Учебник (39)
- Ветряные электростанции (30)
- ЛЕС (18)
- Генераторы (17)
- Эротика (14)
- Флэшки (12)
- Мой юбилей (10)
- Мои фото (9)
- часики (9)
- энцыклопедия (7)
- океанариум (1)
-Поиск по дневнику
Соседние рубрики: Пост с плеером(40), Пост с видео(23), Как,что и почему?(182)
Другие рубрики в этом дневнике: юмор в искусстве(695), Юмор(1183), Ювелирные изделия(7542), Эротика(14), энцыклопедия(7), Шансон(269), часики(9), чай(240), Цветы(269), холодное оружие(361), Флэшки(12), Филателия(2259), Фарфор,Керамика,Статуэтки(2945), Уютный дом(772), Учебник(39), Толстушки(99), стекло,хрусталь(2647), Спасибки(40), Советы(346), Собаки(241), Славянская тема(451), Сказки(235), салаты,закуски(1494), Рыбы(169), Рыбалка(270), Рукоделие(1016), резьба по дереву(347), Рассказы ,притчи(750), Птицы(777), Природа(1206), Праздники(1467), Право(178), Поэзия(1491), По России,достопримечательности(1328), Пенсии(235), Пейзаж(4657), Парусники(392), Охота(276), оформление(835), открытки на все случаи(148), Оружие,вооружение(439), Оригами(288), океанариум(1), Нумизматика(99), Новый год,Рождество(1651), Натюрморты(1826), Насекомые(102), Напитки(294), Музыка(590), Моя дача(4997), Морская тематика(660), монастыри(467), Мой юбилей(10), Мои фото(9), Мир фантазий(612), Лошади(98), Личности(2688), ЛЕС(18), Кулинария(2830), Красота,мода,одежда,обувь(519), Кошки(1017), Классное фото(466), Каталог сайтов(47), Картины на ткани,вышивка(737), картины(622), Картинки для декупажа(41), Казаки(108), история(4729), Индейцы(118), Иллюстрации(2765), Из бумаги, дерева, соломки , кости,металла(715), Змеи ,лягушки(116), зима(1166), Здоровье(2635), Зверята(504), Замки(1308), Заготовки(1101), Загадки и тайны природы(1593), живопись(10885), Драгоценные камни Минералы Камнерезное искусство(2133), Десерты,сладкое(2048), деревня(616), Гифки(413), гитара(372), Генераторы(17), вязание(209), Выпечка(1947), Всё интересное(3585), Вокруг света(5190), Видеоклипы,кинофильмы(8037), Ветряные электростанции(30), ботанические сады(220), БЛЮЗ(170), бисер(421), бизнес(85), Афоризмы и цитаты(927), Арктика(286), Антиквариат(3980), Анимация(182), аквариум(82), Авто(260), Авиация и воздухоплавание(252)
Создаём картинки по вашему запросу онлайн |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Подсказки от Любашки":
Часть 1 - Восстанавливаем свои работы
Часть 2 - Про Rutube и код с него для Лиру
...
Часть 41 - Удаляем фон с гиф картинки
Часть 42 - Делаем из флешки гиф картинку
Часть 43 - Создаём картинки по вашему запросу онлайн
|
Создаём открытку или текст на изображении онлайн |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Подсказки от Любашки":
Часть 1 - Восстанавливаем свои работы
Часть 2 - Про Rutube и код с него для Лиру
...
Часть 23 - Как раскрасить чёрно-белое фото в цветное
Часть 24 - Как сделать PDF файл у себя в Дневнике
Часть 25 - Создаём открытку или текст на изображении онлайн
Часть 26 - Накладываем гифку на картинку онлайн
|
Разные конвертеры для вас |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]

Серия сообщений "Бродилки для вас":
Часть 1 - Бродилка по сайтам для Фотошопа
Часть 2 - Лёгкие Обеды на Каждый День
...
Часть 15 - Где меня можно найти - Бродилка
Часть 16 - Прямые ссылки для вас...
Часть 17 - Разные конвертеры для вас
Часть 18 - Бродилка по Урокам от Любаши К
|
Удобные кнопки расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
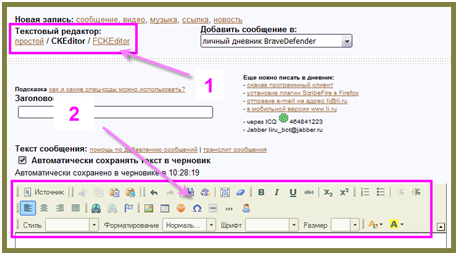
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

|
Коды цвета для текстов |
Это цитата сообщения ТАТЬЯНА_51 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как защитить фото от копирования |
Это цитата сообщения Curious2010 [Прочитать целиком + В свой цитатник или сообщество!]
|
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
Кладезь для всех начинающих. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кто хочет разобраться в этих тонкостях,сохраните к себе и по-маленьку изучайте...

