-Ссылки
-Музыка
- Эдвард Григ - Утро в лесу
- Слушали: 33023 Комментарии: 6
- Лист: [ этюды Паганини]
- Слушали: 10173 Комментарии: 5
- Н.Паганини - Каприз
- Слушали: 8759 Комментарии: 6
- Паганини - Рондо
- Слушали: 6289 Комментарии: 2
- Ференц Лист - Грёзы любви
- Слушали: 7839 Комментарии: 4
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Индикатор места в рейтинге Яндексвот:)
Индикатор места в рейтинге Яндексвот:) Календарь биоритмовЭтот бесплатный калькулятор биоритмов Вы можете разместить у себя в блоге или на своей домашней странице. Это позволит Вам или вашим друзьям не терять время в Сети в поисках программы биоритмов, а сра
Календарь биоритмовЭтот бесплатный калькулятор биоритмов Вы можете разместить у себя в блоге или на своей домашней странице. Это позволит Вам или вашим друзьям не терять время в Сети в поисках программы биоритмов, а сра Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
-Постоянные читатели
Серия сообщений " компьютер КОДЫ":Выбрана рубрика компьютер КОДЫ.
Часть 1 - КОДЫ ДЛЯ ОФОРМЛЕНИЯ...
Часть 2 - НАЧИНАЕМ ИЗУЧАТЬ html
Часть 3 - КАК СДЕЛАТЬ ССЫЛКУ АКТИВНОЙ...
Часть 4 - ЛИ РУ - оформляем пост...
Часть 5 - МНОЖЕСТВЕННАЯ ЗАГРУЗКА ИЗОБРАЖЕНИЙ...
Часть 6 - ОФОРМЛЕНИЕ ПОСТОВ...
Часть 7 - КОД ССЫЛКИ...
Часть 8 - ПОЛЕЗНОСТИ ДЛЯ ДНЕВА...
Часть 9 - Делаем Текстовую ссылку...
Часть 10 - КОДЫ... КНОПКА...
Часть 11 - КАРТИНКИ ДЛЯ КОММЕНТОВ...
Часть 12 - "ПОЖАЛУЙСТА" для комментов в рамочке...
Часть 13 - КОММЕНТ...
Часть 14 - Без заголовка
Часть 15 - Делаем код для картинки... с окошком?...
Часть 16 - НУЖНЫЕ КНОПОЧКИ...
Часть 17 - справочник по ли ру...
Часть 18 - Яндекс-фотки. Вставляем фотографии в пост...
Часть 19 - Делаем кликабельную Картинку- ссылку...
Часть 20 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК...
Часть 21 - Все полезности в одном посте!...
Часть 22 - УРРА!!! нашла, что потеряла... Супер полезный сервис!!!...
Часть 23 - Без заголовка
Часть 24 - КАРТИНКА В УГЛУ ЗАПИСИ.УРОК...
Часть 25 - html... НУЖНЫЕ КОДЫ... разместить в эпиграфе...
Часть 26 - Полезная шпаргалка для оформления текстов...
Часть 27 - Рецепты HTML и CSS...
Часть 28 - ДЛЯ КОМПА...
Часть 29 - КЛАССНЮЩИЕ СЕРВИСЫ...
Часть 30 - КОМП, КНОПКИ, ЭПИГРАФ...
Часть 31 - Шпаргалка тэгов...
Часть 32 - Шпаргалочка по тегам... Берём к себе в цитатник...
Часть 33 - Помощь новичкам: два редактора ЛиРу... Переключение между редакторами...
Часть 34 - Время для создания поста...
