-Рубрики
- ПРАЗДНИКИ (34)
- КРЕЩЕНИЕ (1)
- НОВЫЙ ГОД (45)
- ПАСХА (20)
- ПРАВОСЛАВНЫЕ ИКОНЫ (7)
- (27)
- ВРЕМЕНА ГОДА (3)
- ЛЕТО (3)
- РАБОТА С ФОТО,КАРТИНКАМИ (1)
- Знакомство с Windows (1)
- АВАТАРЫ (1)
- Анимации и анимационные картинки (26)
- АХ,ЛЕТО... (2)
- БИБЛИОТЕКА (27)
- Большая Советская Энциклопедия (БСЭ) (1)
- ОНЛАЙН (5)
- ПЕРЕВОДЧИКИ (5)
- ПОМОЩЬ ШКОЛЬНИКУ (6)
- СКАЗКИ (2)
- сочинения (2)
- Панорамы,Страны (2)
- БИСЕР (122)
- схемы (5)
- Бисер - книги (2)
- листочки (1)
- деревья (22)
- идейки (12)
- К пасхе.. (10)
- цветы (22)
- Большая женская энциклопедия (1)
- БРОДИЛКИ (3)
- ВДОХНОВЕНИЕ,ФАНТАЗИЯ и МАСТЕРСТВО (232)
- куклы,пупсы (7)
- КОПИЛКА ИДЕЕК (5)
- тильда (4)
- гипс (4)
- ароматный дом и я внем (3)
- Необычное применение обычных вещей (2)
- букеты из конфет (1)
- ДЛЯ ДОМА (36)
- ИДЕЙНЫЕ (10)
- ИЗ БУМАГИ,ГАЗЕТ (18)
- ИЗ МУСОРНЫХ ПАКЕТОВ (1)
- из СD дисков (5)
- КУХНЯ (16)
- МЫЛКО (3)
- обереги дома (3)
- Орнаменты, узоры, трафареты (5)
- Папье-маше (9)
- переделки (4)
- СВЕЧИ (4)
- соленое тесто (9)
- швейка (17)
- Делаем сами (56)
- Секреты народных умельцев (9)
- Весёлая страничка (15)
- ВКУСНЯТИНА (90)
- Идейки (11)
- печенье (15)
- сладости (30)
- торты (7)
- конфеты своими руками (10)
- Украшение тортов (8)
- ВЫПЕЧКА (34)
- Жареная (11)
- пирожки,булки (6)
- Хлебопечка (4)
- Valentina Zurkan (10)
- ВЯЗАНИЕ (151)
- Для сына,внучки (32)
- ленточная пряжа (6)
- ирландское кружево (4)
- носки,тапки,следики (23)
- Органайзеры (18)
- Разные способы вязания носочков (5)
- ЦВЕТЫ КРЮЧКОМ (3)
- шапки,шарфы (16)
- ВЯЖЕМ ДЕТЯМ (47)
- вяжем крючком (19)
- схемы вязаний крючком (4)
- схемы вязаний спицами (8)
- ГОТОВИМ ВКУСНО (187)
- вторые блюда (17)
- сладости (7)
- оладьи,гренки и блины (7)
- КРАСИВО КОРМИМ (3)
- соусы (2)
- вареники,пельмени,манты (1)
- десерт (5)
- картофель (2)
- чебуреки,лаваш (5)
- курица (15)
- мясо (5)
- рыба (2)
- салаты (53)
- Сыр в домашних условиях. (14)
- творог- делаем сами (1)
- украшение блюд (18)
- украшения из овощей,фруктов (10)
- фальшивая икра (1)
- шашлык (1)
- КОРЕЙСКИЕ ЛАКОМСТВА (4)
- КУЛИНАРОЧКИ (13)
- РЕЦЕПТЫ (5)
- Чай (8)
- ЧТО НА ЗАВТРАК (2)
- ГОТОВИМСЯ К ЗИМЕ (41)
- баклажаны (5)
- варенья (6)
- кабачки (1)
- капуста (3)
- кетчуп,соусы (3)
- консервация (6)
- огурцы (2)
- перец (1)
- помидоры (2)
- салаты (6)
- сок (2)
- ГРИБЫ (2)
- ДАЧНИЦА (30)
- Дачная кухня (1)
- ЦВЕТОЧНИЦА (11)
- ДЕТКИ, и все что с ними связано (30)
- одёжка (6)
- ДЕТЯМ (9)
- ДИЗАЙН ИНТЕРЬЕРА от А до Я (7)
- РЕМОНТ (3)
- ДЛЯ ДНЕВНИКА,БЛОГА,САЙТА (244)
- банеры в приложение " Всегда под рукой" (1)
- Генераторы (8)
- КРАСИВЫЕ Flash КОММЕНТАРИИ на все случаи + коды (2)
- КАРТИНКИ,ТЕКСТ,РАМОЧКИ И ДРУГОЕ (45)
- >Список уроков.Как ОФОРМИТЬ ДНЕВНИК. (44)
- КНОПОЧКИ (11)
- Разделители (9)
- РАМОЧКИ,ТЕКСТЫ (6)
- смайлики (36)
- СОЗДАЕМ САЙТ (4)
- флешки ,флешки с кодами (12)
- фоны (6)
- часики - приветствие,коды (5)
- Эпиграфы (2)
- КНОПКИ КЛИК И ДРУГОЕ (27)
- для телефона (2)
- ЗАГОВОРЫ (23)
- обереги (1)
- пасха,чистый четверг (2)
- Приметы бабушки (1)
- ритуалы,обряды (8)
- Здоровье (101)
- ЛЕЧЕБНИК (8)
- гипертония (7)
- ГЛАЗА (2)
- ЗУБЫ (8)
- иммунитет (6)
- кашель (6)
- мази, кремы,настойки (11)
- НАРОДНАЯ МЕДИЦИНА (3)
- Народные средства от бородавок, кондилом, папилом (3)
- организм (5)
- помощь (4)
- ПОЧКИ (1)
- Применение эфирных масел (1)
- ПРОСТУДА,ГРИПП (3)
- руки,ноги (5)
- СКОРАЯ ПОМОЩЬ (2)
- сосна (3)
- суставы (3)
- УХО-ГОРЛО-НОС (2)
- ХУДЕЕМ ВМЕСТЕ (5)
- Лечебная кулинария (1)
- ИНТЕРЕСНАЯ КОНСЕРВАЦИЯ (8)
- варенье из сирени (1)
- необычное...варенье (5)
- рыба (2)
- КОМПЬЮТЕР (9)
- КЛЮЧИ К ПЛАГИНАМ, фильтрам ! (2)
- PAINT (1)
- ЛЮБИМАЯ МУЗЫКА (66)
- МАГИЯ (14)
- обереги (4)
- Очищение жилья (1)
- НАПИТКИ (5)
- алкогольные (1)
- квас и другое (1)
- легкие (1)
- летние (2)
- НОВИЧКАМ (13)
- ПРОГРАММКИ (2)
- РУКОДЕЛИЕ (234)
- вышивка (5)
- Буфы (3)
- КИНЗАШИ (1)
- декупаж (5)
- ЖУРНАЛЫ (2)
- куклы (9)
- шитье (14)
- Всё о рукоделии(ссайты,ссылки) (34)
- ЖУРНАЛЫ,КНИГИ О РУКОДЕЛИИ (12)
- ИЗ ПЛАСТИКОВЫХ БУТЫЛОК (35)
- МАСТЕР-КЛАСС (127)
- ХОЛОДНЫЙ ФАРФОР (24)
- САМОЕ НУЖНОЕ (!!!!!) (37)
- Советы на все случаи (36)
- Полезные советы (14)
- УРОКИ ЛИ.РУ (71)
- ФОТОШОП (92)
- анимация (7)
- без фотошопа (4)
- Урок от NATALI (28)
- флеш (5)
- Хороший редактор фотографий (6)
- Хобби-бизнес (2)
- ЭТО ИНТЕРЕСНО (66)
- Приятное чтение(это интересно) (17)
- **КИНОТЕАТР (9)
- 3D ИДЕИ (3)
- ДЕНЬ ВАЛЕНТИНА (6)
- Онлайн TV (6)
-Музыка
- Несчастный случай-Если б не было тебя
- Слушали: 20951 Комментарии: 0
- САКСАФОН Поцелуй меня
- Слушали: 15141 Комментарии: 0
- Микаэл Таривердиев, "Одинокий саксофон"
- Слушали: 46640 Комментарии: 0
- Артур - Забыть нельзя.
- Слушали: 4151 Комментарии: 0
- Стас Пьеха Моя прекрасная леди...
- Слушали: 848 Комментарии: 0
-Друзья
-Постоянные читатели
-Сообщества
Соседние рубрики: Эпиграфы(2), часики - приветствие,коды <img src="http:/(5), фоны(6), флешки ,флешки с кодами(12), СОЗДАЕМ САЙТ(4), смайлики(36), РАМОЧКИ,ТЕКСТЫ(6), Разделители(9), КНОПОЧКИ(11), КНОПКИ КЛИК И ДРУГОЕ(27), Генераторы(8), >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.(44), КРАСИВЫЕ Flash КОММЕНТАРИИ на все случаи + коды (2), банеры в приложение " Всегда под рукой"(1)
Другие рубрики в этом дневнике: ЭТО ИНТЕРЕСНО(66), Хобби-бизнес(2), ФОТОШОП(92), УРОКИ ЛИ.РУ(71), Советы на все случаи(36), САМОЕ НУЖНОЕ (!!!!!)(37), РУКОДЕЛИЕ(234), РАБОТА С ФОТО,КАРТИНКАМИ(1), ПРОГРАММКИ(2), ПРАЗДНИКИ(34), НОВИЧКАМ(13), НАПИТКИ(5), МАГИЯ(14), ЛЮБИМАЯ МУЗЫКА(66), КОМПЬЮТЕР(9), ИНТЕРЕСНАЯ КОНСЕРВАЦИЯ(8), Знакомство с Windows(1), Здоровье(101), ЗАГОВОРЫ(23), для телефона(2), ДЛЯ ДНЕВНИКА,БЛОГА,САЙТА(244), ДИЗАЙН ИНТЕРЬЕРА от А до Я(7), ДЕТКИ, и все что с ними связано(30), ДАЧНИЦА(30), ГОТОВИМСЯ К ЗИМЕ(41), ГОТОВИМ ВКУСНО(187), ВЯЗАНИЕ(151), ВЫПЕЧКА(34), ВРЕМЕНА ГОДА(3), ВКУСНЯТИНА(90), Весёлая страничка(15), ВДОХНОВЕНИЕ,ФАНТАЗИЯ и МАСТЕРСТВО(232), БРОДИЛКИ(3), Большая женская энциклопедия(1), БИСЕР(122), БИБЛИОТЕКА(27), АХ,ЛЕТО...(2), Анимации и анимационные картинки(26), АВАТАРЫ(1), (27)
Сайт для быстрого подписания картинки или фото. |
Это цитата сообщения РИМИДАЛ [Прочитать целиком + В свой цитатник или сообщество!]
|
Сайт для быстрого подписания картинки или фото.
Все делается легко и быстро. Можно создать свою котоматрицу.  |
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - ЧАЙНИКАМ - НЕТ ... Уроки новичку для быстрого освоения компьютера.
Часть 2 - Как напечатать брошюру на принтере
...
Часть 4 - Для блогов - Информеры праздников, курсов валют на каждый день + лунный календарь ухода за растениями, часики, погода и др.
Часть 5 - ЧТО ДЕЛАТЬ ЕСЛИ НЕ ПУСКАЮТ?
Часть 6 - Сайт для быстрого подписания картинки или фото.
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
Серия сообщений "РАБОТА С ФОТО,КАРТИНКАМИ":
Часть 1 - Сайт для быстрого подписания картинки или фото.
|
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 41 - Как работать с видео, грузить его на YouTube и публиковать в блоге?
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
|
Cкачать 36 очень красивых шрифтов для фотошопа |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
36 очень красивых шрифтов для фотошопа:
ШРИФТЫ:

скачать

скачать

Серия сообщений "Советы на все случаи":Часть 1 - Как красиво сфотографировать человека цифровой «мыльницей»? Семь простых правил
Часть 2 - ;пишем красиво
...
Часть 9 - Праздничные уголки
Часть 10 - Урок по Вашим просьбам
Часть 11 - Cкачать 36 очень красивых шрифтов для фотошопа
Часть 12 - Как работать с видео, грузить его на YouTube и публиковать в блоге?
Часть 13 - Засорилась раковина?
...
Часть 23 - Интернет-магазины товаров для рукоделия
Часть 24 - Без заголовка
Часть 25 - Без заголовка
|
Как избавиться от ореола на готовой анимашке |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 23 - Урок №2: «Живое сердце»
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
Латинский новогодний шрифт, формат ttf |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы скачать понравившийся шрифт, нажмите на его картинку.



























Серия сообщений "Шрифты":
Часть 1 - Очень красивые английские шрифты
Часть 2 - Красивый шрифт
...
Часть 10 - Шрифт "Japan"
Часть 11 - Декор из шрифтов
Часть 12 - Латинский новогодний шрифт, формат ttf.
Часть 13 - Cкачать 36 очень красивых шрифтов
Часть 14 - "Обледенелый" шрифт-картинки
...
Часть 16 - Русификация шрифтов
Часть 17 - Шрифт «Веселый алфавит» русский (картинки)
Часть 18 - Шрифт-картинки "Часы"
|
Создаем капли дождя в NatureIllusionStudio |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Латинский шрифт

