-–убрики
- ¬кусненько (22)
- ƒл€ дневника (18)
- —делай сам (18)
- –укоделочки (15)
- шитье (1)
- “есты (13)
- »нтересненькое (13)
- —троим сами (11)
- Ћюбима€ дачка (10)
- ћ (9)
- уклы (9)
- ќдежда на кукол (5)
- ¬се о волосах и дл€ волос (9)
- √адани€ (8)
- –исование (7)
- ѕолезное (3)
- јфоризмы,цитаты, анекдоты. (3)
- ћои любимцы (3)
- расота (3)
- кошки (2)
- ћистика (1)
- »нди€ (1)
- ё. оре€ (0)
- ћои куклы (0)
- ƒизайн (0)
- —мешно (0)
- ‘энтези (0)
- ниги (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
ƒругие рубрики в этом дневнике: ё. оре€(0), ‘энтези(0), “есты(13), —троим сами(11), —мешно(0), —делай сам(18), –укоделочки(15), –исование(7), ѕолезное(3), ћои любимцы(3), ћои куклы(0), ћ (9), ћистика(1), Ћюбима€ дачка(10), уклы(9), расота(3), кошки(2), ниги(0), »нтересненькое(13), »нди€(1), ƒизайн(0), √адани€(8), ¬се о волосах и дл€ волос(9), ¬кусненько(22), јфоризмы,цитаты, анекдоты.(3)
–уководство по заливке файлов! |
Ёто цитата сообщени€ јлиночка_Ћунева [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ хочу рассказать вам как можно закачивать файлы в интернет и потом выкладывать ссылки на эти файлы в своЄм блоге дл€ общего скачивани€ вашими ѕ„ и друзь€ми.
„то дл€ этого требуетс€? ѕереходим на сайт Depositfiles
«десь регистрируем себе аккаунт, дл€ того что бы ваши файлы хранились дольше.

«аполн€ем все необходимые пол€:
”казываем желаемый логин, им€, которое будет отображатьс€, пароль и вашу почту.
ќстальные оставл€ем как есть.
P.S. ƒл€ желающих - здесь так же можна заработать за скачку ваших файлов.
ƒл€ этого ¬ам нужно указать ваши платЄжные реквизиты.
∆мЄм *«арегистрироватьс€*

√отово! ћы у себ€ в аккаунте. ¬сЄ что требуетс€ теперь это нажать кнопку *«агрузить*, затем выбрать нужный вам файл и нажать *«агрузить сейчас*

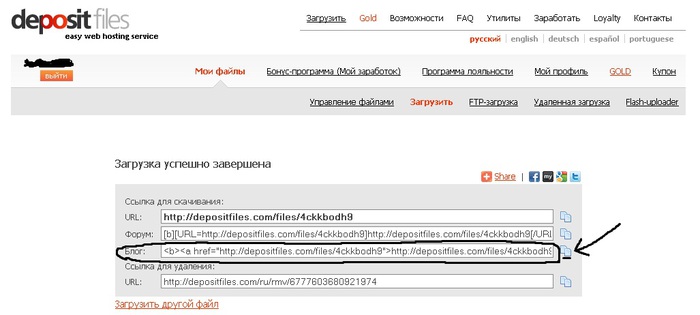
ѕосле чего нам выдаст ссылку на наш файл, как мы видим на рисунке - там где написано Ѕлог есть маленька€ кнопочка, при еЄ нажатии ссылка автоматически копируетс€ и мы с лЄгкостью уже можем вставить еЄ себе в постик, после чего у пользователей будет возможность скачать ваш файл.
|
–амки |
Ёто цитата сообщени€ Ina-Ra [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
¬се полезности в дневнике Legionary |
Ёто цитата сообщени€ _SVETA_LANA_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘лешки автоматически будут дополн€тьс€ новыми постами.
‘лешка на белом фоне.
‘лешка на чЄрном фоне.
јвтор чудо-флешек ![]() Legionary
Legionary
|
как сделать бегущую строку ( плюс дополнение к "html дл€ начинающих") |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћи–у - как сделать бегущую строку ( плюс дополнение к "html" дл€ начинающих)
ак говоритс€,- мен€ попросили,- вот и пишу:-)
Ќе совсем в "тему" т.к. про html- это еще рано. Ќо пусть будет, т.к. сие можно использовать на нашем любимом лиру:-)
¬ посте будут написаны не все "параметры" и "нужности", а только необходимый минимум. ќстальное мы рассмотрим позже в теме про html.
ѕоехали:-)
≈сть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. »значально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Ћично € проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) ј в Opera и Internet Explorer,- работает без проблем:-) “ак что имейте это в виду.
—разу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. ѕокажу нагл€дно:-)
¬от допустим две картинки:


