-Рубрики
- ПОЛЕЗНОСТИ ДЛЯ PHOTOSHOP (1225)
- клипарт (405)
- декор (203)
- кисточки (150)
- плагины (145)
- маски (62)
- текстуры (61)
- фоны (58)
- шрифты (49)
- цветы (45)
- установка (26)
- стили (24)
- экшен (16)
- фракталы (7)
- горячие клавишы (5)
- градиенты (5)
- камера Raw (4)
- Retouch Panel (3)
- пресеты для Camera Raw (2)
- подсказки (2)
- создание палитры (1)
- пакетная обработка (1)
- цветовой круг (1)
- фотосток (1)
- снять защиту с PDF (1)
- radikal (1)
- альфа-каналы (1)
- контуры (1)
- КУЛИНАРИЯ (1151)
- выпечка,бутерброды (291)
- второе из мяса (193)
- салаты,закуски (174)
- второе из овощей (67)
- не сладкая выпечка (63)
- сладкая выпечка (58)
- супы (53)
- второе из рыбы (50)
- соуса,заправки (44)
- заготовки (44)
- запеканки,омлеты (32)
- конфитюр,зефир,десерт (26)
- морепродукты (24)
- тесто (24)
- пасха (19)
- хлеб (10)
- бутерброды (10)
- суши (9)
- напитки,смузи,коктейли (9)
- сыры,масло (8)
- рыба (7)
- паштеты (6)
- праздничный стол (5)
- гарнир (4)
- детское меню (4)
- крема (4)
- нарезка (2)
- специи (2)
- омлеты (1)
- пост (1)
- УРОКИ PHOTOSHOP (988)
- анимация (128)
- уроки Demiart (59)
- ретушь (57)
- рисование (55)
- уроки текста (53)
- Оля Бор (38)
- Photoshop-Master (36)
- планшет (29)
- Mademoiseelle Viv (28)
- Photoshop Cs5 (24)
- фотоманипуляция (13)
- перо (9)
- частотное раложение (8)
- ретушь от Олега Накрошаева (7)
- ретушь волос (3)
- рамочки (3)
- стили в photoshop (2)
- схемы (2)
- боке (1)
- перспектива (1)
- композиция и цвет (1)
- ретушь старых фото (1)
- МОИ РАБОТЫ В COREL (746)
- УРОКИ В COREL (727)
- инструменты (17)
- видеоуроки (5)
- текст (4)
- рисование (3)
- СКРАП-НАБОР (400)
- животные,птицы (13)
- Нalloween (5)
- детское (4)
- КЛИПАРТ (335)
- девушки (206)
- клипарт от Anna Du (79)
- чистка клипарта (29)
- выделение волос (22)
- мой клипарт (2)
- лошади (1)
- краски,кисти (1)
- пёрышки (1)
- ИСКУССТВО (293)
- живопись (101)
- арт,сюр (100)
- фотошоп (33)
- фотографии (32)
- ПОЛЕЗНОСТИ ДЛЯ COREL (220)
- фильтры (105)
- кисти (27)
- маски (21)
- сочетание цветов (17)
- шрифты (10)
- установки (9)
- градиенты (8)
- стили,экшены (4)
- футажи,патерны,текстуры (3)
- пользовательские фильтры (3)
- макросы (3)
- формы (2)
- зеркальное отражение (1)
- ФОТОБАНК (213)
- детское (84)
- природа (45)
- куклы (40)
- НОВЫЙ ГОД (179)
- ПРОГРАММЫ (161)
- adobe photoshop (10)
- lightroom (9)
- corel point shop pro (5)
- Krita (1)
- Capture One Pro (1)
- конвертор (1)
- МОИ РАБОТЫ В PHOTOSHOP (141)