Серия сообщений "Шрифты":
Часть 1 - Очень красивые английские шрифты
Часть 2 - Красивый шрифт
...
Часть 6 - 00825 - Rhodes
Часть 7 - Латинские шрифты
Часть 8 - Шрифт "RoyalClassic"
Часть 9 - Шрифт "ThickDeco"
Часть 10 - Шрифт "Japan"
...
Часть 16 - Русификация шрифтов
Часть 17 - Шрифт «Веселый алфавит» русский (картинки)
Часть 18 - Шрифт-картинки "Часы"
|
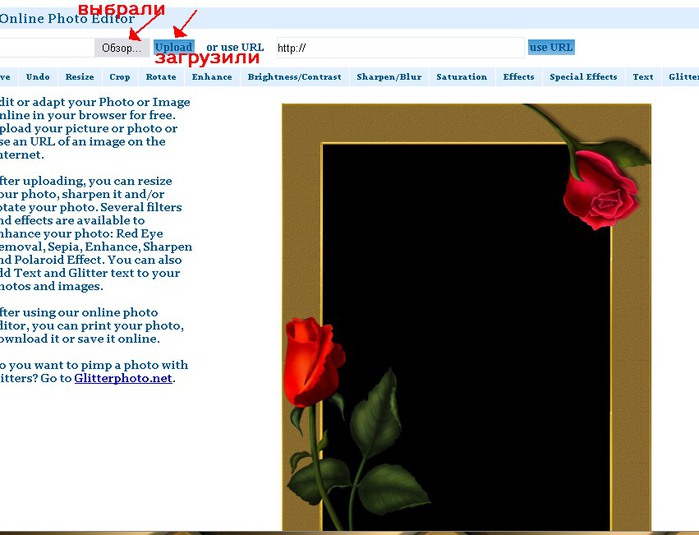
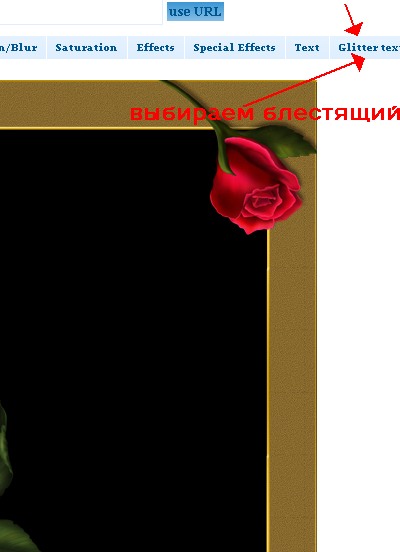
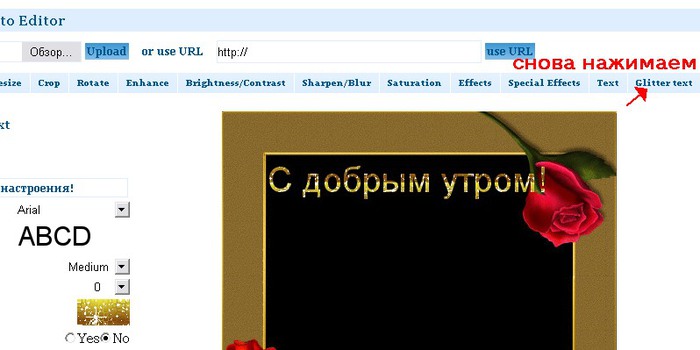
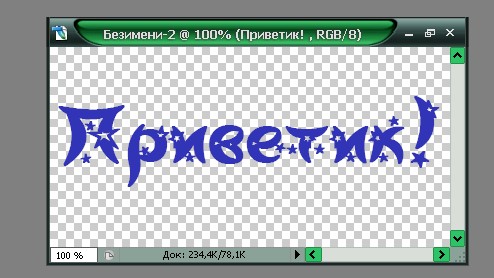
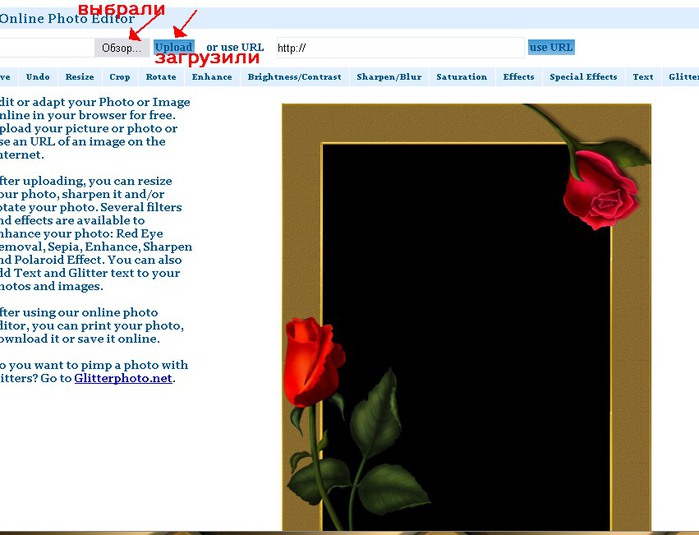
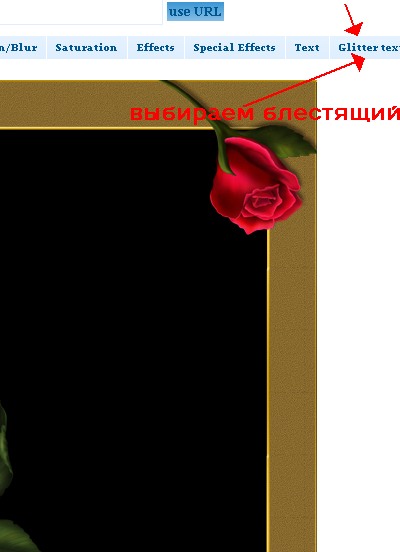
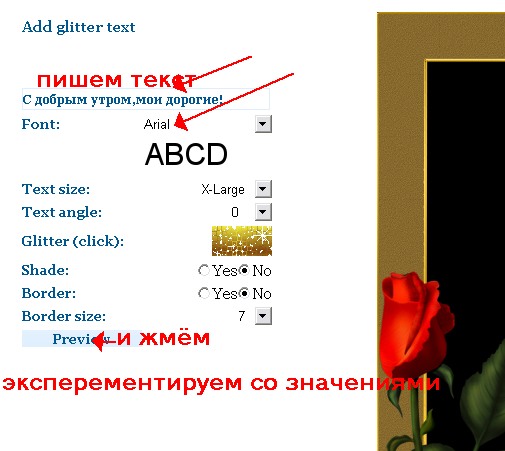
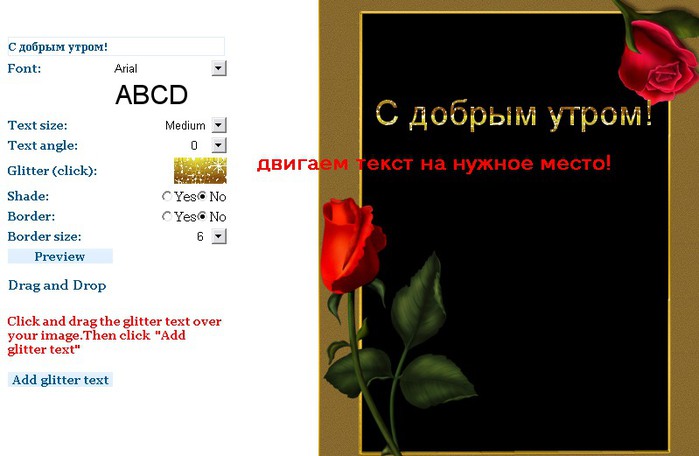
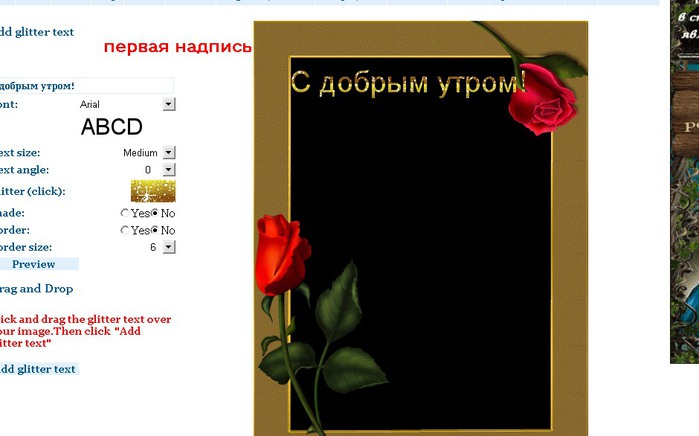
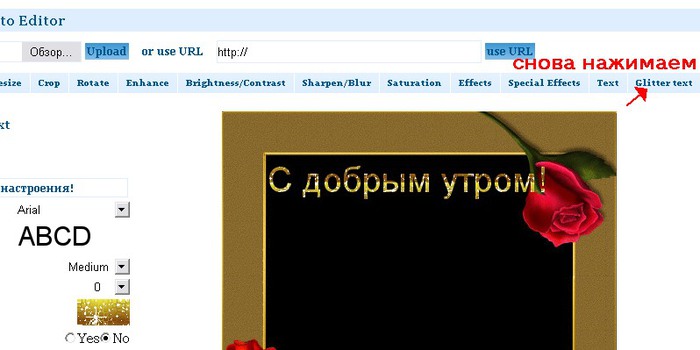
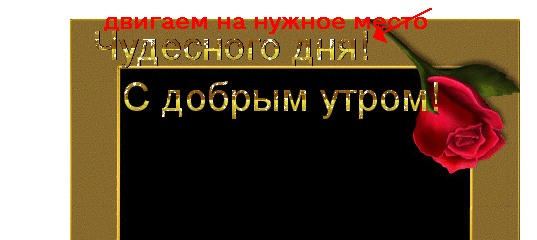
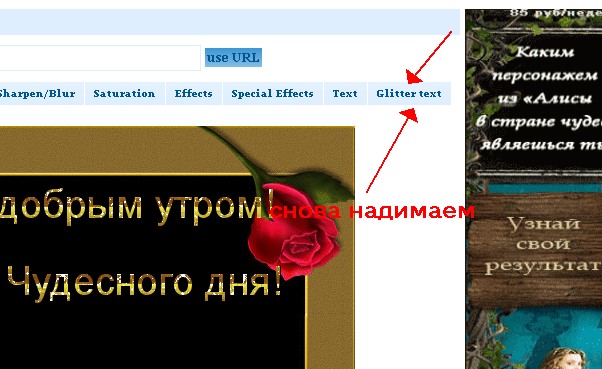
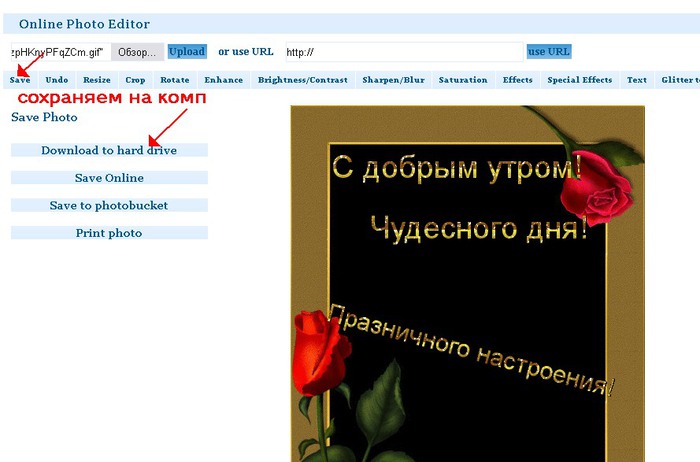
Пишем блестящими буквами |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
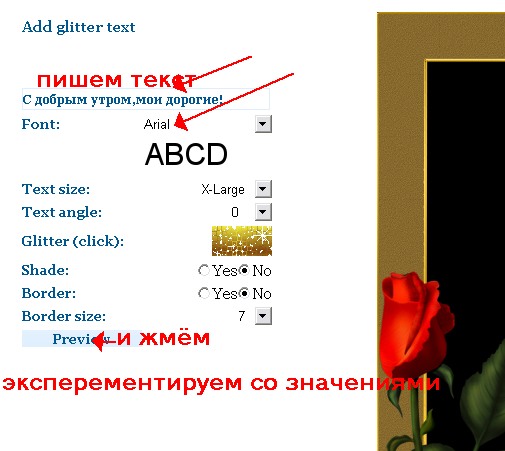
Напишем красивыми,блестящими буквами!
И так Поехали!…






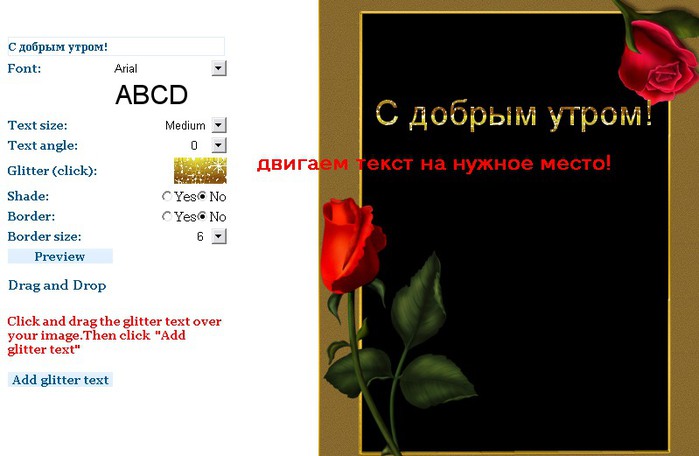
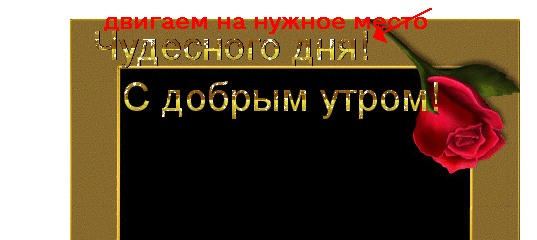
пишем ещё один текст.

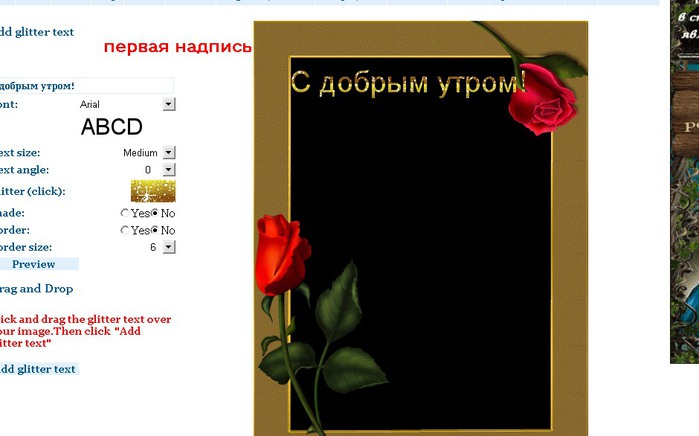
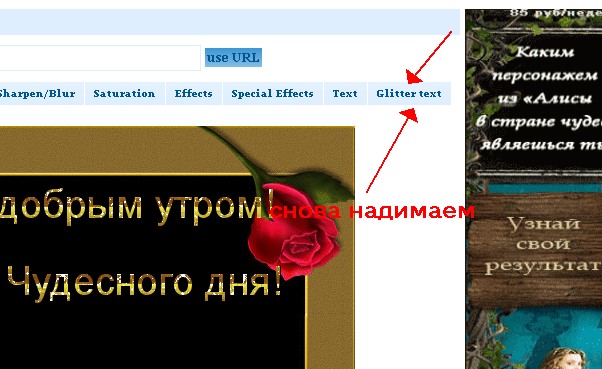
ну и дальше так-же..

