-ћетки
2015 PNG diza playcast анимаци€ видео урок вкусн€шки генераторы здоровье интересно картинки картины клипарт клипарты коллаж коллаж и музыка красота любовь музыка музыкальна€ открытка открытки плейкаст плэйкаст поздравлени€ природа программы рамка рамочка рамочки роза розы сайты стихи стихи про любовь схема схемы урок урок от л.гур€новой урок по коллажу урок фотошоп урок фш уроки анимации флеш флешки флэш фоны фш художник художники цветы
-–убрики
- картинки (1258)
- урок (1096)
- музыка (932)
- интересно (789)
- коды (358)
- рамка (334)
- стихи (310)
- любовь (274)
- сайты (234)
- ∆ивой ∆урнал (∆∆) (1)
- јзербайджан (226)
- цветы (215)
- подарок (191)
- поздравлени€ (137)
- вкусн€шки (115)
- yaqut јЌ»ћј÷»я (110)
- искуство (105)
- путешествие (105)
- фоны (96)
- природы (96)
- художники (84)
- животные (69)
- здоровье (67)
- юмор (62)
- *** ¬се от yaqut (41)
- афоризмы (24)
- архитектура (19)
- мода (16)
- религи€ (14)
- слайд-шоу (13)
- маги€ (8)
- психологи€ (6)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни- ћузыкальный плеер
 я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =)
Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =) ќнлайн-игра "Ѕольша€ ферма"ƒ€д€ ƒжордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состо€нии. Ќо благодар€ твоей деловой хватке и помощи соседей, друзей и родных ты в состо€нии превратить захиревшее хоз€йст
ќнлайн-игра "Ѕольша€ ферма"ƒ€д€ ƒжордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состо€нии. Ќо благодар€ твоей деловой хватке и помощи соседей, друзей и родных ты в состо€нии превратить захиревшее хоз€йст
-ћузыка
- Io ti daro di piu
- —лушали: 121 омментарии: 2
- Elnur Huseynov - Hour Of The Wolf
- —лушали: 84 омментарии: 8
- Frank Duval & Orchestra - Love
- —лушали: 4076 омментарии: 0
- Ben bir tek kadin sevdim
- —лушали: 1199 омментарии: 25
- ћы на краешке счасть€
- —лушали: 1435 омментарии: 7
-
пњљпњљпњљпњљпњљ пњљ пњљпњљпњљпњљпњљ
[Ётот ролик находитс€ на заблокированном домене]
пњљпњљпњљпњљпњљпњљпњљпњљ пњљпњљпњљпњљпњљ пњљ пњљпњљпњљпњљ пњљпњљпњљпњљпњљпњљ
¬© пњљпњљпњљпњљпњљпњљпњљпњљпњљпњљпњљ
пњљпњљпњљпњљпњљпњљпњљпњљ пњљпњљпњљпњљпњљ пњљ пњљпњљпњљпњљ пњљпњљпњљпњљпњљпњљ
¬© пњљпњљпњљпњљпњљпњљпњљпњљпњљпњљпњљ
-—татистика
—оздание 3D карусели (мои по€снени€ к уроку). |
÷итата сообщени€ ¬ј“
»сточники уроков «десь и «десь.
ћногим понравилась карусель (флеш меню). ћен€ попросили рассказать как € делала этот урок. ”роков никогда не писала, это первый. ќгромное спасибо Ћеночке jzayka за помощь!
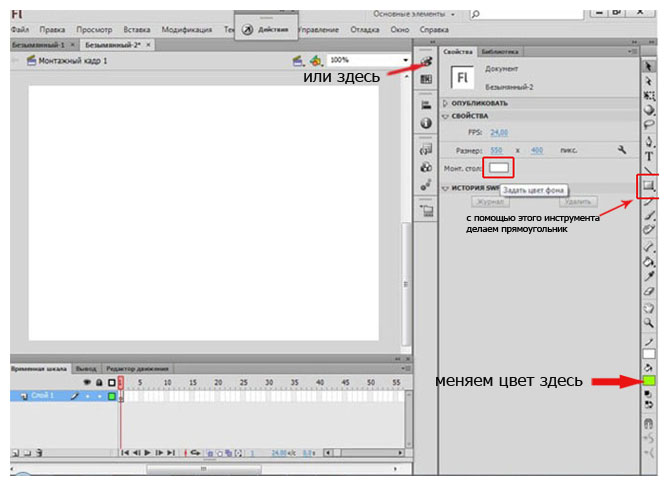
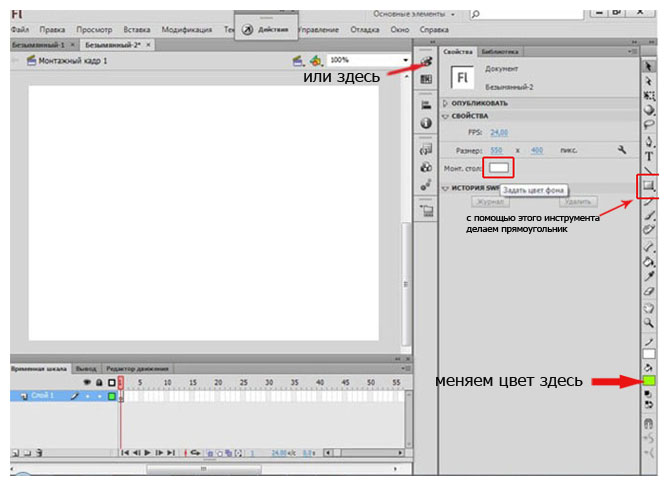
1. —оздайте новый документ 550х400

