-Рубрики
- уроки по анимации аватаров (52)
- Программы для анимации (1)
- поиск картинок (0)
- заказ фонов (0)
- Заказ эпиграфов (0)
- Заказ аватаров (0)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Это свободное сообщество. Никто никого банить не собирается. Принимаются любые заказы: на изготовление автаров, фонов, баннеров, эпиграфов.
ПРАВИЛА:
1. МАТ запрещен в любом виде!!!
2. Запросы писать вежливо, а не в форме приказов (уважайте тех, кто вам будет все делать)!
3. Порно запрещено любое (можно только ню - но только в художественном исполнении.
за нарушение - посты будут удаляться.
фотошоп руссифицированный |
|
|
Особенности GIF-анимации аватаров |
Особенности GIF-анимации
Компьютерная анимация состоит из последовательного ряда рисунков (кадров), быстро сменяющих друг друга. Если каждый из рисунков незначительно отличается от предыдущего и последующего, то при их воспроизведении создается иллюзия движения. Раньше художники-мультипликаторы рисовали каждый кадр вручную, но теперь появилась возможность автоматизировать этот процесс с помощью компьютеров. Основной характеристикой анимации является число кадров, использованных для ее создания. Большее число кадров позволяет добиться плавных движений анимированных героев и появления объектов в изображении в разные моменты времени. При недостаточном количестве кадров становятся заметны различия в последовательных изображениях объектов, что приводит к их резким перемещениям. В традиционной анимации число кадров прямо зависело от продолжительности анимации в секундах. В компьютерной анимации на первый план выходит размер файла, в котором хранятся изображения. Поэтому при создании компьютерной анимации стараются найти компромисс между качеством анимации и размером файла, что и определяет общее количество кадров анимации.

Рис. 1.1. Последовательность кадров анимации
Одним из первых графических форматов, поддерживающих анимацию, стал GIF-формат. Этот формат был разработан для использования в CompuServe, получил наименование Graphics Interchange Format (графический формат обмена) и был предназначен для хранения библиотек изображений. Последний стандарт, описывающий этот формат, был создан в 1989 году и получил название GIF89a. В силу относительно малого размера файлов изображений GIF-формат стал одним из широко используемых форматов хранения изображений в Интернете.
GIF-анимация использует возможность GIF-формата хранить в файле несколько изображений. Если в GIF-файле содержится несколько изображений, то они будут показаны поочередно, как слайд-шоу или небольшой фильм. Однако в отличие от обычного фильма, в котором скорость воспроизведения определяется числом кадров в секунду, в GIF-файле хранится ряд параметров, определяющих, каким образом и как долго каждое изображение будет демонстрироваться. Кроме того, изображения GIF-файла могут быть разного размера и размещены в нужной позиции экрана независимо от изображений других кадров.
Задать параметры управляющих кодов GIF-анимации, встроенные в файл, можно с помощью различных программ, например Ulead GIF Animator (http: / /www. ulead. com/ga/ features. htm).
GIF-формат использует метод сжатия LZW (Lempel-Ziv-Welch). позволяющий уменьшить размер файла до 40% от его первоначального размера без потерь информации. Однако в этом формате применяется палитра, содержащая не более 256 цветов, что зачастую приводит к потере качества при преобразовании изображений других графических форматов, созданных в режиме True Color. Пользуясь форматом GIF, можно размещать изображения в Интернете на оригинальном фоне Web-страницы. Такую возможность обеспечивает поддержка атрибута прозрачности, позволяя не отображать один из цветов изображения. GIF-формат также поддерживает чересстрочную развертку (interlacing), позволяющую увидеть изображение на странице еще до его полной загрузки.
Несмотря на различия в технологии создания GIF-анимации и мультипликации, результат одинаков — статические изображения оживают на экране. Однако при создании GIF-анимации для Web-страниц следует учесть ряд особенностей. Во-первых, необходимо продумать концепцию анимации, ее изюминку, позволяющую сжато выразить идею, не нарушая при этом иллюзии движения. Это позволит ограничиться малым количеством кадров. Во-вторых, цвет фона анимации должен сочетаться с цветом фона Web-страницы, чтобы они выглядели как единое целое. Однако если анимация содержит движущиеся объекты, появляющиеся или скрывающиеся за краем рисунка, то важно, чтобы фон анимации выделялся на странице, в противном случае объект на краях будет казаться обрезанным.
Каждый GIF-файл содержит таблицу индексов цветов, называемую цветовой палитрой. Она определяет, какие цвета используются в изображении и какой индекс соответствует каждому цвету. В зависимости от способа хранения для индекса требуется до 4 байтов данных, поэтому изображение с-256 цветами имеет палитру размером до 1024 байта.
В анимированных GIF-файлах используют два типа палитр: глобальную (Global Palette), определяющую цвета каждого изображения анимации по умолчанию, и локальную (Local Palette), уникальную для каждого отдельного кадра анимации. При добавлении изображения в GIF-анимацию можно указать, какую из палитр следует использовать. Однако не следует стремиться к уменьшению размера файла, используя только Global Palette. Зачастую качество анимации важнее, поэтому для кадров изображений, значительно отличающихся от основных или хотя бы от предыдущего кадра, следует использовать Local Palette. В противном случае преобразование цветов к цветам Global Palette может привести к ухудшению качества изображения.
При построении Global Palette можно использовать два способа добавления в нее цветов из нового изображения, помещаемого в анимацию. Первый — использовать цвета из так называемой безопасной палитры («Web-safe» palette), содержащей 216 заранее определенных цветов и предназначенной для Интернета. Второй — создать оптимизированную палитру (Optimized Palette), в которую добавляются только доминирующие цвета нового изображения.
При добавлении в пустую анимацию первого изображения можно построить Global Palette на основе палитры этого оригинального изображения. Включение последующих изображений потребует либо добавления цветов в палитру (для этого используют инструмент Color Remapping), либо преобразования изображения к цветам Global Palette. Последнее целесообразно в том случае, когда цвета нового изображения такие же, как в Global Palette. Если цвета значительно различаются, то можно сохранить собственную палитру изображения Local Palette либо добавить их к цветам Global Palette, используя Safe palette или Optimized palette.
При построении Global Palette на основе палитры оригинального изображения следует выбрать способ ее построения. Использование оптимизированной палитры Optimized Palette сохранит только наиболее часто встречающиеся цвета оригинальной палитры. Выбор безопасной палитры Safe Palette позволит применять в Global Palette только 216 заранее определенных цветов, используемых обозревателями Netscape Navigator и Microsoft Internet Explorer. Любой из этих вариантов позволит уменьшить размер файла анимации.
|
как сделать автар с помощью Ulead GIF Animator |
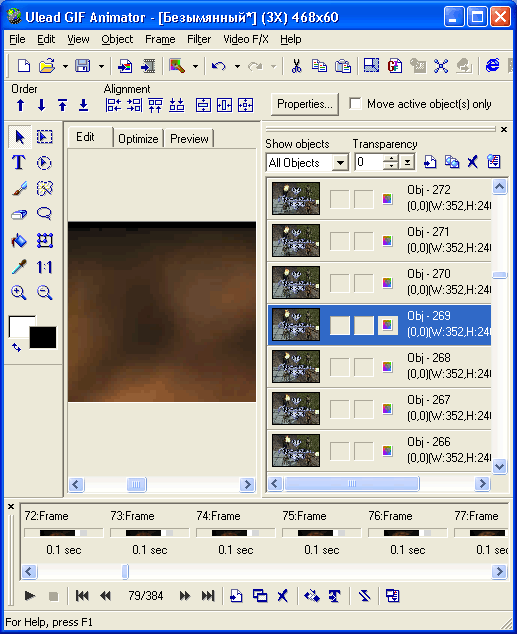
Интерфейс Ulead GIF Animator
В GIF Animator каждый кадр именуется слоем (layer), что отличает терминологию этой программы от терминологии программных продуктов других фирм. Создать последовательность кадров можно, вставляя изображения вручную, импортируя последовательность файлов или содержимое целой папки, а также используя оцифрованную видеопоследовательность.
В окне программы GIF Animator представлены следующие основные области: Menu bar (Строка меню), Toolbar (Панель инструментов), Attributes toolbar (Панель атрибутов) с информацией об установках каждого кадра (слоя), Central workspace (Рабочая область), слева от нее Layer panel (Панель кадров) с перечислением всех изображений, входящих в анимацию, и расположенная внизу Palette toolbar (Палитра цветов).

Рис. 1.2. Окно программы GIF Animator с пустым проектом
Щелчок левой кнопкой мыши на имени кадра в Layer panel (Панель кадров) показывает его изображение в рабочей области и отображает параметры кадра на Attributes toolbar (Панель атрибутов). Палитра цветов кадра при этом представлена на Palette toolbar. Щелчок правой кнопкой мыши выводит на экран контекстное меню кадра, в котором представлены наиболее часто употребляемые команды из меню Edit (Правка) и Layer (Слой).
Панель Layer panel (Панель кадров) содержит список всех кадров анимации, который позволяет перемещать их друг относительно друга. Команды меню Layer (Слой) — Move Layer Up (Переместить вверх) и Move Layer Down (Переместить вниз) — так же, как и одноименные кнопки панели инструментов, перемещают кадр на одну позицию вверх (вниз) относительно текущей. Для ускорения работы можно пользоваться клавиатурными комбинациями Alt+Up или Alt+Down.
Используя команды меню View > Layer Panel (Вид > Панель слоев), можно изменить представление кадров на панели Layer panel (Панель кадров). Команда List (Список) отображает только названия кадров (слоев). Как правило, каждому кадру присваивается имя исходного файла, однако если изображение вставляется через буфер обмена, то ему задается имя по умолчанию. Команда Thumbnail (Миниатюра) показывает каждый кадр в рамке заданного размера. Выбор размера рамки выполняется командами подменю View > Thumbnail Size (Вид > Размер миниатюры). Команда Filmstrip (Кинолента) отображает кадры без рамки, наподобие их представления на кинопленке, с учетом их взаимного расположения. Переключаться между этими представлениями можно также с помощью вкладок, расположенных на панели Layer panel (Панель кадров). Горизонтальный размер этой панели изменяется за счет размера рабочей области окна программы GIF Animator.
Выделение кадра на Layer panel (Панель кадров) отобразит его параметры на панели Attribute toolbar (Панель атрибутов), где можно задать желаемые изменения. Первый слой проекта, именуемый Global information (Общие сведения), является невидимым кадром и описывает свойства анимации в целом. Для этого слоя на панели Attribute toolbar (Панель атрибутов) задаются особые параметры. В области Logical Screen (Логический экран), влияющей на размеры всего проекта, следует задать размеры, соответствующие максимальному изображению, используемому в анимации. Поле этого размера будет выделено в рабочей области. При установке флажка Automatic (Автоматически) размер проекта устанавливается автоматически с учетом размеров используемых изображений.
Область Global Palette (Общая палитра) содержит число цветов глобальной палитры и позволяет задать цвет фона анимации. Область Looping (Повтор) задает число повторений анимации. Если флажок Infinite (бесконечно) не установлен, то по умолчанию она показывается один раз (значение 0).