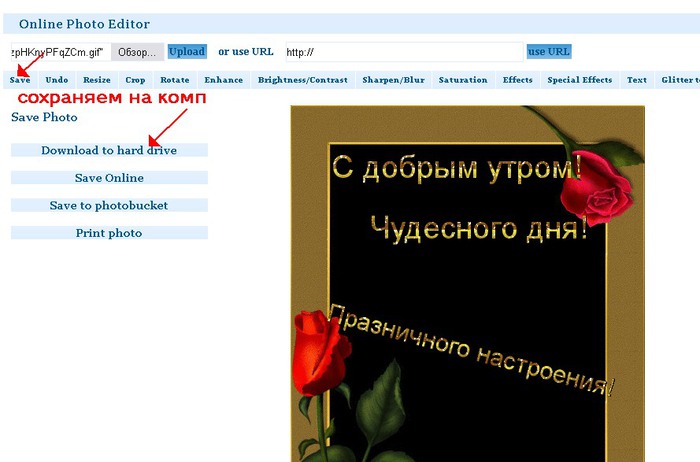
теперь сохраняем!

удачного Вам творчества!
извините-за описку-только что заметила-слово ПРАЗДНИЧНОГО написала без буковки Д.
вах-вах...позор на мои седины..

И так Поехали!…
|
Фотошоп. Полезные ссылки |
Это цитата сообщения Улыбка_Ольга_Н [Прочитать целиком + В свой цитатник или сообщество!]
|
Хостинг фото, картинок |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 20 - Праздничные уголки
Часть 21 - Программа SWF Text (создание флешек и анимации)
Часть 22 - Хостинг фото, картинок
Часть 23 - Урок №2: «Живое сердце»
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
Как пользоваться Рамочником |
Это цитата сообщения TamSanna [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "генераторы":
Часть 1 - Эффекты с текстом
Часть 2 - Имиджмейкер градиента
...
Часть 11 - Создание анимации онлайн
Часть 12 - Генератор таблиц
Часть 13 - Как пользоваться Рамочником
Часть 14 - Делаем рамочку вместе . Урок.
Часть 15 - ДЕЛАЕМ РАМКУ В РАМОЧНИКЕ
Часть 16 - Рамочник - это он лайн генератор рамок.
Часть 17 - Генераторы текста
Серия сообщений "интересные сайты":
Часть 1 - Приглашаю к созданию коллажей
Часть 2 - Stepashka
...
Часть 31 - Всякая всячина для ФШ
Часть 32 - Скиллопедия
Часть 33 - Как пользоваться Рамочником
Часть 34 - Делаем рамочку вместе . Урок.
Часть 35 - ДЕЛАЕМ РАМКУ В РАМОЧНИКЕ
Часть 36 - Рамочник - это он лайн генератор рамок.
Часть 37 - Интересные сайты...
|
Делаем рамочку вместе . Урок |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
.Делаем рамочку вместе . Урок. Переходим на сайт Рамочник наверху выбираем,нужный скелет для вашей рамочки,я выберу второй;  |
|
ДЕЛАЕМ РАМКУ В РАМОЧНИКЕ |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
СПРАШИВАЛИ - ОТВЕЧАЮ.

СОЗДАЕМ РАМОЧКУ В "РАМОЧНИКЕ"
ВСЕМ - ПРИВЕТ!
Написала пояснялку по изготовлению вот этой самой рамочки.
Постаралась показать все как можно подробнее,
шаг за шагом, потому и пост получился такой большой.
Но если еще у кого-то появятся вопросы, спрашивайте.
Жмякайте на баннерок и за работу!

Серия сообщений " Полезные советы ":
Часть 1 - Очень полезные советы
Часть 2 - Пишем красиво, все генераторы вместе
Часть 3 - Найдите свой вопрос здесь!
Часть 4 - YouTube на вашем сайте
Часть 5 - ДЕЛАЕМ РАМКУ В РАМОЧНИКЕ
Часть 6 - Фото эффекты-просто чудо!
Часть 7 - Импорт Плагинов в Filters Unlimited
...
Часть 12 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 13 - Изготовление этикеток на изделия ручной работы. Теория
Часть 14 - Без заголовка
|
Рамочник - это он лайн генератор рамок. |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Клипарт "Кораблики" |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
|
Программа SWF Text (создание флешек и анимации) |
Это цитата сообщения TamSanna [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 19 - Free Clipart - Free Graphics - Free Animations
Часть 20 - Праздничные уголки
Часть 21 - Программа SWF Text (создание флешек и анимации)
Часть 22 - Хостинг фото, картинок
Часть 23 - Урок №2: «Живое сердце»
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
Праздничные уголки |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 18 - Урок от NATALI:Небольшие подсказки выделения объекта для плавной анимации
Часть 19 - Free Clipart - Free Graphics - Free Animations
Часть 20 - Праздничные уголки
Часть 21 - Программа SWF Text (создание флешек и анимации)
Часть 22 - Хостинг фото, картинок
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
Серия сообщений "Советы на все случаи":Часть 1 - Как красиво сфотографировать человека цифровой «мыльницей»? Семь простых правил
Часть 2 - ;пишем красиво
...
Часть 7 - Кнопочки и банеры
Часть 8 - Абстракция в стиле Карлоса Кастанеды
Часть 9 - Праздничные уголки
Часть 10 - Урок по Вашим просьбам
Часть 11 - Cкачать 36 очень красивых шрифтов для фотошопа
...
Часть 23 - Интернет-магазины товаров для рукоделия
Часть 24 - Без заголовка
Часть 25 - Без заголовка
Метки: Праздничные уголки |
Абстракция в стиле Карлоса Кастанеды |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Советы на все случаи":Часть 1 - Как красиво сфотографировать человека цифровой «мыльницей»? Семь простых правил
Часть 2 - ;пишем красиво
...
Часть 6 - Каталог сайтов
Часть 7 - Кнопочки и банеры
Часть 8 - Абстракция в стиле Карлоса Кастанеды
Часть 9 - Праздничные уголки
Часть 10 - Урок по Вашим просьбам
...
Часть 23 - Интернет-магазины товаров для рукоделия
Часть 24 - Без заголовка
Часть 25 - Без заголовка
|
Сделаем свою надпись на фото или любой другой картинке. |
Это цитата сообщения DragooonFly [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 26 - Как сделать кнопку с выпадающим меню?
Часть 27 - Самый простой способ вставить в сообщение проигрыватель с музыкой
Часть 28 - Сделаем свою надпись на фото или любой другой картинке.
Часть 29 - Уроки анимации (сообщество"ЭКСКЛЮЗИВ МАСТЕРОВ АНИМАЦИИ" )
Часть 30 - для оформления БЛОГОВ
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
|
Делаем надписи на картиночках |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Как написать на картинке текст с помощью Paint. |
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 13 - Оригинальные картинки для комментариев с кодами
Часть 14 - КАРТИНКИ С КОММЕНТАРИЯМИ В 3D
Часть 15 - Делаем надписи на картиночках
Часть 16 - Уроки анимации (сообщество"ЭКСКЛЮЗИВ МАСТЕРОВ АНИМАЦИИ" )
Часть 17 - БЛЕСТЯШКИ!!
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
LiveTyping.ru – оживляет тексты |
Это цитата сообщения Омэлла [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 18 - Сделать текст с прокруткой
Часть 19 - Печати круглые
Часть 20 - LiveTyping.ru – оживляет тексты
Часть 21 - наборы для рамок
Часть 22 - УРОКИ НАЧИНАЮЩИМ
...
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
|
Сделать текст с прокруткой |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
Значения указанные цифрами:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Пример) убираем весь текст во флейм, чтоб сократить длинну поста я уменьшила высоту прокрутки до 100px и поменяла отступ сверху с 0 на 20px
Всем привет! Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
C этим разобрались, теперь отвечу на второй вопрос -
Как вставить прокрутку в рамочку?
Если у Вас стоит картинка в самом верху рамочки по центру, то делаете всё так же как описано выше - вставляете код в рамочку перед Вашим текстом.
|
Если у Вас картинка слева или справа рамочки и Вы не хотите, чтоб было пустое пространство рядом с ней, то нужно изменить код.
Возьмём для примера вот эту рамочку со вставленной в неё прокруткой:
|
Первое, что Вам нужно поменять, так это отступ с левой стороны, потом ширину и высоту прокрутки, для этого нужно знать размер картинки которые находятся в коде самой картинки. В этой рамочке это 300х209, значит 4 пункт (отступ слева) мы меняем на 310, а 2 пункт (высота прокрутки ) мы меняем, на 200. Ширину прокрутки (пункт 1) с 100% я поменяла на 350px (под ширину своего экрана) - Вы можете поменять на нужное Вам значение.
Дополнение)
Если Вы хотите поместить в прокрутку только часть своего поста, а не весь, то Вам нужно использовать вот эти тэги всё что находится между ними будет в прокрутке, что до них или после них в прокрутку входить не будет.
Вот вроде и всё) если что-то осталось не понятно, то пишите в комментах попробую объяснить подробней.
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 16 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 17 - Самый простой способ вставить в сообщение проигрыватель с музыкой
Часть 18 - Сделать текст с прокруткой
Часть 19 - Печати круглые
Часть 20 - LiveTyping.ru – оживляет тексты
...
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
|
Урок по созданию текста с блестящей, мигающей обводкой |
Это цитата сообщения Солнечный_лис [Прочитать целиком + В свой цитатник или сообщество!]
Иногда надо написать какую то фразу или слова, что бы они смотрелись красиво, с каким нибудь эффектом.
Можно залить фразу стилем с обводкой, и обводку залить шумами.
Я это делаю так:
Открываем новый файл. Прозрачный и пишем там нужные нам слова.

