-ћузыка
- “рофим - ¬есенний Ѕлюз
- —лушали: 18774 омментарии: 7
- Bill Haley " ( We're Gonna) Rock Around the Clock"
- —лушали: 2341 омментарии: 2
- Bill Haley" Crazy Man, Crazy "
- —лушали: 491 омментарии: 0
-ћетки
-–убрики
- живопись (283)
- поэзи€ (270)
- музыка (236)
- кулинари€ (135)
- всЄ дл€ дневника (127)
- схемы (34)
- рамочки (32)
- в€зание крючком (86)
- цветы (79)
- моЄ ромашковое лето (6)
- религи€ (74)
- новый год (72)
- ¬€зание спицами (71)
- фото (62)
- видео (60)
- красота и здоровье (59)
- притчи, мудрость (51)
- разное (50)
- истори€ (44)
- учебник Ћиру (43)
- €ркие личности (42)
- мои пчЄлки (37)
- юмор (36)
- праздники (36)
- кошки, собаки и другое зверьЄ (35)
- симпатии (33)
- разделители, смайлики (31)
- кино (29)
- мифы и легенды (27)
- путешестви€ (27)
- самоделки (24)
- друзь€ (20)
- архитектура (15)
- вышивка (12)
- полезности (10)
- прикладное искусство (9)
- дети (8)
- бисероплетение (6)
- –≈“–ќ (5)
- танец (4)
- фотошоп (4)
- афоризмы (4)
- скульптура (3)
- (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 1872
омментариев: 4710
Ќаписано: 10977
ƒругие рубрики в этом дневнике: €ркие личности(42), юмор(36), цветы(79), фотошоп(4), фото(62), танец(4), скульптура(3), симпатии(33), самоделки(24), –≈“–ќ(5), религи€(74), разное(50), разделители, смайлики(31), путешестви€(27), притчи, мудрость(51), прикладное искусство(9), праздники(36), поэзи€(270), полезности(10), новый год(72), музыка(236), мои пчЄлки(37), мифы и легенды(27), кулинари€(135), красота и здоровье(59), кошки, собаки и другое зверьЄ(35), кино(29), истори€(44), живопись(283), друзь€(20), дети(8), ¬€зание спицами(71), в€зание крючком(86), вышивка(12), всЄ дл€ дневника(127), видео(60), бисероплетение(6), афоризмы(4), архитектура(15), (0)
ќчередна€ угроза на Ћи.ру |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
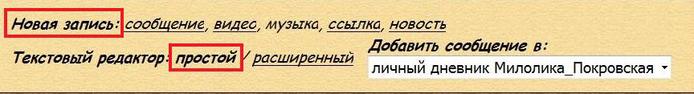
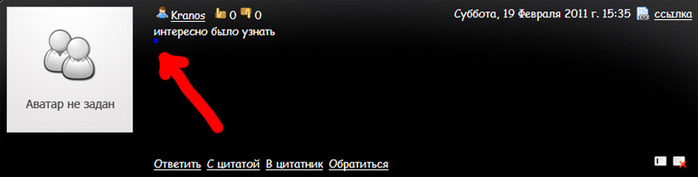
Ќе знаю дл€ чего надо оставл€ть комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет, но такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. »менно поэтому € вас решил предупредить. ”видите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментари€ нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. ¬сЄ спамерский комментарий а также все комментарии от пользовател€ спамера будут стЄрты.  –ис. 1 |
|
Ќј—“–ј»¬ј≈ћ ƒ»«ј…Ќ Ќј —¬ќ… ¬ ”—. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќј—“–ј»¬ј≈ћ ƒ»«ј…Ќ Ќј —¬ќ… ¬ ”—. |
|
ƒобавл€ем картинку в пост не копиру€ еЄ себе в компьютер. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| ƒќЅј¬Ћя≈ћ ј–“»Ќ ” ¬ ѕќ—“ Ќ≈ ќѕ»–”я ≈® —≈Ѕ≈ ¬ ќћѕ№ё“≈–. |
|
—делать схему - элементарно! |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќапишу инструкцию, как очень просто и быстро сделать свою собственную схему дл€ дневника. ƒл€ этого нужно всего ничего. «айдите в "Ќастройки", а затем - в "Ќастройки дизайна".
—разу попадете в подраздел "Ќастройки схемы", где увидите много разных окошечек дл€ загрузки, меню с цветом и размером шрифта, и прочее.
–азобратьс€ во всем этом очень просто, т.к. все очень структурировано. ѕросто грузите нужный вам фон в окошечке "фонова€ картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщени€, по желанию - на дополнительные блоки и панель навигации.
¬ажно! ‘он должен быть до 78 кб весом.
¬опрос - где брать бесшовные фоны? ћожно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны дл€ Ћи–у. ћожно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит дл€ Ћиру. ¬от здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
»ли можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
»так, фоны загрузили. “еперь нужно определитьс€ с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
ќбратите внимание на колонку сверху слева, она называетс€ "цвет фона". Ёто - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. ≈сли специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
≈ще можете обратить внимание, есть така€ колонка - "цвет рамок". Ёто какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. ¬прочем, такую рамочку можно вообще не делать - достаточно поставить галочку р€дом со словом "прозрачный".
» самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
¬ самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменени€". “олько тогда ваша схемка сохранитьс€!
огда вы все сохранили, схема уже готова и отображаетс€ у вас в дневнике. „тобы поделитьс€ ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "”правление схемами" - там хран€тс€ все загруженные и сохраненные схемы. ¬ыбираете вашу схему по названию, щелкаете по ней - справа по€вл€етс€ ее код, заключенный в квадратные скобки. ¬от его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделитьс€ схемой с друзь€ми, например.
¬от и все! ¬ любом случае, придетс€ поэкспериментировать, но увер€ю вас, что разобратьс€ в настройках схемы очень просто и под силу каждому.
|
÷ветова€ палитра на Ћи–у |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
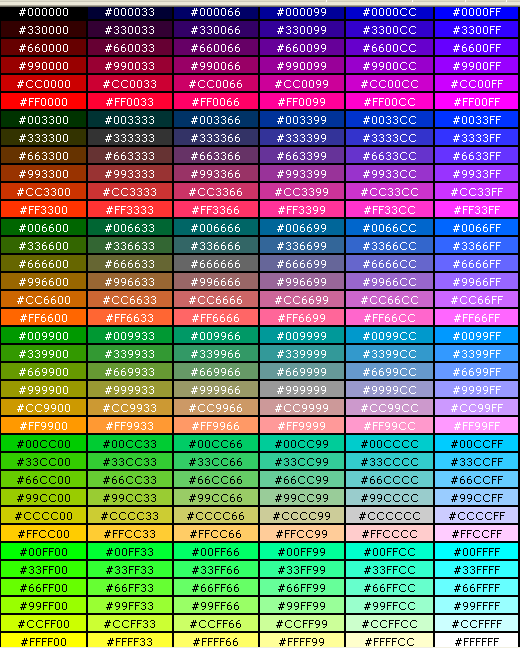
»спользование цветных текстов на Ћи–у (точно также на mail.ru, yandex.ru) - очень удобна€ вещь. ƒл€ облегчени€ этого процесса (чтобы не запоминать разные теги-коды), есть таблицы и генераторы.
Ќапример, ”добна€ палитра цвета * “аблица базовых цв≈тов * оды цвета дл€ текстов. »ли вот названи€ 364 цветов, их смешиваемость и сочетаемость. » удобный генератор дл€ составлени€ и преобразовани€ различных комбинаций цветов. Ќо...вопросы ко мне до сих пор не исс€кают. —егодн€ € вам покажу практически всю существующую цветовую палитру, доступную человеческому глазу. Ќазвани€ большинства из них знают только специалисты:)
ак это использовать? ¬пишите указанные английские названи€ цветов (или цифро-буквенные коды - они после знака #) перед своим текстом - вместо слова "цвет" в квадратных скобках: [color=цвет]. ¬ конце текста ставите [/color]. » получите красоту! опируем в цитатник!

