-Рубрики
- (0)
- ВИДЕО (5)
- ВРЕМЕНА ГОДА (18)
- весна (8)
- зима (7)
- лето (3)
- ВСЕ ДЛЯ ДНЕВНИКА (862)
- Corel (1)
- Sothink SWF Quicker (2)
- анимация (59)
- БРОДИЛКИ (12)
- генераторы (22)
- гимп( программа) (10)
- для блога (148)
- для видео (4)
- для рамочек (5)
- для фото(картинок) (57)
- картинки (16)
- клипарт (39)
- кнопочки (18)
- комментарии (6)
- надписи (4)
- плеер (80)
- программы (88)
- разделители (25)
- скорая помощь для блога (30)
- смайлики (4)
- схемы (27)
- текст (21)
- уроки (56)
- Флеш-часики (5)
- фоны (134)
- шрифты (14)
- эдитор (28)
- ВСЕ ДЛЯ ПРАЗДНИКОВ (116)
- 23 февраля (8)
- 1 МАЯ (1)
- 8 Марта (10)
- День влюбленных (12)
- День Победы (6)
- День Рождения (3)
- Крещение (9)
- Масленица (6)
- Новый год (22)
- Пасха (6)
- праздники (5)
- Рождество (12)
- Старый Новый год (7)
- Татьянин день (3)
- Троица (3)
- ВСЕ О ЖИВОТНЫХ (40)
- волки (30)
- кошки (7)
- лебеди (2)
- ВЫПЕЧКА (109)
- Бисквиты (10)
- Булочки (41)
- Вафли (5)
- Кексы (1)
- Печенье (18)
- пироги (17)
- рулеты (6)
- торты (3)
- Чебуреки и пончики (2)
- ДАЧА (20)
- ЗДОРОВЬЕ (41)
- красота (12)
- медицина (4)
- народная медицина (25)
- ИНТЕРЕСНОЕ (14)
- КОМП (74)
- КУЛИНАРИЯ (263)
- Блины (21)
- бутерброды (4)
- Вторые блюда (70)
- десерт (30)
- Заготовки (48)
- Запеканки (15)
- Кулинарные советы (7)
- Мультиварка (21)
- Салаты (1)
- тесто (11)
- МОЕ (21)
- МУЗЫКА (93)
- видео (1)
- для музыки (31)
- музыкальные открытки (38)
- НАША ЖИЗНЬ (201)
- о жизни (24)
- Виртуальная жизнь (32)
- Дети (3)
- друзьям (5)
- душа (4)
- любовь (18)
- Мама (10)
- мудрость (5)
- мужчины (6)
- о возрасте (45)
- о женщинах (27)
- одиночество (4)
- притчи (5)
- семья (2)
- счастье (2)
- ПЛЕЙКАСТ (2)
- ПОЛЕЗНЫЕ СОВЕТЫ (13)
- ПСИХОЛОГИЯ (2)
- РАМКИ (726)
- рамочки (149)
- Рамочки схемы (8)
- рамочки лето (1)
- рамочки весна (12)
- рамочки возраст (5)
- рамочки дети (14)
- рамочки для видео (17)
- рамочки женщины (77)
- рамочки животные (33)
- рамочки зима (41)
- рамочки к празднику (118)
- рамочки кулинария (65)
- рамочки любовь (48)
- рамочки мужчины (5)
- рамочки осень (13)
- рамочки полезные (58)
- рамочки природа (39)
- рамочки рукоделие (5)
- рамочки цветы (31)
- РЕЛИГИЯ (6)
- РУКОДЕЛИЕ (17)
- ЧТО ГОВОРЯТ ЗВЕЗДЫ (67)
- астрология (9)
- гадание (28)
- гороскоп (17)
- загадочное (10)
- нумерология (2)
- ЮМОР (9)
-Музыка
- Очень красивая мелодия
- Слушали: 268322 Комментарии: 2
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 3)
ОСЕНЬ_и_ЗИМА
Только_для_женщин
ВСЁ_ОТ_ДИЗАЙНЕРА
Читатель сообществ
(Всего в списке: 1)
О_Самом_Интересном
-Статистика
Создан: 30.09.2012
Записей: 2753
Комментариев: 737
Написано: 3909
Записей: 2753
Комментариев: 737
Написано: 3909
Серия сообщений "текст":Выбрана рубрика текст.
Часть 1 - Генератор текста
Часть 2 - Как можно расположить картинки в тексте
Часть 3 - ОгрАмадная шпаргалка по офорлению текста.
Часть 4 - БРОДИЛОЧКА ПО ГЕНЕРАТОРАМ ЦВЕТОВОЙ ГАММЫ.
Часть 5 - Шрифты, HTML-коды
Часть 6 - Двигаюшийся текст и не только...
Часть 7 - Сайт для создания бегущего живого текста
Часть 8 - Таблица цветов
Часть 9 - Делаем бегущую строку не возясь с кодами.
Часть 10 - КРАСИВЫЕ НАДПИСИ 3D+КОД.ПРОГРАММА АВРОРА.УРОК.
Часть 11 - Как сделать бегущий текст
Часть 12 - Надписи на картинках и отдельно Пост Лены Мамлеевой
Часть 13 - ПИШЕМ КРАСИВО
Часть 14 - Супер-шпаргалка для меня и для вас
Часть 15 - Узоры для анимации шрифтов.
Часть 16 - Пишем красиво онлайн!
Часть 17 - Таблица цветов html.
Часть 18 - Таблица "безопасных" цветов
Часть 19 - Как сделать бегущий текст на картинке,
Часть 20 - КАК ПРОСТО НАПИСАТЬ ТЕКСТ И НАЛОЖИТЬ ЕГО НА КАРТИНКУ.
Часть 21 - Создать блестящий текст
Соседние рубрики: эдитор(28), шрифты(14), фоны(134), Флеш-часики(5), уроки(56), схемы(27), смайлики(4), скорая помощь для блога(30), разделители(25), программы (88), плеер(80), надписи(4), комментарии(6), кнопочки(18), клипарт(39), картинки(16), для фото(картинок)(57), для рамочек(5), для видео(4), для блога(148), гимп( программа)(10), генераторы(22), БРОДИЛКИ(12), анимация(59), Sothink SWF Quicker (2), Corel(1)
Другие рубрики в этом дневнике: ЮМОР(9), ЧТО ГОВОРЯТ ЗВЕЗДЫ(67), РУКОДЕЛИЕ(17), РЕЛИГИЯ(6), РАМКИ(726), ПСИХОЛОГИЯ(2), ПОЛЕЗНЫЕ СОВЕТЫ(13), ПЛЕЙКАСТ(2), НАША ЖИЗНЬ(201), МУЗЫКА(93), МОЕ(21), КУЛИНАРИЯ(263), КОМП(74), ИНТЕРЕСНОЕ(14), ЗДОРОВЬЕ(41), ДАЧА(20), ВЫПЕЧКА(109), ВСЕ О ЖИВОТНЫХ(40), ВСЕ ДЛЯ ПРАЗДНИКОВ(116), ВСЕ ДЛЯ ДНЕВНИКА(862), ВРЕМЕНА ГОДА(18), ВИДЕО(5), (0)
Генератор текста |
Дневник |
1.
3
4 3
5. 4
6.
7.3
8. 3
9. 3
10.3
11.3
12.3
13.2
14. 2
15.2
16.2
17.2
18.4
19.4
20. 2
21. 4
22.
23.
24.
25.
26.
27.
28. 2
29.
30. 2
31. 2
31.3
32. 4
33. 2
34. 4
35. 4
36.
37. 2
38. 4
39. 2
40. 4
41. 2
41.1
42. 4
43. 4
44. 2
45. 1
46. 4
47. 4
48. 2
49. 2
50.
51.
52.
53. 1
54. 2
55.
56. 2
57.
58.3
58.4
59.
60.
61. 4
62.
63. 2
64. 3
65. 1
66. 4
67. 3
67.4.
68. 2
69. 2
70. 1
71. 4
72.
73. 3