|
Генератор движения картинок |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Много сайтов с блестящими картинками! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Очень много Блестящих картинок
|
© kantemiirina.ya.ru
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 21 - Налетай, полезности разбирай
Часть 22 - Коллекция летних схемок для оформления дизайна дневничка.
Часть 23 - Много сайтов с блестящими картинками!
Часть 24 - ссылки-интерески
Часть 25 - Разные сайты
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
Серия сообщений "Советы на все случаи":Часть 1 - Как красиво сфотографировать человека цифровой «мыльницей»? Семь простых правил
Часть 2 - ;пишем красиво
Часть 3 - Много сайтов с блестящими картинками!
Часть 4 - ссылки-интерески
Часть 5 - Разные сайты
...
Часть 23 - Интернет-магазины товаров для рукоделия
Часть 24 - Без заголовка
Часть 25 - Без заголовка
|
ПОДПИСЫВАЕМ КАРТИНКУ |
Это цитата сообщения Та_самая_Тамара [Прочитать целиком + В свой цитатник или сообщество!]
подписываем картинку
http://www.liveinternet.ru/users/3621728/post125160328/
Подписываем картинки красиво Дневник Тагильчанка Подписать любую картинку красиво. Совершенно Обалденный Сайт,на котором каждый из Нас может очень Красиво Подписать любую картинку- как ...
Серия сообщений "все для днева":
Часть 1 - оформление постов, текстов
Часть 2 - Новагодние часики
Часть 3 - Картинки с животными
Часть 4 - Ссылки по ЛиРу
Часть 5 - Разные ссылки
Часть 6 - Ангелочки и другое
Часть 7 - Полезные ссылки
Часть 8 - Навигатор
Часть 9 - Украшаем дневник
Часть 10 - Фоны
Часть 11 - уроки без фотошопа
Часть 12 - картинки
Часть 13 - Картинки
Часть 14 - Алфавит
Часть 15 - Без заголовка
Часть 16 - Без заголовка
Часть 17 - Без заголовка
Часть 18 - Без заголовка
Часть 19 - Без заголовка
Часть 20 - Без заголовка
Часть 21 - Без заголовка
Часть 22 - Без заголовка
Часть 23 - Оформление
Часть 24 - Сайты
Часть 25 - Картинки
Часть 26 - К 8 Марта
Часть 27 - анимации
Часть 28 - цветы с кодами к 8 Марта
Часть 29 - ссылки
Часть 30 - FAQ по ЛиРу, Rost/
Часть 31 - разделители черные, цитата Мрат
Часть 32 - Коллекция фонов и картинок
Часть 33 - Таблица цветов, всего 140
Часть 34 - Радужный текст
Часть 35 - фоны
Часть 36 - Милолика Покровская
Часть 37 - Альбина Бычкова Часики
Часть 38 - Жагуара фоны для коллажей
Часть 39 - Жагуара Фоны природа
Часть 40 - Ират. Надписи
Часть 41 - Милолика Покровская, Галерея с прокрутклй.
Часть 42 - Валентина Гребенюк. Часики.
Часть 43 - Тэги на ЛиРу
Часть 44 - wa-81 Анимашки с кодами
Часть 45 - Часики для блога
Часть 46 - Иван Победоносов. Часики.
Часть 47 - Alexas. Коды для днева.
Часть 48 - Пасхальные анимационные открытки с кодами
Часть 49 - Часики цветочные
Часть 50 - Полезности для днева
Часть 51 - Супер эффекты за секунду
Часть 52 - Делаем бегущую строку
Часть 53 - Как сделать баннер
Часть 54 - Генераторы надписей
Часть 55 - Цветочные разделители
Часть 56 - Ценные ссылки
Часть 57 - Часики от Гребенюк
Часть 58 - Много ссылок для ведения дневника
Часть 59 - Рамки необычные
Часть 60 - Картинки. Большая подборка
Часть 61 - ссылочная радость
Часть 62 - Двойной текст
Часть 63 - Кнопочки для блога
Часть 64 - Делаем галерею
Часть 65 - Для украшения постов.
Часть 66 - Выбор цвета с кодом
Часть 67 - Найти музыку
Часть 68 - Часики
Часть 69 - Часики
Часть 70 - Разделители розовые
Часть 71 - Делаем слайд-шоу
Часть 72 - Рамки для блога
Часть 73 - Делаем баннеры
Часть 74 - Чудеса на ЛиРу
Часть 75 - Делаем баннеры, анимации...
Часть 76 - Золотой шедевр
Часть 77 - Сайты для украшения дневника
Часть 78 - Красивые надписи
Часть 79 - Золотые фоны
Часть 80 - Добро пожаловать, сайты
Часть 81 - Кладезь ссылок
Часть 82 - Сайт изумительных картинок и не только
Часть 83 - Красивые картинки с кодами
Часть 84 - много часиков
Часть 85 - Рамки для текста
Часть 86 - Разделители
Часть 87 - Как вставить музыку
Часть 88 - Добавляем музыку к открытке
Часть 89 - Рамка-монитор для видео
Часть 90 - Разделители
Часть 91 - Обои для оабочего стола
Часть 92 - 120 разделителей
Часть 93 - Забавные разделители
Часть 94 - Рамочки для объявлений
Часть 95 - Делаем флэшку здесь
Часть 96 - Выделить текст рамкой
Часть 97 - Пишем мигающим текстом
Часть 98 - Делаем флэш подпись
Часть 99 - Программа для анимации
Часть 100 - Объемый текст
Часть 101 - Делаем таблицу
Часть 102 - Делаем видео слайд-шоу
Часть 103 - Пишущий текст на русском
Часть 104 - Летающие шрифты
Часть 105 - Подписываем картинку
Часть 106 - Смайлики
Часть 107 - Фиолетовые разделители
Часть 108 - Разделители с кодами
Часть 109 - Картинки по темам
Часть 110 - подписываем картинку
Часть 111 - Картинки на все случаи
Часть 112 - Полезные коды для днева
Часть 113 - Делаем бродилку по дневнику
Часть 114 - Рамочки для банера
Часть 115 - Загружаем картинки
Часть 116 - Сайты с анимацией
Часть 117 - Новогодние ссылки
Часть 118 - Бродилка по сообществам
Часть 119 - Флэшки с музыкой
Часть 120 - Урок: картинки в ряд
Часть 121 - Полезности на ЛиРу
Часть 122 - Добавляем видео
Часть 123 - Сделать пост со множеством картинок
Часть 124 - Бродилка по открыткам
Часть 125 - Закачиваем музыку
Часть 126 - Генеретор текста и кнопок
Часть 127 - Оформляем посты красиво
Часть 128 - Очень много красоты для днева
Часть 129 - Рамки для выделения текста
Часть 130 - Цветы с кодами
Часть 131 - Коллекция цветов с кодами.
Часть 132 - Уроки по фотошопу и другие
Часть 133 - Великолепный сайт картинок
Часть 134 - Впишите свой текст
Часть 135 - Рамочки от Искательницы
Часть 136 - Изумительный сайт с открытками
Часть 137 - Полезные ссылки. Жми на книгу
Часть 138 - Рамочки овальные
Часть 139 - Пишем текст в программе Хага3D
Часть 140 - Много сайтов по анимашкам
Часть 141 - Кнопка с выпадающим меню
Часть 142 - Пишем на цветных фонах
Часть 143 - Делаем движущуюся галерею
Часть 144 - Как создать плейкаст
Часть 145 - Сайт с красивыми картинками
Часть 146 - Фоны. Ну очень много.
Часть 147 - Красивые тексты для блога
Часть 148 - Текст с прокруткой
Часть 149 - Невероятно красивые разделители
Часть 150 - Кликабельная картинка-ссылка
Часть 151 - Делаем текстовую ссылку
Часть 152 - Полезные ссылки для блога
Часть 153 - Слайд-шоу легко
Часть 154 - Для оформления дневников
Часть 155 - Красивые шрифты
Часть 156 - Энциклопедия ЛиРу
Часть 157 - Разделители с кодами
Часть 158 - Веселые милые картинки
Часть 159 - Программа Poster Forge
Часть 160 - Много сайтов по работе в блоге
Часть 161 - Коллекция картинок. Много сайтов.
Часть 162 - Размещаем картинки в таблице
Часть 163 - Украшаем дневник
Часть 164 - Коллекция хороших сайтов
Часть 165 - Красные красивые разделители
Часть 166 - Сокращаем ссылки. Полезное.
Часть 167 - Кто прислал симпочку, узнай.
Часть 168 - Рамка для видео
Часть 169 - Смайлики. Куча мала.
Часть 170 - Сайты с анимашками. Много.
Часть 171 - Разделители. Целое море.
Часть 172 - Клавиатура на всех языках
Часть 173 - Красота: разделители малиновые, бордо.
Часть 174 - Небольшие рамочки
Часть 175 - Фотография с монитора
Часть 176 - Генераторы. Много интересных.
Часть 177 - Работа с текстом в фотошопе
Часть 178 - Ответы на вопросы
Часть 179 - Основные HTML теги
Часть 180 - Рамка "Дубовые листочки"
Часть 181 - Спец коды в редакторе
Часть 182 - Все для днева
Часть 183 - Текст на фоне
Часть 184 - Загружаем картинки в расширенном редакторе
Часть 185 - Как вставить картинку через редактор
Часть 186 - Программа для анимации
Часть 187 - Вставляем видеоплеер в пост
Часть 188 - Поздравмтельные флэш открытки, сайт
Часть 189 - Огненная картинка в GIMP
Часть 190 - Анимации, поздравления
Часть 191 - Создаем анимацию. Программа.
Часть 192 - Много полезных ссылок
Часть 193 - Графический редактор GIMP
Часть 194 - Разные украшалки
Часть 195 - Инструкция по вставке плеера в пост
Часть 196 - Анимашки с кодами
Часть 197 - Пишем блестящий текст
Часть 198 - Много интересного для оформления блога
Часть 199 - Красивые рамки от Милолики
Часть 200 - Уменьшаем вес картинки.
Часть 201 - Рамочки со знаками зодиака
Часть 202 - Как разместить музыку в пост
Часть 203 - Рамки-занавес
Часть 204 - Огненные буквы
Часть 205 - Плееры для постов
Часть 206 - Добавляем анимацию на картинку
Часть 207 - Все о файлах mp3
Часть 208 - Иллюстрации. Красивые.
Часть 209 - Слайд-шоу. Программа
Часть 210 - Все для блога
Часть 211 - Добавляем видео в блог
Часть 212 - Делаем коллаж
Часть 213 - Программа Auto Painter
Часть 214 - Программа JACS ANIMATIONS SCHOP
Часть 215 - Создаем слайд-шоу и муз. плееры
Часть 216 - Урок по слайд-шоу и музыке(к предыдущему посту)
Часть 217 - Делаем нащписи на картинках
Часть 218 - Пишем красиво свое имя
Часть 219 - Генератор фотографий
Часть 220 - Пейзажи для дневников
Часть 221 - Разделители красные
Часть 222 - Делаем баннер кликабельным
Часть 223 - Бордюры
Часть 224 - Коды для блога
Часть 225 - Для оформления блога, ссылки
Часть 226 - Новое на ЛиРу, сообщения в виде списка
Часть 227 - Делаем баннер кликабельным
Часть 228 - Как сохранить и вставить картинку
Часть 229 - Сундучок подсказок, оформляем блог
Часть 230 - Открыткин склад
Часть 231 - Картинки в линеечку
Часть 232 - Ставим бродилку в блог
Серия сообщений "уроки, учебники":
Часть 1 - Уроки по дизайну
Часть 2 - Делаем рамки
Часть 3 - Делаем рамочки
Часть 4 - Учебник ЛиРу
Часть 5 - делаем фон, текст
Часть 6 - Делаем рамки
Часть 7 - Добавляем музыку
Часть 8 - Вставить флэш
Часть 9 - Вставляем музыку
Часть 10 - Без заголовка
Часть 11 - Без заголовка
Часть 12 - Без заголовка
Часть 13 - Без заголовка
Часть 14 - справочник поHTML
Часть 15 - Рубрики дневника
Часть 16 - ссылки
Часть 17 - ссылки
Часть 18 - FAQ по ЛиРу, Rost/
Часть 19 - делаем рамку
Часть 20 - Без заголовка
Часть 21 - делаем галерею
Часть 22 - От Татьяны
Часть 23 - Делаем слайд-шоу
Часть 24 - Делаем рамку
Часть 25 - Лэйла, учимся делать рамочки
Часть 26 - Лэйла, прверяем код, программа.
Часть 27 - Таблица цветов, всего 140
Часть 28 - Милолика Покровская
Часть 29 - Тагильчанка
Часть 30 - делаем слайд-шоу в Неро
Часть 31 - Анатоль01 Делаем видеоролик
Часть 32 - Aelios. Создание слайд-шоу
Часть 33 - Алиос. Слайд-шоу с открывающимися шторками
Часть 34 - Ветер перемен. Вставляем видеоплеер
Часть 35 - Уроки начинающим
Часть 36 - Татьяна. Как удалять антипатии
Часть 37 - Подписать картинку
Часть 38 - Подрисываем блестящими буквами
Часть 39 - Полезности для днева
Часть 40 - Делаем плейкасты
Часть 41 - Как сделать баннер
Часть 42 - Много ссылок для ведения дневника
Часть 43 - Делаем галерею
Часть 44 - Делаем слайд-шоу
Часть 45 - Делаем баннеры
Часть 46 - Чудеса на ЛиРу
Часть 47 - Делаем баннеры, анимации...
Часть 48 - Красивые надписи
Часть 49 - Как вставить музыку
Часть 50 - Добавляем музыку к открытке
Часть 51 - Рамка-монитор для видео
Часть 52 - Делаем флэшку здесь
Часть 53 - Делаем флэш подпись