- ПОЛЕЗНОСТИ ДЛЯ ДНЕВНИКА (108)
- блокиратор рекламы (1)
- ПРАЗДНИКИ (83)
- пасха (27)
- halloween (20)
- день Победы (12)
- день св.Валентина (11)
- 8 марта (6)
- троица (3)
- вербное (1)
- 1 мая (1)
- масленица (1)
- МОЙ КОМПЬЮТЕР (79)
- картинки для комменов (10)
- открыть сайт (8)
- иконки (6)
- мой планшет (4)
- музыка (3)
- антивирус (3)
- секретные клавишы (3)
- чистим комп (3)
- рамочки (2)
- мои закладки (2)
- ютуб (2)
- СИСТЕМНЫЕ ПАПКИ (2)
- забрать картинку с Яндекса (2)
- кэш,куки (2)
- torrent (1)
- открытие с повышенными правами (1)
- программа для восстановления удаленных файлов (1)
- Как скачать файлы с turbobit.net. (1)
- делаем банер (1)
- ВСЕ ФАЙЛЫ DLL (1)
- РЕКЛАМЕ "НЕТ" (1)
- НАЙТИ СВОИ КАРТИНКИ (1)
- УСТАНОВКА WINDOWS 7 (1)
- ПОРЯДОК НА ЯНДЕКС-ФОТО (1)
- УРОКИ MICROSOFT WORD (1)
- УРОКИ MICROSOFT OFFICE (1)
- УРОКИ EXCEL (1)
- создать папку на стол (1)
- отключить автозагрузку (1)
- СКРИНШОТ ЭКРАНА (1)
- НОЖНИЦЫ ДЛЯ СКРИНШОТОВ (1)
- ФЭНТЕЗИ (67)
- ДИЗАЙН ИНТЕРЬЕРА (60)
- СПАЛЬНИ (10)
- ГОСТИННАЯ (9)
- КУХНИ (8)
- ДЕТСКАЯ КОМНАТА (7)
- ПОДУШКИ (2)
- ВАННАЯ КОМНАТА (2)
- ПРОГРАММЫ И КНИГИ (1)
- МОИ РАБОТЫ (1)
- СХЕМЫ (54)
- ФОНЫ (46)
- РАМОЧКИ (37)
- МОИ РИСУНКИ (36)
- ПОЗДРАВЛЕНИЯ (32)
- МОЙ ДЕНЬ РОЖДЕНИЯ (19)
- РОЖДЕСТВО (1)
- ПРОГРАММА JASC ANIMATION (30)
- УРОКИ (25)
- ОТКРЫТКИ (26)
- МОИ ПЕРЕВОДЫ В COREL (23)
- СТИХИ, ПЕСНИ (20)
- МОЙ ВНУК ДАНЕЧКА (16)
- МОИ ЗАГОТОВКИ (13)
- НАБОРЫ ДЛЯ КОЛЛАЖЕЙ (13)
- МОИ УРОКИ (12)
- ГЕНЕРАТОРЫ (10)
- ГЕНЕРАТОР ЦВЕТА (7)
- УДАЛИТЕЛЬ ФОНА (1)
- ГЕНЕРАТОР КОЛЛАЖЕЙ (1)
- ГЕНЕРАТОР РАМОК (1)
- ПЕРЕВОДЧИКИ (9)
- TUBES (8)
- СОХРАНЕНИЕ TUBES (2)
- WALLPAPERS (8)
- УРОКИ ВИДЕО (7)
- РЕДАКТОРЫ (7)
- МОИ ШПАРГАЛКИ (6)
- забытый пароль (1)
- СОВЕТЫ ФОТОШОПЕРУ (6)
- УРОКИ в Sothink SWF Easy (6)
- МОЯ СЕМЬЯ (5)
- ДРАГОЦЕННОСТИ (5)
- БЕНИК (4)
- ФИЛЬМЫ,МУЗЕИ (3)
- НАШ САЛОН (3)
- ПАЛИТРА (3)
- СКАЙП (3)
- МОЯ БЛАГОДАРНОСТЬ (3)
- УРОКИ В PAINT. NET. (3)
- МОЙ ГОРОД (2)
- ГАЛЛЕРЕЯ РАБОТ (2)
- ПОЛЕЗНОСТИ ДЛЯ ДОМА (2)
- СОЗДАНИЕ САЙТА (2)
- DP ANIMATION MAKER (2)
- УРОКИ (1)
- КИТАЙ,ЯПОНИЯ (2)
- УРОКИ в Adobe Illustrator (2)
- ЧИСТКА НОУТБУКА (2)
- РЕЛИГИЯ (2)
- Мой сертификт (1)
- РЕТУШЁРЫ (1)
- DEMIART (1)
- КОНВЕРТЕР (1)
-Фотоальбом
-Музыка
- Алексей Чумаков - Я от тебя схожу с ума
- Слушали: 35867 Комментарии: 4
- ***М.Михайлов_МОЯ ДОРОГАЯ, ЛЮБИМАЯ***
- Слушали: 8956 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создай египетскую гробницу в Фотошоп. |
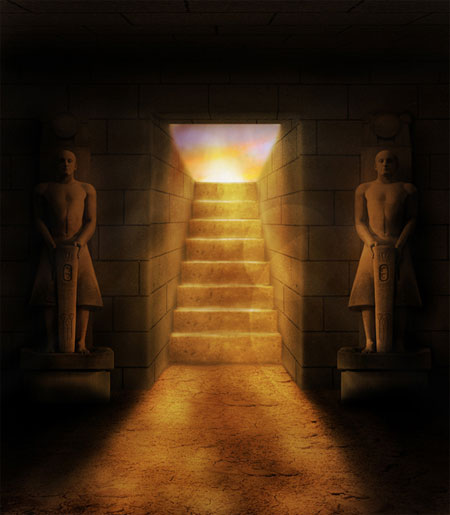
Финальный результат:

Создание впечатляющих работ из различных исходников может быть очень увлекательным занятием! Сегодня мы создадим античную египетскую гробницу, используя для этого стоковые изображения, текстуры, а также некоторое понимание законов перспективы. Давайте приступим!
Материалы к уроку:
Примечание переводчика. Для того, чтобы скачать эти изображения в большом разрешении, вам нужно зарегистрироваться на указанном сайте.
Шаг 1. Начнем с создания нового документа размером 700×800 пикселей и разрешением 300 пикс/дюйм.

Шаг 2. Откройте файл Wall.jpg, обесцветьте изображение, выбрав в меню Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить). Добавьте немного контрастности изображению стены, используя Levels (Уровни) - Ctrl + L.

Шаг 3. Теперь создадим потолок. Дублируйте слой со стеной (Ctrl + J), затем измените его форму при помощи трансформации (Ctrl + T). Используйте Free Transform (Свободное трансформирование) и Perspective (Перспектива), для выбора нужного пункта кликните правой кнопкой мыши по сетке трансформации. Деформируйте изображение, как показано ниже.

Шаг 4. Откройте изображение Floor.jpg, измените его размер и форму, как мы делали с потолком. Я также изменил цветовой тон и насыщенность изображения. Нажмите Ctrl + U и уменьшите яркость и насыщенность изображения.

Шаг 5. Используя инструмент выделения Rectangular marquee tool (M) ![]() (Прямоугольная область), выделите и удалите прямоугольный участок в нижней части стены как показано ниже.
(Прямоугольная область), выделите и удалите прямоугольный участок в нижней части стены как показано ниже.

Шаг 6. Дублируйте еще раз самый первый слой со стеной, измените его форму. Нажмите Ctrl + T и выберите Free Transform (Свободное трансформирование), а также другие виды трансформации. Измените форму изображения, чтобы получить форму холла при входе в гробницу.

Убедитесь, что места стыков промежутков между камнями являются продолжением линий на основной стене.

Шаг 7. Теперь добавим вход в гробницу, чтобы был виден снаружи закат на небе. Для этого откройте изображение Sunset.jpg, добавьте к нему маску слоя, возьмите инструмент Brush tool (B) ![]() (Кисть), установите черный цвет #000000 и жесткость кисти 85%. Находясь в режиме маски, закрасьте области, которые нам не нужны. Для создания заката вы можете использовать другие методы – например, создать градиент соответствующих цветов или нарисовать закат.
(Кисть), установите черный цвет #000000 и жесткость кисти 85%. Находясь в режиме маски, закрасьте области, которые нам не нужны. Для создания заката вы можете использовать другие методы – например, создать градиент соответствующих цветов или нарисовать закат.

Шаг 8. Добавим ступени, ведущие в гробницу. Для этого откройте изображение Concrete.jpg, вырежьте из него фигуры прямоугольников, как показано ниже. Сделайте несколько ступенек, ведущих снизу гробницы вверх ко входу. Убедитесь, что размер ступенек и расстояние между ними меняются постепенно по мере удаления. Для изменения размера используйте трансформацию (Ctrl + T).

В результате ступени должны выглядеть так.
Примечание переводчика. Для получения более реалистичного результата вы можете не просто копировать один и тот же прямоугольник, а сделать ступени из разных областей текстуры, также можно отражать прямоугольники по горизонтали и вертикали.

