-Музыка
- Ф.Киркоров и Ани Лорак, Эхо
- Слушали: 12226 Комментарии: 0
- Дидюля Поезд в Барселону
- Слушали: 4713 Комментарии: 0
- "Хава Нагила". Нехама Гендель и Менахем Алиран
- Слушали: 24701 Комментарии: 0
- "Хава Нагила". Нехама Гендель и Менахем Алиран
- Слушали: 24701 Комментарии: 0
-Ссылки
-Метки
-Рубрики
- 1. Рукоделие (997)
- Аппликация,трафареты, шаблоны (138)
- Батик, роспись (12)
- Выкройки, схемы (352)
- Вышивка (23)
- Журналы, ссылки по рукоделию (126)
- Мастер-класс (530)
- Пластика, скорлупа, соленое тесто,мозайка (29)
- Плетение из газет, бумага, картон (11)
- Попье-маше (1)
- Скрапбукинг (1)
- Детское развитие (319)
- Логопедия (20)
- 0-2 (16)
- 2-3 (20)
- 3-4 (26)
- 4-5 (31)
- 5-6 (72)
- 6-7 (65)
- Аппликация детская (38)
- Бумажные куколки (12)
- Для занятий (177)
- Загадки, ребусы, головоломки (25)
- Рисование (49)
- Раскраски (17)
- Рукоделие для девочек. (12)
- Караоке, песни (10)
- Считалки (5)
- Обводилки. (4)
- Пластилин, лепка (5)
- 11. Здоровье (30)
- Здоровье/спорт (5)
- Здоровье/диета (5)
- 13. Вышивка/поделки (20)
- вышивка/Швы (10)
- Вышивка (пригодится) (10)
- Вышивка лентами/Цветы из ткани (5)
- Вышивка лентами (3)
- Вышивка рокко (2)
- Поделки из фетра (2)
- Вышивка лентами/броши (1)
- 12. Праздники (14)
- Новый Год (10)
- Украшение (7)
- Мультиварка (7)
- Пироги и хлеб (3)
- Для детей (2)
- Овощи (2)
- Каши и плов (1)
- Драгоценности, ювелирка (7)
- Начальное образование НО (5)
- 1 (4)
- 4 (2)
- 3 (2)
- 2 (2)
- 15. Живопись/роспись,уроки рисования (4)
- Точечная роспись (1)
- 14. Канзаши банты/техника выполнения (1)
- Техника выполнения (1)
- 10. Гадание и приметы (4)
- 2. Вязание (489)
- Детям (160)
- Игрушки (21)
- Крючок (209)
- Пледы (4)
- прочие (100)
- Спицы (186)
- Сумки, кометички (3)
- 3. Шитье (712)
- Детям (197)
- Шитье/Для кухни (5)
- Обучающие пособия (4)
- Пэчворк/Аппликации (3)
- Игрушки (111)
- Корзинки, вазы (8)
- Косметички, клатчи (19)
- Подушки-игрушки (6)
- Покрывало, одеяло (15)
- Пэчворк (112)
- Сумки (31)
- Узловая обработка (63)
- Шьем и учимся (330)
- 4. Для дома и дачи (450)
- Интерьер, дизайн, мебель (164)
- Наш сад (128)
- Коврики (10)
- Панно, декор для дома (20)
- Подушки, чехлы, сидушки, пуфики (11)
- Прихватки, игольницы, мелочи для кухни (15)
- Тапочки, варежки, шапочки, носки (35)
- Цветы, дача, дом (119)
- Шторы (15)
- 5. Пластика (11)
- 6. Софт (142)
- Фотошоп (53)
- Интернет, интересные ссылки (23)
- Сайт, сайтостроение (2)
- 7. Кулинария (244)
- Второе (40)
- На зиму заготовки (35)
- Выпечка (112)
- Меню, интересно и полезно (29)
- Первое (7)
- Салаты, Закуски (30)
- Холодные блюда (33)
- 8. Развитие (175)
- Детское (92)
- Детская психология (30)
- Психодиагностика (тесты) (5)
- Книги, ссылки (41)
- Психология (32)
- 9. Путешевствие (14)
- Для начинающих (56)
- Идеи (307)
- Музыка (13)
- Наши руки не для скуки (105)
- Вязание (12)
- Прочее (84)
- Шитье (10)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =) Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.
ИГРЫ ПИТОМЦАСамые популярные и увлекательные игры для вас и вашего питомца.- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Типографический дизайн в Photoshop |
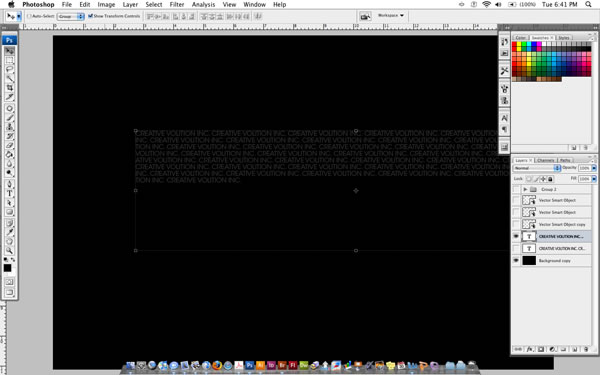
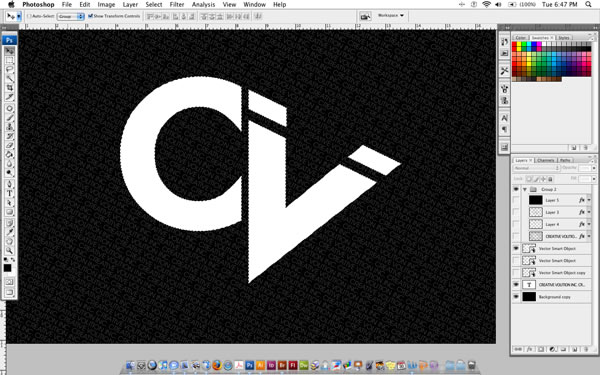
Шаг 1
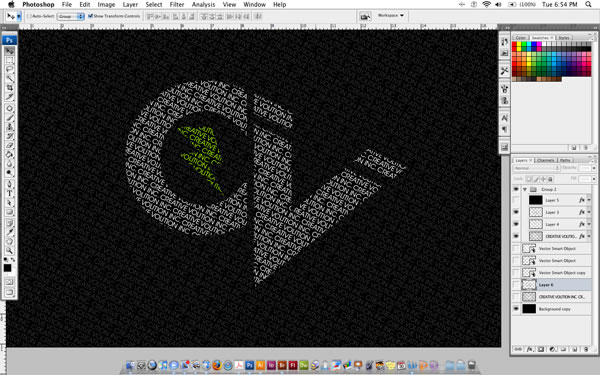
Создаём новый документ с любым разрешением (в уроке это 1200 x 800 pixels ) и добавляем на него любые векторные изображения или же можно написать текст (переведя потом этот текст в вектор)