Рис. 1.3. Окно GIF Animator с файлом изображения
Для каждого отображаемого кадра анимации на панели Attribute toolbar (Панель атрибутов) задаются индивидуальные параметры слоя. Поле Image title (Название рисунка) позволяет присвоить имя выделенному кадру. Раскрывающийся список How to remove (Способ смены кадра) указывает, каким образом кадр будет вести себя при воспроизведении. Возможен выбор из четырех значений:
- Web Browser Decides (Решает браузер) — это значение не рекомендуется использовать, так как разные обозреватели используют различные способы при воспроизведении анимации;
- Do Not Remove (He удалять) — изображение сохраняется и все последующие воспроизводятся на его фоне;
- То Background Color (Цветом фона) — заменяет изображение фоном Web-страницы (при частичном совпадении кадров возможен плавный переход);
- То Previous State (К предыдущему) — при смене изображения используется предыдущий кадр (при установке этого параметра плавный переход выполняется для всех кадров независимо от совпадения изображений на них).
К сожалению, последний параметр поддерживается не всеми обозревателями.
Кнопка Global Attribute Change (Изменение общих параметров) позволяет установить параметры всех кадров, используя текущий кадр в качестве шаблона.
Поля ввода X-offset и Y-offset (сдвиг по X и Y) задают, насколько далеко от левого верхнего угла рабочей области находится текущее изображение. Единицей измерения при этом является число пикселов, которое может быть задано вручную.
Флажок Local Palette (Локальная палитра) позволяет создать локальную палитру слоя на основе глобальной палитры, что позволит добавлять, удалять, изменять и настраивать цвета изображения, используя инструменты панели Palette toolbar (Палитра).
Флажок Interlace (Чересстрочный) задает возможность чересстрочного появления анимации, однако при воспроизведении она поддерживается только соответствующими программами воспроизведения стандарта GIF89a, например проигрывателем GIF Animator.
Флажок Transparent index (Прозрачный цвет) позволяет задать свойство прозрачности одному из цветов. При установке флажка этот цвет следует указать на палитре.
Флажок Wait for user input (Ожидание ввода) придает интерактивность анимации, приостанавливая воспроизведение до нажатия клавиши или щелчка мыши. Однако эта возможность поддерживается только специализированными GIF-проигрывателями и некоторыми обозревателями.
Поле ввода Delay Sets (Установка задержки) определяет время показа изображения в сотых долях секунды. Величина по умолчанию задается в начальных установках Image Layer preferences (Параметры слоя).
Кроме слоев изображений можно создавать слои примечаний (Comment Layers), предназначенные для указания авторских прав на изображения. Каждому примечанию присваивается имя. Длина примечания не должна превышать 512 символов, включая пробелы.
При воспроизведении анимации слои примечаний пропускаются. Следует принять во внимание, что слои примечаний увеличивают размер файла анимации. Рабочая область окна программы GIF Animator для задания различных режимов работы с анимацией содержит несколько вкладок, корешки которых расположены над изображением. По умолчанию устанавливается режим Compose mode (Режим композиции), позволяющий задавать местоположение изображения в кадре по отношению к анимации в целом.
Режим Edit mode (Режим редактирования) дает возможность редактировать содержимое изображения, добавляя и удаляя точки, выполняя заливки цветом либо выделяя области, в том числе сразу в нескольких слоях, для применения к ним различных фильтров.
Режим Optimize mode (Режим оптимизации) служит для определения параметров сжатия анимации, оптимальных для ее размещения в Интернете. Эти параметры могут быть заданы вручную, для чего щелчком на кнопке Advanced (Расширенный) раскрывается дополнительная область на вкладке Optimize (Оптимизация), либо с помощью Optimization Wizard (Мастера оптимизации), вызываемого щелчком на кнопке.
Режим Preview mode (Предварительный просмотр) позволяет увидеть анимацию в действии. Для этого используется либо проигрыватель GIF Animator, либо обозреватель Internet Explorer начиная с 4-й версии. Для остановки просмотра достаточно переключиться в другой режим. Так как разные обозреватели воспроизводят GIF-анимацию по-разному, предоставляется возможность выбора обозревателя для просмотра. Соответствующие кнопки для вызова Microsoft Internet Explorer и Netscape Navigator размещены на панели инструментов. Если на компьютере установлены также и другие обозреватели, то кнопке Preview In Custom Browser (Просмотр в обозревателе пользователя) той же панели можно задать вызов дополнительного обозревателя. Просмотр анимации в любом из обозревателей осуществляется щелчком на соответствующей кнопке.
|
Работа с последовательностью кадров аватара |
Работа с последовательностью кадров
Первый запуск программы GIF Animator приводит к появлению окна Startup Wizard (Мастер запуска), предлагающего открыть уже существующие анимацию, видеофайл или образец, создать новую пустую анимацию либо запустить Animation Wizard (Мастер анимаций), который поможет в создании новой анимации.
Выбор кнопки Blank Animation (Пустая анимация) откроет окно, приведенное на рис. 1.2. В свою очередь, выбор одной из кнопок области Open (Открыть) откроет стандартное окно выбора файла (рис. 1.5). После выделения имени файла, например BANNER ANIMATION .GIF, откроется окно программы, показанное на рис. 1.3.
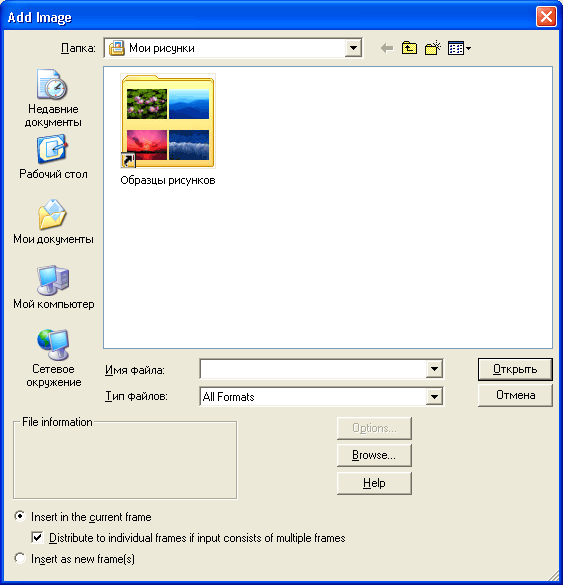
Окно Startup Wizard (Мастер запуска) можно отключить, установив в нем флажок Do not show this dialog box next time (He показывать в следующий раз), тогда при последующих запусках программы оно отображаться не будет. Простейший способ добавить новый кадр к открытой анимации — это перетащить нужный файл изображения из окна Windows Explorer или окна папки Windows непосредственно в рабочую область или в список панели Layer panel (Панель кадров). Другим способом служит выбор команды Layer > Add Images (Слой > Добавить рисунок) или щелчок на одноименной кнопке панели инструментов, открывающих окно Add Images (Добавление рисунков), где можно выделить желаемые файлы.

Рис. 1.4. Окно Startup Wizard, открывающееся при запуске GIF Animator

Рис. 1.5. Окно выбора существующего GIF-файла

Рис. 1.6. Окно выбора файлов изображения для новых кадров
GIF Animator поддерживает импорт более 30 распространенных форматов графических файлов, в частности таких, как GIF, JPEG, PCX, PSD, PCT, PNG, TGA, EPS, IFF, IMG, MAC, MSP, PCD и BMP.
Используя буфер обмена Windows, можно вставить новые кадры с изображениями в формате, не поддерживаемом GIF Animator. Для этого следует открыть приложение, работающее с требуемым форматом файлов, и загрузить в него изображение. Командой Edit > Сору (Правка > Копировать) поместить выделенное изображение в буфер обмена. После чего перейти в GIF Animator и командой Edit > Paste Image (Правка > Вставить рисунок) вставить его как новый кадр. Аналогичным образом с помощью буфера обмена можно продублировать уже существующие кадры анимации, добавляя их в нужные позиции панели Layer panel (Панель кадров).

Рис. 1.7. Окно выбора видеофайла для включения в анимацию Ulead GIF
Animator обеспечивает широкую поддержку разных видеоформатов: прямой импорт и преобразование AVI-файлов, файлов AutoDesk animation с расширениями (FLI, FLC, FLX), файлов Quick Time Movie (QT, MOV).
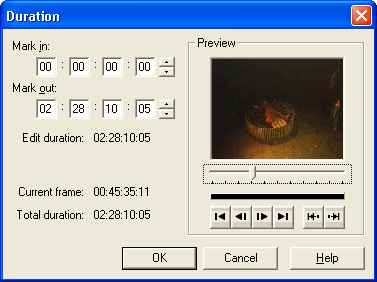
Команда Layer > Add Video (Слой > Добавить видео) открывает одноименное окно, в котором можно указать файл-источник, выполнить его просмотр и получить полную информацию об импортируемом файле, для чего следует выполнить щелчок на кнопке Info (Информация), открывающей окно свойств видеофайла. При импорте можно выбрать участок видеопоследовательности и задать начальный и конечный кадры. Для этого щелчком на кнопке Duration (Продолжительность) открывают одноименное окно (рис. 1.8), в котором можно выполнить покадровый просмотр файла либо указать номера кадров выбранной видеопоследовательности. Кнопки под окном просмотра позволяют переходить от одного кадра к другому и отметить выбранный участок.

Рис. 1.8. Окно Duration для выбора группы кадров видеофайла
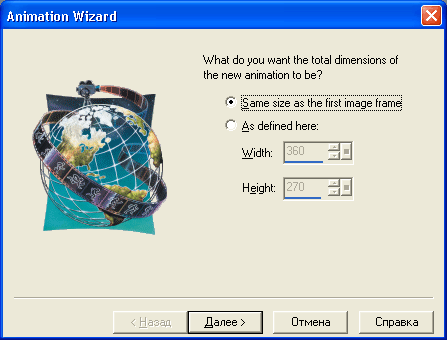
Выбор кнопки Animation Wizard (Мастер анимации) в окне Startup Wizard (Мастер запуска) или команды File > Animation Wizard (Файл > Мастер анимации) запускает Мастер анимации, в трех последовательных окнах которого вводится информация, необходимая для ее создания. В первом окне с помощью кнопок Add Image (Добавить рисунок) и Add Video (Добавить видео) можно добавить в анимацию файлы, содержащие рисунки или видеопоследовательности. Во втором окне указывается тип источника, содержащего текст и графику или фотографическое изображение, что определяет необходимость сглаживания переходов для передачи оттенков цвета. В третьем окне задается число кадров в секунду и соответственно время задержки в сотых долях секунды. Результатом работы Мастера будет создание анимации из последовательности кадров с локальными палитрами для каждого из них.
Чтобы изображение кадра всегда было видно в рабочей области, следует установить флажок около его имени на панели Layer panel (Панель кадров). Отмеченные кадры одновременно отображаются только в режиме редактирования, что не влияет на воспроизведение анимации созданного GIF-файла.
Выделить несколько кадров на панели. Layer panel (Панель кадров) можно также с помощью мыши без установки флажков. При этом следует использовать клавишу Shift для выделения группы последовательных кадров или клавишу Ctrl — для выделения несмежных кадров в произвольном порядке. Отметка или выделение нескольких кадров позволяет манипулировать ими одновременно, изменяя их параметры на Attributes toolbar (Панели атрибутов).
Для удаления кадра из анимации достаточно выделить его на панели Layer panel (Панель кадров) и нажать клавишу Del либо выбрать команду Edit > Delete (Правка > Удалить).
Кадры можно сдвигать друг относительно друга. Простейший способ поместить изображение в нужную позицию рабочей области — с помощью мыши передвинуть его в режиме Compose mode. Для изменения позиции изображения можно также воспользоваться клавиатурой: стрелки влево/вправо перемещают изображение вдоль оси X, а вниз/вверх — вдоль оси Y. Точно задать положение объекта можно, численно задав параметры сдвига в полях X-offset и Y-offset (сдвиг по X и Y).
Добавить слой примечания можно выбором команды Layer > Add Comment (Слой > Добавить комментарий) либо щелчком на одноименной кнопке панели инструментов. Заголовок и содержание комментария вводятся в соответствующих полях панели Attribute toolbar (Панель атрибутов).
Цветовая палитра выделенного кадра отображается на Palette toolbar (Палитра). Если цвет на палитре перечеркнут крестом, это означает, что он в выделенном кадре не используется. При выделении первого кадра анимации, обозначенного как Global information (Общая информация), на палитре отображаются цвета Global Palette. Для добавления новых цветов в палитру следует щелкнуть на кнопке Add Color (Добавить цвет) на панели Palette toolbar (Палитра) и в открывшемся окне задать число добавляемых оттенков цвета. После щелчка на кнопке ОК на палитре отображается дополнительно заданное число ячеек. Последовательно выделяя их и щелкая на кнопке Replace Color (Заменить цвет) панели Palette toolbar (Палитра), задают новые цвета, выбирая их в открывающемся окне Color (Цвет).
Для того чтобы удалить цвет с палитры, следует отобразить глобальную или локальную палитру на панели Palette toolbar (Палитра) и выделить ячейку или группу ячеек с удаляемым цветом. Щелчок на кнопке Delete Color (Удалить цвет) на панели палитр удалит выделенные ячейки (цвета).
|
Редактирование кадров анимации аватара |
Редактирование кадров анимации
Режим Editor mode (Режим редактирования) рабочей области позволяет редактировать кадры непосредственно в программе GIF Animator. Для этого служит набор инструментов, таких как Paint (Кисть), Rectangle (Прямоугольник), Fill Tools (Заливка) и др. С их помощью можно не только изменить цвет отдельных пикселов или областей изображения, но и нарисовать в нем новые элементы.
При использовании анимаций из Интернета, которые уже были оптимизированы, может оказаться невозможным редактирование их кадров. В этом случае следует воспользоваться командой Edit > Regenerate Frames (Правка > Восстановить кадры), позволяющей восстановить изображения в кадрах для их последующего редактирования в режиме Editor mode либо в стороннем приложении.
Скопировать один или несколько существующих кадров можно с помощью команды Edit > Duplicate (Правка > Дублировать), вызывающей одноименное диалоговое окно. Для этого кадры предварительно выделяют на панели Layer panel (Панель кадров) и в окне Duplicate (Дублирование) задают количество копий, которое необходимо создать. В поле Horizontal shifting (Горизонтальный сдвиг) задается сдвиг по горизонтали для новых изображений, причем отрицательные величины соответствуют сдвигу влево, а положительные — вправо от исходного изображения. Для сдвига по вертикали служит поле Vertical shifting (Вертикальный сдвиг), в котором отрицательные величины вызывают сдвиг вверх, а положительные — вниз от исходного расположения кадра. Если изображение исходного кадра имеет координаты (0, 0), то допускается ввод только положительных значений. Данная команда позволяет простым способом создать эффект перемещения объекта.