Шаг 9. Теперь подкорректируем цвет и яркость ступеней. Сначала выделите на палитре слоев все слои со ступенями, для этого удерживая Shift кликайте по нужным слоям. Затем сделайте клик правой кнопкой мыши по выделенным слоям на палитре слоев и выберите пункт Merge Layers (Объединить слои). Откройте окно Levels (Уровни) (Ctrl + L) и передвиньте ползунки так, чтобы получить темно-коричневый цвет, как показано ниже.

Шаг 10. Создайте новый слой под объединенным слоем со ступенями. Возьмите инструмент Brush Tool (B) ![]() (Кисть), выберите мягкую кисть маленького размера. Рисуйте по указанным областям, используя черный цвет #000000 и Opacity (Непрозрачность) примерно 80%.
(Кисть), выберите мягкую кисть маленького размера. Рисуйте по указанным областям, используя черный цвет #000000 и Opacity (Непрозрачность) примерно 80%.

Шаг 11. Затем используя кисть с теми же параметрами, что и в предыдущем шаге, и белый цвет #ffffff, рисуйте по указанным участкам.
Примечание переводчика. Здесь и в дальнейшем рисуйте все света и тени на разных слоях, чтобы при необходимости можно было поменять режимы наложения этих слоев и их непрозрачность.

Шаг 12. Теперь возьмите мягкую кисть среднего размера, примерно 125 пикселей, Opacity (Непрозрачность) 30%, и рисуйте по указанным областям. Не закрашивайте весь показанный участок полностью, рисуйте небольшими пятнами, мы хотим создать впечатление, что свет падает на неровную поверхность земли.

Шаг 13. Откройте изображение статуи Statue.jpg. Используя инструмент Pen tool ![]() (Перо), нарисуйте замкнутый контур вокруг статуи. Затем сделайте клик правой кнопкой мыши по контуру и выберите пункт Make Selection (Образовать выделенную область). Инвертируйте выделение, нажав Shift + Ctrl + I, затем нажмите Delete. Дублируйте слой со статуей, разместите статуи по обе стороны от входа. Цвет исходного изображения статуи отличается от цвета окружения. Для исправления этого нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Передвиньте ползунки так, чтобы цвет статуи соответствовал цвету камней и окружающему фону.
(Перо), нарисуйте замкнутый контур вокруг статуи. Затем сделайте клик правой кнопкой мыши по контуру и выберите пункт Make Selection (Образовать выделенную область). Инвертируйте выделение, нажав Shift + Ctrl + I, затем нажмите Delete. Дублируйте слой со статуей, разместите статуи по обе стороны от входа. Цвет исходного изображения статуи отличается от цвета окружения. Для исправления этого нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Передвиньте ползунки так, чтобы цвет статуи соответствовал цвету камней и окружающему фону.

Шаг 14. Начнем создавать освещение и тени. Сначала нарисуйте тени внизу стен и под статуями.

Шаг 15. Затем используя инструмент Brush tool ![]() (B) (Кисть), нарисуйте идущий снаружи свет на стенах и ступенях, а также свет на полу гробницы, распространяющийся в направлении от источника света.
(B) (Кисть), нарисуйте идущий снаружи свет на стенах и ступенях, а также свет на полу гробницы, распространяющийся в направлении от источника света.

Шаг 16. Теперь снова используйте изображение Wall.jpg, вырежьте маленький прямоугольник, поменяйте его форму в соответствии с перспективой, как показано ниже, и расположите его сверху над входом в гробницу.

Шаг 17. Добавим освещение в работу. Используя кисть с различными настройками (размер, непрозрачность, жесткость), рисуйте по показанным ниже участкам. Уделите особое внимание направлению падающего света, рассеиванию и отражению света, свету на различных поверхностях. Я также добавил свет на статуи, который отражается от пола и попадает на них.

Шаг 18. После добавления света займемся тенями. Начните рисовать тени, как показано ниже, используйте разный размер и жесткость Кисти ![]() (Brush Tool). Цвет подберите соответствующий самым темным деталям в работе, близкий к черному. Используйте более жесткую кисть с большей Непрозрачностью (Opacity) для рисования теней в углах между стеной и потолком, позади статуй и по краям пола.
(Brush Tool). Цвет подберите соответствующий самым темным деталям в работе, близкий к черному. Используйте более жесткую кисть с большей Непрозрачностью (Opacity) для рисования теней в углах между стеной и потолком, позади статуй и по краям пола.