74.
75.3
76.3
77. 3
77.2
78. 4
79.
80.
81.
82.
83.
84.4
85. 2
86.
87.2
87.1.
88. 4
88.3
89.
90. 1
91. 2
92.
93.
94.
95. 2
96. 4
97. 3
98.
99.
100
101.
102.
103.
104.2
105
106.
107.
108.
109.
110.
111.
112.4
113.
114.
115.
116.
117.
118. 3
119. 3
120. 1
121.
122.
123.
124. 3
125.
126.
127.
128.
129. 3
130. 3
131. 3
132. 3
133. 1
134. 1
135.
136. 2
137.
138.
139.
140.
141.
142.
3
4 3
5. 4
6.
7.3
8. 3
9. 3
10.3
11.3
12.3
13.2
14. 2
15.2
16.2
17.2
18.4
19.4
20. 2
21. 4
22.
23.
24.
25.
26.
27.
28. 2
29.
30. 2
31. 2
31.3
32. 4
33. 2
34. 4
35. 4
36.
37. 2
38. 4
39. 2
40. 4
41. 2
41.1
42. 4
43. 4
44. 2
45. 1
46. 4
47. 4
48. 2
49. 2
50.
51.
52.
53. 1
54. 2
55.
56. 2
57.
58.3
58.4
59.
60.
61. 4
62.
63. 2
64. 3
65. 1
66. 4
67. 3
67.4.
68. 2
69. 2
70. 1
71. 4
72.
73. 3
74.
75.3
76.3
77. 3
77.2
78. 4
79.
80.
81.
82.
83.
84.4
85. 2
86.
87.2
87.1.
88. 4
88.3
89.
90. 1
91. 2
92.
93.
94.
95. 2
96. 4
97. 3
98.
99.
100
101.
102.
103.
104.2
105
106.
107.
108.
109.
110.
111.
112.4
113.
114.
115.
116.
117.
118. 3
119. 3
120. 1
121.
122.
123.
124. 3
125.
126.
127.
128.
129. 3
130. 3
131. 3
132. 3
133. 1
134. 1
135.
136. 2
137.
138.
139.
140.
141.
142.
|
|
Как можно расположить картинки в тексте |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как можно расположить картинки в тексте УРОК
Очень актуальная тема. Половина пользователей на Ли.ру очень не любит рамочки для текста, особенно если они все блестят, сверкают..и очень длинные. А если еще и трафик не позволяет и комп тормозит....И я знаю точно, из-за этого не читают ваши работы. Но это всё лирика. На всех и не угодишь. В основном этот урок для начинающих пользователей. Очень удобно, компактно и красиво можно расположить и стихи и картинки как в рамочке, так и без нее. Может кому и пригодится. А у кого длинные посты, для тех в конце поста код прокрутки. Может кому пригодится. Итак:
КАРТИНКА МЕЖДУ ТЕКСТОМ
автор Ирина Самарина
КОД ТАБЛИЦЫ
идем дальше
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
|
|
ОгрАмадная шпаргалка по офорлению текста. |
Это цитата сообщения June26 [Прочитать целиком + В свой цитатник или сообщество!]
ОгрАмадная шпаргалка по офорлению текста.
Читать далее...
Tекст
|
|
|
| Your text | |
| Your text | |
| Your text | |
| Your text | |
| Your text | |
| Your text | |
| Your text | |
| Your text |
|
|
БРОДИЛОЧКА ПО ГЕНЕРАТОРАМ ЦВЕТОВОЙ ГАММЫ. |
Это цитата сообщения griwunjka [Прочитать целиком + В свой цитатник или сообщество!]
БРОДИЛОЧКА ПО ГЕНЕРАТОРАМ ЦВЕТОВОЙ ГАММЫ.ВСЕГДА НУЖНА ПОД РУКОЙ.
|
|
Шрифты, HTML-коды |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Шрифты, HTML-коды / примеры с кодами
В своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
_Список шрифтов для использования в HTML-коде_
В своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
| _ШРИФТЫ + КОДЫ_ |
| Monotype Corsiva Georgia MS Mincho Comic Sans MS | Garamond Wingding Times New Roman Courier New |
| _ОБЩИЙ ПРИНЦИП_ Задать размер текста можно двумя способами: отличный от обычного (±1, ±2,..) или размер текста в рх Код цвета можно задавать: буквенным написанием или кодом-HTML |
| Выбрать ШРИФТ можете из таблицы ниже. Скопировав его, вставьте в код вместо слов "выбранный ШРИФТ". |
|
|
Двигаюшийся текст и не только... |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Сайт для создания бегущего живого текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Сайт для создания бегущего живого текста
   |
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 10 - сайт АНИМИРОВАННЫХ НАДПИСЕЙ
Часть 11 - Генератор смайлов с надписями.
Часть 12 - Сайт для создания бегущего живого текста
|
|
Таблица цветов |
Это цитата сообщения GalinkaZot [Прочитать целиком + В свой цитатник или сообщество!]
Таблица цветов
http://chatpages.ru/chat/color/color.html
*Цвет плеера с помощью генератора цвета.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
флешка для плеера
http://chatpages.ru/chat/color/color.html
*Цвет плеера с помощью генератора цвета.
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета.
Быстро и удобно!!!
флешка для плеера
|
Делаем бегущую строку не возясь с кодами. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
Всем привет! Спешу поделиться с вами моим очередным творением во флеш
Смысл флешки,- получить бегущую строку не уча ( не зная) коды. Например такую:
Короче говоря, вот сама флешка:
Читать дальше > > > > >
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
Всем привет! Спешу поделиться с вами моим очередным творением во флеш
Смысл флешки,- получить бегущую строку не уча ( не зная) коды. Например такую:
Короче говоря, вот сама флешка:
Читать дальше > > > > >
|
|
КРАСИВЫЕ НАДПИСИ 3D+КОД.ПРОГРАММА АВРОРА.УРОК. |
Это цитата сообщения LEDY_ANGEL [Прочитать целиком + В свой цитатник или сообщество!]
КРАСИВЫЕ НАДПИСИ 3D+КОД.ПРОГРАММА АВРОРА.УРОК.
1.два раза щелкаем пкм и открываем программу.

