-ћетки
-–убрики
- стихи (813)
- видео (774)
- брать€ наши меньшие (438)
- поговорим... (297)
- живопись (278)
- всЄ дл€ блога (272)
- картинки (262)
- музыка, видео (250)
- позитив, юмор (238)
- искусство (188)
- работы моих друзей (173)
- религи€ (152)
- праздники, событи€ (147)
- музыка (147)
- истори€ (147)
- знаменитые (127)
- природа (111)
- интересное (92)
- здоровье (83)
- дл€ нас любимых (81)
- поздравлени€ (73)
- мой отдых (65)
- плэйкаст (60)
- Ќовый год (58)
- Ћ»рушна€ жизнь (51)
- тесты (51)
- уроки (46)
- фотографии (42)
- расота (41)
- кулинари€ (40)
- ретро (33)
- отношени€ (29)
- притча (27)
- –ождество (23)
- флешоткрытка (16)
- рамки дл€ текста (14)
- схемы (14)
- спорт (4)
- игры, развлечени€ (4)
- муьтики (4)
- танцы (4)
- мои мысли (4)
- красивые вещи (3)
- игры, забавы (2)
- море, океан, морские красоты (2)
- музыкальна€ открытка (1)
- поделки, ручна€ работа (0)
-¬идео

- —алют самолетов над расной площадью
- —мотрели: 8 (0)

- √енрепетици€ ѕарада ѕобеды 7 ма€ 2017 св
- —мотрели: 17 (11)

- "»ль€ ћуромец" (моЄ видео))))
- —мотрели: 21 (2)

