-Музыка
- Демис Русос. Сувенир.
- Слушали: 4870 Комментарии: 0
- Smokie - What Can I Do (1976)
- Слушали: 18850 Комментарии: 0
- Восточные танцы. ENIGMA ( самая любимая).
- Слушали: 76113 Комментарии: 0
- МОЛИТВА (муз.И.Наджиев,сл.С.Моисеенко)
- Слушали: 11893 Комментарии: 0
- Тантра-растворение в Любви.
- Слушали: 139868 Комментарии: 0
-Рубрики
- Цитаты (6121)
- все для оформления дневников (2103)
- Лирика (1481)
- Все о любви (1426)
- полезности для оформления днева (1277)
- кулинария (1182)
- Музыка (753)
- Оформление текстов (616)
- живопись, фотография (472)
- разное (460)
- Рамочки! (451)
- Видео (447)
- полезности (417)
- картинки (413)
- позитив (379)
- Эзотерика и фэн-шуй (299)
- Все оздоровье и красоте. (230)
- Плейкасты (203)
- Самопознание, психология (197)
- советую почитать (184)
- фоны (171)
- Вязание (164)
- Все для фотошопа (153)
- Дизайны (127)
- флешки (125)
- схемы для оформления (123)
- Гороскопы (87)
- мастерклассы (81)
- Рамочки для фотошопа (80)
- аватары (66)
- Рукоделие (63)
- разделители (58)
- различные ссылки (51)
- эротика (45)
- путешествия, география (45)
- картинки-благодарности (42)
- картинки - комменты (39)
- часы для блогов (37)
- гадания (37)
- Интимные отношения, секс (29)
- демотивашки, котоматрицы (21)
- Телепередачи (21)
- смайлики (19)
- притчи (18)
- Тесты (16)
- календари (14)
- Прикольный дизайн (9)
- Изба-читальня (6)
- лунный календарь (6)
- все для мобильника (5)
- Любимые фильмы (4)
- Посуда TUPPERWARE (3)
- мои фотографии (2)
- реклама (1)
-Метки
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной.
Создание аватарСервис для создания аватар в режиме онлайн. Позволяет вырезать из большой фотографии свою мордочку и сделать из неё аватару :) Есть возможность сразу же установить аватару в качестве своей основной. Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.
ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
Рекомендую почитать эти книги |


А. К. Толстой - «История государства российского»


А. К. Толстой - «"Князь Серебряный"»


А. П. Чехов - «Пари»


А. П. Чехов - «Скрипка Ротшильда»


А. П. Чехов - «Вишневый сад»


А. П. Чехов - «Шуточка»


А. П. Чехов - «Лошадиная фамилия»


А. П. Чехов - «рассказы»


А. П. Чехов - «"палата №6"»