—ама€ полна€ палитра цветов и их коды >>>
|
Ќовый код плеера YouTube и как его вставить в блог |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
YouTube стал выдавать коды нового вида, которые €вл€ютс€ не <*object>, а <*iframe>, то есть не объектами, встраиваемыми в страницу, а полноценными част€ми страниц с их домена, которые станов€тс€ частью тех страниц, куда код вставл€етс€. Ќовый код в дневники по-старому вставить не удаетс€, как же быть?
|
ак импортировать дневник к себе в компьютер |
Ёто цитата сообщени€ Edoran [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ св€зи с тем, что Ћиру врем€ от времени выдает разные сбои, чтобы не потер€ть информацию, € решила сохранить свой дневник на компьютере.
»мпорт прошел успешно. –ассказываю, как € это сделала.
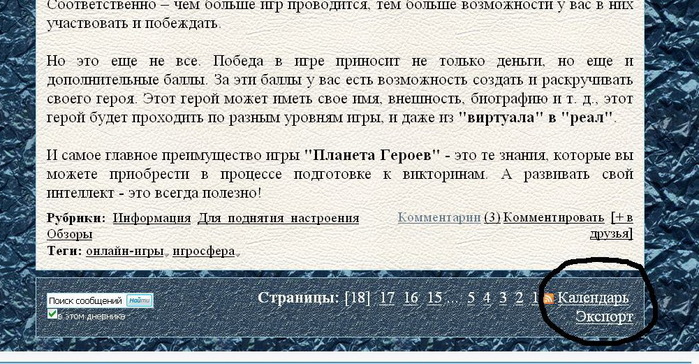
—начала зашла в самый низ ленты постов, вот сюда (это там же, где сто€т номера страниц):