- Ѕез заголовка
- —мотрели: 7 (3)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ‘отогалере€ Ctrl+C /Ctrl+V
‘отогалере€ Ctrl+C /Ctrl+V —оздание аватар—ервис дл€ создани€ аватар в режиме онлайн. ѕозвол€ет вырезать из большой фотографии свою мордочку и сделать из неЄ аватару :) ≈сть возможность сразу же установить аватару в качестве своей основной.
—оздание аватар—ервис дл€ создани€ аватар в режиме онлайн. ѕозвол€ет вырезать из большой фотографии свою мордочку и сделать из неЄ аватару :) ≈сть возможность сразу же установить аватару в качестве своей основной. ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
-Ќовости
“рек "ƒудук и тибетска€ поюща€ чаша!" - группа "SERGO.TEL" - (0)
“рек "«вуки саксофона" - группа "јртур ¬ольский" - (0)
“рек "RMX-ѕризрак ќперы-The Phantom of the Opera-RMX" - группа "ѕризрак ќперы" - (0)
“рек "ќсенние_листь€" - группа "Alexey" - (0)
“рек "‘.Ўопен. ¬альс до-диез минор ор. 64 є 2 - F.Chopin. Valse op. 64" - группа "јлексей —канави" - (0)
-я - фотограф
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
—ери€ сообщений "уроки":¬ыбрана рубрика уроки.
„асть 1 - уроки ‘Ў
„асть 2 - уроки ‘Ў (реалистичный эффект)
„асть 3 - установка шрифта
„асть 4 - использование фонов
„асть 5 - уроки ‘Ў
„асть 6 - ...–јЅќ“ј в –ј—Ў»–≈ЌЌќћ –≈ƒј “ќ–≈ и „≈–Ќќ¬» ≈ Ћ»ру...
„асть 7 - 5 ошибок блогера!
„асть 8 - ак быстро вставить картинку без кода. ”рок от Arnusha.
„асть 9 - ак самому сделать плэйкаст!
„асть 10 - ƒл€ новеньких и стареньких
„асть 11 - Ёнциклопеди€ Ћи–у
„асть 12 - ¬—≈ вопросы по Liveinternet
„асть 13 - ак встроить видео с другого сайта на Ћи–у (и не только на Ћи–у)?
„асть 14 - ѕолезные ссылки/ќ“ “амилы ушнаревой/
„асть 15 - рабочий пост
„асть 16 - ƒл€ начинающих блогеров
„асть 17 - ”рок по ¬ашим просьбам
„асть 18 - ѕрограмма Ulead VideoStudio - Ў» ј–Ќџ≈ ”–ќ » ѕќ —ќ«ƒјЌ»ё ¬»ƒ≈ќ
„асть 19 - —писок уроков. ак ќ‘ќ–ћ»“№ ƒЌ≈¬Ќ» .
„асть 20 - ”чебник Ћ»–”! с дополнени€ми.
„асть 21 - скрапбукинг
„асть 22 - ƒл€ новичков куча полезнейших ссылок от ј до я.
„асть 23 - закладки
„асть 24 - Ќастройка "Ћенты ƒрузей"
„асть 25 - ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈
„асть 26 - Ётот пост дл€ тех, кто не умеет работать в фотошопе
„асть 27 - —оветы по Ћи–у
„асть 28 - —айт оригинальных картинок, обоев и хостинг
„асть 29 - ак забрать себе запись из закрытого дневника...
„асть 30 - —егодн€ очень красивые флеш-картинки...
„асть 31 - ¬сем моим друзь€м и читател€м!ƒј¬ј…“≈ ÷≈Ќ»“№ ¬–≈ћя ƒ–”√ ƒ–”√ј!
„асть 32 - ак расположить в посте картинки с текстом?
„асть 33 - ¬сЄ дл€ ведени€ дневника!!!
„асть 34 - Ќужные формулы дл€ дневника
„асть 35 - —оветы как сделать дневничок красивее
„асть 36 - Ќазвание дневника оформить "своей картинкой"...
„асть 37 - Ќастройки почтовых уведомлений: полный текст, до more и без текста
„асть 38 - Ќовое ќформление дневника дл€ Ћирушников.
„асть 39 - ... и все-таки нова€ верси€ расширенного редактора
„асть 40 - ¬се настройки Ћи–у в картинках
„асть 41 - » снова «драсьте... ѕро очередные глюки Ћиру
„асть 42 - ≈сли на Ћиру выходит ошибка 500 или 413 - решение
„асть 43 - –јЅќ“ј — “≈ —“ќћ. html коды дл€ текста
„асть 44 - ое-что дл€ творчества
„асть 45 - ћеню на каждый день - Ѕродилка
„асть 46 - ѕишем красиво
ƒругие рубрики в этом дневнике: фотографии(42), флешоткрытка(16), тесты(51), танцы(4), схемы(14), стихи(813), спорт(4), –ождество(23), ретро(33), религи€(152), рамки дл€ текста(14), работы моих друзей(173), притча(27), природа(111), праздники, событи€(147), позитив, юмор(238), поздравлени€(73), поделки, ручна€ работа(0), поговорим...(297), плэйкаст(60), отношени€(29), Ќовый год(58), муьтики(4), музыкальна€ открытка(1), музыка, видео(250), музыка(147), море, океан, морские красоты(2), мой отдых(65), мои мысли(4), Ћ»рушна€ жизнь(51), кулинари€(40), расота(41), красивые вещи(3), картинки(262), истори€(147), искусство(188), интересное(92), игры, развлечени€(4), игры, забавы(2), знаменитые(127), здоровье(83), живопись(278), дл€ нас любимых(81), всЄ дл€ блога(272), видео(774), брать€ наши меньшие(438)
уроки ‘Ў |
Ёто цитата сообщени€ Snow_Quenn [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок GIMP "¬ыгл€дывание из рамки"
"Ёто мой первый урок, так что не судите строго. Ёффект несложный, но симпатичный, может кому пригодитс€
1.ќткрываем изображение

ћетки: всЄ дл€ блога уроки |
уроки ‘Ў (реалистичный эффект) |
Ёто цитата сообщени€ Ёћ»ЋЋ» [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—оздание реалистичного эффекта Break-Apart в ‘отошопе.
“ут мы создадим очень стильный плакат или ретро постер в фотошопе, будем использовать разные кисти, текстуры и режими смешивани€. ”рок очень полезный и охватывает многие инструменты фотошопе.¬ этом уроке автор покажет наминтересную технику break-apart / disintegration в Photoshop, благодар€ использованию особых debris brushes с красивым гранжевым фоном. ѕосле урока можете добавить немного эффектов света.
¬от к такому результату мы будем стремитьс€:
јльтернативна€ верси€:
ћетки: всЄ дл€ блога уроки |
установка шрифта |
Ёто цитата сообщени€ яблочкоЌаливное [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога уроки |
использование фонов |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