Часть 54 - Программа для анимации
Часть 55 - Объемый текст
Часть 56 - Делаем таблицу
Часть 57 - Пишущий текст на русском
Часть 58 - Летающие шрифты
Часть 59 - Подписываем картинку
Часть 60 - подписываем картинку
Часть 61 - Полезные коды для днева
Часть 62 - Делаем бродилку по дневнику
Часть 63 - Загружаем картинки
Часть 64 - Урок: картинки в ряд
Часть 65 - Сделать пост со множеством картинок
Часть 66 - Закачиваем музыку
Часть 67 - Уроки по фотошопу и другие
Часть 68 - Пишем текст в программе Хага3D
Часть 69 - Кнопка с выпадающим меню
Часть 70 - Как создать плейкаст
Часть 71 - Как сделать ссылку на пользователя
Часть 72 - Делаем текстовую ссылку
Часть 73 - Для оформления дневников
Часть 74 - Энциклопедия ЛиРу
Часть 75 - Программа Poster Forge
Часть 76 - Размещаем картинки в таблице
Часть 77 - Спец коды в редакторе
Часть 78 - Загружаем картинки в расширенном редакторе
Часть 79 - Как вставить картинку через редактор
Часть 80 - Программа для анимации
Часть 81 - Вставляем видеоплеер в пост
Часть 82 - Огненная картинка в GIMP
Часть 83 - Программа для дизайнеров
Часть 84 - Создаем анимацию. Программа.
Часть 85 - Графический редактор GIMP
Часть 86 - Уменьшаем вес картинки.
Часть 87 - Как разместить музыку в пост
Часть 88 - Добавляем анимацию на картинку
Часть 89 - Добавляем видео в блог
Часть 90 - Плеер с плейлистом
Часть 91 - Программа Auto Painter
Часть 92 - Программа JACS ANIMATIONS SCHOP
Часть 93 - Урок по слайд-шоу и музыке(к предыдущему посту)
Часть 94 - Делаем баннер с кодом
Часть 95 - Делаем нащписи на картинках
Часть 96 - Добываем ссылку на видео и музыку
Часть 97 - Пишем красиво свое имя
Часть 98 - Генератор картинок
Часть 99 - Рамка за 5 минут
Часть 100 - Делаем баннер кликабельным
Часть 101 - Как подписать картинку
Часть 102 - Как сделать скриншот
Часть 103 - Делаем баннер кликабельным
Часть 104 - Как сохранить и вставить картинку
Часть 105 - Сундучок подсказок, оформляем блог
Часть 106 - Открыткин склад
Часть 107 - Paint Net - вставляем фото в рамку
Часть 108 - Делаем рамку в Paint Net
Часть 109 - Ставим бродилку в блог
Часть 110 - Свойства картинки при загрузке в редактор
Серия сообщений "пишем красиво":
Часть 1 - Алфавит
Часть 2 - Без заголовка
Часть 3 - Таблица цветов, всего 140
Часть 4 - Радужный текст
Часть 5 - Ират. Надписи
Часть 6 - Делаем бегущую строку
Часть 7 - Двойной текст
Часть 8 - Красивые надписи
Часть 9 - Пишем мигающим текстом
Часть 10 - Объемый текст
Часть 11 - Пишущий текст на русском
Часть 12 - Летающие шрифты
Часть 13 - подписываем картинку
Часть 14 - Генеретор текста и кнопок
Часть 15 - Делаем бегущий текст
Часть 16 - Пишем на цветных фонах
Часть 17 - Красивые тексты для блога
Часть 18 - Текст с прокруткой
Часть 19 - Как прописывать буквы
Часть 20 - Для оформления дневников
Часть 21 - Красивые шрифты
Часть 22 - Клавиатура на всех языках
Часть 23 - Текст на фоне
Часть 24 - Сверкающий текст. Фотошоп.
Часть 25 - Пишем блестящий текст
Часть 26 - Огненные буквы
Часть 27 - Пишем красиво свое имя
Часть 28 - Глиттеры от MElenKa
Часть 29 - Русский алфавит с кодами, от MElenKa
Часть 30 - Коды для блога
Часть 31 - Более 440 цветов для текста
Часть 32 - красивая латиница
Часть 33 - Пишем красиво
Серия сообщений "программы":
Часть 1 - Вставить флэш
Часть 2 - Делаем плейкасты
Часть 3 - Как сделать баннер
Часть 4 - Делаем баннеры
Часть 5 - Делаем баннеры, анимации...
Часть 6 - Делаем флэшку здесь
Часть 7 - Делаем флэш подпись
Часть 8 - Программа для анимации
Часть 9 - подписываем картинку
Часть 10 - Пишем текст в программе Хага3D
Часть 11 - Как создать плейкаст
Часть 12 - Программа Poster Forge
Часть 13 - Программа для анимации
Часть 14 - Огненная картинка в GIMP
Часть 15 - Программа для дизайнеров
Часть 16 - Создаем анимацию. Программа.
Часть 17 - Графический редактор GIMP
Часть 18 - Уменьшаем вес картинки.
Часть 19 - Добавляем анимацию на картинку
Часть 20 - Программа Auto Painter
Часть 21 - Программа JACS ANIMATIONS SCHOP
Часть 22 - Делаем баннер с кодом
Часть 23 - Вставляем музыку легко
Часть 24 - Делаем нащписи на картинках
Часть 25 - Добываем ссылку на видео и музыку
Часть 26 - Пишем красиво свое имя
Часть 27 - Генератор фотографий
Часть 28 - Генератор картинок
Часть 29 - Программа Nature Illusion
Часть 30 - 15 редакторов изображения
Часть 31 - Универсальная программа
Часть 32 - Как оживить фото. от MElenKa
Часть 33 - Фотоэффект. Отражение в воде.
Часть 34 - Программа, забираем музыку из видео
Часть 35 - Paint Net - вставляем фото в рамку
Часть 36 - Делаем рамку в Paint Net
Часть 37 - Генераторы картинок из блога NATALI
Часть 38 - Редактор спецэффектов
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 14 - ;пишем красиво
Часть 15 - Полезные штучки для блога
Часть 16 - ПОДПИСЫВАЕМ КАРТИНКУ
Часть 17 - украшаем дневник
Часть 18 - А как Вы меня видите
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
|
КАРТИНКИ С КОММЕНТАРИЯМИ В 3D |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 12 - Анимация-Создание анимации онлайн
Часть 13 - Оригинальные картинки для комментариев с кодами
Часть 14 - КАРТИНКИ С КОММЕНТАРИЯМИ В 3D
Часть 15 - Делаем надписи на картиночках
Часть 16 - Уроки анимации (сообщество"ЭКСКЛЮЗИВ МАСТЕРОВ АНИМАЦИИ" )
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
Для украшения постов |
Это цитата сообщения Svetlana_I_0902 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 10 - Делаем простую кнопку для дневника
Часть 11 - Цветочные букетики
Часть 12 - Для украшения постов
Часть 13 - Золотые анимационные фоны
Часть 14 - ;пишем красиво
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
|
Оригинальные картинки для комментариев с кодами |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 10 - КРАСИВЫЕ ЦВЕТОЧНЫЕ УГОЛКИ С КОДОМ
Часть 11 - Скрап и фотошоп
Часть 12 - Оригинальные картинки для комментариев с кодами
Часть 13 - Делаем ссылочку на Вас с Иконкой
Часть 14 - Делаем простую кнопку для дневника
...
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 6 - Мои закладки №6
Часть 7 - Оригинальные картинки для комментариев с кодами
Часть 8 - Оригинальные картинки для комментариев с кодами
Часть 9 - Делаем ссылочку на Вас с Иконкой
Часть 10 - Делаем простую кнопку для дневника
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
|
Оригинальные картинки для комментариев с кодами |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
Инструкция!!!
Наведите курсор в окношко под картинкой,
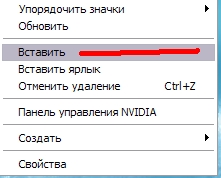
нажмите на правую кнопку мыши. Из открывшегося меню выберите
"Выделить все",
и когда код посинеет опять нажмите на правую кнопку мыши и из меню выберите "Копировать".
Ну а затем вставляете туда, куда нужно,
например, в комментарий к постам своих друзей.
|
 и процитировать
и процитировать
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 11 - САЙТ С АНИМАШКАМИ,СМАЙЛИКИ - ВСЕ С КОДАМИ
Часть 12 - Анимация-Создание анимации онлайн
Часть 13 - Оригинальные картинки для комментариев с кодами
Часть 14 - КАРТИНКИ С КОММЕНТАРИЯМИ В 3D
Часть 15 - Делаем надписи на картиночках
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
Серия сообщений "САМОЕ НУЖНОЕ (!!!!!)":
Часть 1 - Все Для Вас
Часть 2 - Радикал-Фото ShellExtension
...
Часть 5 - Ссылки на все случаи жизни
Часть 6 - Мои закладки №6
Часть 7 - Оригинальные картинки для комментариев с кодами
Часть 8 - Оригинальные картинки для комментариев с кодами
Часть 9 - Делаем ссылочку на Вас с Иконкой
...
Часть 35 - ТАЙНЫ СОТОВОГО ТЕЛЕФОНА
Часть 36 - Без заголовка
Часть 37 - Без заголовка
|
Сайты анимации текста и картинок |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Здесь я собрала сайты, на которых можно сделать анимированный (блестящий) текст.
Надеюсь, они вам пригодятся..))
/www.htmllive.com/image/glitter/index.php
Серия сообщений "Полезные ссылки":
Часть 1 - Просто полезный пост!!!
Часть 2 - Словари и автоматические переводчики в сети
...
Часть 19 - 6 кадров
Часть 20 - Делаем снег или дождь без фотошоп
Часть 21 - Сайты анимации текста и картинок
Часть 22 - Ресурсы для скачивания музыки MP3 на компьютер
Часть 23 - Программа Рaint.net
Серия сообщений ">Список уроков.Как ОФОРМИТЬ ДНЕВНИК.":
Часть 1 - >Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 2 - Генераторы текстов
...
Часть 5 - HTML - супер сайт
Часть 6 - Все для днева
Часть 7 - Сайты анимации текста и картинок
Часть 8 - Полезно: О дневниках -МОИ ПОМОЩНИКИ
Часть 9 - Ссылки на все случаи жизни
...
Часть 42 - Как вставить видео в свой дневник. Версия сегодняшнего дня
Часть 43 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 44 - Сайт для быстрого подписания картинки или фото.
|
ДЕЛАЕМ МУЗЫКАЛЬНЫЕ ОТКРЫТКИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать картинку с увеличением ("кликабельной") |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 7 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 8 - Картинки gif -заставки для телефона
Часть 9 - Как сделать картинку с увеличением ("кликабельной")
Часть 10 - Как анимашку перенести на флешку
Часть 11 - САЙТ С АНИМАШКАМИ,СМАЙЛИКИ - ВСЕ С КОДАМИ
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
Да извинят меня опытные блоггеры |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Да извинят меня опытные блоггеры, но я сейчас напишу для тех, кто своего компьютера пока побаивается.
Ко мне поступают такие вопросы: "А два окна (инструкции, блог) это как?"
Речь, как я понимаю, о том, что запомнить инструкции всякие невозможно, переписывать их на бумажку - не всегда получается, а учиться общению в блогах все-таки хочется.
Значит, нужно открывать два окна. В одном окне - инструкция.
В другом окне - собственный дневник, в котором человек немедленно выполняет то, что увидел в инструкции.
Для этого нужно привыкнуть изменять размер окон.
Ну, двигать окно туда-сюда все умеют: установить стрелку мышки на самый верх окна, где голубая полосочка с надписью "Дневник.... - Российский Сервис Онлайн-Дневников". Нажать мышку, и, не отпуская, двинуть ее в ту сторону, куда надо подвинуть окно (новички, вы сразу этот фокус сделайте, пожалуйста).
Учтите, если окно не слушается, значит, оно развернуто во всю ширину. Значит, подведите мышку в правый верхний угол к квадратику (всплывет подсказка "Свернуть в окно"), вот туда сразу и нажмите. Окно станет поменьше и будет послушным.
Окна можно не только двигать, но и менять их размер.
Надо подвести стрелку мышки к краю окна, и, как только стрелка изменит вид на двунаправленную стрелку, нажать мышку и двинуть в сторону уменьшения или расширения.
Чтобы открыть два окна, нужно заузить первое окно (с моей инструкцией))), чтобы оно занимало не более половины экрана монитора.
Внизу лежачий курсор, справа боковой, текст можно двигать вправо-влево, вверх-вниз.

