-Метки
-Рубрики
- "ВОЛШЕБНЫЕ РЕЦЕПТЫ КРАСОТЫ" (7)
- =Диета= (2)
- =Полезные Напитки= (5)
- "ДЛЯ ДЕТЕЙ"= (2)
- =Английский язык= (1)
- =Рисование= (1)
- "ДЛЯ НОВОГО ГОДА" (8)
- =Картинки= (6)
- =Мини=Открытки= (1)
- =Открытки= (1)
- "ДОМАШНИЙ КИНОТЕАТР" (5)
- =Сериалы Онлайн= (1)
- =Телевидение Онлайн= (1)
- =Фильмы Онлайн= (3)
- "ЗДОРОВЫЙ ОБРАЗ ЖИЗНИ" (20)
- =Мази= (5)
- =Упражнение= (15)
- "НУЖНЫЕ САЙТЫ"= (7)
- "ОФОРМЛЕНИЕ ДНЕВНИКА" (21)
- =Видео Уроки= (2)
- =Уроки ЛИ.РУ= (19)
- "ПОЛЕЗНОЕ О КОМПЬЮТЕРЕ" (22)
- =Программы= (8)
- Пллезности для комп (14)
- "ПРАВОСЛАВИЕ" (26)
- =Молитвы= (15)
- =Православные праздники= (5)
- Ритуалы (6)
- "ФОТОШОП" (33)
- =Анимация= (1)
- =Клипа рты= (1)
- =Новичкам= (2)
- =Программы= (1)
- =Уроки= (19)
- =Фото Редакторы= (8)
- =Фотошоп-Онлайн= (1)
- ВЫПЕЧКА (1)
- ВЫПЕЧКА (7)
- Куличи (7)
- КАТАЛОГ КОМНАТНЫХ РАСТЕНИЙ (118)
- Cуккуленты (8)
- Все о грунте (22)
- Домашний мастер: сделай сам (2)
- Кактусы и суккуленты (9)
- Лесные кактусы (4)
- Орхидеи (5)
- Советы цветоводу. (20)
- Форум (15)
- Хойя (25)
- ХОЙЯ - М (3)
- Хойя-C-К (2)
- ХОЙЯ-А (1)
- ХОЙЯ-Б (1)
- Цветущие цветы (1)
- САДОВЫЕ РАСТЕНИЯ (6)
- Идеи (2)
- Розы (4)
- САДОВЫЕ ЦВЕТЫ (14)
- Борьба с болезнями и вредителями (3)
- Удобрения (8)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой уроки
(и еще 294608 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
все о грунте выпечка выращивание грунт заговор здоровье земля кактусы комнатные растения комнатные цветы компьютер крещение куличи магия мази молитвы народная медицина. орхидеи открытки оформление дневника пасха пироги полезные советы полезные ссылки полив праздники размножение размножение хойи размножить хойю черенком ритуалы розы с новым годом советы советы цветоводу тесто удобрение упражнение. уроки уроки анимация уроки лиру. уроки новичкам. уроки фотошоп уход фотошоп хойи хойя хойя каталог. хойя уход хойя фото хойя. советы по уходу
Отличие мегабайта от мегабита |

Раскрываются понятия битов, разрядов и байтов. Описаны основы двоичной системы счисления. Рассказано, в каких случаях корректно говорить "байт", а в каких "бит"
Серия сообщений "Пллезности для комп":
Часть 1 - КАК ЗАПУСТИТЬ НЕСКОЛЬКО ПРОГРАММ СРАЗУ (ОДНИМ КЛИКОМ)
Часть 2 - Ускоряем работу "МАЗИЛЫ"
...
Часть 10 - Установка Microsoft Security Essentials — бесплатного антивируса
Часть 11 - Как разбить жесткий диск на разделы | ВИДЕОУРОКИ ДЛЯ НАЧИНАЮЩИХ ПОЛЬЗОВАТЕЛЕЙ
Часть 12 - Отличие мегабайта от мегабита
Часть 13 - Работа с окнами
Часть 14 - Как сохранить картинку - Сохраненные картинки - Скачать картинки
|
Метки: уроки бит скорость интернета гигабайт разряд жесткий диск мегабайт килобайт байт гигабит двоичная система мегабит десятичная система двоичная система счисления компьютерные термины килобит |
Раскрашиваем изображение |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Мой результат урока:
Было