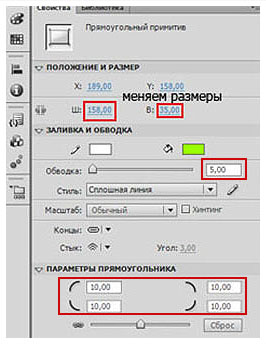
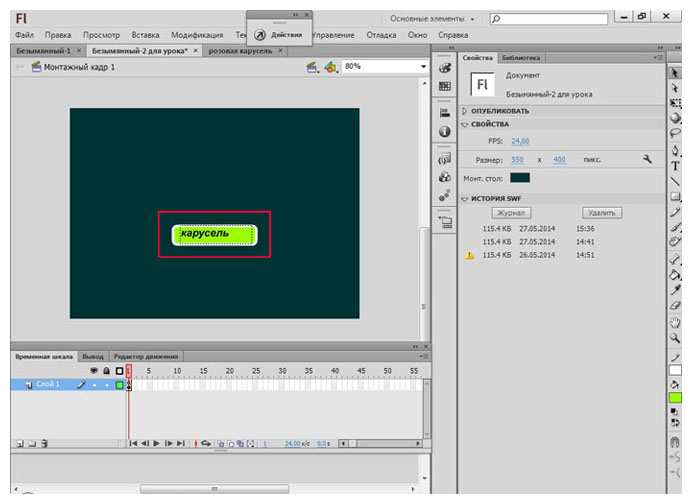
2. Ќарисуйте пр€моугольник с закругленными кра€ми. –азмером - 158х35, бела€ обводка, цвет заливка можно вз€ть любой, дл€ этого нажмите на палитру цветов. “ак как бела€ обводка на белом фоне не видна, мен€ю цвет рабочего стола, нажима€ на белый пр€моугольник, где написано ћонт. стол "«адать цвет фона".