|
|
Процитировано 2 раз
Без заголовка |
Это цитата сообщения O_l_i_v_i_y_a [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Понравилось: 1 пользователю
Без заголовка |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
25 Flash-часиков для блога
Чтобы вставить flash - часы в свой блог, скопируйте ссылку, которая размещена под каждыми часиками и впишите ее в следующий код:
[flesh=ссылка под часами]
В слове Flesh замените букву Е на A ))
Например, для первых часиков необходимый код для вставки будет выглядеть так:
![]()
//img1.liveinternet.ru/images/attach/c/1//3755/3755352_clock38.swf
|
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Оформление блога,уроки":
Часть 1 - Разноцветный текст.Интересно оформляем дневник.
Часть 2 - Кнопочки для блогов и сайтов.
Часть 3 - Линии, разделители.Золотые
Часть 4 - Радужный текст.
Часть 5 - Как делать списки в блоге.
Часть 6 - Оформление блога.Ссылки в одной строке.
Часть 7 - Оживи свой текст.
Часть 8 - Оформляем свой блог.
Часть 9 - Делаем простую кнопку для блога.
Часть 10 - Как вставить картинку в текст.
Часть 11 - Линеечки-разделители чёрные.
Часть 12 - Делаем галлерею картинок.
Часть 13 - Линеечки -разделители разноцветные.
Часть 14 - Красивый двойной текст.
Часть 15 - Учимся делать рамку.
Часть 16 - Рисунки из символов
Часть 17 - Делаем Is LOVE-ки на Paint (Паинте)
Часть 18 - Как рисовать в Паинте?
Часть 19 - Делаем часики под свой дизайн.
Часть 20 - Линеечки белые.
Часть 21 - Как вставить картинку через Радикал фото.
Часть 22 - Как уменьшить вес картинки через Паинт.
Часть 23 - Линеечки-разделители РОЗОВЫЕ
Часть 24 - Как убрать часть текста под КАТ...
Часть 25 - Рамки для выделения текста.
Часть 26 - Меняем цвет шрифта.
Часть 27 - Меняем дату поста в вашем дневнике.
Часть 28 - Делаем движущуюся галерею картинок.
Часть 29 - Прозрачные фоны.
Часть 30 - Окошко для кодов.
Часть 31 - Как делать красивый текст для оформления блога.
Часть 32 - Делаем кликабельную Картинку- ссылку.
Часть 33 - Делаем Текстовую ссылку.
Часть 34 - Таблица редких символов.
Часть 35 - Курсоры для девушек.
Часть 36 - Линеечки-разделители Малиновые и бордо.
Часть 37 - Основные HTML теги.
Часть 38 - Делаем бордюрный фон
Часть 39 - Как вставить картинку на Ли.ру без Радикал-фото.
Часть 40 - Картинки или фотки с Я.РУ переносим на ЛИ.РУ.
Часть 41 - Как делать РАЗДЕЛЫ РУБРИКИ и ПОДРАЗДЕЛЫ на Лиру.
Часть 42 - Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру.
Часть 43 - Как вставлять РАМКУ в свой пост на Лиру.
Часть 44 - Линеечки разделители красные.
Часть 45 - Как вставить ВИДЕО в дневник на Лиру.С разных сайтов.
Часть 46 - Как загрузить Музыку к себе в дневник на Лиру.
Часть 47 - Красивые фоны.
Часть 48 - Делаем серию сообщений в виде списка.Новое на Лиру.
Часть 49 - Топ популярных дневников на Лиру.
Часть 50 - Автоматическая публикация постов на Лиру.
|
Аудио-запись: А. Могилевский - Здравствуй, чужая милая... |
Музыка |


6650 слушали 75 копий |
Варфоломей_С

|
|
|
Комментарии (0)Комментировать |
Аудио-запись: Для души |
Музыка |


449 слушали 8 копий |
Елена1202

|
|
|
Комментарии (0)Комментировать |
Без заголовка |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]

Симорон – это очень популярное эзотерическое течение, позволяющее стать поистине Творцом своей жизни. Теория Симорона строится на силе намерения человека, на его желании добиться того, или другого.
«Если чего то очень хочется- это можно получить легко!»- вот основной постулат приверженцев Симорона. «Хотеть- не вредно- вредно НЕ хотеть», но просто хотеть- мало, вот как раз таки «правильному» хотению и обучают в школах Симорона.
Ритуалы, позитивные аффирмации (настройки своей энергетики на определённые волны для достижения поставленной цели)- это всё существует исключительно для того, чтобы помочь нашим внутренним «настройкам» совпасть с волной желания. Крайне важно не просто чего то хотеть, а представлять, что это уже реально существует, тогда вся наша энергетика будет вынуждена материализовать желаемое.
Важная составляющая «настройки желания» – способность «отпустить» его, то есть надо сначала сильно захотеть, а потом стараться не задумываться о своем желании, или потребностях. Это совсем не просто, и для этого существуют самые различные методики.
Одна из самых характерных симоронских методик- написание биографии. Читать далее
http://www.izobilie.zakonyuspeha.ru/?p=620
|
Без заголовка |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
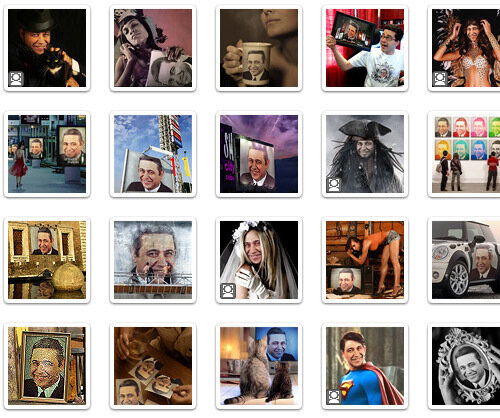
Книги о фотографии: фото, photoshop, портреты, гламур, цвет, композиция, свет.
PhotoFunia