’очу рассказать вам мои дорогие как € использую вот такие фоны

я такие фоны, которые называютс€ бесшовные, устанавл€ваю себе на рабочий стол компа или его еще называют дескстоп ” мен€ на диске их очень много накопилось и € радую свой столик каждый день ≈сли кто не знает как это сделать то читайте дальше
ћетки: всЄ дл€ блога уроки |
уроки ‘Ў |
Ёто цитата сообщени€ morela4 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: всЄ дл€ блога уроки |
...–јЅќ“ј в –ј—Ў»–≈ЌЌќћ –≈ƒј “ќ–≈ и „≈–Ќќ¬» ≈ Ћ»ру... |
Ёто цитата сообщени€ lud09 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: всЄ дл€ блога уроки |
5 ошибок блогера! |
Ёто цитата сообщени€ отдушинка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»так, какие же основные ошибки начинают блоггеры новички? я пишу чисто свое мнение, поэтому строго не судите! ¬от 5 самых основных ошибок начинающих блоггеров:
ќшибка є1. “ематика блога выбрана дл€ заработка, а не дл€ души.
ћногие реб€та, когда узнают про то, что на блоге можно не плохо зарабатывать (а это так и есть), думают примерно так, Ч Ђ ака€ же тематика блога сама€ прибыльна€ї. Ёто больша€ ошибка! ƒа, самыми прибыльными тематиками блога €вл€ютс€ например заработок, бизнес, строительство, страхование и т.д., и что теперь? —пециально подстраиватьс€ под них? Ќет! Ќе важно кака€ тематика сама€ прибыльна€ Ч делайте блог дл€ себ€ и дл€ людей в первую очередь, даже если вы пишите про выращивание помидор или дрессировке собак, ни чего страшного, делайте и пишите на своем блоге от души, чтобы его было при€тно читать!
ѕо любому у вас есть какое-то хобби или просто любимое дело в жизни, так пишите о нем! ¬от € допустим пожарный по профессии! огда € делал сайт www.pogarny.ru у мен€ даже мыслей не было зарабатывать на нем, € просто делал его дл€ себ€ и людей, мне это в кайф! стати теперь этот сайт приносит мне не малую копеечку ежемес€чно!
”же не помню сейчас, на каком-то блоге прочитал классную фразу Ч Ђ«апомните бабло собирают хорошие сайты сделанные с душойї. “очно!
ћетки: всЄ дл€ блога уроки |
ак быстро вставить картинку без кода. ”рок от Arnusha. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
ћетки: всЄ дл€ блога уроки |
ак самому сделать плэйкаст! |
ƒневник |
ћетки: всЄ дл€ блога уроки сделать плэйкаст |
ƒл€ новеньких и стареньких |
Ёто цитата сообщени€ Natathe3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕоскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстраци€ми) в одном посте все заморочки, с которыми сталкиваешьс€, попав на Ћиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
ƒл€ новеньких: начинать ознакомление с Ћирой следует
с этой странички –остислава, кроме того, вам могут помочь с возникшими вопросами в сообществах „а ¬о или FAQ дл€ лирушников , —ообщество о liveinternet.ru , —ообщество дл€ новичков Li.ru "—ама овца", ќтветы на общие вопросы , ЅагЋи - сообщество, где вы можете оставить сообщение дл€ разработчиков сайта о техническом сбое - глюке в вашем дневнике.
ак закачать картинки на Ћиру - жмем
¬ принципе наш сервер очень неплохо держит и воспроизводит изображени€, но поскольку нашу Ћиру посто€нно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
, то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
1. ¬оспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Ќе виснет, а значит у вас никогда не по€в€тс€ "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. ƒает возможность "перенести" картинки из яндекса в пост на Ћире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. ≈сть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Ћире 700 пикселей
“о есть, практически это тоже самое, что и –адикал, только не тормозит и работает отлично. (ѕрошу прощени€ у моих друзей, пользующихс€ этим сервером, что € не цитирую посты с –адикала - не хватает у мен€ терпени€ и времени ждать этот тормоз)
