-Музыка
- Ф.Киркоров и Ани Лорак, Эхо
- Слушали: 12226 Комментарии: 0
- Дидюля Поезд в Барселону
- Слушали: 4713 Комментарии: 0
- "Хава Нагила". Нехама Гендель и Менахем Алиран
- Слушали: 24701 Комментарии: 0
- "Хава Нагила". Нехама Гендель и Менахем Алиран
- Слушали: 24701 Комментарии: 0
-Ссылки
-Метки
-Рубрики
- 1. Рукоделие (997)
- Аппликация,трафареты, шаблоны (138)
- Батик, роспись (12)
- Выкройки, схемы (352)
- Вышивка (23)
- Журналы, ссылки по рукоделию (126)
- Мастер-класс (530)
- Пластика, скорлупа, соленое тесто,мозайка (29)
- Плетение из газет, бумага, картон (11)
- Попье-маше (1)
- Скрапбукинг (1)
- Детское развитие (319)
- Логопедия (20)
- 0-2 (16)
- 2-3 (20)
- 3-4 (26)
- 4-5 (31)
- 5-6 (72)
- 6-7 (65)
- Аппликация детская (38)
- Бумажные куколки (12)
- Для занятий (177)
- Загадки, ребусы, головоломки (25)
- Рисование (49)
- Раскраски (17)
- Рукоделие для девочек. (12)
- Караоке, песни (10)
- Считалки (5)
- Обводилки. (4)
- Пластилин, лепка (5)
- 11. Здоровье (30)
- Здоровье/спорт (5)
- Здоровье/диета (5)
- 13. Вышивка/поделки (20)
- вышивка/Швы (10)
- Вышивка (пригодится) (10)
- Вышивка лентами/Цветы из ткани (5)
- Вышивка лентами (3)
- Вышивка рокко (2)
- Поделки из фетра (2)
- Вышивка лентами/броши (1)
- 12. Праздники (14)
- Новый Год (10)
- Украшение (7)
- Мультиварка (7)
- Пироги и хлеб (3)
- Для детей (2)
- Овощи (2)
- Каши и плов (1)
- Драгоценности, ювелирка (7)
- Начальное образование НО (5)
- 1 (4)
- 4 (2)
- 3 (2)
- 2 (2)
- 15. Живопись/роспись,уроки рисования (4)
- Точечная роспись (1)
- 14. Канзаши банты/техника выполнения (1)
- Техника выполнения (1)
- 10. Гадание и приметы (4)
- 2. Вязание (489)
- Детям (160)
- Игрушки (21)
- Крючок (209)
- Пледы (4)
- прочие (100)
- Спицы (186)
- Сумки, кометички (3)
- 3. Шитье (712)
- Детям (197)
- Шитье/Для кухни (5)
- Обучающие пособия (4)
- Пэчворк/Аппликации (3)
- Игрушки (111)
- Корзинки, вазы (8)
- Косметички, клатчи (19)
- Подушки-игрушки (6)
- Покрывало, одеяло (15)
- Пэчворк (112)
- Сумки (31)
- Узловая обработка (63)
- Шьем и учимся (330)
- 4. Для дома и дачи (450)
- Интерьер, дизайн, мебель (164)
- Наш сад (128)
- Коврики (10)
- Панно, декор для дома (20)
- Подушки, чехлы, сидушки, пуфики (11)
- Прихватки, игольницы, мелочи для кухни (15)
- Тапочки, варежки, шапочки, носки (35)
- Цветы, дача, дом (119)
- Шторы (15)
- 5. Пластика (11)
- 6. Софт (142)
- Фотошоп (53)
- Интернет, интересные ссылки (23)
- Сайт, сайтостроение (2)
- 7. Кулинария (244)
- Второе (40)
- На зиму заготовки (35)
- Выпечка (112)
- Меню, интересно и полезно (29)
- Первое (7)
- Салаты, Закуски (30)
- Холодные блюда (33)
- 8. Развитие (175)
- Детское (92)
- Детская психология (30)
- Психодиагностика (тесты) (5)
- Книги, ссылки (41)
- Психология (32)
- 9. Путешевствие (14)
- Для начинающих (56)
- Идеи (307)
- Музыка (13)
- Наши руки не для скуки (105)
- Вязание (12)
- Прочее (84)
- Шитье (10)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =) Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.
ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Создаем отражение в Photoshop |