|
Без заголовка |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
|
Понравилось: 1 пользователю
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Оформление блога,уроки":
Часть 1 - Разноцветный текст.Интересно оформляем дневник.
Часть 2 - Кнопочки для блогов и сайтов.
Часть 3 - Линии, разделители.Золотые
Часть 4 - Радужный текст.
Часть 5 - Как делать списки в блоге.
Часть 6 - Оформление блога.Ссылки в одной строке.
Часть 7 - Оживи свой текст.
Часть 8 - Оформляем свой блог.
Часть 9 - Делаем простую кнопку для блога.
Часть 10 - Как вставить картинку в текст.
Часть 11 - Линеечки-разделители чёрные.
Часть 12 - Делаем галлерею картинок.
Часть 13 - Линеечки -разделители разноцветные.
Часть 14 - Красивый двойной текст.
Часть 15 - Учимся делать рамку.
Часть 16 - Рисунки из символов
Часть 17 - Делаем Is LOVE-ки на Paint (Паинте)
Часть 18 - Как рисовать в Паинте?
Часть 19 - Делаем часики под свой дизайн.
Часть 20 - Линеечки белые.
Часть 21 - Как вставить картинку через Радикал фото.
Часть 22 - Как уменьшить вес картинки через Паинт.
Часть 23 - Линеечки-разделители РОЗОВЫЕ
Часть 24 - Как убрать часть текста под КАТ...
Часть 25 - Рамки для выделения текста.
Часть 26 - Меняем цвет шрифта.
Часть 27 - Меняем дату поста в вашем дневнике.
Часть 28 - Делаем движущуюся галерею картинок.
Часть 29 - Прозрачные фоны.
Часть 30 - Окошко для кодов.
Часть 31 - Как делать красивый текст для оформления блога.
Часть 32 - Делаем кликабельную Картинку- ссылку.
Часть 33 - Делаем Текстовую ссылку.
Часть 34 - Таблица редких символов.
Часть 35 - Курсоры для девушек.
Часть 36 - Линеечки-разделители Малиновые и бордо.
Часть 37 - Основные HTML теги.
Часть 38 - Делаем бордюрный фон
Часть 39 - Как вставить картинку на Ли.ру без Радикал-фото.
Часть 40 - Картинки или фотки с Я.РУ переносим на ЛИ.РУ.
Часть 41 - Как делать РАЗДЕЛЫ РУБРИКИ и ПОДРАЗДЕЛЫ на Лиру.
Часть 42 - Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру.
Часть 43 - Как вставлять РАМКУ в свой пост на Лиру.
Часть 44 - Линеечки разделители красные.
Часть 45 - Как вставить ВИДЕО в дневник на Лиру.С разных сайтов.
Часть 46 - Как загрузить Музыку к себе в дневник на Лиру.
Часть 47 - Красивые фоны.
Часть 48 - Делаем серию сообщений в виде списка.Новое на Лиру.
Часть 49 - Топ популярных дневников на Лиру.
Часть 50 - Автоматическая публикация постов на Лиру.
|
Понравилось: 1 пользователю
Без заголовка |
Это цитата сообщения Быструшкина_Любовь [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Быструшкина_Любовь [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Понравилось: 1 пользователю
Без заголовка |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Быструшкина_Любовь [Прочитать целиком + В свой цитатник или сообщество!]
|
Понравилось: 1 пользователю
Аудио-запись: Dj Tiesto-Sweet Mysery |
Музыка |