2.

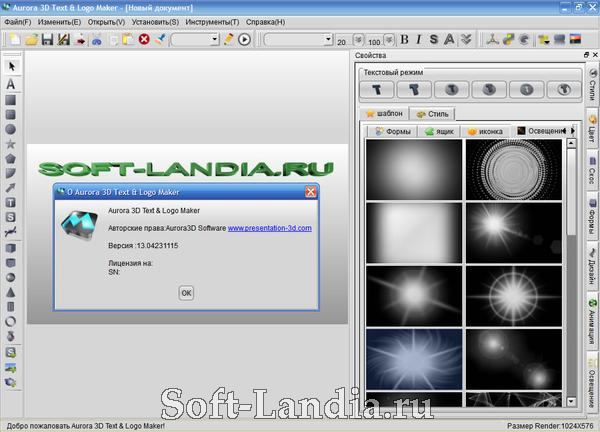
3.

4.
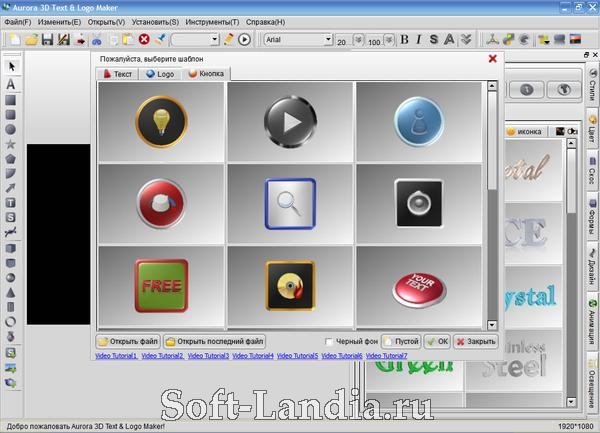
![2014-06-14 14-37-36 Aurora 3D Text & Logo Maker - [Новый документ] (2) (700x425, 98Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887750_20140614_143736_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS__2_.png)
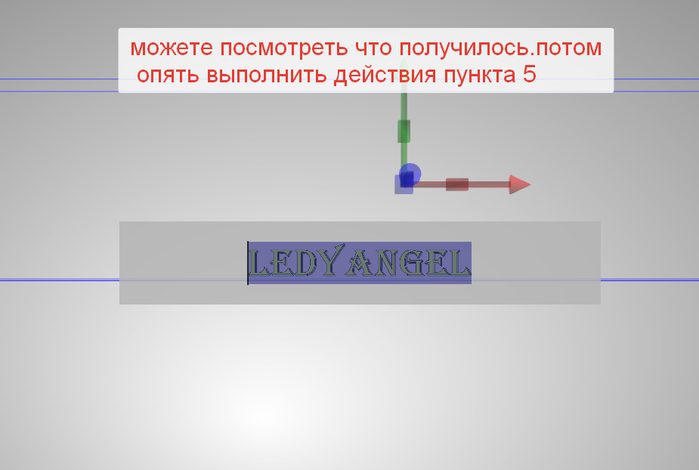
5.

6.

7.