Стало

Серия сообщений "=Уроки=":
Часть 1 - Рамка в фотошопе для комментариев и открыток..(кластер)-урок
Часть 2 - 10 фишек в фотошопе
...
Часть 13 - Как сделать бесшовный фон в ФШ
Часть 14 - Разные шрифты для блога
Часть 15 - Раскрашиваем изображение
Часть 16 - Режимы наложения в ФШ
Часть 17 - >Делаем ленту в ФШ
Часть 18 - Как сделать свою печать в ФШ
Часть 19 - Удаление фона с помощью Волшебного ластика
|
Метки: уроки уроки новичкам. уроки фотошоп |
Разные шрифты для блога |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Для тех, кто не "дружит" с фотошоп, можно использовать следующие виды шрифтов.
Жмите на картинки и попадете на соответствующий сайт.







Серия сообщений "* Генераторы":
Часть 1 - Хотите добавить в картинку анимацию без фотошопа?
Часть 2 - ГЕНЕРАТОРЫ ФОТО
...
Часть 4 - Как сделать слайд онлайн. Вариант 1
Часть 5 - Генераторы текста
Часть 6 - Разные шрифты для блога
Часть 7 - Очень интересный генератор фонов!
Часть 8 - Он-лайн сайты для вставки фото в рамки
...
Часть 40 - Генераторы он-лайн
Часть 41 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 42 - Генератор кода цвета 2
Серия сообщений "* Шрифты":
Часть 1 - Разные шрифты для блога
Часть 2 - Шрифт Passions Conflict ROB
Часть 3 - Сверкающий текст с глиттерами
...
Часть 33 - Если вместо русских букв в фотошопе квадратики
Часть 34 - Работаем с программой Font Expert
Часть 35 - Очень красивые рукописные шрифты - много!!!
Серия сообщений "=Уроки=":
Часть 1 - Рамка в фотошопе для комментариев и открыток..(кластер)-урок
Часть 2 - 10 фишек в фотошопе
...
Часть 12 - ЗАГОРАЕМ БЫСТРО
Часть 13 - Как сделать бесшовный фон в ФШ
Часть 14 - Разные шрифты для блога
Часть 15 - Раскрашиваем изображение
Часть 16 - Режимы наложения в ФШ
Часть 17 - >Делаем ленту в ФШ
Часть 18 - Как сделать свою печать в ФШ
Часть 19 - Удаление фона с помощью Волшебного ластика
|
Метки: шрифт уроки новичкам. уроки фотошоп уроки |
Ваша картинка с надписью и в рамке.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Вот картинка пример,если вас устраивает,то вот вам урок,как это делать...
Перед вами две картинки.Первая с обычным по размеру шрифтом и цвет стоит жёлтый.В коде,который стоит ниже,указаны именно этот цвет и размер текста.Вторая картинка с более крупным текстом и другим цветом.Стоит по центру.Это уже я сделала от себя,добавила в код размер и цвет,можно менять и размер и текст,какой кому нравится.Если кто-то пожелает узнать как можно поменять цвет и размер текста и как это вставить в код,я могу написать отдельный урок.Кого и такое устраивает,то смотрите,читайте и учитесь.Напоминаю,что это без фотошопа и без Paint.
ИТАК:
|
Весь урок внутри,жми
Серия сообщений "=Уроки=":
Часть 1 - Рамка в фотошопе для комментариев и открыток..(кластер)-урок
Часть 2 - 10 фишек в фотошопе
Часть 3 - Ваша картинка с надписью и в рамке.Урок.
Часть 4 - Как распаковать архивную папку с фильтрами
Часть 5 - Как вставить фото в рамку
...
Часть 17 - >Делаем ленту в ФШ
Часть 18 - Как сделать свою печать в ФШ
Часть 19 - Удаление фона с помощью Волшебного ластика
|
Метки: полезные советы уроки |
Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?!Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "=Уроки ЛИ.РУ=":
Часть 1 - Помощь новичкам: два редактора ЛиРу. Переключение между редакторами
Часть 2 - Как бесплатно повысить Google-PR главной страницы дневника
Часть 3 - Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок
Часть 4 - Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?!Урок
Часть 5 - РЕКОМЕНДАЦИИ для ВСЕХ
Часть 6 - Как вставить пост в рамочку. Простые советы новичкам
...
Часть 17 - Премьера Песни - наш ответ Valez на ремонт LiveInternet
Часть 18 - Для тех, кто перестал получать сообщения и комментарии на почту.
Часть 19 - Несколько важных и нужных советов новичкам
|
Метки: уроки полезные советы уроки лиру. |
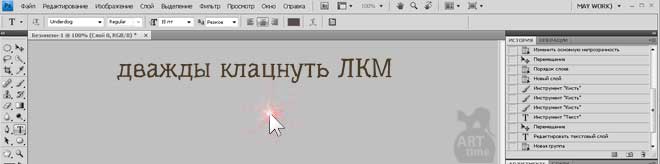
10 фишек в фотошопе |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как только вы открыли фотошоп, не нужно лезть в файл и там искать кнопку "Открыть", просто дважды щелкните левой кнопкой мыши по серому фону и перед вами откроется окошко выбора файлов на ПК