маленький текст маленький текст
|
Как разделить текст на 2 части |
Это цитата сообщения тануля [Прочитать целиком + В свой цитатник или сообщество!]
 По просьбам читателей, постараюсь объяснить как разделить текст на 2 части. Например вы решили поставить пост со стихами, или ссылками, а пост занимает много места в длину. Тогда его можно разделить на две части. Вот так.
В этом окошечке формула, деления поста на две части |
|
Как загрузить на ЛиРу много картинок одним кликом мышки? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как загрузить на ЛиРу много картинок одним кликом мышки?
Тогда читайте долгожданное дополнение в

Кому интересно
LI 5.09.15
|
Как быстро вставить картинку в текст. |
Это цитата сообщения Людмила_Морозова [Прочитать целиком + В свой цитатник или сообщество!]
Как быстро вставить картинку в текст.
  |
|
Как написать красиво пост. |
Это цитата сообщения Людмила_Морозова [Прочитать целиком + В свой цитатник или сообщество!]
Как написать красиво пост.
   |
|
Картинки в ряд, формула |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Картинки в ряд, формула
|
Здесь берем код < table border="0" > border="0" рамочки у таблицы не будет видно, меняем на 1 появилась рамочка Еще о таблицах Генератор таблиц Таблица для бродилки |
|
Шаблоны для постов. Итоговый выпуск |
Это цитата сообщения atila [Прочитать целиком + В свой цитатник или сообщество!]
Шаблоны для постов. Итоговый выпуск.
В коде заменяйте "ВАШ ТЕКСТ" на собственно ваш текст и наслаждайтесь оригинальностью оформления вашего поста.
Рамка с фоном "Облака":
Выглядит:
Пишется:
Серия сообщений "Учебник":
Часть 1 - Учебник ЛиРу.
Часть 2 - Учебник по НТМЛ
...
Часть 20 - Лиру - пишем пост, разбираемся в редакторах
Часть 21 - ЛиРу - продолжение
Часть 22 - Шаблоны для постов. Итоговый выпуск
Часть 23 - Ремонт компьютеров самостоятельно
Часть 24 - Иллюстрированный самоучитель по Photoshop
...
Часть 37 - Шпаргалка фотографу
Часть 38 - Учимся фотографировать: работа с экспозицией
Часть 39 - ПОЛЕЗНЫЕ ФУНКЦИИ на клавиатуре
|
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих") |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих")
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html" для начинающих)
Как говорится,- меня попросили,- вот и пишу:-)
Не совсем в "тему" т.к. про html- это еще рано. Но пусть будет, т.к. сие можно использовать на нашем любимом лиру:-)
В посте будут написаны не все "параметры" и "нужности", а только необходимый минимум. Остальное мы рассмотрим позже в теме про html.
Поехали:-)
Есть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Лично я проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) А в Opera и Internet Explorer,- работает без проблем:-) Так что имейте это в виду.
Сразу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. Покажу наглядно:-)
Вот допустим две картинки:


Применяя этот "код",- вот что получим:
Читать дальше > > >
|
Очередное дополнение Как писать сообщение? (простой редактор) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Как писать сообщение? (простой редактор)

В своё время я уже написал, про все способы добавить сообщение через браузер.
Пора написать, как это делать.
Кому интересно
Если есть вопросы, можете смело и не стесняясь задать их прямо в комментариях к этому посту.
LI 5.09.15
|
Урок по написанию поста на Ли.ру от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Урок по написанию поста на Ли.ру от MissKcu
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 8 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 9 - Создаем кнопку-переход на свой блог
Часть 10 - Урок по написанию поста на Ли.ру от MissKcu
|
Загрузка картинок |
Это цитата сообщения охох [Прочитать целиком + В свой цитатник или сообщество!]
Загрузка картинок
С любимой Осинки http://club.osinka.ru/topic-96835?&start=10935
Есть одна маленькая ложка дегтя в темке - это фото с горячо любимого нами Радикала...навязчивая реклама на котором очень мешает рассматривать фото.
Хочу показать Вам очень простой способ -
как грузить фото на Радикал БЕЗ рекламы -
Для того, чтобы реклама слева и сверху отсутствовала, при загрузке фотографии нужно сделать следующее:
После загрузки фотографии, перед тем как выбрать ссылку, в окошке "переход с превью" выбираем - на графический файл