Рис. 1.9. Выбор нового размера кадра
Если в анимации кадры различаются только небольшой областью, то можно уменьшить размер файла, оставив в последующих кадрах только эту область. При этом результат анимации будет тот же самый. Чтобы уменьшить размер кадра, следует воспользоваться командой Edit > Crop (Правка > Обрезать) или одноименной кнопкой на вкладке Edit (Правка) рабочей области, вызывающими окно Crop (Обрезка) (рис. 1.9). С помощью мыши изменяется размер рамки обреза, и она помещается в соответствующее место. Для замены оригинального кадра обрезанным следует установить флажок Replace original image layer (Заменить исходный слой). Переключатель Apply to selected image layers only (Применить только к выделенным кадрам) в правом нижнем углу позволяет изменить размер только выделенных кадров, a Apply to all image layers (Применить ко всем кадрам) - сразу всех кадров анимации. Щелчок на кнопке ОК закроет окно Crop (Обрезка), размеры заданных кадров изменятся.
В режиме Edit mode можно изменить размеры одного или нескольких кадров, если они оказались слишком велики по размеру, что часто случается при импорте видеофайлов. Для этой цели служит команда Edit > Resample (Правка > Изменить разрешение) или одноименная кнопка на вкладке Edit (Правка) рабочей области, вызывающие диалоговое окно Resample (Изменение разрешения). Предварительно следует выделить нужные кадры на панели Layer panel (Панель кадров). При нажатой клавише Shift выделяется группа последовательных кадров, а при нажатой клавише Ctrl выделяются несмежные кадры в любом порядке. В окне Resample (Изменение разрешения) указывается, каким образом следует изменить размеры. Установка флажка Keep aspect ratio (Сохранить пропорции) сохраняет пропорции кадра при изменении одного из размеров по ширине или высоте, которые могут быть заданы как в процентах, так и непосредственно в пикселах.

Рис. 1.10. Окно выбора нового размера кадра
Переключатель Resample quality (Качество изменения разрешения) контролирует качество нового изображения и позволяет задать следующие значения:
- Normal (Нормальное) — обеспечивает среднее качество, сохраняя исходные цвета изображения без их преобразования;
- Fine (Отличное) — использует установки для более высокого качества изображения, однако может вызвать нежелательные изменения изображения из-за преобразования отдельных цветов;
- Super-fine (Высшее) — обеспечивает самое высокое качество, но преобразовывает большинство цветов изображения, изменяя его по сравнению с исходным. Установка флажка Keep relative position (Сохранить положение) сохраняет положение кадра на логическом экране рабочей области относительно правого верхнего угла экрана. Следует иметь в виду, что при этом возможно размывание изображения на границах для достижения более высокого качества.
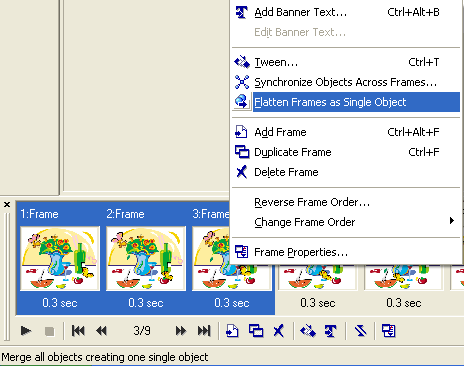
Для объединения двух и более кадров в один можно использовать команду Layer > Merge Images (Слой > Объединить рисунки), вызывающую одноименное диалоговое окно. Предварительно на панели Layer panel (Панель кадров) следует выделить кадры, подлежащие объединению. При этом сначала должен идти кадр, который будет служить фоном, а кадр, который будет на переднем плане, должен следовать непосредственно за ним. Установка флажка Replace original image layers (Заменить исходные кадры) позволяет заменить выделенные кадры объединенным. Эта команда позволяет создавать эффекты движения фона по отношению к объекту либо просто сократить количество кадров анимации.
GIF Animator предлагает простой способ объединения нескольких кадров с общим фоном. Однако чтобы можно было использовать эту функцию, слои должны быть прозрачными. По команде Layer > Background Merge (Слой > Объединить с фоном) открывается одноименное окно, в котором указывается фоновый кадр и отмечаются кадры, подлежащие объединению с ним. Щелчок на кнопке ОК выполняет объединение, заменяя все кадры новыми. Слияние нескольких анимаций в одну выполняется командой Layer > Merge Animations (Слой > Объединить анимации), открывающей одноименное диалоговое окно.

Рис. 1.11. Слияние кадров из двух анимаций

Рис. 1.12. Окно задания параметров сдвига для эффекта перемещения
В раскрывающемся списке Background (Фон) указывается слой, являющийся начальным для вставляемой анимации. Кнопка Browse (Просмотр) в строке Imported image file (Импортируемый файл рисунка) позволяет указать местонахождение вставляемого GIF-файла. В окне просмотра первый кадр вставляемого файла появляется в левом верхнем углу на фоне кадра существующей анимации. Задавая параметры сдвига X-offset и Y-offset (сдвиг по X и Y), можно указать точную позицию для нового изображения. В области Frames (Кадры) выбирается число кадров анимации:
- Use current (Использовать текущую) — указывает число кадров существующей анимации начиная с выделенного кадра;
- Use imported (Использовать импортируемую) — указывает число кадров импортируемого файла;
- Custom (Пользовательская) — позволяет пользователю задать число кадров новой анимации.
Если задать число кадров большее, чем число кадров в анимации, то анимация будет повторяться столько раз, сколько требуется для достижения заданного числа. Щелчок на кнопке ОК выполнит слияние.
Для быстрого создания эффекта движения объекта служит команда Layer > Moving Sprite (Слой > Движущийся спрайт), открывающая одноименное диалоговое окно. В этом окне выделяют группу кадров, представляющих собой набор копий одного объекта, причем сдвиг объекта будет выполняться относительно первого кадра. В поля X-offset и Y-offset (сдвиг по X и Y) вводятся величины сдвига, которые для каждого кадра измеряются относительно предыдущего и соответствуют всем выделенным кадрам кроме первого. Чтобы анимация выполнялась правильно, после щелчка на кнопке ОК и закрытия окна Moving Sprite (Движущийся спрайт) необходимо для всех выделенных кадров установить способ их смены (How to remove) назначение То background color (Цветом фона).
|
как сохранить аватар |
Сохранение анимации
Существует несколько способов сохранить анимацию. Наиболее очевидным способом является создание GIF-файла, однако при этом следует учитывать возможности его оптимизации. Кроме того, анимацию можно сохранить в виде исполняемого файла, для которого не требуется программы-проигрывателя, а также в одном из форматов видео. Чтобы сохранить анимацию в формате GIF-файла, следует выбрать команду File > Save (Файл > Сохранить), если файл сохранялся ранее, или File > Save As (Файл > Сохранить как), по которой открывается диалоговое окно Save As (Сохранить как). В этом случае файлу можно присвоить новое имя. Если же требуется сократить размер файла, то используют команду File > Optimization Wizard (Файл > Мастер оптимизации), запускающую Мастер оптимизации.
GIF Animator позволяет также экспортировать часть кадров анимации с созданием нового анимированного GIF-файла либо группы отдельных GIF-файлов, содержащих по одному кадру. Для этого выбирают команду File > Export Image Layers (Файл > Экспорт кадров), открывающую окно Export Images (Экспорт кадров), в котором выделяют экспортируемые кадры (рис. 1.13).

Рис. 1.13. Выделение экспортируемых кадров
Внизу окна выбирают нужное значение переключателя: As a single file (Как один файл) — для анимированного GIF-файла или As a sequence of files (Как набор файлов) — для раздельных файлов. Щелчок на кнопке ОК вызывает окно для указания имени файла. В случае экспорта кадров в отдельные файлы им присваиваются имена с порядковой нумерацией, например при задании имени SUN файлы будут поименованы SUN.GIF, SUN001.GIF, SUN002.GIF и т. д. в порядке их расположения в исходной анимации.
Результаты работы могут быть сохранены не только в виде анимированного GIF-файла, но и в других форматах. Команда меню File > Export (Файл > Экспорт) открывает подменю, позволяющее выбирать формат видеофайла, HTML-документа, объекта Active Desktop или исполняемого файла Animated Package. В последнем случае можно использовать созданную анимацию для отправки виртуальной открытки или просмотра анимации на экране компьютера без помощи специальных программ.
При сохранении анимации в формате видеофайла можно получить более высокое качество с большим числом кадров в секунду. Для создания видеофайла выбирают команду File > Export > As Video File (Файл > Экспорт > Как видеофайл), открывающую окно Save Video File (Сохранение видеофайла), в котором можно ввести имя файла, выбрать его тип, а также задать краткое описание и тему.

Рис. 1.14. Выбор параметров сохраняемого видеофайла
В окне Save Video File (Сохранение видеофайла) кнопка Options (Параметры) открывает диалоговое окно Video Save Options (Параметры сохранения видео), в котором можно задать параметры сохраняемого файла, выбрать скорость обмена с устройством хранения информации, кодек и характеристики сжатия. В зависимости от этих параметров новый файл может быть по размеру меньше или больше исходного, иметь другую скорость анимации и может быть оптимизирован для проигрывания на оборудовании определенного типа.

Рис. 1.15. Выбор параметров гиперссылки для Web-страницы
При создании видеофайла число кадров рассчитывается как результат деления 100 на среднее время задержки. При этом максимальное число кадров в секунду не должно превышать 30. В изображении используется 24 бита на пиксел (True Color) при размерах кадра, определяемых размером логического экрана. Например, если среднее время задержки в анимации 45, то число кадров в секунду будет равно 2,2.
GIF Animator позволяет легко и просто создать HTML-код для GIF-файла, который затем может быть помещен на соответствующую Web-страницу. При этом требуется, чтобы GIF-файл находился в той же папке, что и Web-страница. Первым шагом создания HTML-кода является выбор команды File > Export > As HTML Code (Файл > Экспорт > Как HTML-код), создающей файл с текстом кода. Затем выполняется команда Edit > Copy HTML (Правка > Копировать HTML), посылающая в буфер обмена сгенерированный код. Теперь остается только перейти в редактор HTML и вставить строку кода в соответствующее место страницы командой Edit > Paste (Правка > Вставить).
Вставляемая GIF-анимация может содержать гиперссылку на заданный URL-адрес. Чтобы создать гиперссылку одновременно с ее вставкой на Web-страницу, необходимо предварительно определить следующие параметры. По команде File > Preferences (Файл > Установки) открываем одноименное окно и активизируем вкладку HTML. На вкладке устанавливаем флажок Add URL when copying HTML code option (Добавить URL при копировании HTML-кода).
Выбираем нужное значение переключателя: Prompt dialog box (Вывод окна диалога) для ввода ссылки вручную при каждом выполнении команды Edit > Copy HTML (Правка > Копировать HTML) либо Custom default (По умолчанию), позволяющее задать одну постоянную ссылку для всех вставляемых файлов (рис. 1.15). Дополнительно можно выделить ссылку рамкой, если установить флажок Border (Рамка), а также выбрать нужный вариант альтернативного текста.
Существуют три основных способа существенного сокращения размера анимированного GIF-файла: сокращение цветовой палитры, уменьшение числа кадров (слоев), оптимизация отдельных кадров анимации. При этом следует помнить, что главной целью является получение качественной анимации для Web-страницы, а не файла минимального размера. Поэтому следует искать компромисс между качеством анимации и размером файла для его быстрой передачи по сети.
Наилучшим способом для сокращения цветовой палитры является использование глобальной палитры Global Palette для задания цвета отдельных кадров. Если какие-то кадры незначительно различаются по цветовой гамме, то нет необходимости создавать для них локальную палитру Local Palette, а следует, используя вкладку General (Общие) окна Preferences (Установки), добавить эти цвета в Global Palette. Для кадров, имеющих существенные различия в цвете, создают свои локальные палитры Local Palette, но удаляют из них цвета, общие с глобальной палитрой Global Palette. Сокращенные палитры могут содержать 16,32, 64 и 128 цветов. Другим способом сократить размер файла является удаление отдельных кадров, которые не являются необходимыми, если это не приводит к значительному искажению анимации при воспроизведении. Также следует обратить внимание на размер кадров. Если анимированный объект занимает малую часть окна, то нет нужды сохранять для него кадры того же размера, что и статический фон. Поэтому для кадров с объектом можно задать меньший размер, указав его положение на логическом экране, что существенно сократит общую величину GIF-файла.

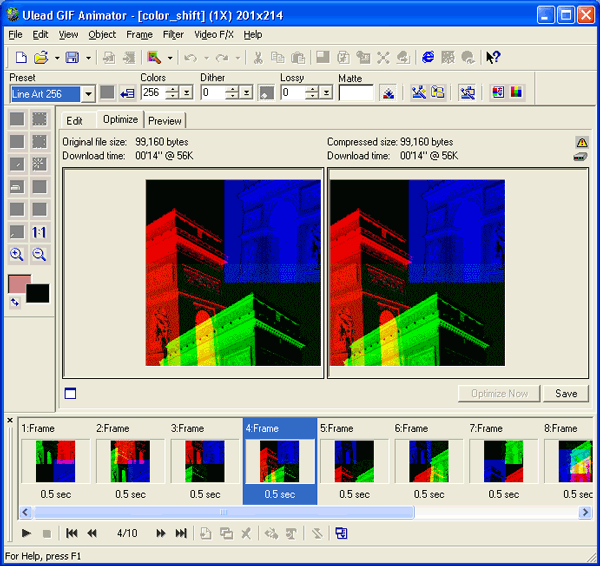
Рис. 1.16. Установка параметров режима Optimize mode
Наиболее эффективным способом сокращения размера файла является оптимизация в режиме Optimize mode (рис. 1.16).
При оптимизации GIF-анимации выполняются три основных шага:
- Удаление избыточных цветов из палитры, которые не используются в изображениях, появляются только однажды либо близки к часто используемым цветам палитры.
- Изменение Global Palette добавлением к ней цветов локальных палитр, что позволит сократить число используемых локальных палитр. Если число цветов Global Palette достигло максимума, то оптимизируют локальные палитры, сокращая число цветов в них до минимально возможного.
- Удаление повторяющихся частей изображений в кадрах. Неизменные части кадров или пикселы удаляются в последующих кадрах, что сокращает общий размер файла анимации.

Рис. 1.17. Первое окно Optimization Wizard

Рис. 1.18. Второе окно Optimization Wizard

Рис. 1.19. Третье окно Optimization Wizard
Щелчок на кнопке Wizard (Мастер) или выбор команды File > Optimization Wizard (Файл > Мастер оптимизации) вызывают Мастер оптимизации, который обеспечивает диалог для выбора параметров оптимизации (рис. 1.17—1.19). По завершении процесса оптимизации открывается диалоговое окно с информацией о размере файла до и после оптимизации, позволяющее заменить файл анимации оптимизированным или сохранить его под новым именем. При оптимизации задаются следующие параметры:
- Palette merging (Слияние палитр) — позволяет создать общую палитру, содержащую большинство используемых в изображениях цветов с заменой похожих цветов в отдельных кадрах, при этом локальные палитры для воспроизведения сильно различающихся цветов в кадрах не сохраняются;
- Dithering (Имитация) — выбирается для сглаживания цветовых переходов при использовании Global Optimized Palette, что позволяет создать имитацию промежуточных оттенков цвета, не входящих в палитру (не рекомендуется для изображений, содержащих текст);
- Quick optimization (Быстрая оптимизация) — позволяет быстро сократить размер файла анимации, вызывая из первого окна Мастера оптимизации ранее выбранные и сохраненные параметры оптимизации.
Не все обозреватели одинаково отображают GIF-анимацию, поэтому GIF Animator выдает предупреждение, если анимация содержит параметры, которые могут создать проблемы при их воспроизведении. Основными параметрами, влияющими на совместимость, являются:
- Interlace (Чересстрочный) — в анимации содержатся кадры с чересстрочной загрузкой, что может вызвать проблемы у некоторых обозревателей;
- Local Palettes (Локальные палитры) — наличие локальной палитры увеличивает размер файла от 12 байт (4 цвета) до 768 байт (256 цветов), поэтому если каждый кадр содержит локальную палитру, то размер файла может оказаться значительным;
- То previous state (К предыдущему) — этот метод смены кадров поддерживается не всеми обозревателями, поэтому могут возникать проблемы при воспроизведении в таких обозревателях;
- Wait for user input (Ожидание ввода) — этот параметр поддерживается незначительным числом программ просмотра GIF-файлов;
- 2 or more comment blocks (2 и больше комментариев) — так как слои комментариев необязательны, то сокращение размера файла может быть достигнуто их удалением и помещением всех комментариев в один слой.

Рис. 1.20. Предупреждение о проблемах совместимости
|
эффекты для аватаров |
Специальные эффекты
Команды меню Video F/X (Видеоэффекты) позволяют легко добавить к анимации различные эффекты, но при этом следует учесть, что их использование также увеличивает размер GIF-файла.
Для добавления заголовков с прокручивающимся текстом можно воспользоваться командой Layer > Add Banner Text > Simple (Слой > Добавить заголовок > Простой), добавляющей дополнительные кадры к анимации и размещающей их в заданной позиции экрана. По команде открывается окно Add Simple Banner (Простой заголовок), в котором представлены инструменты для форматирования шрифта, выбора рамок и направления прокрутки текста. В поле Banner text (Текст заголовка) вводится строка текста, которая и будет помещена в анимацию. Флажок Merge with background image (Слияние с изображением фона) позволяет совместить текст с фоновым изображением. На вкладке Rolling Control (Управление прокруткой) задаются направление и скорость прокрутки, а также качество анимации. Установкой флажка Optimized frame size (Оптимальный размер кадра) можно сократить размер файла за счет сокращения размера кадра до размера баннера. На вкладке Border Style (Тип линии) можно задать толщину и цвет рамки, а также добавить к ней тень. Кнопка Start Preview (Начать предварительный просмотр) этого окна позволяет увидеть результат в области образца, которая одновременно служит для выбора позиции баннера на логическом экране.

Рис. 1.21. Окно задания параметров Add Simple Banner
Команда Layer > Add Banner Text > Neon (Слой > Добавить заголовок > Неон) позволяет добавить к тексту излучение.

Рис. 1.22. Выбор параметров цвета в окне Add Banner Text

Рис. 1 .23. Окно Add Banner Text

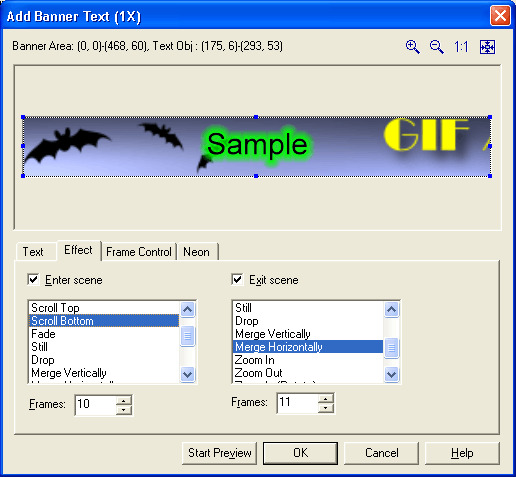
Рис. 1.24. Выбор эффектов в окне Add Banner Text
В окне Add Neon Banner (Неоновый заголовок) кроме ранее рассмотренных вкладок добавляется вкладка Neon Options (Параметры излучения), на которой задаются параметры изменения цвета и размера излучения. Если создаваемый баннер имеет цветной фон, который впоследствии отмечается как прозрачный, то для правильного воспроизведения анимации следует также задавать параметр смены кадров То previous state (К предыдущему). Однако этот параметр поддерживается не всеми обозревателями.
Применение эффекта градиента позволяет изменять цвет баннера во время анимации. Для создания этого эффекта по команде Layer > Add Banner Text Gradient (Слой > Добавить заголовок > Градиент) открывается окно Add Gradient Banner (Градиентный заголовок), в котором находится набор вкладок для создания баннера, в том числе указывается цветовой режим и способ его изменения. Среди представленных вариантов можно задать и изменение цвета от центра текста к его краям.
Применение эффекта бегущей строки позволяет задать несколько строк текста, поочередно появляющихся во время анимации. Для этого по команде Layer > Add Banner Text > Marquee (Слой > Добавить заголовок > Бегущая строка) открывается окно Add Marquee Text (Бегущий заголовок), в котором указывается, сколько строк текста следует использовать. Добавить новые строки и их текст можно с помощью кнопки Add (Добавить), а удалить ненужные строки — с помощью кнопки Remove (Удалить). Для каждой из строк можно задать индивидуальные параметры, включая выравнивание, цвет и тень. Кнопка Banner Settings (Параметры заголовка) позволяет установить задержку между кадрами и направление движения текста, а также параметры рамки баннера.
К тексту можно применить набор анимационных эффектов. Подобно эффекту бегущей строки, баннер в этом случае может состоять из нескольких строк текста с различной задержкой их появления. Для этого по команде Layer > Add Banner Text > Animation (Слой > Добавить заголовок > Анимированный) открывается окно Add Animation Text (Анимированный заголовок), в котором указывается, сколько строк текста следует использовать. На дополнительной вкладке Effects (Эффекты) с помощью раскрывающихся списков выбираются способы появления и исчезновения текста на экране.

Рис. 1.25. Окно Ulead Color Picker
Цветовая анимация кадра позволяет использовать набор цветов, входящих в палитру (от 2 до 32). Для каждого анимиру-емого цвета создается отдельный кадр. Этот эффект наиболее заметен для изображений, содержащих небольшое число цветов. Чтобы создать анимацию цвета, следует выбрать команду Layer > Add Color Animation (Слой > Добавить анимацию цвета), открывающую одноименное окно. На представленной в окне палитре нужно отметить группу желаемых цветов, для чего используются клавиши Shift для цветов, расположенных последовательно, и Ctrl для произвольно расположенных цветов. Затем с помощью мыши цвета в области Animation order (Порядок анимации) размещаются в нужном порядке. Установка флажка Reverse animation order (Обратить порядок) позволяет изменить этот порядок на противоположный. Для удаления цвета из последовательности достаточно вытащить его мышью из области Animation order (Порядок анимации). Следует отметить, что применение этого эффекта к 256-цветным изображениям не дает заметного результата.

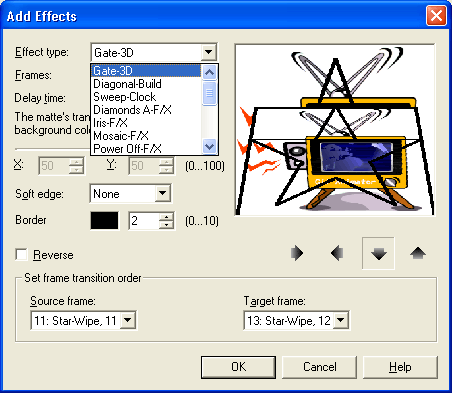
Рис. 1.26. Окно Add Effect
GIF Animator содержит также специальный эффект, который создает иллюзию вращающегося куба. По команде Layer > Add Effect (Слой > Добавить эффект ) открывается одноименное диалоговое окно, в котором можно указать два кадра и способ создания иллюзии вращающегося куба, заменяя одно изображение другим в выбранном направлении (раскрывающийся список Direction) и с заданной задержкой (поле Delay time). Параметры Perspective (Перспектива) и Contrast (Контраст) позволяют усилить эффект. Выбор фонового кадра в списке Source image (Исходное изображение) позволяет создать эффект преобразования фона в изображение. Для обратного эффекта фоновый кадр следует указать в списке Destination image (Результирующее изображение).

Рис. 1.27. Окно Tween вкладка Frame
Выбор команды Layer > Add Scrolling (Слой > Добавить прокрутку) открывает одноименное окно, в котором определяются параметры эффекта прокрутки изображения, для чего создается несколько дополнительных кадров. Установка флажка Use background (Использовать фон) позволяет выбрать кадр, который будет служить фоном при прокрутке. В раскрывающемся списке Effects (Эффект) задается способ прокрутки, а в полях Frames (Кадры) и Delay time (Время задержки) — число кадров и задержка между ними. От флажка Use background (Использовать фон) зависит способ смены вновь создаваемых кадров: при установленном флажке выбирается значение Do Not Remove (He удалять), а в противном случае — То Background Color (К цвету фона).

Рис. 1.28. Окно Tween вкладка Objects
Эффекты перехода Transition effects позволяют создать несколько новых кадров для имитации перехода от одного изображения к другому. Добавить эффекты перехода можно с помощью команды Layer > Add Simple Transition (Слой > Простой переход), открывающей одноименное окно. В области Transition (Переход) из раскрывающегося списка выбирают вариант перехода, указывают число кадров в поле Quality (frames) и задают длительность перехода в поле Transition length (при меньшем времени перехода создается малое число кадров, что ухудшает качество эффекта, но незначительно увеличивает размер файла). В области Select Transition image (Выбор изображений) в раскрывающихся списках Source image (Исходное изображение) и Destination image (Результирующее изображение) задаются исходное и конечное изображения, причем при выборе значения Matte (Затемнение) изображение появляется или уходит в черный фон, размер которого задается в полях Matte dimensions (Размер затемнения).

Рис. 1.29. Окно выбора и задания параметров видеоэффектов перехода
Большое количество эффектов перехода представлено также первой группой команд меню Video F/X (Видеоэффекты). При выборе одной из них открывается окно Add Effects (Добавление эффекта), в котором можно не только задать необходимые параметры перехода, но и выполнить предварительный просмотр эффекта, а при необходимости и поменять эффект на другой с помощью раскрывающегося списка Effects (Эффекты).
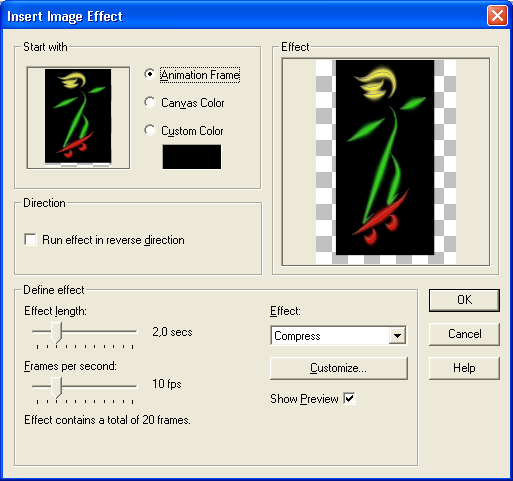
Вторая группа команд меню Video F/X (Видеоэффекты) содержит различные видеофильтры, которые можно применить к изображению в кадре. При выборе одной из этих команд поочередно открываются два диалоговых окна. В первом окне Add Image Filter Effect (Добавление фильтра к изображению) задается число промежуточных кадров для реализации фильтра, а во втором окне, индивидуальном для каждого из фильтров, задаются управляющие параметры. Регулировочные движки служат для выбора ключевых кадров, между которыми и применяется фильтр. Верхняя группа кнопок служит для управления ключевыми кадрами, а нижняя — для режима предварительного просмотра результата. Для изображений, содержащих прозрачную область, которая трактуется как маска, фильтры применяются только к непрозрачной части изображения.
Для расширения возможностей GIF Animator к нему можно подключить предназначенные для Adobe Photoshop 32-разрядные plug-ins, которые реализуют дополнительные фильтры. Чтобы добавить новый модуль plug-ins, следует выбрать команду File > Preferences (Файл > Установки) и на вкладке Plug-in Filters (Плагины фильтров) указать местонахождение файла модуля plug-ins. Для его дальнейшего использования требуется перезапустить GIF Animator. После этого новые фильтры могут быть применены к отдельным кадрам анимации.

Рис. 1.30. Окно выбора параметров фильтра «зеркало»
|
настройки аватара |
Пользовательские установки
При копировании изображения в GIF Animator из внешней программы для него задается набор параметров по умолчанию. Пользователи могут задать свои значения этих начальных параметров, для чего следует выбрать команду File > Preferences (Файл > Установки), открывающую одноименное диалоговое окно с набором вкладок.

Рис. 1.31. Вкладка General окна Preferences
На первой вкладке General (Общие) (рис. 1.31) задаются следующие параметры:
- в области Default Global Palette (Глобальная палитра по умолчанию) определяется способ построения глобальной палитры при создании новой анимации:
- Use the palette of the first image layer (Использовать палитру первого слоя) — выбирается оригинальная палитpa первого импортированного в GIF Animator изображения с указанием максимального числа сохраняемых цветов (от 16 до 256);
- Select a predefined palette (Выбрать предопределенную палитру) — выбирается одна из существующих в GIF Animator палитр, включая безопасную палитру с 216 цветами;
- Use a custom palette file (Использовать файл палитры) — выбирается одна из ранее созданных пользователем палитр, сохраненная в специальном файле с расширением PAL;
- флажок Automatically expand Global Palette (Автоматически расширять палитру) задает режим добавления в Global Palette цветов, отсутствующих в ней, но содержащихся во вновь вставляемом изображении. При этом следует указать максимальное число добавляемых цветов. При достижении Global Palette общего размера в 256 цветов новые цвета в нее добавлять нельзя;
- флажок Enable Startup Wizard (Активизировать Мастер запуска) задает появление окна Мастера при каждом запуске программы GIF Animator.

Рис. 1.32. Вкладка Image Layer окна Preferences
На вкладке Image Layer (Слой) (рис. 1.32) задаются параметры, присваиваемые по умолчанию каждому вновь вставляемому изображению:
- Установка флажка Interlaced (Чересстрочный) задает чересстрочное отображение изображения, что поддерживается программами просмотра GIF-файлов, но не поддерживается большинством обозревателей Интернета.
- Флажок Play interlace when previewed (Чересстрочный при предварительном просмотре) позволяет задать отображение чересстрочной развертки в режиме предварительного просмотра с помощью GIF Animator (не влияет на просмотр с помощью обозревателя).
- Поле ввода Delay time (Время задержки) определяет время экспозиции кадра в анимации по умолчанию (может изменяться для каждого из кадров заданием параметра на панели атрибутов Attribute toolbar).
- Поле ввода Specify by frame rate (Определяется частотой кадров) задает частоту кадров, которая однозначно связана со временем экспозиции.
- Раскрывающийся список How to remove (Способ смены кадров) определяет способ смены кадров по умолчанию, хотя его можно изменить для любого кадра выбором этого параметра на панели атрибутов (Attribute toolbar).
- В области Palette conversion (Адаптация палитры) указывается способ, которым GIF Animator адаптирует различные цветовые палитры к 256 цветам.
- Раскрывающийся список Importance (Значимость) задает цветовой канал, определяющий выразительные средства изображения (этому цветовому каналу будет отдано предпочтение).
- Флажок Dither (Имитировать) задает возможность воспроизведения цветов, отсутствующих как в Global Palette, так и в преобразованной Local Palette, путем оптического смешения цветов этих палитр.
- Раскрывающийся список Palette (Палитра) задает тип палитры для кадров анимации.
- Установка флажка Show Preview Image (Показывать изображение) позволяет при импорте новых изображений открывать окно Preview Image (Просмотр изображения), в котором выполняется выбор метода преобразования цветов этого изображения к 256-цветной палитре.

Рис. 1.33. Вкладка Optimize окна Preferences
На вкладке Optimize (Оптимизация) (рис. 1.33) задаются параметры, используемые при оптимизации GIF-файла:
- В области Preset manager (Диспетчер установок) перечислены сохраненные ранее варианты, причем пользователь может упорядочить их по своему желанию. Кнопка Set selection as default (Сделать по умолчанию) позволяет задать один из них как выбираемый по умолчанию (его имя появится в строке под кнопкой). Флажок Use settings on Optimize tab as default (Использовать эти установки по умолчанию) дает возможность, не сохраняя установки в списке, использовать их для последующей оптимизаций анимированных файлов.
- В областиDefault GIF optimization engine (Метод оптимизации GIF) выбирают метод, применяемый при оптимизации изображения. Значение Median Cut (Усреднение) выбирают для файлов невысокого качества и создания файлов меньшей величины с сохранением в изображении небольших зон с цветом, значительно отличающимся от цвета остальной части изображения. Значение Minimum Variance (Минимум отклонения) выбирают для более качественных файлов, что приводит к созданию файлов большей величины по сравнению с предыдущим параметром.
- Флажок Check if the current document is already optimized (Проверить выполнение оптимизации) устанавливают для проверки выполнения оптимизации файла текущей анимации.

Рис. 1 .34. Вкладка Advanced окна Edit
На вкладке Advanced (Дополнительно) (рис. 1.34) также задаются различные параметры, используемые как при оптимизации GIF-файла, так и при его редактировании:
- Флажок Run Optimization Wizard when saving file (Запускать Мастер при сохранении файла) указывает необходимость запуска Optimization Wizard (Мастера оптимизации) при каждом сохранении GIF-файла. При его установке становится доступным другой флажок, Optimize with the settings specified on the Optimize tab (Оптимизировать с параметрами на вкладке Optimize), который позволяет не запускать Мастер оптимизации, а сохранить GIF-файл с параметрами, заданными при последней оптимизации.
- Флажок Check animation compatibility when saving file (Проверить совместимость анимации) указывает GIF Animator проверить, не содержит ли анимация свойства, которые не поддерживаются всеми обозревателями (например, метод смены кадров То previous state), или наличие нескольких слоев комментариев.
- Поле Levels of undo (Число отмен) определяет число отмен в режиме текущего редактирования (максимальное значение 200).
- Поле Number of onion skin layers (Число одновременно отображаемых слоев) задает число кадров, которые будут отображаться при работе в режиме Onion Skin.
- Поле Transparency of onion skin layers (Прозрачность слоев в режиме onion skin) задает величину прозрачности изображения кадра в режиме Onion Skin.
На вкладке Personal (Личная) находится флажок Add personal comment block when saving oroptimizing (Добавить личный комментарий) для автоматического добавления персонального комментария к каждой сохраняемой или оптимизируемой анимации. Текст комментария вводится в поле Content (Содержание) и не может быть длиннее 512 символов. После добавления слоя персонального комментария новое сохранение файла анимации может быть выполнено только по команде File > Save As (Файл > Сохранить как).
|
как сделать анимированный аватар |
Практикум
В упражнениях показано, как создать анимацию, используя последовательность файлов с фазами движения объекта, и как преобразовать видеофайл в анимацию для Web-страницы, выбирая из него отдельные кадры.
Упражнение 1.1. Создание анимации из последовательности файлов

Рис. 1.35. Анимация из нескольких изображений
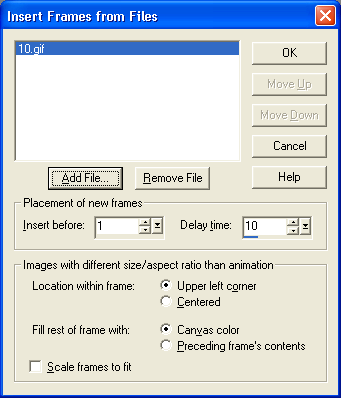
- 1. Запускаем Ulead GIF Animator и в окне Startup Wizard (Мастер запуска) выбираем самостоятельное создание анимации (Blank animation).
- 2. Выбором команды Layer > Add Images (Слой > Добавить изображения) либо щелчком на одноименной кнопке стандартной панели инструментов открываем окно, в котором можно выбрать сразу несколько файлов. После щелчка на кнопке Open (Открыть) окна Add Images (Добавление изображений) они расположатся в алфавитном порядке на панели кадров.
- 3. Порядок кадров можно изменять с помощью кнопок Move Layer Up (Переместить вверх) и Move Layer Down (Переместить вниз) или одноименных команд меню Layer (Слой). Еще проще задать нужный порядок кадров, перетаскивая их файлы из окна Проводника Windows на рабочую область окна GIF Animator.
- 4. Переходим на вкладку Preview (Предварительный просмотр) для просмотра анимации, после чего вновь возвращаемся на вкладку Compose (Композиция).
- 5. Выбором команды Layer > Add Comments (Слой > Добавить комментарий) либо щелчком на одноименной кнопке стандартной панели инструментов добавляем слой комментариев, содержащий пояснения к анимации.
- 6. Переходим на вкладку Optimize (Оптимизация) и в раскрывающемся списке Preset (Установки) выбираем значение GIF Optimized 32. Щелчком на кнопке Optimize Now (Оптимизировать сейчас) выполняем оптимизацию файла. Командой File > Save (Файл > Сохранить) или с помощью щелчка на одноименной кнопке сохраняем оптимизированную анимацию в требуемой папке.
Упражнение 1.2. Создание анимации из видеофайла
- 1. Запускаем Ulead GIF Animator и в окне Startup Wizard (Мастер запуска) выбираем Open an existing video file (Создание анимации из видеофайла). В окне выбора видеофайла можно воспользоваться кнопкой Browse (Обзор), чтобы выполнить просмотр содержимого папок
- 2. Для выделенного файла в окне Add video (Добавить видео) в полях Subject (Тема) и Description (Описание) указываются краткие сведения о файле.
- 3. Щелчком на кнопке Duration (Длительность) открываем одноименное окно. Щелкая на кнопках последовательного просмотра кадров, находим начальный и отмечаем его с помощью кнопки Mark-In (Отметка начала). Продолжая просмотр, находим конечный кадр и отмечаем его щелчком на кнопке Mark-Out (Отметка конца). Щелчок на кнопке ОК возвращает в окно Add video (Добавить видео). (Если вставляется видеофайл целиком, то окно Duration (Длительность) можно не открывать.)
- 4. В окне Add video (Добавить видео) щелкаем на кнопке Open (Открыть), и все выделенные кадры видеофайла последовательно располагаются на панели кадров.
- 5.Используя инструменты GIF Animator, добавляем к анимации титры и эффекты.
- 6. Чтобы сохранить результат в формате AVI-файла, выбираем команду File > Export > As Video File (Файл > Экспорт > Как видеофайл) и указываем имя файла и папку, в которой он будет размещаться. В этом же окне можно ввести информацию в поля Subject (Тема) и Description (Описание). Щелчок на кнопке Save (Сохранить) сохраняет файл.

Рис. 1 .36. Анимация из видеофайла
|
аватар с помощью Jasc Animation Shop |
Jasc Animation Shop
Одним из средств, которые предлагают производители графического программного обеспечения для создания анимаций, служит пакет Paint Shop Pro 7 фирмы Jasc Software. Это не только графический редактор, предоставляющий широкий выбор кистей для рисования, средства ретуширования изображения, более 25 стандартных фильтров для его обработки, базовый набор стандартных эффектов и возможность подключения дополнительных фильтров plug-ins пакета Photoshop.
В состав пакета Paint Shop Pro 7 фирмы Jasc Software (http: //www.jasc.com/product.asp?pf_ id=001)также включен Animation Shop (http: //www. j asc. com/product. asp?pf_id= 003) — программа для создания анимации, которую можно использовать в Интернете или в собственных мультимедиа-приложениях. В ней к одному или нескольким статическим изображениям можно применить различные эффекты и переходы для создания мультипликации. Встроенные мастера позволяют быстро создать требуемый вид анимации, подобрать желаемые эффекты и сохранить файл. Animation Shop позволяет сохранять анимацию в файлах форматов GIF, FLC, FLI, AVI, ANI или собственном формате программы — MNG.
На подготовительном этапе в графическом редакторе Paint Shop Pro создают изображения заданного размера в соответствии с числом объектов будущей анимации. Как правило, выбирается небольшой размер, так как от этого зависит скорость загрузки Web-страницы с анимацией. Количество кадров изображения также должно быть невелико и обычно не превышает трех-пяти. Объект, который будет анимирован, должен быть нарисован заново или уже сохранен в отдельном файле. Если требуется изобразить несколько фаз движения, то каждая из них может сохраняться в отдельном файле либо как отдельный слой многослойного файла. При наложении объектов друг на друга задается прозрачный фон изображения. Затем многослойный файл или набор файлов с изображениями импортируется в Animation Shop.
|
Интерфейс Animation Shop для аватаров |
Интерфейс Animation Shop
Окно Animation Shop содержит следующие основные элементы, предназначенные для выполнения определенных функций. Строка Title Bar (Заголовок окна) является стандартной и включает значок Animation Shop, название приложения и имя файла активной анимации, а также стандартные кнопки Windows для управления окном. Ниже расположена Menu Bar (Строка меню) с заголовками раскрывающихся меню команд. Рабочая область окна (Workspace) предназначена для размещения панелей инструментов и палитр. В ней также размещаются окно Frames (Кадры), в котором отображаются кадры различных анимаций, и окно Play (Воспроизведение) для воспроизведения активной анимации. Строка Status Bar (Строка состояния) внизу окна информирует о свойствах активной анимации и производимых действиях, а также служит индикатором выполнения при открытии файла анимации или выполнении рендеринга. При работе с инструментами рисования на ней отображаются также координаты (х и у) нахождения указателя мыши в кадре анимации.

Рис. 2.1. Окно Animation Shop с анимацией
Окно Frames (Кадры) отображает последовательность кадров анимации и позволяет выполнять редактирование каждого кадра. Выделенные кадры отмечаются в нем синей рамкой, а текущий кадр — красными штрихами (цвета, используемые для выделения, могут быть установлены и другие). В режиме предварительного просмотра анимации появляется специальное окно Play (Воспроизведение), в котором она и демонстрируется. При остановке демонстрации это окно закрывается.
Стандартная панель инструментов (Toolbar) содержит 25 командных кнопок, вызывающих наиболее употребительные команды. Tool palette (Палитра инструментов) по умолчанию располагается слева и содержит 12 кнопок различных инструментов. При активизации инструмента форма указателя мыши изменяется. Для отключения инструмента активизируется первая кнопка Arrow (Стрелка). Большинство инструментов рисования и закрашивания требуют, чтобы компьютер работал в режиме True Color. Палитра цветов (Color palette), расположенная справа, позволяет выбирать нужный цвет и информирует о его параметрах. Дополнительно можно вывести панель VCR Control (Управление воспроизведением), кнопки которой будут доступны только при отображении окна Play (Воспроизведение).
Панель Style bar (Панель атрибутов) позволяет задавать параметры для активного инструмента палитры инструментов. Поэтому параметры, представленные на ней, изменяются с выбором инструмента. Раскрывающийся список выбора масштаба доступен на ней практически постоянно. Он позволяет выбрать отношение от 1:24 до 32:1, то есть уменьшение до 24 раз или увеличение до 32 раз по отношению к заданному размеру анимации.
Для выделения кадров предназначена первая кнопка палитры инструментов Arrow (Стрелка). Чтобы выделить один кадр, достаточно щелкнуть на нем. Для выделения группы последовательных кадров следует щелкнуть на первом из них и, удерживая клавишу Shift, щелкнуть на последнем. Если кадры расположены произвольно, то после выделения первого из них удерживают клавишу Ctrl и щелкают на последующих. При случайном выделении лишнего кадра в этом случае повторным щелчком выделение с него можно снять.
Выделить сразу все кадры анимации можно по команде Edit > Select All (Правка > Выделить все). Выбор команды Edit > Select None (Правка > Снять выделение) снимает выделение со всех кадров.
Кроме выделения инструмент Arrow (Стрелка) позволяет перемещать содержимое кадра в другой кадр методом перетаскивания с помощью мыши. Если при этом удерживать клавишу Ctrl, то будет выполнено копирование содержимвго в другой кадр.
Перемещение или копирование кадра или группы выделенных кадров в свободную область окна Animation Shop позволяет создать новую анимацию и открывает для нее новое окно Frames (Кадры).
Инструмент Zoom (Масштаб) позволяет изменять размер кадров в окне Frames (Кадры). Выделение этого инструмента меняет вид курсора на лупу. Щелчок левой кнопки мыши на кадре увеличивает масштаб на одно значение, а правой кнопки — уменьшает его. Текущее значение масштаба отображается на панели стилей в списке Zoom (Масштаб).
Инструмент Registration Mark (Регистрационная метка) дает возможность указать определенную позицию на каждом кадре анимации, позволяя использовать в этой позиции другие инструменты. Данная метка может быть удалена в любой момент и не оказывает действия при воспроизведении анимации или ее печати. Активизация этого инструмента сопровождается появлением на панели атрибутов следующих параметров: раскрывающегося списка Mark Style (Вид метки), задающего три размера перекрестия (Small Cross — 10 пикселов, Medium Cross — 20 пикселов, Spanning Cross — весь кадр), флажка Auto Color (Автоматический цвет) — для изображения перекрестия цветом, отличным от цветов, выделенных на палитре. Удалить перекрестие с изображения можно только щелчком на кнопке Clear (Очистить), расположенной также на панели атрибутов.
При перетаскивании выделенных кадров из одной анимации с отмеченной позицией в другую следует удерживать нажатой клавишу Shift, чтобы привязать отметки друг к другу. Это дает возможность точно позиционировать объекты при создании комбинированной анимации.
Инструмент Crop (Обрезка) позволяет одновременно сократить размер всех кадров анимации, что уменьшит также размер результирующего файла. Активизация этого инструмента приводит к появлению на панели атрибутов трех кнопок: Options (Параметры), Crop (Обрезать) и Clear (Очистить).
Задать область обрезки можно несколькими способами. С помощью мыши центр курсора помещается в какой-либо из углов создаваемого прямоугольного контура, и при нажатой левой кнопке мыши контур рисуется в текущем кадре. Нарисованный контур появится во всех кадрах анимации. Для точного задания размеров прямоугольного контура можно щелкнуть на кнопке Options (Параметры) панели атрибутов.

Рис. 2.2. Установка параметров размера кадра при обрезке
В открывшемся окне Crop Options (Параметры обрезки) определяют область обрезки, задавая в полях Left (Слева), Right (справа), Тор (Вверху) и Bottom (Внизу) нужные значения. Кнопка этого окна Surround the opaque area (Вокруг непрозрачной области) автоматически обрезает кадр по размеру, охватывающему все непрозрачные пикселы анимации. Другая кнопка, Surround the animated area (Вокруг области анимации), позволяет создать прямоугольник обрезки, охватывающий все изменяющиеся пикселы во всех кадрах. В обоих cлучаях полях ввода области Current cropping rectangle (Текущий прямоугольник обрезки) появятся новые значения, соответствующие заданному режиму (рис. 2.2). Вызвать окно Crop Options (Параметры обрезки) можно также, выполнив двойной щелчок на кнопке Crop (Обрезка) палитры инструментов.
Удалить нарисованный контур до выполнения обрезки можно щелчком на кнопке Clear (Очистить) панели атрибутов. Чтобы выполнить обрезку по размерам заданного прямоугольника, следует щелкнуть на кнопке Crop (Обрезать), расположенной на панели атрибутов. Это приведет к изменению размеров всех кадров анимации. Сразу после выполнения обрезки ее можно отменить, выбрав команду Edit > Undo (Правка > Отменить) либо одноименную кнопку панели инструментов.
Инструмент Mover (Перемещение) позволяет перемещать содержимое внутри кадра. При этом та часть изображения, которая выходит за границы кадра, обрезается. Для строго горизонтального перемещения следует при этом удерживать нажатой клавишу Ctrl, а для вертикального — Shift.
Инструмент Dropper (Пипетка) позволяет задавать активные цвета на палитре. При его наведении на образец палитры цветов или на элемент изображения в области палитры Current Color (Текущий цвет) отображаются числовые параметры данного цвета (значения красного, зеленого, синего и прозрачности). Чтобы сделать цвет основным, на нем щелкают левой кнопкой мыши. Щелчок правой кнопкой мыши выберет этот цвет как фоновый.
Выбранные цвета будут показаны в области палитры Active Colors (Активные цвета).
Активизировать инструмент Dropper (Пипетка) можно также, удерживая нажатой клавишу Ctrl во время работы с такими инструментами, как Registration Mark (Регистрационная метка), Paintbrush (Кисть), Eraser (Ластик), Flood Fill (Заливка), Text (Текст), Line (Линия) и Shape (Фигура). Инструмент Paintbrush (Кисть) позволяет рисовать на изображении, придавая курсору мыши вид кисти. На панели атрибутов можно задать для этого инструмента следующие параметры: масштаб с помощью раскрывающегося списка Zoom (Масштаб), размер кисти в поле Width (Ширина), определяющий ее диаметр (величина от 1 до 200). Рисование основным цветом выполняется при нажатой левой кнопке мыши, а фоновым — правой кнопке. При необходимости создания отрезков прямых линий следует щелкнуть в точке начала отрезка (левой кнопкой для выбора основного цвета или правой для выбора фонового), затем, удерживая клавишу Shift, перевести курсор в точку конца отрезка и снова щелкнуть соответствующей кнопкой мыши.
Инструмент Eraser (Ластик) удаляет пикселы из кадра, заменяя их цветом, ранее выбранным для холста. Используя этот инструмент, на панели стилей можно задать масштаб с помощью раскрывающегося списка Zoom (Масштаб) и размер ластика величиной от 1 до 200 в поле Width (Ширина). Стирание отрезков прямых линий может быть выполнено теми же приемами, что и их создание с помощью инструмента Paintbrush (Кисть).
Инструмент Flood Fill (Заливка) заполняет цветом области в кадре. Для него на панели атрибутов устанавливается тип пикселов заливки с помощью раскрывающегося списка Match Mode (Режим соответствия) (при выборе RGB value (значение RGB), Hue value (значение оттенка) или Brightness value (значение яркости) заменяют только пикселы соответствующего типа; значение None (Нет) заливает цветом все пикселы кадра). В поле Tolerance (Допуск) задается расстояние от курсора, в пределах которого пикселы изображения изменяют свой цвет. Возможный диапазон значений от 0 (только один пиксел изменяется, соответствующий перекрестию курсора) до 200 (изменяются все пикселы одноцветной области). Установка флажка Canvas Color (Цвет холста) позволяет выполнить заливку не основным или фоновым цветом, а цветом холста, заданным для всей анимации (если указан прозрачный цвет, то пикселы заменяются прозрачными).
Инструмент Text (Текст) позволяет добавить к отдельным кадрам текст без его анимации. В отличие от других инструментов параметры для этого инструмента задаются не на панели атрибутов, а в специальном диалоговом окне Add Text (Добавление текста). После набора текста и выбора всех требуемых параметров окно закрывается щелчком на кнопке ОК и курсор с привязанным к нему текстом появляется в1 кадре. Позиционируя курсор, щелчком мыши переносят текст в кадр.
Инструмент Line (Линия) позволяет рисовать как прямые линии, так и кривые Безье (Bezier Curves). Для создания прямых линий на панели стилей в раскрывающемся списке Line Туре (Тип линии) выбирают значение Normal (Обычная), а в поле Width (Ширина) задают величину от 1 до 100, определяющую толщину линии. Помещая курсор в начало линии, нажимают кнопку мыши и перемещают его в точку окончания линии, где кнопку отпускают. Если при рисовании удерживать нажатой клавишу Shift, то линия будет иметь фиксированный наклон с шагом 45°. Для сглаживания изображения наклонной прямой устанавливают флажок Antialias (Сглаживание).
Для рисования кривых линий на панели стилей в раскрывающемся списке Line Type (Тип линии) выбирают значение Bezier (Кривая Безье) и устанавливают флажок Antialias (Сглаживание) для сглаживания изображения кривой. Чтобы создать кривую, курсор устанавливают в точку ее начала и щелкают кнопкой мыши, затем его перемещают в конечную точку и производят второй щелчок. Затем вне кривой нажимают кнопку мыши и, перемещая курсор, меняют форму линии. Повторяя это действие еще раз, можно добиться получения кривой нужной формы. Например, для получения S-образной кривой изменять форму линии следует поочередно с разных сторон.
Инструмент Shape (Фигура) используется для создания прямоугольников, квадратов, эллипсов и окружностей. Нужный тип изображения выбирается на панели стилей из раскрывающегося списка Shape (Фигура). В раскрывающемся списке Style (Стиль) задают значение Filled (Заливка) для фигуры, залитой цветом, либо значение Outlined (Контур) для изображения контура фигуры. В последнем случае в поле Outline Width (Толщина контура) определяют толщину линии обводки (от 1 до 100). Для сглаживания неровностей устанавливают флажок Antialias (Сглаживание). Рисование прямоугольника и квадрата выполняется от одного из углов к противоположному. Рисование круга и эллипса выполняется от центра фигуры. Цвет обводки или заливки определяется кнопкой мыши, с помощью которой выполнялся рисунок.
|
Цветовая палитра дл яаватара |
Цветовая палитра
Существует несколько методов представления цвета на экране монитора. Два основных из них используются инструментами Animation Shop. Это модели RGB и HSB. В табл. 2.1 представлены параметры для этих методов, задающие различные цвета.
Таблица 2.1. Параметры моделей RGB и HSB
|
Цвет
|
RGB
|
HSB(HSL)
|
||||
|
Параметры
|
Параметры
|
|||||
|
Red
|
Green
|
Blue
|
Hue
|
Sat
|
Light
|
|
|
Красный
|
255
|
0
|
0
|
0
|
240
|
120
|
|
Оранжевый
|
255
|
128
|
0
|
20
|
240
|
120
|
|
Желтый
|
255
|
255
|
0
|
40
|
240
|
120
|
|
Зеленый
|
0
|
255
|
0
|
80
|
240
|
120
|
|
Голубой
|
0
|
255
|
255
|
120
|
240
|
120
|
|
Синий
|
0
|
0
|
255
|
160
|
240
|
120
|
|
Фиолетовый
|
255
|
0
|
255
|
200
|
240
|
120
|
Цветовая модель RGB (Red, Green, Blue) представляет собой сочетание в различных пропорциях трех основных цветов — красного (Red), зеленого (Green), синего (Blue). При наложении одного компонента основного цвета на другой яркость суммарного излучения увеличивается. Совмещение трех компонентов дает ахроматический серый цвет, который при увеличении яркости приближается к белому цвету. При 256 градационных уровнях тона черному цвету соответствуют нулевые значения RGB, а белому — максимальные значения (255, 255,255).
Цветовая модель HSB (HSL) разработана с максимальным учетом особенностей восприятия цвета человеком. Она описывается тремя компонентами: оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness, иногда ее обозначают Lightness).
Цветовой тон (оттенок — Hue) характеризует положение данного цвета на цветовом круге. Красный цвет принят за нулевое значение, положение остальных цветов характеризуется величиной угла между данным тоном и красным. Для чистых спектральных цветов достаточно этого параметра. Однако цвет может быть осветлен (уменьшена его насыщенность) или затемнен (уменьшена яркость).
Насыщенность (Saturation — Sat) характеризует монохроматичность цвета. Для чистых спектральных цветов его величина максимальна. Чем меньше насыщенность, тем светлее цвет. При нулевой насыщенности чистый спектральный цвет становится белым.
Яркость (Brightness — Light) имеет максимальное значение для чистых спектральных цветов. При снижении яркости цвет становится темным. При нулевой яркости любой цвет превращается в черный.
Электронная цветовая палитра по предназначению подобна палитре художника, но включает гораздо большее число цветов (рис. 2.3). Электронная палитра состоит из определенного числа ячеек, каждая из которых содержит отдельный цветовой тон. Конкретная цветовая палитра соотносится с определенной цветовой моделью, так как ее цвета созданы на основе цветового пространства этой модели. Но если в цветовой модели можно воспроизвести любой из описываемых ею цветов, то цветовая палитра содержит ограниченный набор цветов, называемых стандартными.

Рис. 2.3. Окно Color для выбора цвета
Состав цветовых палитр RGB зависит от выбранного цветового разрешения, то есть количества бит, сохраняющих информацию об одном пикселе, — 24 бита (True Color), 16 бит (High Color) или 8 бит. В последнем случае цветовая палитра называется индексной, потому что каждый цветовой оттенок кодируется одним числом, которое выражает не цвет пиксела, а индекс (номер) цвета. Таким образом, к файлу цветного изображения, созданного в индексной палитре, должна быть приложена сама палитра, так как программе обработки компьютерной графики неизвестно, какая именно палитра была использована при его создании.
Изображения, подготавливаемые для публикации в Интернете, принято создавать в так называемой безопасной палитре («web-safe» palette) цветов. Она является вариантом рассмотренной выше индексной палитры. Но так как файлы изображений в Web-графике должны иметь минимальный размер, необходимо было отказаться от включения в их состав индексной палитры. Для этого была принята единая фиксированная палитра цветов, названная безопасной, то есть обеспечивающая правильное отображение цветов на любых устройствах (и в программах), поддерживающих единую палитру. Безопасная палитра содержит всего 216 цветов, что связано с ограничениями, накладываемыми требованиями совместимости с компьютерами, не относящимися к классу IBM PC.
Для создания цветов, отсутствующих в индексной палитре, применяют специальный метод Error Diffusion Dithering. Это метод имитации (Dithering), в котором передача цветного полутона в точечном изображении, отсутствующего в стандартной палитре, достигается за счет перемежающихся пикселов двух или более доступных цветов. Оптическое смешение цветов в глазу зрителя, не имеющего возможности рассмотреть отдельно смежные пикселы, создает иллюзию присутствия на рисунке цвета, на самом деле отсутствующего в палитре. Для цветов, сильно отличающихся от цветов палитры, эта техника приводит к созданию зернистых изображений.
|
как сделать аватар с помощью Animation Shop |
Мастера Animation Shop
Мастер анимации (Animation Wizard) помогает создать новую анимацию. Для его запуска можно выполнить команду File > Animation Wizard (Файл > Мастер анимации), либо щелкнуть на одноименной кнопке панели инструментов, либо воспользоваться клавиатурной комбинацией Shift+A. В раскрывающихся последовательно диалоговых окнах Мастера вводится информация, необходимая для создания анимации. Навигация между окнами выполняется щелчком на кнопке Next (Далее) для перехода к следующему окну и Back (Назад) для перехода к предыдущему.

Рис. 2.4. Первое окно Animation Wizard

Рис. 2.5. Второе окно Animation Wizard
В первом окне Мастера задается размер кадров анимации. При выборе значения переключателя Same size as the first image frame (Размер по первому кадру) размер кадров определяется по размеру первого изображения. Значение As defined here (Как задано) позволяет указать точный размер в полях ввода Width (Ширина) и Height (Высота), измеряемый в пикселах.
Во втором окне определяется вид фона. При значении Transparent (Прозрачный) анимация может быть непосредственно размещена на фоне Web-страницы. Выбор значения Opaque (Непрозрачный) требует задания цвета фона, который будет использован во всех кадрах анимации. Щелчок мышью на цветном прямоугольнике рядом с переключателем вызывает диалоговое окно выбора цвета (рис. 2.3).

Рис. 2.6. Третье окно Animation Wizard
В третьем окне Мастера определяется расположение изображения в кадре, если оно имеет размер, отличный от заданного на первом шаге. Значение Upper left corner of the frame (В левом верхнем углу) указывает на размещение в левом верхнем углу независимо от соотношения сторон вставляемого изображения. Значение Centered in the frame (По центру) размещает их по центру кадра, причем если изображение меньше, чем размер кадра, то следует также указать, что будет воспроизводиться вокруг него. Второй переключатель этого окна предлагает на выбор параметры: With the canvas color (С цветом холста) — для показа в остальном пространстве заданного цвета холста либо With the preceding frame's contents (С содержимым предыдущего кадра) — для сохранения части изображения предыдущего кадра. Если же предполагается изменить размер вставляемого изображения в соответствии с размерами кадра, то следует установить флажок Scale frames to fit (Масштабировать по размеру).

Рис. 2.7. Четвертое окно Animation Wizard
Четвертое окно Мастера служит для задания числа повторений проигрывания анимации и времени воспроизведения кадра. Циклическое воспроизведение анимации задается значением переключателя Yes, repeat the animation indefinitely (Да, повторять бесконечно). Выбор второго значения, Play it n times (Воспроизвести n раз), требует указания числа повторений в поле ввода. Еще одно поле ввода, How long... (Время демонстрации кадра), служит для задания периода смены кадров анимации, измеряемого в сотых долях секунды (выбор величины 20 определит интервал в 0,2 с).

Рис. 2.8. Пятое окно Animation Wizard
Следующее, пятое окно предназначено для выбора файлов изображений и задания их последовательности, позволяя с помощью кнопки Add Image (Добавить рисунок) выбрать файлы, удалить ненужные кнопкой Remove Image (Удалить рисунок), изменить порядок их следования кнопками Move Up (Переместить вверх) и Move Down (Переместить вниз).
После формирования последовательности щелчок на кнопке Next (Далее) переводит в заключительное окно Мастера, сообщающее об окончании сбора информации и предлагающее щелчком на кнопке Finish (Готово) завершить создание анимации, представив ее в окне Frames (Кадры).

Рис. 2.9. Шестое окно Animation Wizard
Предварительный просмотр анимации выполняется по команде View > Animation (Вид > Анимация) либо щелчком на одноименной кнопке панели инструментов. Проигрывание анимации осуществляется в специальном окне Play (Воспроизведение). Для завершения просмотра следует закрыть окно Play, либо снова щелкнуть на кнопке Animation (Анимация).
Другой Мастер (Banner Wizard) предназначен для создания текстовых баннеров, размещаемых на Web-страницах Интернета. Для его запуска требуется выполнить команду File > Banner Wizard (Файл > Мастер баннеров), или щелкнуть на одноименной кнопке стандартной панели инструментов, или воспользоваться клавиатурной комбинацией Shift+B.
Первое окно Мастера предназначено для выбора фона бан-нера, который может быть задан прозрачным (значение переключателя — Transparent background), цветным (значение Opaque background с указанием цвета в нижележащем прямоугольнике) или в виде рисунка (значение Use a background image с указанием файла, в котором хранится фоновое изображение).

Рис. 2.10. Первое окно Banner Wizard

Рис. 2.11. Второе окно Banner Wizard
Во втором окне Мастера задается размер баннера. Первое значение Use a standard banner size (Использовать стандартный размер) позволяет с помощью раскрывающегося списка выбрать один из шести стандартных размеров, применяемых в Интернете. Если для фона был указан файл с изображением, то размер баннера можно задать в соответствии с размером фона. Наконец, значение As defined here (Как задано) позволяет ввести любые требуемые значения в поля ввода Width (Ширина) и Height (Высота).

Рис. 2.12. Третье окно Banner Wizard

Рис. 2.13. Четвертое окно Banner Wizard
В третьем окне определяется время демонстрации каждого кадра (Display Time) в десятых долях секунды, количество кадров в секунду (Frames Per Second), а также число повторов анимации.
Общее число кадров анимации будет рассчитываться по формуле (Display Time/10) * Frames Per Second,поэтому если для времени задано значение 15, а число кадров определено как 10, то всего кадров будет (15/10)* 10 = 15. Значение переключателя Yes, repeat the animation indefinitely (Да, повторять бесконечно) позволяет повторять анимацию бесконечное число раз, а выбор значения Play it n times (Воспроизвести n раз) требует указания количества повторов в поле ввода.
Четвертое окно Мастера предназначено для текста создаваемого баннера. В поле ввода этого окна набирается требуемый текст. Затем щелчком на кнопке Set font (Задать шрифт) открывают диалоговое окно Add Text (Добавление текста), в котором задают желаемые параметры его форматирования (шрифт, кегль, начертание и т. д.). Закрывая окно щелчком на кнопке ОК, возвращаются в четвертое окно Мастера.

Рис. 2.14. Пятое окно Banner Wizard
В пятом окне выполняется выбор цвета текста или заполнение его изображением, хранящимся в каком-либо файле. Значение переключателя Opaque text (Непрозрачный текст) позволяет задать цвет символов. При выборе значения Image text (Рисунок в тексте) необходимо указать файл изображения, используя кнопку Browse (Обзор), открывающую окно выбора файла. В этом случае изображение при вставке будет обрезано по форме символов текста.
Последнее, шестое окно позволяет выбрать тип перехода в раскрывающемся списке Transition Name (Название перехода), предлагающем для текста семь вариантов: Backlight (Подсветка), Bouncing (Дрожание), Drop Shadow (Тень), Flag (Флаг),
Highlight (Выделение), Marquee (Бегущая строка), Wheel (Колесо).

Рис. 2.15. Шестое окно Banner Wizard
Расположенная ниже кнопка Customize (Пользовательский) дает возможность изменить некоторые параметры выбранного перехода. Если результат, отображаемый в области Preview (Просмотр), удовлетворителен, то щелчок на кнопке Finish (Готово) завершает формирование баннера и показывает его кадры в окне Frames (Кадры). В противном случае с помощью кнопки Back (Назад) можно вернуться к любому шагу Мастера для внесения соответствующих изменений.
|
Создание анимированного аватара |
Создание анимации
Чтобы создать анимацию из отдельных изображений (лучше одинакового размера), следует открыть файл первого из них, а затем командой Animation Hnsert Frame > From file (Анимация > Вставка кадров > Из файла) добавить следующие как отдельные кадры. При выборе файлов в окне Insert Frames From files (Вставка кадров из файлов) можно задать не только их порядок, но и время демонстрации, а также в какое место анимации они должны быть вставлены.
Переключатели внизу окна задают месторасположение изображения в кадре (Location within frame) и способ заполнения оставшегося на кадре места (Fill rest of frame with). Расположение может быть в левом верхнем углу или по центру кадра, а заполнение либо цветом холста, либо частью изображения предыдущего кадра.

Рис. 2.16. Ввод новых кадров из файлов изображений
Если рисунки статические, то можно задать достаточно большое время их показа, чтобы добиться эффекта слайд-шоу. Чтобы изменить время, заданное по умолчанию для уже вставленных кадров, следует выделить один из них и выбрать команду Animation > Frame Properties (Анимация > Свойства кадра), в одноименном окне вводят нужную величину времени, а также можно добавить комментарий к кадру. Чтобы получить более связные переходы между кадрами, Animation Shop предлагает целый набор возможностей автоматического создания промежуточных кадров. Так, команда Effects > Insert Image Transition (Эффекты > Вставка перехода) или аналогичная команда контекстного меню кадра позволяют вставить нужное число кадров между двумя соседними кадрами анимации. По этой команде открывается одноименное окно (рис. 2.17), в котором выбирается один из предлагаемых вариантов перехода. Кнопка Customize (Пользовательский) открывает дополнительное окно для задания возможных значений параметров выбранного перехода. Регулируя положение ползунков Transition Length (Длина перехода) и Frame per seconds (Кадров в секунду), можно определить число вставляемых кадров. Области Start with (Начать) и End with (Закончить) позволяют выбрать источником перехода не только кадр, но и произвольный цветной фон.

Рис. 2.17. Задание параметров перехода между кадрами
Если установить флажок Show Preview (С предварительным просмотром), то после вычисления новых кадров анимации в области Transition (Переход) можно увидеть результат работы выбранного перехода. При неудовлетворительном качестве можно поменять какие-либо параметры, что потребует нового расчета и покажет новый вариант перехода в окне предварительного просмотра. Щелчок на кнопке ОК вставит заданное число кадров в анимацию, осуществляющих переход.
Остальные команды меню Effects (Эффекты) предлагают использование набора эффектов для изображений и текстов ак в отдельных кадрах анимации, так и с созданием дополнительных последовательностей кадров, реализующих выбранный эффект.
Выделяя кадр, который будет начальным в последовательности, по команде Effects > Insert Image Effect (Эффекты > Вставка эффекта) открывают одноименное окно для выбора типа и параметров эффекта (рис. 2.18). Аналогично окну Insert Image Transition (Вставка перехода) в нем задаются значения Transition Length (Длина перехода) и Frame per seconds (Кадров в секунду), уточняются параметры эффекта в окне Customize (Пользовательский), вызываемом одноименной кнопкой, и выполняется предварительный просмотр эффекта. Установка флажка Run effect in reverse direction (Выполнить эффект в обратном порядке) позволяет сделать выделенный кадр завершающим кадром последовательности с примененным эффектом. После расчета всех вновь вставляемых кадров они помещаются в окно Frames (Кадры) щелчком на кнопке ОК.

Рис. 2.18. Задание параметров эффекта для кадров
Если число кадров анимации не следует увеличивать, то можно применить эффект к существующим кадрам. Выделяя один или несколько кадров, выполняют команду Effects > Apply Image Effect (Эффекты > Применить эффект), открывающую одноименное диалоговое окно (рис. 2.19), в котором эффект можно увязать с заданным временем демонстрации кадра либо с номером кадра в последовательности.

Рис. 2.19. Применение эффекта к изображению на существующих кадрах
При установке флажка Show Preview (С предварительным просмотром) в области Source (Источник) можно увидеть анимацию выделенных кадров до применения эффекта, а в области Effect (Эффект) — после его применения. Щелчок на кнопке ОК окна заменяет выделенные кадры вновь рас-:читанными с использованием эффекта.
\налогично действуют команды меню Effects (Эффекты) по угнетению к тексту: Insert Text Effect (Вставка текстового эффекта) вставляет новые кадры с использованием эффекта, примененного к тексту, a Apply Text Effect (Применение текстового эффекта) заменяет существующие кадры на новые. Например, в анимацию с изображением вращающегося гло-iyca в существующие кадры можно добавить бегущую строку с текстом. В этом случае, выделяя все кадры последовательности, следует выбрать команду Effects > Apply Text Effect (Эффекты > Применение текстового эффекта).
В одноименном диалоговом окне в поле Define text (Задать текст) вводится строка текста и при необходимости форматируется в окне Add Text (Добавить текст), вызываемом щелчком на кнопке Fonts (Шрифт). В раскрывающемся списке эффектов выбирается эффект бегущей строки (Marquee), а в поле Text appearance — цвет символов текста, причем в качестве заполнения символов может быть выбрано изображение кадра. Предварительный просмотр результатов в областях Source (Источник) и Effect (Эффект) позволяет оценить результат. Щелчок на кнопке ОК позволит добавить на изображения кадров бегущий текст.

Рис. 2.20. Применение текстового эффекта к кадрам анимации
Программа Animation Shop включает более 20 эффектов, применяемых к изображениям, и 26 типов переходов между кадрами. К переходам, которые не имеют параметров, относятся следующие: Dissolve (Растворение), Double Split (Двойное расщепление), Fade (Наплыв), Slat Spin (Вращающиеся полоски), Wedge Wipe (Клинообразное вытеснение).
Переходы, для которых можно задавать управляющие параметры: Blinds (Жалюзи), Checker Wipe (Шахматное вытеснение), Clock Wipe (Радиальное вытеснение), Curtains (Занавес), Hue Wipe (Вытеснение цветом), Iris Wipe (Диафрагма), Lumiance Wipe (Вытеснение яркостью), Morph (Превращение), Mosaic (Мозаика), Page Turn (Переворачивание страницы), Pinwheel (Колесо), Saturation Wipe (Вытеснение насыщенностью), Slash Wipe (Диагональное вытеснение), Slats (Открывающиеся полоски), Sliding Boxes (Скользящие прямоугольники), Spin (Поворот), Split (Расщепление), Star Wipe (Звездообразное вытеснение), Twist (Скручивание), Wipe (Вытеснение), Zoom (Изменение масштаба).
Эффекты, не имеющие параметров: Fade To Grey (Выцветание в серое), Pixelate (Оформление), Rotate Colors (Изменение цвета), Scratches (Царапины), Stream (Полосы).
Эффекты, которыми можно управлять, задавая параметры: Compress (Сжатие), Explode (Рассеивание), Gaussian Blur (Размытие по Гауссу), Motion Blur (Движущееся размытие), Noise (Шум), Pinch (Сжатие к центру), Posterize (Постеризовать), Rotate (Вращение), Shaky Cam (Трясущаяся камера), Shear (Сдвиг), Spiral (Спираль), Stained Glass (Сквозь стекло), Stretch (Растяжение), TV Scanlines (ТВ-развертка), Underwater (Блики), Wave (Волна).
|