ак пользоватьс€ сервисом яндекс‘отки
≈ще немного по поводу музыки на Ћире
“еперь о наболевшем: € подписана на более чем 200 дневников, просматриваю посты через Ћенту друзей, загружа€ на страницу по 200 сообщений. ћногие люб€т блест€щие рамки (€ тоже люблю на них смотреть, хот€ сама "не по этому делу" ![]()
![]()
![]() ) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
роме того, дл€ вас же будет лучше, если человек, заинтересовавшийс€ постом, кликнет "„итать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. ≈сли пост не спр€тан под кат, но мне интересен, € его прочту через ленту, не заход€ в ваш днев, а вам что от этого? “от, кому затронута€ в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставл€ет его читать ненужный пост и может отписатьс€ от вашего днева.
» последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создани€ отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Ќе знаю, помогло ли это, но случаев копипаста стало намного меньше. —ейчас пришло много новеньких, и оп€ть начинаетс€ стара€ истори€.
–еб€та!!! ƒаже "волки позорные" не охот€тс€ на своей территории. ” вас в распор€жении весь инет - не надо воровать посты у своего товарища по сообществу! –ано или поздно об этом будет известно и вы наживете кучу разборок.
Ќе надо создавать —¬ќ≈√ќ поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! ” нас есть цитатник - почему не процитировать??? ј потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочетс€, чтобы цитировали »’ посты, а не тех кого они сладко именуют " своими друзь€ми", - ведь за это идут те самы поинты-начислени€, указывающие на попул€рность днева, одним из показателей которых €вл€етс€ " оличество ссылок"
÷»“»–”…“≈, а не копируйте!!
ак избежать обвинений в воровстве поста
( стати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. я потратила свои выходные на эти долбанные 57 скриншатов и объ€снений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... ’от€ зачем орать- сразу к ¬алезу пойду ![]()
![]()
![]() )
)
Ћюблю вас!! ![]()
![]()
![]()
ћетки: всЄ дл€ блога уроки |
Ёнциклопеди€ Ћи–у |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога уроки |
¬—≈ вопросы по Liveinternet |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—кажу сразу и честно: решил собрать у себ€, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
ѕользу€сь случаем, хочу поблагодарить сообщество
»так, здесь будет что-то типа самый полный FAQ по Ћи–у
LI 5.09.15
ћетки: всЄ дл€ блога уроки |
ак встроить видео с другого сайта на Ћи–у (и не только на Ћи–у)? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
’отите разместить на Ћи–у видео с другого сайта? Ќо как это сделать? „итайте это в сообщении " ак разместить на Ћи–у видео с другого сайта?".
ƒа, но что делать, если сайт иностранный, а вы не знаете английский? “огда читайте сообщение " ак разместить на Ћи–у видео с самых попул€рных зарубежных видеохостингов?".
—амый попул€рный видеохостинг - это YouTube. ¬ своЄ врем€ написал сообщение "ѕроще простого размещаем ролик с Youtube (3 способа)". ∆аль, что они так часто обновл€ютс€, что все они уже не работают... »звините! ѕоследний способ теперь оп€ть работает. Ќо пришлось переписать сообщение.
», всЄ-таки, как сейчас вставить ролик с YouTube в сообщение на Ћи–у? ’отите это знать? “огда читайте сообщение " ак сейчас вставить ролик с YouTube в сообщение на Ћи–у?".
ƒа, совсем забыл! ’отите знать, как вставить видео с сайта "¬ онтакте"? “огда сообщение: " ак разместить на Ћи–у видео с Ђ¬ онтактеї?" - дл€ вас.
LI 5.09.15
ћетки: всЄ дл€ блога уроки |
ѕолезные ссылки/ќ“ “амилы ушнаревой/ |
Ёто цитата сообщени€ Tatyana19 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога уроки |
рабочий пост |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