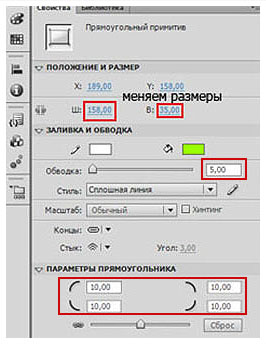
¬ыставл€ем параметры пр€моугольника

»з скрина видно, что обводку вз€ла 5 пикселей, угол закруглени€ 10, можно их помен€ть и поставить свои. Ќажимаем на самую верхнюю стрелочку в инструментах и выдел€ем пр€моугольную фигуру. ѕока она у нас выделена делаем следующий пункт.
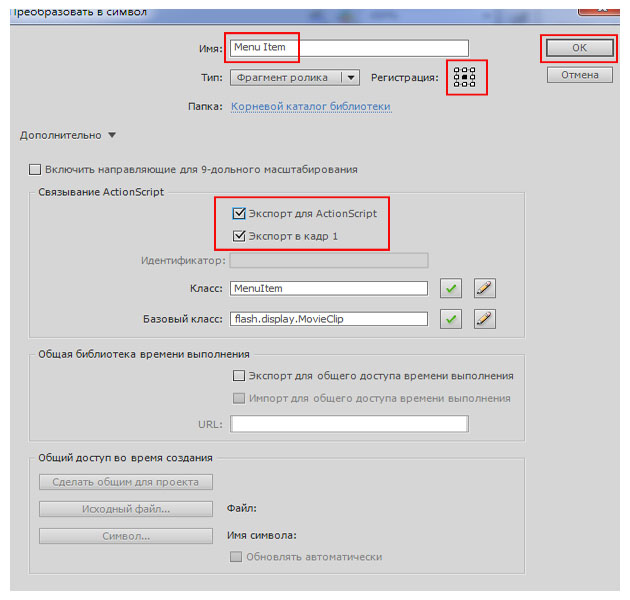
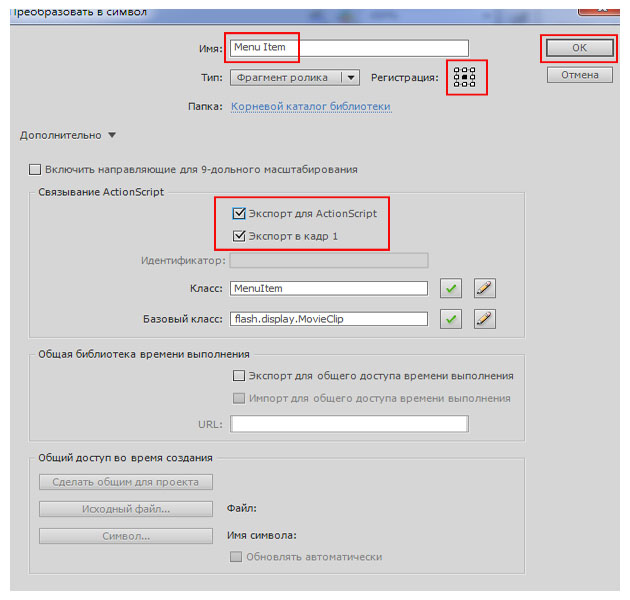
3. онвертируйте пр€моугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на пр€моугольник, откроетс€ окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. “очка регистрации в центре.

по€витс€ вот такое окно

нажимаем ќ
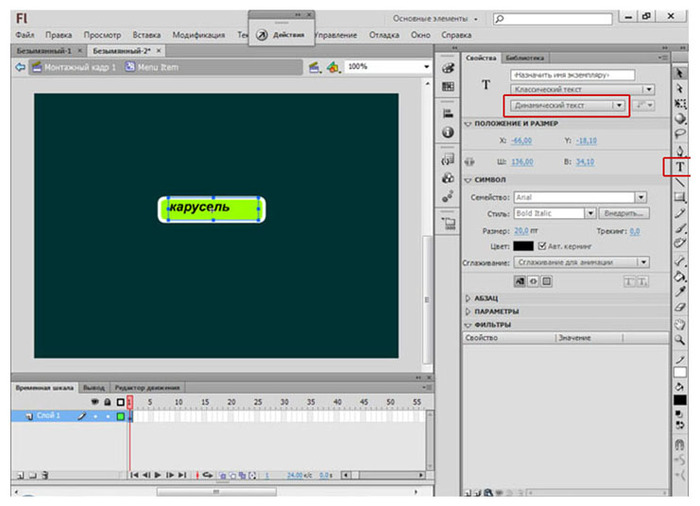
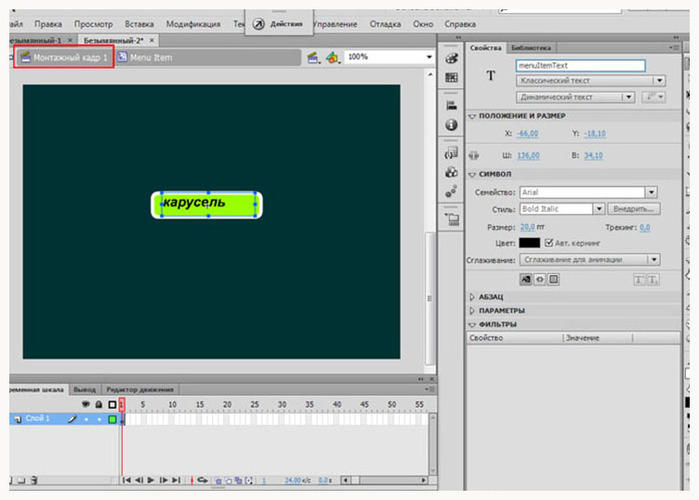
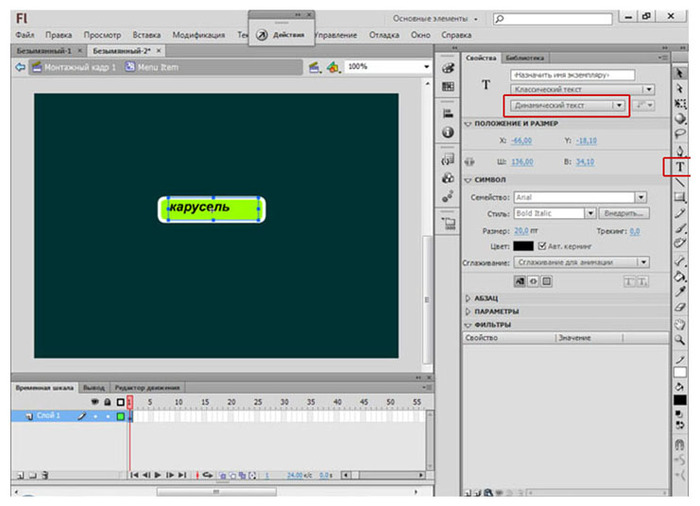
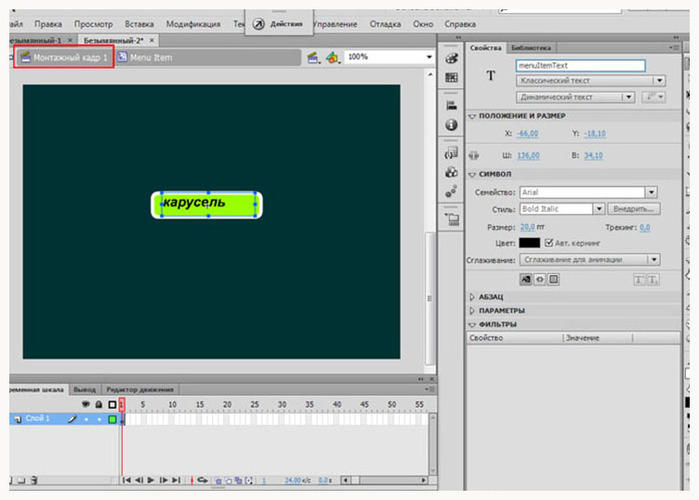
4. «аходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
¬нутри этого —имвола создайте динамический текст. —делайте его по размеру пр€моугольника и напишите что-нибудь.


