-Цитатник
Cent Browser - полёт нормальный! Всем здравствуйте... В январе этого года я делала урок ...
Художник-иллюстратор Draženka Kimpel. Часть 1. Свет далекой звезды посылаю тебе каждый вечер... - (0)Художник-иллюстратор Draženka Kimpel. Часть 1. Свет далекой звезды посылаю тебе каждый вечер......
Художник - иллюстратор Draženka Kimpel. Часть 2. - (0)Художник - иллюстратор Draženka Kimpel. Часть 2. The Thief Pea Soup Bride In Black Sile...
Художница Barnali Bagchi. Картинки для творчества. - (0)Художница Barnali Bagchi. Картинки для творчества. Ранее работы художницы были здесь Картинки дл...
Художница Barnali Bagchi. Картинки для творчества. - (0)Художница Barnali Bagchi. Картинки для творчества. Ранее работы художницы были здесь Картинки дл...
-Рубрики
- БРОДИЛКИ РАЗНЫЕ (32)
- В ПОМОЩЬ БЛОГЕРУ (465)
- Adobe Flash Player (6)
- CCleaner и Со (6)
- ValeZ (6)
- YouTube (14)
- Антивирусники@Co (16)
- Все для оформления (39)
- Всё о ЖЖ (37)
- Всё о ЛиРу (116)
- Делаем муз.открытку (4)
- Делаем скриншоты (26)
- Нужные кнопочки (8)
- Одноклассники (4)
- Палитра фонов и цвета (16)
- Подписать картинку (10)
- Радикал-Фото ShellExtension (1)
- Размер картинки (11)
- Сохранение дневника (3)
- Таблицы (14)
- Формулы и коды (47)
- Фотохостинги (11)
- Шрифты (13)
- ВЕРА (89)
- Молитвы (29)
- Пасха (13)
- ВИДЕОРАМКИ (31)
- ГЕНЕРАТОРЫ (136)
- Online Image Editor (мои уроки) (3)
- В работе (пока закрыты) (11)
- Мои посты (20)
- Уроки от iro4kan (11)
- Уроки от Veta-z (4)
- Цитаты (79)
- ГОРОСКОПИЧЕСКОЕ (52)
- ДЕЛА ДОМАШНИЕ (54)
- Сад-огород (6)
- ЖИВОПИСЬ, ИЛЛЮСТРАЦИИ (74)
- ЗДОРОВЬЕ И КРАСОТА (272)
- ИНТЕРЕСНО (53)
- ИНФО (33)
- ИСТОРИЯ (28)
- КИНО-TV (71)
- КЛИПАРТ МОИ ФАНТАЗИИ (109)
- Best of Callery (8)
- Сказка (20)
- Участие в конкурсах (23)
- КЛИПАРТ от (770)
- Docepaixao (11)
- Alisa Design (33)
- AnnaDu (21)
- Arnusha (66)
- Babs (43)
- Flash_Magic (2)
- Irina2017 (29)
- Miled (67)
- Millena-Li/ Студия и К (22)
- Nata-Leoni (21)
- Pipil (49)
- Schamada (30)
- Semenova Irina (20)
- Vlada Glinskaya (20)
- Мoonflowernl (100)
- Оленька Коваленко (10)
- Разные авторы (109)
- Разные авторы 2 (123)
- Я ни Ева (12)
- КЛИПАРТ от Olinkalilinka (340)
- Animals (24)
- Characters (140)
- Dolls (7)
- Scrap (156)
- Сhildren (25)
- КУМИРЫ-МУЗЫКАЛКИ (148)
- ЛОРИК (34)
- ЛЮБАША К (241)
- Firefox (13)
- Мозилла (28)
- Почта (13)
- МАГИЯ (67)
- МАГИЯ (МОИ ЗАПИСИ) (78)
- МОИ FASTPIC - клипарт (8)
- МОИ IMGBB (111)
- Cross Stitch (7)
- Happy-Color (21)
- Puzzle (5)
- Клипарт (64)
- Фоны (8)
- МОИ WAMPI (81)
- Moonbeams (15)
- Клипарт (6)
- МОИ БРОДИЛКИ (24)