Ётот пост дл€ тех, кто впервые столкнулс€ с блоггерским делом. —разу возникает вопросы: с чего начать, где брать информацию? Ќе претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. ( од каждой записи в первом комментарии к ней)
—ери€ сообщений "урок":
„асть 1 - »нтересные и полезные ссылки
„асть 2 - ƒл€ изучени€ немецкого
...
„асть 18 - ¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…
„асть 19 - —писок уроков. ак ќ‘ќ–ћ»“№ ƒЌ≈¬Ќ» .
„асть 20 - ѕќ—“ ¬ –јЅќ“≈
„асть 21 - ѕјЋ»“–ј ÷¬≈“ќ¬ — ќƒјћ»
„асть 22 - —оздаЄм виньетку
...
„асть 98 - артинка из кодов
„асть 99 - ак расположить табличку с картинками по центру страницы?
„асть 100 - ак сделать рамочку дл€ текста самому.
ћетки: всЄ дл€ блога уроки |
ƒл€ начинающих блогеров |
ƒневник |

Ётот пост дл€ тех, кто впервые столкнулс€ с блоггерским делом. —разу возникает вопросы: с чего начать, где брать информацию? Ќе претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. ( од каждой записи в первом комментарии к ней)
„итать далее
ћетки: всЄ дл€ блога уроки |
”рок по ¬ашим просьбам |
Ёто цитата сообщени€ Tatiana_Goroshko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога уроки |
ѕрограмма Ulead VideoStudio - Ў» ј–Ќџ≈ ”–ќ » ѕќ —ќ«ƒјЌ»ё ¬»ƒ≈ќ |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ‘ќ“ќЎќѕѕ≈–јћ.
ѕрограмма Ulead VideoStudio получила уже множество
заслуженных наград за простоту и удобство именно дл€ начинающих пользователей.
Ќова€ верси€ еще более расшир€ет возможности этого замечательного инструмента.
Ќаконец-то дл€ домашнего видео по€вилс€ инструмент, которого так долго ждали.
„итать далее
ћетки: всЄ дл€ блога уроки |
—писок уроков. ак ќ‘ќ–ћ»“№ ƒЌ≈¬Ќ» . |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: всЄ дл€ блога уроки |
”чебник Ћ»–”! с дополнени€ми. |
Ёто цитата сообщени€ ¬14081963 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”чебник Ћ»–”!
¬з€ла у
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение
* „то такое регистраци€? и * „то такое авторизаци€?
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы.
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у?
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* ћузыкальные цветы-открытки
* —упер-эффекты за секунду и * √енератор картинок (эффект воды)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ѕоиграем в креатив:)
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары?
* ќсень! Ќовые схемы, аватары
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* 33 полезные кнопочки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки (оформление блога).
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* 130 любимых мульт€шек (рисунки животных).
* артинки дл€ комментариев с кодами и * Ќадписи дл€ комментариев
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1
* ”крашени€ дл€ дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны.
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
«ачЄркнутый текст
“екст, имитирующий стиль печатной машинки
¬ыделение цитат курсивом
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст «обтекал» картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом , который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…: красный текст
јло- –ј—Ќџ…: ало-красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—ветло-«≈Ћ≈Ќџ…: светло-зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
ярко- ќ–»„Ќ≈¬џ…: €рко-коричневый текст
√ќЋ”Ѕќ…: голубой текст
—ветло-√ќЋ”Ѕќ…: светло-голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќ–јЌ∆≈¬џ…: оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
Ѕегуща€ вправо строка
Ѕегуща€ от кра€ к краю строка
6. ак сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
—писок сформируетс€ автоматически, если добавить