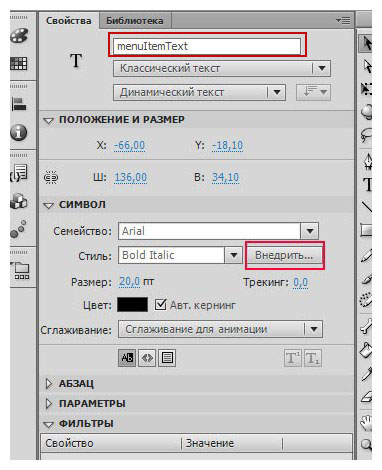
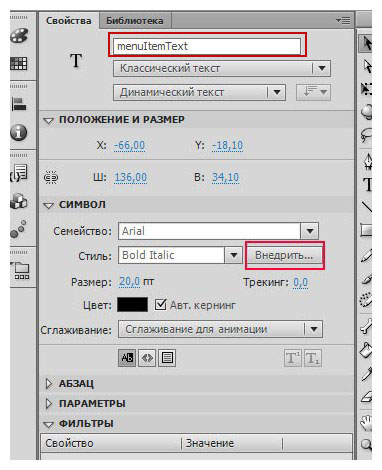
5. ƒайте текстовому полю instance = “menuItemText“-без кавычек.