- МОИ БРОДИЛКИ-ЗАГОТОВКИ (64)
- МОИ ВЫРЕЗАЛКИ-КЛИПАРТ (3)
- МОИ ЗАГОТОВКИ ДЛЯ РАМОК, ОТКРЫТОК (337)
- МОИ КАРТИНКИ-ОТКРЫТКИ (97)
- МОИ КНОПКИ "ДАЛЕЕ" (31)
- МОИ ПЛЕЕРОЧКИ (8)
- МОИ ПЛЕЙКАСТЫ (48)
- МОИ РАМКИ (79)
- МОИ РАМКИ-РАЗОБРАТЬ (2)
- МОИ ФОНЫ-ОБОИ (16)
- МОИ ФОТОРЕПОРТАЖИ (20)
- МОИ ЯНДЕКС-ФОТКИ (78)
- Клипарт новогодний (1)
- Клипарт пасхальный (55)
- МОЙ ДНЕВНИК (111)
- Благодарики и далее (3)
- Видеорамки (2)
- Мои помощники (22)
- Рамки для постов (53)
- Формулы в работу (27)
- МОЯ ЖИЗНЬ (53)
- Моя кошка Маша (9)
- От друзей (16)
- НАШИ ПОМОЩНИКИ (54)
- ОТ МАТРЕШКИ (86)
- Barnali Bagchi (28)
- ПЛЕЕРЫ И ВСЕ О НИХ (90)
- Плееры - уроки (30)
- Плееры готовые (46)
- ПОЗДРАВЛЕНИЯ ДРУЗЬЯМ (7)
- ПОИСКОВИКИ (7)
- ПОЭЗИЯ (56)
- ПРАЗДНИКИ (96)
- ПРИВЕТСТВИЕ (9)
- ПРИГЛАШАЮ К ЗНАКОМСТВУ (51)
- ПРОГРАММЫ (63)
- ПРОГРАММЫ-ГРАФИКА (194)
- 20х20 (4)
- Adobe Illustrator CS5 (14)
- Blingee (3)
- Corel (33)
- FantaMorph (10)
- FSCapture/Image Viewer (4)
- Gimp (20)
- Inkscape (13)
- Inpaint (1)
- Nature Illusion Studio (7)
- Paint/Paint Net (40)
- Photo Blend (3)
- PhotoFiltre.Studio (2)
- Sqirlz Water Reflections (11)
- РАБОТЫ ДРУЗЕЙ (90)
- РАМОЧКИ ФШ-УРОКИ (38)
- РАМОЧКИ. УРОКИ И СКЕЛЕТЫ (79)
- РАМОЧНИК (7)
- РУКОДЕЛИЕ (157)
- Вышивка (26)
- Крючок (40)
- Разное (25)
- Спицы (69)
- СДЕЛАЙ САМ (38)
- СКАЗКИ НА НОВЫЙ ЛАД-ЮМОР (24)
- СПРАШИВАЛИ-ОТВЕЧАЮ (82)
- СТАРЫЕ ДОБРЫЕ СКАЗКИ (18)
- СХЕМЫ. ОФОРМЛЕНИЕ (81)
- СХЕМЫ. УРОКИ (25)
- ТВОЙ КОМПЬЮТЕР (220)
- Svengalli (6)
- Windows 10 (3)
- Windows 7 (20)
- В.Шильников (66)
- ТЕСТЫ (113)
- ФЛЕШ-ИГРЫ (88)
- ФЛЕШКИ (29)
- ФОНЫ РАЗНЫЕ (115)
- ФОТОШОП И ВСЕ О НЕМ (456)
- Editor (107)
- Editor - видеоуроки (12)
- Editor 2-мои записи (17)
- Novichok56 (6)
- Splashup (1)
- Sumopaint (1)
- Бродилки по урокам (21)
- Видеоуроки (30)
- Вырезание (видеоуроки) (32)
- Вырезание (уроки) (57)
- Маски-уроки (9)
- Скачать и установить ФШ (18)
- Треннинг-уроки (10)
- ФШ с нуля от З.Лукьяновой (6)
- ФШ-сундучок (23)
- ФОТОШОП-МОИ ЗАПИСИ (14)
- ХУДЕЕМ ВМЕСТЕ (149)
- Гимнастика,зарядка (51)
- Диеты (29)
- Ежедневно минус (8)
- Идеальная фигура (12)
- ЦИТАТЫ РАЗНЫЕ (12)
- ШЕФ-ПОВАР (630)
- Блины, оладьи (93)
- Выпечка (161)
- Десерты и торты без выпечки (57)
- Мультиварка (4)
- Мясные блюда (64)
- Напитки (5)
- Овощные, фруктовые блюда (55)
- Полезные советы (3)
- Рыба (9)
- Салаты, закуски (65)
- Супы (8)
- Украшение стола (7)
- ЭНЦИКЛОПЕДИЯ (5)
- ЮМОРИМ ПО ПОЛНОЙ (93)
- ЯНДЕКС-ДИСК (13)
- ЯФ ВИНТАЖ (18)
- ЯФ КАРТИНКИ РАЗНЫЕ (46)
- ЯФ КЛИПАРТ (196)
- ЯФ ФОНЫ (70)
-Музыка
- Юрий Антонов - Зеркало
- Слушали: 2378 Комментарии: 2
