-Рубрики
- ПОЛЕЗНОСТИ ДЛЯ PHOTOSHOP (1225)
- клипарт (405)
- декор (203)
- кисточки (150)
- плагины (145)
- маски (62)
- текстуры (61)
- фоны (58)
- шрифты (49)
- цветы (45)
- установка (26)
- стили (24)
- экшен (16)
- фракталы (7)
- горячие клавишы (5)
- градиенты (5)
- камера Raw (4)
- Retouch Panel (3)
- пресеты для Camera Raw (2)
- подсказки (2)
- создание палитры (1)
- пакетная обработка (1)
- цветовой круг (1)
- фотосток (1)
- снять защиту с PDF (1)
- radikal (1)
- альфа-каналы (1)
- контуры (1)
- КУЛИНАРИЯ (1151)
- выпечка,бутерброды (291)
- второе из мяса (193)
- салаты,закуски (174)
- второе из овощей (67)
- не сладкая выпечка (63)
- сладкая выпечка (58)
- супы (53)
- второе из рыбы (50)
- соуса,заправки (44)
- заготовки (44)
- запеканки,омлеты (32)
- конфитюр,зефир,десерт (26)
- морепродукты (24)
- тесто (24)
- пасха (19)
- хлеб (10)
- бутерброды (10)
- суши (9)
- напитки,смузи,коктейли (9)
- сыры,масло (8)
- рыба (7)
- паштеты (6)
- праздничный стол (5)
- гарнир (4)
- детское меню (4)
- крема (4)
- нарезка (2)
- специи (2)
- омлеты (1)
- пост (1)
- УРОКИ PHOTOSHOP (988)
- анимация (128)
- уроки Demiart (59)
- ретушь (57)
- рисование (55)
- уроки текста (53)
- Оля Бор (38)
- Photoshop-Master (36)
- планшет (29)
- Mademoiseelle Viv (28)
- Photoshop Cs5 (24)
- фотоманипуляция (13)
- перо (9)
- частотное раложение (8)
- ретушь от Олега Накрошаева (7)
- ретушь волос (3)
- рамочки (3)
- стили в photoshop (2)
- схемы (2)
- боке (1)
- перспектива (1)
- композиция и цвет (1)
- ретушь старых фото (1)
- МОИ РАБОТЫ В COREL (746)
- УРОКИ В COREL (727)
- инструменты (17)
- видеоуроки (5)
- текст (4)
- рисование (3)
- СКРАП-НАБОР (400)
- животные,птицы (13)
- Нalloween (5)
- детское (4)
- КЛИПАРТ (335)
- девушки (206)
- клипарт от Anna Du (79)
- чистка клипарта (29)
- выделение волос (22)
- мой клипарт (2)
- лошади (1)
- краски,кисти (1)
- пёрышки (1)
- ИСКУССТВО (293)
- живопись (101)
- арт,сюр (100)
- фотошоп (33)
- фотографии (32)
- ПОЛЕЗНОСТИ ДЛЯ COREL (220)
- фильтры (105)
- кисти (27)
- маски (21)
- сочетание цветов (17)
- шрифты (10)
- установки (9)
- градиенты (8)
- стили,экшены (4)
- футажи,патерны,текстуры (3)
- пользовательские фильтры (3)
- макросы (3)
- формы (2)
- зеркальное отражение (1)
- ФОТОБАНК (213)
- детское (84)
- природа (45)
- куклы (40)
- НОВЫЙ ГОД (179)
- ПРОГРАММЫ (161)
- adobe photoshop (10)
- lightroom (9)
- corel point shop pro (5)
- Krita (1)
- Capture One Pro (1)
- конвертор (1)
- МОИ РАБОТЫ В PHOTOSHOP (141)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (108)
- блокиратор рекламы (1)
- ПРАЗДНИКИ (83)
- пасха (27)
- halloween (20)
- день Победы (12)
- день св.Валентина (11)
- 8 марта (6)
- троица (3)
- вербное (1)
- 1 мая (1)
- масленица (1)
- МОЙ КОМПЬЮТЕР (79)
- картинки для комменов (10)
- открыть сайт (8)
- иконки (6)
- мой планшет (4)
- музыка (3)
- антивирус (3)
- секретные клавишы (3)
- чистим комп (3)
- рамочки (2)
- мои закладки (2)
- ютуб (2)
- СИСТЕМНЫЕ ПАПКИ (2)
- забрать картинку с Яндекса (2)
- кэш,куки (2)
- torrent (1)
- открытие с повышенными правами (1)
- программа для восстановления удаленных файлов (1)
- Как скачать файлы с turbobit.net. (1)
- делаем банер (1)
- ВСЕ ФАЙЛЫ DLL (1)
- РЕКЛАМЕ "НЕТ" (1)
- НАЙТИ СВОИ КАРТИНКИ (1)
- УСТАНОВКА WINDOWS 7 (1)
- ПОРЯДОК НА ЯНДЕКС-ФОТО (1)
- УРОКИ MICROSOFT WORD (1)
- УРОКИ MICROSOFT OFFICE (1)
- УРОКИ EXCEL (1)
- создать папку на стол (1)
- отключить автозагрузку (1)
- СКРИНШОТ ЭКРАНА (1)
- НОЖНИЦЫ ДЛЯ СКРИНШОТОВ (1)
- ФЭНТЕЗИ (67)
- ДИЗАЙН ИНТЕРЬЕРА (60)
- СПАЛЬНИ (10)
- ГОСТИННАЯ (9)
- КУХНИ (8)
- ДЕТСКАЯ КОМНАТА (7)
- ПОДУШКИ (2)
- ВАННАЯ КОМНАТА (2)
- ПРОГРАММЫ И КНИГИ (1)
- МОИ РАБОТЫ (1)
- СХЕМЫ (54)
- ФОНЫ (46)
- РАМОЧКИ (37)
- МОИ РИСУНКИ (36)
- ПОЗДРАВЛЕНИЯ (32)
- МОЙ ДЕНЬ РОЖДЕНИЯ (19)
- РОЖДЕСТВО (1)
- ПРОГРАММА JASC ANIMATION (30)
- УРОКИ (25)
- ОТКРЫТКИ (26)
- МОИ ПЕРЕВОДЫ В COREL (23)
- СТИХИ, ПЕСНИ (20)
- МОЙ ВНУК ДАНЕЧКА (16)
- МОИ ЗАГОТОВКИ (13)
- НАБОРЫ ДЛЯ КОЛЛАЖЕЙ (13)
- МОИ УРОКИ (12)
- ГЕНЕРАТОРЫ (10)
- ГЕНЕРАТОР ЦВЕТА (7)
- УДАЛИТЕЛЬ ФОНА (1)
- ГЕНЕРАТОР КОЛЛАЖЕЙ (1)
- ГЕНЕРАТОР РАМОК (1)
- ПЕРЕВОДЧИКИ (9)
- TUBES (8)
- СОХРАНЕНИЕ TUBES (2)
- WALLPAPERS (8)
- УРОКИ ВИДЕО (7)
- РЕДАКТОРЫ (7)
- МОИ ШПАРГАЛКИ (6)
- забытый пароль (1)
- СОВЕТЫ ФОТОШОПЕРУ (6)
- УРОКИ в Sothink SWF Easy (6)
- МОЯ СЕМЬЯ (5)
- ДРАГОЦЕННОСТИ (5)
- БЕНИК (4)
- ФИЛЬМЫ,МУЗЕИ (3)
- НАШ САЛОН (3)
- ПАЛИТРА (3)
- СКАЙП (3)
- МОЯ БЛАГОДАРНОСТЬ (3)
- УРОКИ В PAINT. NET. (3)
- МОЙ ГОРОД (2)
- ГАЛЛЕРЕЯ РАБОТ (2)
- ПОЛЕЗНОСТИ ДЛЯ ДОМА (2)
- СОЗДАНИЕ САЙТА (2)
- DP ANIMATION MAKER (2)
- УРОКИ (1)
- КИТАЙ,ЯПОНИЯ (2)
- УРОКИ в Adobe Illustrator (2)
- ЧИСТКА НОУТБУКА (2)
- РЕЛИГИЯ (2)
- Мой сертификт (1)
- РЕТУШЁРЫ (1)
- DEMIART (1)
- КОНВЕРТЕР (1)
-Фотоальбом
-Музыка
- Алексей Чумаков - Я от тебя схожу с ума
- Слушали: 35867 Комментарии: 4
- ***М.Михайлов_МОЯ ДОРОГАЯ, ЛЮБИМАЯ***
- Слушали: 8956 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Глянцевая кнопка. |
Рисуем в Фотошоп глянцевую кнопку для вашего сайта всего за 10 шагов.
Шаг 1. Создайте новый документ, можете залить его черным цветом или черно-серым градиентом.
Шаг 2. Выберите инструмент - Овальная область ![]() и нарисуйте такой же овал как на рисунке:
и нарисуйте такой же овал как на рисунке:

Шаг 3. Создайте новый слой (Shft + Ctrl + N) и с помощью инструмента ![]() - залейте выделение любым цветом.
- залейте выделение любым цветом.
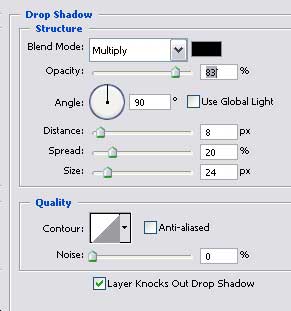
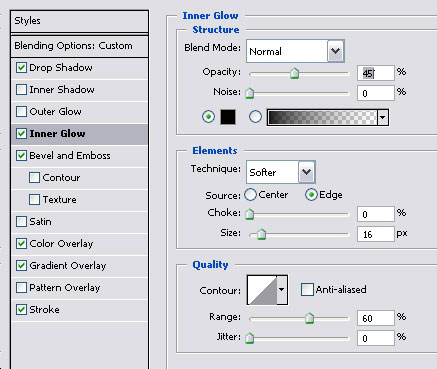
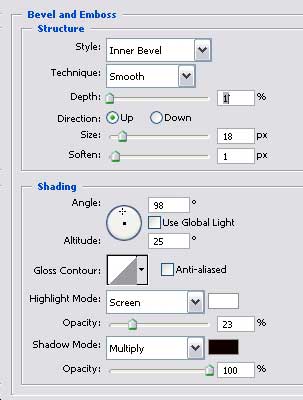
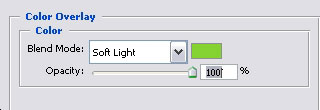
Шаг 4. Перейдите в меню Layer >> Layer styles >> Blending Options (Слой - Стили слоя - Параметры наложения) и примените следующие стили:
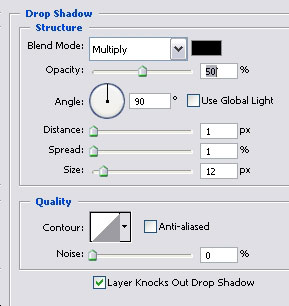
Тень:

Внутреннее свечение:

Тиснение:

Наложение цвета - (цвет используется: #4cd302)
режим - мягкий свет

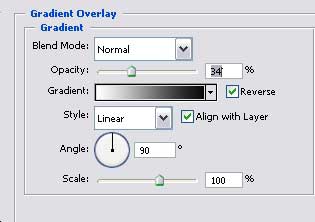
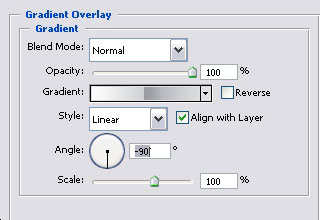
Наложение градиента (черный #000000 and белый #ffffff)
стиль - линейный

Обводка - снаружи, градиент, разбивка фигуры

После того, как применили все стили у вас должно получиться вот так:

Шаг 5. Дублируйте слой с эллипсом. Новый слой автоматически примет на себя стили слоя.
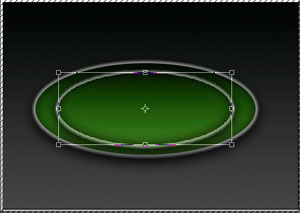
Убедитесь, что выбран верхний слой, нажмите Ctrl + T (будем трансформировать слой). Зажмите клавишу Shift (чтобы сохранять пропорции при трансформации) или немного уменьшите фигуру как показано на рисунке:

Нажмите 'Enter' чтобы применить трансформацию.
Шаг 6. Теперь передвиньте маленький эллипс к левому краю, чтобы он соприкоснулся с большим.
Затем уменьшите прозрачность (opacity) маленького до 60%.

Шаг 7. Создайте новый слой
Возьмите инструмент "Произвольная фигура", из дополнительного списка выберите фигуру "стрелка" (Arrow 6).
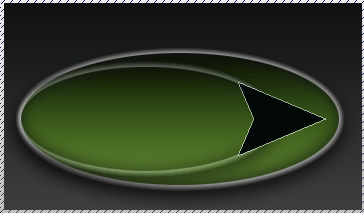
Нарисуйте стрелку также как показано ниже. Не забывайте про инструмент свободная трансформация, который поможет вам добиться нужной формы и длины стрелки.

Шаг 8. Теперь стрелке будем придавать стили.
Снова перейдем в окно "Стили слоя"
Добавим тень:

Наложение градиента:

Цвета используемые в градиенте:
#fcfcfc ... #d1d2d5 ... #9c9ea5 ... #dddee0 )

Обводка - внутри

Цвета используемые в градиенте:
#ecedee ... #ffffff ... #929494 ... #ecedee ... #868687 ... #e0e0e0)

Вот что у вас выйдет после применения стилей к стрелке:

Шаг 9. Создайте новый слой и снова возьмите инструмент ![]()
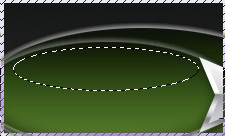
Нарисуйте выделение еще меньше на маленьком овале:

Возьмите градиент от белого к прозрачному (white to transparent)
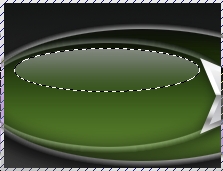
Проведите линию сверху вниз по выделенной области. Вы получите легкий прозрачный отблеск. Уменьшите прозрачность до50% чтобы он выглядел еще натуральнее.

Шаг 10 - он же пос
| Рубрики: | УРОКИ PHOTOSHOP/Photoshop-Master |
Процитировано 27 раз
Понравилось: 6 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