Ќажав на слово "Ёкспорт", € очутилась вот в такой вкладке:

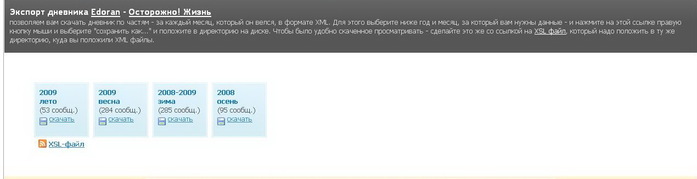
—уть этой записи сводитс€ к тому, что мой дневник разбит на файлы XML-формата. ѕод каждым есть слово "скачать", нужно навести курсор на это слово и правой клавишей мыши выбрать из подменю "сохранить как...". „то € и сделала, предварительно создав папку в компьютере под названием "ћой дневник". ѕосле того, как € скачала таким образом все файлы, точно так же скачала и XSL-файл под ними (тоже правой клавишей мышки "—охранить как...") в ту же папку.

¬от такое получилось содержимое папки.
ƒневник сохран€етс€ без дизайна и без комментариев вот в таком виде:

стати, открываетс€ он только Ёксплорером. ќпера и ‘аерфокс выдают ошибку. Ќо и то хорошо, теперь буду каждый мес€ц сохран€ть данные.
|
”рок ‘отошоп. ѕадающий снег. |
Ёто цитата сообщени€ A-delina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок полностью на личном эксперименте, кто знает другой способ, буду рада советам.
ќткроем изображение, у мен€ было это, рамочка и картинки были по отдельности, € их соединила, получилось так-