Часть 35 - Делимся html-тэгами с друзьями
Часть 36 - HTML шпаргалка, большая
Часть 37 - ПУТЕВОДИТЕЛЬ по Photoshop
Часть 38 - HTML
Соседние рубрики: программы для вязания и вышивки(26), компьютер ФОТОШОП(106), компьютер ФОТОХОСТИНГ(28), компьютер УРОКИ ПО КОМПУ(268), компьютер РАЗНОЕ(235), компьютер ПРОГРАММЫ(154), компьютер НАДПИСЬ, ТЕКСТ(52), компьютер ЛИ РУ(153), компьютер КНОПКИ(41), компьютер КАРТИНКИ, СМАЙЛИКИ(213), компьютер КАК ЗАРАБОТАТЬ в инете(197), компьютер ИНТЕРНЕТ-ПОЛЕЗНОСТИ(136), компьютер ГЕНЕРАТОРЫ(40), компьютер ВСЁ ДЛЯ ОФОРМЛЕНИЯ дневника(112), компьютер БРОДИЛКИ(43)
Другие рубрики в этом дневнике: Ю _ М _ О _ Р_А минутка(301), ШИТЬЁ(504), ЦИТАТЫ(218), Ц _ В _ Е _ Т _ Ы ___ Ф_Л_О_Р_И_С_Т_И_К_А(38), У _ Х _ О _ Д ___ З _ А ___ С _ О _ Б _ О _ Й(521), С_А_Д___О_Г_О_Р_О_Д___Д_А_Ч_А(279), С _ С _ Ы _ Л _ К _ И(126), РР(88), Р _ У _ К _ О _ Д _ Е _ Л _ И _ Е(939), ПСИХОЛОГИЯ, ЖИЗНЬ, МЫСЛИ(200), О _ Б _ Р _ А _ Щ _Е_ Н _ И _ Я(160), Н _ Е _ Р _ А _ З _ О _ Б _ Р _ А _ Н _ Н _ О _ Е(329), М_О_Л_И_Т_В_А___П_Р_А_В_О_С_Л_А_В_И_Е(95), МАЙЛ, ГАЛЕРЕЯ, ОСИНКА, PICASA, в контакте(77), М _ У _ З _ Ы _ К _ А ___ С _ Т _ И _ Х _ И(419), М _ О _ Д _ А, дизайнеры(49), Л_Ю_Б_И_М_Ы_Е ___ С _ С _ Ы _ Л _ К _ И(104), К_О_Н_Ф_Е_Т_Н_Ы_Е___Б_У_К_Е_Т_Ы (104), К _ У _ Л _ И _ Н _ А _ Р _ И _ Я(1713), К _ О _ М _ П _ Ь _ Ю _ Т _ Е _ Р(1374), К _ А _ Л _ Ь _ К _ У _ Л _ Я _ Т_ О _ Р _ Ы(18), И _ Н _ Т _ Е _ Р _ Ь _ Е _ Р(462), И _ Н _ Т _ Е _ Р _ Е _ С _ Н _ О _ Е(94), И _ Д _ Е _ И(343), З _ Д _ О _ Р _ О _ В _ Ь _ Е(732), З _ А _ К _ Р _ Ы _ Т _ О _ Е(532), З _ А _ К _ О _ Н _ О _ Д _ А _ Т _ Е _ Л _ Ь _ С (57), ЖЗЛ(38), Ж _ У _ Р _ Н _ А _ Л _ Ы(177), для_П _ О _ З _ Д _ Р _ А _ В _ Л _ Е _ Н _ И _ (51), Да просто П _ О _ Л _ Е _ З _ Н _ О _ С _ Т _ И(100), Д _ О _ М _ О _ В _ О _ Д _ С _ Т _ В _ О (379), Д _ Л _ Я ___ В _ Н _ У _ Ч _ К _ И(331), Д _ Е _ Т _ Я _ М(304), Д _ Е _ К _ О_ Р(373), В_Я_З_А_Н_И_Е___М _ У _ Ж _ Ч _ И _ Н _ А _ М(79), В_Я_З_А_Н_И_Е для Д_Е_Т_Е_Й(757), В_Я_З_А_Н_И_Е для Ж_Е_Н_Щ_И_Н(1592), ВИДЕО-УРОКИ(58), В _ Я _ З _ А _ Н _ И _ Е(2923), В _ Ы _ Ш _ И _ В _ К _ А(925), Б_И_Ж_У_Т_Е_Р_И_Я___У_К_Р_А_Ш_Е_Н_И_Я(190), zакладки для себя 3 (0), zакладки ДЛЯ СЕБЯ - 2(32), zакладки ДЛЯ СЕБЯ - 1(50), NЗ ПАПОК 2(10), NЗ ПАПОК(47), G _ Л _ А _ В _ Н _ Ы _ Й ______К _ О _ Д(133), Bажное(24), A - ПОДБОРКИ с моего Рinterest(6), A - MОИ РАБОТЫ(16), A - CАМОЕ ИЗБРАННОЕ (то, что хочу сшить, связать 2(24), A - CАМОЕ ИЗБРАННОЕ (то, что хочу сшить, связать,(46), .A - ссылки с панели???(49), .A - ссылки с панели2???(20), !!!!!!!! Ещё больше здесь(275), !! БРОДИЛКИ по ДНЕВНИКУ(27), Ф _ И _ Л _ Ь _ М _ Ы ___ библиотеки,переводчики(256)
