-Метки
-Рубрики
- кулинарные рецепты (736)
- выпечка, пирожки, пироги (195)
- торт, пирожное (142)
- кулинария (95)
- салаты (72)
- десерты (59)
- закуски (55)
- курица, мясо (52)
- оладьи, блины, пицца (35)
- заметки для хозяйки (14)
- заготовки (13)
- тесто (12)
- сыр (9)
- напитки (8)
- хлеб (5)
- вязание крючком (505)
- салфетки, поделки (233)
- советы по вязанию (86)
- кофты, жакеты (51)
- шарф, шапки, пояс (50)
- сумки, клатчи (25)
- купальник (16)
- малышам (16)
- пинетки, носки, обувь (15)
- юбки (8)
- мужчинам (8)
- платье, сарафан (6)
- книги (5)
- уют в доме (4)
- вязание спицами (337)
- кофты, жакеты (79)
- мужчинам (63)
- советы по вязанию (38)
- игрушки, аксессуары (36)
- шарф, шапки, шали (35)
- платье, сарафан (23)
- малышам (20)
- пальто (16)
- книги (12)
- варежки, носки, обувь (11)
- сумки, клатчи (9)
- уют в доме (6)
- юбки (4)
- купальник (1)
- рукоделие (193)
- цветы, брошь, заколка (93)
- игрушка, поделка (74)
- фарфор, мыло, свеча (11)
- все для фотошоп (165)
- уроки по фотошопу (163)
- вышивка (148)
- программы (83)
- личное (76)
- новый год (54)
- кройка и шитье (50)
- поделки (31)
- книги (2)
- для собак (38)
- диета (34)
- все для дома (23)
- книги (3)
- прикольно (18)
- советы для женщин (18)
- интересно (17)
- рамочки для дневника (11)
- для оформления блога (11)
- бисероплетение (8)
- вышивка (3)
- книги (2)
-Музыка
- советую послушать)
- Слушали: 12754 Комментарии: 37
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой дневник
(и еще 1063558 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Коммент НОСКИ варежки вязание для оформления дневника дневник клипарты манишка пелерина пинетки разное рецепты схема схемы туника шапка
алфавиты смайлы |
Дневник |
|
Метки: дневник |
Фон приветствия в дневник |
Дневник |



Вот сделала фон приветствия в дневник может кому нужен.
Как вставлять этот Фон себе в дневник...
И так...
Заходим в ваш Дневник в верхнюю панель управления находим главу "Настройки" нажимаем на нее, спускаемся в низ, дальше заходим в "Эпиграф Дневника"на против находим в таблице кнопку "Источник" нажимаем на нее и вносим код этого фона потом нажимаем в низу кнопочку "Внести Изменения" вот и всё...
![]()
Метки: дневник |
скажи спасибо красиво |
Дневник |
Новые спасибо в продолжение к постам )
1.Скажи СПАСИБО - красиво)
2.Скажи СПАСИБО - красиво) - 2
3.Скажи СПАСИБО - красиво) - 3
Как бы не были красивы картинки всё же не стоит забывать, что если Вы их используете в комментариях, то будет уместно добавить хотя бы пару слов от себя.