|
ѕо поводу неотображающихс€ изображений. ак боротьс€. |
Ёто цитата сообщени€ Ёльдис [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒо конца происход€щее пока не пон€тно, предварительно можно пока сказать так:
1. „то произошло.
ѕри загрузке изображение поступает на сервер и добавл€етс€ в очередь на обработку. „аще всего обработка заключает в себе сжатие и что-то ещЄ... Ќам говор€т что "всЄ готово", но возможно обработка всЄ ещЄ выполн€етс€. ¬идимо там происходит нечто такое, что выдаЄт нам сюда уже битые файлы, в первый раз оно приходит в таком виде, который не может отобразитьс€, браузер кэширует в неправильном виде, запомина€ его именно так. ƒело не в браузере, независимо от средства скачивани€ картинки - сервер в первый раз возвращает мусор вместо картинки, но говорит, что это картинка.
2. ѕочему это происходит.
ѕредположительно это св€зано с тем, что ¬алез ускорил выгрузку за счЄт отложенной обработки. ѕри первом обращении картинка возвращаетс€ повреждЄнной.
3. ак боротьс€.
Ёто очень просто. »дЄм в черновик и всЄ как обычно: загрузить изображение.
ќно выгружаетс€ пустым. ликаем по пустому изображению правой кнопкой мыши, по€вл€етс€ табличка, выбираем внизу "свойства изображени€", получаем новую табличку, справа в ней окошечко "предварительный просмотр", кликаем правой кнопкой мыши по пустому окошку, выбираем "открыть изображение", по€вл€етс€ нова€ вкладка с кодом изображени€. Ќажимаем Ctrl F5, в новой вкладке само открываетс€ загруженное нормальное изображение. ѕосле этого примен€ем функцию "назад", видим что в нашем посте по€вл€етс€ нормальное изображение. –адуемс€ результату и продолжаем выгружать что хотим.
” мен€ этот метод работает, пример чему мой предыдущий пост. ћне это кажетс€ более приемлемым чем заморачиватьс€ на файлообменники...
|
”чимс€ делать рамочки |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
’очу показать всем какие красивые рамочки сделали девочки по моему уроку ”рок 3. ƒелаем вместе простую рамочку из 4-х слоев тут мои уроки их пока не много... если буду видеть что вам это нужно и интересно буду продолжать ћќ» ”–ќ »
–амочка от
|
–амочка от
|
–амочка от
|
—ери€ сообщений "¬јЎ» –јЅќ“џ":
„асть 1 - ’очу показать всем... рамочки сделали девочки по моему уроку
|
”рок делаю плейлист |
Ёто цитата сообщени€ Ќина_√уревич [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: плейлист |
ћен€ем цвет шрифта. |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
оды дл€ тех кто хочет помен€ть цвет текста в рамочках.
–амочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе -
|
ƒобавл€ем музыку в блог |
ƒневник |
ƒобавл€ем музыку в блог
—обрала все интересные,на мой взгл€д, ссылки в один пост.
I ƒл€ тех, кто не хочет тратить лишнее врем€ на заливку своих мелодий на хостинг и т.д., есть готовые плееры: выбираете мелодию, копируете embed - код в свой пост и музыка об€зательно заиграет.
1.http://audme.ru/ - выбираем мелодию и копируем embed - код в свой пост.
ѕосле регистрации можно создавать плейлисты, на которые вам будет предложена только ссылка(но не код) - faq
2.http://prostopleer.com/ - выбираем мелодию находим "код дл€ вставки" справа и копируем его в пост, создаем плейлисты после регистрации.
3.http://www.7not.net/ - есть возможность выбрать дизайн полоски плеера и закачать свою мелодию.
4.http://www.goear.com/index.php
—импатичные готовые плееры, возможности делать плейлисты после регистрации, а также закачивать свои мелодии.
5.http://www.muzgruz.ru - возможности создани€ плейлистов после регистрации, но периодически глючит.
опируем "код плеера".
6. http://www.jamendo.com/ru/
прослушать и добавить в блог лицензионные альбомы. знакомых названий дл€ мен€, честно говор€, маловато.
7. http://all.dj/ - клубна€ музыка
8. http://www.divshare.com/ - залить свой музыкальный файл после регистрации и тут же получить embed-код дл€ вставки в блог. ћожно выбрать дизайн полоски)
9.http://music.privet.ru/ - выбираем мелодии из базы или регистрируемс€ и добавл€ем свои
10. http://megalyrics.ru/ - помимо красивого плеера в виде кнопочки можно раздобыть еще и биографию исполнител€, текст песни и последние музыкальные новости.
II ≈сли есть желание повозитьс€ и выбрать максимально красочный дизайн и форму плеера,покопатьс€ в его настройках, то вам нужно зайти по этой ссылке с инструкци€ми.
пример:
|
ак вставить музыку в свой текст? —амый легкий способ! |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я уже писал на эту тему: ак вставить музыку в свое сообщение? Ќо есть варианты вставки музыки в дневник попроще.
ƒл€ начала напомню уже имеющийс€ у вас под рукой способ.
1. »так, ¬ы написали сообщение в свой дневник и хотите загрузить музыку. ¬идите вот такое окошечко под сообщением? ¬от в "ќбзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "ќпубликовать".