- ѕервый пункт текста
- ¬торой пункт текста
—носка сверху
“≈ —“ сноска
—носка снизу
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
ћетки: всЄ дл€ блога уроки |
скрапбукинг |
Ёто цитата сообщени€ ирина_чуракова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ы только посмотрите какой клад € нашла в блоге –учна€ работа у јлены.
Ёто библиотека мастер - классов...
ј вот ссылочка на сам блог http://loreena-mc.blogspot.com/
- Ўкатулка с мини-альбомом
- ¬лажное состаривание краев бумаги
- “ехника киссинг в штампинге
- ¬интажный цветок
- ÷веток из кружков бумаги
- ќткрытка необычной конструкции (видео)
- ќткрытка в форме божьей коровки
- онверт дл€ денег
- »митаци€ сургучной печати
- –азные цветы из бумаги
- јльбом с кармашками
- ћини-альбом аккордеон
- јльбом дл€ хранени€ дисков
- ”крашение на елку - ангел
- онверт дл€ диска
- ‘он при помощи чернил дистресс и эмбоссинга
- ќткрытка с елочкой-оригами
- Ѕабочка из органзы
- –азные цветы из бумаги
- Ўтамп-роза с помощью салата :))
- “ехника пергамано
- ќригинальный самодельный фон
- Ёмбосинг разноцветной пудрой
- ќтрывной календарь
- ÷веты из нажелатиненной ткани
- омодик из коробков ќстров сокровищ
- оробочка от кефирчика
- —трекоза из бисера
- ÷веток пуасенти€ из подручных средств
- ÷веты-снежинки из ажурных квадратов
- ћозаична€ открытка
- оробочка дл€ денег
- јжурный край без использовани€ краевого дырокола
- лассический переплет дл€ книги, альбома, блокнота
- ћногогранное украшение на елку
- ≈лочное урашение - звездочка
- ÷веточки из кружочков
- —оздание фона с помощью чернил дистресс
- ќткрытка интересной конструкции
- ÷веты из органзы (видео)
- оробочка с 4 отделени€ми
- јльбом-раскладушка
- / ќткрытка с кармашком дл€ денег внутри
ћетки: всЄ дл€ блога уроки |
ƒл€ новичков куча полезнейших ссылок от ј до я. |
Ёто цитата сообщени€ Alina_RU_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬сЄ о Ћи–у
Ёнциклопеди€ Liveinternet
ќбщие вопросы:
ѕравила пользовани€ сервисом дневников
Ќастройки дневника:
ак попасть в настройки дневника
ќбратна€ св€зь - сюда можно обратитьс€, если возникли какие-то проблемы с дневником и по любым другим вопросам, св€занным с liveinternet.
—ери€ сообщений "Ќќ¬»„ јћ первые шаги на Ћи–”":
„асть 1 - ѕолезна€ шпаргалка дл€ оформлени€ текстов.(и др.)
„асть 2 - лассна€ флешка дл€ новичков и не только.
...
„асть 15 - Ќовичкам. ликабельна€ ссылка в тексте. ак ее увидеть?
„асть 16 - —сылки дл€ новичков. »зучаем компьютер.
„асть 17 - ƒл€ новичков куча полезнейших ссылок от ј до я.
ћетки: всЄ дл€ блога уроки |
закладки |
Ёто цитата сообщени€ Ќ_Ќ»Ќј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "бродилки":
„асть 1 - оформление постов, текстов
„асть 2 - —сылки по Ћи–у
...
„асть 59 - ¬се полезности дл€ вас. —айт јдмина.
„асть 60 - ћои закладки 5, все дл€ ‘Ў.
„асть 61 - ћои закладки є6
ћетки: всЄ дл€ блога уроки |
Ќастройка "Ћенты ƒрузей" |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
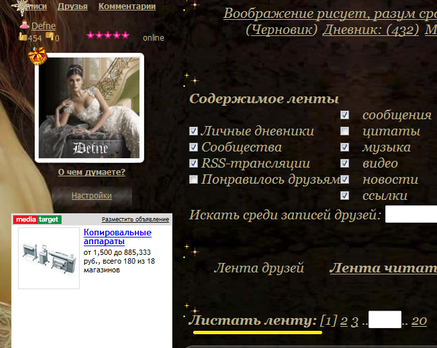
¬сем привет!Ётот пост делаю дл€ тех у кого очень большой поток писем приходит на почту.«а огромном количеством ненужных на ваш взгл€д писем,вы иногда можете пропустить важную информацию или нужный вам пост.ј как освободить почтовый €щик совсем и быть в курсе событий своих лирушных друзей и нагл€дно просматривать все их посты,читать только то что вам хочетс€ и не злитьс€ на кучу ненужной и бесполезной на ваш взгл€д информации?Ёто возможно так как нам предоставлен такой сервис Ћиру,почему бы им не воспользоватьс€.–ечь пойдет о "ленте друзей" и € расскажу как ее пользуюсь. ƒл€ тех кто не знает где она находитс€ напомню что над своим аватаром нажимаете на "ƒрузь€"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