Тогда ваша фотография будет открываться БЕЗ рекламы!
Попробуйте! Это совсем несложно.
|
онлайн редактор изображения |
Это цитата сообщения myLeda [Прочитать целиком + В свой цитатник или сообщество!]
онлайн редактор изображения
Ссылка на статью http://webtous.ru/grafika/onlajn-redaktor-foto.html
автор SergeSan
Сделай профессиональные фотоэффекты за пару минут
 Существует группа людей, которых само слово Photoshop повергает в тихий ужас )). Действительно, этот профессиональный редактор графики может отпугнуть своими возможностями обычного пользователя. Но что делать, если редактировать изображения надо, а функций того же Paint не хватает?
Существует группа людей, которых само слово Photoshop повергает в тихий ужас )). Действительно, этот профессиональный редактор графики может отпугнуть своими возможностями обычного пользователя. Но что делать, если редактировать изображения надо, а функций того же Paint не хватает?
Хочу предложить Вам прекрасную замену фотошопу. Онлайн редактор фото и изображений 3в1 – с его помощью Вы сможете быстро произвести необходимые манипуляции. Этот редактор имеет только самый необходимый набор функций, его интерфейс намного проще, чем у фотошоп, и более того – он на русском языке!
В его состав входит также редактор, при помощи которого Вы сможете добавлять профессиональные эффекты к Вашим фото буквально одним кликом мыши. То на, что в фотошопе понадобится час работы, здесь займет пару секунд!
Подробное описание онлайн фоторедактора с картинками
Серия сообщений "программы":
Часть 1 - уменьшить фото в размере
Часть 2 - движения тела
...
Часть 17 - проверка подлинности Винды
Часть 18 - пройти проверку подлинности
Часть 19 - онлайн редактор изображения
|
Как сделать окошко для кодов? |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать окошко для кодов?
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
|
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать кликабельную ссылку
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
![]()
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
![]()
Получается вот так:
![]()
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
![]()
Анкор у нас будет, например: Сады
Итого получилось так:
![]()
Так это выглядит в черновике.
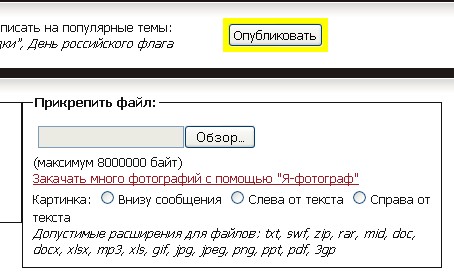
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Как сделать скриншот |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать скриншот
Многие пользователи компьютера наверняка сталкивались с задачей как сделать скриншот («фотографии» экрана). Часто для таких целей используются специальные программы, обладающие широкими возможностями, но в большинстве случаев можно обойтись и встроенными средствами Windows.
Для этого на клавиатуре есть специальная клавиша — Print Screen (PrtScn), чаще всего располагающаяся в правом верхнем углу клавиатуры. Использовать её можно в двух вариантах:
Просто при нажатии Print Screen будет «сфотографирован» экран полностью.

|
Как сделать слайд -шоу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать слайд-шоу?
[color=navy]Слайд-шоу - очень простой и эффектный способ поразить собеседника наповал подборкой красивых фотографий. Вот, например, галерея из 20 фотографий природы - устоять невозможно! Когда досмотрите до конца, я вам расскажу как легко сделать подобное и вам самим.
|
Как создать "галерею из фотографий" |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как создать "галерею из фотографий"
|
|
НТМL цвета |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
Цветовой Круг (HTML цвета).
HTML Цвета. Всегда под рукой.
На данной странице представлены специальные ключевые слова (коды), которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
Инструкция:
Наведите курсор на нужный цвет в цветовом кругу и нажмите.
Моментально в табличках справа появляются: цвет, оттенок, тон и специальные коды для них.
С любовью! Алёна.
![]()
|
Как вставить много картинок в сообщение? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить много картинок в сообщение?
Если честно, не думал, что это большая проблема. Может просто потому, что практически не занимался закачкой сразу нескольких картинок в текст, а если и делал это, то обычным способом, который лежит на поверхности, т.е. постепенно, по одной картинке. Или через приложение "Я-фотограф". А вот когда столкнешься с этим, поймёшь, что "тыканий" будет слишком много и лучше избрать иной способ...Предлагаю вам инструкцииСпособов вставить в пост много картинок - немало, разберем несколько из них:Legionary.
Способ № 1 :
Самый простой, но и самый неудобный, наверное. Идем в простой редактор сообщения (он появится автоматически вверху страницы, когда вы нажмете "Новая запись" или "Добавить" в профиле своего дневника). Внизу справа видим окошко для загрузки картинки:

Жмем кнопку "обзор", после чего вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим и читаем далее >>>
|
Картинка в углу записи |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В УГЛУ ЗАПИСИ.
|
Серия сообщений "Делаем рамочки":
Часть 1 - Рамочка с фильтром Bordermania.(в Кореле)
Часть 2 - Рамочка с радужным градиентом.( в Сorel )
...
Часть 40 - Урок по созданию разрезных рамочек -"свитков" и код к ними.
Часть 41 - Рамочки с помощью маски (урок фотошопа)
Часть 42 - КАРТИНКА В УГЛУ ЗАПИСИ.
Часть 43 - Делаем рамочку из 3-х фонов(не покидая блог).
Часть 44 - как сделать рамку состоящую из 8-ми слоёв фонов
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Оформляем текст и картинки
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом |
||||||
Картинка слева от текста Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева |
||||||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: |
||||||
|
Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста |
||||||
Текст между двух картинок
|
Код для текста между двух картинок
|
||||||
Картинка между текстом
|
Код для картинки между текстом
|
|
Картинка справа или слева от текста |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
Картинка справа или слева от текста
|
|
Как в сообщении сделать красивый текст |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
|
|
Ставим картинки в ряд |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
|
|
Как вставить текстовую рамочку в ваш дневник |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить текстовую рамочку в ваш дневник.Подробный урок от Pannamusic
|
Здравствуйте,мои дорогие! Очень многие из вас,кто совсем недавно на Ли.ру,обращаются ко мне с просьбой объяснить,как красиво оформлять свои посты с использованием текстовых рамочек. Специально для вас я расписала этот урок. Итак,приступим!
|
|
Как копировать код картинки |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
КАК КОПИРОВАТЬ КОД КАРТИНКИ
|
|
Редактирование фото онлайн |
Это цитата сообщения ket373 [Прочитать целиком + В свой цитатник или сообщество!]
Редактирование фото ОНЛАЙН.
На сайте Pho.to представлено множество бесплатных онлайн сервисов для редактирования и улучшения фотографий, создания аватаров, анимаций и фотоколлажей, а также для создания
фотоальбомов и публикации фото в Интернете. Все сервисы созданы с использованием наших лучших технологий, чтобы всё, что вы делаете с цифровыми фотографиями, стало еще удобнее и увлекательнее!
Фоторедактирование:
Хотите улучшить фотографию одним щелчком мыши? Загрузите ее в сервис http://enhance.pho.to/RU/ и получите преображенный снимок через пару секунд! Сервис улучшает цвета и насыщенность изображения, устраняет цифровой шум, повышает
резкость, а также устраняет эффект красных глаз на фото с людьми.
http://makeup.pho.to/ru/ превращает любую портретную фотографию в снимок с обложки! Сервис автоматически ретуширует дефекты кожи, отбеливает зубы, устраняет эффект красных глаз и делает взгляд более выразительным. По желанию, на фото можно добавить «гламурный» эффект мягкого фокуса.
Ищете эффективный, удобный и бесплатный онлайн фоторедактор? На сервисе http://editor.pho.to/ru/ вы найдете разнообразные инструменты для фотокоррекции, улучшения портретов, добавления художественных фильтров, и многое другое!
Создание забавных эффектов:
Сервис http://funny.pho.to/ru/ поможет вам быстро и легко создать прикольные фотомонтажи из ваших фотографий, вставляя их в необычное окружение и красивые фоторамки. Сервис содержит более 350 эффектов, включая реалистичные фото эффекты, художественные фильтры, портретные фотомонтажи, фигуры из фото, фотоэффекты со знаменитостями и фото рамки на все случаи жизни. Многие эффекты используют алгоритм распознавания лица, есть анимированные шаблоны, а также эффекты для нескольких входных фото.
Создание аватара
Хотите создать яркий и запоминающийся аватар? Загрузите вашу фотографию на http://avatar.pho.to/ru/, выберите понравившийся эффект и получите прикольный анимированный или статичный аватар, созданный из вашего фото!
На сервисе http://cartoon.pho.to/ru/ вы сможете автоматически поменять выражение лица на фото, или изменить его до неузнаваемости – достаточно лишь выбрать нужную эмоцию или эффект. По желанию, лицо можно анимировать или добавить «мультяшный»
эффект.
Публикация фото в сети:
http://tweet.pho.to/ - бесплатный удобный фотохостинг с возможностью мгновенно опубликовать фото в Twitter’e, блоге, соцсети, или просто послать ссылку на фото другу. Главное преимущество Tweet.Pho.to - «красивая» и короткая ссылка на изображение (всего 20 символов). Вы также можете оставлять комментарии к фотографиям, используя свой аккаунт в социальных сетях ВКонтакте, Facebook или Twitter.
Внешние приложения:
Приложение http://funny.pho.to/ru/old_photo_book/result/ для Facebook Хотите получать прикольные фотоколлажи и красивые фотоэффекты на Facebook каждый день? Установите приложение Pho.to Mania, и приложение ежедневно будет радовать вас новыми эффектами, созданными как автоматически, так и заботливыми руками других пользователей. Вы также можете собрать собственную коллекцию фото коллажей и эффектов в приложении Funny Pho.to Collection, чтобы после
неограниченно применять эти эффекты к своим фото и фото своих друзей!
.
|
Как сделать пост с картинкой |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру.
Этот урок перенесла со старого дневника специально по просьбе ПЧ и тех,
кто только начинает осваиваться на Лиру.
А более опытным пользователям предлагаю пропустить этот пост,
и читать,что-то более интересное для вас.
С чего начать?
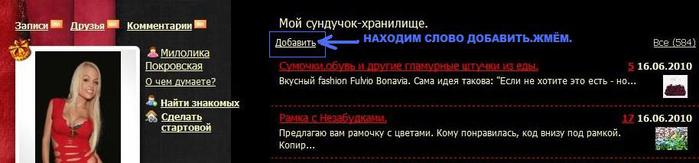
1.Чтобы появился Текстовый редактор нужно.Вверху найти слово ДОБАВИТЬ.
Или такую.![]()