Теперь жмем на значок браузера (Мозилла, или Опера, или что там у вас). Открывается еще одно окно. Как правило, оно такого же размера, какой уже установлен для первого окна. Ставим окошки рядом (их же можно перетаскивать за верхнюю голубую полосочку).

И вот какая прелесть: глядишь на правое окно с инструкцией, и сразу все выполняешь в левом окне.
Например, для совсем новеньких представляет трудность публиковать собственные статьи. А нужно всего-то навсего открыть свой дневник, нажать вверху на слово "Написать", откроется окно для записи. Вставляешь туда все что накипело, жмешь на "Предпросмотр" (очень советую сначала именно на "Предпросмотр", чтобы можно было редактировать и исправлять ошибки). Если нужна переделка, жмешь "Редактировать", исправляешь что надо и: "Опубликовать". Ваша статья опубликуется в ЧЕРНОВИКЕ. Если редактировать больше нет нужды, жмешь на "Опубликовать в личный дневник".
|
Как вставить картинку - урок для новеньких |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Наверное, существует несколько способов, но я расскажу о том, которым пользуюсь сама.
Чтобы вставить в текст картинку я ее сперва нахожу в интернете. Там устанавливаю на картинке курсор, правой клавишей мышки вызываю меню и жму на "Сохранить как". В появившемся окне пишу название картинки (имя файла) и жму "сохранить". Под этим названием картинка сохраняется у меня в папке "Мои рисунки".
Теперь как перегрузить ее из папки в свою статью:
Пишу статью (смотри как это сделать), потом в разделе "Прикрепить файл" жму на Обзор
(в самом низу статьи приведена страница, показывающая, где именно искать "Обзор". Обратите внимание, она видна только там, где у вас только что написанная но еще не опубликованная статья, или черновик статьи).


В открывшемся окне сначала вверху вызываю меню и жму на "Мои документы" (затем "Открыть"), потом "Мои рисунки", потом нахожу нужный рисунок, наживаю не него (он тотчас оказывается в рамочке) и опять жму "Открыть".
После этого окно с рисунками исчезает, и я жму на кнопку "Предпросмотр". И вот появляется твоя статья, и в ней уже размещена картинка. Если тебя все устраивает, жмешь на "Опубликовать в личный дневник".
Серия сообщений на тему
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Делаем кликабельную картинку |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Вот такие украшалочки на ваши странички. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "КНОПКИ КЛИК И ДРУГОЕ":
Часть 1 - Без заголовка
Часть 2 - Золотой русский алфавит
...
Часть 5 - ДЕЛАЕМ ПРОСТУЮ КЛИКАБЕЛЬНУЮ КНОПКУ
Часть 6 - Как сделать нарисованную кнопку
Часть 7 - Вот такие украшалочки на ваши странички.
Часть 8 - Как сделать текстовые кнопки? Как их размещать?
Часть 9 - УРОКИ -ДЕЛАЕМ КНОПОЧКИ
...
Часть 19 - Как легко сделать открытку
Часть 20 - Как сделать кликабельную ссылку
Часть 21 - Делаем простую кнопку для дневника
|
КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
Новогодними рамочками
После этого публиковала пост с Новогодними рамочками
- кому-то они понравились, кому-то нет. Но были и такие кто недоволен
тем что это не наш новый год, не наш дед мороз и т.п. Типа тупо
копируем запад. Так вот сегодня хочу Вам рассказать как можно сделать самую простую , но в тоже время эксклюзивную рамочку самому. Делать будем опять же в программе Paint.NET
Открываем программу - создаём новый
лист - можно его просто одноцветным залить или выбрать градиент,
выбираем цвет и заливаем им пустой лист. Если Вам лень возится с
цветами, заливками и градиентами, то как фон можете взять уже
какую-нибудь готовую картинку по Вашему вкусу.