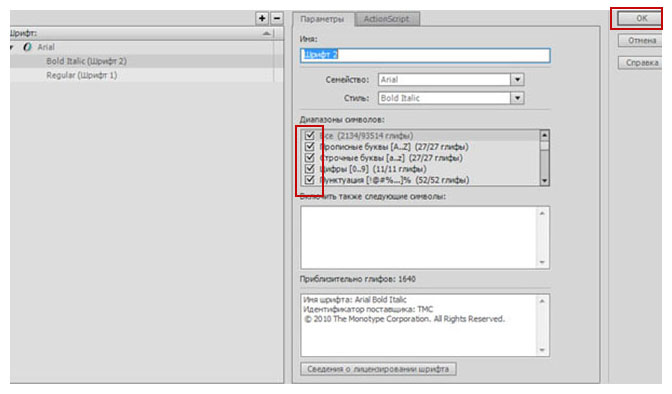
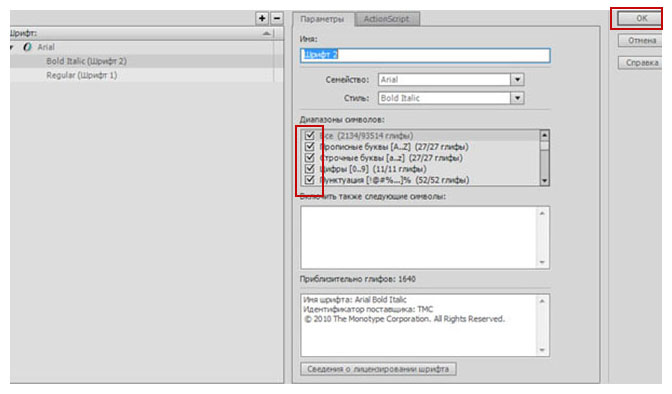
¬недрите текст. ѕоставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. €зыках (если поставить по уроку русский текст не будет виден)

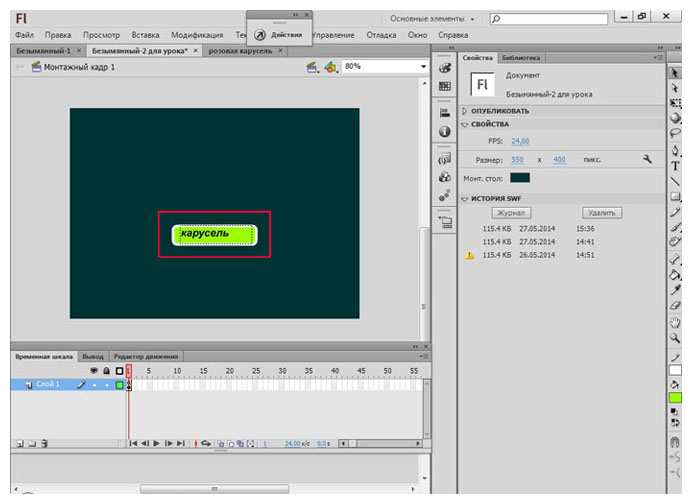
7. “еперь вернитесь на главную сцену ( дл€ того, чтобы вернутьс€ на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Ќажимаем F9 и вставл€ем в окно код:
//ќбщее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Ётот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ¬ј“ ","Ќавруб ","просто ¬ера"," Ћариса_√урь€нова","novprospekt","»ванновна","MariYnina","ќльга_ лименко","“ать€на","≈горова“ать€на","SvetlanaT","Mademoiselle Viv","ћила-ћилена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//”становим focal length
var focalLength:Number = 350;
//”становим точку исчезновени€
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//ћы вычисл€ем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//–адиус круга
var radius:Number = 128;
//¬ычисл€ем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Ётот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//—оздаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//¬ычисл€ем начальный угол дл€ пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//”станавливаем атрибут "currentAngle" - текущий угол дл€ пункта меню
menuItem.currentAngle = startingAngle;
//ѕоложение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//¬ычисл€ем коэффициент масштабировани€ дл€ пункта меню (чем дальше элемент -> тем меньше коэффициент масштабировани€)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//ћасштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//ѕоложение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//ѕрисваиваем начальную альфу
menuItem.alpha = 0.3;
//ƒобавл€ем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//ћы не хотим, чтобы текстовое поле отлавливало мышиные событи€
menuItem.mouseChildren = false;
//ѕрисваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели дл€ пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//ƒобавл€ем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//ƒобавл€ем пункт меню на сцену
addChild(menuItem);
}
//ƒобавим ENTER_FRAME слушатель дл€ анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Ёта функци€ вызываетс€ в каждом фрейме
function moveCarousel(e:Event):void {
//¬ычисл€ем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//÷икл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//«апомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//»змен€ем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//¬ычисл€ем коэффициент масштабировани€
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//ћасштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//”становим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//»змен€ем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//¬ызываем функцию, котора€ упор€дочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Ёта функци€ сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//”пор€дочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) €вл€етс€ первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//”становим новые дочерние индексы дл€ изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Ёта функци€ вызываетс€, когда мышь наводитс€ на пункт меню
function mouseOverItem(e:Event):void {
//измен€ем альфа в 1
e.target.alpha=1;
}
//Ёта функци€ вызываетс€, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//измен€ем альфа в 0.3
e.target.alpha=0.3;
}
// Ёта функци€ вызываетс€, когда пункт меню кликаетс€
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
¬ыделенное синим, красным и зелЄным мен€ем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете помен€ть на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