- М. Боярский - Ланфрен-Ланфра
- Слушали: 10470 Комментарии: 6
- Eagles - Hotel California
- Слушали: 276 Комментарии: 0
- А.Домогаров и М.Александорова-Поздняя любовь
- Слушали: 5366 Комментарии: 0
- Саксофон, флейта и дудук. - Душа абрикосового дерева.
- Слушали: 87071 Комментарии: 0
-Метки
-Всегда под рукой
-Ссылки
-Поиск по дневнику
-Друзья
-Сообщества
Соседние рубрики: Шрифты(13), Фотохостинги(11), Таблицы(14), Сохранение дневника(3), Размер картинки(11), Радикал-Фото ShellExtension(1), Подписать картинку(10), Палитра фонов и цвета(16), Одноклассники(4), Нужные кнопочки(8), Делаем скриншоты(26), Делаем муз.открытку(4), Всё о ЛиРу(116), Всё о ЖЖ(37), Все для оформления(39), Антивирусники@Co(16), YouTube(14), ValeZ(6), CCleaner и Со(6), Adobe Flash Player(6)
Другие рубрики в этом дневнике: ЯФ ФОНЫ(70), ЯФ КЛИПАРТ(196), ЯФ КАРТИНКИ РАЗНЫЕ(46), ЯФ ВИНТАЖ(18), ЯНДЕКС-ДИСК(13), ЮМОРИМ ПО ПОЛНОЙ(93), ЭНЦИКЛОПЕДИЯ(5), ШЕФ-ПОВАР(630), ЦИТАТЫ РАЗНЫЕ(12), ХУДЕЕМ ВМЕСТЕ(149), ФОТОШОП-МОИ ЗАПИСИ(14), ФОТОШОП И ВСЕ О НЕМ(456), ФОНЫ РАЗНЫЕ(115), ФЛЕШКИ(29), ФЛЕШ-ИГРЫ(88), ТЕСТЫ(113), ТВОЙ КОМПЬЮТЕР(220), СХЕМЫ. УРОКИ(25), СХЕМЫ. ОФОРМЛЕНИЕ(81), СТАРЫЕ ДОБРЫЕ СКАЗКИ(18), СПРАШИВАЛИ-ОТВЕЧАЮ(82), СКАЗКИ НА НОВЫЙ ЛАД-ЮМОР(24), СДЕЛАЙ САМ(38), РУКОДЕЛИЕ(157), РАМОЧНИК(7), РАМОЧКИ. УРОКИ И СКЕЛЕТЫ(79), РАМОЧКИ ФШ-УРОКИ(38), РАБОТЫ ДРУЗЕЙ(90), ПРОГРАММЫ-ГРАФИКА(194), ПРОГРАММЫ(63), ПРИГЛАШАЮ К ЗНАКОМСТВУ(51), ПРИВЕТСТВИЕ(9), ПРАЗДНИКИ(96), ПОЭЗИЯ(56), ПОИСКОВИКИ(7), ПОЗДРАВЛЕНИЯ ДРУЗЬЯМ(7), ПЛЕЕРЫ И ВСЕ О НИХ(90), ОТ МАТРЕШКИ(86), НАШИ ПОМОЩНИКИ(54), МОЯ ЖИЗНЬ(53), МОЙ ДНЕВНИК(111), МОИ ЯНДЕКС-ФОТКИ(78), МОИ ФОТОРЕПОРТАЖИ(20), МОИ ФОНЫ-ОБОИ(16), МОИ РАМКИ-РАЗОБРАТЬ(2), МОИ РАМКИ(79), МОИ ПЛЕЙКАСТЫ(48), МОИ ПЛЕЕРОЧКИ(8), МОИ КНОПКИ "ДАЛЕЕ"(31), МОИ КАРТИНКИ-ОТКРЫТКИ(97), МОИ ЗАГОТОВКИ ДЛЯ РАМОК, ОТКРЫТОК(337), МОИ ВЫРЕЗАЛКИ-КЛИПАРТ(3), МОИ БРОДИЛКИ-ЗАГОТОВКИ(64), МОИ БРОДИЛКИ(24), МОИ WAMPI(81), МОИ IMGBB(111), МОИ FASTPIC - клипарт(8), МАГИЯ (МОИ ЗАПИСИ)(78), МАГИЯ(67), ЛЮБАША К(241), ЛОРИК(34), КУМИРЫ-МУЗЫКАЛКИ(148), КЛИПАРТ от Olinkalilinka (340), КЛИПАРТ от(770), КЛИПАРТ МОИ ФАНТАЗИИ(109), КИНО-TV(71), ИСТОРИЯ(28), ИНФО(33), ИНТЕРЕСНО(53), ЗДОРОВЬЕ И КРАСОТА(272), ЖИВОПИСЬ, ИЛЛЮСТРАЦИИ(74), ДЕЛА ДОМАШНИЕ(54), ГОРОСКОПИЧЕСКОЕ(52), ГЕНЕРАТОРЫ(136), ВИДЕОРАМКИ(31), ВЕРА(89), В ПОМОЩЬ БЛОГЕРУ(465), БРОДИЛКИ РАЗНЫЕ(32)
Вставляем музыкальный плеер в определённое место |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