Далее берём ластик и удаляем ту часть
которую решили использовать под фотографию. Чтоб получились ровные края
можно нарисовать поверх слоя овал, квадратик ну или что Вам будет
нужно. Не у всех получается ровно поэтому мы далее закроем неровности
как бы рамочками.

ненужный фрагмент удали, теперь будем делать края. Можно использовать
готовые клипарты и просто их наложить сверху, но будем исходить из того
что у Вас их нет и рисовать Вы не умеете, поэтому мы опять
воспользуемся фигурами и нанесём один или несколько слоёв.
Выбираем цвет - ширину, так же при
желании можно выбрать способ заливки (я использовала сплошной, Вы
можете поэкспериментировать с другими), и только после этого - фигуру.
Всё - теперь наносим столько слоёв сколько считаете необходимым.
ght="523" border="0">

Новогоднии разделители,
Вы в зависимости от темы можете выбрать что-то другое. Заходим в меню
Слой – Импорт из файла – выбирайте нужную картинку из своего ПК.

Устанавливаем мышкой картинку в нужное
место - объединяем слои, если Вам нужно несколько картинок, то
повторяем эту процедуру столько раз сколько хотим разместить картинок и
не забывайте после каждой новой картинки объединять слои.

После того как все картинки готовы - можете при желании добавить текст.

Вот и вся процедура создания рамочки - её красота и тематика зависит только от Вас.

Как в эту готовую рамочку вставить фотографию я уже писала, кто пропустил может посмотреть вот здесь --->>> Вставить фото в рамку.

Напоминаю, что программа является
абсолютно бесплатной и не требует активации или регистрации. Удачи!

Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 18 - УЧИМСЯ ДЕЛАТЬ ПЛЕЙКАСТЫ
Часть 19 - 8 шагов создания беcшовного фона в Paint
Часть 20 - КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ
Часть 21 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 22 - Создание GIF на Radikal-Foto
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
|
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
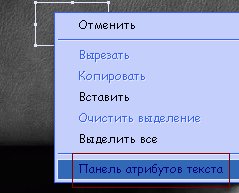
Как написать на картинке текст с помощью Paint. |
Это цитата сообщения Амазонка1 [Прочитать целиком + В свой цитатник или сообщество!]

Для этого заходим в Paint. Проверяем, отключен ли непрозрачный фон - РИСУНОК/НЕПРОЗРАЧНЫЙ ФОН
(галочки не должно стоять):

Жмем ПРАВКА/ВСТАВИТЬ ИЗ ФАЙЛА и ищем нашу картинку, жмем ОТКРЫТЬ - появляется картинка!!!
Выбираем в наборе инструментов НАДПИСЬ(буковка А)и кликаем по картинке в том месте, где примерно будет текст - появилось окошко для текста. Настраиваем шрифт, кликнув в окошке правой кнопкой мыши и выбрав ПАНЕЛЬ АТРИБУТОВ ТЕКСТА:

Цвет выбираем в палитре!!!!
Пишем нужный текст (или вставляем скопированный)
Вот что у меня получилось:

Желаю успехов ! (предупреждаю не на все вопросы смогу ответить)
Написано almiria Оригинальное сообщение
|
НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ
Сегодня хочу ознакомить своей пробной работой по ниже указаному уроку.

Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 24 - КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT"
Часть 25 - СОЗДАЙ СВОЮ РАМКУ
Часть 26 - НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ
Часть 27 - ОЖИВЛЯЕМ КАРТИНКИ
Часть 28 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
|
КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT" |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT"
ВЫ СПРАШИВАЛИ - Я НАПИСАЛА
если вы не пользуетесь пеинтом... то в трее его у вас может и не быть. как его туда поставить===
идет в ПУСК=ВСЕ ПРОГРАММЫ=СТАНДАРТНЫЕ = Paint
===========
копируем и кликаем прав. кнопкой по пустому месту на мониторе и выбираем
на обоях у вас появился значок с программой
кликаем левой кн. по значку и удерживая его перемещаем в трей слева
и вот где он установился
если вы его не видите.. нажмите на маленьк. стрелочки там же в трее.
===============================
начнем подписывать картинку в Пеинте. нажимаем на иконку программы
открылось окно и дем в ВИД( чтобы проверить как настроена программа)
Поставьте галочки как у меня на скрине = это чтобы при работе в Пеинте вы видели все инструменты
=================
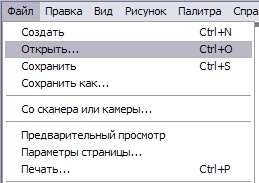
Файл =открыть= ..вам откроет окно в компе.. выбираем папку в которой лежит картинка, которую вы собрались подписывать
=========================
если картинка открылась с одной стороны с белым фоном.. по просто подтяните ее стрелочкой за нижний правый край ВВерх
тяните до тех пор пока этот лишний фон не скроется)))
++++++++++
такое "сжатие" фона работает .. только если вы работаете вот этим инструментом(т.е) он у вас выделен)
=================================
всё . фон мы убрали. осталась нужная нам картинка. начнем ее подписывать.
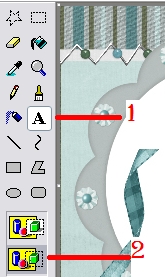
Жмём на буковку _ А_ и на нижн. иконку
на картинке у нас появился крестик .Им выделяем то место, где хотим сделать надпись. как только вы выделили .. у вас на верху появилось дополнит. окно ..
его НЕ закрываете (!) им вы будете регулировать .. стиль и размер шрифта!!!!
=============================
сделали надпись и пробелом (самая широкая клавиша на клавиатуре) и Enter
выравниваете текст , так как вам нужно.
=======================
изменить цвет , размер и сам стиль шрифта можно -- если подвести мышкой к концу слова и нажав лев. кн ..сделать выделение. Слово или весь текст выделился -- внизу есть палитра .. просто нажимая на цвет , он автоматич. меняется на картинке.
шрифт и размер меняется наверху.
=================================
когда всё готово.., идем в ФАЙЛ =СОХРАНИТЬ КАК... и выбираем путь , где сохранить картинку в компе.
=========================================
урок написала на свой манер .. как я пользуюсь данной программой.
похожий пост написан у Альмирии -может он вам больше подойдет))))
http://www.liveinternet.ru/users/almiria/post81854907/
http://blogs.privet.ru/user/dloriya?tag_id=220175&page=4
Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 22 - Создание GIF на Radikal-Foto
Часть 23 - ДЕЛАЕМ ПРОСТУЮ РАМОЧКУ
Часть 24 - КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT"
Часть 25 - СОЗДАЙ СВОЮ РАМКУ
Часть 26 - НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
|
Создание GIF на Radikal-Foto |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 20 - КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ
Часть 21 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 22 - Создание GIF на Radikal-Foto
Часть 23 - ДЕЛАЕМ ПРОСТУЮ РАМОЧКУ
Часть 24 - КАК ПОДПИСАТЬ ОТКРЫТКУ В "PAINT"
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
|
ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 19 - 8 шагов создания беcшовного фона в Paint
Часть 20 - КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ
Часть 21 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 22 - Создание GIF на Radikal-Foto
Часть 23 - ДЕЛАЕМ ПРОСТУЮ РАМОЧКУ
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
...
Часть 5 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 6 - ОЖИВЛЯЕМ КАРТИНКИ
Часть 7 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
Часть 8 - Картинки gif -заставки для телефона
Часть 9 - Как сделать картинку с увеличением ("кликабельной")
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Попробуем сделать анимационную картинку на примере вот такой открыточки...  Жмите на картинку для входа на сайт Жмите на картинку для входа на сайт |
. ..
http://blogs.privet.ru/user/dloriya?tag_id=220175&page=4
Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 26 - НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ
Часть 27 - ОЖИВЛЯЕМ КАРТИНКИ
Часть 28 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 29 - Эффекты с вашими фото.Вот такие фо...
Часть 30 - ВОТ ТАК НАХОДКА
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
Серия сообщений "Анимации и анимационные картинки":
Часть 1 - Анимации и анимационные картинки
Часть 2 - Welcome! (Добро пожаловать!) Надписи. Анимации.
Часть 3 - АНИМАЦИИ,КАРТИНКИ
Часть 4 - Делаем блестяшку он-лайн
Часть 5 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 6 - ОЖИВЛЯЕМ КАРТИНКИ
Часть 7 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
...
Часть 24 - Программы для создания анимации
Часть 25 - Как избавиться от ореола на готовой анимашке
Часть 26 - Бабочки. Анимации.
|
ОЖИВЛЯЕМ КАРТИНКИ |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
ОЖИВЛЯЕМ КАРТИНКИ
Серия сообщений "уроки оформления дневника":
Часть 1 - Помощь новичкам Ли.ру
Часть 2 - Как создать рамочку для фото
...
Часть 25 - СОЗДАЙ СВОЮ РАМКУ
Часть 26 - НАЛОЖИТЬ ТЕКСТ НА КАРТИНКУ
Часть 27 - ОЖИВЛЯЕМ КАРТИНКИ
Часть 28 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 29 - Эффекты с вашими фото.Вот такие фо...
...
Часть 46 - Как сделать русский шрифт из латинского
Часть 47 - Делаем простые часики!
Часть 48 - Для оформления блога.Полезные ссылки
|
| Страницы: | [1] |












































































 Подборка картинок
Подборка картинок





































































 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?