¬от и всЄ. „то непон€тно спрашивайте. ”спехов!
»сточники уроков «десь и «десь.
ћногим понравилась карусель (флеш меню). ћен€ попросили рассказать как € делала этот урок. ”роков никогда не писала, это первый. ќгромное спасибо Ћеночке jzayka за помощь!
1. —оздайте новый документ 550х400

2. Ќарисуйте пр€моугольник с закругленными кра€ми. –азмером - 158х35, бела€ обводка, цвет заливка можно вз€ть любой, дл€ этого нажмите на палитру цветов. “ак как бела€ обводка на белом фоне не видна, мен€ю цвет рабочего стола, нажима€ на белый пр€моугольник, где написано ћонт. стол "«адать цвет фона".


¬ыставл€ем параметры пр€моугольника

»з скрина видно, что обводку вз€ла 5 пикселей, угол закруглени€ 10, можно их помен€ть и поставить свои. Ќажимаем на самую верхнюю стрелочку в инструментах и выдел€ем пр€моугольную фигуру. ѕока она у нас выделена делаем следующий пункт.
3. онвертируйте пр€моугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на пр€моугольник, откроетс€ окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. “очка регистрации в центре.

по€витс€ вот такое окно

нажимаем ќ
4. «аходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
¬нутри этого —имвола создайте динамический текст. —делайте его по размеру пр€моугольника и напишите что-нибудь.


5. ƒайте текстовому полю instance = “menuItemText“-без кавычек.

¬недрите текст. ѕоставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. €зыках (если поставить по уроку русский текст не будет виден)

7. “еперь вернитесь на главную сцену ( дл€ того, чтобы вернутьс€ на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Ќажимаем F9 и вставл€ем в окно код:
//ќбщее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Ётот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ¬ј“ ","Ќавруб ","просто ¬ера"," Ћариса_√урь€нова","novprospekt","»ванновна","MariYnina","ќльга_ лименко","“ать€на","≈горова“ать€на","SvetlanaT","Mademoiselle Viv","ћила-ћилена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//”становим focal length
var focalLength:Number = 350;
//”становим точку исчезновени€
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//ћы вычисл€ем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//–адиус круга
var radius:Number = 128;
//¬ычисл€ем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Ётот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//—оздаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//¬ычисл€ем начальный угол дл€ пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//”станавливаем атрибут "currentAngle" - текущий угол дл€ пункта меню
menuItem.currentAngle = startingAngle;
//ѕоложение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//¬ычисл€ем коэффициент масштабировани€ дл€ пункта меню (чем дальше элемент -> тем меньше коэффициент масштабировани€)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//ћасштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//ѕоложение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//ѕрисваиваем начальную альфу
menuItem.alpha = 0.3;
//ƒобавл€ем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//ћы не хотим, чтобы текстовое поле отлавливало мышиные событи€
menuItem.mouseChildren = false;
//ѕрисваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели дл€ пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//ƒобавл€ем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//ƒобавл€ем пункт меню на сцену
addChild(menuItem);
}
//ƒобавим ENTER_FRAME слушатель дл€ анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Ёта функци€ вызываетс€ в каждом фрейме
function moveCarousel(e:Event):void {
//¬ычисл€ем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//÷икл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//«апомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//»змен€ем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//¬ычисл€ем коэффициент масштабировани€
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//ћасштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//”становим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//»змен€ем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//¬ызываем функцию, котора€ упор€дочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Ёта функци€ сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//”пор€дочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) €вл€етс€ первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//”становим новые дочерние индексы дл€ изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Ёта функци€ вызываетс€, когда мышь наводитс€ на пункт меню
function mouseOverItem(e:Event):void {
//измен€ем альфа в 1
e.target.alpha=1;
}
//Ёта функци€ вызываетс€, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//измен€ем альфа в 0.3
e.target.alpha=0.3;
}
// Ёта функци€ вызываетс€, когда пункт меню кликаетс€
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
¬ыделенное синим, красным и зелЄным мен€ем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете помен€ть на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

¬от и всЄ. „то непон€тно спрашивайте. ”спехов!
| –убрики: | урок |
| « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |