-Цитатник
Бесплатный МК жакета от alena.spitsina
Энциклопедия вязания - (0)Энциклопедия вязания РЕТРО Автор: Лесли Стенфилд, Мелоди Гриффитс Издательство: АСТ, А...
Волшебный клубок. Самоучитель по вязанию - (0)Волшебный клубок. Самоучитель по вязанию Волшебный клубок. Спицы. 1290 рисунков, узоров и схем...
Делаем сами №1 2021 - (0)Делаем сами №1 2021 «Делаем сами» — журнал для мастеров и мастериц, находящи...
Вязаная отделка. Практическое руководство - (0)Вязаная отделка. Практическое руководство Автор: Ники Эпстайн Издательство: Ниола Пресс ...
-Рубрики
- Для дневника (70)
- вязание для самых маленьких (15)
- Вышивка (3)
- Видео (33)
- Вязание (297)
- вязание для детей (75)
- вязание для женщин (64)
- вязанные сумки (17)
- пинетки,носочки,тапочки (59)
- шапки,шали,шарфы (66)
- Вязание крючком (93)
- Вязание на вилке (8)
- Вязание спицами (52)
- схемы,способы вязания (47)
- Вязанные модели для зимы (56)
- Вязанные модели для лета (94)
- гороскопы (5)
- ДЕТИ - цветы жизни! (19)
- Для дачи (187)
- идеи (30)
- приусадебное хозяйство (2)
- огурцы (1)
- сад, огород. (53)
- цветы (93)
- Для дома (101)
- всякое,разное (18)
- интересное (46)
- интерьер (24)
- Для дома, для быта (14)
- Женщинам (15)
- Журналы по вязанию (6)
- Компьютер (3)
- Кулинария (660)
- из мяса (81)
- из рыбы (49)
- вторые блюда (31)
- выпечка (147)
- десерты, сладости (54)
- заготовки (78)
- из грибов (28)
- из овощей и фруктов (57)
- салаты (152)
- холодные закуски (71)
- Легенды,мифы,притчи (2)
- Молитвы,обереги (7)
- Музыкальный альбом (68)
- Напитки,настойки (20)
- Народная медицина (43)
- О жизни (37)
- Оформление дневника (19)
- картинки (3)
- шрифты (1)
- рамки (2)
- схемы (8)
- уроки (7)
- Пасха (20)
- Поздравления (9)
- Религия (6)
- Рукоделие (124)
- Холодный фарфор (2)
- канзаши (1)
- декупаж (7)
- Из пластиковых бутылок (6)
- Из полиэтиленовых пакетов (4)
- Макраме (4)
- поделки (57)
- сумки разные (11)
- шитьё (32)
- Советы красоты (79)
- Стихи (40)
- Юмор, афоризмы, приколы (19)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2162
Комментариев: 284
Написано: 3054
Серия сообщений "уроки":Выбрана рубрика уроки.
Часть 1 - Как быстро взять картинку без кода и вставить в нужное место.Урок!
Часть 2 - УЧЕБНИК ПО H T M L
Часть 3 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 4 - Компьютер стал тормозить Надоели частые "зависания" системы?
Часть 5 - Без заголовка
Часть 6 - Как сделать слово ссылкой? для новеньких
Часть 7 - Как убрать часть текста под кат и изменить настройки почтовых уведомлений
Соседние рубрики: шрифты(1), схемы(8), рамки(2), картинки(3)
Другие рубрики в этом дневнике: Юмор, афоризмы, приколы(19), Стихи(40), Советы красоты(79), Рукоделие(124), Религия(6), Поздравления(9), Пасха(20), Оформление дневника(19), О жизни(37), Народная медицина(43), Напитки,настойки(20), Музыкальный альбом(68), Молитвы,обереги(7), Легенды,мифы,притчи(2), Кулинария(660), Компьютер(3), Журналы по вязанию(6), Женщинам(15), Для дома, для быта(14), Для дома(101), Для дачи(187), ДЕТИ - цветы жизни!(19), гороскопы(5), Вязанные модели для лета(94), Вязанные модели для зимы(56), Вязание спицами(52), Вязание на вилке(8), Вязание крючком(93), вязание для самых маленьких(15), Вязание(297), Вышивка(3), Видео(33), Для дневника(70)
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
Метки: оформление дневника уроки |
УЧЕБНИК ПО H T M L |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]

Учебник по Html для чайников - Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


|
Метки: оформление дневника уроки |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Список уроков. ОФОРМИТЬ ДНЕВНИК. |
Компьютер стал тормозить Надоели частые "зависания" системы? |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Компьютер стал тормозить
Надоели частые "зависания" системы?
Причин для этих тормозов или зависаний компьютера может быть бесчисленное множество. Делятся они на программные и аппаратные. И как бывает в 99% случаев виноваты во всех этих безобразиях сами пользователи.
Подробнее о причинах глюков, тормозов и перезагрузок ПК написано здесь:
Компьютер стал тормозить - правильное обслуживание компьютеров
Но сейчас мы не будем разбираться кто виноват, а поговорим о том, что делать, если компьютер стал тормозить.
Не надо винить в своих бедах Билла Гейтса, а то каких только анекдотов и карикатур не встретишь на него! А Windows XP при грамотной настройке очень работоспособна!

|
Метки: компьютер уроки |
Без заголовка |
Это цитата сообщения erofeeva-alla [Прочитать целиком + В свой цитатник или сообщество!]
  Частенько, у начинающих, и не только, возникают проблемы с закладками в браузере. Или уже места нет, или другой браузер поставили. Например, сидели на Internet Explorer-е, а он достал вас своей тормознутостью и вы решили поставить Мазилу или Оперу, а закладки остались в IE. Их, конечно, можно и перекинуть, экспортировать, но это по силам уже опытным юзерам. Или, не дай бог, переустановили систему, и у вас всё пропало.Читать далее Частенько, у начинающих, и не только, возникают проблемы с закладками в браузере. Или уже места нет, или другой браузер поставили. Например, сидели на Internet Explorer-е, а он достал вас своей тормознутостью и вы решили поставить Мазилу или Оперу, а закладки остались в IE. Их, конечно, можно и перекинуть, экспортировать, но это по силам уже опытным юзерам. Или, не дай бог, переустановили систему, и у вас всё пропало.Читать далее |
|
Метки: компьютер закладки |
Как сделать слово ссылкой? для новеньких |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: оформление дневеика уроки |
Как убрать часть текста под кат и изменить настройки почтовых уведомлений |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
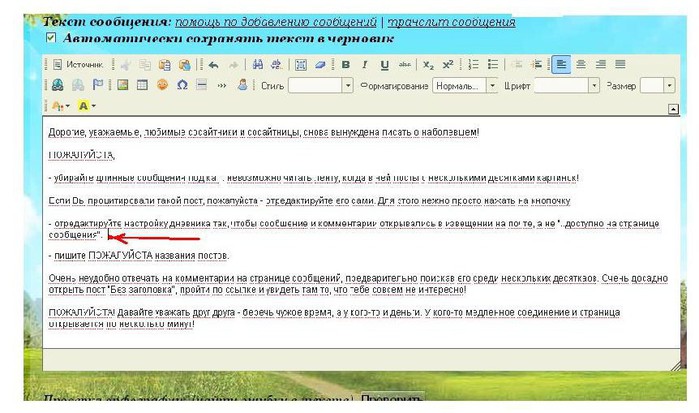
На днях делала пост о том, что у многих длинные посты не спрятаны под кат и настройки почты сделаны так, что само сообщение и тексты комментариев доступны на стринице сообщений Прошу обратить внимание
Оказывается, многие не знают как это сделать.
Спрятать часть сообщения под кат можно двумя способами.
Способ 1
1. В тексте своего сообщения, перед той фразой или картинкой, которые Вы хотите спрятать под кат поставить курсор мыши и щелкнуть левой клавишей мышки.
КАК СДЕЛАТЬ НАСТРОЙКИ ПОЧТОВЫХ УВЕДОМЛЕНИЙ ТАК, ЧТОБЫ ТЕКСТЫ СООБЩЕНИЙ И КОММЕНТАРИИ ОТКРЫВАЛИСЬ СРАЗУ В ПОЧТОВЫХ УВЕДОМЛЕНИЯХ
1. На своей странице жмете "НАСТРОЙКИ"

|
Метки: дневник.уроки сообщения |
| Страницы: | [1] |