ЗДЕСЬ далее...
|
Как написать самое простое сообщение в свой ДНЕВНИК. |
Это цитата сообщения marisha54 [Прочитать целиком + В свой цитатник или сообщество!]
Все предельно просто.
Показываю в картинках.
На самом верху Вашего невника нажимаете:

Открывается окно

Пишем сообщение
Метки: как написать сообщение |
техника съёмки |
Это цитата сообщения Лана_Берг [Прочитать целиком + В свой цитатник или сообщество!]
Как Марина Вавилова делает фотографии своих кукол. Пошаговая стратегия.
http://www.livemaster.ru/topic/85219-kak-ya-delayu-fotografii-svoih-kukol-poshagovaya-strategiya
У меня не раз спрашивали, как я делаю фотографии своих кукол. Последним толчком стал пост Натальи Костиковой о том, что нас раздражает в чужих блогах. Меня зацепил пункт про плохие фото и я откомментировала это, Наталью зацепил мой коммент, она предложила мне написать пошаговое описание процесса фотографирования на обычную мыльницу. Я воодушевилась напутсвием мастера и пишу ))))
Стоит сразу оговриться, что этот мастер-класс для тех, кто не умеет фотографировать и пользуется обычной цифровой мыльницей. Люди, которые окончили курсы/имеют профессиональное образование фотографа/работают с профессиональными фотоаппаратами будут тихо хихикать в кулачок с моих "поучений". А то и смеяться в голос. Но мы, чайники, разговариваем на своем языке )))))
Итак, вот он наш герой дня: супер-мега-пупер устаревший классный гаджет - фотоаппарат Canon PowerShot A400.
|
| Страницы: | [1] |









 Окошко для кода -
Окошко для кода - 


 Когда без страсти и без дела
Когда без страсти и без дела

 Если вы хотите разместить в своём посте картинку слева или справа от текста, то
Если вы хотите разместить в своём посте картинку слева или справа от текста, то