  Чтобы вставить плеер (и не только) в определённое место, нужно создать код и вписать туда нужные для этого теги. Код: <div align="center"><table border="0" cellpadding="0" background="ФОНОВАЯ КАРТИНКА"><tbody><tr><td style="padding: 0px;" width="ШИРИНА ФОНА" height="ВЫСОТА ФОНА" ТЕГИ ВЫРАВНИВАНИЯ>КОД ПЛЕЕРА</td></tr></tbody></table></div> Теги выравнивания: снизу по центру — valign="bottom" align="center" снизу справа — valign="bottom" align="right" снизу слева — valign="bottom" align="left" сверху в центре — valign="top" align="center" сверху справа — valign="top" align="right" сверху слева — valign="top" align="left" Примеры:
Вопрос был про плееры, но не могу не написать, что точно так же можно вставить картинки.
bloginja |
Читайте так же:
Плееры для вставки МР3
Плееры в дневник
Плейкаст
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
|
Набор цветных окошек для кодов |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Очень удобно просто найти понравившийся цвет и скопировать готовую формулу.
|
Полоски или линии которыми можно украсить свой текст . |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Иногда полоска может очень даже красиво украсить наш текст, например вместо разделителей или панелей текста..Может кому интересно? Мне это было очень интересно.. Здесь то, что я знаю.Если у вас есть ещё предложения пишите, я допишу в пост от вашего имени. Хочется побольше манипуляций с кодами... Простая прямая полоска на всю ширину вашей рамочки или текста, которая всегда серого цвета выглядит так: их можно сделать сразу 2 шт.,но ни размер,ни цвет и толщину полоски вы тут не измените. Видите, что они серого цвета? А теперь я дам вам код, в котором можно менять цвет, толщину и длину полоски.. |

|
Развернуть картинку прямо на странице поста |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
  rel="li-bigpic" <a href="АДРЕС КАРТИНКИ" rel="li-bigpic" target="_blank"><img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"/></a> и установить размер уменьшенной картинки. К примеру, у меня есть адрес-ссылка на картинку с Яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg Подставляю её в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть её реальный размер прямо здесь. Жмите на картинку  bloginja |
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 16 - Вставить рамку в пост
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Часть 20 - Не показывает видео в дневниках. Браузер Firefox.
|
Справочник html по изображениям |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Код любой картинки в сети в самом простом варианте, без рамочек, украшения и прочего:
<img src="АДРЕС КАРТИНКИ">
В этот код просто подставляем Уникальный адрес (URL) картинки.

Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 27 - Проигрывание музыки при открытии поста
Часть 28 - Вставляем картинки в свои сообщения
Часть 29 - Справочник html по изображениям
|
Рамочки-линии для выделения текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
...
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
|
Несколько оригинальных формул и ссылок для дневника |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
...
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
|
Как сделать бегущую строку и бегущее изображение в дневнике |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
...
Часть 23 - Простейший генератор оригинальных рамочек
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
|
Делаем кликабельную ссылку с помощью панели спецкода. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


 Многие пользователи работают в простом редакторе, и совсем не умеют пользоваться панелью спец.кода. А с помощью этой панели, можно сделать многое. Например в считанные секунды вставить любую картинку из интернета. Как это сделать СМОТРИМ ЗДЕСЬ
Многие пользователи работают в простом редакторе, и совсем не умеют пользоваться панелью спец.кода. А с помощью этой панели, можно сделать многое. Например в считанные секунды вставить любую картинку из интернета. Как это сделать СМОТРИМ ЗДЕСЬ Так же быстро можно сделать кликабельную ссылку на любой сайт, как текстовую, так и с картинкой.
А теперь более подробно КАК СДЕЛАТЬ ТЕКСТОВУЮ ССЫЛКУ С ПОМОЩЬЮ СПЕЦ,КОДОВ В простом редакторе..

|
И снова о бродилочках... |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
Любую картинку в посте можно сделать ссылкой («кликабельной»).
Это полезно при создании баннеров,бродилочек.
Сделать кнопку очень просто. Для этого надо использовать этот код:

Где "адрес ...." - полный адрес (http:// и т.д.).
код кликабельной картинки
Получаем....картинку-ссылку,например.....

можно сделать такую....бродилочку...
ВКЛЮЧИВ СВОЮ ФАНТАЗИЮ....МОЖНО НАТВОРИТЬ И ТАКОЕ........
Серия сообщений "КУРАТОРЫ":
Серия сообщений "-уроки от VETA":
|
Создаем ссылки. |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
|
Деззи нам в помощь!
---------------------------------------------------- |
|
Совет по кодам для разрезных рамочек ФШ |
Это цитата сообщения Люба47 [Прочитать целиком + В свой цитатник или сообщество!]
Взяла на себя смелость поставить такой пост
|
Серия сообщений "ШПАРГАЛКИ":
Серия сообщений "-HTML":
|
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
|
Ваша картинка с надписью и в рамке.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Вот картинка пример,если вас устраивает,то вот вам урок,как это делать...
Перед вами две картинки.Первая с обычным по размеру шрифтом и цвет стоит жёлтый.В коде,который стоит ниже,указаны именно этот цвет и размер текста.Вторая картинка с более крупным текстом и другим цветом.Стоит по центру.Это уже я сделала от себя,добавила в код размер и цвет,можно менять и размер и текст,какой кому нравится.Если кто-то пожелает узнать как можно поменять цвет и размер текста и как это вставить в код,я могу написать отдельный урок.Кого и такое устраивает,то смотрите,читайте и учитесь.Напоминаю,что это без фотошопа и без Paint.
ИТАК:
|
Весь урок внутри,жми
|
Как вставить код любого изображения в аккуратную рамку (урок) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Закругление углов изображения без ФШ |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]

Так выглядит код картинки — HTML овал (для прямоугольных изображений):
< img src="https://img-fotki.yandex.ru/get/16129/163781271.f8/0_
f121c_96424eec_L.jpg" style="border-radius: width: 430px; height: 280px;
border: 3px solid red; border-radius: 100%;"/>
Смотрим дальше
|
Делаем Окошко для кодов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
SvetlanaT
|
Рамка вокруг изображения |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
рамку-обводку. Поскольку у стилевого свойства border есть несколько значений,
то и рамочки могут быть разными по стилю, цвету и толщине.