ѕримен€€ этот "код",- вот что получим:
„итать дальше > > >
|
ќгромна€ HTML-Ўпаргалочка |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
√ќ¬ќ–яў»≈ —ћј…Ћ» »-ћјЋџЎ» |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√ќ¬ќ–яў»≈ —ћј…Ћ» »-ћјЋџЎ»
“акие чудненькие.
„тобы их услышать-жмите на картинки

|
>√енератор движени€ картинок |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
√енератор движени€ картинок |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
24 совета по поиску в Google |
Ёто цитата сообщени€ ZeRu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ¬ы знаете, что 73% людей не используют расширенные возможности поисковых сайтов?
¬ы знаете, что 73% людей не используют расширенные возможности поисковых сайтов?Google, cамый попул€рный поисковик в мире, обладает массой дополнительных возможностей поиска информации.
Ќиже приведены 24 способа сделать поиск в гугл более эффективным...
|
Ќеобычные поисковики |
Ёто цитата сообщени€ ѕремьер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕолезна€ стать€. ѕро многие поисковики не то что не знал, даже и не слышал никогда. ѕравду говор€т, век живи - век учись.
–азработчики альтернативных поисковых систем порой так далеко заход€т в своих поисках нового универсального интерфейса, что, иногда трудно признать в web-странице поисковую машину. » тем не менее, это - поисковые системы. Ќеобычные и странные, на первый взгл€д...

FindSounds.com - ищет звуки
Ётот ресурс предназначен дл€ тех пользователей, которые наход€тс€ в творческом поиске. –есурс позвол€ет искать звуковые файлы разных форматов - wav, mp3, aiff, au. ¬ базе данных ресурса есть самые разнообразные звуки - крики животных, скрежет машин, звон, стук, сирены, жужжание насекомых, грохот взрывов и стрельбы, всплеск воды и т.д. «вуковые файлы могут искатьс€ по разным критери€м, например, по размеру, наличию двух или одного каналов звучани€ (стерео/моно), частоте дискретизации и разр€дности звучани€. ¬ результатах поиска ресурс показывает не только ссылки на найденные файлы, но и их основные характеристики, а также показывает график амплитуды звука, по которой можно судить о характере звучани€ данного семпла.
Ѕаза звуковых эффектов FindSounds может найти применение в самых разных област€х - от разработки компьютерных игр и прочих приложений, до создани€ презентаций и всевозможных клипов. ѕоисковик может пригодитьс€, например тем, кто создает интерактивную web-графику и желает внести разнообразие на сайт, сопроводив нажатие элементов навигации страниц различными звуками.
Gnod.net - подберет музыку, книги и фильмы по вкусу >>>
Alldll.net - найдет файлы библиотек >>>
Medpoisk.ru - поиск медицинской информации
Taggalaxy.de - поиск картинок и фотографий >>>
Nigma.ru - фильтрует результаты других поисковых систем >>>
Searchme.com - поисковик с предпросмотром >>>
Torrent-finder.com - поиск торрентов >>>
Astronet.ru - астрономический поисковый сервис >>>
Friv.com - бесплатные игры на любой вкус! >>>
VisualWorld.ru - поиск с ассоциативными св€з€ми >>>
Briefly.ru - краткое содержание любой книги >>>
Videoinet.ru - поиск по видеороликам >>>
Kartoo.com - поиск с картой результатов >>>
Webbrain.com - конкретизаци€ области поиска >>>
Agakids.ru - детский поисковик >>>
Eyeplorer.com - поиск в онлайновой энциклопедии >>>
Picollator.ru - поиск по содержимому картинок >>>
Kwmap.net - предложит направлени€ поиска >>>
«аключение >>>
|
150 лучших фонов дл€ ваших блогов! |
Ёто цитата сообщени€ золотой_лист [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ќформление блога |
Ёто цитата сообщени€ Ўрек_Ћесной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление блога
 ќфициальна€ помощь мейлрушному блогеру
ќфициальна€ помощь мейлрушному блогеру
ћои по€снени€ по оформлению блога
ѕам€тка начинающим блогерам
|
‘оны дл€ ¬аших блогов |
Ёто цитата сообщени€ ¬алентина_√ребенюк [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—’≈ћџ |
Ёто цитата сообщени€ ≈рмоловска€_“ать€на [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 03:49
—копировали: 9 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:27
—копировали: 19 раз
”становили: 8 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:43
—копировали: 141 раз
”становили: 91 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 05:11
—копировали: 13 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

