-–убрики
- ј —≈——”ј–џ (114)
- Ѕ»—≈– (327)
- ¬я«јЌ»≈ (53)
- √≈Ќ≈–ј“ќ–џ (7)
- √ќ“ќ¬»ћ ƒЋя ƒ≈“≈… (39)
- ƒ≈—≈–“ (76)
- ƒ≈“— ќ≈ “¬ќ–„≈—“¬ќ (63)
- ƒЋя ћјЋ№„» ќ¬ (6)
- ƒЋя ћ”∆„»Ќ (9)
- ƒЋя ѕ–»Ќ÷≈—— (110)
- «ƒќ–ќ¬№≈(ƒ≈“— ќ≈) (7)
- «ƒќ–ќ¬№≈(ƒЋя ¬«–ќ—Ћџ’) (9)
- »√–џ (10)
- »Ќ“≈–№≈– / »ƒ≈» ƒЋя ƒќћј (55)
- »Ќ“≈–№≈–џ ƒЋя ƒ≈“≈… (19)
- »— ”——“¬ќ (22)
- –ј—ќ“ј (30)
- ”Ћ»Ќј–»я (52)
- ћј –јћ≈ (22)
- ћј—“≈–- Ћј—— ѕќ –” ќƒ≈Ћ»ё (113)
- ћќƒј (48)
- ћќ® –” ќƒ≈Ћ»≈ (15)
- ќ‘ќ–ћЋ≈Ќ»≈ ЅЋќ√ј (15)
- ќ‘ќ–ћЋ≈Ќ»≈ ЅЋёƒ (19)
- ѕозитивное видео/фото (66)
- ѕќЋ≈«Ќџ≈ јЌ»ћјЎ » (8)
- ѕ–»“„» (1)
- ѕ–»„®— » ƒ≈“— »≈ (13)
- ѕ–»„®— » ∆≈Ќ— »≈ (37)
- ѕ–ќ√–јћћџ (21)
- ѕ–ќƒ” ÷»я AMWAY (4)
- ѕ—»’ќЋќ√»я (9)
- –ј«¬»¬ј≈ћ ƒ≈“≈… (39)
- –»—ќ¬јЌ»≈ (17)
- —≈–¬»–ќ¬ ј —“ќЋј (4)
- —упер Ќ€н€ (1)
- “јЌ÷џ (5)
- “–јЌ—‘ќ–ћ≈–џ (9)
- ”„»ћ—я ƒ≈Ћј“№ —“–»∆ » (6)
- ”„»ћ—я ƒ≈Ћј“№ ‘ќ ”—џ (2)
- ‘–»¬ќЋ»“≈ /јЌ ј–— (148)
- Ў»“№® » –ќ… (221)
- Ў№®ћ ЅЋ”« ” / “”Ќ» ” (46)
- Ў№®ћ ∆ј ≈“/ ѕјЋ№“ќ (11)
- Ў№®ћ ѕЋј“№≈ / —ј–ј‘јЌ (90)
- Ў№®ћ Ў“ќ–џ (6)
- Ў№®ћ ёЅ ” (58)
- Ё“ќ ЋёЅќѕџ“Ќќ (17)
-ћузыка
- мелодии прошлого века 2
- —лушали: 215 омментарии: 0
- мелодии прошлого века
- —лушали: 125 омментарии: 0
- enya wotermark
- —лушали: 122 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
CONEXKA EVA40 Egoryja Iren2011g Katerina_Deva Lady_Xronos Leda_12 Liana_Fioklina Lizavetta20 Milka_Mostipan Pilinca SorceressN Subs Sveta-Sofia Tamara-Alina Vlada_22 cicikore evgenia_kazban feofaniya_unitas klepa90 marina541003 marta76 maxsimalistka mimozza missisZ nemogu olga-tigr olga_shavgatova radugalena ritina svestok svetulya_69 tutota јинара Ѕелоснежка_11 ƒомашний_калейдоскоп »нетта »рина_Ѕерезуй обра_Ћьвовна Ћюбовь596 ћ”Ќ»–ј_лучиста€ ќксана_161 ќксана_—ташкевич –адуга_58 —авелоксана —ветлана_—урикова “амата “анечка67 ефремчик живу_не_тужу
-—ообщества
”частник сообществ
(¬сего в списке: 8)
ƒизайн_комнаты
ћир_рукодели€
ќ_дет€х
Ѕисероплет
Ў_ќ_ _ќ_Ћ_ј_ƒ
Decor_Rospis
Ёто_—мешно
“олько_дл€_женщин
„итатель сообществ
(¬сего в списке: 3)
ћир_мульт€шек
ћода_и_стиль_с_—условым
Evernote_Ru
-—татистика