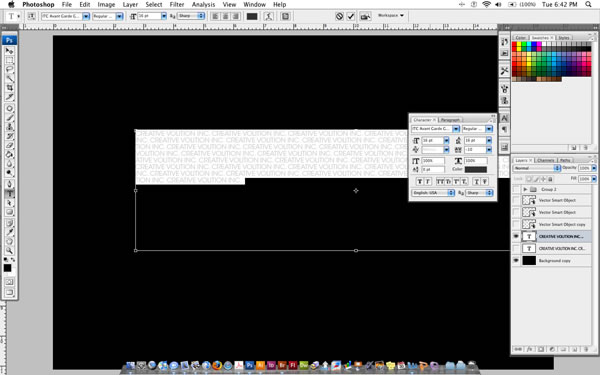
Шаг 2
Создаём новый слой с текстом шрифта желательно более стандартного,например как "ITC Avant Garde Gothic".Заполните весь документ этим текстом.

Шаг 3
Выделив весь текст примените к нему такие настройки: 16pt font, Regular, 16pt height spacing, Color #404040

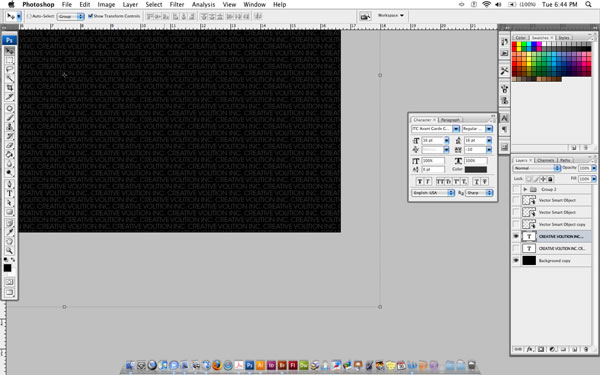
Шаг 4
Если вы не забили весь документ текстом,то сейчас самый момент.Заполним его текстом на весь документ,а лучше за пределы ,чтоб потом не было проблем с фоном.

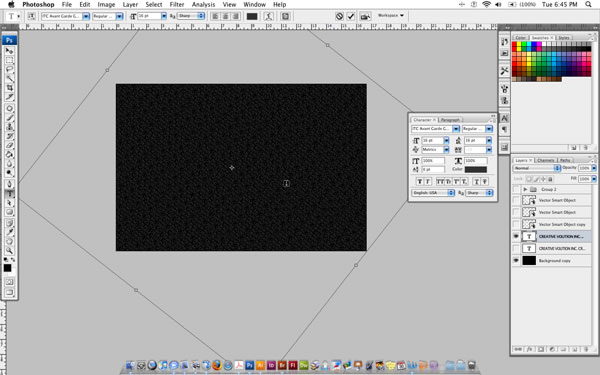
Шаг 5
После того, как текст заполнит весь документы, начинаем его вращать по часовой стрелке примерно на 45 градусов.

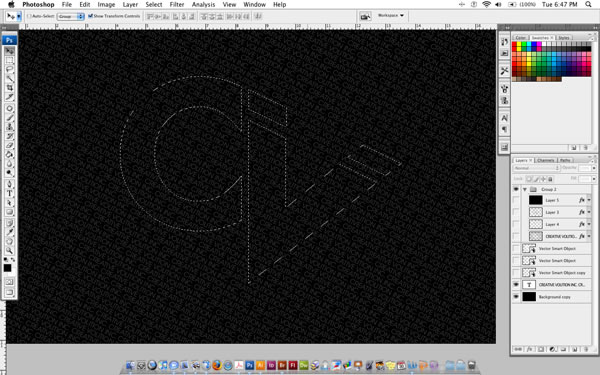
Шаг 6
Поместите наши объекты сверху слоя с текстовым фоном,и кликните на слой с объектом Ctrl+Клик левой кнопки мыши ,что приведёт к выделению слоя.

Шаг 7
Теперь уберите видимость с слоя с объектом,нажав в панели слоёв на Глаз,у вас получится выделение .

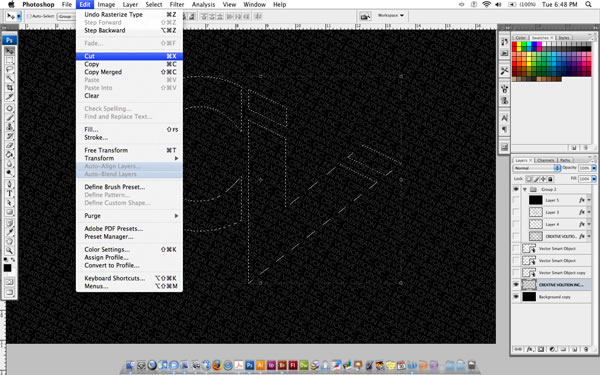
Шаг 8
Растеризуйте слой с Текстовым фоном и нажмите на него, НЕ СНИМАЯ ВЫДЕЛЕНИЕ! и нажмите Ctrl+X(Edit > Cut) или же я советую не вырезать, а просто скопировать Ctrl+C (Edit> Copy),это вам поможет не подстраивать вырезанный текст ,а просто вставить его в выделенную часть.

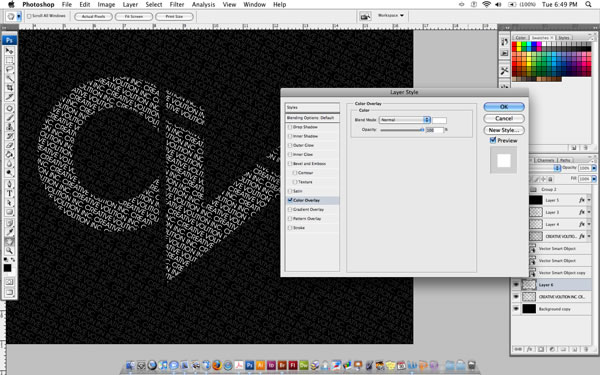
Шаг 9
Создайте новый слой и вставьте в него нашу выделенную часть,потом в настройках слоя поменяйте его цвет("Color Overlay") на любой в данном случае это белый .

Шаг 10
Так же вы можете вставить другие объекты.

Шаг 11
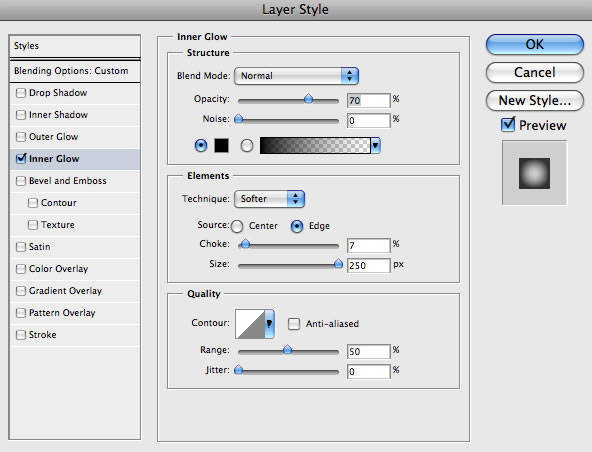
Создайте новый слой и залейте его любым цветом,изменив значение Fill на 0%.В настройках слоя параметры,показанные на рисунке ниже:

Всё, вот результат урока:

| Рубрики: | 6. Софт/Фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