 Далее ...
Далее ...
Метки: дневник |
золотая рыбка |
Дневник |

http://www.acapela.tv/Fish-1-0-101902474_c10ae5391af3
Вы можете сами сделать сообщение для своих друзей, напишите текст и рыбка или другой персонаж который вы выберете, скажет за вас...
Метки: дневник |
как оформить ссылку в посте |
Дневник |
Часто спрашивают, но в комменте трудно проиллюстрировать
Итак, нужно поставить ссылку
Пусть это будет текст НАПРИМЕР-ЗАКАЧАТЬ
Выделяем текст
Далее, жмем на значок (кгда вы поводите к нему курсор -высвечивается - ВСТАВИТЬ/РЕДАКТИРОВАТЬ ССЫЛКУ)
Появляется окошко Вы видите, вставлена ссылка - я ее выделила
Жмем в окошке ОК - текст стал синенький
Вот
ниже - результат. Рабочая ссылка
Метки: дневник |
как пользоваться настройками дневника |
Дневник |
Смотрите также:Как пользоваться разделом "Почтовые уведомления"?
Что такое расширенный редактор? и Как им пользоваться?
ЛиРу - работа с простым редактором и ЛиРу - работа в расширенном редакторе
И, конечно же, наш популярный Учебник ЛиРу.
Несколько наших читателей написали нам, что не понимают, как пользоваться настройками дневника. Логично. Практически нигде подобную информацию не получить. А те, кто знает эти премудрости, уже подзабыл, как вначале сам тыкался словно слепой котёнок в разные непонятные пункты настроек. Итак, сегодня - первые три раздела настроек, которые популярно разъясняетRost.
Часть 1. Общие настройки.
Если вы нажмёте на ссылку "настройки" вверху дневника, то попадёте в "Общие настройки". В них можно попасть также нажав у себя в дневнике в настройках на эту ссылку:

Первая графа "Название дневника":

Здесь можно задать название вашего дневника.
Вторая графа "Название фотоальбома".
Здесь можно задать название фотоальбома в вашем дневнике.
Третья графа "Показывать в главной ленте дневника":
Тут возможно 2 варианта, как вы видите.
| Вариант №1. "все типы записей" | Вариант №2. "только записи дневника" |
Для начала объясню, что такое "главная лента дневника".
"Главная лента дневника" - это то, что показывается в вашем дневнике по умолчанию. Если вы хотите, чтобы всю музыку, видео, цитаты и т.д., которые вы добавили, показывались в главной ленте, выберите первый (верхний вариант). Если хотите, чтобы показывалиcь только текстовые записи - нижний.
Я рекомендую вариант №2: "только записи дневника"
Новички и "чайники" ЛиРу! Внимание - этот пост для вас!
Знатоки - обновите свои знания. >>>
Метки: дневник |
ИНСТРУКЦИЯ:КАК ВСТАВИТЬ РАМОЧКУ К СЕБЕ В ДНЕВНИК. |
Дневник |
Решила наконец создать пост для тех кто не умеет пользоваться рамочками.В комментариях часто задают один и тот же вопрос:''Как вставлять рамочки у себя в дневнике?''Попытаюсь наглядно обьяснить как это делать.Если возникнут еще вопросы будем вместе обсуждать в комментариях.И так начнем.
В первую очередь под каждой рамочкой есть окошко с кодом,или оно находится в первом комментарии.Левой кнопкой мыши нажмите на начало кода и протяните его вниз,код обычно длинный,дождитесь до полного его окончания,затем правой кнопкой мыши копируйте его.
Метки: дневник |
Как вставить картинку в текст. |
Дневник |
|
Метки: дневник |
Фотошоп, устанавливаем бродилку |
Дневник |
Метки: дневник |
Как перевести рисунок из PDF в JPEG |
Дневник |
Метки: дневник |
как сделать картинку-ссылку |
Дневник |
Я сначала в «Моих документах» завожу файл «Картинка-ссылка». В нем и работаю.
Почему не сразу в черновике дневника? А потому, что в Моих документах легко окрасить «кубики» конструкции в разные цвета, и поэтому потом легко их собирать в нужном порядке.
Сначала раздобываем код картинки.
Но ради кода картинки придется-таки начинать с лирушного дневника.
В дневнике совершаем такие действия:
Написать (там нашлепать хоть одно слово) – Прикрепить файл (Обзор)(тут выбираю картинку и жму «открыть») – Предпросмотр.
И картинка появляется в черновике.
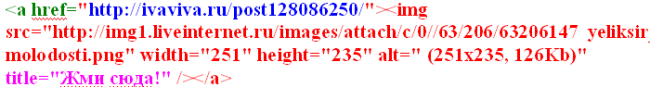
Теперь жмем «редактировать». Открывается окно, в котором вместо картинки черт знает что, вот это, например:

Выглядит громоздко, страшненько, ну а нам какое дело. Для нас главное – что это первый кубик в нашей будущей конструкции.
Это и есть код картинки.
Копируем его и переносим в «Мои документы». В файл «Картинка-ссылка».
Считай, первый пазл (ну или кубик)) у нас уже есть.
Теперь нужен адрес той страницы в Интернете, на которую мы хотим сослаться. Например, чтобы картинка переносила читателя на страницу со статьей «Эликсир молодости». Иду на ту страницу и копирую адрес в адресной строке браузера:
Это будет второй кубик нашей конструкции.
Ну и, может быть, нужна подсказка читателю что на эту картинку нужно нажать мышкой. Типа "Жми сюда!".
Кстати, подсказка вовсе не обязательна, народ, как правило, знает, что если мышка превратилась в лапку, значит, нужно жать. Так что этот абзац можешь пропустить. А можешь и почитать.
Чтобы на картинке при наведении мышки всплывала подсказка, нужно набрать титл:
Ну и последний, четвертый элемент для картинки-ссылки. Для того, чтобы ссылка работала, ее надо заключить в конструкцию
Набираем "хриф" с угловой скобкой и знаком равенства и начинаем собирать конструкцию.
Хриф + адрес ссылки (заключить в кавычки) + код картинки + титл (русские слова в кавычках) + закрыли конструкцию косой палкой и угловой скобкой + завершили все палкой с буквой а в угловых скобках.
И вот что мы имеем в собранном виде:

Если всю эту собранную конструкцию скопировать, перенести в дневник и опубликовать, то вместо всех этих букв и значков появится картинка:

Нажми на нее, и ты перенесешься на страницу, где написана статья "Эликсир молодости".
Серия сообщений на тему «Возня с компьютером»:
*Мы на Ли.ру зачем
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*http://eva1.ru/post132741945/]Как сделать кликабельную ссылку[/url]
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: дневник |
Убираем сообщения под кат с разными словами |
Дневник |
Воспользуйтесь указанными тегами: сначала идет открывающий, потом - закрывающий (курсив не обязателен, это у меня просто шрифт такой)):
Ну а как вообще убрать сообщение под кат, можно прочитать здесь.

Метки: дневник |
Уменьшаем Большую картинку с анимацией. |
Дневник |

Эта картинка в
Оригинальном
размере, после
загрузки её на Лиру.
Как загрузить
картинку на Лиру
смотрим ЗДЕСЬ
Если загрузить
одну такую
картинку это
ещё не страшно,
но вот если вы
захотите
поместить
много БОЛЬШИХ
картинок,да
ещё с анимацией,
они могут сильно
замедлить просмотр
дневника.
Вот тогда вас
может выручить
этот КОД.
ЗДЕСЬ далее...
Метки: дневник |
Второй способ написания кликабельной ссылки |
Дневник |
a href.
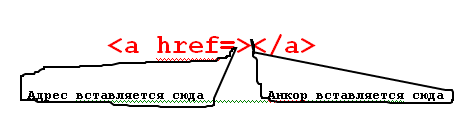
Сделай себе такую заготовку: открой угловую скобку, набери 6 значков, закрой угловую скобку и сразу же открой новую угловую скобку, проставь косую палку и букву а, закрой угловую скобку.
Теперь после знака равенства нужно вставить адрес, скопированный из адресной строки браузера.
А между "спинками" угловых скобок вставляется анкор, то есть слово или фраза, которые должны стать кликабельной ссылкой.

Использование "a href=" считается почерком Мастера, а "url=", дескать, пишут только школяры.
Однако у меня случались обломы - ссылка, написанная с использованием "a href=", оказывалась некликабельной. Почему на Ли.ру так - не знаю. Тайна сия велика есть.
А вот с урлом ссылка кликабельна всегда.
Как написать ссылку с урлом смотри здесь.
Метки: дневник |
Как сделать свой баннер за 5 минут |
Дневник |
Главное, что симпатично, удобно, и очень популярно в Интернете.
Стандартные размеры баннеров: 88х31; 100x100; 125x125; 120х120; 120х60; 468х60; ну у другие.
Делаем оригинальный баннер не владея никакими графическими программами
1.Заходим сюда - Создать баннер
2. Выбираем шаблон, пишем в окошке свои слова (на латинице), добавляем цветочки или сердечки ( маленькая кнопочка справа от окна ввода). Просматриваем, нажав PREVIEW. Понравилось? Сохранили на свой комп.
3. Отключаем расширенный редактор и загружаем картинку.(Или несколько)



4. Начинаем редактировать в простом редакторе
В нем вы видите только КОД КАРТИНКИ (img scr=" адрес файла.gif" ширина "" высота"" имя "можно дать любое"
5. Копируем в окошке браузера ссылку на свой блог
http://www.liveinternet.ru/users/tellme/blog/ ( это ссылка на мой блог
и оформляем ее так:
Вот код моего баннера. Он работает

Метки: дневник |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. |
Дневник |
|
Метки: дневник |
Как делать красивый текст для оформления блога. |
Дневник |
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
Метки: дневник |
Как взломать защиту от копирования картинки в вебсайтe (Websitе) |
Дневник |
Как скопировать защищённую от копирования картинку в вебсайтe (Website)
1. Выбираем страницу с картинкой (Website), например,
http://www.betterphoto.com/gallery/big.asp?photoID...=&rowNumber=30&memberID=202098
2. На клавиатуре нажимаем в след. порядке команды:
- Ctrl A – выбор всей страницы
- Ctrl C – копирование страницы
3. Открываем Word документ и вставляем туда скопированную страницу командой Ctrl V
4. Правой мышкой кликаем на картинку и удаляем Website - Hyperlink (глобус с цепью).
5. Правой мышкой на картинку – копируем, вставляем в свободное место Word документа или переносим в новый Word документ.
6. Правой мышкой на картинку - форматируем картинку - выбираем позицию - прозрачная или любую другую (перед текстом, за текстом итд.).
7. Правой мышкой кликаем на картинку и удаляем Hyperlink, если остался неудалённым адрес вебсайта.
8. Правой мышкой на картинку – копируем.
9. Берём любую из ваших картинок и открываем с помощью программы Paint.
10. В ней открываем новый документ.
11. Вверху в „Oбработкa“ выбираем - вставить - вставляем картинку.
12. Cохраняем как обычно, где вам нужно.
Всё. Готово.
Итак, у меня это получилось. Получится и у вас! Если есть вопросы, спрашивайте.
После многочисленных комментариев я решила дополнить свой пост.
Спасибо читателям за помощь и поддержку!
Существует несколько способов скопировать картинку с вебсайта. Всё зависит от браузера и имеющихся на вашем компьютере программ. Один из способов подойдёт обязательно.
Ниже перечислены наиболее распростpанённые способы из комментариев. Каждый выбирает сам, что ему подходит.
- Нажимаете правую кнопку мышки, жмете на окошко с ошибкой ОК. Дальше в меню выбираете - Информация о странице. Вкладка Мультимедиа, ищете по списку картинку и жмете сохранить как
- левой кнопкой мышкии перемещаете фотку в папку "Картинки"
- выбираем "Страница" - сохранить как - в открывшемся окне выбираем "тип файла" - Веб-страница полностью - сохраняем в папке расчленённую страницу
- команда Ctrl + s - копировать расчленённую страницу, а затем и картинку
- принтскрин: нажимаете кнопку PrintScreen (клавиша справа от F12), открываете любой графический редактор, например Paint, нажимаете Ctrl+V (или пункт меню Правка -> Вставить), сохраняете.

Метки: дневник |
пишем красивый текст |
Дневник |
Метки: дневник |
Как сделать картинку с кликабельными надписями |
Дневник |
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала - фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!

Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Метки: дневник |






























 .....
..... .....
..... .....
..... .....
..... .....
..... ...
... .....
..... ...
...
 ...
...
 ...
... ...
... .....
..... ...
... .....
..... ...
... .....
..... ...
... ...
...
 ...
... .....
..... .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
.....
 .....
..... .....
..... .....
..... .....
..... ..
..
 .....
.....
 .....
..... .....
..... .....
..... .....
..... .....
.....
 .....
..... .
. .
. ......
...... ..
.. ..
..