¬ыбрана рубрика ќ‘ќ–ћЋ≈Ќ»≈ ЅЋќ√ј.
ƒругие рубрики в этом дневнике: Ё“ќ ЋёЅќѕџ“Ќќ(17), Ў№®ћ ёЅ ”(58), Ў№®ћ Ў“ќ–џ(6), Ў№®ћ ѕЋј“№≈ / —ј–ј‘јЌ(90), Ў№®ћ ∆ј ≈“/ ѕјЋ№“ќ(11), Ў№®ћ ЅЋ”« ” / “”Ќ» ”(46), Ў»“№® » –ќ…(221), ‘–»¬ќЋ»“≈ /јЌ ј–—(148), ”„»ћ—я ƒ≈Ћј“№ ‘ќ ”—џ(2), ”„»ћ—я ƒ≈Ћј“№ —“–»∆ »(6), “–јЌ—‘ќ–ћ≈–џ(9), “јЌ÷џ(5), —упер Ќ€н€(1), —≈–¬»–ќ¬ ј —“ќЋј(4), –»—ќ¬јЌ»≈(17), –ј«¬»¬ј≈ћ ƒ≈“≈…(39), ѕ—»’ќЋќ√»я(9), ѕ–ќƒ” ÷»я AMWAY(4), ѕ–ќ√–јћћџ(21), ѕ–»„®— » ∆≈Ќ— »≈(37), ѕ–»„®— » ƒ≈“— »≈(13), ѕ–»“„»(1), ѕќЋ≈«Ќџ≈ јЌ»ћјЎ »(8), ѕозитивное видео/фото(66), ќ‘ќ–ћЋ≈Ќ»≈ ЅЋёƒ(19), ћќ® –” ќƒ≈Ћ»≈(15), ћќƒј(48), ћј—“≈–- Ћј—— ѕќ –” ќƒ≈Ћ»ё(113), ћј –јћ≈(22), ”Ћ»Ќј–»я(52), –ј—ќ“ј(30), »— ”——“¬ќ(22), »Ќ“≈–№≈–џ ƒЋя ƒ≈“≈…(19), »Ќ“≈–№≈– / »ƒ≈» ƒЋя ƒќћј(55), »√–џ(10), «ƒќ–ќ¬№≈(ƒЋя ¬«–ќ—Ћџ’)(9), «ƒќ–ќ¬№≈(ƒ≈“— ќ≈)(7), ƒЋя ѕ–»Ќ÷≈——(110), ƒЋя ћ”∆„»Ќ(9), ƒЋя ћјЋ№„» ќ¬(6), ƒ≈“— ќ≈ “¬ќ–„≈—“¬ќ(63), ƒ≈—≈–“(76), √ќ“ќ¬»ћ ƒЋя ƒ≈“≈…(39), √≈Ќ≈–ј“ќ–џ(7), ¬я«јЌ»≈(53), Ѕ»—≈–(327), ј —≈——”ј–џ(114)
ƒругие рубрики в этом дневнике: Ё“ќ ЋёЅќѕџ“Ќќ(17), Ў№®ћ ёЅ ”(58), Ў№®ћ Ў“ќ–џ(6), Ў№®ћ ѕЋј“№≈ / —ј–ј‘јЌ(90), Ў№®ћ ∆ј ≈“/ ѕјЋ№“ќ(11), Ў№®ћ ЅЋ”« ” / “”Ќ» ”(46), Ў»“№® » –ќ…(221), ‘–»¬ќЋ»“≈ /јЌ ј–—(148), ”„»ћ—я ƒ≈Ћј“№ ‘ќ ”—џ(2), ”„»ћ—я ƒ≈Ћј“№ —“–»∆ »(6), “–јЌ—‘ќ–ћ≈–џ(9), “јЌ÷џ(5), —упер Ќ€н€(1), —≈–¬»–ќ¬ ј —“ќЋј(4), –»—ќ¬јЌ»≈(17), –ј«¬»¬ј≈ћ ƒ≈“≈…(39), ѕ—»’ќЋќ√»я(9), ѕ–ќƒ” ÷»я AMWAY(4), ѕ–ќ√–јћћџ(21), ѕ–»„®— » ∆≈Ќ— »≈(37), ѕ–»„®— » ƒ≈“— »≈(13), ѕ–»“„»(1), ѕќЋ≈«Ќџ≈ јЌ»ћјЎ »(8), ѕозитивное видео/фото(66), ќ‘ќ–ћЋ≈Ќ»≈ ЅЋёƒ(19), ћќ® –” ќƒ≈Ћ»≈(15), ћќƒј(48), ћј—“≈–- Ћј—— ѕќ –” ќƒ≈Ћ»ё(113), ћј –јћ≈(22), ”Ћ»Ќј–»я(52), –ј—ќ“ј(30), »— ”——“¬ќ(22), »Ќ“≈–№≈–џ ƒЋя ƒ≈“≈…(19), »Ќ“≈–№≈– / »ƒ≈» ƒЋя ƒќћј(55), »√–џ(10), «ƒќ–ќ¬№≈(ƒЋя ¬«–ќ—Ћџ’)(9), «ƒќ–ќ¬№≈(ƒ≈“— ќ≈)(7), ƒЋя ѕ–»Ќ÷≈——(110), ƒЋя ћ”∆„»Ќ(9), ƒЋя ћјЋ№„» ќ¬(6), ƒ≈“— ќ≈ “¬ќ–„≈—“¬ќ(63), ƒ≈—≈–“(76), √ќ“ќ¬»ћ ƒЋя ƒ≈“≈…(39), √≈Ќ≈–ј“ќ–џ(7), ¬я«јЌ»≈(53), Ѕ»—≈–(327), ј —≈——”ј–џ(114)
–ј«ƒ≈Ћ»“≈Ћ» ƒЋя “≈ —“ќ¬ |
ƒневник |
|
Flash-программа "ѕодбор цвета HTML" |
ƒневник |
|
HTML-редактор |
ƒневник |
ƒл€ просмотра используйте прокрутку.
Ќј…ƒ≈Ќќ “”“