tatasoz-
|
—’≈ћџ |
Ёто цитата сообщени€ ≈рмоловска€_“ать€на [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 03:49
—копировали: 9 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:27
—копировали: 19 раз
”становили: 8 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:43
—копировали: 141 раз
”становили: 91 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 05:11
—копировали: 13 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

tatasoz-
|
—’≈ћџ |
Ёто цитата сообщени€ ≈рмоловска€_“ать€на [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 03:49
—копировали: 9 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:27
—копировали: 19 раз
”становили: 8 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 04:43
—копировали: 141 раз
”становили: 91 раз
ѕримерить схему | Cохранить себе

јвтор: ≈рмоловска€_“ать€на
—оздана: 05.11.2010 05:11
—копировали: 13 раз
”становили: 10 раз
ѕримерить схему | Cохранить себе

tatasoz-
|
”чебник Ћиру |
Ёто цитата сообщени€ Ullechka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение* „то такое регистраци€? и * „то такое авторизаци€?
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы.
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у?
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* ћузыкальные цветы-открытки
* —упер-эффекты за секунду и * √енератор картинок (эффект воды)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ѕоиграем в креатив:)
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары?
* ќсень! Ќовые схемы, аватары
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* 33 полезные кнопочки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки (оформление блога).
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* 130 любимых мульт€шек (рисунки животных).
* артинки дл€ комментариев с кодами и * Ќадписи дл€ комментариев
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1
* ”крашени€ дл€ дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны.
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
«ачЄркнутый текст
“екст, имитирующий стиль печатной машинки
¬ыделение цитат курсивом
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст «обтекал» картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом , который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…: красный текст
јло- –ј—Ќџ…: ало-красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—ветло-«≈Ћ≈Ќџ…: светло-зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
ярко- ќ–»„Ќ≈¬џ…: €рко-коричневый текст
√ќЋ”Ѕќ…: голубой текст
—ветло-√ќЋ”Ѕќ…: светло-голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќ–јЌ∆≈¬џ…: оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
Ѕегуща€ вправо строка
Ѕегуща€ от кра€ к краю строка
6. ак сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
—писок сформируетс€ автоматически, если добавить
- ѕервый пункт текста
- ¬торой пункт текста
“≈ —“ сноска
—носка снизу
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
|
ак пользоватьс€ картиками |
Ёто цитата сообщени€ Inmira [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак пользоватьс€:
¬ыдел€ем кусочек текста и по скринам:


ѕотом просто вставл€ем в комментарий или пост то что скопировали (клацаем правой кнопкой и "вставить").
|
| —траницы: | [1] |















