¬от, к примеру, € вставил таким образом знаменитый хит ƒжо ƒассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
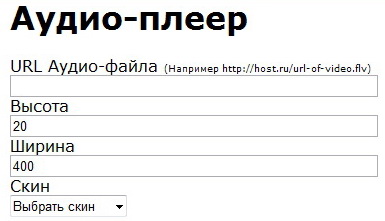
3. «аходим на Ё“ќ“ —ј…“, выбираем слева јудиоплеер и нажимаем:


4. ¬ставл€ем наш код из п.2 в окошко под надписью URL јудио-файла, мен€ем (при желании) цвета будущего плеера и нажимаем ѕолучить код.
5. “ут же заполн€тс€ 4 окошечка с кодами, в том числе дл€ Ћи–у и ∆∆. Ќам нужен самый первый - од дл€ LiveInternet . опируем его (выделив мышкой) и вставл€ем в нужное место своего текста. ѕолучим примерно такой плеер:
¬с€ операци€ зан€ла всего одну минуту!
ак легко найти и вставить музыку в дневник? >>>
|
Ѕез заголовка |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "урок":
„асть 1 - »нтересные и полезные ссылки
„асть 2 - ƒл€ изучени€ немецкого
...
„асть 98 - артинка из кодов
„асть 99 - ак расположить табличку с картинками по центру страницы?
„асть 100 - ак сделать рамочку дл€ текста самому.
|
ќформление постов. “еги. ќтветы на вопросы. |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление постов. “еги. ќтветы на вопросы.
Ќаход€сь на таком сайте, как Ћи–у, надо врем€ от времени напоминать о кодах html. Ѕез них здесь нельз€ и шагу ступить - т.е. и строчки нормальной не написать. стати, интересно: самое попул€рное сообщение на лиру, набравшее более 10 тыс€ч цитат, посв€щено именно этим кодам или по-другому - тегам. “ег - это элемент разметки гипертекста, иначе - дескриптор. Ќапример, слово "тег" выше заключен между начальным тегом [b] и конечным тегом [/b] и предписывает отображать его жирным шрифтом. ¬от она “аблица основных тегов HTML
ѕисать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желани€. », главное, мало кому нужно абсолютно всЄ.
„то ж, поехали. ѕост написан LexIncorp. ѕроцитирован уже более 1000 раз, так что цитировать и ссылатьс€ не запрещено:).

ѕр€чем текст под кат
Ќачертание текста
–азмер шрифта
÷вет текста
√арнитура шрифта
÷итаты
—писки
‘орматирование
Ѕегуща€ строка
¬ставка изображений
—сылки, баннеры
–амки дл€ текста
‘орма дл€ кода
ѕрежде чем начать изучение материала, кое-что по€сню. „тобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. “акже, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
чему это €? тому, что первым делом надо закрывать тот тег, который открыли последним (исключение составл€ет тег ката).
» еще: не бойтесь экспериментировать. Html не может убить ваш компьютер и стереть информацию)
„итаем, изучаем, практикуем >>>
|
ƒелаем очень красивую рамочку дл€ текста за 5 минут |
Ёто цитата сообщени€ золотой_лист [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем очень красивую рамочку дл€ текста за 5 минут
ƒелаем очень красивую рамочку дл€ текста за 5 минут
ƒл€ начало заходим на сайт „ћј‘.
¬ы видите панель управлени€ в которой и будут происходить чудеса:-)
¬се настройки подписаны. о всем непон€тным значкам просто подводим мышку и всплывающа€ подсказка, скажет вам что тот или иной значок обозначает. “ак, что не потер€етесь. Ќа картинке находите цифры и читаете его значение в тексте.
ћетки: как сделать рамочку |
¬ыделить текст рамкой |
Ёто цитата сообщени€ lynn [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ыделить текст рамкой
|
|
—лайд-шоу за 2 минуты! |
Ёто цитата сообщени€ —убмарина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ак загрузить ћузыку к себе в дневник на Ћиру. |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак загрузить ћузыку к себе в дневник на Ћиру.
|
|