Серия сообщений "=Уроки=":
Часть 1 - Рамка в фотошопе для комментариев и открыток..(кластер)-урок
Часть 2 - 10 фишек в фотошопе
Часть 3 - Ваша картинка с надписью и в рамке.Урок.
Часть 4 - Как распаковать архивную папку с фильтрами
...
Часть 17 - >Делаем ленту в ФШ
Часть 18 - Как сделать свою печать в ФШ
Часть 19 - Удаление фона с помощью Волшебного ластика
|
Метки: уроки фотошоп уроки |
Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Возьмем для примера вот этот cуперский смайлик, который кто-то захочет вставить мне в комментарий.  |
Серия сообщений "=Уроки ЛИ.РУ=":
Часть 1 - Помощь новичкам: два редактора ЛиРу. Переключение между редакторами
Часть 2 - Как бесплатно повысить Google-PR главной страницы дневника
Часть 3 - Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок
Часть 4 - Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?!Урок
Часть 5 - РЕКОМЕНДАЦИИ для ВСЕХ
...
Часть 17 - Премьера Песни - наш ответ Valez на ремонт LiveInternet
Часть 18 - Для тех, кто перестал получать сообщения и комментарии на почту.
Часть 19 - Несколько важных и нужных советов новичкам
|
Метки: уроки новичкам. уроки лиру. уроки |
По поводу картинок ведущих на посторонний ресурс. Просьба+урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки уроки новичкам. уроки лиру. |
Урок. Как использовать клипарт |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Как оказалось, еще не все могут использовать клипарт в работе с фотографиями в фотошоп. В этом уроке попробуем сделать открытку к 8 марта с помощью клипарта.
Клипарт бывает разный. Самый удобный клипарт для коллажей - в формате PNG (или еще лучше в PSD -это родной формат для Фотошопа, при нем все изображения хранятся на отдельных слоях, но вес PSD - файла обычно большой, поэтому и выгружают клипарт обычно в PNG). Формат PNG хорош тем, что все объекты в этом формате сохраняются на прозрачном фоне, что очень облегчает коллажирование. Клипарты для работы Вы можете найти здесь.
В работе буду использовать следующие исходники:
Наш будущий фон (в формате JPG) Клипарт-руки (PNG) Клипарт -цветы (формат PNG)



Открываем картинку с облаками для фона работы Файл - Открыть (или горячая клавиша Cntl+O)
|
Метки: Урок использовать клипарт уроки фотошоп клипарт |
| Страницы: | [1] |