КОДЫ ДЛЯ ОФОРМЛЕНИЯ... |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Коды оформления блога
2 картинки - |
|||
| Картинка | Картинка |
3 картинки - Картинка Картинка Картинка " />
4 картинки - Картинка Картинка Картинка Картинка " />
5 картинок - Картинка Картинка Картинка Картинка Картинка " />
6 картинок - Картинка Картинка Картинка Картинка Картинка Картинка " />
Кнопки в записи
Текст на кнопке - " />
Картинка на кнопке - " />
Текст и картинка на кнопке - " />
Кнопка на фоне - " />
Номера страниц в блоге -
Рамка с картинками по углам -
|
Таблица -
1 ячейка
2 ячейка
3 ячейка
4 ячейка
5 ячейка
6 ячейка
7 ячейка
8 ячейка
9 ячейка" />
|
НАЧИНАЕМ ИЗУЧАТЬ html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Читать дальше > > >
|
|
КАК СДЕЛАТЬ ССЫЛКУ АКТИВНОЙ... |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 2-ая)
Html для начинающих ( часть 2-ая)
Продолжаем попытку разобраться в html :-) Первая часть ТуТ
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами
и
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
и в самом низу закрывающий - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
и закрывающий - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
- Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
и - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
|
|
ЛИ РУ - оформляем пост... |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
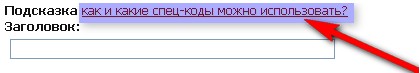
Либо, заходим в редактор написания поста:
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " [user=Никнейм] " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
Дальше > > >
|
МНОЖЕСТВЕННАЯ ЗАГРУЗКА ИЗОБРАЖЕНИЙ... |
Это цитата сообщения GALA-FEYA [Прочитать целиком + В свой цитатник или сообщество!]
но вот только что познакомилась с ещё более удобным способом... (благодарность
Опять спасибо http://www.radikal.ru/.
Оказывается этот сервер предлагает нам 2 клиент -программы :
1. Радикал-Фото клиент
О том как работать с ним - подробно написано ЗДЕСЬ.
2.Радикал-Фото ShellExtension
Об этом способе я и расскажу - он мне жутко понравился...
- прежде всего его надо установить.
На сервере http://www.radikal.ru/ есть кнопочка для установки