14.
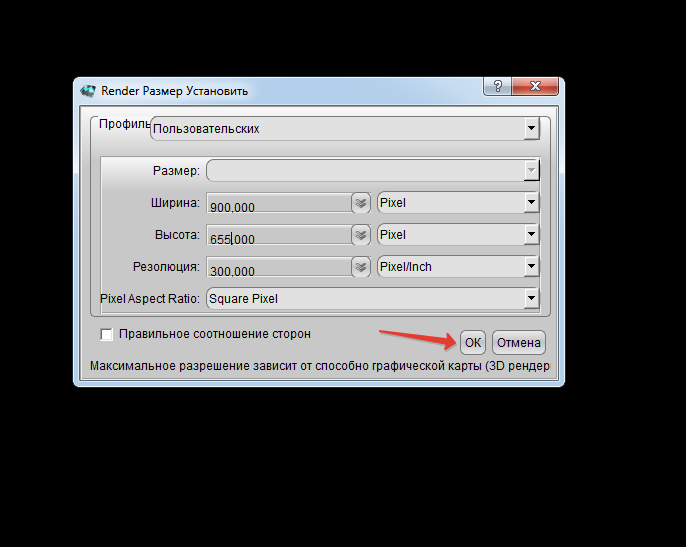
![2014-06-14 14-45-36 Aurora 3D Text & Logo Maker - [Новый документ] (700x300, 85Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887765_20140614_144536_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
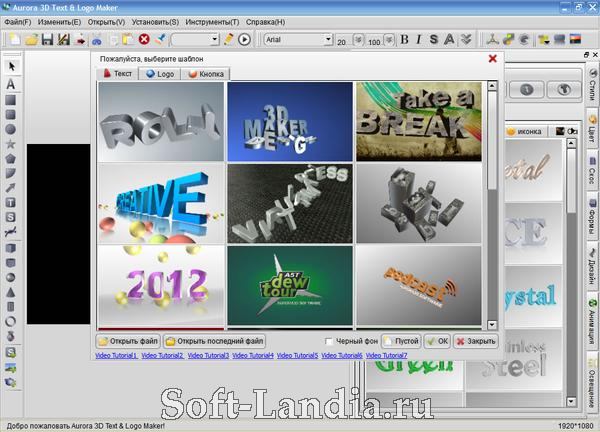
15.
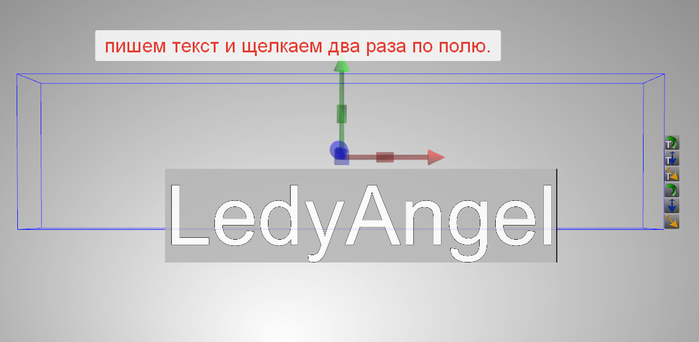
![2014-06-14 14-47-23 Aurora 3D Text & Logo Maker - [Новый документ] (700x385, 83Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887767_20140614_144723_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
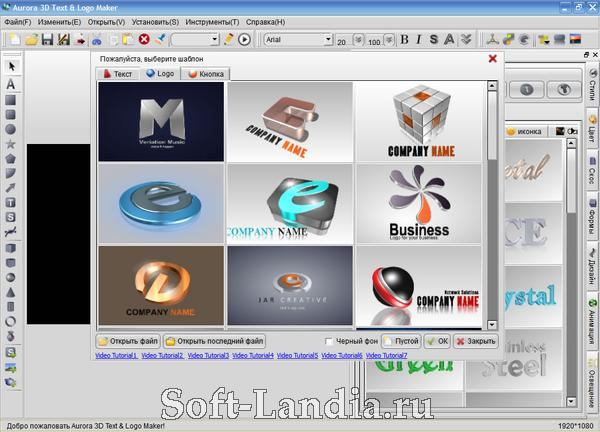
16.

17.
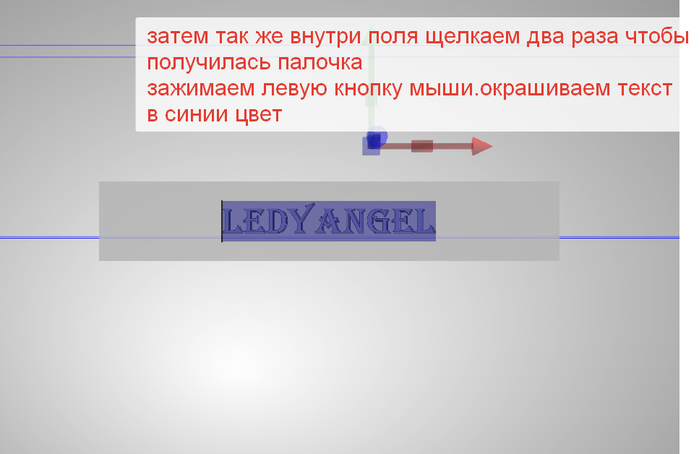
![2014-06-14 14-56-27 Aurora 3D Text & Logo Maker - [Новый документ] (700x626, 95Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887771_20140614_145627_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
18.