3334 слушали 31 копий |
InTrust

|
|
|
Комментарии (0)Комментировать |
Без заголовка |
Это цитата сообщения Kailash [Прочитать целиком + В свой цитатник или сообщество!]
1. <MARQUEE>Ваш текст</MARQUEE>
2. <MARQUEE style="HEIGHT: 50px" direction=up>Ваш текст</MARQUEE>
3. <MARQUEE style="HEIGHT: 50px" direction=down>Ваш текст</MARQUEE>
4. <MARQUEE style="WIDTH: 200px" direction=right>Ваш текст</MARQUEE>
5. <MARQUEE style="WIDTH: 200px" direction=left>Ваш текст</MARQUEE>
6. <MARQUEE style="WIDTH: 200px" behavior=alternate>Ваш текст</MARQUEE>
Переменные:
HEIGHT высота "окошка", в котором двигается текст;
WIDTH расстояние, на которое перемещается текст.
Можно ли уменьшить скорость прокрутки при использовании тега marquee?
Так вот, для этого необходимо в открывающий тег добавить параметр scrollamount="Х", где Х — скорость прокрутки от 1 до 9.
Результат будет выглядеть так:
<MARQUEE style="WIDTH: 200px" direction=right scrollamount="Х">
- Тег <marquee> заставляет двигаться не только текст, но всё, к чему он относится.
Пример:
- Синтаксис: <MARQUEE><img src="_АДРЕС_ВАШЕЙ_КАРТИНКИ_"></MARQUEE>
|
Без заголовка |
Это цитата сообщения vovas [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Millio [Прочитать целиком + В свой цитатник или сообщество!]
Автор: Millio (Анастасия)
Периодичность выпусков: 2-3 раза в месяц, по воскресеньям
Архив выпусков и прочая информация о глазах и зрении
Доброго воскресенья, дорогой читатель!
В сегодняшнем выпуске мы проведем медитацию для глаз, направленную на улучшение работы глаз и восстановление зрения.
|
Без заголовка |
Это цитата сообщения AAUUMM [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Maximilyan [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Сокровища_Амазонки [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Милолика Покровская |
Серия сообщений "Оформление блога,уроки":
Часть 1 - Разноцветный текст.Интересно оформляем дневник.
Часть 2 - Кнопочки для блогов и сайтов.
Часть 3 - Линии, разделители.Золотые
Часть 4 - Радужный текст.
Часть 5 - Как делать списки в блоге.
Часть 6 - Оформление блога.Ссылки в одной строке.
Часть 7 - Оживи свой текст.
Часть 8 - Оформляем свой блог.
Часть 9 - Делаем простую кнопку для блога.
Часть 10 - Как вставить картинку в текст.
Часть 11 - Линеечки-разделители чёрные.
Часть 12 - Делаем галлерею картинок.
Часть 13 - Линеечки -разделители разноцветные.
Часть 14 - Красивый двойной текст.
Часть 15 - Учимся делать рамку.
Часть 16 - Рисунки из символов
Часть 17 - Делаем Is LOVE-ки на Paint (Паинте)
Часть 18 - Как рисовать в Паинте?
Часть 19 - Делаем часики под свой дизайн.
Часть 20 - Линеечки белые.
Часть 21 - Как вставить картинку через Радикал фото.
Часть 22 - Как уменьшить вес картинки через Паинт.
Часть 23 - Линеечки-разделители РОЗОВЫЕ
Часть 24 - Как убрать часть текста под КАТ...
Часть 25 - Рамки для выделения текста.
Часть 26 - Меняем цвет шрифта.
Часть 27 - Меняем дату поста в вашем дневнике.
Часть 28 - Делаем движущуюся галерею картинок.
Часть 29 - Прозрачные фоны.
Часть 30 - Окошко для кодов.
Часть 31 - Как делать красивый текст для оформления блога.
Часть 32 - Делаем кликабельную Картинку- ссылку.
Часть 33 - Делаем Текстовую ссылку.
Часть 34 - Таблица редких символов.
Часть 35 - Курсоры для девушек.
Часть 36 - Линеечки-разделители Малиновые и бордо.
Часть 37 - Основные HTML теги.
Часть 38 - Делаем бордюрный фон
Часть 39 - Как вставить картинку на Ли.ру без Радикал-фото.
Часть 40 - Картинки или фотки с Я.РУ переносим на ЛИ.РУ.
Часть 41 - Как делать РАЗДЕЛЫ РУБРИКИ и ПОДРАЗДЕЛЫ на Лиру.
Часть 42 - Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру.
Часть 43 - Как вставлять РАМКУ в свой пост на Лиру.
Часть 44 - Линеечки разделители красные.
Часть 45 - Как вставить ВИДЕО в дневник на Лиру.С разных сайтов.
Часть 46 - Как загрузить Музыку к себе в дневник на Лиру.
Часть 47 - Красивые фоны.
Часть 48 - Делаем серию сообщений в виде списка.Новое на Лиру.
Часть 49 - Топ популярных дневников на Лиру.
Часть 50 - Автоматическая публикация постов на Лиру.
|
Цитата сообщения vadimius
Без заголовка |
Цитата |

|
Contact Dj.Tiёsto - Contact |
|
Комментарии (0) |
Без заголовка |
Это цитата сообщения Gala-Feya_and_film-online [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|




































































 Теперь зажимаем их
Теперь зажимаем их  Получилось ?
Получилось ?