Смело жмите на неё, скачается программа.
Запустите файл, следуйте советам программы установщика, после установки программы в контекстном меню добавится программа Радикал-Фото ShellExtension.
РАБОТА С ПРОГРАММОЙ:
- Откройте "Проводник" (ту папку где у вас лежат файлы)
- Выделите все изображения (мышкой), которые надо загрузить.

- Правой кнопкой мышки откройте контекстное меню "Проводника", выскочит окошко.

- Выберите "Опубликовать на Radikal.ru"
- Выскочит окошко - программа обработки и загрузки изображений на сервер.

В открывшейся форме программы - в области обработки вы можете выбрать параметры, необходимые для оптимизации Ваших изображений.
Параметры обработки установлены по умолчанию: "Уменьшить до [640px]", "Оптимизировать формат", "Повернуть на [0°]", "Качество JPEG [85]", "Интерполяция [bilinear]", "Создать превью [180px]", "Надпись на превью [Увеличить]". Вы также можете менять их по собственному усмотрению.
Панель инструментов для обработки изображений идентична панели инструментов на сайте www.radikal.ru.
Здесь я хочу остановиться подробнее.
Там, где и так ясно - я останавливаться не буду.
А вот где у меня были заморочки - поделюсь с вами.
- если у вас картинки очень большие, но они для вас роли не играют, то можете в "Уменьшить до [640px]" поставить те значения, какие вам необходимы.
-если у вас формат PNG или GIF , а вам нужен JPG , то галочку НЕ снимайте в "Оптимизировать формат".
-если у вас формат PNG или GIF, и нужно, чтобы он и сохранился - то не оптимизируйте формат, СНИМИТЕ галочку, а то формат изменится
!!! И не забудьте поставить в "качестве JPEG" значение "1"
- Чтобы добавить в альбом - надо, чтобы вы были зарегистрированы на http://www.radikal.ru/, и был создан альбом с необходимым названием.
ТИП ССЫЛОК.
1. ссылка.
Это просто прямая ссылка на картинку - её адрес. (можно вставить в адресную строку в браузере и вы её увидите)
2. Картинка в тексте... Это уже код самой картинки в таком виде:

(но он не везде подходит, чаще используется вид HTML)
3. Превью - увеличение по клику (маленькие кликабельные картинки, после нажатия на которые открывается полноразмерное изображение картинки...) в том же виде , что и пункт 2.

6.HTML: картинка в тексте.
Это просто картинка, но в записи HTML. Вид кода такой:

Радикал даёт код картинки с ссылкой на свой сайт (в качестве рекламы), если вы не хотите этого, то уберите то, что в синем, и оставьте то, что подчёркнуто красным.
7. HTML: Превью - увеличение по клику. Код в таком же виде как и в п.6

п.8 и п.9 я не использую, это другие варианты кодов, я с ними не знакома...
Дальше....
Интерполяцию я не трогаю - с чем её едят - не знаю. Кто разбирается - скажите....
- Размер превью можете изменить так, как вам нужно...
- надпись на превью можно оставить как есть, можно изменить, а можно вообще ничего не писать - тогда уберите галочку.
Теперь СМЕЛО ЖМИТЕ на "ЗАГРУЗИТЬ НА СЕРВЕР".
Ну и на радикале в вашем выбранном альбоме они и разместятся.
Всё замечательно.
После отправки изображений на сервер программа вставляет в буфер обмена выбранные Вами коды картинок. Вы можете их добавить в свое сообщение для публикации на форуме, в блоге или чате, также сохранить ссылки для дальнейшего использования.
НО...
Но если в первой программе прога сама выдавала ссылки, то здесь я их не увидела....
И, как дура, сидела и смотрела на комп - не знала - где их взять...
(так как - что такое "Буфер обмена", и как им пользоваться - я не знала...)
Вот здесь мне и помог опять тот же человек
Оказывается, нет ничего проще!
Открываете страничку, куда собирались публиковать свои картинки, и правой кнопкой мыши нажимаете на то место, где им быть, и выбираете "ВСТАВИТЬ", или нажимаете сочетание клавиш на клавиатуре "Ctrl + V".
О буфере обмена можете почитать здесь
|
ОФОРМЛЕНИЕ ПОСТОВ... |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
|
КОД ССЫЛКИ... |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Бесплатный сервис по созданию html-кода ссылок. Вводите адрес сайта и текст ссылки и при желании – и дополнительные параметры, нажимаете кнопку – код вашей ссылки готов! Этот сервис очень пригодится для тех,кто сам не умеет делать кликабельные ссылки |
|
ПОЛЕЗНОСТИ ДЛЯ ДНЕВА... |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
|
2
|
|
|
Делаем Текстовую ссылку... |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: текстовая ссылка |
КОДЫ... КНОПКА... |
Это цитата сообщения Tiny_Tinko [Прочитать целиком + В свой цитатник или сообщество!]
|