19.
![2014-06-14 15-02-08 Aurora 3D Text & Logo Maker - [Новый документ] (700x533, 139Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887777_20140614_150208_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
20.
![2014-06-14 15-06-30 Aurora 3D Text & Logo Maker - [Новый документ] (700x581, 152Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887778_20140614_150630_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
21.
![2014-06-14 15-08-50 Aurora 3D Text & Logo Maker - [Новый документ] (700x460, 109Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887830_20140614_150850_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
22.
![2014-06-14 15-11-28 Aurora 3D Text & Logo Maker - [Новый документ] (2) (700x512, 141Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887834_20140614_151128_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS__2_.png)
23.
![2014-06-14 15-14-10 Aurora 3D Text & Logo Maker - [Новый документ] (700x513, 108Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887837_20140614_151410_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
24.
![2014-06-14 15-14-33 Aurora 3D Text & Logo Maker - [Новый документ] (700x411, 115Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887841_20140614_151433_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
25.
![2014-06-14 15-16-54 Aurora 3D Text & Logo Maker - [Новый документ] (700x439, 110Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887843_20140614_151654_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
26.
![2014-06-14 15-20-14 Aurora 3D Text & Logo Maker - [Новый документ] (700x477, 133Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887845_20140614_152014_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
27.
![2014-06-14 15-21-21 Aurora 3D Text & Logo Maker - [Новый документ] (700x449, 163Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887850_20140614_152121_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
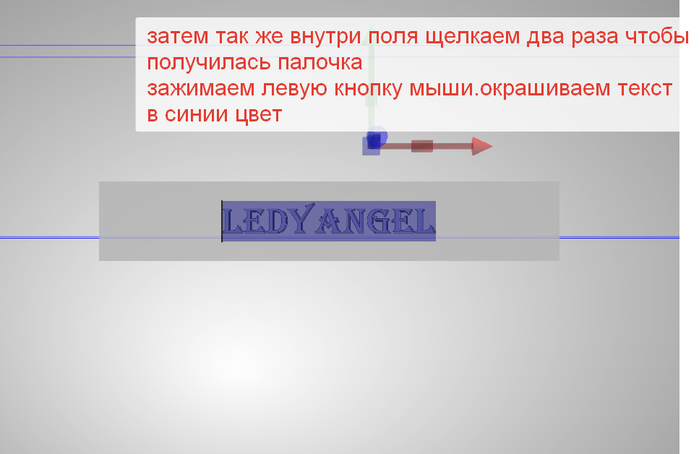
26.
![2014-06-14 15-23-06 Aurora 3D Text & Logo Maker - [Новый документ] (700x472, 134Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887902_20140614_152306_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
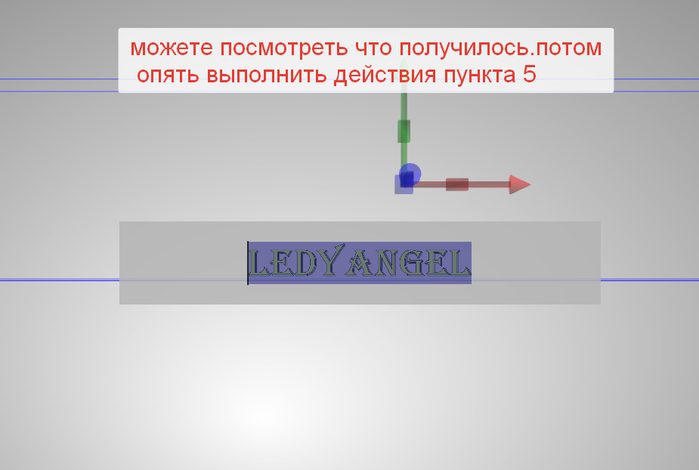
27.
![2014-06-14 15-24-52 Aurora 3D Text & Logo Maker - [Новый документ] (700x334, 106Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887903_20140614_152452_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
28.
![2014-06-14 15-26-55 Aurora 3D Text & Logo Maker - [Новый документ] (700x285, 90Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887904_20140614_152655_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
29.
![2014-06-14 15-28-42 Aurora 3D Text & Logo Maker - [Новый документ] (700x293, 92Kb)](//img1.liveinternet.ru/images/attach/b/4/113/887/113887905_20140614_152842_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
30.
![2014-06-14 15-30-01 Aurora 3D Text & Logo Maker - [Новый документ] (700x441, 153Kb)](//img0.liveinternet.ru/images/attach/b/4/113/887/113887906_20140614_153001_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
ФЛЭШ
1.
МЕНЯ ЧАСТО СПРАШИВАЮТ ГДЕ Я ДЕЛАЛА ТАКОЙ ТЕКСТ.ПЕРЕРЫЛА ВЕСЬ ИНЕТ НО ТЕКСТОВЫХ УРОКОВ НЕ НАШЛА.НАПИШУ САМЫЙ ПРОСТЕНЬКИЙ УРОК ПО ПРОГРАММЕ.ОБЪЯСНЯЮ Я НЕ ОЧЕНЬ НО КАК ПОДСКАЗКИ ИСПОЛЬЗОВАТЬ МОЖНО.
ИТАК ПРОГРАММА
Скачать бесплатно программу: Aurora 3D Text and Logo Maker
ЭТО ТО ЧТО ОНА ИЗ СЕБЯ ПРЕДСТАВЛЯЕТ.УСТАНАВЛИВАЕТСЯ ПРОСТО.





ГОТОВЫ?НУ ПОЕХАЛИ!
1.два раза щелкаем пкм и открываем программу.

2.

3.

4.
![2014-06-14 14-37-36 Aurora 3D Text & Logo Maker - [Новый документ] (2) (700x425, 98Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887750_20140614_143736_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS__2_.png)
5.

6.

7.

14.
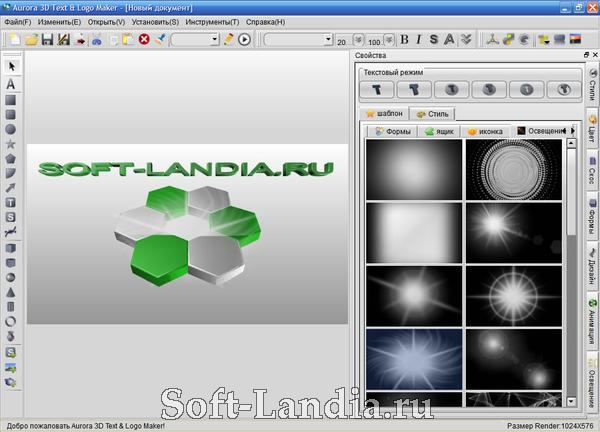
![2014-06-14 14-45-36 Aurora 3D Text & Logo Maker - [Новый документ] (700x300, 85Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887765_20140614_144536_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
15.
![2014-06-14 14-47-23 Aurora 3D Text & Logo Maker - [Новый документ] (700x385, 83Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887767_20140614_144723_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
16.