Шаг 19. Также я добавил дополнительный слой с более темными тенями, используя мягкую кисть среднего размера.

Шаг 20. Создайте новый слой, возьмите инструмент Paint Bucket tool ![]() (G) (Заливка) и залейте слой цветом #8d4200. Понизьте Opacity (Непрозрачность) слоя примерно до 36% и поменяйте режим наложения на Overlay (Перекрытие). Этот шаг поможет нам придать единую цветовую гамму и настроение нашей работе.
(G) (Заливка) и залейте слой цветом #8d4200. Понизьте Opacity (Непрозрачность) слоя примерно до 36% и поменяйте режим наложения на Overlay (Перекрытие). Этот шаг поможет нам придать единую цветовую гамму и настроение нашей работе.

Шаг 21. Возьмите инструмент Brush Tool ![]() (Кисть), Opacity (Непрозрачность) примерно 70%, средний размер, и рисуйте по указанным ниже участкам соответствующими цветами. Поставьте режим наложения слоя Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до подходящего значения, не более 60%. Этот слой придаст теплые оттенки вашей работе.
(Кисть), Opacity (Непрозрачность) примерно 70%, средний размер, и рисуйте по указанным ниже участкам соответствующими цветами. Поставьте режим наложения слоя Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до подходящего значения, не более 60%. Этот слой придаст теплые оттенки вашей работе.

В результате должно получиться так.

Шаг 22. Теперь используя маленькую кисть, жесткость около 70%, нарисуйте лучи света, идущие от основного источника света снаружи, как показано ниже. Размойте слой, используя Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 9,3 пикселей.

Понизьте Opacity (Непрозрачность) слоя с размытыми лучами света. Добейтесь результата, как показано ниже
.
Шаг 23. Возьмите инструмент Brush tool (B) (Кисть) и нарисуйте солнце в вашей работе. При рисовании солнца начните с использования кисти с жесткостью примерно 60%, затем по мере удаления от центра увеличивайте размер кисти и уменьшайте жесткость. Затем создайте новый слой и рисуйте оттенками от теплого желтого до коричневого по краям входа в гробницу и верхней части ступеней. Поставьте режим наложения этого слоя Overlay (Перекрытие) или Soft light (Мягкий свет). При необходимости отрегулируйте Opacity (Непрозрачность) этого слоя.

Шаг 24. Затем я добавил в работу блики, похожие на эффект Боке. Используйте для этого инструмент Brush tool ![]() (Кисть) со 100% жесткостью и белый цвет #ffffff. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) до 15%. Если вы хотите создать два накладывающихся друг на друга блика, то рисуйте их на разных слоях.
(Кисть) со 100% жесткостью и белый цвет #ffffff. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) до 15%. Если вы хотите создать два накладывающихся друг на друга блика, то рисуйте их на разных слоях.

Шаг 25. Создайте новый слой и, используя инструмент Paint Bucket tool ![]() (G) (Заливка), заполните его цветом #000000. Поставьте цвета переднего и заднего плана черный и белый и примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг – Облака), рис. 1. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до 70%, рис. 2. Затем нажмите Ctrl + T для вызова трансформации, сделайте клик правой кнопкой мыши и выберите Warp (Деформация). Измените форму слоя с облаками, как показано на рис. 3. Сотрите области, показанные на рис. 4.
(G) (Заливка), заполните его цветом #000000. Поставьте цвета переднего и заднего плана черный и белый и примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг – Облака), рис. 1. Поменяйте режим наложения слоя на Overlay (Перекрытие) и понизьте Opacity (Непрозрачность) слоя до 70%, рис. 2. Затем нажмите Ctrl + T для вызова трансформации, сделайте клик правой кнопкой мыши и выберите Warp (Деформация). Измените форму слоя с облаками, как показано на рис. 3. Сотрите области, показанные на рис. 4.

Результат, который должен получиться, показан ниже. Мы создали таким образом эффект, как будто воздух и пыль поднимаются из глубин гробницы.

Заключение
Вот и все, на этом мы закончили. Окончательный результат представлен ниже. Надеюсь, вам понравился этот урок, и вы узнали для себя что-то новое! Спасибо за внимание!

Автор: Patrick Lopez
Переводчик: Елена Виноградова.
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
| Рубрики: | УРОКИ PHOTOSHOP |
Процитировано 11 раз
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