В этом уроке мы пошагово рассмотрим, как сделать отражение нашего изображения в Photoshop. В процессе мы рассмотрим применение таких элементов как слои, маски, трансформации и градиенты.1. откройте ваше изображение в Photoshop..

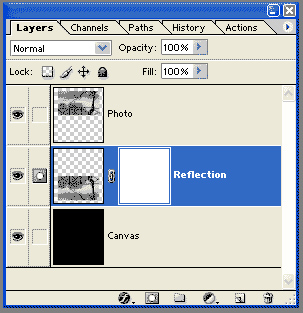
2. Дважды кликните на слое "Background" и переименуйте его в "Reflection".3. Если у вас в файле не отображаются линейки (Rulers), нажмите View > Rulers или нажмите сочетание клавши Control+R.
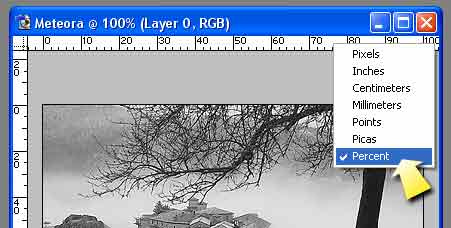
4. Дважды щелкните или нажмите правой кнопкой мышки на одной из линеек и из появившегося меню выберите Percent:

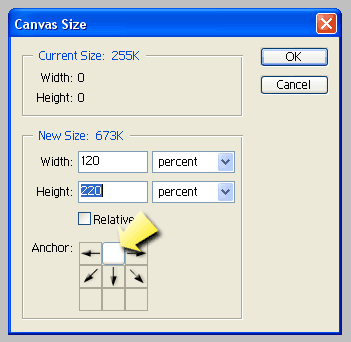
5. В меню Image > Canvas size установите в полях "width " и " height" следующие значения:

Для позиции Anchor кликните на среднем квадратике в верхней линии, как показано на рисунке.6. Нажмите V, чтобы выбрать инструмент Move. Удерживая клавишу Shift, нажмите на клавиатуре стрелку указывающую вниз, несколько раз, что бы изображение слегка сдвинулось вниз.
7. В главном меню выберите Layer > Duplicate layer. Назовите новый слой "Photo".
8. Сделайте активным слой "Reflection".
9.Из меню выбирете Edit > Transform > Flip Horizontal.
10. и Edit > Transform > Rotate 180.
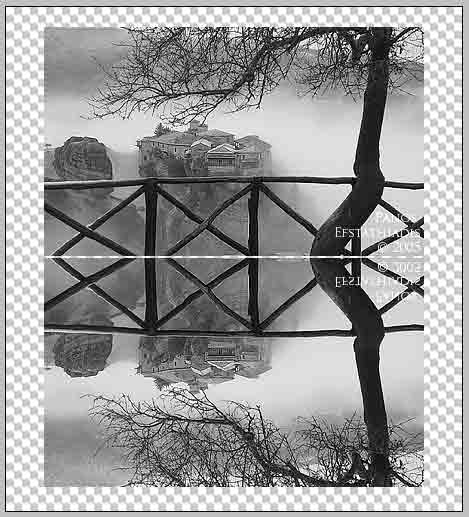
11. Нажмите V, удерживая Shift, нажмите клавишу «стрелка вниз» и передвиньте изображение ниже, чем слой Photo. Как на рисунке.

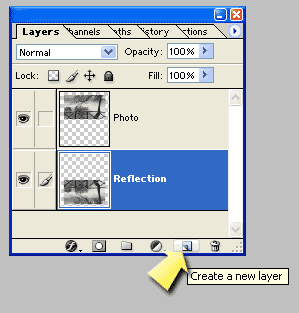
12. Cамое время добавить слой Canvas. Удерживая клавиши Control+Alt, кликните на иконке Create a new layer внизу палитры слоев.

Это очень удобно, так как мы создаем новый слой прямо над активным слоем.13. Переименуйте новы слой в Canvas.
14. Нажмите D, чтобы установить черный цвет foreground color и выберите из меню Edit > Fill > Foreground color или нажмите Alt+Delete (Windows) или Command+Delete (Mac OS), чтобы залить холст черным цветом.
15. Затем выберите слой "Reflection". Нажмите кнпку Add a layer mask в палитре слоев. Рядом с иконкой слоя появится белая иконка маски слоя.

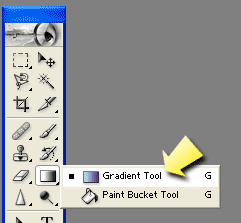
16. в палитре инструментов выберите инструмент Gradient.

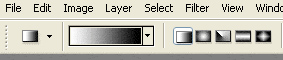
Под главным меню у вас появятся настройки инструмента Gradient.

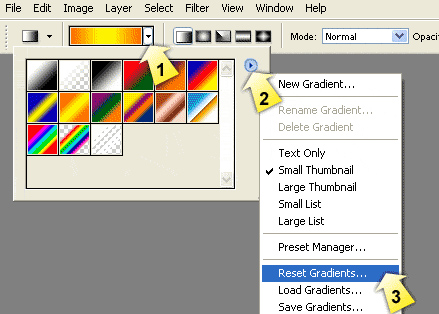
По умолчанию у вас стоит черно-белый градиент. Если вы ранее загружали другие цвета ,вам нужно сбросить предыдущие настройки. Для этого сделайте шаги 1,2,3 как на рисунке.

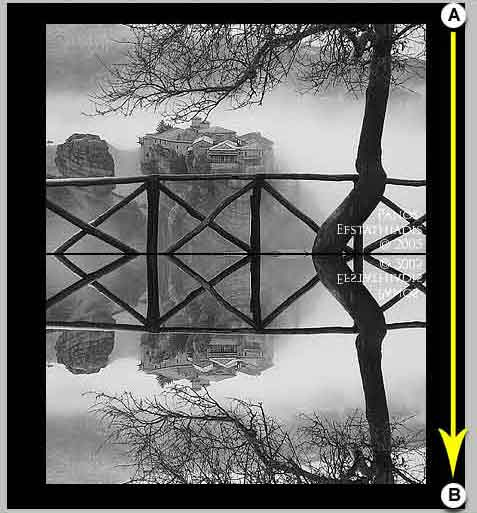
Сбросив градиенты, выберите первый черно-белый градиент.17. выберите инструмент gradient, затем нажмите на иконке маски на слое "Reflection". Удерживая клавишу Shift, кликните мышкой вверху вашего изображения (точка А) и тяните вниз к точке В.

Отпустите мышку и клавишу Shift. Ну вот!!! Вы и сделали эффект!!! Сейчас откорректируйте opacity слоя "Reflection" по вашему желанию. Вы можете кликнуть на слое "Reflection" (помните, что сейчас у вас активна маска слоя!!!) и затем нажмите Filter > Distort > Ripple. Поиграйте ползунком и вы получите эффект водной ряби, как будто ваше изображение отражается в воде.

Маска - превосходный инструмент. Когда мы рисуем белым по слою, пиксели 100% непрозрачны. Когда мы рисуем черным - пиксели становятся прозрачными. Мы можем выборочно рисовать по маске черным цветом, для того чтобы спрятать определенные пиксели слоя. Или мы можем применить черно-белый градиент (как в этом уроке) и создать плавный переход от 100% opacity к 0%.Вы можете поэкспериментировать с различными слоями canvas для достижения других эффектов.
Гламурная ретушь в Photoshop (урок)
Раскраска в стиле аниме в Photoshop
| Рубрики: | 6. Софт/Фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