Название цвета указываем по-английски. Значения меняем в строке:
style="border: 10px double Blue", где 10 — толщина, double — стиль, Blue — цвет.
Сначала покажу примеры рамок, а ниже представлю их коды.
| Вариант 1 |  | Изображение заключено в двойную рамку: стиль double; |
|
Все формулы в одном месте |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода
такое
или такое
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка Источник
Изменить цвет ссылки
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 61 - HTML шпаргалка
Часть 62 - Как установить глобус-информер на свою страничку
Часть 63 - Все формулы в одном месте
|
Html - шпаргалка с формулами для рамочек и таблиц. |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
|
Визуальный "Редактор HTML кода" |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Онлайн":
Часть 1 - Мультимедийные приложения онлайн
Часть 2 - Визуальный "Редактор HTML кода"
Часть 3 - Любителям общения онлайн в Интернете
Часть 4 - Проверим вредность своего мобильника
...
Часть 9 - Cоздать звуковое приветствие и вставить его в дневник
Часть 10 - HTML отображается, как текст
Часть 11 - Подбираем нужный шрифт
|
Тег "Marquee" - Двигаюшийся текст и не только... |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
|
Цветное окошко для кода |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
обойтись при написании многих постов.
| Вот простенькое, с прозрачным фоном: |
| А это код нашего простого окошка: |
При необходимости меняем размер. Атрибут cols="15" отвечает за
ширину окошка. Меняем цифру "15" на нужную нам. Атрибут rows="1" отвечает за высоту. Вместо "1" можем поставить "2", например.
| А можно украсить наше окошко цветом, вот так: |
| Вот код цветного окошка: |
|
Моя шпаргалка по формулам. Доработана |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
звёздочки в коде убрать*****  *****звёздочки в коде убрать
*****звёздочки в коде убрать
Центровка
Источник
Окошко + код
Простые линии
Линия с толщиной простая
Толщина цветной линии
Изображение
Виден код
Здесь далее
2 картинки в ряд
3 картинки в ряд
4 картинки в ряд
5 картинок в ряд
6 картинок в ряд
Картинка слева от текста
Картинка справа от текста
Картинка в центре
Фон записи
Текст в центре
Разное
Серия сообщений "• формулы, коды":
Часть 1 - Расположение музыки на картинке
Часть 2 - Серия сообщений "• формулы, коды" от Lyudmila Lyu
...
Часть 46 - Красивое разворачивание картинки
Часть 47 - Нужные формулы кодов
Часть 48 - Моя шпаргалка по формулам. Доработана
|
Таблица HTML кодов |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
Предлагаю вам таблицу кодов
может вам пригодится
|
Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Возьмем для примера вот этот cуперский смайлик, который кто-то захочет вставить мне в комментарий.  |
|
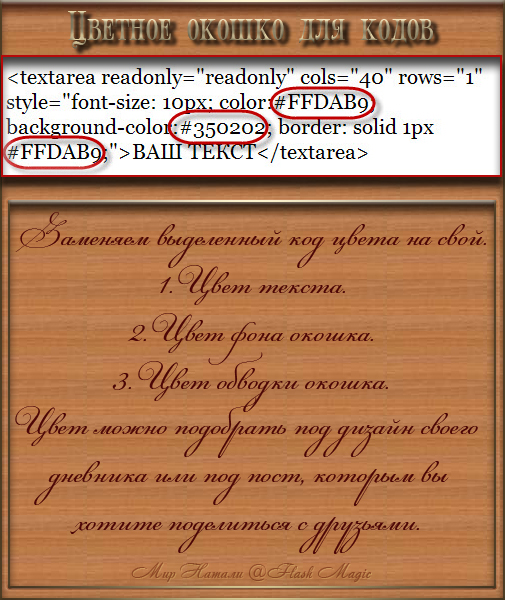
Цветные окошки для кодов + генератор цветов. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
|
Простейшая таблица для записей и картинок. |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
HTML |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Страницы: | [2] 1 |











 В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.
В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.