ћетки: всЄ дл€ блога уроки |
ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈ |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 я всегда рада видеть ¬ас в моем блоге! |
—копируйте эту формулу и вставьте —¬ќ» параметры ЋёЅќ… картинки!
≈сли вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Ќапример, размер букв font size="4". ≈сли цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. ÷вет букв font color="#000000". ≈сли вместо 000000 (так обозначаетс€ черный цвет), поставить ffffff (так обозначаетс€ белый цвет), то и буквы станут белого цвета. Ўрифт написани€ букв face="Monotype Corsiva". ≈сли вместо названи€ шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменитс€.
“еги center - картинка или текст распологаютс€ по центру.
ѕ–»¬≈“» ! |
∆≈Ћјё ”ƒј„»! |
—ери€ сообщений "ћќ» ”–ќ »":
„асть 1 - ”рок 1. ƒелаем простую рамочку из 2-х слоев.
„асть 2 - ак скопировать код рамки из окошка и перенести рамку в свой дневник.
...
„асть 7 - ”рок 5. ƒелаем вместе рамку с уголками.
„асть 8 - ƒ≈Ћј≈ћ ќ ќЎ ќ ƒЋя ќƒј.
„асть 9 - ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈.
„асть 10 - ƒелаем сами музыкальную открытку.
„асть 11 - ак сделать самому баннер.
...
„асть 19 - ”рок. ¬аш компьютер не читает программы на русском €зыке? ак это исправить?
„асть 20 - ”–ќ . –јћ ј ¬ –јћ ≈...
„асть 21 - LiveInternet Ц ќтношени€
ћетки: всЄ дл€ блога уроки |
Ётот пост дл€ тех, кто не умеет работать в фотошопе |
Ёто цитата сообщени€ ≈лена-рыбка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
вз€ла у »рины: http://blogs.mail.ru/mail/bortnikova.irina/
автор - √алина Ўадрина
 Ётот пост дл€ тех, кто не умеет работать в фотошопе, а хочетс€ свое фото, или картинку сделать анимированной! ƒл€ этого в интернете существует множество √енераторов-аниматоров! ѕредлагаю вам один из них.
 |
—ери€ сообщений "√енераторы":
„асть 1 - —упер полезный сервис!!!
„асть 2 - √≈Ќ≈–ј“ќ– –”—— ќ√ќ јЌ»ћ»–ќ¬јЌЌќ√ќ “≈ —“ј
...
„асть 10 - √енераторы -ѕ»Ў≈ћ –ј—»¬ќ.
„асть 11 - √енераторы-оформление текстов
„асть 12 - Ётот пост дл€ тех, кто не умеет работать в фотошопе
„асть 13 - √енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ћетки: всЄ дл€ блога уроки |
—оветы по Ћи–у |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬се советы тут
» последнее:
„то делать, если не работает Ћиру?
» мой вам совет: "Ќе отчаиватьс€!".
LI 5.09.15
|
ћетки: уроки |
—айт оригинальных картинок, обоев и хостинг |
Ёто цитата сообщени€ Volody24_gl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки |
ак забрать себе запись из закрытого дневника... |
Ёто цитата сообщени€ ћиледи_ћалиновска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћен€ выбешивают те персоны, которые закрывают все свои дневы на кучу замков......зна€ при этом, что если их друзь€, у которых есть доступ к их дневу добав€т себе пост, то они уведом€т об этом в свою очередь своих друзей. Ћично € устала получать на почту сотни постов, в которые сунешьс€ - а там хрен! ...только дл€ избранных. я нашла выход , как быть избранной и брать себе любой пост, который мне нужен. ќбъ€сн€ю.” мен€ браузер ќпера...не знаю, как в других (но, скорее всего то же есть похожа€ графа) , а в ќпере делаю так:
1 ќткрываю на почте это письмо...в самом низу жму ѕ≈–≈…“» Ќј —“–јЌ»÷” —ќќЅў≈Ќ»я.
2. ѕопадаю на страницу с этим постом того человека, который добавил себе закрытый пост.
3. ликаю правой кнопкой мыши в любом месте страницы и выбираю »—’ќƒЌџ… ќƒ.

4. ќткрываетс€ окно, где вс€ страница нам показана кодом HTML.
5. “ак как мне нужно было забрать подборку клипартов, то зна€, как выгл€дит ссылка на картинку, € легко нахожу список нужных мне ссылок. ¬от они:

6. опирую и втыкаю себе. » всЄ! ¬от € забрала набор клипартов свитки. Ѕез вс€ких проблем и поклонов с просьбой добавить мен€ в друзь€, или разрешить мне стать посто€нным читателем. ѕошли они все лесом!)) стати, ....берите свитки, кому надо!

ћетки: уроки всЄ дл€ блога |
—егодн€ очень красивые флеш-картинки... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: флэшоткрытки |
| —траницы: | [2] 1 |