17.
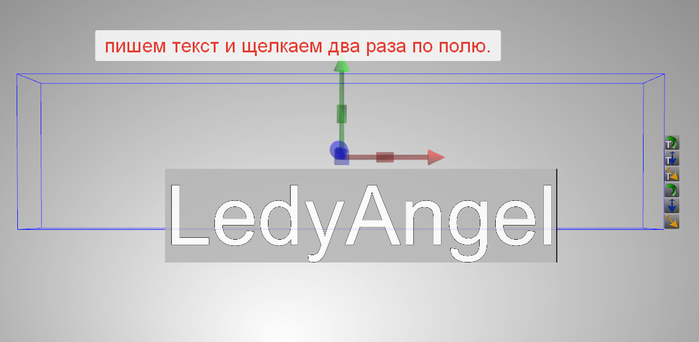
![2014-06-14 14-56-27 Aurora 3D Text & Logo Maker - [Новый документ] (700x626, 95Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887771_20140614_145627_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
18.

19.
![2014-06-14 15-02-08 Aurora 3D Text & Logo Maker - [Новый документ] (700x533, 139Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887777_20140614_150208_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
20.
![2014-06-14 15-06-30 Aurora 3D Text & Logo Maker - [Новый документ] (700x581, 152Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887778_20140614_150630_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
21.
![2014-06-14 15-08-50 Aurora 3D Text & Logo Maker - [Новый документ] (700x460, 109Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887830_20140614_150850_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
22.
![2014-06-14 15-11-28 Aurora 3D Text & Logo Maker - [Новый документ] (2) (700x512, 141Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887834_20140614_151128_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS__2_.png)
23.
![2014-06-14 15-14-10 Aurora 3D Text & Logo Maker - [Новый документ] (700x513, 108Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887837_20140614_151410_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
24.
![2014-06-14 15-14-33 Aurora 3D Text & Logo Maker - [Новый документ] (700x411, 115Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887841_20140614_151433_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
25.
![2014-06-14 15-16-54 Aurora 3D Text & Logo Maker - [Новый документ] (700x439, 110Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887843_20140614_151654_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
26.
![2014-06-14 15-20-14 Aurora 3D Text & Logo Maker - [Новый документ] (700x477, 133Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887845_20140614_152014_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
27.
![2014-06-14 15-21-21 Aurora 3D Text & Logo Maker - [Новый документ] (700x449, 163Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887850_20140614_152121_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
26.
![2014-06-14 15-23-06 Aurora 3D Text & Logo Maker - [Новый документ] (700x472, 134Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887902_20140614_152306_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
27.
![2014-06-14 15-24-52 Aurora 3D Text & Logo Maker - [Новый документ] (700x334, 106Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887903_20140614_152452_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
28.
![2014-06-14 15-26-55 Aurora 3D Text & Logo Maker - [Новый документ] (700x285, 90Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887904_20140614_152655_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
29.
![2014-06-14 15-28-42 Aurora 3D Text & Logo Maker - [Новый документ] (700x293, 92Kb)](http://img1.liveinternet.ru/images/attach/b/4/113/887/113887905_20140614_152842_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
30.
![2014-06-14 15-30-01 Aurora 3D Text & Logo Maker - [Новый документ] (700x441, 153Kb)](http://img0.liveinternet.ru/images/attach/b/4/113/887/113887906_20140614_153001_Aurora_3D_Text__Logo_Maker__RRRSR_RRRSRRRS.png)
ВОТ И ВСЕ.ЕСЛИ ВЫ ХОТИТЕ ОПУБЛИКОВЫВАТЬ ТЕКСТЫ НА ЛИ.РУ.СОВЕТУЮ НЕ ЗАГРУЖАТЬ КАРТИНКАМИ ТАК КАК ТЕКСТЫ И ТАК МНОГО ВЕСЯТ.
ВАША Ledy Angel
Серия сообщений "программы":
Часть 1 - программы
Часть 2 - портативные программы
Часть 3 - КРАСИВЫЕ НАДПИСИ 3D+КОД.ПРОГРАММА АВРОРА.УРОК.
Часть 4 - УСТАНОВКА ПРОГРАММЫ Aurora 3D Text & Logo Maker
|
Как сделать бегущий текст |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать бегущий текст на картинке, без всякого редактора
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
|
|
Надписи на картинках и отдельно Пост Лены Мамлеевой |
Это цитата сообщения ЛЮБА-ЛЮБУШКА [Прочитать целиком + В свой цитатник или сообщество!]
Надписи на картинках и отдельно Пост Лены Мамлеевой
На моём любимом сайте-генераторе, Друзья, можно:
~ Делать надписи на своих картинках как простым, так и анимированным текстом;
~ Делать самостоятельные красивые надписи тоже как простым, так и анимированным текстом. Заходим:

Хочется написать об этом покороче, чтобы не особо вас грузить писаниной :)
Делать надписи можно как на простых, так и на анимированных картинках.
Для начала загружаем свою картинку одним из способов:
1). с компьютера (Обзор - выбрать картинку на компьютере - Upload);
2). из Интернета (From URL - в белую строку вставить ссылку на картинку, взятую в Интернете - Upload).
Как только картинку загрузили, идём накладывать на неё надпись.
Простой текст находится вот тут:

Зашли, теперь выбираем желаемые параметры: просто смело прощупайте их все, настоятельно рекомендую, есть интересненькие. Текст просто цепляйте мышкой и перемещайте по картинке в нужное место. Имеется и настройка распределения текста по левому краю, по центру, по правому краю:

Кнопка cancel (отменить действие), кнопка Apply (Применить). Кроме того, сверху слева имеются стрелочки Undo (Шаг назад, отменить) и Redo (Шаг вперёд, вернуть). Delete - очистить рабочее поле, начать вообще всю работу заново ))
Да, не все шрифты пишут по-русски, поэтому подбирайте подходящие - пробуйте сами, щупайте и ищите русскоязычные, их немало.
Подписала анимированную картинку простым текстом:

А теперь подпишу блестящим. Для этого после загрузки картинки иду сюда:


А сейчас создадим просто красивую надпись саму по себе, без картинки.
Итак, нажимаем в самом начале работы вот сюда:

Откроем эту маленькую Менюшку, показанную на скрине - меня, например, тут интересуют только две вещи: One Colour (Один Цвет) и самое главное Transparent (Прозрачный), можете для интереса пощупать Gradient и Plasma.
При выборе One Colour наша надпись будет создана на фоне выбранного цвета. Как выбрать цвет? Да как обычно: нажали на треугольничек справа от цвета - теперь выбираем нужный цвет, скользя круглешком по квадрату цветовой палитры и по цветовому вертикальному столбику. Выбрали? Теперь закрываем окно выбора, нажав на крестик или щёлкнув по пустому месту страницы.
Так. Теперь очень важно задать параметры Width (Ширину) и Height (Высоту) нашего цветного холста. В окошечки пишите любые большие цифры, пишите навскидку, с запасом, чтобы размеров холста уж точно хватило под надпись. Например, в окошечко Width напишу цифру 650, в окошечко Height напишу 600. Ну, и жмём на кнопку Create Canvas (Создать Холст). Холст - это фон.
Хотим сделать надпись на холсте (фоне) обычным текстом? Тогда сюда:

Хотим сделать анимированным - тогда сюда:

Это анимированная надпись на тёмно-зелёном фоне:

Точно так же при создании надписи на прозрачном фоне: выбрать в Менюшке, как уже говорилось, Transparent (Прозрачный) - прописать с большим запасом размеры Width (ширину) и Height (высоту) нашего холста - нажать на кнопку Create Canvas (Создать Холст) - ну, и выбираем, какой текст хотим создать: простой или анимированный. Это вы уже поняли.
Это анимированная надпись на прозрачном фоне:

Так как холст мы делаем большим, с запасом, чтобы вся наша надпись спокойнекько вошла, то после работы просто обрежем лишнее, нажав на Ножнички вот тут:

Лимит на количество букв в надписи хоть и немаленький, но всё-таки есть. То есть если очень объёмная надпись никак не делается, значит, превышен лимит на количество знаков. Поэтому если хотим, предположим, создать длинное стихотворение, то делаем это частями, а именно: сделали первую укладывающуюся в лимит часть - нажали на Apply (Применить) - затем стираем в текстовом поле текст первой части - вставляем часть вторую - ну, и, аккуратно цепляя её мышкой, достраиваем к первой. Вот анимированное стихотворение, слепленное воедино из 2-х частей:

Ещё раз повторюсь, что как только повыбирали желаемые параметры надписи (цвет, размер, стиль шрифта и др.), для сохранения результата не забываем нажимать на кнопку Apply (Применить). Готовый результат сохраняем на компьютер обычным путём - "Сохранить изображение как". Покороче написать эту тему не вышло. Каждый выбирает для себя наиболее лёгкий и комфортный генератор. Этот сайт - ещё одна удобная возможность.
Красивых вам надписей :)
Взяла здесь
~ Делать самостоятельные красивые надписи тоже как простым, так и анимированным текстом. Заходим:
Делать надписи можно как на простых, так и на анимированных картинках.
Для начала загружаем свою картинку одним из способов:
1). с компьютера (Обзор - выбрать картинку на компьютере - Upload);
2). из Интернета (From URL - в белую строку вставить ссылку на картинку, взятую в Интернете - Upload).
Как только картинку загрузили, идём накладывать на неё надпись.
Зашли, теперь выбираем желаемые параметры: просто смело прощупайте их все, настоятельно рекомендую, есть интересненькие. Текст просто цепляйте мышкой и перемещайте по картинке в нужное место. Имеется и настройка распределения текста по левому краю, по центру, по правому краю:
Кнопка cancel (отменить действие), кнопка Apply (Применить). Кроме того, сверху слева имеются стрелочки Undo (Шаг назад, отменить) и Redo (Шаг вперёд, вернуть). Delete - очистить рабочее поле, начать вообще всю работу заново ))
Да, не все шрифты пишут по-русски, поэтому подбирайте подходящие - пробуйте сами, щупайте и ищите русскоязычные, их немало.
А теперь подпишу блестящим. Для этого после загрузки картинки иду сюда:
А сейчас создадим просто красивую надпись саму по себе, без картинки.
Итак, нажимаем в самом начале работы вот сюда:
Откроем эту маленькую Менюшку, показанную на скрине - меня, например, тут интересуют только две вещи: One Colour (Один Цвет) и самое главное Transparent (Прозрачный), можете для интереса пощупать Gradient и Plasma.
При выборе One Colour наша надпись будет создана на фоне выбранного цвета. Как выбрать цвет? Да как обычно: нажали на треугольничек справа от цвета - теперь выбираем нужный цвет, скользя круглешком по квадрату цветовой палитры и по цветовому вертикальному столбику. Выбрали? Теперь закрываем окно выбора, нажав на крестик или щёлкнув по пустому месту страницы.
Так. Теперь очень важно задать параметры Width (Ширину) и Height (Высоту) нашего цветного холста. В окошечки пишите любые большие цифры, пишите навскидку, с запасом, чтобы размеров холста уж точно хватило под надпись. Например, в окошечко Width напишу цифру 650, в окошечко Height напишу 600. Ну, и жмём на кнопку Create Canvas (Создать Холст). Холст - это фон.
Хотим сделать анимированным - тогда сюда:
Это анимированная надпись на тёмно-зелёном фоне:
Точно так же при создании надписи на прозрачном фоне: выбрать в Менюшке, как уже говорилось, Transparent (Прозрачный) - прописать с большим запасом размеры Width (ширину) и Height (высоту) нашего холста - нажать на кнопку Create Canvas (Создать Холст) - ну, и выбираем, какой текст хотим создать: простой или анимированный. Это вы уже поняли.
Так как холст мы делаем большим, с запасом, чтобы вся наша надпись спокойнекько вошла, то после работы просто обрежем лишнее, нажав на Ножнички вот тут:
Лимит на количество букв в надписи хоть и немаленький, но всё-таки есть. То есть если очень объёмная надпись никак не делается, значит, превышен лимит на количество знаков. Поэтому если хотим, предположим, создать длинное стихотворение, то делаем это частями, а именно: сделали первую укладывающуюся в лимит часть - нажали на Apply (Применить) - затем стираем в текстовом поле текст первой части - вставляем часть вторую - ну, и, аккуратно цепляя её мышкой, достраиваем к первой. Вот анимированное стихотворение, слепленное воедино из 2-х частей:
Ещё раз повторюсь, что как только повыбирали желаемые параметры надписи (цвет, размер, стиль шрифта и др.), для сохранения результата не забываем нажимать на кнопку Apply (Применить). Готовый результат сохраняем на компьютер обычным путём - "Сохранить изображение как". Покороче написать эту тему не вышло. Каждый выбирает для себя наиболее лёгкий и комфортный генератор. Этот сайт - ещё одна удобная возможность.
Взяла здесь
Серия сообщений "Надписи":Надписи
Часть 1 - Новогодние надписи
Часть 2 - Генераторы надписей с кодами
...
Часть 41 - ***НАДПИСИ, ПОЖЕЛАНИЯ***
Часть 42 - Надписи и их создание в Эдитор
Часть 43 - Надписи на картинках и отдельно Пост Лены Мамлеевой
Серия сообщений "надписи":Сайты
Часть 1 - ПИШЕМ НА ИЗОБРАЖЕНИИ
Часть 2 - Эффектные надписи, заголовки, тексты
...
Часть 41 - Лучшие анимированные открытки с поздравлениями, картинки анимации с надписями к любому празднику и на каждый день для блогов, комментариев, форумов
Часть 42 - Сайтик-генератор! Пост Лены Мамлеевой Пишем красиво, блестяще, под наклоном
Часть 43 - Надписи на картинках и отдельно Пост Лены Мамлеевой
Серия сообщений "бродилки, подписать картинку":Полезные сайты
Часть 1 - Большая коллекция сайтов очень нужных и полезных
Часть 2 - Интересный сайт и море нужных ссылок из Интернета
...
Часть 5 - Бродилочка Всё под рукой
Часть 6 - ФОТОГЕНЕРАТОРЫ. УРОК "НАЛОЖЕНИЕ ТЕКСТА И КОМПАНИЯ".
Часть 7 - Надписи на картинках и отдельно Пост Лены Мамлеевой
|
|
ПИШЕМ КРАСИВО |
Это цитата сообщения IrinaUl [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Супер-шпаргалка для меня и для вас |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Узоры для анимации шрифтов. |
Это цитата сообщения LEDY_ANGEL [Прочитать целиком + В свой цитатник или сообщество!]
|
Пишем красиво онлайн! |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Пишем красиво онлайн!
Читать далее...

Украшаем праздничные надписи, комментарии, фотографии и кнопочки анимированными картинками, - без фотошопа легко и быстро! Например вот так.






|
Таблица цветов html. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Таблица цветов html.

Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. В таблице перечислены названия цветов (которые можно использовать в качестве значения), поддерживаемые всеми браузерами.
Названия цвета состоит из буквенно - цифрового значения.
Вам останется только выбрать тон ЗДЕСЬ
И вставить это значение в специальный штмл код.
С помощью которого вы сможете здесь на Лиру менять цвет шрифта.
КОД для изменения шрифта.
В коде находим font color="FF0000" - и вставляем нужное вам буквенно - цифровое значение внутрь кавычек без значка #.
Кавычки не трогаем. Вот и всё .
Потом в черновике делаем ПРЕДПРОСМОТР
и смотрим, что у вас получилось.
Успехов вам в оформлении.
SvetlanaT

Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. В таблице перечислены названия цветов (которые можно использовать в качестве значения), поддерживаемые всеми браузерами.
Названия цвета состоит из буквенно - цифрового значения.
Вам останется только выбрать тон ЗДЕСЬ
И вставить это значение в специальный штмл код.
С помощью которого вы сможете здесь на Лиру менять цвет шрифта.
КОД для изменения шрифта.
В коде находим font color="FF0000" - и вставляем нужное вам буквенно - цифровое значение внутрь кавычек без значка #.
Кавычки не трогаем. Вот и всё .
Потом в черновике делаем ПРЕДПРОСМОТР
и смотрим, что у вас получилось.
Успехов вам в оформлении.
|
|
Таблица "безопасных" цветов |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Таблица "безопасных" цветов
|
|
|
Как сделать бегущий текст на картинке, |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать бегущий текст на картинке, без всякого редактора
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Часть 28 - Как к каждой записи сделать свой фон.
Часть 29 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
Часть 30 - Как наложить ФЛЕШ, на прозрачном фоне, на любую картинку
Часть 31 - Онлайн генераторы HTML цвета
|
|
КАК ПРОСТО НАПИСАТЬ ТЕКСТ И НАЛОЖИТЬ ЕГО НА КАРТИНКУ. |
Это цитата сообщения Иришка-Манюшка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Создать блестящий текст |
Это цитата сообщения NATALI_KOMJATI [Прочитать целиком + В свой цитатник или сообщество!]
Создать блестящий текст, генератор блестящего текста, свой блестящий текст
http://giiif.ru/bt/
http://giiif.ru/bt/
Написать собственный блестящий текст теперь очень просто.
|
|
| Страницы: | [1] |