 Ёто интерфейс бесплатного HTML-редактора HtmlReader 2.5.
Ёто интерфейс бесплатного HTML-редактора HtmlReader 2.5.
–азмер: 3.3 ћб
»нтерфейс: –усский
ѕлатформа: Windows 98/ME/2000/XP
—качать здесь
ак пользоватьс€ (—криншоты из справки по программе и мои)
1ое действие: открыть документ или создать новый.

ќпишу некоторые операции в программе, которые вызываютс€ через меню программы ¬ставка - вставка ссылки,
- вставка таблицы и т.д.
 , где
, где
URL - ссылка, target (если выбрать blank, то страница откроетс€ в новом окне , top - пр€ма€ ссылка, self - откроетс€ та же страница). Name - им€ ссылки, title - всплывающее окно-подсказка при наведении курсора на текст ссылки, текст - надпись дл€ ссылки. “еперь осталось нажать вставить.
3. ¬ставка таблицы.

√лавное здесь заполнить все необходимые пол€. ¬от что получилось у мен€:
Ќј…ƒ≈Ќќ “”“

 Ёто интерфейс бесплатного HTML-редактора HtmlReader 2.5.
Ёто интерфейс бесплатного HTML-редактора HtmlReader 2.5. –азмер: 3.3 ћб
»нтерфейс: –усский
ѕлатформа: Windows 98/ME/2000/XP
—качать здесь
ак пользоватьс€ (—криншоты из справки по программе и мои)
1ое действие: открыть документ или создать новый.

ќпишу некоторые операции в программе, которые вызываютс€ через меню программы ¬ставка - вставка ссылки,
- вставка таблицы и т.д.
 , где
, где URL - ссылка, target (если выбрать blank, то страница откроетс€ в новом окне , top - пр€ма€ ссылка, self - откроетс€ та же страница). Name - им€ ссылки, title - всплывающее окно-подсказка при наведении курсора на текст ссылки, текст - надпись дл€ ссылки. “еперь осталось нажать вставить.
3. ¬ставка таблицы.

√лавное здесь заполнить все необходимые пол€. ¬от что получилось у мен€:
|
ѕодбор параметров плеера дл€ вставки кода с YouTube на ваш сайт |
ƒневник |
ƒл€ просмотра используйте прокрутку.
Ќј…ƒ≈Ќќ “”“

Ќј…ƒ≈Ќќ “”“

| ”–ќ -ѕќƒ— ј« ј. ’очу поделитс€ с ¬ами очень нужным и удобным сервисом. ѕодбор параметров плеера дл€ вставки кода с YouTube на ваш сайт ——џЋ ј —≈–¬»—ј(—ј…“ј)  http://youtubecolor.ru/index.html —разу хочу сказать что этот сервис подходит только дл€ социальных сетей за исключением "ћоего ћира",там это не работает(цвет не мен€етс€) ћой результат замены цвета,все очень просто.  „ем удобен этот сервис что там можно сделать видео любого размера,а так же сделать один плеер без клипа.ј еще и авто настроить. —упер!! |
|
—екреты Youtube |
ƒневник |
ƒл€ просмотра используйте прокрутку.
Ќј…ƒ≈Ќќ “”“

 Hd Ц это видео высокого разрешени€. ≈сть и другие способы просмотра ролика на youtube в лучшем качестве. ƒл€ этого нужно в адресную строку просмотра видео дописать
Hd Ц это видео высокого разрешени€. ≈сть и другие способы просмотра ролика на youtube в лучшем качестве. ƒл€ этого нужно в адресную строку просмотра видео дописать „итайте также ак вставить видео youtube в блог и некоторые секреты youtube по настройке размера, цвета плеера и другие настройки. ¬ы можете настроить автозапуск видео youtube, т.е. ролик, размещенный в вашем блоге начнет автоматически проигрыватьс€ после загрузки страницы. ƒл€ этого нужно добавить в код ролика следующий отрезок кода &autoplay=1 ѕример: ќбычный код ролика код плеера выгл€дит так:
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
од видео с автозапуском:
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&&autoplay=1;hd=1" frameborder="0" allowfullscreen></iframe> ≈сли вы хотите поделитс€ роликом с друзь€ми, не трат€ их драгоценного времени, то вы можете предложить просмотреть ролик с определенного места, наиболее интересного. Ёто поможет сделать акцент на интересном моменте. ƒл€ этого прописываем в коде видеоролика #t=02m00s, где цифры перед m Ц количество минут, а перед s Ц количество секунд. «асеките, на каком месте именно начинаетс€ интересное и пропишите его в коде видео так: <iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&hd=1#t=02m00s" frameborder="0" allowfullscreen></iframe>
ѕохожий секрет youtube Ц это вставка видео с определенного места. ќтличие лишь в отрезке кода, который нужно добавить к ссылке и то, что указываетс€ количество секунд от начала ролика. ¬ы добавл€ете код &start=30? Ёто означает начало запуска видео с 30 секунды. ѕример:
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&hd=1&start=30?" frameborder="0" allowfullscreen=""></iframe>
ак скачать видео с youtube при помощи программы save2 pc
нопка дл€ подписки на ваш канал youtube
од конки:
<iframe style="border-right-width: 0px; width: 300px; border-top-width: 0px; border-bottom-width: 0px; height: 105px; overflow: hidden; border-left-width: 0px" src=http://www.youtube.com/subscribe_widget?p=название канала youtube frameborder="0" scrolling="no"> </iframe> ¬место Уназвание канала youtubeФ пропишите свое.
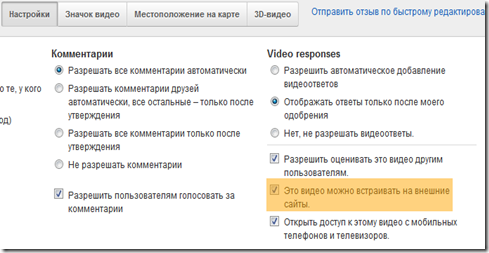
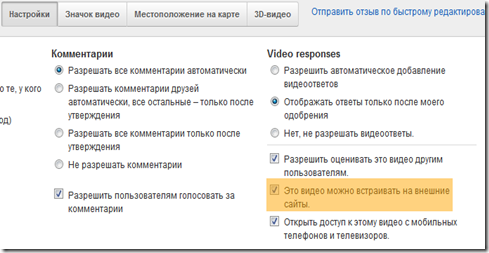
¬ы можете запретить копировать код загруженного на ваш канал Youtube видео, указав это в настройках к видео:

ѕуть к настройкам видео Ц последовательное нажатие кнопок У»зменить информациюФ Ц> УЌастройкиФ.
ѕоследнее о том, что € хочу написать не €вл€етс€ секретом Youtube, но интересует многих пользователей - как вместо названи€ канала на youtube вставить картинку. –азочарую вас - дл€ многих пользователей данна€ функуци€ не возможно. ¬ам нужно иметь посещаемый канал с огромным числом просмотров видео. “олько тогда вы сможете поставить свой логотип вместо названи€ канала, кнопки на социальные закладки в шапку youtube и сможете заработать на рекламе от просмотра вашего видео. » последние секреты Youtube, о которых € уже писала, доступны дл€ пользователей сервиса Ц звукозамена видео и добавление аннотаций (подписей) к видео.
Ќј…ƒ≈Ќќ “”“

- ак посмотреть видео на Youtube. ќдно и то же видео можно просмотреть на youtube в разном качестве. —амый простой способ улучшить качество видео, а точнее просмотреть его в более высоком качестве, это нажать на число в нижнем правом углу плеера и выбрать наибольшее разрешение ролика:
 Hd Ц это видео высокого разрешени€. ≈сть и другие способы просмотра ролика на youtube в лучшем качестве. ƒл€ этого нужно в адресную строку просмотра видео дописать
Hd Ц это видео высокого разрешени€. ≈сть и другие способы просмотра ролика на youtube в лучшем качестве. ƒл€ этого нужно в адресную строку просмотра видео дописать - С&fmt=18? Ц дл€ просмотра видео в разрешении 480 х 270, стерео,
- С&fmt=6? Ц ролик с разрешением 480 х 270, моно,
- С&fmt=22? Ц разрешение 1280 x 720.
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
од видео с автозапуском:
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&&autoplay=1;hd=1" frameborder="0" allowfullscreen></iframe>
<iframe width="640" height="360" src="http://www.youtube.com/embed/c6CyNcS4-44?rel=0&hd=1&start=30?" frameborder="0" allowfullscreen=""></iframe>
од конки:
<iframe style="border-right-width: 0px; width: 300px; border-top-width: 0px; border-bottom-width: 0px; height: 105px; overflow: hidden; border-left-width: 0px" src=http://www.youtube.com/subscribe_widget?p=название канала youtube frameborder="0" scrolling="no"> </iframe> ¬место Уназвание канала youtubeФ пропишите свое.

ѕуть к настройкам видео Ц последовательное нажатие кнопок У»зменить информациюФ Ц> УЌастройкиФ.
≈сли вы знаете еще секреты Youtube, то пишите комментарии
|
«аписи с прокруткой |
ƒневник |
ƒл€ просмотра используйте прокрутку.
Ќј…ƒ≈Ќќ “”“
Ќј…ƒ≈Ќќ “”“
ƒл€ оформлени€ дневника можно создавать записи с прокруткой. ќни занимают меньше места и выгл€д€т достаточно оригинально. —ама€ проста€ запись с прокруткой, или как он еще называетс€ "скроллбаром" выгл€дит следующим образом:

од є1
<div style="overflow:scroll;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div> ,
где div - задает границы блока через переменные width и height, которые могут измер€тьс€ как в процентах по отношению к экрану или в пиксел€х.
style="overflow:auto может принимать следующие значени€:
-auto означает, что скроллбар (вертикальна€ полоса) по€вл€етс€ автоматически при превышении размера текста над заданными значени€ми блока, или рамки.
-scroll - полоса прокрутки об€зательна независимо от размеров текста вертикальна€ и горизонтальна€.
-visible - отображаетс€ весь блок;
-hidden - не влезающа€ часть текста будет скрыта.
теперь рассмотрим параметры самого скроллбара:
scrollbar-face-color - это цвет передней стороны панели прокрутки
scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
scrollbar-darkshadow-color - это цвет тени от панели прокрутки.
scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
scrollbar-3dlight-color - это цвет отсвета.
ќтражать можно не все параметры полосы прокрутки/
ѕодставив в код є1 вместо 'URL ' пр€мую ссылку на изображение (перва€ строчка в –адикале или ее можно узнать в свойствах изображени€ (подробнее можно прочитать здесь), ¬аша запись будет отображена на фоне с полосой прокрутки.
≈сли перед кодом є1 поставить код изображени€, заданным значением обтекани€ текстом картинки слева,

од є2
<img src="http://www.kom-snab.ru/templates/komsnab/images/phone.jpg" width="56" height="56" align="left" /><div style="overflow:auto;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div>
√отовые рамочки с прокруткой можете вз€ть здесь

од є1
<div style="overflow:scroll;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div> ,
где div - задает границы блока через переменные width и height, которые могут измер€тьс€ как в процентах по отношению к экрану или в пиксел€х.
style="overflow:auto может принимать следующие значени€:
-auto означает, что скроллбар (вертикальна€ полоса) по€вл€етс€ автоматически при превышении размера текста над заданными значени€ми блока, или рамки.
-scroll - полоса прокрутки об€зательна независимо от размеров текста вертикальна€ и горизонтальна€.
-visible - отображаетс€ весь блок;
-hidden - не влезающа€ часть текста будет скрыта.
теперь рассмотрим параметры самого скроллбара:
scrollbar-face-color - это цвет передней стороны панели прокрутки
scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
scrollbar-darkshadow-color - это цвет тени от панели прокрутки.
scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
scrollbar-3dlight-color - это цвет отсвета.
ќтражать можно не все параметры полосы прокрутки/
ѕодставив в код є1 вместо 'URL ' пр€мую ссылку на изображение (перва€ строчка в –адикале или ее можно узнать в свойствах изображени€ (подробнее можно прочитать здесь), ¬аша запись будет отображена на фоне с полосой прокрутки.
≈сли перед кодом є1 поставить код изображени€, заданным значением обтекани€ текстом картинки слева,

то получим сообщение следующего вида.
ќно выгл€дит более интересно
Ёта запись будет иметь код є2 :
ќно выгл€дит более интересно
Ёта запись будет иметь код є2 :
од є2
<img src="http://www.kom-snab.ru/templates/komsnab/images/phone.jpg" width="56" height="56" align="left" /><div style="overflow:auto;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div>
√отовые рамочки с прокруткой можете вз€ть здесь
|
Ўпаргалка по HTML дл€ блоггера |

mycrib.ru/2010/07/html-html...dht52.html
ƒл€ просмотра используйте прокрутку.
<hr> - Ћини€:
<br/> - ѕеренос по строке вниз;
title="“≈ —“" - всплывающа€ подсказка;
- пробел;
<u>¬аш текст</u> - ѕодчеркнутый;
<s>¬аш текст</s> - ѕеречеркнутый;
<b>¬аш текст</b> - ѕолужирный;
<big>¬аш текст</big> - ѕолужирный крупный;
<i>¬аш текст</i> - урсив;
<tt>шрифт "пишуща€ машинка"</tt> - шрифт "пишуща€ машинка"
<blockquote>цитата</blockquote> - цитата
“аблица:<table border=0 widht=52%> -
таблица (начало)
<tr> - строка (начало);
</tr> - конец строки;
ћежду символами <td> и </td> заключаетс€ отдельна€ €чейка таблицы;
</table> - конец таблицы.
ѕодробнее о таблицах здесь
”брать под кат:
<cut text="„итать далее/ смотреть все картинки/и т.п."> ¬аш текст, который нужно убрать под кат </cut>
¬ыравнивание текста:
<div align=right> ваш текст </div> - выравнивание по правому краю;
<div align=justify> ваш текст </div> - выравнивание по всей ширине текста;
<center>ваш текст, картинка</center> - центрирование.
—писки HTML
ќкошко дл€ вставки кода:
1.
<textarea rows="2" cols="40"> ¬јЎ ќƒ </textarea> , где cols - ширина окошка в px, а rows - число строк в окне.
2.
<input type='text' size='15' value='¬аш код'>
»змен€ем шрифт, размер и цвет текста:
<span style="font-family:Monotype Corsiva;color:fuchsia;font-size:25px">¬аш текст</span> , где font-family - шрифт, color - цвет, font-size - размер.
подробнее читать здесь
ќформление ссылок:
<a href="јƒ–≈— —“–јЌ»÷џ"> ¬јЎ “≈ —“</a>
<a href="јƒ–≈— —“–јЌ»÷џ"><img src="јƒ–≈— ј–“»Ќ »"></a> - кликабельна€ картинка,
<a href="јƒ–≈— —“–јЌ»÷џ" target="_blank">¬јЎ “≈ —“</a> - ссылка откроетс€ в новом окне.
подробнее читать здесь
нопка с выпадающим списком:
копируем код из окошка
опируем код и вставл€ем в новую запись в формат HTML, вместо слова ——џЋ ј пишем необходимый URL адрес (ссылку, по которой нужно перейти)
¬место слова Ќј«¬јЌ»≈ пишем описание этой ссылки (например: главна€ страница)
¬место фразы Ќјƒѕ»—№ Ќј Ќќѕ ≈ пишем слово, которое будет написано на кнопке, при нажатии на которую, мы перейдЄм на нужную страницу (например, ѕерейти)
ѕишем на картинке:
копируем код из окошка
подробнее читать здесь
ќбтекание картинки текстом:
<img src="http:Е" align=left hspace=20 vspace=20> , где align=left Ц картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пикселей по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пикселей по вертикали
¬аш текст 1
¬аш текст 2
ѕодробнее читайте здесь
¬ставка флэш:
ƒелаем рамочки:
,
где background - фон сло€; border-style - стиль бордюра; ridge - ранг; color -цвет; padding - ширина рамки в пиксел€х.
ƒл€ текста: text-align:center - параметры выравнивани€ текста (центрирование); font - шрифт; font-style - стиль шрифта (italic - наклонный); color - цвет; padding - отступы.
подробнее читать здесь
нопка
Ѕегуща€ строка
,
где bgcolor-цвет фона.
‘он дл€ текста
, где:
border="1" - толщина рамки, cellspacing="4" - рассто€ние между €чейками, cellpadding="25" - отступ содержимого таблицы от рамки. ¬се эти значени€ можно мен€ть. ѕодробнее читайте здесь
Flash-программа "ѕодбор цвета HTML"
»сточник Flash
нопочки на эту шпаргалку:
’отите краткую шпаргалку себе в блог?
<hr> - Ћини€:
<br/> - ѕеренос по строке вниз;
title="“≈ —“" - всплывающа€ подсказка;
- пробел;
<u>¬аш текст</u> - ѕодчеркнутый;
<s>¬аш текст</s> - ѕеречеркнутый;
<b>¬аш текст</b> - ѕолужирный;
<big>¬аш текст</big> - ѕолужирный крупный;
<i>¬аш текст</i> - урсив;
<tt>шрифт "пишуща€ машинка"</tt> - шрифт "пишуща€ машинка"
<blockquote>цитата</blockquote> - цитата
“аблица:<table border=0 widht=52%> -
таблица (начало)
<tr> - строка (начало);
</tr> - конец строки;
ћежду символами <td> и </td> заключаетс€ отдельна€ €чейка таблицы;
</table> - конец таблицы.
ѕодробнее о таблицах здесь
”брать под кат:
<cut text="„итать далее/ смотреть все картинки/и т.п."> ¬аш текст, который нужно убрать под кат </cut>
¬ыравнивание текста:
<div align=right> ваш текст </div> - выравнивание по правому краю;
<div align=justify> ваш текст </div> - выравнивание по всей ширине текста;
<center>ваш текст, картинка</center> - центрирование.
| Ќумерованный список | |
| <ol type=1><li>первый элемент</li> |
|
| ћаркированный список | |
| <ul type=disc> |
|
ќкошко дл€ вставки кода:
1.
<textarea rows="2" cols="40"> ¬јЎ ќƒ </textarea> , где cols - ширина окошка в px, а rows - число строк в окне.
2.
<input type='text' size='15' value='¬аш код'>
»змен€ем шрифт, размер и цвет текста:
<span style="font-family:Monotype Corsiva;color:fuchsia;font-size:25px">¬аш текст</span> , где font-family - шрифт, color - цвет, font-size - размер.
подробнее читать здесь
ќформление ссылок:
<a href="јƒ–≈— —“–јЌ»÷џ"> ¬јЎ “≈ —“</a>
<a href="јƒ–≈— —“–јЌ»÷џ"><img src="јƒ–≈— ј–“»Ќ »"></a> - кликабельна€ картинка,
<a href="јƒ–≈— —“–јЌ»÷џ" target="_blank">¬јЎ “≈ —“</a> - ссылка откроетс€ в новом окне.
подробнее читать здесь
нопка с выпадающим списком:
копируем код из окошка
опируем код и вставл€ем в новую запись в формат HTML, вместо слова ——џЋ ј пишем необходимый URL адрес (ссылку, по которой нужно перейти)
¬место слова Ќј«¬јЌ»≈ пишем описание этой ссылки (например: главна€ страница)
¬место фразы Ќјƒѕ»—№ Ќј Ќќѕ ≈ пишем слово, которое будет написано на кнопке, при нажатии на которую, мы перейдЄм на нужную страницу (например, ѕерейти)
ѕишем на картинке:
копируем код из окошка
подробнее читать здесь
ќбтекание картинки текстом:
<img src="http:Е" align=left hspace=20 vspace=20> , где align=left Ц картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пикселей по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пикселей по вертикали
¬аш текст 2
ѕодробнее читайте здесь
¬ставка флэш:
, где "ссылка-на-файл" - адрес файла,
width=450 height=300 - размеры флэш (можно мен€ть)
width=450 height=300 - размеры флэш (можно мен€ть)
ƒелаем рамочки:
,
где background - фон сло€; border-style - стиль бордюра; ridge - ранг; color -цвет; padding - ширина рамки в пиксел€х.
ƒл€ текста: text-align:center - параметры выравнивани€ текста (центрирование); font - шрифт; font-style - стиль шрифта (italic - наклонный); color - цвет; padding - отступы.
подробнее читать здесь
нопка
<form action="http://....." target="_blank" method="get"><button type="submit"><img src="адрес картинки" align="absMiddle" /> надпись</button></form>
Ѕегуща€ строка
,
где bgcolor-цвет фона.
флэш-генератор:
‘он дл€ текста
| |
, где:
border="1" - толщина рамки, cellspacing="4" - рассто€ние между €чейками, cellpadding="25" - отступ содержимого таблицы от рамки. ¬се эти значени€ можно мен€ть. ѕодробнее читайте здесь
Flash-программа "ѕодбор цвета HTML"
»сточник Flash
нопочки на эту шпаргалку:
 | |||
 | |||
 | |||
 | |||
 |
’отите краткую шпаргалку себе в блог?
|
Ўпаргалка цветов дл€ текста и прочего (flash) |
ƒневник |
Ќј…ƒ≈Ќќ “”“
¬сем привет:-)
¬от очень коротенький постик. ѕросто шпаргалка вам, вдруг пригодитс€.
ликаем по нужному нам цвету,- в окошке слева по€витс€ "цифровое" обозначение цвета, а в окошке справа html код, дл€ смены цвета текста:-)
¬сем привет:-)
¬от очень коротенький постик. ѕросто шпаргалка вам, вдруг пригодитс€.
ликаем по нужному нам цвету,- в окошке слева по€витс€ "цифровое" обозначение цвета, а в окошке справа html код, дл€ смены цвета текста:-)
|
–исуем сами фоны |
ƒневник |
Ќј…ƒ≈Ќќ “”“
ќчень даже просто! » не объ€зательно быть художником!
‘отографии в альбоме Ђ‘оныї „удес ѕрироды на яндекс.‘отках

ќчень даже просто! » не объ€зательно быть художником!
ƒа, пожалуйста, можете сами рисовать фоны, фантазировать! ƒл€ начала нужно скачать Paint.NET
‘отографии в альбоме Ђ‘оныї „удес ѕрироды на яндекс.‘отках

|
—упер полезный сервис!!! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ просмотра используйте прокрутку.
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
ћожете сразу сходить посмотреть, ибо все очень просто. Ќо на вс€кий случай объ€сню некие детали:)
”добнее всего пользоватьс€ генератором и ссылками на картинки с €ндекс фоток. “ак просто больше возможностей. Ќо и любые другие ссылки на фото можно использовать.
ƒл€ €ндекс фоток:
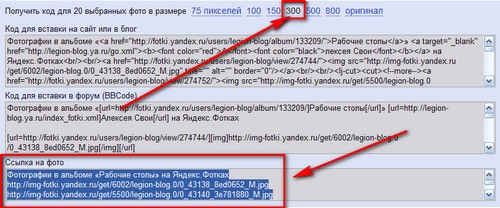
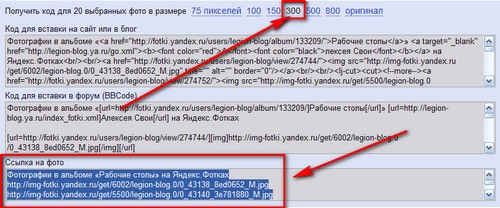
Ѕерем список ссылок на изображени€ размером 300 в своем альбоме на €ндекс фотках ( про азы работы с €ндекс фотками можете почитать тут):

ѕосле чего, идем ко мне на сайт, на страничку √енератора.
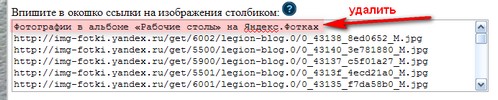
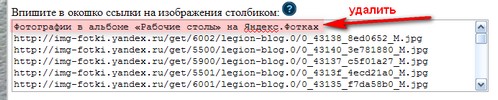
¬ставл€ем скопированные ссылки в окошко и удал€ем верхнюю текстовую строку:

¬от практически и все, осталось только отметить некие пункты, и сайт все вам "нарисует" и выдаст:)
«начок вопроса,- это подсказка. ≈сли навести на него курсор мышки, по€витс€ текст, который всегда вам поможет:

ѕробуйте в общем, все пон€тно там:) Ќа практике вы быстрее поймете, что и к чему:) Ќо если вопросы возникнут, найдете глюки,- пишите тут в комментах. Ѕуду благодарен:)
„тоб вы сразу пон€ли что может генератор, вот вам скрин его "работы"(кликабельно) ( всего на 6 картинок, но их число не ограничено):

P.S. Ќапоминаю на вс€кий случай,- сайт иногда может быть недоступен. ѕросто подождите 5-10 минут и попробуйте зайти заново:)[/more]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
ћожете сразу сходить посмотреть, ибо все очень просто. Ќо на вс€кий случай объ€сню некие детали:)
”добнее всего пользоватьс€ генератором и ссылками на картинки с €ндекс фоток. “ак просто больше возможностей. Ќо и любые другие ссылки на фото можно использовать.
ƒл€ €ндекс фоток:
Ѕерем список ссылок на изображени€ размером 300 в своем альбоме на €ндекс фотках ( про азы работы с €ндекс фотками можете почитать тут):

ѕосле чего, идем ко мне на сайт, на страничку √енератора.
¬ставл€ем скопированные ссылки в окошко и удал€ем верхнюю текстовую строку:

¬от практически и все, осталось только отметить некие пункты, и сайт все вам "нарисует" и выдаст:)
«начок вопроса,- это подсказка. ≈сли навести на него курсор мышки, по€витс€ текст, который всегда вам поможет:

ѕробуйте в общем, все пон€тно там:) Ќа практике вы быстрее поймете, что и к чему:) Ќо если вопросы возникнут, найдете глюки,- пишите тут в комментах. Ѕуду благодарен:)
„тоб вы сразу пон€ли что может генератор, вот вам скрин его "работы"(кликабельно) ( всего на 6 картинок, но их число не ограничено):

P.S. Ќапоминаю на вс€кий случай,- сайт иногда может быть недоступен. ѕросто подождите 5-10 минут и попробуйте зайти заново:)[/more]
|
| —траницы: | [2] 1 |